Che cos'è un sito di staging WordPress e come si configura uno?
Pubblicato: 2022-06-15Quando aggiorni il tuo sito, aggiungi nuove funzionalità o implementi un nuovo design, desideri rendere il processo il più semplice e sicuro possibile. E mentre puoi sempre ripristinare un backup se ne hai uno a portata di mano, è meglio evitarlo in primo luogo.
Il modo migliore per farlo è con un sito di gestione temporanea di WordPress (denominato anche ambiente di gestione temporanea), che puoi utilizzare per testare e distribuire modifiche importanti. Quindi, se la modifica che apporti interrompe qualcosa, che si tratti di aggiungere un nuovo plug-in, modificare il codice o cambiare tema, non influirà sul tuo sito live. Ciò significa che effettui comunque vendite e offri un'esperienza eccellente ai potenziali clienti.
Che cos'è un sito di staging?
I siti di staging sono copie del tuo sito live ospitate su un URL separato (noto anche come URL di test o staging). Di solito sono il passaggio finale del processo di sviluppo prima della distribuzione di un nuovo sito Web o di modifiche significative apportate a un sito esistente. Su un sito di staging, puoi testare nuovi plug-in, funzionalità e modifiche al design senza influire sul tuo sito live.
Non solo il tuo negozio live non andrà giù se commetti un errore, puoi anche prenderti tutto il tempo necessario per testare e sperimentare senza confondere i visitatori del sito.
Componenti chiave di un sito di staging
Sebbene il tuo ambiente di staging dovrebbe essere il più vicino possibile a una replica esatta del tuo sito live, ci sono alcune differenze chiave:
- Il tuo sito live sarebbe ospitato su "tuodominio.com" e il tuo sito di staging dovrà utilizzare un nome di dominio diverso (ad esempio tuonomedominio.staging395312.com).
- Il tuo sito di staging non dovrebbe essere rivolto al pubblico.
- A seconda di come configuri il tuo sito di staging, potresti dover replicare manualmente alcuni aspetti del tuo ambiente live come certificati SSL, versioni PHP e altre impostazioni del server.
Che tipo di modifiche devo apportare a un sito di staging?
Se stai correggendo un errore di battitura, aggiornando il prezzo di un prodotto o apportando altre modifiche minori al tuo sito, non varrà la pena copiare il tuo sito live in un ambiente di gestione temporanea, apportare la modifica e ridistribuirlo di nuovo per tornare a vivere . Apporta solo le tue piccole modifiche sul tuo sito live e vai avanti con la tua giornata.
Dovresti utilizzare un sito di staging quando apporti le seguenti modifiche:
- Aggiornamento manuale di plugin, temi o core di WordPress
- Aggiunta di nuovi plugin
- Abilitazione di nuove funzionalità significative con i plug-in esistenti
- Apportare importanti modifiche al design e al contenuto di pagine e post esistenti
- Ridisegnare completamente il tuo sito
- Cambiare gateway di pagamento o apportare altre importanti modifiche alle funzionalità
Dove è ospitato un sito di staging?
Gli ambienti di staging sono generalmente ospitati tramite un provider di hosting Web, spesso lo stesso che ospita il tuo sito live. Puoi creare un sito di staging con un clic tramite il tuo host, crearne uno manualmente con un provider di hosting o utilizzare localhost sul tuo computer.
Ecco alcuni vantaggi e svantaggi di ogni tipo di sito di staging:
Messa in scena con un clic
Lo staging con un clic è solitamente offerto sui piani di hosting WordPress gestiti.
Professionisti:
- È veloce e semplice da implementare dal pannello di amministrazione della tua società di hosting.
- Spesso include la distribuzione live con un clic.
- Genera automaticamente un URL di staging, quindi non devi acquistare un dominio diverso per il test o pasticciare con sottodomini e DNS.
- In genere è incluso nel tuo piano di hosting, quindi non ci sono costi aggiuntivi.
- Aggiorna automaticamente gli URL radice nel database del sito di staging.
- È facilmente accessibile ai collaboratori.
- I motori di ricerca vengono automaticamente scoraggiati dalla scansione dei contenuti.
- Utilizza una connessione sicura https://.
Contro:
- Alcuni host possono utilizzare plug-in per la distribuzione di staging con un clic che sono in conflitto con il tuo tema o altri plug-in sul tuo sito.
- Non hai alcun controllo sui metodi utilizzati per creare il sito di staging.
Staging manuale su un host web
Se non disponi di hosting con staging con un clic o non ti piace il modo in cui il tuo provider di hosting imposta i propri siti di staging, puoi comunque configurarne uno tuo.
Professionisti:
- Hai il controllo su come copiare il tuo sito live nell'ambiente di staging.
- Puoi scegliere il tuo URL di prova personalizzato.
- Puoi utilizzare qualsiasi società di hosting che desideri.
- È facilmente accessibile ai collaboratori.
Contro:
- Ci vuole più tempo per configurare e ridistribuire il tuo sito live.
- Potrebbe essere necessario pagare ulteriori costi di hosting e registrazione del dominio.
- Il tuo certificato SSL potrebbe non essere abilitato automaticamente per il tuo dominio di prova.
- Questo può essere più soggetto a errori.
- Il tuo provider di hosting potrebbe non allocare risorse sufficienti per distribuire rapidamente un sito di staging su un sito live. Questo è particolarmente comune sui piani di hosting condiviso.
- Dovrai selezionare manualmente "Scoraggia i motori di ricerca dall'indicizzare questo sito" in Impostazioni di WordPress → Lettura.
- Dovrai rendere il tuo sito di staging non disponibile al pubblico utilizzando una modalità di manutenzione o un plug-in per la privacy.
Staging con localhost
Lo staging di Localhost può essere un'ottima opzione se sei abituato a sviluppare localmente e non hai bisogno di connetterti con un team di persone per i test. Tuttavia, ha alcuni inconvenienti che dovresti tenere a mente.
Professionisti:
- Non devi essere connesso a Internet per lavorare o testare determinati elementi del tuo sito: puoi lavorare su un volo, sui pendolari in metropolitana o in campeggio nel mezzo del deserto.
- Il tuo sito potrebbe caricarsi più rapidamente rispetto al tuo host web, rendendo lo sviluppo e il test più veloci.
- Il tuo sito di prova è privato e inaccessibile al pubblico per impostazione predefinita.
- Non ci sono costi aggiuntivi per la registrazione del dominio o l'hosting.
Contro:
- La configurazione iniziale di localhost può richiedere molto tempo ed è un processo abbastanza tecnico. Se stai cercando di distribuire rapidamente un sito di staging e non hai mai sviluppato localmente prima, questa opzione non dovrebbe essere la tua prima scelta.
- La configurazione e la ridistribuzione sul tuo sito live richiede più tempo rispetto a un sito di staging con un clic.
- Dovrai aggiungere manualmente un certificato SSL.
- La distribuzione su un sito live può essere più soggetta a errori.
- Non sarai in grado di testare le transazioni del gateway di pagamento, le e-mail di notifica o qualsiasi servizio connesso tramite API senza una connessione Internet.
- Non è molto accessibile ai collaboratori.
Come impostare un sito di staging
In questa sezione tratteremo la configurazione di un sito di staging con il tuo host, manualmente e l'utilizzo di un plug-in in un ambiente ospitato. Questi passaggi dovrebbero anche tradursi nella configurazione di un sito di staging su localhost. Se non conosci l'utilizzo di localhost, Jetpack ha un articolo con buoni consigli per gli strumenti di sviluppo di localhost.
Prima che inizi
Indipendentemente da come hai impostato il tuo sito di staging, assicurati di avere:
- Web hosting che soddisfa i requisiti di WooCommerce . Se il tuo hosting non soddisfa i requisiti di WordPress, potresti non essere in grado di copiare correttamente il tuo sito live.
- Un nome di dominio di staging collegato al tuo host web. Alcune società di hosting potrebbero consentirti di configurare nuove istanze del tuo sito su URL di prova di loro proprietà. Altri potrebbero richiedere l'utilizzo del nome di dominio acquistato. Se stai utilizzando un URL di tua proprietà, assicurati che sia connesso al tuo account di hosting tramite i tuoi record DNS.
- Dettagli di accesso per il tuo pannello di controllo di hosting. Questi dettagli sono generalmente gli stessi delle informazioni di accesso per il tuo account di hosting. Se non sei sicuro, verifica con il tuo provider di hosting.
- Credenziali SFTP (Secure File Transfer Protocol). Questi possono essere trovati nel pannello di controllo del tuo hosting. Se non sei sicuro di dove trovarli, chiedi il supporto del tuo host. I dettagli di cui avrai bisogno sono:
- Host (l'indirizzo IP del tuo server live)
- Nome utente
- Parola d'ordine
- Numero di porta
Anche se intendi utilizzare un plug-in per copiare il tuo sito live in un ambiente di gestione temporanea, la migrazione potrebbe non procedere senza intoppi. Dovresti essere pronto a copiare il tuo sito manualmente. Per farlo, avrai bisogno di un'applicazione SFTP come:
| Applicazione | Sistema | Gratuito o Premium |
| WinSCP | finestre | Gratuito |
| Filezilla | Windows, Mac, Linux | Opzioni gratuite e premium |
| Anatra cibernetica | Windows, Mac | Gratuito |
| Trasmettere | Mac | Premium |
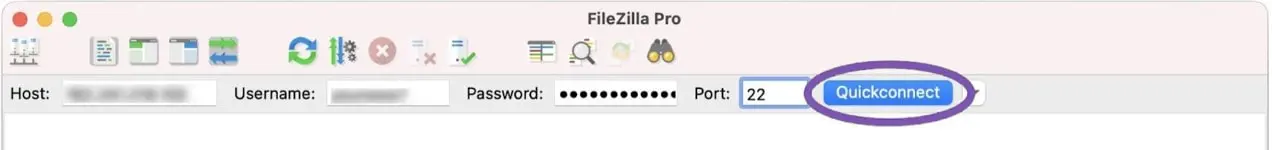
Per questo esempio useremo Filezilla, ma la maggior parte dei client SFTP funziona in modo simile.
Configurazione di un sito di staging WordPress con il tuo host
Molti provider di hosting offrono ambienti di staging con un clic, soprattutto come parte dei piani WordPress gestiti. Questo è il modo più semplice per impostare un sito di staging perché il tuo host si occupa della maggior parte del lavoro per te. Possono anche fornire supporto in caso di problemi.
I passaggi esatti che dovrai intraprendere varieranno in base al tuo provider, quindi controlla la loro documentazione per tutti i dettagli di cui hai bisogno. In questo esempio, creeremo un sito di staging con Siteground.
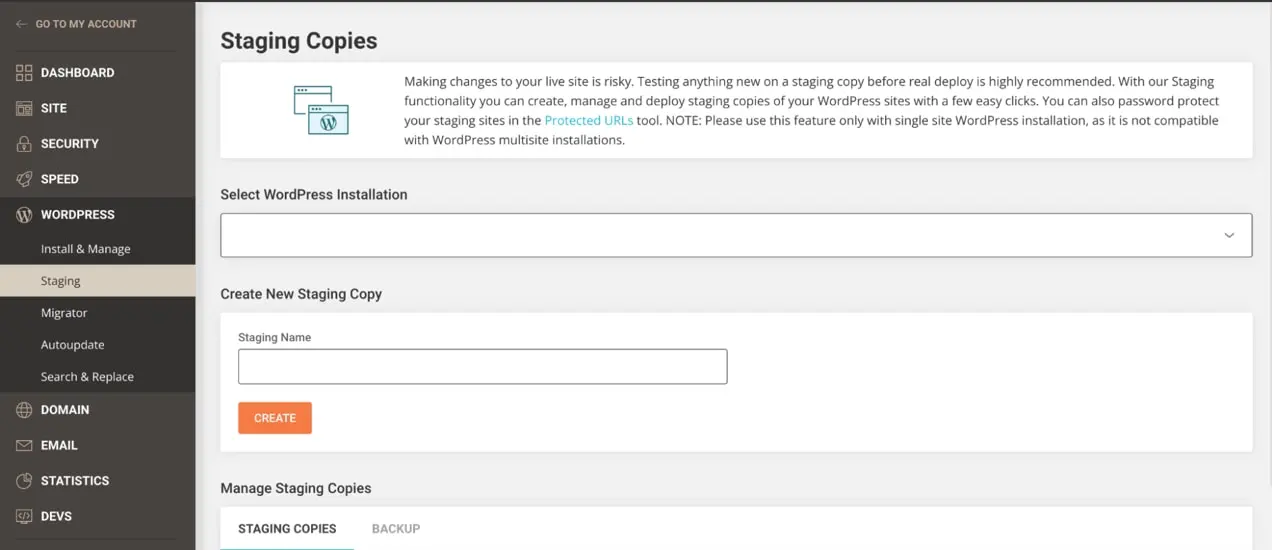
Nel tuo account Siteground, vai alla scheda Siti Web e fai clic su Strumenti del sito sotto il sito Web che desideri duplicare. Vai su WordPress → Staging.
Nel menu a discesa Seleziona installazione WordPress , scegli il sito su cui stai lavorando. Quindi, aggiungi un nome per il tuo sito di staging e fai clic su Crea.

