Qual è la differenza tra un Datepicker e un Timepicker?
Pubblicato: 2024-09-02Scegliere gli strumenti giusti per semplificare l'immissione dei moduli può essere difficile, soprattutto quando si cerca di rendere i moduli quanto più intuitivi possibile.
Dopo aver approfondito le loro funzionalità, ho scoperto che sia i selettori di date che quelli di orario svolgono un ruolo cruciale nel rendere i moduli più facili da usare.
In questa guida ti presenterò cosa sono questi strumenti, come funzionano e perché possono fare una differenza significativa nei tuoi moduli.
- Cos'è un selettore di date?
- Cos'è un selettore temporale?
- Differenze tra selettori di data e selettori di tempo
- Come WPForms semplifica l'uso di Datepicker e Timepicker
Cos'è un selettore di date?
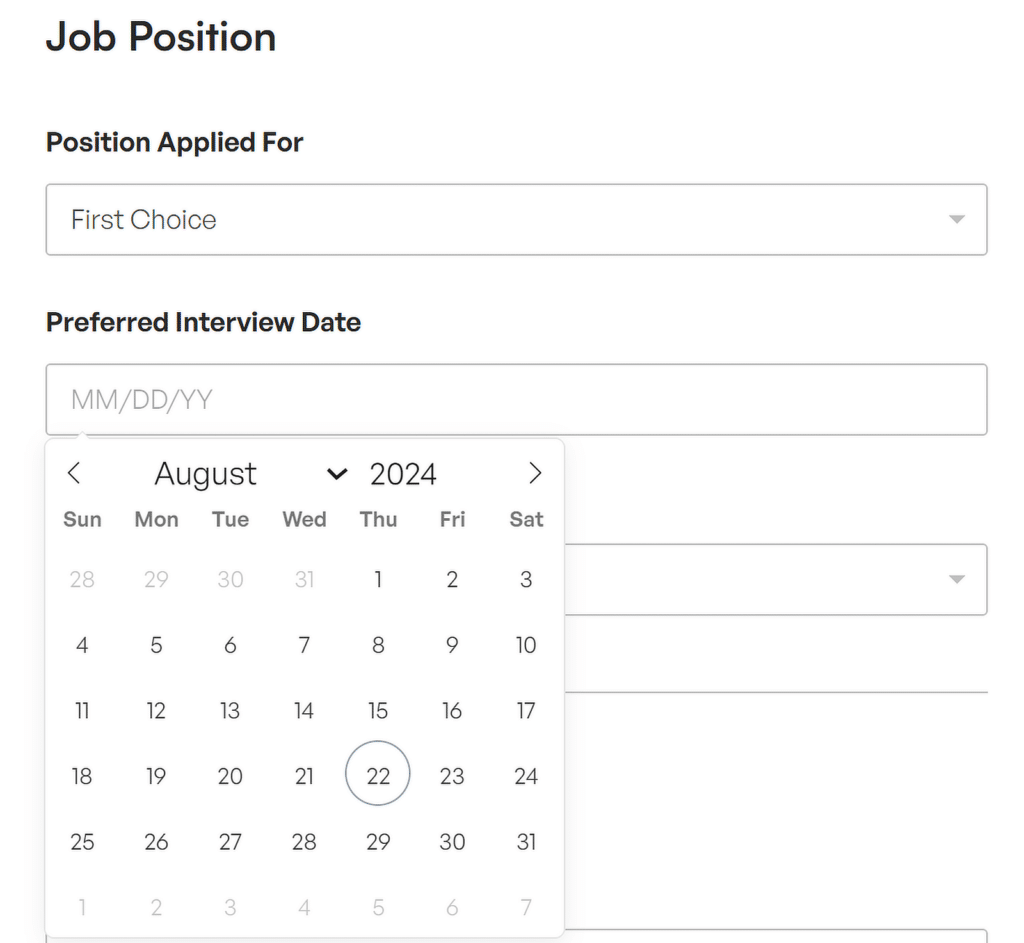
Un selettore di data è uno strumento che consente alle persone di selezionare una data specifica da un calendario visualizzato su un modulo o un'applicazione. Invece di digitare manualmente una data, gli utenti possono facilmente sceglierne una facendo clic sul giorno desiderato nell'interfaccia del calendario.
Questa funzionalità è particolarmente utile in scenari in cui la precisione è essenziale, come sistemi di prenotazione, pianificazione di appuntamenti, registrazioni di eventi o pianificazione di interviste. Integrando un selettore di data, riduci al minimo le possibilità che gli utenti inseriscano formati di data errati o incoerenti.

