Gutenberg E01: Cos'è WordPress Gutenberg?
Pubblicato: 2018-07-09Benvenuti al primo episodio della serie di sviluppo WordPress Gutenberg di Pressidium. In questa stagione del nostro progetto ti guideremo attraverso la nuova interfaccia dell'editor di WordPress. Alla fine, avrai una buona conoscenza di cosa è Gutenberg e cosa può fare con i tuoi contenuti.
Ma perché in primo luogo dovresti preoccuparti di WordPress Gutenberg?
Allora, cos'è WordPress Gutenberg e perché è stato creato?
WordPress Gutenberg è il nuovo editor di WordPress, che sarà introdotto nella versione 5.0. Il suo nome deriva da Johannes Gutenberg, inventore della macchina da stampa. Proprio come la macchina da stampa di Gutenberg, l'editor di WordPress Gutenberg mira a rivoluzionare il modo in cui le persone pubblicano i propri contenuti digitali e a rendere l'intero processo intuitivo e facile da usare.
"Riconoscendo che questo è un grande cambiamento per la community di WordPress, il team di sviluppo ufficiale ha annunciato che l'aggiornamento avverrà solo quando Gutenberg sarà pronto e testato a sufficienza".
La tua nuova schermata di modifica del post di Gutenberg!
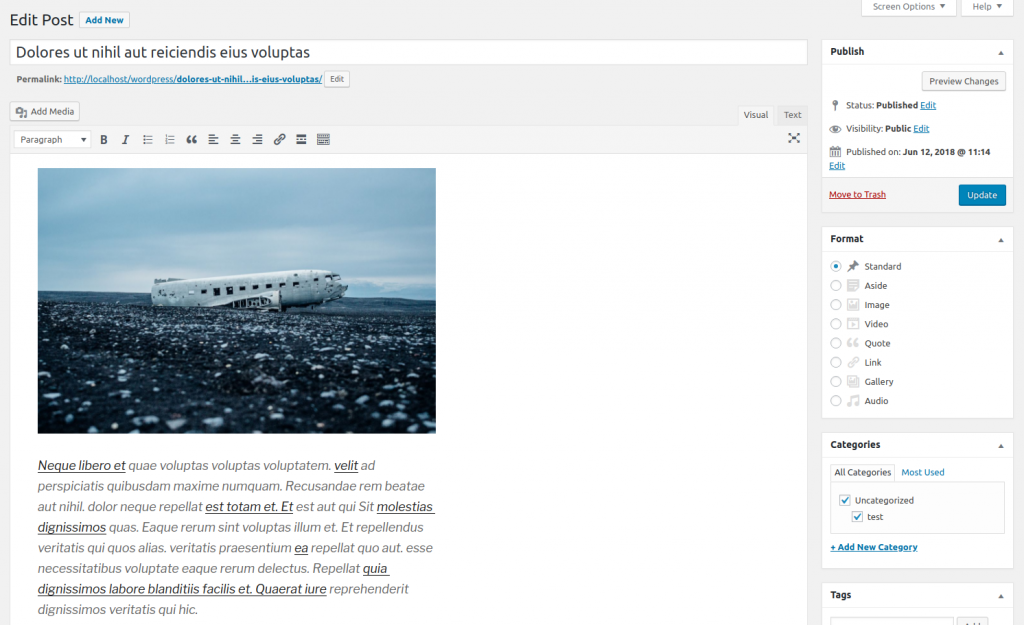
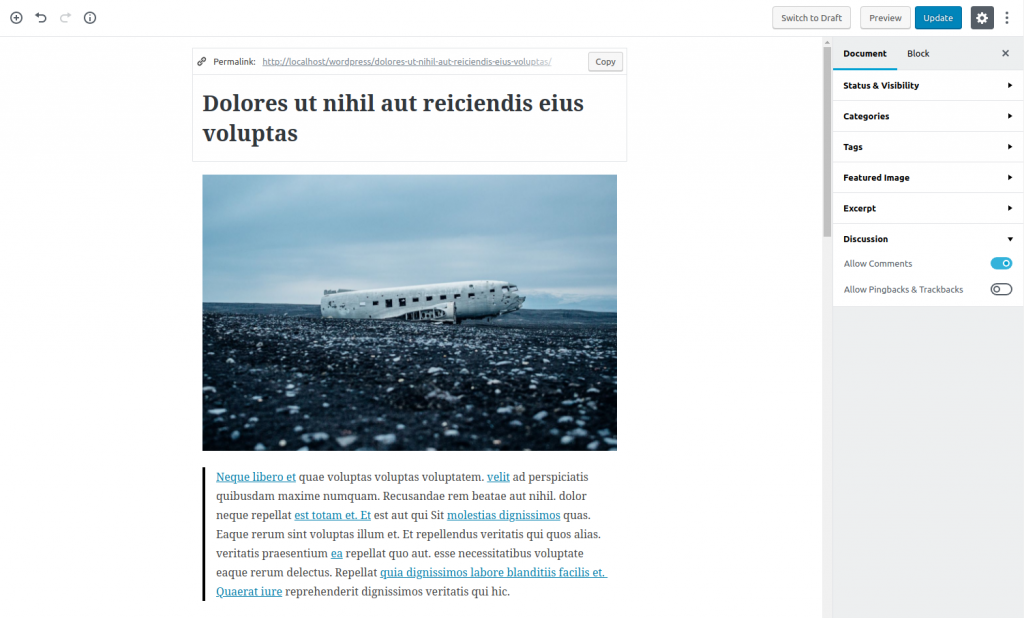
Bene, mettiamo a confronto la pagina di modifica del post esistente con il nuovo editor Gutenberg di WordPress.
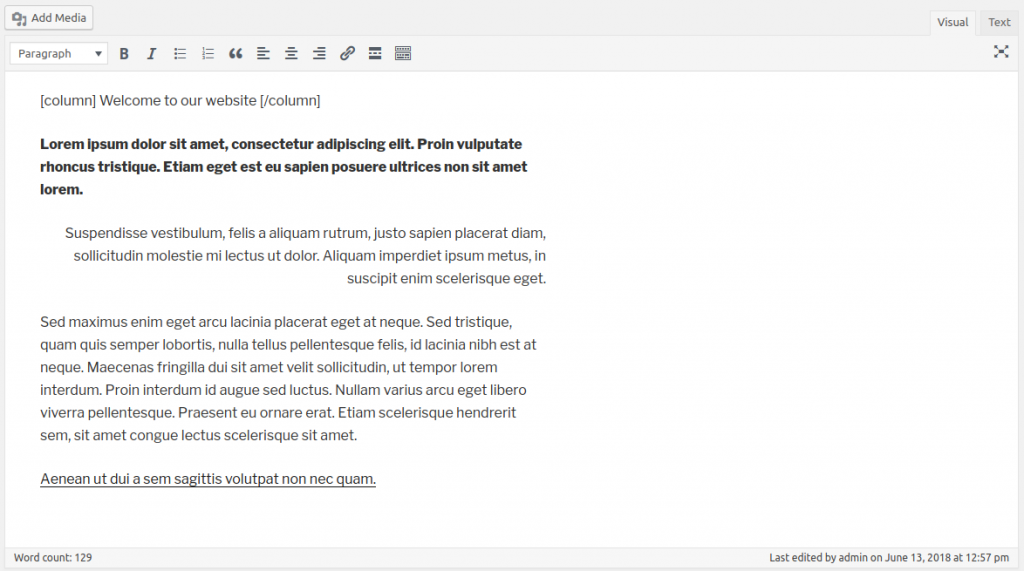
Prima

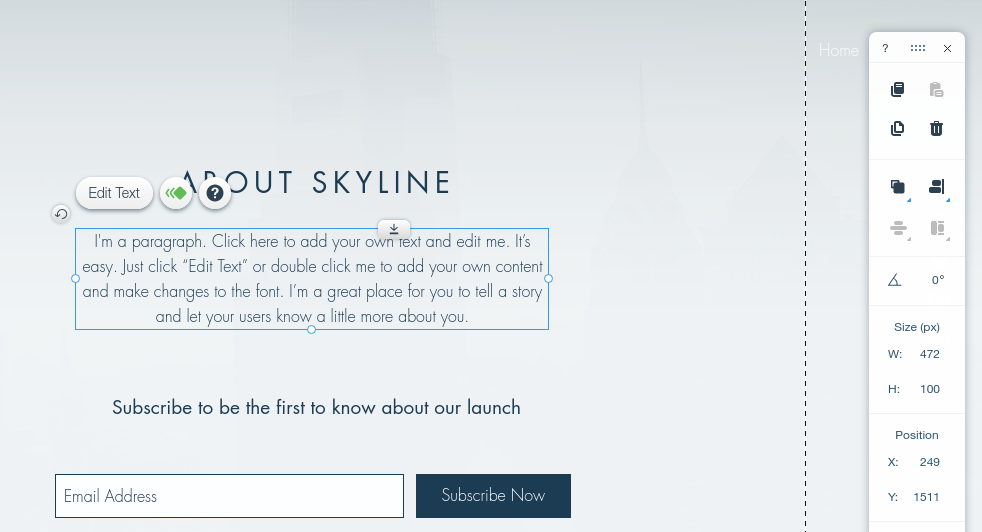
Dopo

Grande differenza, eh?
Come aggiungere contenuti in WordPress Gutenberg
I blocchi sono il tuo nuovo amico
Con TinyMCE hai un campo del corpo del post con un'unica area di testo ricco in cui puoi aggiungere codici brevi, testo, intestazione, collegamenti, file, immagini e così via.