Se hai file che si trovano al di fuori della tipica configurazione di WordPress, ad esempio JavaScript personalizzato, apparirà una finestra che ti chiederà se desideri includerli nel tuo ambiente di staging. Includili se fanno parte della funzionalità o del design del tuo sito. Questo varierà per ogni configurazione. Quindi, fai clic su Conferma.
E questo è tutto! Puoi accedere al tuo sito di staging dalla stessa area del tuo pannello di controllo e inviare le modifiche anche al tuo sito live in pochi clic.
Configurazione di un sito di staging utilizzando un plug-in
Se il tuo provider di hosting non offre la gestione temporanea, l'utilizzo di un plug-in per creare una copia del tuo sito live e migrarlo in un ambiente di gestione temporanea è l'opzione migliore. Non solo è più semplice del metodo manuale, richiede meno tempo e produce meno errori. Utilizzeremo il plug-in WP Staging per questo esempio, ma altre opzioni includono Jetpack, BackupBuddy e Transferito.
Il processo per ciascun plug-in sarà diverso, quindi se decidi di utilizzare qualcosa di diverso da WP Staging, ti consigliamo di leggere la documentazione del plug-in prima di eseguire il processo di migrazione. Ovviamente, prima di fare qualsiasi cosa, esegui il backup del tuo sito live!
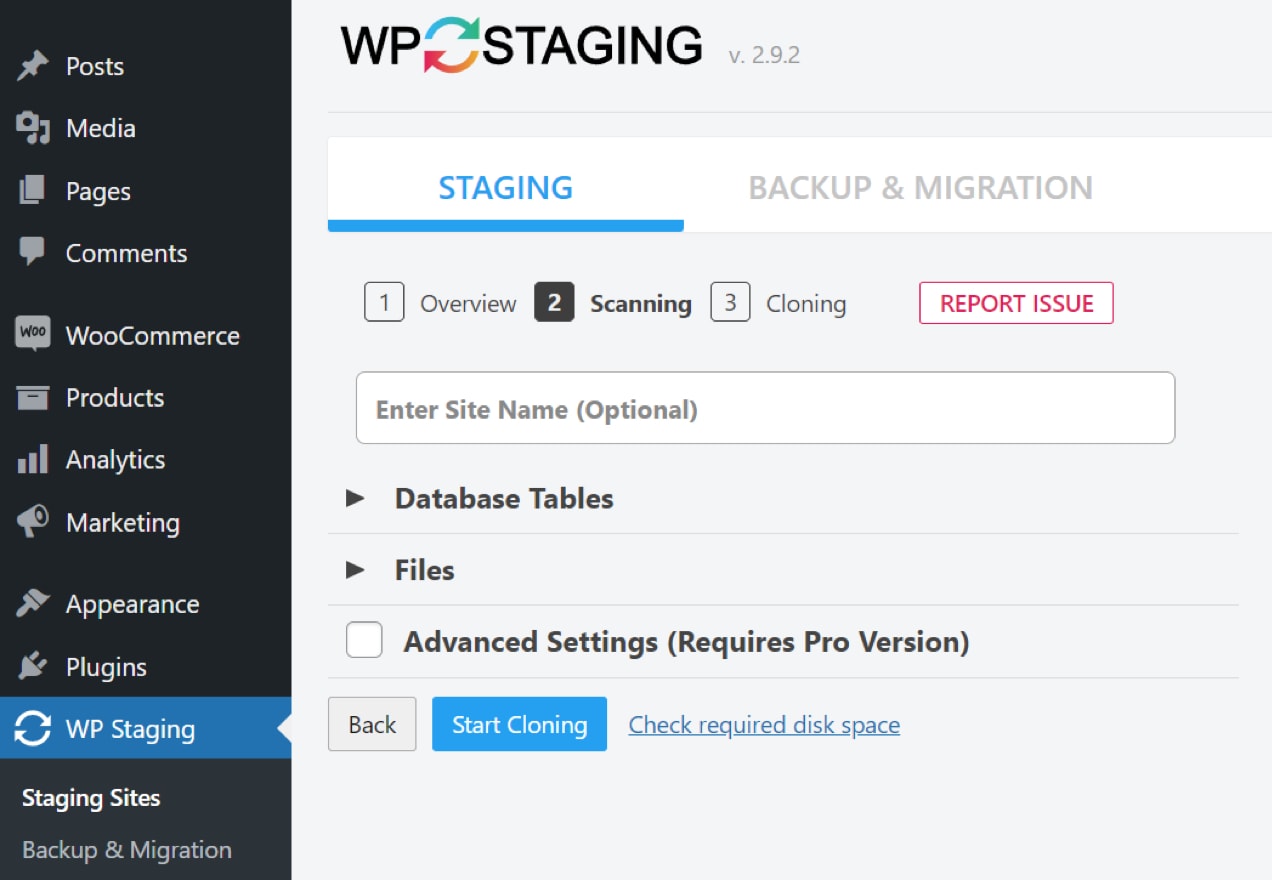
Dopo aver installato e attivato il plug-in, vai a WP Staging → Staging Sites nella dashboard di WordPress. Lì puoi selezionare le parti del tuo database e i file che desideri includere nel tuo ambiente di staging. Tutto sarà selezionato per impostazione predefinita e questa è l'opzione giusta per la maggior parte dei siti.

