Design responsivo: cos'è e perché è importante?
Pubblicato: 2024-11-04Dopo aver osservato per anni i clienti alle prese con progetti goffi e adatti a tutti, abbiamo imparato che un ottimo sito Web deve adattarsi perfettamente a qualsiasi schermo incontri, non importa quanto sia eccezionale il design.
Molti vedono il responsive design come un labirinto tecnico, ma in questo post proveremo a guidarti attraverso alcune delle sfide (e a mostrarti come Divi potrebbe rendere questo viaggio sorprendentemente divertente). Cominciamo.
- 1 Cos’è il responsive design?
- 2 Cosa rende il design veramente reattivo?
- 3 Perché il responsive design ha un impatto così grande?
- 4 Rendi semplice il responsive design: perché migliaia di designer scelgono Divi
- 4.1 Design reattivo: il buono, il veloce e l'intelligenza artificiale
- 5 sfide comuni del responsive design (e come risolverle)
- 5.1 1. Menu che non rispondono completamente
- 5.2 2. Il testo è troppo piccolo (o occupa tutto lo schermo)
- 5.3 3. Layout che non fluiscono
- 5.4 4. Ridimensionamento improprio delle immagini
- 5.5 5. Moduli e tabelle che falliscono
- 6 punti di interruzione per le innovazioni: il design reattivo è un must
Cos'è il design reattivo?
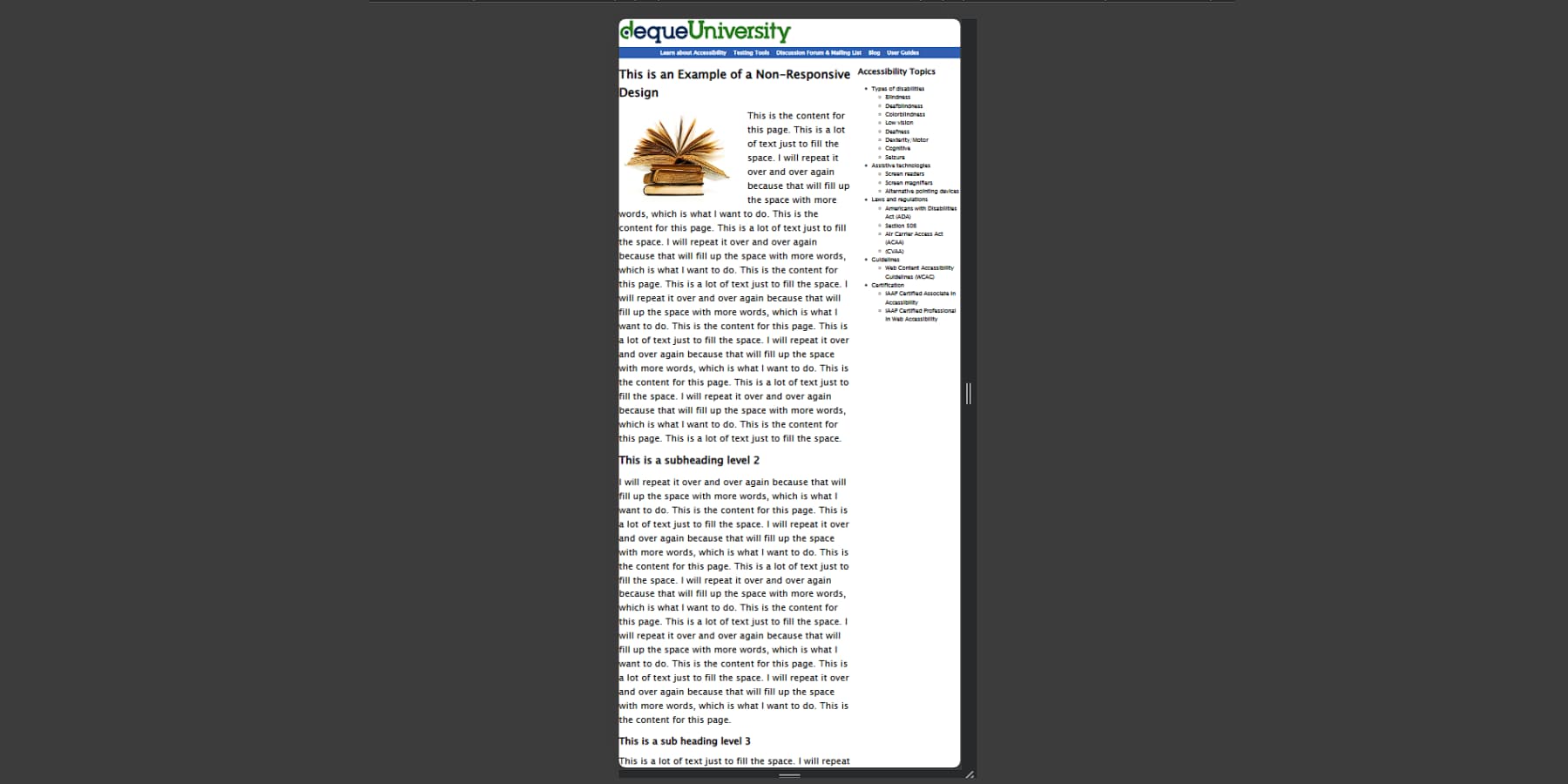
Durante la navigazione di siti Web sul telefono, potresti aver incontrato pagine in cui era necessario pizzicare, ingrandire e scorrere lateralmente solo per leggere il contenuto. Questo di solito accade su vecchi siti Web o siti Web relativi al governo.