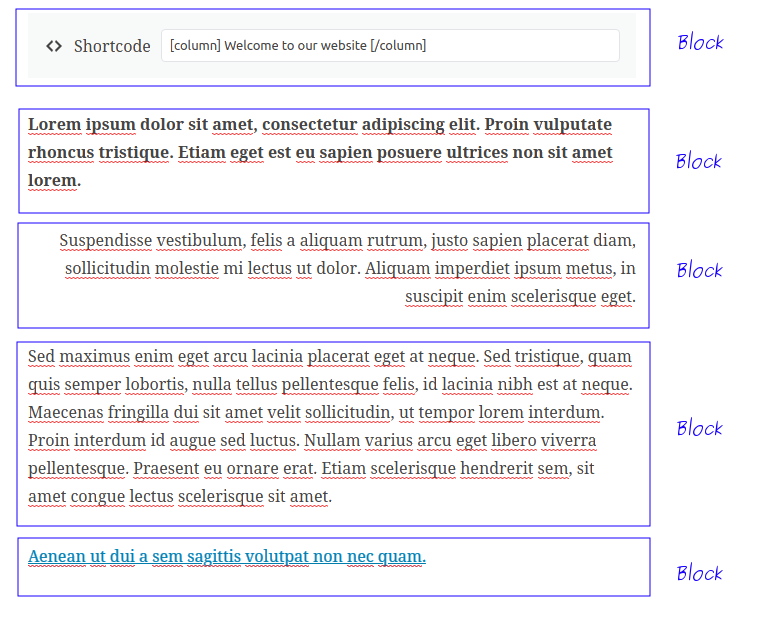
D'altra parte, Gutenberg trasforma il corpo del tuo post in una raccolta di blocchi .
I blocchi sono le singole parti del tuo contenuto che, se combinate in una raccolta, costituiscono il corpo del post finale. Un blocco può essere qualsiasi cosa, come un pezzo di testo, un'immagine, un elenco, una tabella, una mappa, una ricetta, una scheda e così via.

Utilizzando la struttura a blocchi, è più facile spostare il contenuto, riallinearlo e modificarlo individualmente. Questo è ciò che tutti i costruttori di pagine si sforzano di realizzare.
Avendo questo in mente, possiamo tranquillamente affermare che " Gutenberg è un page builder avanzato, minimale e facile da usare" . Realizza facilmente ciò per cui tutti gli altri page builder si battono.
Perché è stato creato l'editor Gutenberg?