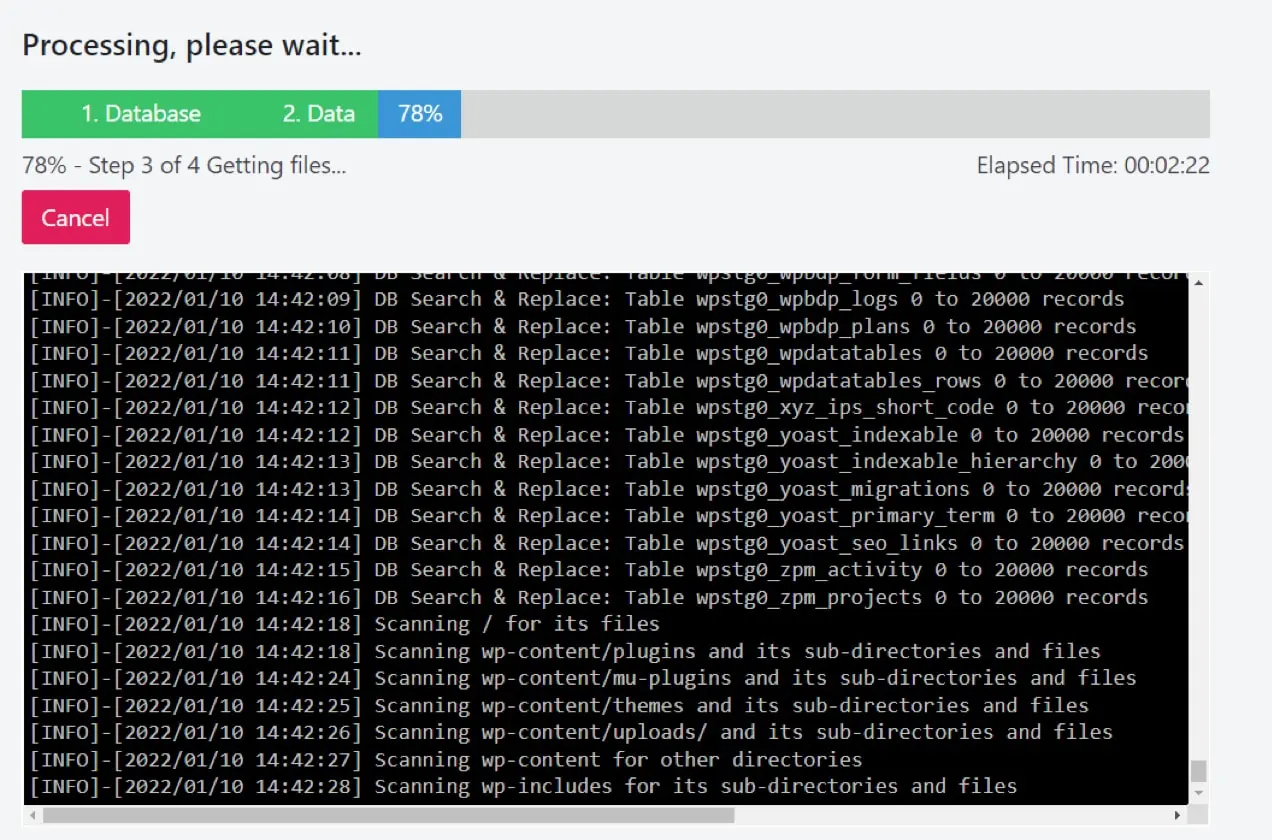
Ora, fai clic su Avvia clonazione. Il tempo necessario per creare il tuo sito di staging varierà in base alle sue dimensioni, ma il plug-in ti terrà aggiornato durante tutto il processo.

Una volta completato il processo, sei a posto! Vedrai le istruzioni per accedere alla copia di staging e potrai accedere utilizzando le stesse credenziali del tuo sito live.
Tieni presente che avrai bisogno della versione premium del plug-in per trasferire le modifiche dallo staging al live. Tuttavia, se non sei uno sviluppatore e non disponi di strumenti di gestione temporanea come parte del tuo piano di hosting, molto probabilmente la facilità d'uso varrà l'investimento.
Configurazione manuale di un sito di staging WordPress
I seguenti passaggi si basano su un host che utilizza cPanel. Se il tuo host utilizza un'alternativa come Plesk o un pannello di controllo proprietario, i passaggi dovrebbero comunque essere abbastanza simili. Tuttavia, se non sei sicuro, puoi probabilmente trovare assistenza nella documentazione di aiuto del tuo provider di hosting o contattando direttamente il loro team di assistenza clienti.
Passaggio 1: fai un backup del tuo sito live
Fai un backup del tuo sito live prima di iniziare a copiare il tuo sito nello staging, nel caso qualcosa vada storto.
Passaggio 2: copia i file dal tuo server live sul desktop
Avrai bisogno di un client SFTP e delle credenziali di accesso. Se non sei sicuro di cosa siano, chiedi al tuo provider di hosting.