I selettori di date rendono il processo di selezione di una data più intuitivo e veloce e sono dotati di diverse funzionalità che ne migliorano la funzionalità:
- Una delle funzionalità principali è la visualizzazione del calendario, che consente agli utenti di vedere un mese intero a colpo d'occhio e selezionare una data con un solo clic.
- Un'altra caratteristica essenziale è la possibilità di personalizzare i formati della data. Ciò significa che puoi impostare la data da visualizzare nel formato che meglio si adatta alle tue esigenze, che sia MM/GG/AAAA o GG/MM/AAAA .
- Inoltre, i selettori di date spesso includono restrizioni sull'intervallo di date, consentendo di limitare la selezione a date specifiche, ad esempio impedendo agli utenti di selezionare date passate per appuntamenti futuri.
Cos'è un selettore temporale?
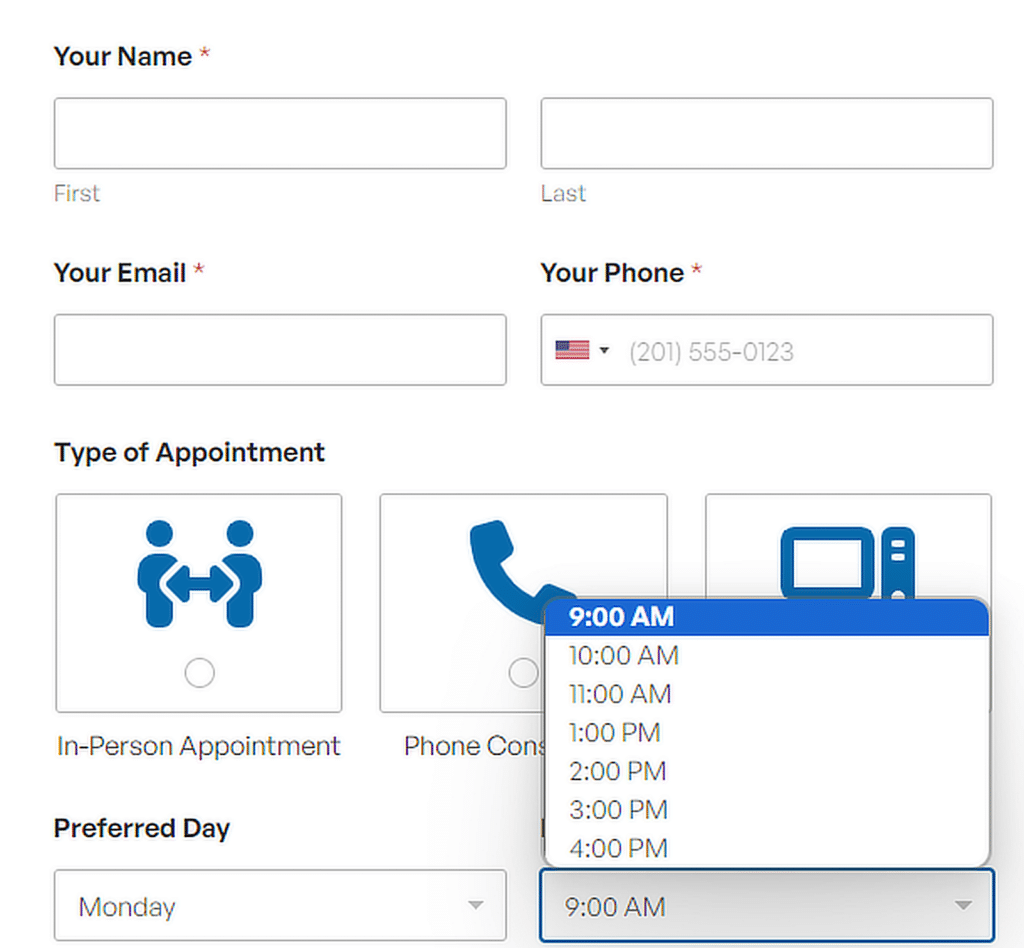
Simile a un selettore di data, un selettore di orario è un altro strumento intuitivo che consente agli utenti di selezionare un orario specifico da un menu a discesa o da un campo di input, semplificando la pianificazione di appuntamenti, riunioni o consegne.
Invece di inserire manualmente l’ora, gli utenti possono semplicemente scegliere l’ora e i minuti, garantendo precisione e coerenza. Ciò può essere utile quando si prenota una sala riunioni, si organizza una finestra di consegna o si fissa un appuntamento.

I selettori orari aiutano inoltre a garantire la coerenza nella formattazione dell'ora in tutti gli invii, il che è essenziale per una pianificazione e una gestione dei dati efficaci. Ad esempio:
- Una delle caratteristiche principali è la possibilità di scegliere sia ore che minuti, consentendo agli utenti di selezionare l'ora esatta di cui hanno bisogno.
- Molti timepicker includono anche opzioni AM/PM, che consentono agli utenti di scegliere tra le ore mattutine e pomeridiane/sera, accettando sia il formato orario 12 ore che quello 24 ore.
- Un'altra caratteristica utile sono gli intervalli di tempo personalizzabili, che ti consentono di impostare il selettore temporale in modo che mostri solo intervalli specifici (ad esempio, ogni 15 minuti) per soddisfare le tue esigenze di pianificazione.
Differenze tra selettori di data e selettori di tempo
Datepicker e timepicker svolgono ruoli distinti ma complementari nella gestione degli input di data e ora all'interno di moduli o applicazioni. Vengono spesso combinati per creare una soluzione di pianificazione più completa.
Ad esempio, quando prenoti un appuntamento, un utente può prima scegliere la data utilizzando un selettore di data e quindi selezionare l'ora specifica utilizzando un selettore di orario.
Quando utilizzare un selettore di date
Gli usi comuni includono la prenotazione di alloggi, in cui gli utenti devono scegliere le date di check-in e check-out, o la pianificazione di eventi che richiedono la scelta di una data da un calendario.
Un altro uso frequente è nei moduli che richiedono agli utenti di inserire la propria data di nascita, dove la visualizzazione del calendario aiuta a garantire che siano selezionati il giorno, il mese e l'anno corretti.
I selettori di data vengono utilizzati anche nelle applicazioni che tengono traccia delle scadenze o dei promemoria, consentendo agli utenti di individuare facilmente un giorno esatto sul calendario.
Quando utilizzare un selettore temporale
I selettori orari sono più adatti per le situazioni in cui è essenziale selezionare un'ora esatta. Ad esempio, vengono comunemente utilizzati quando si pianifica una riunione o un appuntamento in cui contano l'ora e i minuti specifici.
I selettori orari sono utili anche in contesti in cui la tempistica è fondamentale, come l'impostazione di allarmi, la prenotazione di fasce orarie di trasporto o l'organizzazione dei tempi di consegna.
Quando usarli entrambi
Esistono molti scenari in cui è necessario utilizzare insieme un selettore di data e un selettore di ora per acquisire tutti i dettagli della pianificazione:
- Registrazione di eventi online: quando si ospitano webinar, workshop o eventi virtuali, i partecipanti spesso devono selezionare sia la data dell'evento che l'ora di inizio.
- Prenotazione di un appuntamento: i pazienti che prenotano un appuntamento con veterinari, medici, dentisti o terapisti devono scegliere sia la data che l'ora della visita.
- Servizi di noleggio : che si tratti di noleggiare un'auto, un'attrezzatura o un luogo, gli utenti spesso devono specificare la data e l'ora di inizio per il ritiro o l'utilizzo, nonché la data e l'ora di restituzione o di fine.
- Prenotazioni di voli e viaggi: i viaggiatori che prenotano voli o altre forme di trasporto devono selezionare la data e l'ora di partenza, nonché la data e l'ora di ritorno se prenotano un viaggio di andata e ritorno.
Come WPForms semplifica l'uso di Datepicker e Timepicker
WPForms semplifica il processo di aggiunta di selettori di data e ora, rendendolo una scelta eccellente per chiunque desideri creare moduli intuitivi.

