Che cos'è un CDN di immagini e perché usarlo per l'ottimizzazione delle immagini?
Pubblicato: 2022-04-20Le CDN di immagini (reti di distribuzione dei contenuti) sono tra i migliori strumenti disponibili per l'ottimizzazione delle immagini. Le immagini non ottimizzate e pesanti sono uno dei motivi principali per cui il tuo sito Web potrebbe essere lento, con conseguente scarsa esperienza utente.
Per evitare possibili problemi di prestazioni, perché non provare a implementare una CDN di immagini? Secondo web.dev, può comportare un risparmio del 40–80% sulle dimensioni di un file immagine!

In questo post, chiariamo la differenza fondamentale tra un'immagine CDN e una tradizionale. Spieghiamo anche come una CDN può aiutare con l'ottimizzazione delle immagini. Come bonus, condividiamo ulteriori modi per preparare e ottimizzare le immagini per il Web utilizzando Imagify.
Che cos'è un CDN per le immagini?
Una CDN per le immagini è specializzata nell'ottimizzazione, conversione e distribuzione di immagini in tutto il mondo. Sono come una rete API che modifica le immagini per distribuirle più velocemente dai server allo schermo del tuo visitatore. Un'immagine CDN riduce il carico utile dell'immagine e invia istantaneamente immagini ottimizzate dal punto di presenza (PoP) all'utente.
Qual è la differenza tra un CDN tradizionale e un CDN di immagini?
La principale differenza tra un CDN di immagini da uno tradizionale è la capacità di ottimizzare e trasformare le immagini al volo invece di consegnarle così come sono. Una CDN tradizionale memorizza nella cache tutte le risorse come CSS, JS e immagini, mentre una CDN di immagini ha un insieme integrato di funzionalità dedicate alle immagini: ritaglia, ridimensiona, allinea, ruota, capovolgi, converti in un altro formato, applica filtri, filigrane, ecc. Rileva anche il dispositivo dell'utente per servire la giusta dimensione dell'immagine su dispositivi mobili o desktop.
| Un CDN tradizionale (come RocketCDN) | Un'immagine CDN (come Cloudimage) |
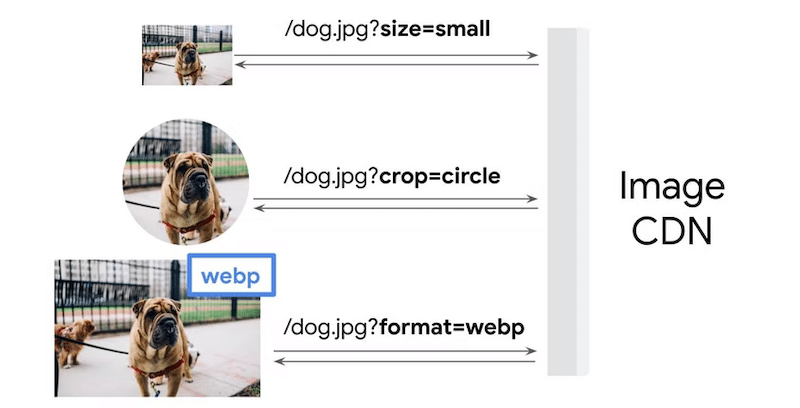
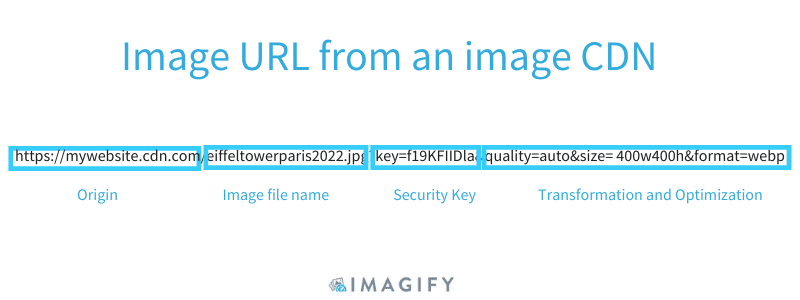
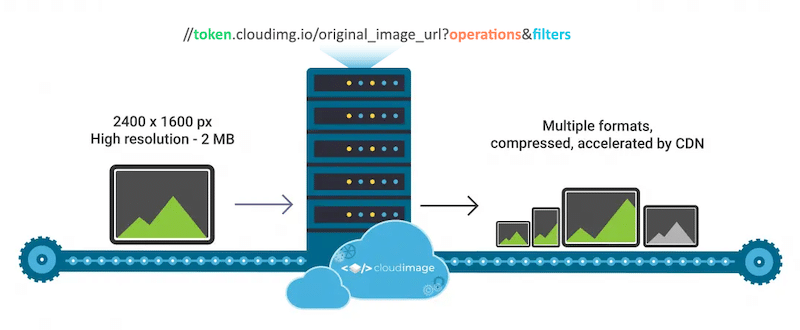
Una CDN focalizzata sulle immagini le ottimizza durante l'elaborazione delle richieste degli utenti. Una CDN immagine imposta automaticamente le dimensioni dell'immagine, i filtri e le filigrane utilizzando stringhe di query URL (chiamate anche parametri). Ad esempio, ecco come appare un URL da un'immagine CDN:

