Che cos'è WordPress senza testa e dovresti usarlo? (Pro e contro)
Pubblicato: 2022-12-12Spesso gli utenti ci chiedono cos'è WordPress senza testa e dovrebbero usarlo?
Headless WordPress separa l'area di amministrazione back-end di WordPress dal front-end che i visitatori vedono. Ciò consente agli sviluppatori di utilizzare diverse tecnologie per la parte front-end di un sito Web mantenendo la stabilità e la sicurezza di WordPress.
In questo articolo, spiegheremo cos'è WordPress senza testa e se dovresti usarlo. Parleremo anche dei pro e dei contro di un sito Web WordPress headless.

Ecco una rapida panoramica degli argomenti che tratteremo in questa guida:
- Che cos'è WordPress senza testa?
- Come funziona WordPress senza testa?
- Quali sono i vantaggi dell'utilizzo di WordPress headless?
- Quali sono gli svantaggi di un sito Web WordPress headless?
- Dovresti usare un sito Web WordPress senza testa?
- Come creare un sito Web WordPress senza testa?
Che cos'è WordPress senza testa?
Headless WordPress è un termine per qualsiasi sito Web che utilizza WordPress come software di back-end per gestire dati e contenuti, ma utilizza tecnologie separate per visualizzare i dati sul front-end.
Il back-end è il termine utilizzato per l'area di amministrazione di un sito web. Qui è dove crei contenuti come post e pagine, installi plugin, gestisci commenti e altro ancora.

Il front-end è l'area pubblicamente visibile del tuo sito web.
Questo è ciò che gli utenti vedono quando visitano il tuo sito con i loro browser.