Questo sarebbe un ottimo esempio di un sito web che non risponde. Prima che il responsive design prendesse d'assalto il campo del web design, intorno al 2010, ogni sito web veniva creato pensando solo agli schermi dei desktop, e siti web come questi sono reliquie di quel tempo.
Se utilizzi un desktop, prendi l'angolo del browser e trascinalo più piccolo: nota come gli elementi di questo post del blog si riorganizzano. Il menu potrebbe comprimersi nell'icona di un hamburger, le immagini ridimensionarsi e le colonne impilarsi verticalmente.
Queste regolazioni automatiche garantiscono che i visitatori non abbiano mai problemi con testo illeggibile o scomodo scorrimento orizzontale, indipendentemente dal dispositivo utilizzato. Questa è reattività.
Il design reattivo consente ai siti Web di adattare automaticamente il layout, le immagini e le funzionalità in base alle dimensioni dello schermo del visitatore. La magia avviene attraverso griglie fluide che utilizzano percentuali invece di larghezze fisse, immagini che si ridimensionano all'interno dei loro contenitori e regole CSS specifiche che entrano in azione a diverse dimensioni dello schermo.
Cosa rende il design veramente reattivo?
Quando navighi sui siti web sul tuo telefono, hai mai notato come alcuni si sentano naturalmente ottimizzati per i dispositivi mobili mentre altri combattono contro i tuoi pollici? La differenza spesso sta nel modo in cui i principi di progettazione profondamente reattivi sono stati implementati in tutto il sito.
Al giorno d'oggi, ogni sito web deve essere progettato mobile-first invece del vecchio modo di pianificare per desktop e poi ottimizzare per mobile. Dobbiamo individuare gli elementi essenziali iniziando con gli schermi più piccoli prima di espanderci a quelli più grandi. Questo approccio cambia radicalmente il modo in cui strutturiamo contenuti e codice, portando a siti Web più snelli e con caricamento più rapido.
L'eccellenza del responsive design dipende da diversi componenti critici. Un ottimo design reattivo si basa su tre pilastri chiave. Innanzitutto, la navigazione deve adattarsi perfettamente: gli ampi menu del desktop devono trasformarsi in qualcosa che funzioni sui dispositivi mobili senza perdere funzionalità o confondere gli utenti. In secondo luogo, il contenuto deve essere ridimensionato in modo appropriato: il testo rimane leggibile, le immagini rimangono nitide e tutto si adatta senza scorrimento orizzontale. Anche i video dovrebbero ridimensionarsi in modo fluido e impeccabile, indipendentemente dalle dimensioni dello schermo.
Inoltre, i target tattili dovrebbero essere dimensionati per le dita reali, non per i puntatori del mouse pixel-perfect. Pulsanti, collegamenti ed elementi del modulo necessitano di spaziatura e dimensioni adeguate per evitare frustranti tocchi errati.
I siti web veramente reattivi considerano questi elementi in modo olistico anziché trattarli come preoccupazioni separate. Ogni componente deve funzionare in armonia con gli altri adattandosi alle diverse dimensioni dello schermo e ai metodi di interazione.
