Che cos'è una favicon di WordPress?
Pubblicato: 2022-06-28Avere una favicon WordPress collegata al tuo sito Web WordPress può sembrare un piccolo dettaglio nel quadro più ampio della creazione e della manutenzione di un sito di successo. Ma le favicon sono una parte vitale per rendere il tuo sito web memorabile e professionale per i visitatori del tuo sito.
Il riconoscimento è assolutamente cruciale se vuoi che il tuo sito web abbia successo a lungo termine. Dall'inizio, quando hai creato (o fatto per te) il logo perfetto, alla produzione di messaggi e contenuti straordinari, più velocemente i visitatori del tuo sito riconoscono il tuo marchio esatto, più è probabile che ricorderanno il tuo sito web.
E quando il tuo sito è memorabile per gli utenti, sarà molto più probabile che passino dalla curiosità del sito Web a una conversione completa.
Ma è importante capire che trovare il giusto livello di riconoscimento affidabile non riguarda sempre gli elementi grandi e ovvi del tuo sito. Quando crei un sito riconoscibile, anche il più piccolo dettaglio lo aiuterà immediatamente a distinguersi come unico dalla concorrenza e attirerà molto più avviso da potenziali clienti.
E questo è il ruolo esatto di una favicon di WordPress (abbreviazione di "icona preferita") che viene mostrata agli utenti del tuo sito sul loro:
- Schede del browser web
- Segnalibri
- Dispositivi mobili (una favicon apparirà come immagine dell'app sul telefono di un cliente quando aggiunge il tuo sito web come scorciatoia sulla schermata iniziale)
Tuttavia, molti proprietari di siti WordPress trascurano completamente l'importanza di avere una favicon unica sul proprio sito. Oltre a ciò, alcuni non sono consapevoli di come vengono aggiunti, modificati o come applicarne esattamente uno ai loro siti Web WordPress.
Se non sei sicuro di come funzionino le favicon di WordPress o di come attivarne una sul tuo sito web, sei nel posto giusto. In questa guida completa, tratteremo in dettaglio esattamente cos'è una favicon, perché contano così tanto e come puoi abilitarle all'interno della piattaforma WordPress.
Diamo un'occhiata.

Che cos'è una favicon di WordPress?
Se vai alla pagina di supporto ufficiale per WordPress, vedrai che definisce le favicon come: "Icone associate a una particolare pagina Web o sito Web".Tuttavia, questa descrizione semplicistica non rende necessariamente giustizia alle favicon. La realtà è che le favicon sono ovunque, ti fissano continuamente e sono strettamente associate al marchio di ogni sito web che visiti.
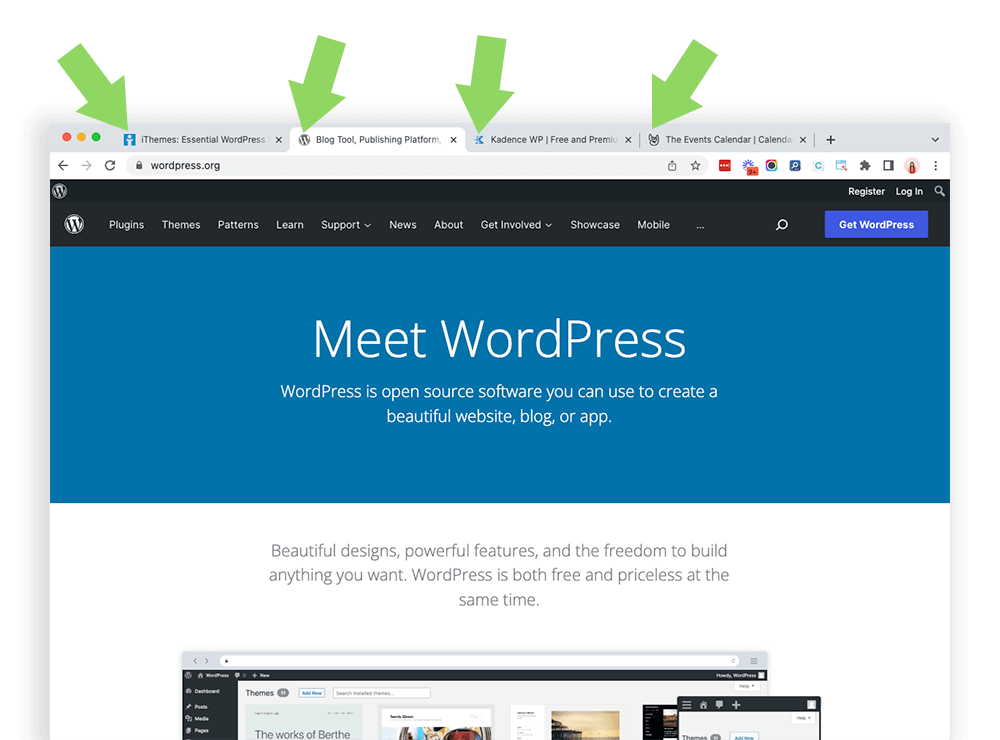
Che aspetto ha effettivamente una favicon dal punto di vista funzionale? Se utilizzi un desktop o un laptop, dai un'occhiata alla scheda del browser di questo sito Web. Se sei su un dispositivo mobile, guarda appena sotto la barra degli indirizzi.