WordPress normalmente si occupa di entrambi i componenti in un software robusto. Puoi semplicemente utilizzare qualsiasi tema WordPress per visualizzare il tuo sito web.
Tuttavia, alcuni sviluppatori e proprietari di siti Web potrebbero avere requisiti diversi in cui potrebbero dover utilizzare altre tecnologie come React.js, Angular.js, Faust.js e altri per creare un front-end personalizzato per il proprio sito Web.
Headless WordPress consente loro di utilizzare tali tecnologie pur utilizzando WordPress nel back-end per una gestione dei contenuti più semplice.
Come funziona WordPress senza testa?
WordPress è dotato di un'area di amministrazione facile da usare in cui crei contenuti e gestisci il tuo sito web. Include anche un motore di template per visualizzare il front-end del tuo sito utilizzando i temi.
Per maggiori dettagli, consulta il nostro articolo su come funziona WordPress dietro le quinte.
WordPress viene fornito anche con un'API chiamata WordPress REST API.
Questa API fornisce un'interfaccia di programmazione per gli sviluppatori per accedere ai dati del sito Web WordPress in formato JSON.
Quando si crea un sito Web WordPress headless, gli sviluppatori utilizzano l'API REST per recuperare i dati da WordPress. Successivamente, possono utilizzarlo nelle loro app o in altre tecnologie front-end come React.js, Angular.js, Faust.js e altro per creare un sito Web personalizzato.
Quali sono i vantaggi dell'utilizzo di WordPress headless?
Headless WordPress può essere utile in alcuni scenari specifici. Parleremo di alcuni dei vantaggi dell'utilizzo di WordPress senza testa in quelli.
1. WordPress senza testa può essere più veloce del normale sito Web WordPress
Molti sviluppatori ritengono che WordPress senza testa possa essere utilizzato per creare un sito Web WordPress molto più veloce.
Separando il front-end del sito utilizzando una tecnologia come React.js, molti sviluppatori cercano di fornire un codice più efficiente rispetto alla maggior parte dei temi WordPress.
Tuttavia, nella nostra esperienza, le tecniche di ottimizzazione delle prestazioni di WordPress più semplici funzionano altrettanto bene di WordPress headless per la maggior parte dei siti Web e dei casi d'uso di piccole imprese.
2. Integra i dati Headless di WordPress in altre app
Supponiamo che tu abbia un'app mobile e ora desideri integrare il tuo blog o altra sezione dal tuo sito Web WordPress in quell'app.
Headless WordPress può aiutarti a portare i tuoi dati WordPress in altre app e puoi utilizzare diverse tecnologie per creare un'esperienza utente senza interruzioni.
Allo stesso modo, se hai un sito web statico e hai bisogno di una sezione dinamica solo per una sezione specifica come un blog, recensioni o un negozio online. Quindi WordPress senza testa può integrare i dati di WordPress nel tuo sito Web statico.
3. Pubblica su più piattaforme tramite Headless WordPress
Headless WordPress rende i tuoi dati WordPress portatili, in modo che tu possa portarli ovunque.
Puoi utilizzare i dati nelle tue campagne di marketing, pubblicare su piattaforme di social media, utilizzarli su dispositivi IoT come altoparlanti intelligenti, alimentare uno strumento di intelligenza artificiale, connetterti ad assistenti virtuali e altro ancora.
4. Headless WordPress è molto più conveniente del CMS headless proprietario
Headless WordPress è molto più conveniente e potente delle soluzioni proprietarie "enterprise CMS" come Contentful che ti costerà facilmente decine di migliaia solo in hosting (esclusi i costi di sviluppo).
Quali sono gli svantaggi di un sito Web WordPress headless?
La creazione di un sito Web WordPress senza testa può anche mettere il tuo sito Web in alcuni svantaggi. Diamo un'occhiata ad alcuni di loro.
1. WordPress headless è più costoso rispetto ai tradizionali siti WordPress
Dovrai assumere uno sviluppatore per creare un front-end personalizzato per il tuo sito web. Questo potrebbe facilmente entrare nella gamma di decine di migliaia di dollari.
Se sei uno sviluppatore, dedicherai tempo prezioso alla creazione di un front-end personalizzato.
Anche se si utilizza un framework di sviluppo front-end, ci vorrebbe più tempo e impegno rispetto all'utilizzo di un tema WordPress già pronto con un'adeguata memorizzazione nella cache a livello di server/DNS.
2. Alcuni plugin di WordPress potrebbero non funzionare
I plugin sono come app per il tuo sito Web WordPress e ti consentono di aggiungere nuove funzionalità al tuo sito ed estenderne le funzionalità.
Un sito Web WordPress headless potrebbe non essere in grado di sfruttare alcuni dei plug-in di WordPress.
Ad esempio, alcuni dati del plug-in di WordPress potrebbero non essere accessibili utilizzando l'API REST o le funzionalità del plug-in potrebbero richiedere un tema WordPress per funzionare correttamente.
Detto questo, i popolari plugin di WordPress come AIOSEO hanno un'estensione API REST che ti consente di creare siti WordPress headless ottimizzati per la SEO.
3. Mal di testa da mantenimento
Fondamentalmente utilizzerai piattaforme separate per il front-end e il back-end del tuo sito e dovrai mantenerle entrambe separatamente.
Occasionalmente, le cose possono rompersi su entrambi i lati. Dovrai fare affidamento sugli sviluppatori per risolvere questi problemi. Oppure passerai il tuo tempo prezioso a ripararli.
La complessità aggiuntiva renderà tutto più difficile man mano che la tua azienda cresce.
Dovresti usare un sito Web WordPress senza testa?
A nostro avviso, la maggior parte degli utenti di WordPress non ha bisogno di utilizzare un sito Web WordPress headless o altri tipi di framework headless.
È costoso, inutilmente complicato e non adatto alla stragrande maggioranza dei proprietari di siti Web, blogger, piccole imprese o negozi online.
Ad esempio, se la velocità e le prestazioni sono la tua preoccupazione principale, il tuo sito Web WordPress esistente può facilmente battere qualsiasi sito Web WordPress headless.
Tutti i principali plug-in di memorizzazione nella cache di WordPress sono dotati di funzioni di memorizzazione nella cache delle pagine, precaricamento della cache, memorizzazione nella cache degli oggetti e compressione gzip.
L'attivazione di queste funzionalità può aumentare notevolmente la velocità del tuo sito Web senza assumere sviluppatori.
Combinalo con un potente CDN e un firewall per applicazioni Web come Cloudflare o Sucuri e il tuo sito Web sarà ancora più veloce.
Guarda il case study su come abbiamo fatto caricare WPBeginner più velocemente dei siti web headless.