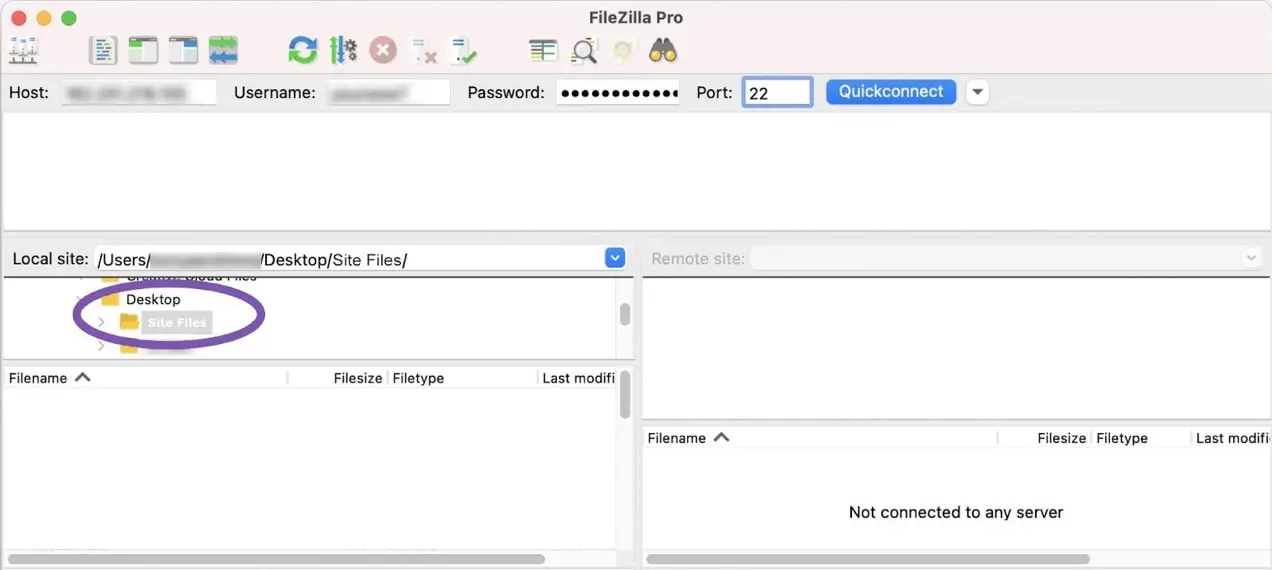
- Accedi al tuo server web usando il tuo client SFTP. Inserisci le credenziali fornite dal tuo host per i campi Host , Nome utente , Password e Porta .

- Passare a una cartella sul computer in cui si desidera scaricare i file del sito. Nella maggior parte dei client SFTP, i file locali vengono visualizzati nel riquadro sinistro e i file del server esterno a destra.

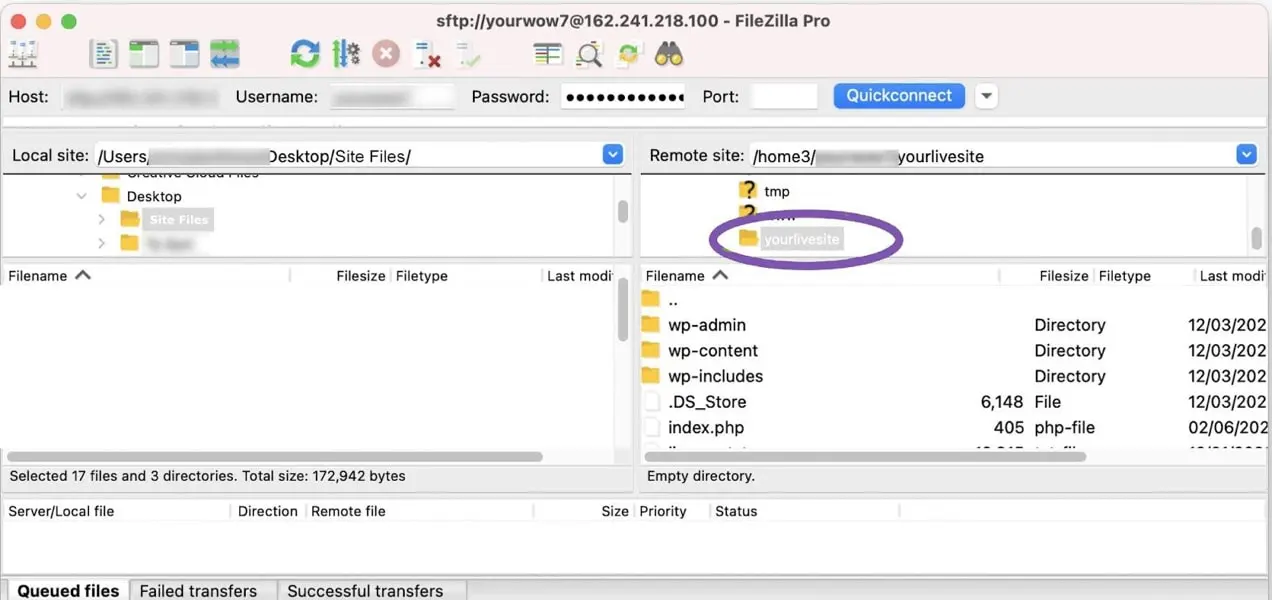
- Passare alla directory pubblica sul server Web (riquadro a destra) . Questa cartella è solitamente chiamata ' public_html ' o ' www .' Tuttavia, il nome della directory può variare, quindi verifica con il tuo provider di hosting se non sei sicuro.

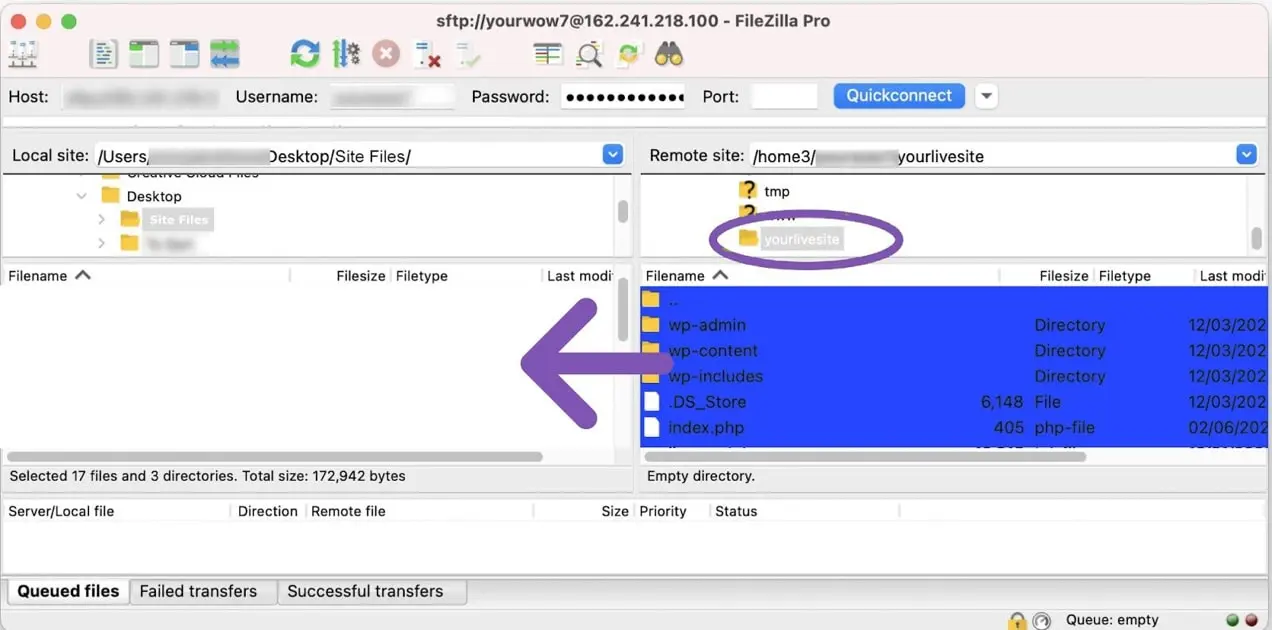
- Seleziona tutti i file dal riquadro di destra e trascinali nel riquadro di sinistra. Ci vorrà del tempo a seconda di quanti file hai e della tua velocità di connessione.

Passaggio 3: esporta il database del tuo sito live
Dopo aver spostato i file dal server live al desktop, dovrai esportare il database e importarlo nel tuo ambiente di staging. Se provi a visitare l'URL di staging prima di importare il database, vedrai il messaggio "errore durante la connessione al database".