Cosa vedi? L'immagine quadrata blu con la sagoma di una persona è la favicon di iThemes e apparirà nello stesso punto ogni volta che atterri sul sito web di iThemes. È una favicon.

In molti casi, una favicon è la stessa (o molto simile) al logo di un marchio. La differenza è che è ridimensionato per adattarsi ai browser Web e mobili. Quando non è possibile utilizzare un logo come favicon (ad esempio, se il logo è troppo dettagliato o complesso per essere ridimensionato alle dimensioni della favicon), i proprietari di siti Web intelligenti opteranno per elementi tematici e schemi di colori simili che garantiscono la coerenza continua del marchio.
Non appena inizi a notare le favicon, è quasi impossibile non vederle; dalle applicazioni mobili ai segnalibri e alle pagine web, l'icona della favicon scelta è completamente collegata al tuo marchio e al tuo sito.
Ciò significa che è importante dedicare un pensiero e una considerazione reali alla tua favicon e scegliere saggiamente.
Dimensione consigliata Favicon
La dimensione consigliata di una favicon in WordPress è 512 x 512 pixel. E l'icona della favicon che carichi sul tuo sito viene archiviata come file .ico nella directory principale del tuo server WordPress.
Perché le favicon di WordPress contano così tanto?
Pensa alla tua favicon di WordPress come alla valuta visiva del tuo marchio. Le favicon sono letteralmente ovunque, dai browser Web desktop alle app mobili. E diventano immediatamente una parte fondamentale della strategia di branding generale del tuo sito Web WordPress.
Per questo motivo, una progettazione e un'implementazione efficaci della tua favicon ti offrono questi tre vantaggi:
1. Miglioramento nel riconoscimento del marchio
La tua favicon WordPress può essere considerata il tuo biglietto da visita: la favicon dovrebbe essere sempre riconoscibile, semplice e coerente.
E più luoghi in cui la tua favicon appare agli utenti del sito, meglio è. Questo perché gli utenti inizieranno a collegare la tua immagine dell'icona con il tuo sito WordPress in generale.
Il motivo per cui la coerenza è così importante con la tua favicon è che molte persone hanno molte più di una sola scheda del browser aperta. E quando lo fanno, c'è meno spazio per le descrizioni del testo del tuo sito nella loro scheda aperta. Infatti, se un utente ha abbastanza schede aperte nel proprio browser, l'unica sala di visualizzazione disponibile è quella per la favicon.
2. Aumenta la fiducia dei tuoi consumatori
Sebbene gli utenti del tuo sito Web probabilmente non possano definire esattamente cosa sono le favicon o come funzionano, le icone delle favicon sono ancora loro molto familiari. In effetti, sono così familiari agli utenti del sito Web che i siti privi di favicon si distingueranno dalla massa per tutti i motivi sbagliati.
Allo stesso modo per proteggere le connessioni al sito e i relativi contenuti dei social media, le favicon sono un pezzo fondamentale del puzzle che aumenta la fiducia dei consumatori nei servizi e nei prodotti che risiedono sul tuo sito WordPress.
3. Coerenza sui dispositivi mobili
Come la maggior parte di noi ora comprende, non possiamo più ignorare l'enorme impatto che i dispositivi mobili hanno avuto sulle abitudini degli utenti. In effetti, tablet e smartphone ora superano di gran lunga i dispositivi desktop come il modo numero uno con cui i consumatori interagiscono online.