La verità è che nel corso degli anni TinyMCE è stata una scelta valida e affidabile per la modifica dei contenuti. Fornisce tutto ciò che ti aspetteresti da un editor WYSIWYG (What You See Is What You Get) e ha costantemente migliorato la sua funzionalità e affidabilità nel corso degli anni.
Tuttavia, TinyMCE manca di alcune caratteristiche importanti.
TinyMCE non è più adatto
Quando è apparso per la prima volta WordPress, è stato utilizzato principalmente come piattaforma di blogging. Ciò significava che il contenuto di un post era piuttosto semplice. Allora bastava aggiungere solo il titolo e il corpo del post. In questi giorni, però, non è più così.
WordPress è ora un CMS potente e flessibile. Anche i siti si sono evoluti durante questo periodo e il testo semplice non lo taglierà più. La necessità di contenuti dinamici, rich media e come tutti questi possono essere fusi nel core di WordPress, hanno portato il team di WordPress ad abbandonare l'editor con cui hanno iniziato il loro viaggio.
Nonostante la sua costante evoluzione, TinyMCE ha ancora lo stesso aspetto di quando è stato spedito per la prima volta con WordPress . È costituito solo da una barra degli strumenti e dal corpo del post principale, in cui gli utenti possono scrivere il proprio contenuto. Sfortunatamente, il panorama dell'editor non è quello di una volta. Esistono molte interfacce moderne e intuitive per la modifica di contenuti come medium.com e wix.com.
TinyMCE nelle ultime versioni WordPress

Editor in Medium.com

Editor di pagine di wix.com

Proprietà e manutenibilità: il vantaggio di Gutenberg
TinyMCE è un software di terze parti, sviluppato da Ephox. Certo, è vantaggioso utilizzare uno strumento senza reinventare la ruota, ma quello strumento sarà sempre qualcosa di separato che non deve essere allineato con le esigenze presenti o future di WordPress.
Estensibilità
È una necessità regolare per gli sviluppatori di temi e plugin aggiungere pulsanti personalizzati all'editor in modo che fornisca agli editor di contenuti funzionalità personalizzate. Sfortunatamente, TinyMCE è uno strumento esterno scritto in JavaScript e richiede agli sviluppatori di scrivere un plug-in TinyMCE, che collegheranno a WordPress (https://codex.wordpress.org/TinyMCE_Custom_Buttons).
In altre parole, questo significa che anche gli sviluppatori di WordPress devono essere sviluppatori TinyMCE, fino a un certo punto, solo per aggiungere una semplice funzionalità.

Progettare pagine e campi personalizzati è una follia da metabox
Dati i punti deboli di TinyMCE, la community di sviluppatori di WordPress ha creato una varietà di plugin e funzioni tematiche personalizzate per superarli. Tuttavia, accanto alla varietà, c'è una significativa mancanza di coerenza.
Nel mondo WordPress, non esiste un modo standard per creare pagine dinamiche. Pertanto, ogni sito WordPress finisce per utilizzare un diverso cocktail di temi e plugin per ottenere il risultato desiderato.
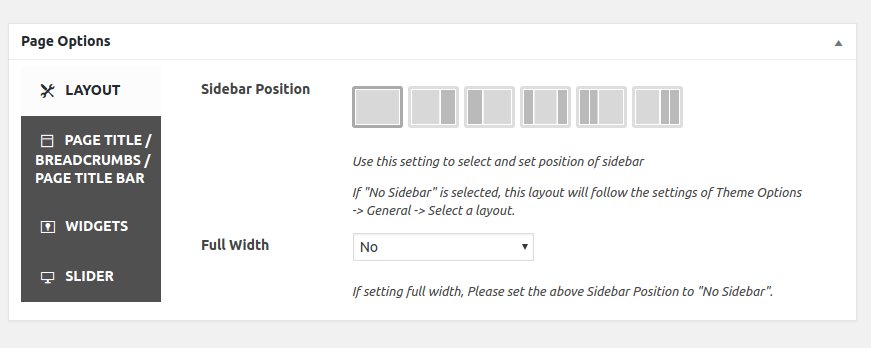
Probabilmente hai visto metabox simili nella tua pagina di modifica del post, giusto?