Perché il responsive design ha un impatto così grande?
Il traffico mobile ora domina il web, con quasi il 60% dei visitatori che navigano su telefoni e tablet. Questo cambiamento ha trasformato il responsive design da una funzionalità piacevole in un investimento aziendale cruciale che ha un impatto diretto sulle entrate, sul coinvolgimento degli utenti e sulla percezione del marchio.
L'indicizzazione mobile-first di Google favorisce fortemente i siti Web reattivi nelle classifiche di ricerca. I siti con scarso rendimento sui dispositivi mobili vedono una minore visibilità nei risultati di ricerca, con conseguente riduzione del traffico organico. Poiché i costi pubblicitari a pagamento continuano ad aumentare su tutte le piattaforme, questa perdita di traffico organico gratuito crea un problema sempre più costoso per le aziende che fanno affidamento sulla presenza digitale.
Quando si esamina il comportamento degli utenti, la connessione tra design responsivo ed entrate diventa più evidente. La velocità di caricamento, una componente fondamentale del responsive design, mostra che ogni secondo di ritardo riduce le conversioni fino al 20%. Gli utenti mobili abbandonano i siti impiegando più di tre secondi per caricarsi, rendendo le immagini reattive e i layout ottimizzati essenziali per mantenere coinvolti i potenziali clienti.
Questi sforzi di ottimizzazione si traducono direttamente in tassi di conversione migliori. I siti ottimizzati per dispositivi mobili convertono a una velocità 2-3 volte superiore rispetto alle loro controparti non reattive. Per i siti di e-commerce, ciò significa migliaia di entrate aggiuntive attraverso immagini di prodotti di dimensioni adeguate, carrelli della spesa facili da usare e processi di pagamento touch-friendly. I siti Web di lead generation beneficiano in modo simile, registrando un aumento del completamento dei moduli attraverso campi di input di dimensioni adeguate e pulsanti accessibili.
Oltre all'impatto immediato sui ricavi, il design reattivo riduce significativamente i costi di manutenzione continua. Un'unica base di codice che serve tutti i dispositivi elimina la necessità di versioni mobili e desktop separate. Gli aggiornamenti, le modifiche ai contenuti e le aggiunte di funzionalità avvengono una volta, creando nel tempo risparmi sostanziali nelle risorse di sviluppo.
La percezione del marchio incide più profondamente della semplice perdita di vendite. Gli utenti mobili sono diventati incredibilmente esperti, abbandonando siti goffi e scarsamente ottimizzati senza pensarci due volte. I visitatori frustrati non se ne vanno semplicemente: se ne vanno con un'impressione duratura degli standard e della professionalità della tua azienda. Pensalo come gestire un negozio fisico con insegne rotte e una porta d'ingresso bloccata. I tuoi concorrenti con siti fluidi e reattivi non si limitano a ottenere clic, ma creano connessioni autentiche con ogni visitatore mobile soddisfatto.
Rendi il responsive design semplice: perché migliaia di designer scelgono Divi
Il web design moderno vive o muore in base all'esperienza mobile: una realtà che modella il modo in cui Divi affronta il responsive design da zero. Sviluppato da noi di Elegant Themes, Divi è all'avanguardia nei temi WordPress, alimentando migliaia di siti Web reattivi.

Invece di considerare i layout mobili come un ripensamento, le capacità reattive di Divi integrano l'adattabilità in ogni aspetto del processo di progettazione, aiutando a creare siti Web che si sentono perfettamente a loro agio su schermi di qualsiasi dimensione.
La magia inizia con il sistema di layout adattivo di Divi. I menu di navigazione del desktop si trasformano facilmente in icone hamburger salvaspazio sui dispositivi mobili, mentre i blocchi di contenuti si riorganizzano in base allo spazio sullo schermo. Invece di forzare i layout del desktop sugli schermi dei telefoni, Divi aiuta i contenuti a trovare il loro flusso naturale.
Attraverso i controlli specifici del dispositivo del costruttore visivo, puoi ottimizzare tutto, dalle dimensioni dei caratteri alla spaziatura senza toccare il codice. Desideri titoli più importanti sui tablet ma margini più ristretti sui telefoni? Pochi clic gestiscono ciò che prima richiedeva ginnastica CSS personalizzata.