Un'immagine CDN utilizza l'URL dell'immagine per indicare le opzioni di ottimizzazione come:
- Quale immagine caricare
- Formato (ad es. jpg, png, WebP)
- Dimensioni e qualità (altezza e peso, migliora, ritaglia, allinea, ruota)
- Reattività: servire dimensioni ottimizzate in base allo schermo dell'utente (iPhone o un normale laptop)
- API di immagine intuitiva per creare varianti (filigrana, ritaglio intelligente, ecc.)

| Da ricordare: le CDN tradizionali forniscono anche immagini attraverso il loro sistema, ma non le modificano. Un'immagine CDN ottimizza ed elabora le immagini in tempo reale per fornirle all'utente ancora più velocemente. |
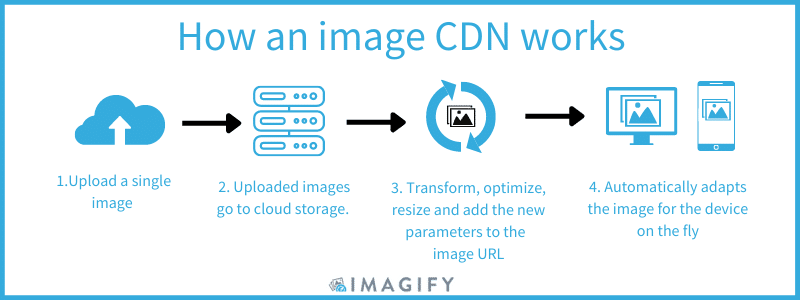
Come funziona una CDN di immagini
Un CDN di immagini memorizza le immagini nella cache e le modifica per fornire le immagini più rapidamente in base al dispositivo e alla posizione dell'utente. Come una CDN tradizionale, una CDN immagine fornisce l'immagine all'utente e la memorizza nella cache sui suoi server per richieste future.
L'intero processo si basa su 4 passaggi principali:

- Carica : una singola versione di un'immagine anziché memorizzare più versioni della stessa immagine per dispositivi mobili, desktop e tablet.
- Store : le immagini vengono archiviate nel cloud e, quando arriva una richiesta dell'utente, la CDN dell'immagine crea automaticamente l'immagine per il dispositivo corretto. Quando la stessa immagine viene nuovamente richiesta dallo stesso tipo di dispositivo, è già memorizzata nella cache dalla CDN. Ciò consente di risparmiare molto tempo e questa volta l'immagine verrà renderizzata ancora più velocemente.
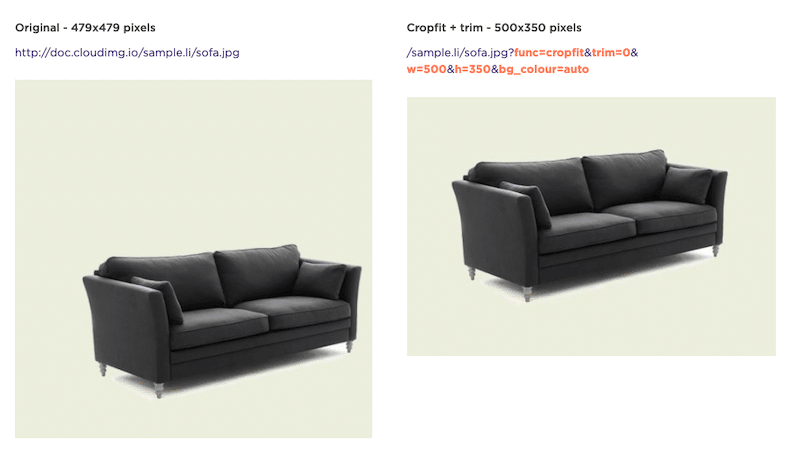
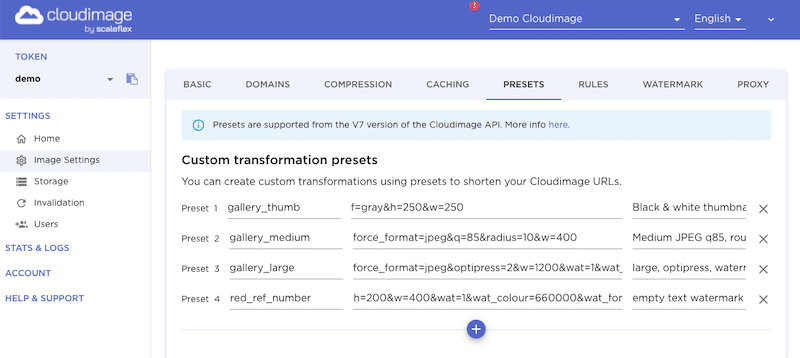
- Trasforma : utilizzando l'URL dell'immagine, una CDN dell'immagine applica nuovi parametri per ottimizzare l'immagine con operazioni e filtri. Ad esempio, questo è il tipo di regole e impostazioni che puoi applicare con Cloudimage:

- Consegna : la nuova immagine ottimizzata viene consegnata all'utente finale tramite il server più vicino (chiamato anche punto di presenza).
In conclusione, una CDN di immagini può trasformare, ottimizzare e memorizzare nella cache l'intera libreria di immagini per fornire il contenuto più velocemente agli utenti di tutto il mondo.
Sapevi che tutte queste ottimizzazioni e trasformazioni avvantaggiano anche la velocità e la SEO del tuo sito web? Questo ci porta alla nostra prossima sezione: perché dovresti usare una CDN di immagini per l'ottimizzazione delle immagini.
Perché utilizzare un CDN di immagini per ottimizzare le immagini
Quando si tratta di ottimizzazione delle immagini, le CDN di immagini presentano importanti vantaggi:
1. Miglioramento del tempo di caricamento
La compressione e il ridimensionamento delle immagini con un CDN di immagini ridurrà le dimensioni del file, risultando in un caricamento più rapido del sito. Le CDN di immagine ti consentono di comprimere, ridimensionare e ottimizzare le tue immagini in tempo reale: imposti le impostazioni principali e ottieni il file più piccolo disponibile in base al contenuto e al dispositivo senza compromettere la qualità.
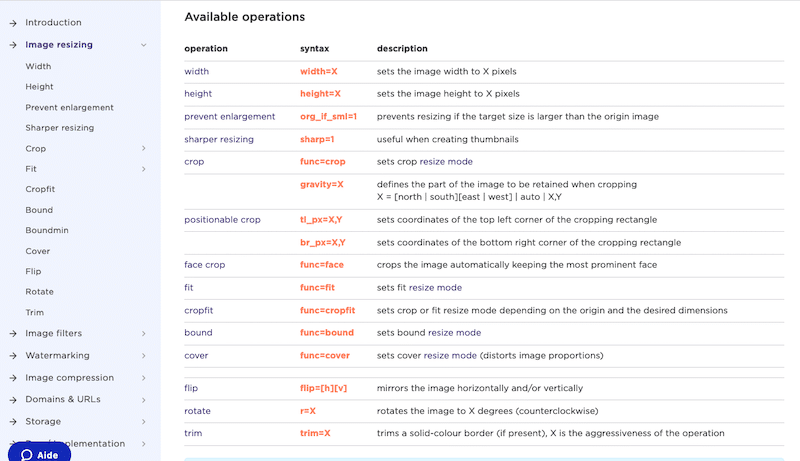
Ad esempio, ecco le operazioni di ridimensionamento delle immagini disponibili per Cloudimage:

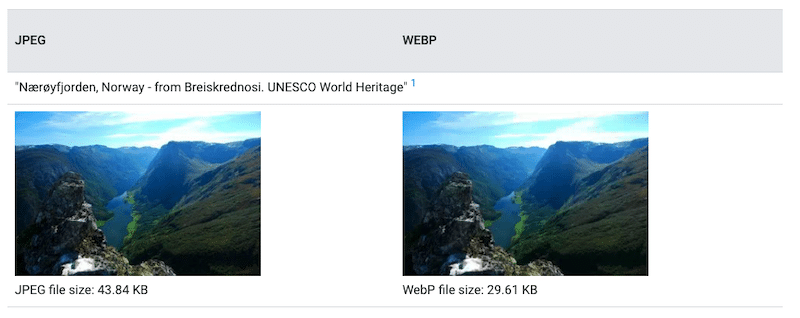
Inoltre, le CDN di immagini migliorano i tempi di caricamento perché possono convertire da JPEG o PNG nei formati di nuova generazione come WebP o AVIF. I due ultimi formati riducono notevolmente le dimensioni del file di un'immagine e velocizzano il tuo sito, secondo uno studio condotto da Google. La tabella seguente mostra che la conversione di un'immagine in WebP ha ridotto la dimensione del file del 25%.

| Nella maggior parte dei casi, è possibile modificare il livello di compressione di un'immagine (qualità e formato finale) utilizzando i filtri di compressione dalla dashboard della CDN dell'immagine. |
2. Ottimizzazione dei punteggi PageSpeed Insights e dei Core Web Vitals
Grazie a un CDN di immagini, puoi aumentare rapidamente il tuo livello di prestazioni su PageSpeed Insights e persino ottimizzare i tuoi Core Web Vitals.
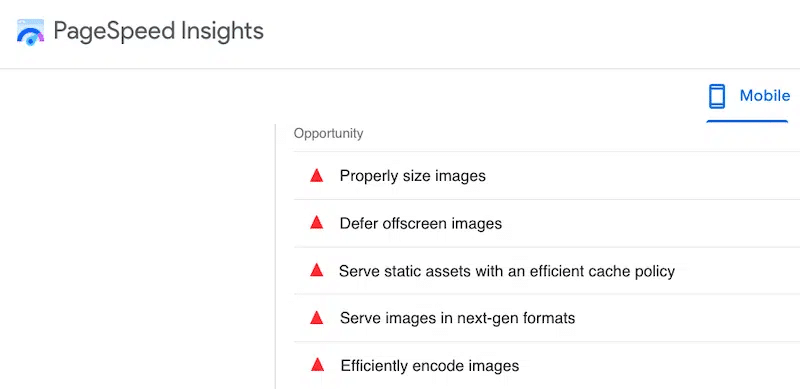
Quando esegui un controllo delle prestazioni con Google PageSpeed Insights, spesso vengono evidenziati diversi problemi di ottimizzazione delle immagini da risolvere:
- WebP e i formati di nuova generazione
- Dimensione dell'immagine
- Politica di memorizzazione nella cache
- Codifica e reattività
- Rinvia le immagini fuori schermo con il caricamento lento
Se non hai familiarità con PSI, ecco come appare la sezione opportunità:

I problemi sopra menzionati di solito possono essere risolti grazie a un CDN di immagini che si traduce in un miglioramento delle prestazioni su PageSpeed Insights. Un'immagine CDN utilizza la memorizzazione nella cache e consente di ridimensionare le immagini per ogni tipo di dispositivo. Può anche convertire le tue immagini JPG in formati di nuova generazione come WebP.
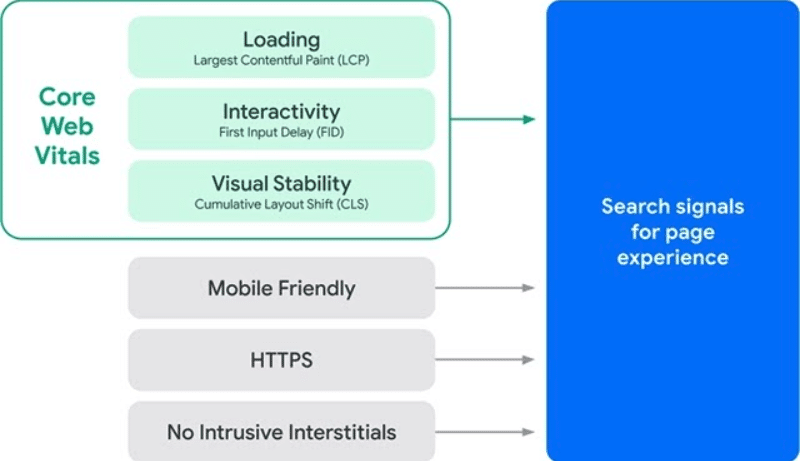
Inoltre, un'immagine CDN migliora i tuoi Core Web Vitals , le metriche delle prestazioni incentrate sull'utente introdotte da Google nel 2021. Un'immagine CDN genera la versione ottimale di un'immagine per ciascun dispositivo, garantendo una migliore esperienza utente. In breve, migliorerai il tuo punteggio di prestazione di Lighthouse e otterrai voti migliori in Core Web Vitals se ottimizzi le tue immagini. Ecco l'impatto dell'utilizzo di un'immagine CDN su ciascun Core Web Vitals:

- First Input Delay (interattività): il caricamento lento dell'immagine può ritardare i tempi di esecuzione. L'uso di un CDN di immagini evita questo problema principalmente grazie alla memorizzazione nella cache e al ridimensionamento dell'immagine.
- Il più grande contenuto di vernice (caricamento): di riducendo il carico utile dell'immagine e ottimizzando il contenuto dell'immagine, il contenuto più grande verrà visualizzato molto più velocemente.
- Cumulative Layout Shift (stabilità visiva): creando più versioni delle immagini con le dimensioni corrette, il browser conoscerà la quantità perfetta di "schermo" che dovrebbe riservare durante il caricamento dell'immagine vera e propria. Nessun movimento improvviso del contenuto!
3. Potenziamento della SEO
Un'immagine CDN può anche aiutare a migliorare il tuo posizionamento SEO. I Core Web Vitals sono solo una parte dell'intera Google Page Experience: gli altri fattori sono la compatibilità con i dispositivi mobili, la navigazione sicura, HTTPS e l'evitare annunci intrusivi.

Un'immagine CDN ottimizza il contenuto in base al dispositivo dell'utente finale considerando ogni fattore: dimensione dello schermo, rapporto pixel, sistema operativo, ecc. Di conseguenza, renderai le tue immagini ottimizzate per i dispositivi mobili.
Inoltre, una CDN garantisce la consegna sicura dei contenuti ai siti Web perché protegge dagli attacchi DDoS. Una CDN opportunamente configurata ha il vantaggio di proteggere il traffico dagli hacker grazie agli edge server (punti di presenza). Un CDN mitiga il numero di attacchi in arrivo che di solito colpiscono molto velocemente il server di origine.
Navigazione sicura, ottimizzazione per dispositivi mobili e Core Web Vitals sono tre elementi chiave che definiscono la tua posizione su Google. L'utilizzo di un'immagine CDN correla positivamente con questi fattori e può aiutarti a ottenere un posizionamento migliore.
4. Ridurre il costo della larghezza di banda con immagini reattive
Spesso le immagini sono sempre più grandi del necessario, con conseguente inutile utilizzo della larghezza di banda. Quando si utilizza un'immagine CDN, il codice garantisce che ogni utente ottenga immagini corrette in base alle dimensioni dello schermo. Questa funzione di "rilevamento del dispositivo" riduce le risorse di larghezza di banda ottenendo un layout perfetto adattato allo schermo dell'utente.