Da un lato, come puoi immaginare, questa non è una soluzione affidabile poiché ogni pagina di WP-Admin finisce per essere diversa e gli utenti devono familiarizzare con un flusso di lavoro di pubblicazione diverso .
D'altra parte, i metabox forniscono un certo grado di flessibilità che li rende inestimabili . Per questo motivo, il team di WordPress ha deciso di integrarli nel core di WordPress, eliminando così tutti gli aspetti negativi.
Page Builder e follia shortcode

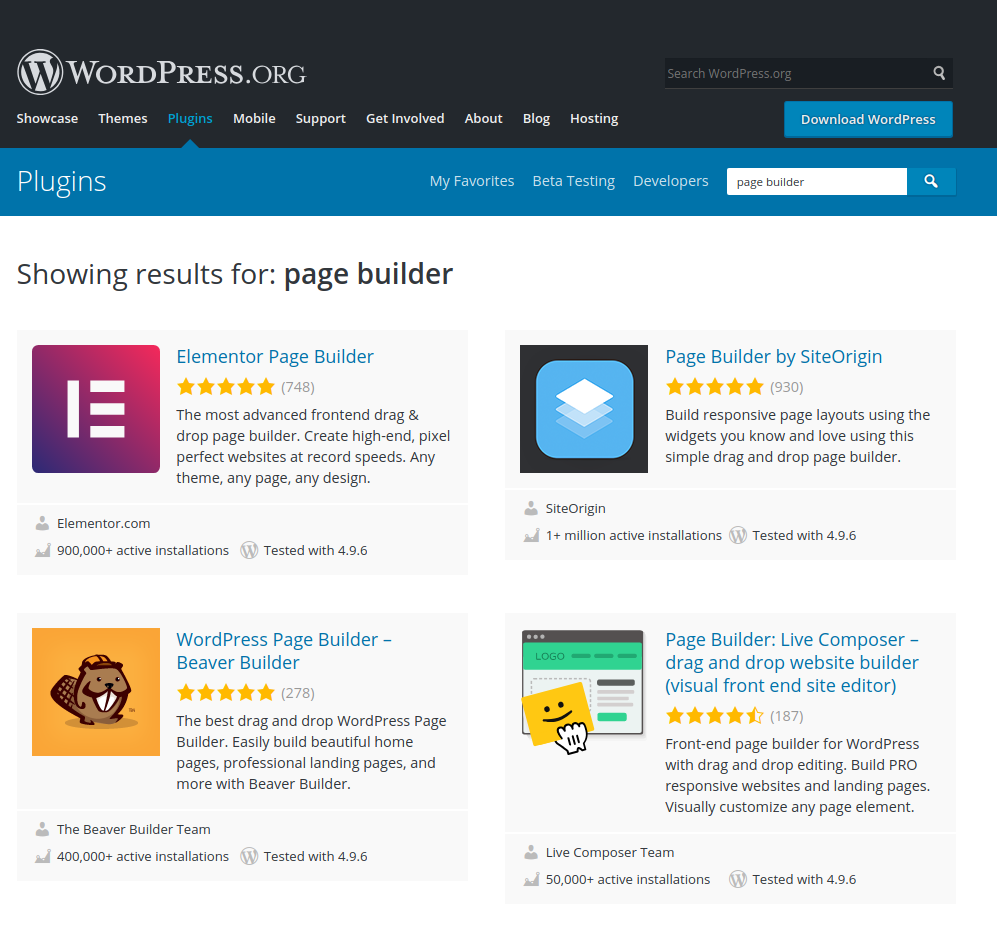
“I 10 temi più venduti su Themeforest includono tutti un Page Builder. Il plugin più venduto n. 1 su CodeCanyon è un Page Builder (e il resto sono slider... un sacco di slider)”
Come puoi vedere, la necessità di creatori di contenuti visivi è indiscutibile nella community di WordPress. Tuttavia, fare affidamento su plug-in esterni per questo lavoro ha molti aspetti negativi.