Per quanto riguarda le integrazioni, ci sono più di 59.000 plug-in di WordPress che offrono integrazioni con quasi tutte le piattaforme di terze parti disponibili.
Esistono persino strumenti come Uncanny Automator che consentono integrazioni con siti Web WordPress e strumenti di terze parti che utilizzano Zapier.
Se hai bisogno di un'integrazione che non è disponibile tramite un plug-in WordPress esistente, forse dovresti assumere uno sviluppatore per scrivere un plug-in personalizzato.
Questo costerà molto meno e puoi persino guadagnare online vendendolo come download digitale ad altri utenti di WordPress.
Chi dovrebbe usare WordPress senza testa?
Riteniamo che WordPress headless debba essere utilizzato solo in scenari molto specifici.
Innanzitutto, è necessario valutare se esiste una reale necessità di CMS headless.
Ad esempio, un'azienda che ha creato un sito Web personalizzato o un'app. Potrebbero aver bisogno di WordPress per funzionalità di gestione dei contenuti più semplici e in tale scenario ha senso utilizzare WordPress headless.
In secondo luogo, dovresti avere il budget per assumere e mantenere gli sviluppatori o avere le competenze necessarie per mantenere un CMS headless.
Ricorda, un CMS WordPress headless viene utilizzato per creare una nuova app personalizzata o uno che utilizza WordPress per semplificare la creazione e la gestione dei contenuti.
Cosa importante a cui prestare attenzione con Headless WordPress
Come imprenditore non tecnologico, a volte è difficile sapere se hai davvero bisogno di WordPress senza testa.
Alcuni sviluppatori e agenzie di WordPress cercheranno di spingerti addosso siti web senza testa e devi sapere in cosa ti stai cacciando. Ricorda che i loro incentivi sono per farti pagare più soldi.
Se l'unico motivo per cui propongono WordPress headless è la velocità o la SEO, allora devi chiedere loro cosa hanno già fatto per ottimizzare la velocità del tuo sito Web e quale impatto potrebbe avere il passaggio a WordPress headless. Se non ottieni una risposta concreta, dovresti cercare una seconda opinione.
Sarai sorpreso dal fatto che per la stragrande maggioranza dei siti Web i miglioramenti siano trascurabili, ma il costo per sviluppare e mantenere siti Web WordPress headless è molto più elevato.
Qualunque cosa tu faccia, sicuramente non permettere a nessuno di convincerti a passare da WordPress a qualcosa come Contentful perché rimarrai molto deluso.
Abbiamo sentito numerosi imprenditori passare solo per rendersi conto dell'errore che avevano commesso e quindi riconvertirsi a WordPress.
Detto questo, se sei convinto al 100% di aver bisogno di un sito Web WordPress headless, di seguito troverai una rapida guida passo passo.
Come creare un sito Web WordPress senza testa?
Esistono molti modi per creare un sito Web WordPress headless a seconda degli strumenti che si desidera utilizzare per il front-end.
Per il bene di questo tutorial, ti mostreremo come creare un sito Web WordPress headless utilizzando solo le pagine statiche generate da WordPress. Questo NON è il modo più flessibile per creare un sito Web WordPress headless, ma è il modo più semplice per i principianti .
Innanzitutto, devi creare un sito Web WordPress che desideri utilizzare come CMS headless.
Questo deve essere un sito Web live sul proprio nome di dominio e account di web hosting.
Ti consigliamo di utilizzare SiteGround. Sono una delle società di hosting WordPress più veloci e un provider di hosting WordPress ufficialmente raccomandato.
I server SiteGround sono alimentati da Google Cloud e dispongono di molti strumenti di ottimizzazione delle prestazioni integrati.
In alternativa, se puoi spendere un po' di più, dai un'occhiata a WP Engine. Il loro piano Atlas è realizzato per grandi siti Web WordPress senza testa ed è rivolto agli sviluppatori.
Atlas viene fornito con un account sandbox gratuito, contenuti personalizzati modulari, progetti preconfigurati per accelerare il flusso di lavoro e un'integrazione più profonda con il plug-in WPGraphQL.
Puoi anche creare un sito Web WordPress locale sul tuo computer.
Successivamente, puoi iniziare a lavorare sul tuo sito Web aggiungendo post e pagine. Puoi anche scegliere un tema WordPress per il tuo sito web e progettare il tuo sito web.
Una volta che il tuo sito web è pronto, devi installare e attivare il plug-in Simply Static. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
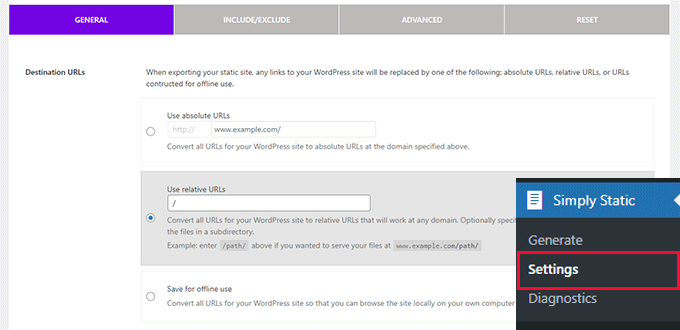
Dopo l'attivazione, è necessario visitare la pagina Simply Static »Impostazioni per configurare il plug-in.