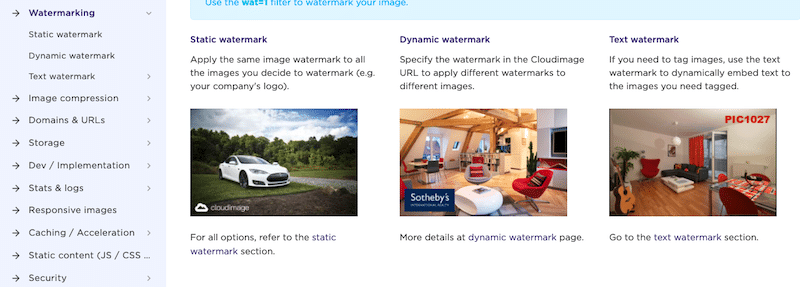
5. Generazione di varianti di immagine (filigrane e sovrapposizioni di testo)
Un CDN di immagini può inserire automaticamente una filigrana sulle tue immagini se desideri proteggerle, aggiungere il tuo logo o del testo personalizzato. È davvero un risparmio di tempo!

Un altro modo potente per ottimizzare le immagini
Se vuoi andare oltre nel processo di ottimizzazione delle immagini e aggiungere diversi livelli di compressione alle tue immagini, puoi utilizzare uno strumento come Imagify (insieme alla tua CDN ).
Un CDN di immagini può essere costoso, quindi puoi optare per una soluzione più economica e attenersi a Imagify se hai un budget limitato.
Imagify è un plugin per l'ottimizzazione delle immagini con caratteristiche molto simili a un CDN di immagini: può anche ottimizzare, comprimere e ridimensionare le tue immagini in pochi secondi.
Esaminiamo le principali funzionalità di Imagify che possono aiutarti a ottimizzare ulteriormente le tue immagini:
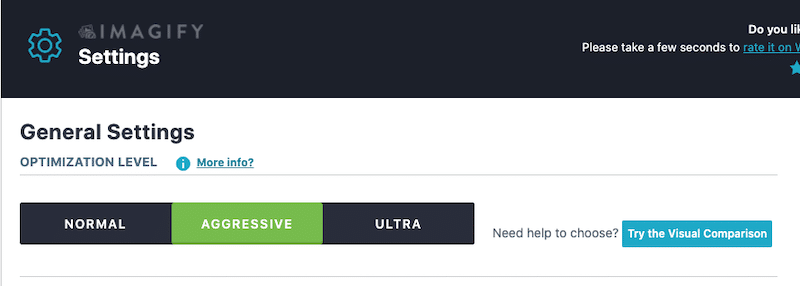
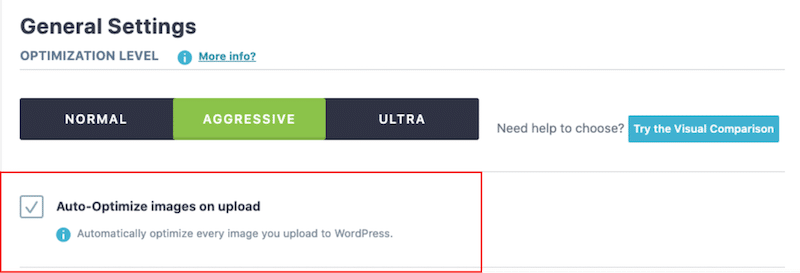
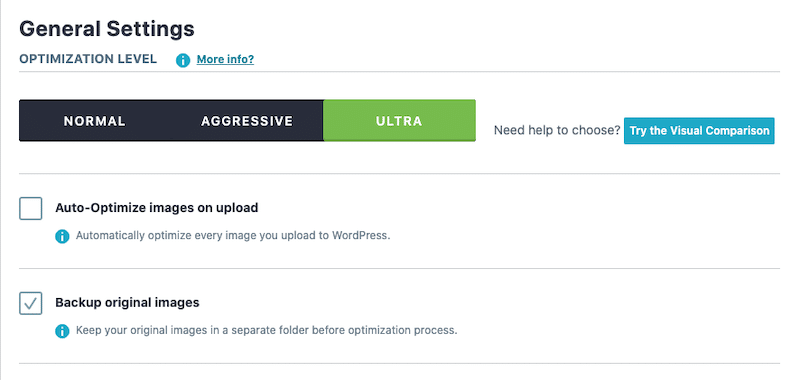
- Tre livelli di compressione
Puoi utilizzare fino a tre livelli di compressione senza compromettere la qualità della tua immagine:

- Normale (compressione senza perdita di dati)
- Aggressivo (compressione con perdita)
- Ultra (compressione con perdita di dati ancora più aggressiva per il massimo risparmio di file)
Ad esempio, questo è il tipo di risparmio che possiamo ottenere sulla dimensione del file immagine (modalità ultra) senza compromettere la qualità. Siamo passati da un'immagine non ottimizzata (PNG) di 797 KB a un'immagine WebP di 240 KB (modalità di compressione Ultra con Imagify):

- Compressione e ottimizzazione di massa e a-la-carte
Con Imagify, hai la possibilità di ridimensionare e comprimere le immagini in blocco o ottimizzarle una per una.
| Ottimizzazione in blocco | Ottimizzazione à la carte (dalla libreria multimediale di WordPress) |
- Un plugin per WordPress e un'app web
Se sei un utente di WordPress, allora è più conveniente scaricare il plugin gratuito Imagify per ottimizzare le tue immagini e convertirle in WebP.
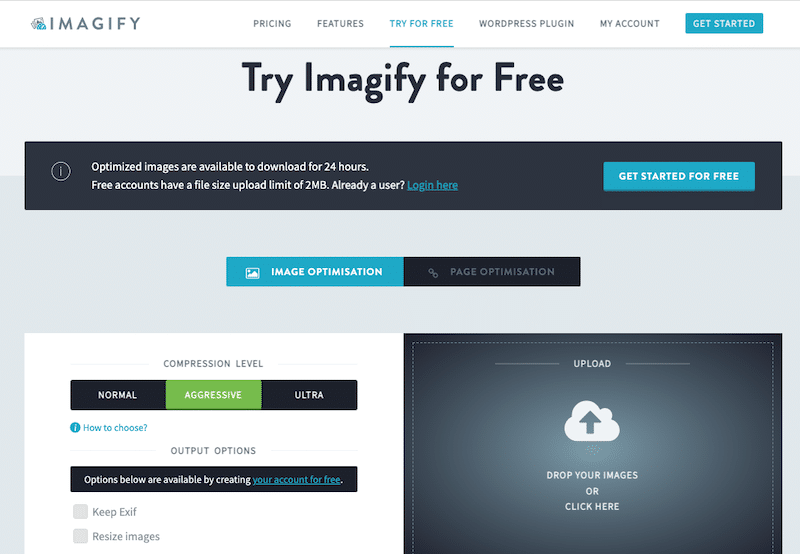
È disponibile anche una web app gratuita (per file fino a 2MB) se vuoi ottimizzare le tue immagini senza usare WordPress.