- Gli utenti devono imparare una nuova interfaccia utente ogni volta che lavorano con un altro Page Builder. Potrebbero avere la stessa filosofia dietro di loro, ma hanno comunque un flusso diverso per creare nuovi blocchi di contenuto.
- Gli sviluppatori hanno difficoltà quando si tratta di manutenzione ed estensibilità poiché ogni builder ha la sua API e architettura uniche.

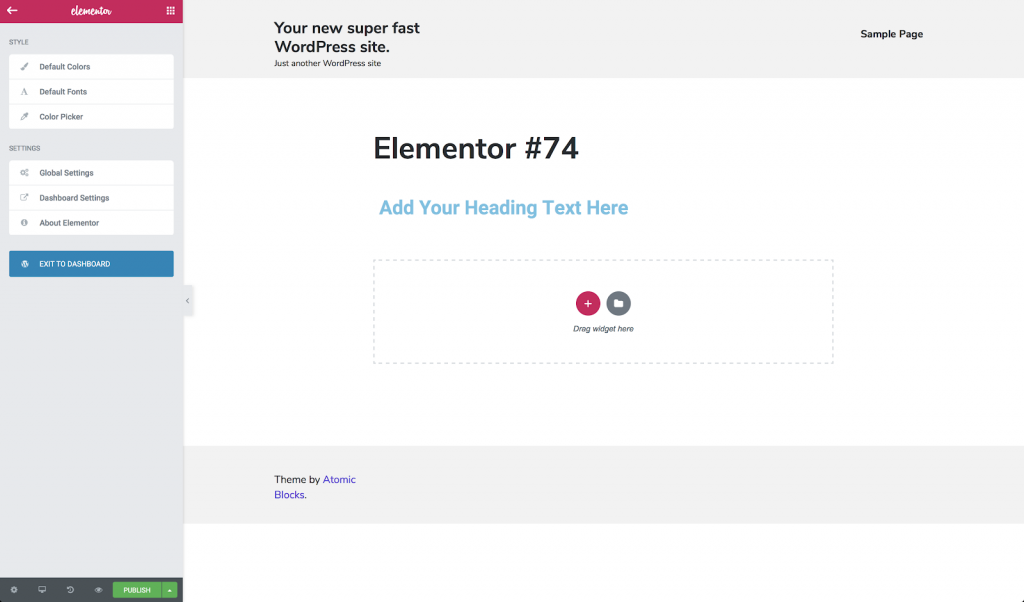
Ecco come appare l'interfaccia del generatore di pagine di Elementor. Nessuna coerenza con il resto dell'amministratore di WordPress.
Vale la pena dire che i page builder, quando utilizzati, sostituiscono le funzionalità più basilari di WordPress: la modifica dei contenuti e la pubblicazione. Il loro utilizzo ha portato a molte storie dell'orrore e WordPress Gutenberg mira ad affrontare questo problema ripensando alla funzionalità principale dell'editor di contenuti.
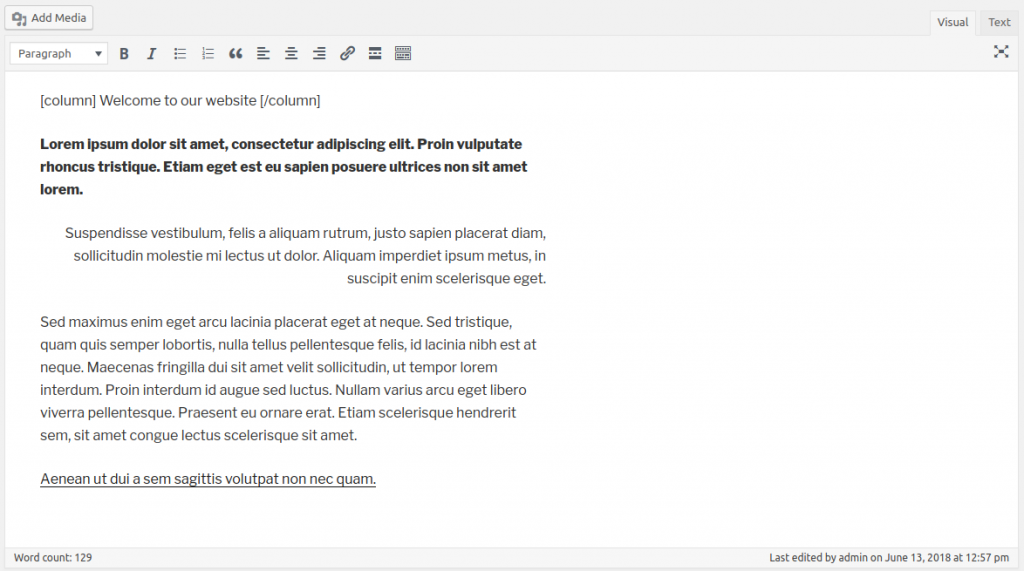
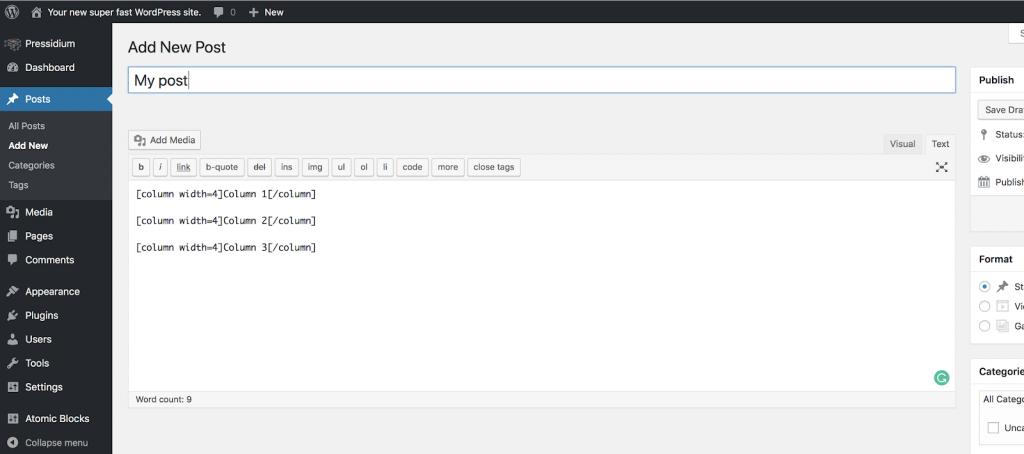
Inoltre, gli shortcode sono un'altra caratteristica forte ma abusata di WordPress. Gli shortcode vengono utilizzati per inserire nel contenuto tutto ciò che l'editor TinyMCE non è in grado di fare. Ad esempio, colonne, pulsanti personalizzati e moduli di contatto sono alcuni degli shortcode più