Da qui, puoi scegliere il percorso dell'URL che desideri utilizzare nei tuoi file statici.
Ad esempio, se conosci l'URL o il nome di dominio in cui ospiterai i tuoi file statici, puoi fornire tale URL nel campo "URL assoluti".
Se non sei sicuro, puoi utilizzare l'opzione "URL relativi".
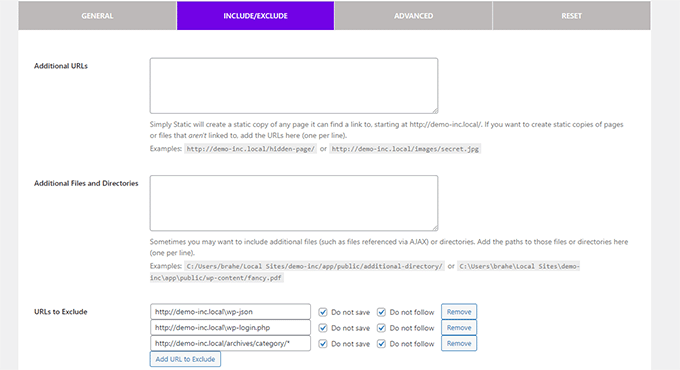
Successivamente, passa alla scheda "Includi/Escludi". Da qui, puoi aggiungere ulteriori pagine che desideri includere o aggiungere pagine che desideri escludere.

Puoi anche utilizzare le espressioni regolari per escludere gli URL che corrispondono a un pattern specifico.
Non dimenticare di fare clic sul pulsante "Salva modifiche" per salvare le impostazioni.
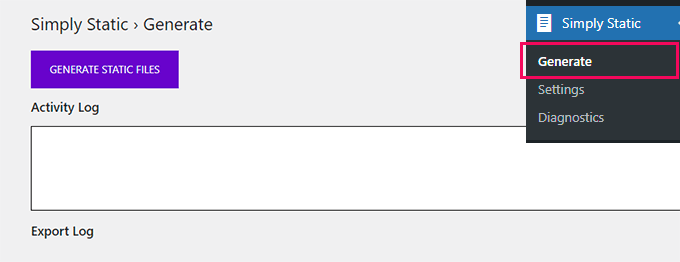
Ora sei pronto per generare file statici per il tuo sito web headless. Basta andare alla pagina Simply Static »Genera e fare clic sul pulsante 'Genera file statici'.