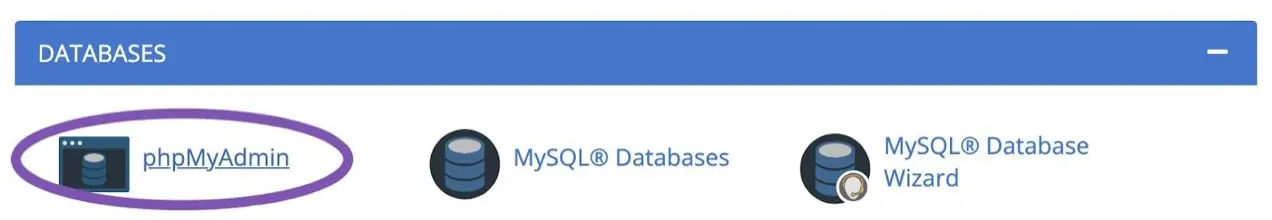
A differenza dei tuoi file WordPress, il database non è accessibile tramite SFTP o il file manager cPanel. Per accedere ed esportare il tuo database, utilizzerai phpMyAdmin. Puoi trovare phpMyAdmin in cPanel sotto Database .

In phpMyAdmin:
- Seleziona il tuo database.
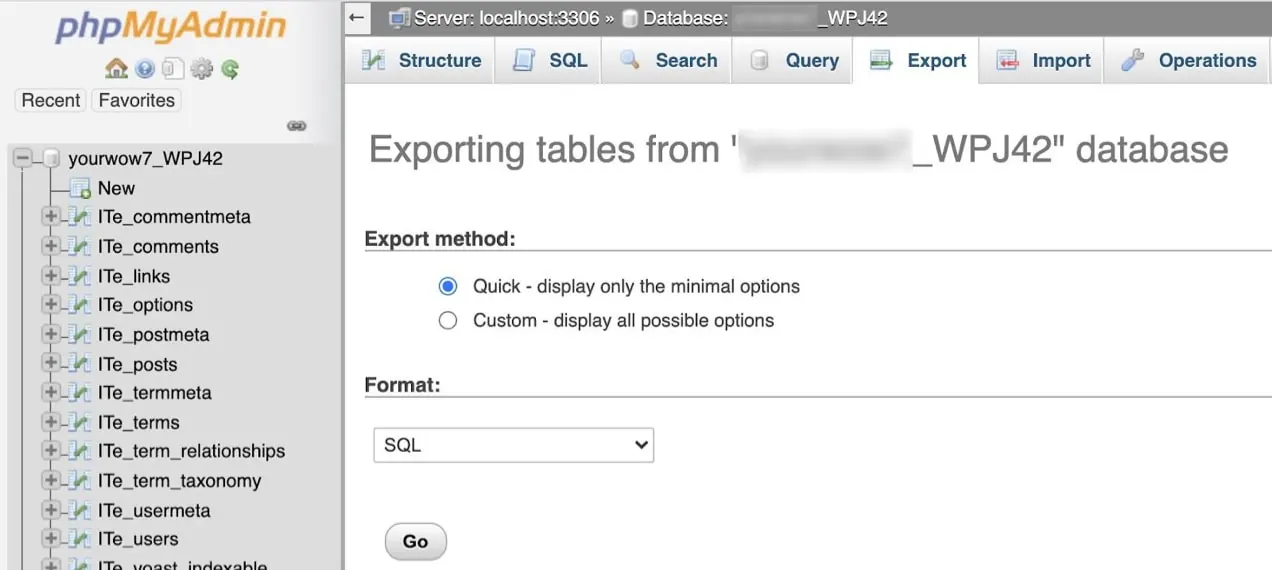
- Fare clic sulla scheda Esporta .
- Seleziona Rapido come metodo di esportazione, scegli SQL come tipo di file, quindi fai clic su Vai .

Questo scaricherà un file .sql sul tuo computer. Prendi nota di dove viene salvato, poiché dovrai importarlo sul tuo server web di staging.
Passaggio 4: importa il database del tuo sito live sul tuo server di staging
Per caricare il database del tuo sito live, devi prima creare un nuovo database vuoto sul server di staging.
- Nel pannello di controllo dell'hosting, vai alla sezione "Database" e fai clic su Database MySQL .
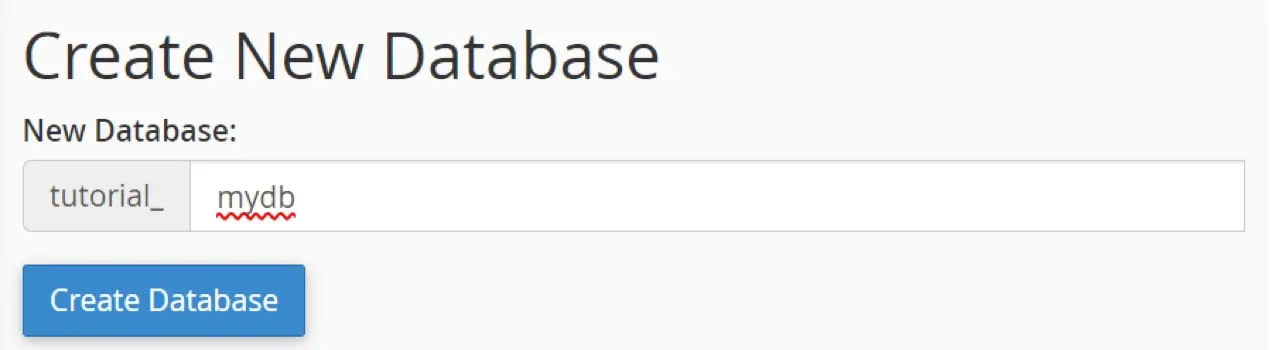
- Crea un nuovo database. In questo caso, il database si chiama 'tutorial_mydb.'

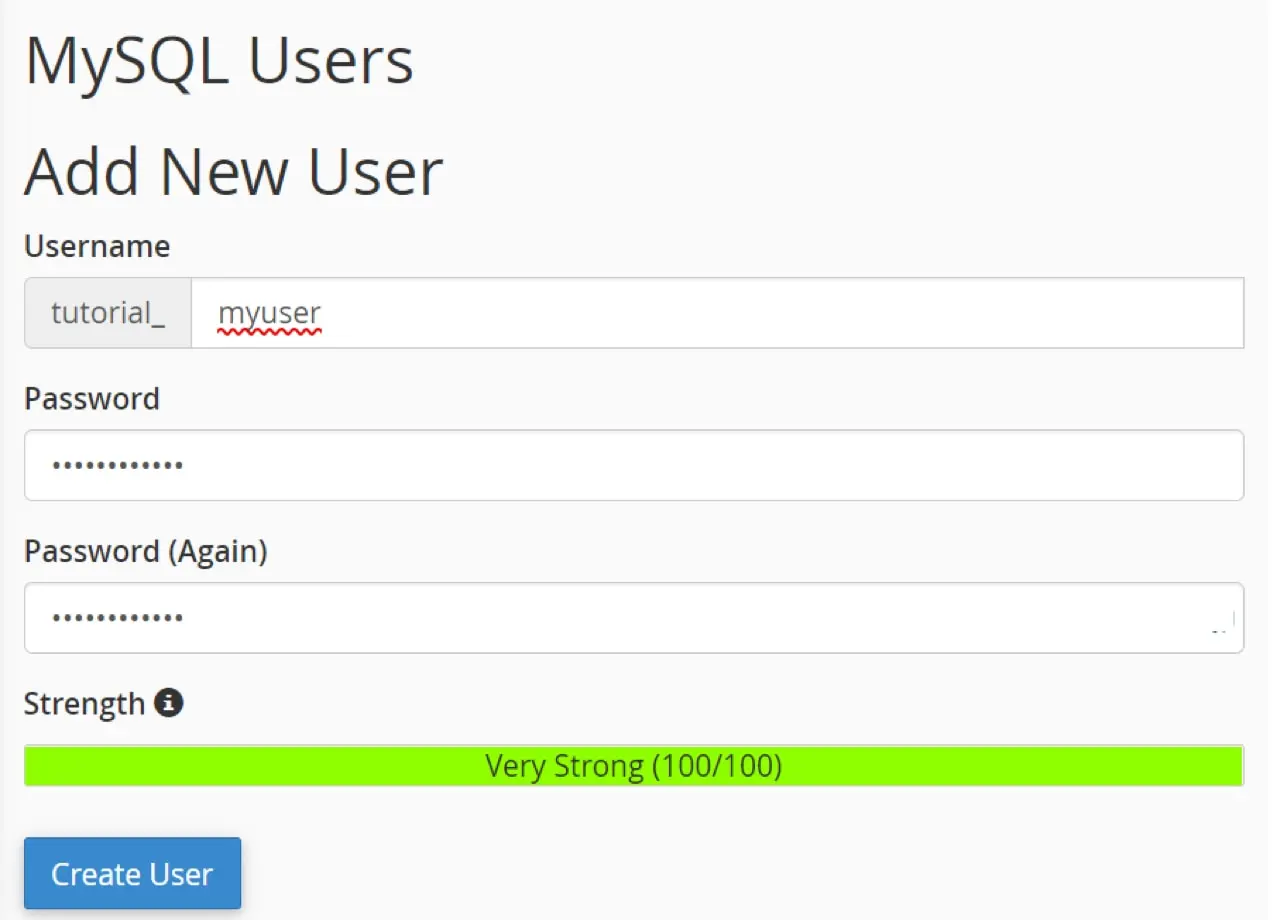
- Crea un utente del database. Nella sezione Utenti MySQL creerai un nuovo utente. Usa un nome utente univoco (non "admin" — diventa creativo) e una password complessa.