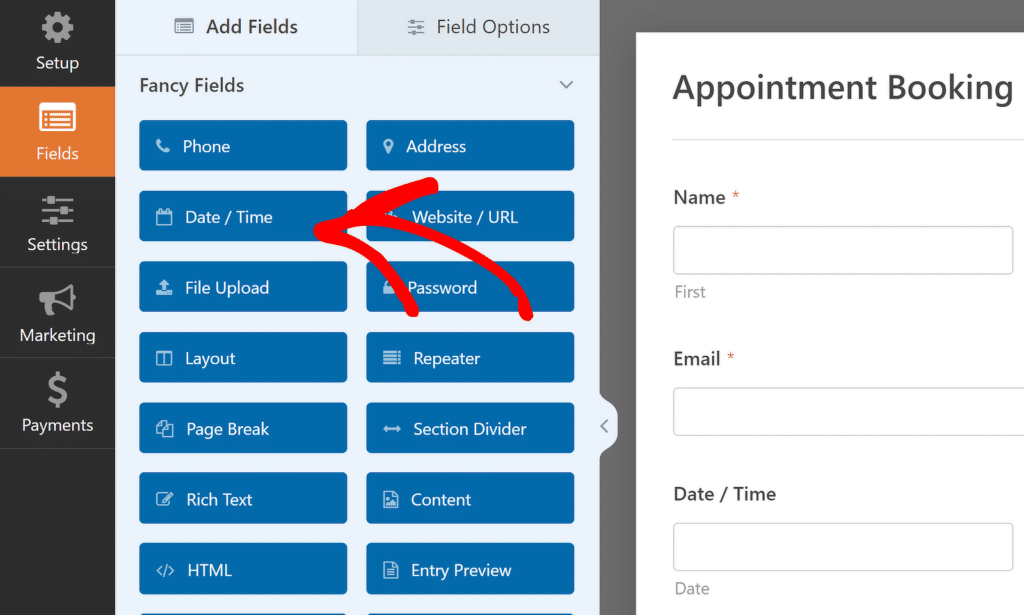
Tutto ciò di cui hai bisogno è una licenza WPForms Pro e, una volta installata e attivata, crea un nuovo modulo o aprine uno esistente e aggiungi un campo Data/Ora .

Mostra la data, l'ora o entrambi
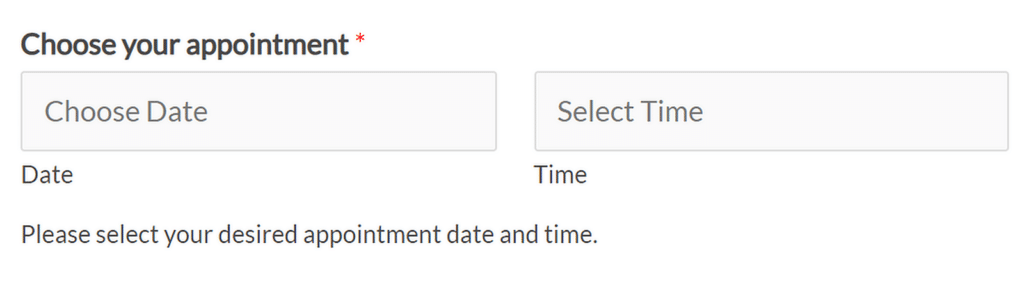
Nelle impostazioni del campo Data/Ora , puoi scegliere di visualizzare solo il campo Data , solo il campo Ora o entrambi, a seconda delle tue esigenze.
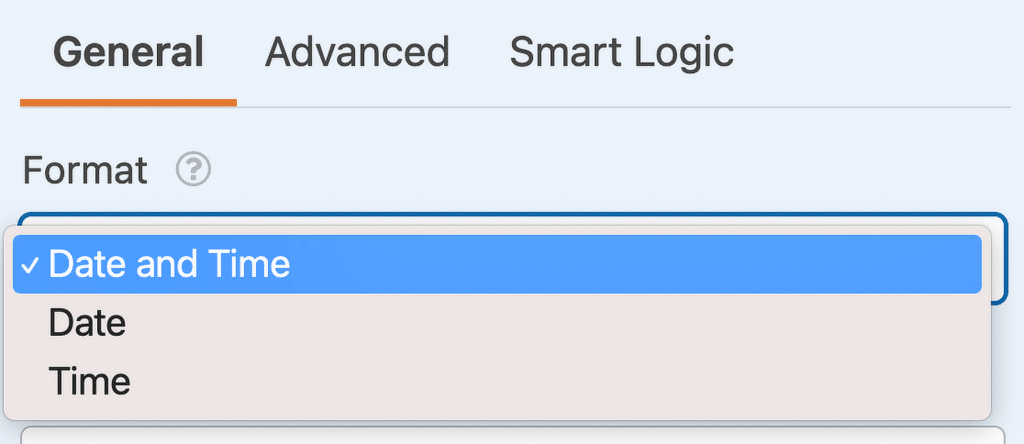
Per regolare quali campi vengono visualizzati, utilizza semplicemente il menu a discesa Formato nel pannello Opzioni campo . Qui troverai le seguenti opzioni:
- Data e ora
- Data
- Tempo