L'utilizzo della favicon giusta ti consente di assicurarti che il tuo marchio si traduca facilmente su tutti i dispositivi mobili. E quando un utente crea segnalibri per il tuo sito sulle schermate home mobili, verrà visualizzata la favicon che utilizzi anziché un collegamento.
Linee guida per la creazione di una favicon WordPress
Se non sei sicuro di come iniziare a creare la favicon del tuo sito WordPress, questa è la sezione che fa per te.
Analizziamo alcune delle linee guida sulle migliori pratiche per la creazione di favicon di WordPress.
1. Assicurati di ottenere la taglia giusta
Come discusso in precedenza in questo articolo, una favicon avrà normalmente le dimensioni di 512 x 512 pixel. Sebbene sia possibile utilizzare una dimensione della favicon più grande in WordPress, la piattaforma probabilmente richiederà che l'immagine venga ritagliata in base a questa specifica esatta.
2. Mantieni la tua favicon di WordPress semplice e pulita
Sebbene tu possa facilmente aggiungere personalizzazioni e colori di sfondo alla tua favicon, spesso è l'opzione migliore per mantenerla il più semplice possibile. E per semplice, intendiamo che dovresti optare per la trasparenza su colori di sfondo audaci.
È anche una buona pratica mantenere il numero di colori in primo piano contenuti nella tua favicon su uno solo (o due al massimo).

In un mondo perfetto, la tua favicon di WordPress dovrebbe assomigliare quasi esattamente al logo del tuo marchio. Ma se non è possibile farlo, è importante estrarre elementi riconoscibili dal tuo logo (come combinazioni di colori o forme) che aiutino a legarsi insieme alla favicon che stai creando.
3. Sii intelligente riguardo alla tua decisione sulla favicon la prima volta
Anche se puoi sicuramente cambiare l'immagine della tua favicon in qualsiasi momento (ti guideremo attraverso i passaggi su come farlo prima della fine di questo articolo), è sicuramente un'idea intelligente mantenere il numero di volte in cui la modifichi a zero minimo.
Ed ecco perché:
Quando un utente viene esposto a una favicon diversa ogni volta che atterra sul tuo sito WordPress, non avrà mai l'opportunità di associare un'immagine specifica al tuo marchio. E il branding è uno dei fattori più importanti per cui è fondamentale utilizzare una favicon in primo luogo.
La conclusione è questa: in realtà è meglio lasciare il tuo sito senza alcuna favicon finché non lo restringi a quello esatto che funziona meglio per il nostro sito. E quando lo carichi, non pensare di cambiarlo in futuro a meno che non sia assolutamente necessario.
Abilitazione delle favicon in WordPress
Quando è il momento di caricare e far funzionare la favicon di WordPress sul tuo sito web, avrai tre diverse opzioni per farlo:
- Usa la funzione Icona del sito in WordPress
- Installa un plug-in WordPress per favicon
- Carica la tua favicon WordPress da solo
Diamo un'occhiata a ciascuna di queste opzioni in dettaglio.
1. Usa la funzione Icona del sito in WordPress
Sin dal rilascio della versione 4.3 di WordPress, il CMS (sistema di gestione dei contenuti) di WordPress ha incluso una funzione Site Icon che abilita le favicon. Tutto quello che devi fare è preparare il tuo file immagine secondo le specifiche, che possono essere .ico, .jpeg, .png o .gif.
Quando sei pronto con il tuo file immagine, vai all'area Amministratore del tuo sito Web WordPress.