La modalità di anteprima reattiva dà vita a queste modifiche, mostrando i cambiamenti in tempo reale nelle dimensioni del dispositivo. La modifica del layout del desktop potrebbe rivelare opportunità per migliorare l'esperienza mobile, tutte visibili all'interno della stessa interfaccia. Combinata con gli strumenti visivi, questa flessibilità aiuta a creare siti appositamente progettati per ogni dimensione di schermo, non solo adattati come un ripensamento.
Design reattivo: il buono, il veloce e l'intelligenza artificiale
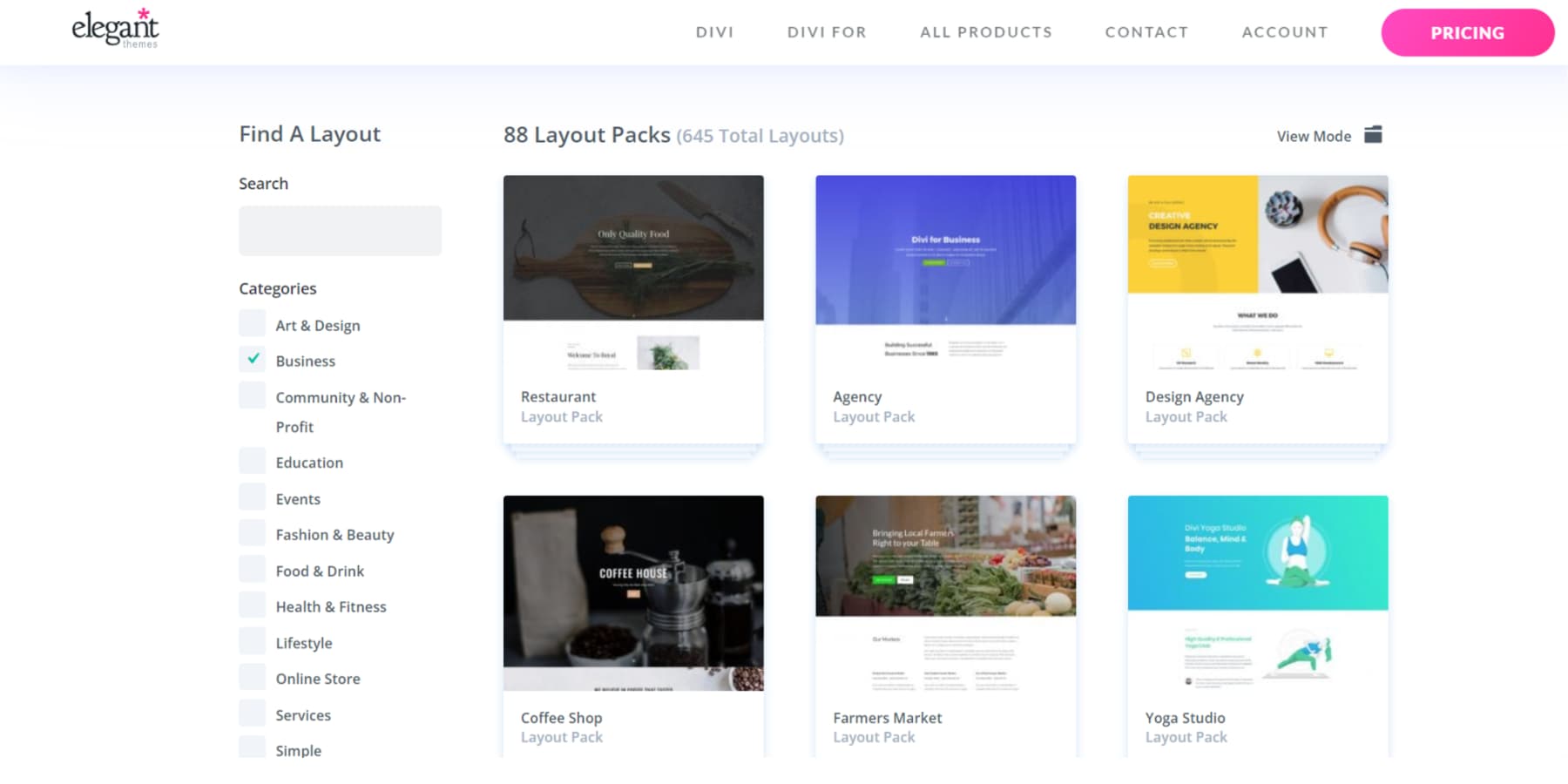
Divi accelera ulteriormente i flussi di lavoro di progettazione reattiva attraverso tre potenti funzionalità. L'ampia libreria di layout predefiniti offre oltre 2000 sezioni reattive e design a pagina intera, ciascuno ottimizzato per ogni dimensione dello schermo. Questi layout fungono da elementi costitutivi, consentendoti di combinare e abbinare i componenti mantenendo un comportamento coerente e reattivo su tutti i dispositivi.