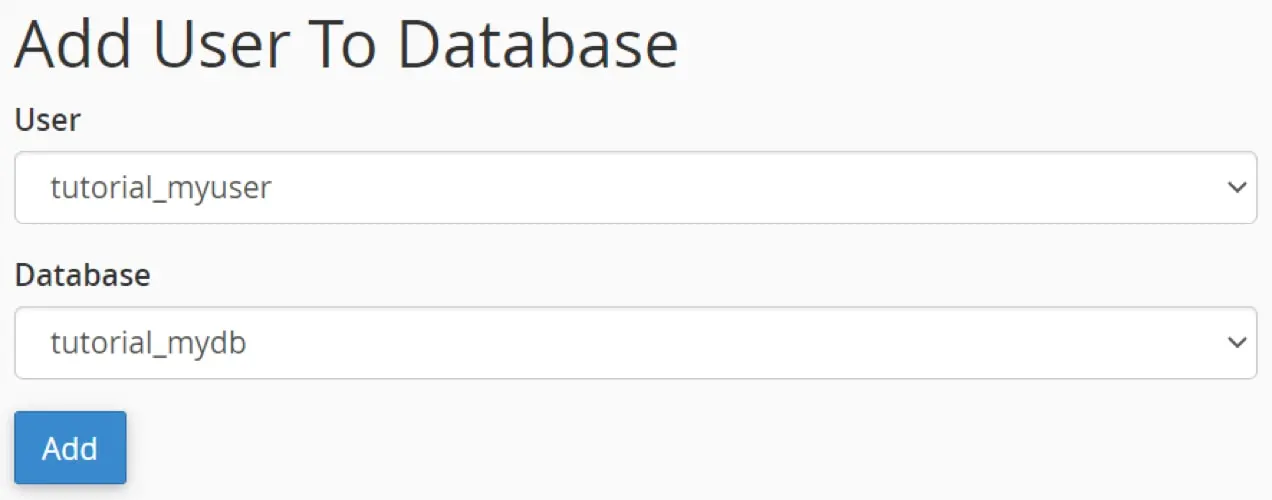
- Aggiungi il database all'utente. Nella sezione Aggiungi utente al database , seleziona l'utente e il database appena creato, quindi fai clic su Aggiungi .

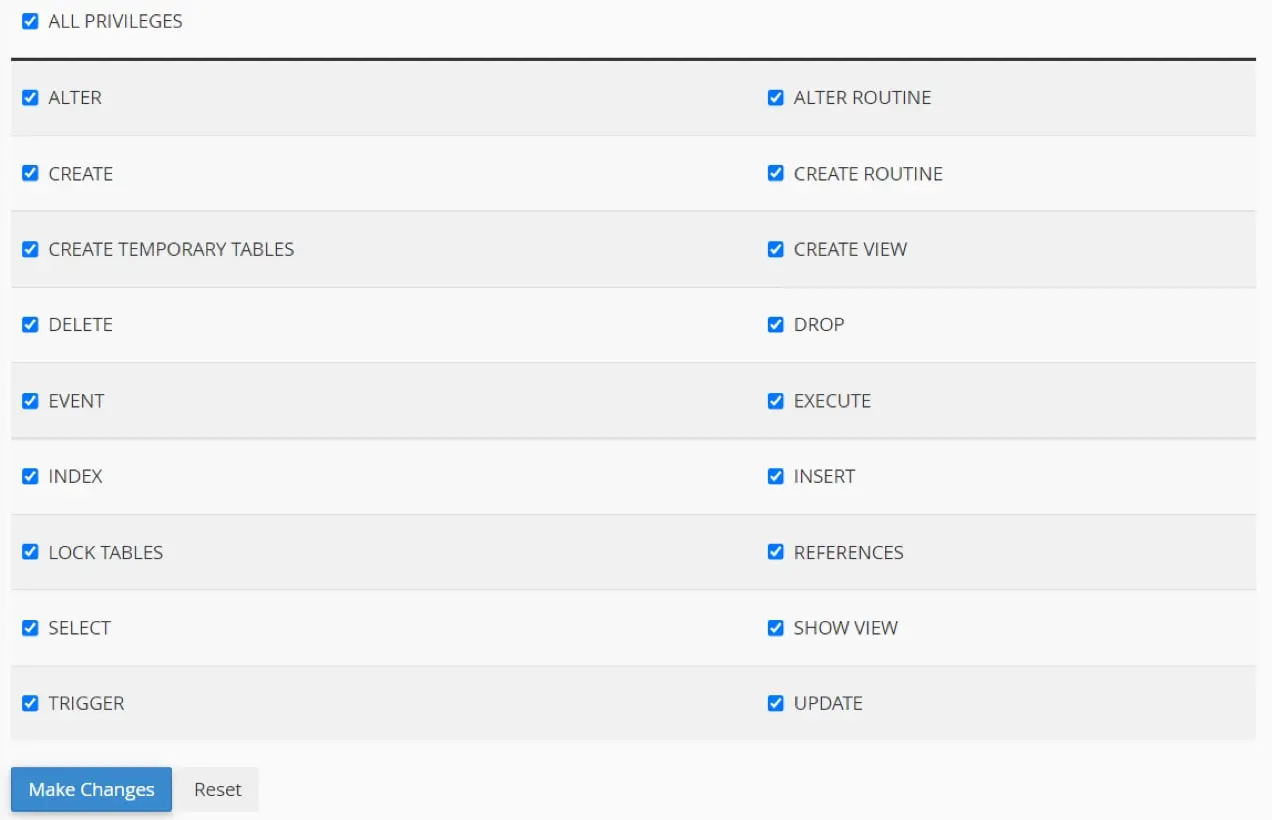
5. Assegna tutti i privilegi all'account utente e fai clic su Apporta modifiche .