Se desideri visualizzare il campo Data/Ora in base all'input dell'utente in altri campi o anche in intere sezioni del modulo, consulta il nostro tutorial sulla logica condizionale.
Personalizzazioni per il campo data
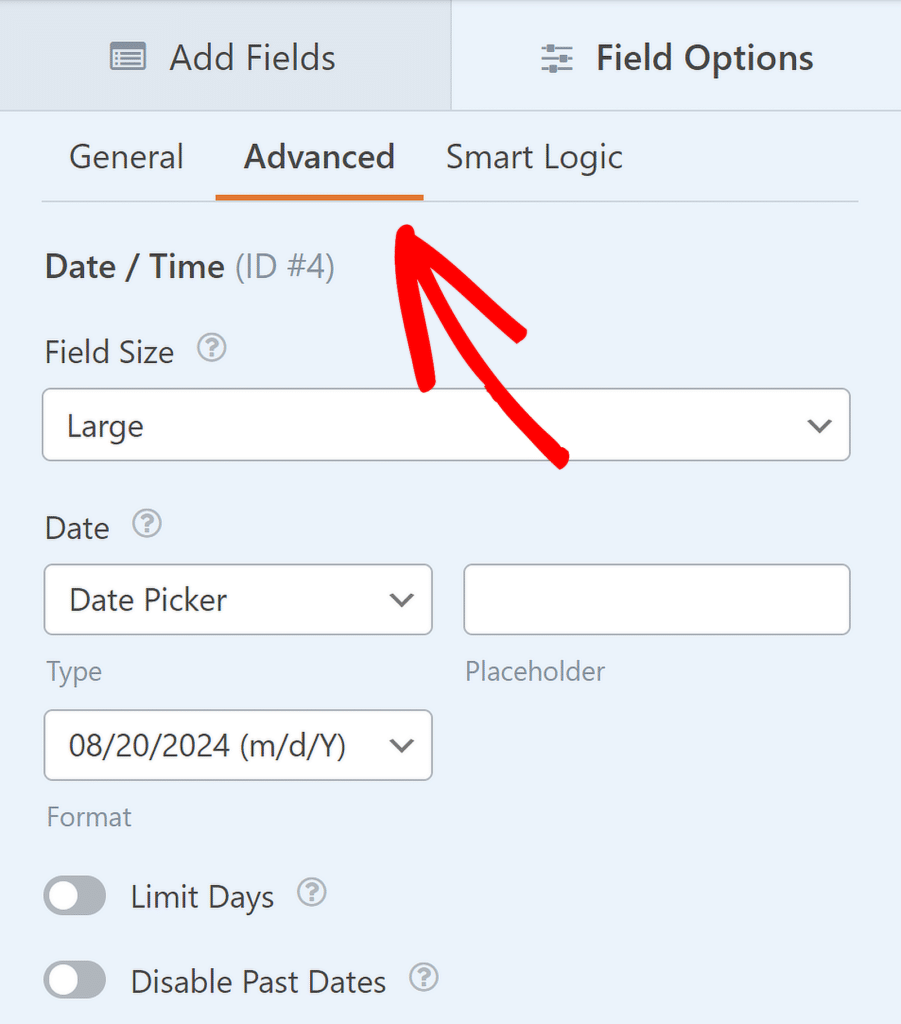
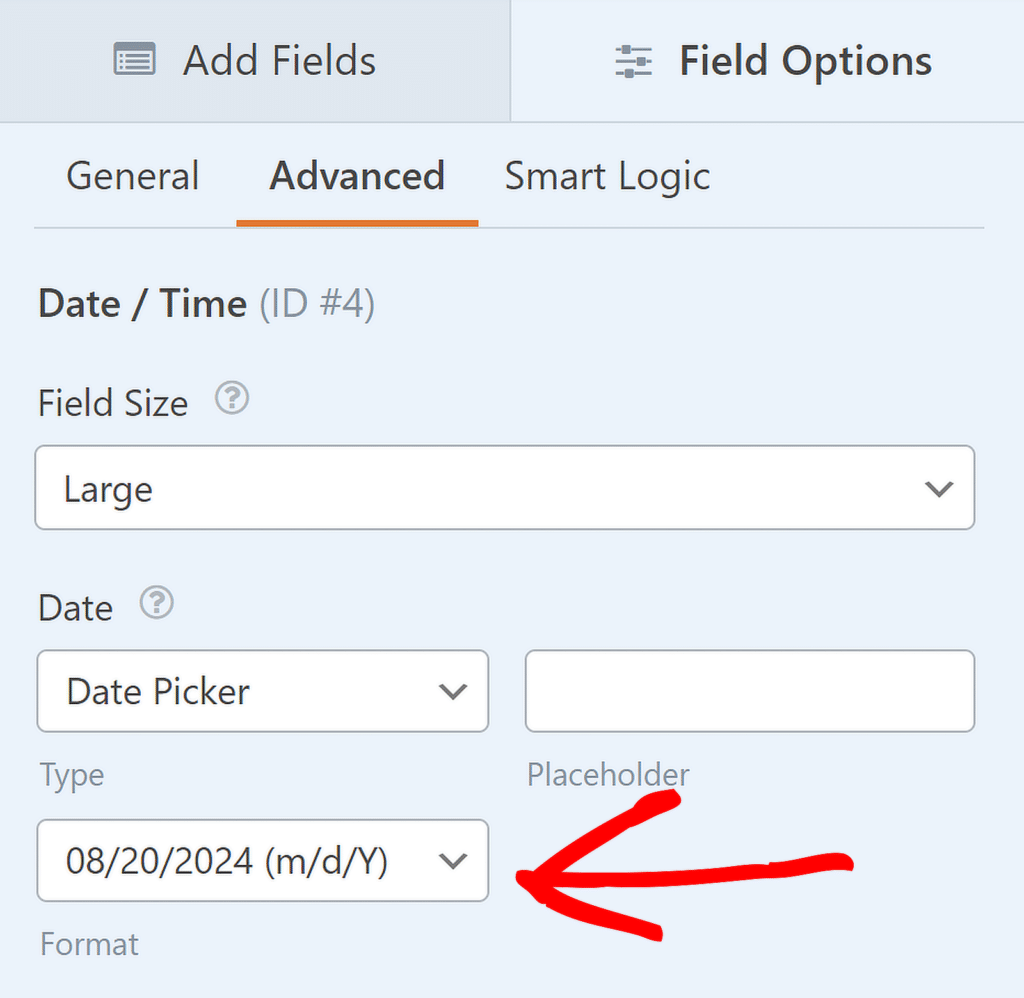
È possibile personalizzare diverse impostazioni di visualizzazione per il campo Data in WPForms, inclusi Tipo, Segnaposto e Formato. Per accedere a queste impostazioni, apri la scheda Avanzate nel pannello Opzioni campo .