- Formati supportati
Imagify può comprimere e ottimizzare i formati PNG, JPG, GIF, PDF e WebP.
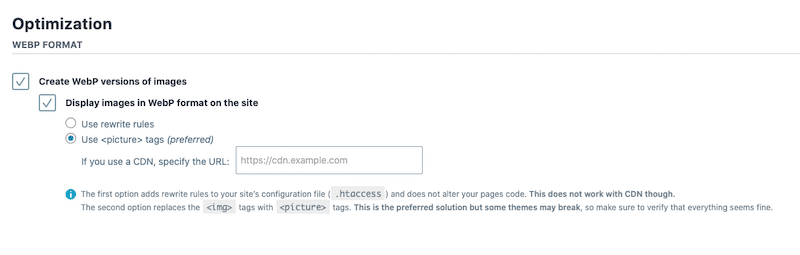
- Conversione in WebP
Come consigliato da Google, la pubblicazione di immagini in formati di nuova generazione come AVIF o WebP consente una compressione e un risparmio di qualità superiori rispetto ai loro predecessori JPEG, GIF e PNG.

| Abbiamo anche una guida dedicata che spiega come convertire le immagini in WebP in un clic, grazie a Imagify. |
- Opzioni di ridimensionamento e compressione
Il ridimensionamento e l'ottimizzazione possono essere effettuati in fase di caricamento o durante il processo di ottimizzazione su immagini già pubblicate.

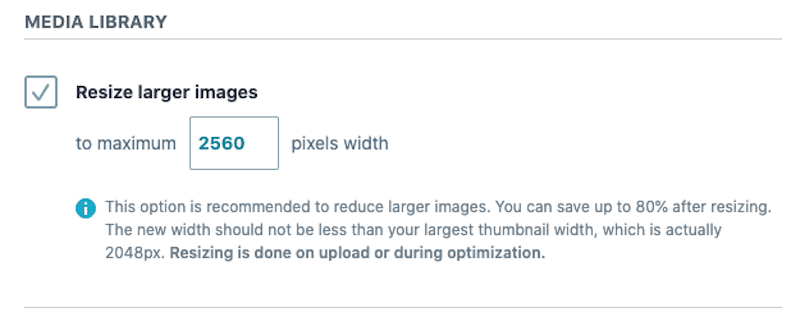
Puoi anche decidere di ridimensionare automaticamente le immagini più grandi:

- Opzioni di backup e ripristino disponibili
Imagify offre alcune opzioni di ripristino e backup nel caso in cui cambi idea. In ogni caso, le immagini vengono salvate anche se decidi di eliminare il plugin.

Immagina i prezzi
La versione gratuita ti consente di ridimensionare e comprimere 20 MB di immagini al mese. Quindi, c'è un'opzione premium: $ 9,99 al mese per un utilizzo illimitato.
Bonus: memorizzazione nella cache e caricamento lento
L'implementazione della memorizzazione nella cache e del caricamento lento sono metodi ben noti per migliorare le prestazioni. Imagify non memorizza nella cache o carica in modo pigro le tue immagini, ma il nostro altro plugin, WP Rocket, lo fa!
Avvolgendo
Ti stai ancora chiedendo se hai bisogno di un CDN di immagini per ottenere immagini meglio ottimizzate?
Se il tuo sito Web è saturo di immagini e la loro gestione inizia a essere opprimente, un CDN di immagini potrebbe tornare utile. Un'immagine CDN esegue tutto il lavoro pesante dell'ottimizzazione in base alla posizione e al dispositivo degli utenti.
| CDN tradizionale | Immagine CDN | |
| Distribuisci contenuti attraverso una rete di server in tutto il mondo utilizzando la memorizzazione nella cache | ||
| Migliora il caricamento della pagina riducendo la distanza dall'utente ai server di origine tramite PoS | ||
| Reattività: adattato ai parametri del dispositivo degli utenti (dimensioni dello schermo, mobile o desktop) | ||
| Modifiche apportate al file immagine | (ridimensionare, ritagliare, migliorare, ecc.) | |
| Riduci il costo della larghezza di banda | Risparmia più costi di traffico offrendo immagini ottimizzate al 100%. |
Se vuoi comprimere e ottimizzare ulteriormente le tue immagini, ricorda che puoi combinare un CDN di immagini con Imagify. Inizia oggi stesso a ottimizzare le tue immagini, grazie alla prova gratuita di Imagify.