utilizzati. Sfortunatamente, l'uso estensivo degli shortcode rende i tuoi contenuti poco chiari e difficili da mantenere . Potremmo dire che sembra codificare poiché gli shortcode non mostrano, all'interno dell'editor, come apparirà il tuo contenuto una volta pubblicato.

Qual è il trucco?
Gutenberg sembra essere significativamente adatto per WordPress, coprendo i suoi difetti e portandolo alla pari con altri strumenti moderni là fuori.
Tuttavia, WordPress Gutenberg introdurrà modifiche sostanziali al modo in cui vengono creati i contenuti e anche al modo in cui vengono sviluppati temi e plug-in.
Se sei una di quelle persone che si arrabbiano quando il loro ambiente preferito viene riprogettato e cercano di trovare dove è andato tutto, allora ti piacerà sicuramente il nostro prossimo episodio in cui presentiamo in dettaglio la nuova interfaccia dell'editor Gutenberg di WordPress. Passa agli episodi di interesse utilizzando i link sottostanti!
- Gutenberg E02: La nuova schermata del post di modifica di Gutenberg
- Gutenberg E03: Utilizzo del nuovo post editor di Gutenberg
- Gutenberg E04: I blocchi predefiniti in dettaglio
- Gutenberg E05: blocchi personalizzati
- Gutenberg E06: Installa Gutenberg sul tuo sito WordPress
- Gutenberg E07: risorse e strumenti Gutenberg aggiuntivi