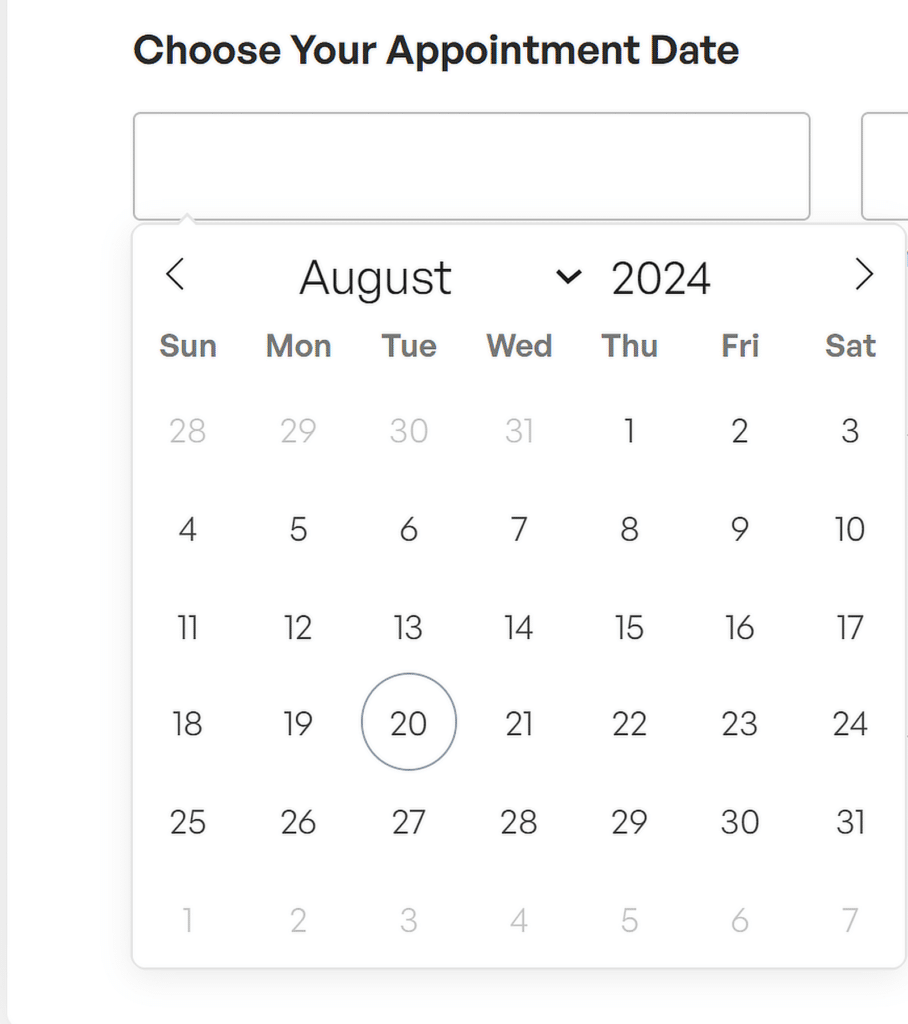
Il campo Data offre due tipi di visualizzazione: selezione data e menu a discesa data. Questa opzione di selezione data fornisce un popup del calendario in cui gli utenti possono selezionare facilmente una data.


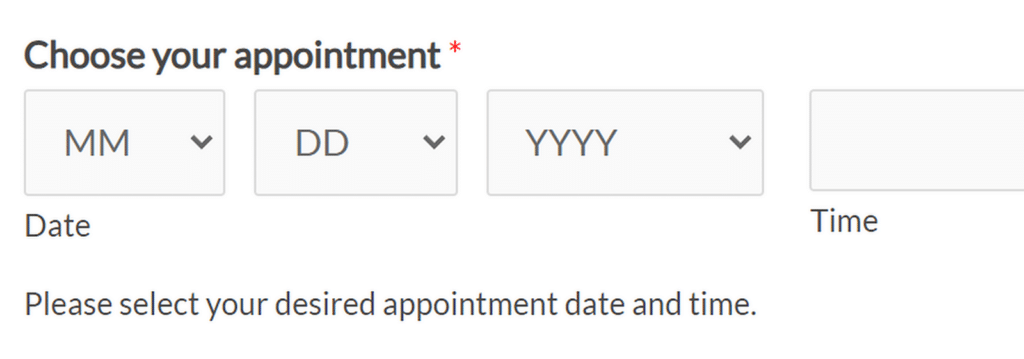
Nel frattempo, l'opzione a discesa della data in WPForms mostra tre menu a discesa, consentendo agli utenti di scegliere mese, giorno e anno separatamente.

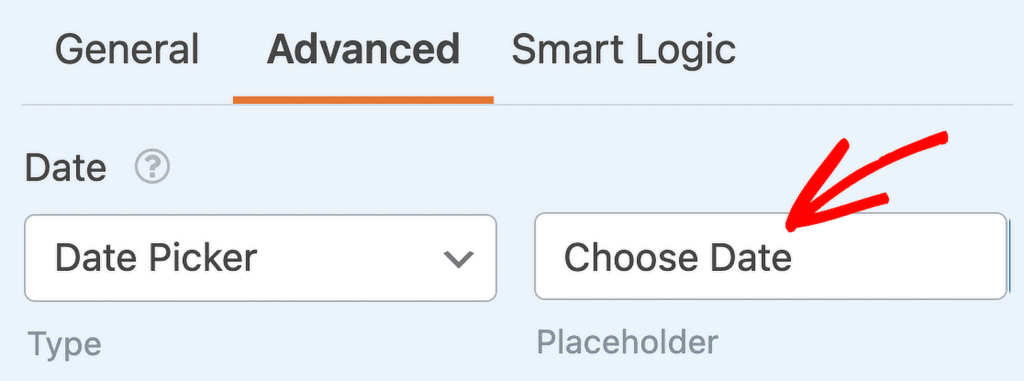
Il campo Segnaposto consente di personalizzare il testo visualizzato nel campo Data quando si utilizza l'opzione Selettore data .