Divi Quick Sites porta ulteriormente questo approccio, fornendo pacchetti di siti Web completi con intestazioni, piè di pagina e modelli di pagina corrispondenti con solo una descrizione.
Ogni sito generato è completamente reattivo, con punti di interruzione attentamente realizzati ed elementi ottimizzati per dispositivi mobili che mantengono l'integrità del design su tutte le dimensioni dello schermo. Ciò riduce drasticamente i tempi di sviluppo garantendo risultati professionali.
Come abbiamo già stabilito, la reattività aiuta davvero le conversioni sul tuo sito web. Anche gli ottimi testi e la grafica di marketing aumentano le conversioni. È qui che Divi AI torna utile. In pochissimo tempo, Divi AI è in grado di generare contenuti e immagini sensibili al contesto e corrispondenti al marchio.
Puoi persino modificare e migliorare le immagini utilizzando Divi AI.
Divi AI può anche generare layout personalizzati per il tuo sito web. Anche questi layout mantengono l'integrità reattiva e si abbinano allo stile del tuo marchio. L'intelligenza artificiale considera i principi mobile-first durante la generazione, creando design che si adattano naturalmente alle diverse dimensioni dello schermo.

Smetti di lottare con punti di interruzione e query multimediali. Unisciti ai designer che consentono a Divi di gestire automaticamente il responsive design.
Rendi semplice il responsive design con Divi
Sfide comuni del responsive design (e come risolverle)
Anche i designer più esperti devono affrontare grattacapi ricorrenti con sfide di progettazione reattiva che possono trasformare progetti semplici in enigmi che richiedono molto tempo. Affrontiamo le sfide più comuni ed esploriamo come il toolkit di Divi trasforma questi potenziali ostacoli in una navigazione fluida.
1. Menu che non rispondono completamente
Ricordi l'ultima volta che hai provato a toccare un menu a discesa sul telefono solo per selezionare l'elemento sbagliato? Questa è solo una delle tante sfide di navigazione che i progettisti devono affrontare sui telefoni cellulari. I menu del desktop, soprattutto quelli con più livelli e interazioni complesse, spesso falliscono sui dispositivi mobili. Sebbene il menu dell'hamburger sia diventato una soluzione standard, le ricerche dimostrano che non è sempre ottimale.
Il moderno design reattivo richiede modelli di navigazione più luminosi che si adattino naturalmente alle diverse dimensioni dello schermo. Alcuni siti mantengono visibili gli elementi critici, come collegamenti a pagine importanti e pulsanti CTA, mentre ne condensano elegantemente altri nell'hamburger e utilizzano un logo sui telefoni anziché loghi completi per utilizzare meglio lo spazio limitato.
Con l'avvento dei telefoni cellulari, che è più importante che mai, ancorare i menu in basso invece che nella solita parte superiore dei telefoni cellulari sta diventando la norma. La chiave sta nel trovare il giusto equilibrio tra funzionalità e semplicità senza sacrificare l'usabilità.
Divi rende questa trasformazione senza soluzione di continuità, permettendoti di mantenere l'usabilità su tutti i dispositivi preservando l'identità visiva del tuo marchio. Che tu preferisca un menu hamburger tradizionale o una navigazione innovativa basata sulle priorità, il visual builder ti consente di implementare e testare approcci diversi senza immergerti in codici complessi.
Le capacità di Divi non si fermano solo qui. Con migliaia di estensioni e pacchetti di layout disponibili sul Marketplace Divi, puoi facilmente rendere reattiva la navigazione del tuo sito con il minimo sforzo.
2. Il testo è troppo piccolo (o occupa tutto lo schermo)
È un classico dilemma del responsive design: il testo perfettamente dimensionato su un desktop diventa microscopico sui dispositivi mobili, oppure i titoli che sembrano eleganti su schermi più grandi finiscono per dominare i dispositivi mobili. Questo atto di bilanciamento frustra progettisti e utenti, portando spesso a problemi di accessibilità e a una scarsa esperienza utente.