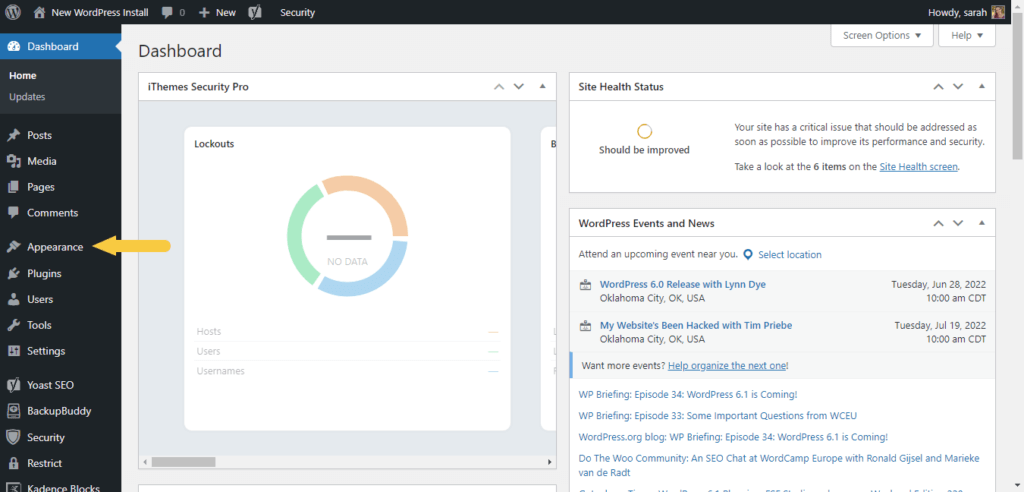
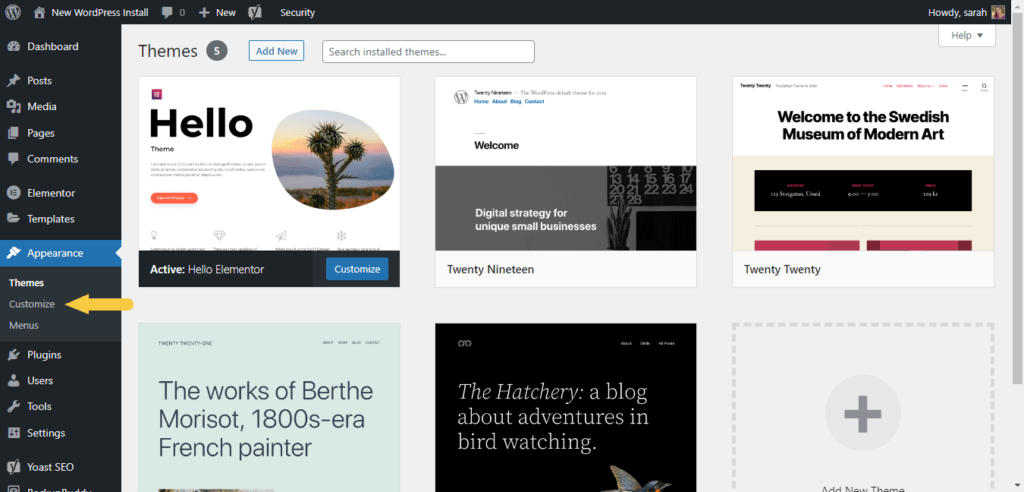
Da qui, ti consigliamo di fare clic su "Aspetto", quindi "Personalizza". Quindi fare clic su "Identità del sito".
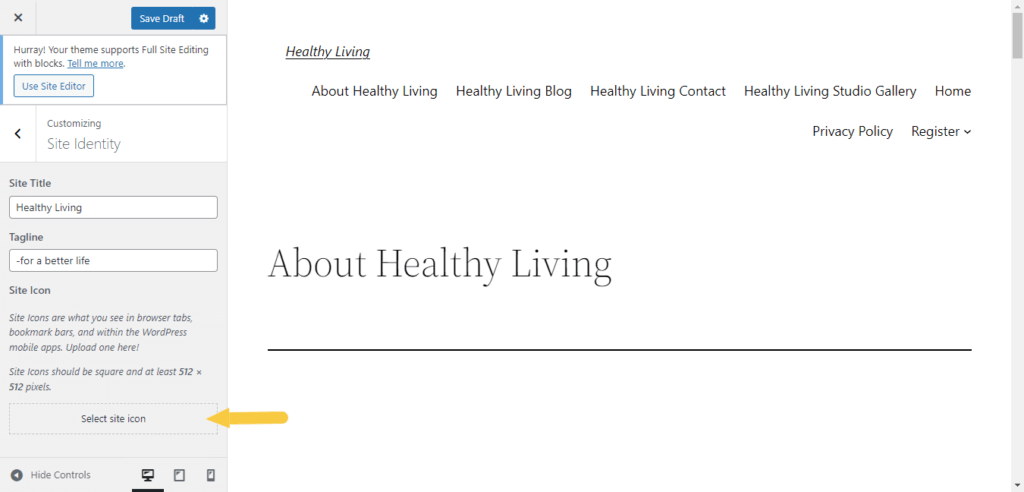
Successivamente, fai clic su "Seleziona immagine" sotto il sottotitolo Icona del sito, quindi carica il file preparato.