Il campo Data offre anche diversi formati preimpostati su come verrà visualizzata la data:
- M/G/A: visualizza la data come mese/giorno/anno.
- D/M/Y: visualizza la data come giorno/mese/anno.
- Mese, giorno, anno: visualizza la data con il nome completo del mese, seguito dal giorno e dall'anno.
Puoi scegliere il formato che preferisci dal menu a tendina.

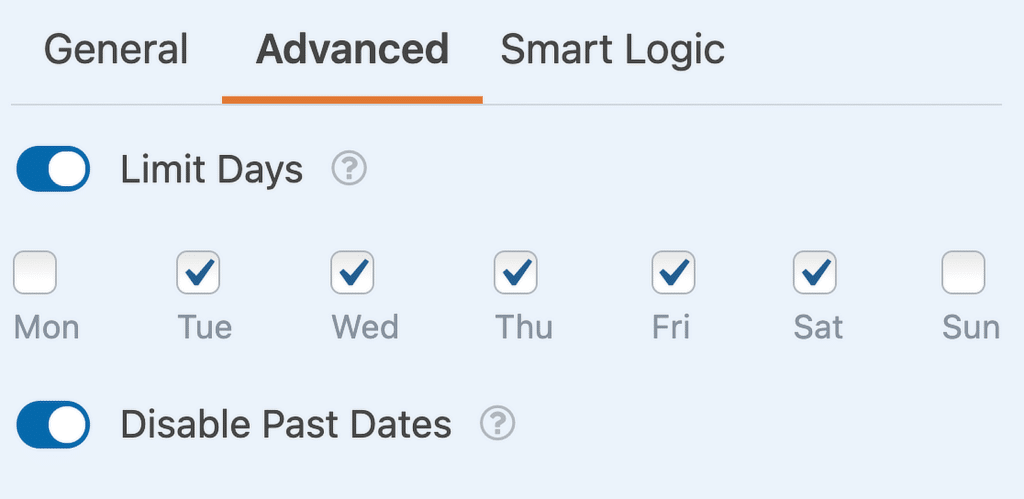
Oltre a queste opzioni, puoi anche scegliere di limitare i giorni o disabilitare le date passate per il campo semplicemente impostando le opzioni sulla posizione ON.

Quando una data è disabilitata, appare in grigio sul tuo sito web e non può essere cliccata.
Personalizzazioni per il campo Orario
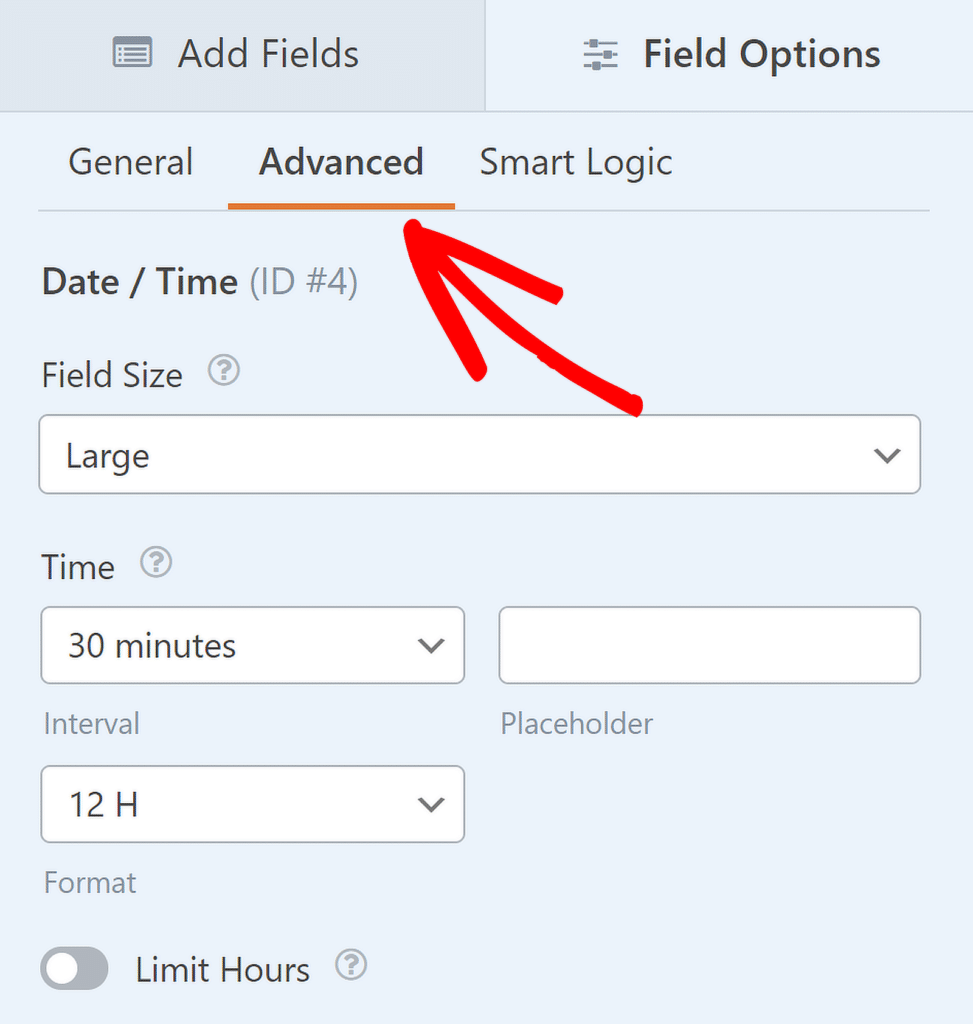
Il campo Ora include anche diverse opzioni di personalizzazione, tra cui le impostazioni di Intervallo, Segnaposto e Formato. Per accedervi, apri la scheda Avanzate nel pannello Opzioni campo .