Trovare il punto ideale per il dimensionamento del testo va oltre la selezione di numeri visivamente accattivanti. Ciò implica considerare attentamente il modo in cui i diversi tipi di contenuto devono adattarsi ai diversi dispositivi. I titoli, il corpo del testo e gli elementi di navigazione devono essere adattati a tutti i dispositivi. Anche se un titolo da 48px potrebbe non avere alcun impatto sul desktop, potrebbe consumare prezioso spazio sullo schermo mobile. Al contrario, il corpo del testo da 16px che risulta comodo su un cellulare potrebbe richiedere di strizzare gli occhi su schermi più grandi.
Il moderno design reattivo si è evoluto verso sistemi tipografici fluidi che si adattano facilmente ai punti di interruzione, allontanandosi dalle dimensioni fisse dei caratteri che saltano improvvisamente da un dispositivo all'altro. Attraverso il ridimensionamento proporzionale alle dimensioni dello schermo, questi sistemi aiutano a mantenere la leggibilità e l'integrità del design in tutto lo spettro dei dispositivi.
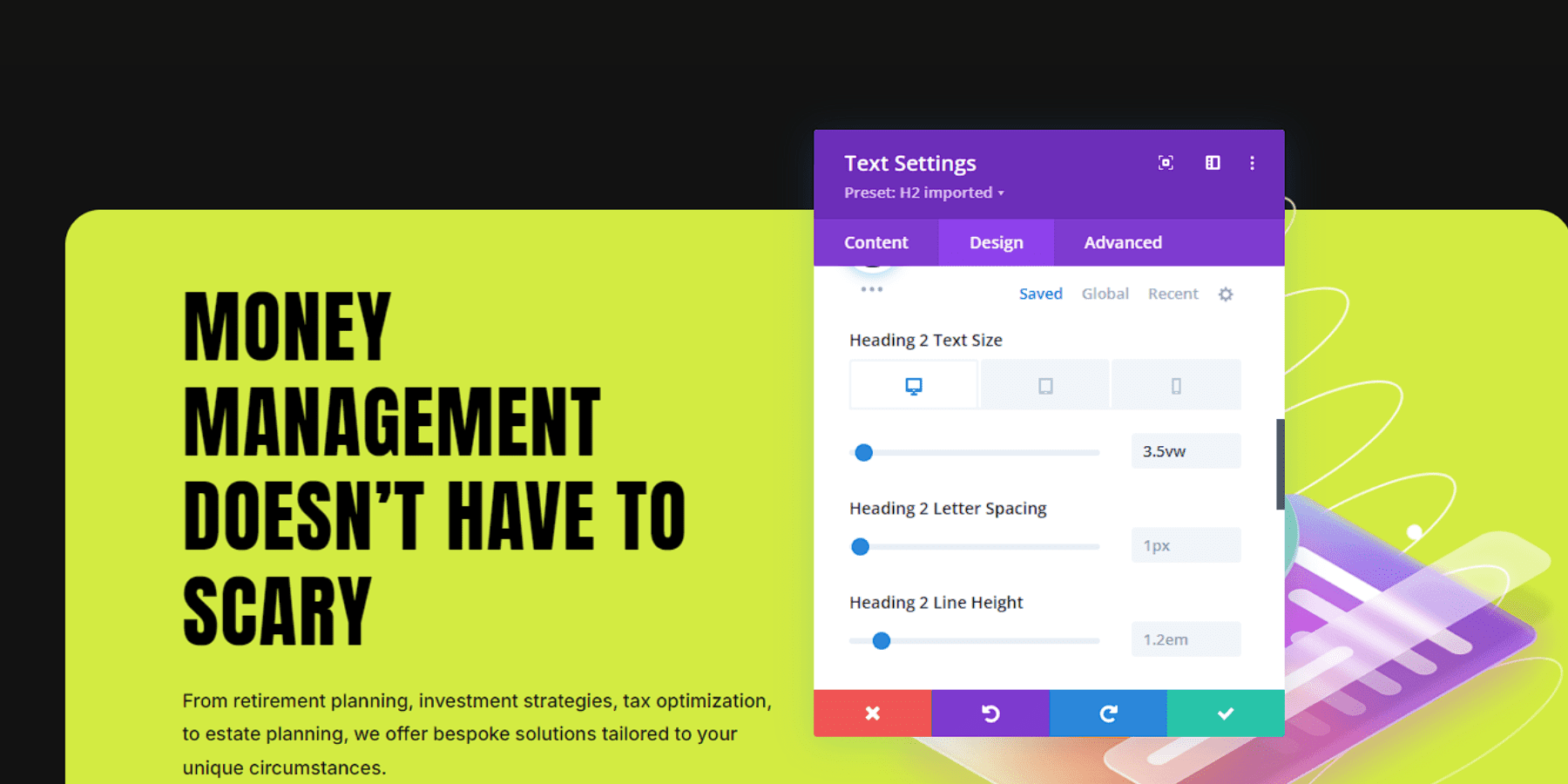
Divi affronta questo atto di bilanciamento frontalmente con i suoi controlli tipografici reattivi. Il costruttore visivo ti consente di visualizzare in anteprima e modificare il testo in ogni punto di interruzione.