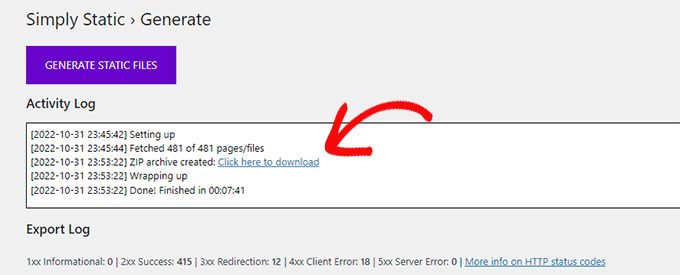
Il plug-in inizierà quindi a eseguire la scansione del tuo sito Web e ad archiviare i file statici in una cartella temporanea. Potrebbe volerci del tempo a seconda di quante pagine ha il tuo sito web.
Una volta terminato, vedrai una notifica di successo con un link per scaricare i file sul tuo computer in un formato di archivio zip.

Dopo aver scaricato il file zip, dovrai estrarlo.
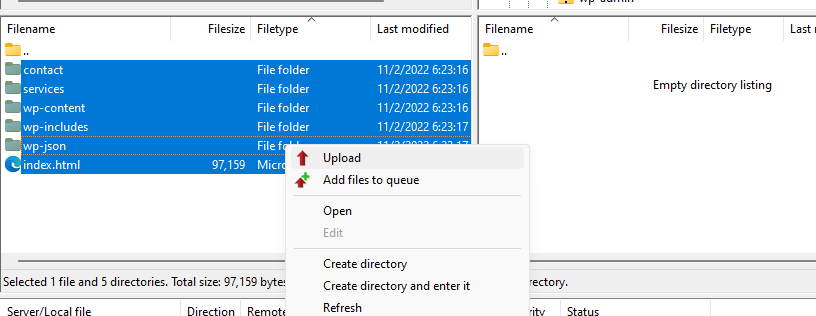
Ora sei pronto per caricare i file estratti sul tuo sito Web o sul server in cui desideri ospitare il tuo sito Web headless.
Connettiti semplicemente al tuo sito Web utilizzando un client FTP o utilizza l'app di gestione file nel pannello di controllo dell'hosting.
Una volta connesso, carica i file statici estratti che hai scaricato in precedenza sul tuo sito web.

Successivamente, puoi visitare il tuo sito Web statico per vederlo in azione.
Nota: per aggiornare il tuo sito Web statico, dovrai creare nuovi contenuti nella tua installazione di WordPress e quindi ripetere nuovamente l'intero processo per sostituire i file statici forniti ai tuoi utenti.
È importante notare che questo non è il modo più flessibile per creare un sito Web WordPress statico.
Quando utilizzi una soluzione WordPress senza testa come WP Engine Atlas, viene fornita con migliori strumenti per sviluppatori, progetti di siti di avviamento, guide pratiche, soluzioni di distribuzione della produzione più intelligenti e altro ancora.
Per siti Web più grandi e soluzioni aziendali, consigliamo di utilizzare WP Engine Atlas insieme a WPGraphQL per sbloccare tutta la potenza del CMS WordPress headless.
Detto questo, se sei un piccolo imprenditore e leggi da qualche parte che hai bisogno di un sito WordPress headless per migliorare le tue classifiche SEO, questo è solo un consiglio sbagliato. Puoi ottenere risultati simili semplicemente migliorando le prestazioni del tuo sito web seguendo la nostra guida su come velocizzare WordPress.
Speriamo che questo articolo ti abbia aiutato a imparare cos'è WordPress senza testa e se dovresti usarlo per il tuo sito web. Potresti anche voler vedere la nostra guida su come creare un tema WordPress personalizzato senza codifica o vedere il nostro confronto dei migliori servizi smtp per migliorare la consegna delle email.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