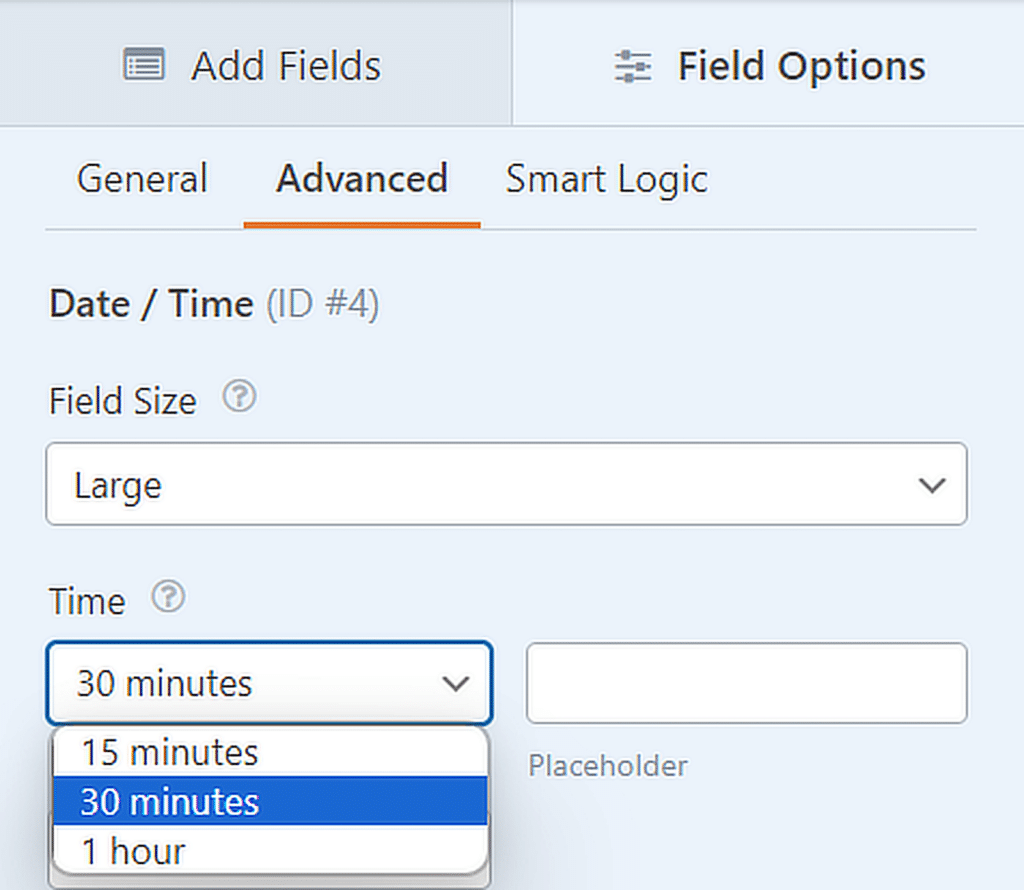
L'impostazione Intervallo consente di impostare gli intervalli di tempo da visualizzare con incrementi di 15, 30 o 60 minuti. Per impostazione predefinita, l'intervallo è impostato su 30 minuti,
Tuttavia, puoi modificarlo nella scheda Avanzate del pannello Opzioni campo selezionando l' intervallo preferito dal menu a discesa.

L'opzione Segnaposto ti consente di visualizzare un suggerimento o un'istruzione nel campo Ora quando gli utenti visualizzano il modulo.
Ad esempio, puoi chiedere agli utenti di selezionare un orario specifico inserendo il testo personalizzato nel campo segnaposto della scheda Avanzate .

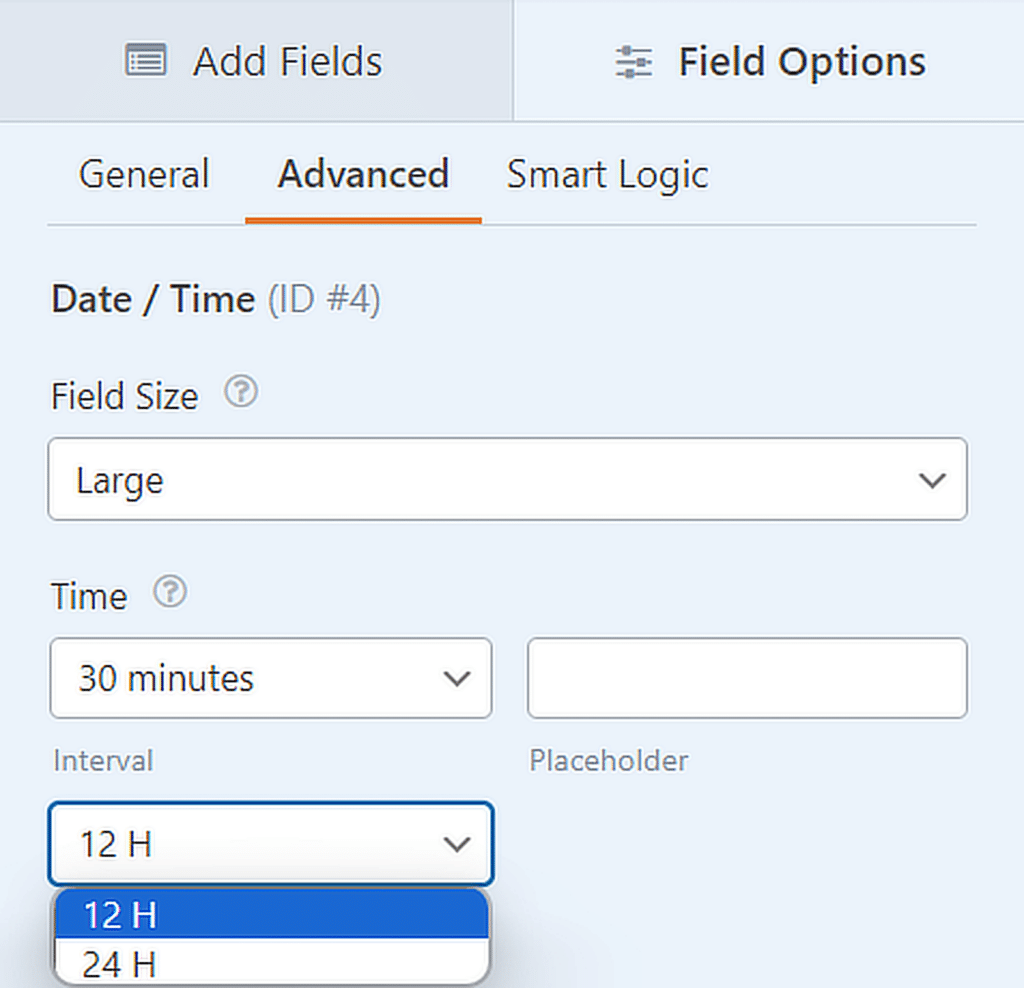
Puoi anche scegliere tra due formati per visualizzare l'ora: 12 ore o 24 ore. Il formato 12 ore mostra gli orari dalle 00:00 alle 12:00, mentre il formato 24 ore mostra gli orari dalle 00:00 alle 23:00.