Inoltre, puoi utilizzare facilmente unità reattive come Larghezza viewport (vw), Altezza viewport (vh), percentuali e persino unità relative come em e rem per regolare le dimensioni dei caratteri e uscire dalla monotonia dei pixel (px).

Puoi anche impostare una tipografia fluida per il tuo sito web, anche se potrebbero essere necessari un po' di tempo, tentativi ed errori per perfezionarla.
3. Layout che non funzionano
Anche i layout desktop più eleganti possono nascondere un segreto frustrante: man mano che gli schermi si restringono, questo layout può rapidamente diventare una cacofonia di elementi disallineati e spaziature scomode. Sebbene i designer abbiano imparato a creare straordinarie esperienze a schermo intero, il viaggio dalle ampie visualizzazioni desktop agli schermi mobili compatti rimane una delle sfide più sfumate del web design.
Al di là del semplice impilamento degli elementi, layout efficaci e reattivi richiedono un'attenta considerazione delle relazioni tra i contenuti e dei modelli di comportamento degli utenti.
Una sezione di funzionalità a tre colonne potrebbe mostrare in modo elegante i servizi su un desktop, ma la stessa disposizione potrebbe creare uno scorrimento infinito sui dispositivi mobili. Allo stesso modo, immagini e testo affiancati che raccontano una storia avvincente su schermi più grandi potrebbero perdere la loro connessione narrativa se costretti in un layout mobile lineare.
Il moderno responsive design affronta questa sfida attraverso il pensiero modulare e strategie incentrate sui contenuti, considerando il modo in cui ciascun componente contribuisce all'esperienza utente complessiva su tutti i dispositivi. Invece di forzare i layout desktop per adattarsi agli schermi dei dispositivi mobili, i design di successo adattano la propria struttura preservando le relazioni tra i contenuti e la narrazione visiva.
L'approccio di Divi ai layout reattivi combina impostazioni predefinite intelligenti con controllo granulare, offrendo un approccio a mani libere e flessibilità personalizzata. Attraverso la modalità di anteprima reattiva del costruttore visivo, puoi ottimizzare il modo in cui gli elementi si adattano e si ridimensionano tra i punti di interruzione. Puoi anche progettare sezioni specifiche del dispositivo e nasconderle su altri dispositivi.
Questo ti aiuta a progettare esperienze mirate che sembrino naturali su ogni schermo.
4. Ridimensionamento improprio dell'immagine
L'immagine perfetta dell'eroe cattura l'attenzione, crea l'atmosfera e coinvolge gli utenti sui desktop. Tuttavia, su schermi più piccoli, le immagini possono diventare pesanti in termini di larghezza di banda o pixelate, trasformandosi da immagini di grande impatto in ostacoli alla progettazione. Il ridimensionamento delle immagini implica il bilanciamento dell'intento artistico con le limitazioni tecniche. Ciò che funziona bene sui desktop potrebbe perdere la sua attenzione sui dispositivi mobili, mentre le gallerie di prodotti dettagliate possono diventare difficili da navigare sugli smartphone.
Le immagini ad alta risoluzione che forniscono chiarezza potrebbero entrare in conflitto con le esigenze di prestazioni mobili. Invece di fare affidamento esclusivamente sui CSS per le regolazioni delle immagini, il moderno responsive design consiglia di fare scelte ponderate nella selezione e nella progettazione dei media. Fortunatamente, l’intelligenza artificiale ha reso più accessibile e gestibile affrontare queste sfide ad alta intensità di risorse.