Ecco! Hai creato con successo un database vuoto in cui puoi importare il database del tuo sito live.
Passaggio 5: modifica il file wp-config.php
Il file wp-config.php contiene informazioni importanti sul tuo database. Questo file collega WordPress a dati vitali come contenuto del post, meta del post, utenti e impostazioni di temi e plug-in. Il tuo file wp-config.php deve essere aggiornato con le informazioni del database del server di staging in modo che il tuo nuovo sito di staging possa comunicare con il tuo database.
- Sul tuo computer, trova la copia del tuo file wp-config.php che hai scaricato dal tuo sito live. Quindi, aprilo in un editor di testo a tua scelta, come VS Code o Notepad ++.
- Vai alla sezione MySQL del file e sostituisci i dettagli del database del tuo sito live con quelli che hai appena creato.
// ** MySQL settings – You can get this info from your web host ** // /** The name of the database for WordPress */ define( 'DB_NAME', 'yournewdatabasename' ); /** MySQL database username */ define( 'DB_USER', 'yournewdatabaseuser'); /** MySQL database password */ define( 'DB_PASSWORD', 'yournewdatabasepassword' );
Alcuni file wp-config.php contengono anche le seguenti righe:
define('WP_SITEURL', 'https://yoURLivesite.com'); define('WP_HOME', 'http://yoURLivesite.com');Se vedi queste righe nel tuo file, dovrai cambiarle nell'URL del tuo server di staging.
- Salva il tuo file wp-config.php e sovrascrivi quello che hai caricato sul tuo server web trascinandolo e rilasciandolo usando il tuo client SFTP.
Passaggio 6: importa il database del tuo sito live
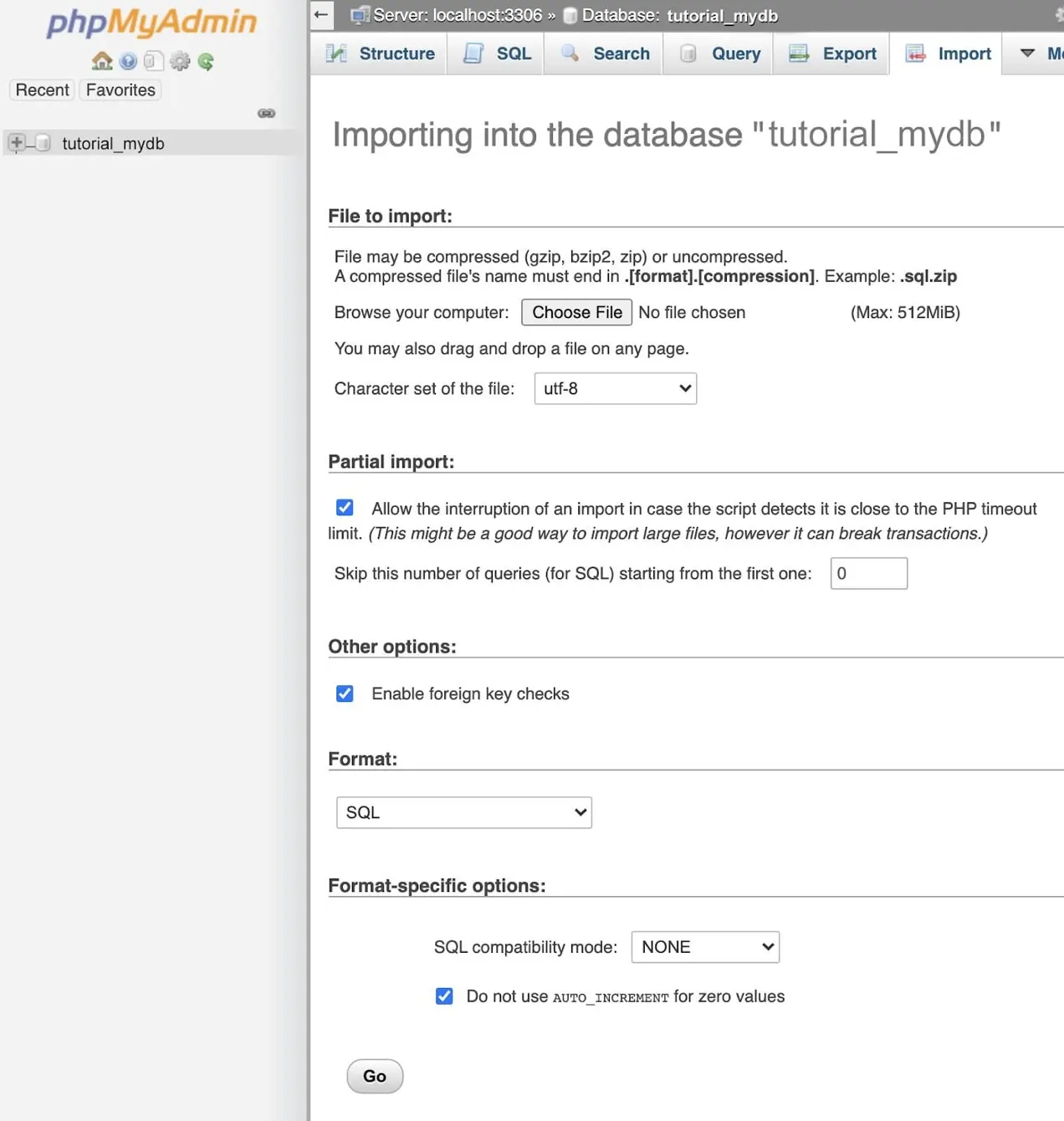
- Vai a phpMyAdmin sul tuo server web. In cPanel, lo troverai sotto Database .
- Seleziona il database appena creato, quindi fai clic sulla scheda Importa .
- Fai clic su Scegli file e trova il file sql che hai esportato in precedenza.

4. Fare clic su Vai per iniziare il processo di importazione. A seconda delle dimensioni del database, l'importazione potrebbe richiedere del tempo. Al termine dell'importazione, dovresti vedere tutte le tabelle del database sulla sinistra.
Passaggio 7: modifica gli URL radice nel database del tuo sito
Ora che i tuoi dati sono stati importati, dovrai sostituire tutte le istanze dell'URL del tuo sito live con il tuo nuovo URL del sito di staging.
- Apri phpMyAdmin e seleziona il tuo database.
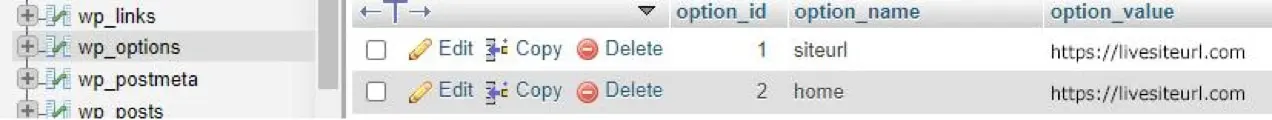
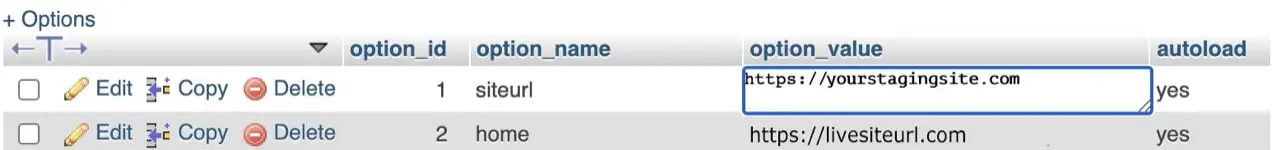
- Fai clic sulla tabella wp_options . Le tabelle di solito appaiono sulla sinistra.

3. Una volta aperto, dovresti vedere le prime due opzioni. Cerca sotto la colonna option_name per le etichette siteURL e home .
4. Fai doppio clic sui valori siteurl e home option nella colonna option_values e modificali entrambi nel tuo URL di staging. Assicurati di non includere una barra (/) alla fine dell'URL.