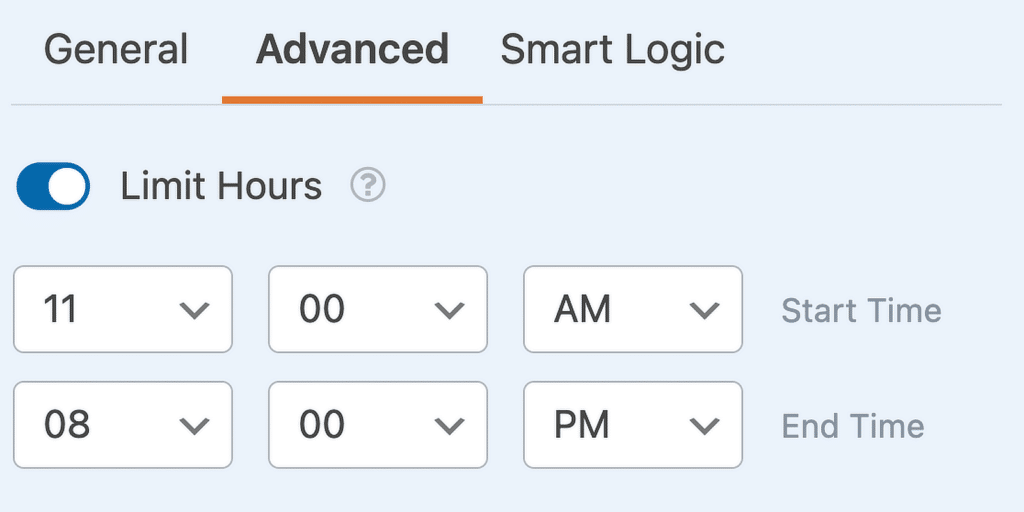
Se desideri controllare quali orari possono selezionare gli utenti, puoi anche abilitare l'opzione Limita orari . Questa funzione ti consente di definire un'ora di inizio e un'ora di fine , limitando l'intervallo di tempo disponibile per soddisfare le tue esigenze specifiche.

Domande frequenti sul selettore data e sul selettore ora
Qual è lo scopo di un datepicker?
Un selettore di data consente agli utenti di selezionare facilmente una data specifica da un'interfaccia di calendario all'interno di un modulo o di un'applicazione.
Questo strumento semplifica il processo di scelta delle date per attività come la prenotazione di appuntamenti, la pianificazione di eventi o l'impostazione di scadenze.
WPForms offre un campo Data/Ora intuitivo che include un selettore di data, semplificando l'aggiunta di questa funzionalità ai moduli.
Quali sono i diversi tipi di raccoglitori di date?
I selettori di data generalmente sono di due tipi: popup del calendario, in cui gli utenti selezionano una data direttamente da un calendario visivo, e menu a discesa, in cui gli utenti scelgono il giorno, il mese e l'anno da elenchi a discesa separati.
Il campo Data/Ora di WPForms include entrambe le opzioni, consentendoti di scegliere il formato che meglio si adatta alle esigenze del tuo modulo.
Cos'è DateTimePicker?
Un selettore data/ora è uno strumento combinato che consente agli utenti di selezionare sia una data che un'ora all'interno della stessa interfaccia.
Ciò è particolarmente utile per pianificare attività che richiedono input precisi di data e ora, come la prenotazione di un evento o la pianificazione di una riunione.
WPForms fornisce un campo Data/Ora flessibile che può essere facilmente integrato in qualsiasi modulo, offrendo opzioni di selezione di data e ora.
A cosa serve TimePicker?
Un selettore temporale viene utilizzato per selezionare un'ora specifica in un modulo o in un'applicazione, in genere tramite un elenco a discesa o scorrevole di ore e minuti.
È ideale per le situazioni in cui la tempistica è importante, come la pianificazione di appuntamenti, l'impostazione di promemoria o la scelta degli orari di consegna. Il campo Data/Ora di WPForms include un selettore dell'ora, che semplifica l'aggiunta della selezione dell'ora ai moduli.
Successivamente, Firme elettroniche e digitali: qual è la differenza?
Ti stai chiedendo quando utilizzare la firma elettronica e quando è più appropriata quella autografa? Dai un'occhiata a questa guida per conoscere le differenze tra firme elettroniche e digitali e qual è l'opzione migliore per la tua azienda!
Crea ora il tuo modulo WordPress
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