Divi affronta questa sfida trasformando la complessa gestione delle immagini in decisioni visive anziché in ostacoli tecnici. Attraverso il builder, puoi visualizzare in anteprima e regolare il comportamento delle immagini attraverso i punti di interruzione in tempo reale. Puoi anche modificare un focus giocando con le sue dimensioni e posizione.
Hai un'immagine ritagliata o modificata per una dimensione dello schermo diversa? Cambialo facilmente.
È qui che Divi AI può fare il lavoro pesante consentendoti di modificare le immagini direttamente all'interno del builder, indipendentemente dal numero di immagini che hai per un singolo abbonamento. Puoi creare nuove immagini, reimmaginare quelle esistenti e modificarne gli stili. Inoltre, puoi regolare dettagli specifici di un'immagine mantenendo il resto invariato. Ad esempio, la tua immagine non potrebbe coprire l'intera tela. Nessun problema. Estendi l'immagine con pochi clic, naturalmente.
L'immagine è troppo pixelata sul tuo desktop o dispositivo mobile? Migliora e depixelizza facilmente i tuoi contenuti multimediali.
Divi funziona bene anche con quasi tutti i plug-in di ottimizzazione delle immagini, come EWWW Image Optimizer, e plug-in di prestazioni come WP Rocket, offrendoti un ulteriore vantaggio quando si tratta di rendere i tuoi siti Web basati sulla grafica veramente reattivi.
5. Moduli e tabelle che falliscono
Anche se potrebbero non essere considerati gli elementi più glamour del web design, i moduli e le tabelle svolgono il lavoro pesante. Gestiscono l'interazione dell'utente e la presentazione dei dati. Eppure questi essenziali cavalli di battaglia spesso diventano le prime vittime del responsive design. Lottano sotto la pressione degli schermi più piccoli e delle diverse capacità dei dispositivi.
La sfida è più profonda della mera estetica. Un modulo con diversi campi che scorrono logicamente sul desktop potrebbe costringere gli utenti mobili a scorrere all'infinito tra i campi correlati. Nel frattempo, le tabelle ricche di dati che offrono confronti chiari su schermi più grandi possono diventare praticamente illeggibili se compresse, costringendo gli utenti a scorrere orizzontalmente: un noto peccato di UX mobile se non implementate correttamente.
Come avrai intuito, trasformare le tabelle in schede o fisarmoniche è meglio che forzare i layout desktop in visualizzazioni mobili. Le forme complesse adattano il loro design e possono essere distribuite in più fasi per evitare sovraffollamento ed essere sopraffatti.
L'utile community e le integrazioni di Divi tornano utili in questi casi. Diverse estensioni sul Marketplace Divi, come Divi Form Builder di Divi Engine e Table Maker di Divi-Modules, possono aiutarti a creare moduli in più passaggi e tabelle reattive.
Vuoi separare i moduli e le tabelle dal visual builder di Divi? Non sei mai bloccato in un unico approccio. Divi funziona bene con i plugin di moduli più diffusi come WP Forms e plugin di tabelle come wpDataTables.
Punti di interruzione per innovazioni: il design reattivo è un must
Il Web si è evoluto dalle sue origini desktop in uno spazio dinamico in cui i contenuti devono fluire senza interruzioni tra i dispositivi. Anche se il responsive design potrebbe sembrare solo un altro requisito tecnico, rappresenta qualcosa di più fondamentale: l’impegno a rendere il web accessibile a tutti, ovunque.
I visitatori di oggi si spostano in modo fluido tra i dispositivi, quindi il tuo sito web deve stare al passo. Ogni elemento, dalla navigazione alle immagini, è fondamentale per offrire esperienze adattabili. Il percorso verso l’eccellenza reattiva sta nella comprensione delle sfide e delle opportunità che presenta.
I moderni strumenti di web design come Divi gestiscono le complessità tecniche e trasformano le sfide reattive in opportunità con il suo visual builder, controlli reattivi e strumenti basati sull'intelligenza artificiale. Ti dà il potere di creare siti web che non solo funzionano ovunque, ma eccellono ovunque.
Costruisci meglio con Divi