Se sei soddisfatto dell'anteprima della favicon, non devi fare altro. La favicon inizierà a caricarsi ogni volta che tu e i tuoi utenti navigherete sul vostro sito.
Se non ti piace quello che vedi, sarai in grado di rimuovere facilmente il file e caricarne uno nuovo che sia più di tuo gradimento.
2. Installa un plugin Favicon per WordPress
Invece di utilizzare la funzione Icona del sito di WordPress, puoi anche utilizzare un plug-in per applicare la tua favicon al tuo sito. Un plugin che fa un ottimo lavoro con questa funzione è Favicon di RealFaviconGenerator.
Alcuni proprietari di siti WordPress considerano questo plug-in indispensabile perché fa molto di più del semplice caricamento della tua favicon. Il plug-in garantisce inoltre la creazione di più versioni di favicon che soddisfano tutte i requisiti di diversi dispositivi utente e sistemi operativi.
Tutto quello che devi fare è assicurarti che l'immagine che stai usando per la tua favicon abbia una dimensione minima di 70 x 70 pixel. Dopodiché, RealFaviconGenerator si occuperà automaticamente di tutto il resto per te.
3. Carica la tua favicon di WordPress da solo
Se sei il tipo di persona che preferisce fare il legwork da solo, puoi anche creare e caricare la tua favicon direttamente sul tuo sito Web WordPress.
Per fare ciò, devi prima creare un'immagine favicon di almeno 16 x 16 pixel. Quindi ti consigliamo di salvare questo file come file .ico.
Successivamente, utilizza un client FTP come FileZilla per caricare il tuo file direttamente nella cartella principale del tema WordPress che stai utilizzando sul tuo sito. Questo sarà in genere lo stesso posto delle tue cartelle wp-content e wp-admin.
Sebbene questo processo dovrebbe visualizzare immediatamente la tua nuova favicon sulla maggior parte dei browser Web utilizzati oggi, alcune delle versioni precedenti dei browser richiederanno la modifica del codice HTML nell'intestazione di WordPress.
E il risultato?
Non consigliamo di creare favicon fai-da-te a meno che tu non abbia molta familiarità con il lato tecnico di come funziona WordPress.
Come cambiare la tua favicon di WordPress
Ora che hai una piena comprensione di quanto siano importanti le favicon e di come applicarne una al tuo sito WordPress, diamo un'occhiata a una semplice procedura dettagliata su come modificare la tua favicon di WordPress se necessario.
1. Accedi al tuo sito WordPress
Dopo aver effettuato l'accesso, guarderai la dashboard di WordPress del tuo sito web.

2. Fai clic su "Aspetto"
Guarda sul lato sinistro della tua pagina e vedrai il menu di WordPress. Qui, fai clic su "Aspetto".

3. Fai clic su "Personalizza"
Vedrai che le impostazioni "Aspetto" si espanderanno, offrendoti così opzioni aggiuntive. Scegli "Personalizza".

4. Fai clic su "Identità del sito" e aggiungi la tua nuova favicon di WordPress in "Icona del sito"
Questa è l'area della dashboard in cui puoi definire il nome, lo slogan, il logo e l'icona del tuo sito web. L'immagine che carichi sotto "Icona del sito" verrà utilizzata da WordPress come nuova favicon per il tuo sito.

Quanto è stato semplice? Davvero, non ci sono più scuse per non utilizzare la favicon perfetta sul tuo sito WordPress.
L'importanza delle favicon di WordPress
Sebbene sia vero che le favicon costituiscono solo una piccola parte della build del tuo sito web, sono anche cruciali per il riconoscimento degli utenti del tuo sito web.
Favicon chiare e coerenti renderanno facile agli utenti del sito ricordarsi di te e portare in giro le stesse connessioni mentali con il tuo sito su dispositivi mobili, tablet e desktop.
Non c'è momento migliore per far funzionare la tua favicon WordPress di oggi!
Kristen scrive tutorial per aiutare gli utenti di WordPress dal 2011. In qualità di direttore marketing di iThemes, si dedica ad aiutarti a trovare i modi migliori per creare, gestire e mantenere siti Web WordPress efficaci. A Kristen piace anche scrivere nel diario (dai un'occhiata al suo progetto parallelo, The Transformation Year !), fare escursioni e campeggiare, fare aerobica, cucinare e avventure quotidiane con la sua famiglia, sperando di vivere una vita più presente.