5. Apri il browser e digita l'URL del tuo sito di staging con /wp-admin/ alla fine (es. https://yourstagingsite.com/wp-admin/). Questo ti reindirizzerà alla pagina di accesso.
Passaggio 8: svuota i tuoi permalink
I permalink sono gli URL permanenti di pagine e post sul tuo sito Web e la loro struttura sottostante. A volte i link ai tuoi post e alle pagine potrebbero non funzionare sul tuo sito di staging a meno che tu non scarichi prima i tuoi permalink. Questo è un processo semplice.
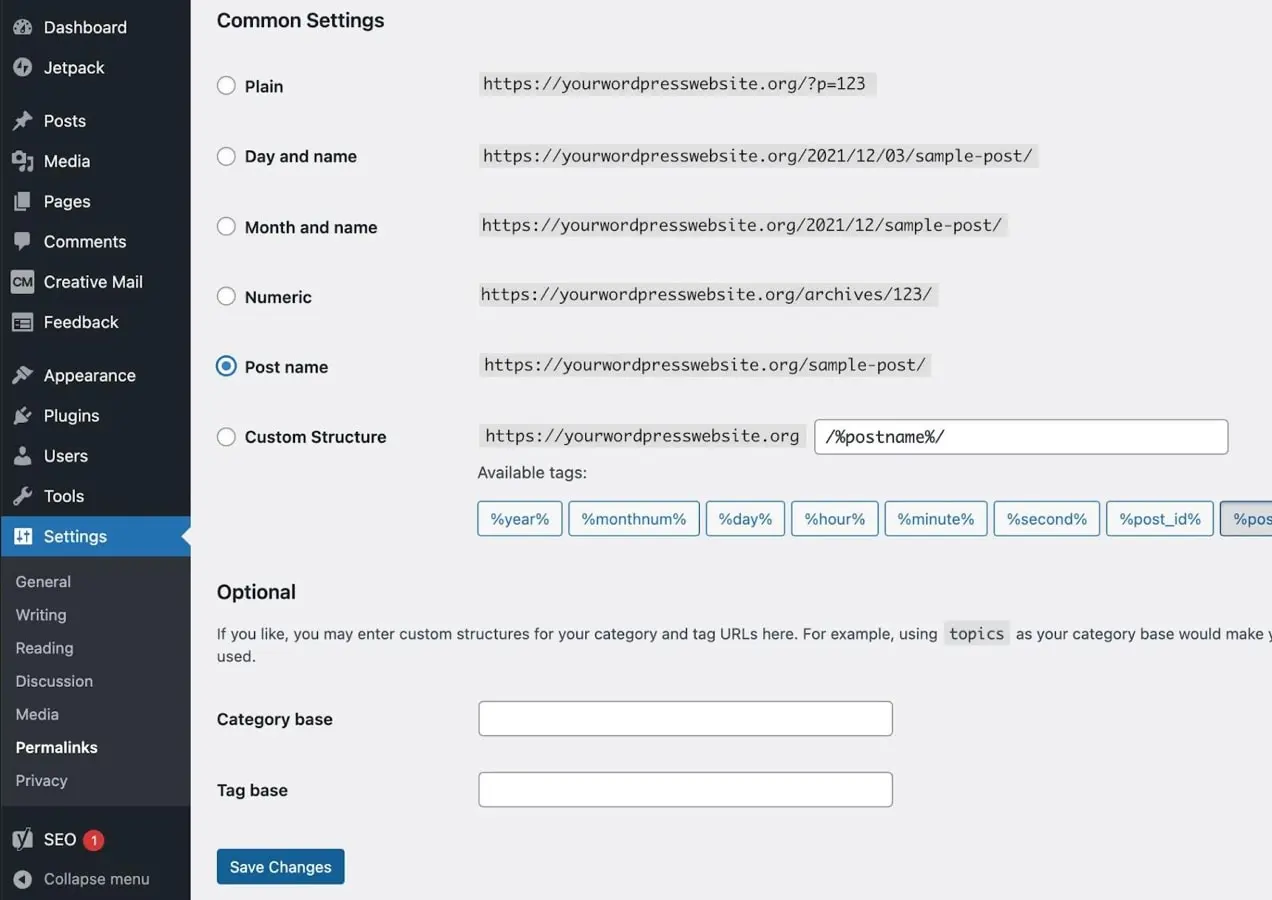
- Nella dashboard di WordPress del tuo sito di staging, vai su Impostazioni → Permalink .
- Fare clic su Salva modifiche . Non dovresti cambiare nulla nelle impostazioni.

Passaggio 9: cerca e sostituisci gli URL del tuo sito live nel database
Molto probabilmente il tuo sito Web ha almeno alcuni collegamenti autoreferenziali che utilizzano l'URL principale. Sul tuo sito di staging, non vuoi che quei link facciano ancora riferimento al sito live, quindi dovrai fare una ricerca e sostituirlo. Il modo migliore e più sicuro per farlo è con un plugin. Per questo esempio, utilizziamo il plug-in Better Search Replace.
Promemoria: prima di eseguire qualsiasi operazione sul database, assicurati di creare un backup.
Nella dashboard di WordPress:
- Vai a Plugin → Aggiungi nuovo.
- Cerca una migliore ricerca Sostituisci.
- Fare clic su Installa ora → Attiva.
- Nella dashboard di WordPress, vai su Strumenti → Migliore ricerca sostituisci .
- Compila il campo Cerca con l'URL del tuo sito live (ad es. livesite.com).
- Compila il campo Sostituisci con con l'URL del tuo server web (es. stagingsite.com).
- Seleziona le tabelle del database su cui desideri eseguire la ricerca/sostituzione. Di solito è solo necessario applicarlo alle tabelle wp_posts e wp_postmeta .
- Selezionare Esegui come prova a secco? .
- Fare clic su Esegui ricerca/Sostituisci. Il test di prova significa che questo non apporterà modifiche, ma ti mostrerà il numero di modifiche che verranno apportate quando esegui effettivamente la ricerca e la sostituzione.
- Verifica la presenza di modifiche. Quando il ciclo di prova è completo, dovresti vedere una serie di modifiche. In caso contrario, potrebbe essere necessario ricontrollare gli URL. Se i tuoi URL sono corretti e non c'è ancora nulla da modificare, non devi fare nient'altro e puoi eliminare il plug-in.
- Se ci sono modifiche da apportare, deselezionare Run as dry run? opzione e fare clic su Esegui ricerca/Sostituisci.
- Disattiva e disinstalla Better Search Replace. Una volta che la tua ricerca e sostituzione è stata completata e hai verificato che il sito funzioni correttamente, puoi disattivare e disinstallare il plugin.
Fai una pausa e prendi una tazza di caffè. Hai completato la configurazione manuale del sito di staging e ora puoi iniziare a risolvere i problemi, sperimentare e testare!
Verifica la presenza di errori nel tuo sito di staging
Indipendentemente dal metodo che utilizzi per creare il tuo sito di staging, dovresti testarlo per assicurarti che nulla sia andato storto durante il processo di installazione e quindi testarlo di nuovo dopo aver apportato le modifiche e gli aggiornamenti . Le cose specifiche che potresti testare differiranno da sito Web a sito Web, ma ecco un elenco di controllo di alcune domande da porre durante il processo di test:
Fine frontale:
- Il sito Web viene visualizzato come previsto sia su desktop che su dispositivo mobile?
- Tutti i link funzionano?
- Gli elementi interattivi funzionano correttamente (es. giostre, pulsanti, fisarmoniche, pop-up)?
- Puoi inviare moduli? Le iscrizioni sono pervenute?
- Le tue pagine Carrello e Checkout funzionano correttamente?
Dashboard di WordPress:
- Le pagine della dashboard si caricano correttamente?
- Puoi aggiungere e modificare post, pagine e prodotti?
- Il tuo sito web può essere indicizzato dai motori di ricerca? Vai su Impostazioni → Lettura e assicurati che l' opzione Scoraggia i motori di ricerca dall'indicizzazione di questo sito sia deselezionata.
- Le tue pagine e impostazioni di plugin e temi funzionano?
- Puoi installare nuovi plugin?
Mantieni il tuo sito live al sicuro e previeni i tempi di inattività
Qualunque opzione tu scelga, prova tutti gli aggiornamenti e le modifiche principali al tuo sito in un ambiente di gestione temporanea anziché direttamente sul tuo sito live. In questo modo manterrai il tuo sito live al sicuro dai problemi dei nuovi plug-in, eviterai tempi di inattività dovuti a errori o conflitti e assicurerai che i tuoi visitatori godano di un'esperienza utente senza interruzioni e senza interruzioni.
