Cos'è il design dell'interfaccia utente? Una guida per principianti
Pubblicato: 2025-01-31Nel nostro mondo digitale, interagiamo regolarmente con le interfacce utente (UI), dai siti Web e nelle app ai software e persino agli smartwatch. Cosa rende alcune app facili da usare mentre altre si sentono goffi e confuse? Una grande parte della risposta sta nel design dell'interfaccia utente (UI). Design dell'interfaccia utente è incentrata sulla creazione di interfacce utente intuitive e visivamente accattivanti: il ponte tra te e la tecnologia che usi.
In questo post, abbatteremo tutto ciò che devi sapere sul design dell'interfaccia utente, dai suoi principi fondamentali a suggerimenti ed esempi pratici. Ti presenteremo anche alcuni dei popolari strumenti di progettazione dell'interfaccia utente che puoi usare, come Divi e Figma. Iniziamo.
- 1 Cos'è il design dell'interfaccia utente?
- 1.1 Qual è la differenza tra design dell'interfaccia utente e design UX?
- 1.2 Perché è importante un buon design dell'interfaccia utente?
- 2 Principi fondamentali del design dell'interfaccia utente
- 2.1 usabilità
- 2.2 Aesthetics
- 2.3 funzionalità
- 3 elementi chiave del design dell'interfaccia utente
- 3.1 Teoria del colore
- 3.2 tipografia
- 3.3 immagini
- 3.4 Layout e composizione
- 4 Il processo di progettazione dell'interfaccia utente
- 4.1 Ricerca e pianificazione
- 4.2 Prototipazione e test
- 5 Quali sono alcuni buoni strumenti per il design dell'interfaccia utente?
- 5.1 Teoria del colore
- 5.2 Prototipazione
- 5.3 Immagini stock
- 5.4 Accoppiamento carattere
- 6 Crea interfacce utente efficaci con gli strumenti giusti
Cos'è il design dell'interfaccia utente?
Design dell'interfaccia utente (UI) è l'arte e la scienza della creazione di interfacce visivamente accattivanti e intuitive per i prodotti digitali. Pensalo come "look e sensazione" di un sito Web, app o software. I designer dell'interfaccia utente si concentrano su colore, tipografia, immagini e layout per creare un'esperienza utente piacevole e intuitiva.
Qual è la differenza tra design dell'interfaccia utente e design UX?
Le persone spesso usano i termini UI e UX e presumono che siano identici. Mentre entrambi sono essenziali per il design, hanno obiettivi molto diversi. Come accennato, l'interfaccia utente riguarda l'aspetto: gli elementi visivi e i componenti interattivi con cui gli utenti interagiscono. D'altra parte, il design dell'esperienza utente (UX) assume una prospettiva più ampia, concentrandosi sull'intero percorso dell'utente dal momento in cui incontrano prima un prodotto al loro uso continuo e oltre. UX Design prevede la ricerca per comprendere le esigenze degli utenti, la strategia per definire gli obiettivi del prodotto, i test di usabilità e l'accessibilità.
Per aiutare a illustrare la differenza tra i due, pensa a un ristorante. UX è l'esperienza culinaria - dallo prenotazione e dall'accolto alla porta dell'atmosfera, del servizio, della qualità degli alimenti e del pagamento del conto. L'interfaccia utente è come il menu, l'impostazione della tabella e il sistema di pagamento: le aree specifiche in cui il cliente interagisce direttamente. Un menu ben progettato (UI) contribuisce a una migliore esperienza culinaria (UX). Tuttavia, l'esperienza complessiva dipende anche da fattori come la qualità del cibo e l'attenzione del cameriere. Allo stesso modo, l'interfaccia utente è una parte importante di UX nei prodotti digitali, ma un'ottima interfaccia utente non garantisce un ottimo UX.
Perché è importante un buon design dell'interfaccia utente?
Un'interfaccia ben progettata è piacevole e facile da usare, aumentando la soddisfazione e il coinvolgimento dell'utente. Quando gli utenti possono facilmente navigare e interagire con un prodotto, hanno maggiori probabilità di trascorrere più tempo con esso, esplorare le sue funzionalità e tornare per un uso futuro. Ciò non solo migliora la soddisfazione dell'utente, ma aumenta anche la fidelizzazione degli utenti e la lealtà.
Inoltre, una progettazione dell'interfaccia utente coerente su un sito Web o app rafforza il riconoscimento del marchio e crea la fiducia dell'utente. Gli utenti che incontrano un aspetto coerente attraverso il sito Web o l'app di un'azienda sviluppano una forte associazione con il marchio. Questa coerenza rafforza l'identità del marchio e promuove la fiducia, rendendoli più propensi a interagire e raccomandare il marchio agli altri. In definitiva, un'interfaccia intuitiva può avere un impatto significativo sul successo di un marchio.
Principi fondamentali del design dell'interfaccia utente
I progettisti seguono i principi chiave per creare interfacce utente efficaci, tra cui usabilità, estetica e funzionalità. Questa base di principi guida i designer dell'interfaccia utente nella costruzione di interfacce belle e funzionali, migliorando in definitiva l'esperienza dell'utente.
Usabilità
Gli utenti dovrebbero essere in grado di trovare facilmente ciò che stanno cercando e navigare all'interfaccia senza confusione o frustrazione. Ciò comporta l'uso di interazioni prevedibili e intuitive, consentendo agli utenti di imparare rapidamente come utilizzare l'interfaccia. L'interfaccia dovrebbe anche essere accessibile a tutti gli utenti, compresi quelli con disabilità. Prendi in considerazione l'incorporazione della compatibilità del lettore dello schermo, della navigazione della tastiera e delle dimensioni di testo regolabili.
Estetica
Una buona interfaccia utente è visivamente accattivante e attraente, rendendola più coinvolgente. Utilizza colori, tipografia e spaziatura coerenti per creare un look coeso e professionale. Per avere un aspetto coerente, una buona interfaccia utente dovrebbe riflettere la personalità e i valori di un marchio in tutti gli elementi visivi.
Funzionalità
Il buon design dell'interfaccia utente prevede anche la presentazione di informazioni in modo chiaro e conciso, evitando disordine e distrazioni che frustrano l'utente. Dovrebbe inoltre comunicare efficacemente lo scopo dell'interfaccia e le azioni che un utente dovrebbe intraprendere. Infine, dovrebbe essere efficiente. Sforzati di aiutare gli utenti a trovare ciò che vogliono in modo rapido ed efficiente.
Elementi chiave del design dell'interfaccia utente
Ora che comprendiamo la differenza tra UI e UX, immergiamolo negli elementi fondamentali del design dell'interfaccia utente. I designer utilizzano questi elementi di costruzione per creare interfacce coinvolgenti e intuitive. Possiamo classificarli in tre aree principali: design visivo, design di interazione e architettura dell'informazione.
Teoria dei colori

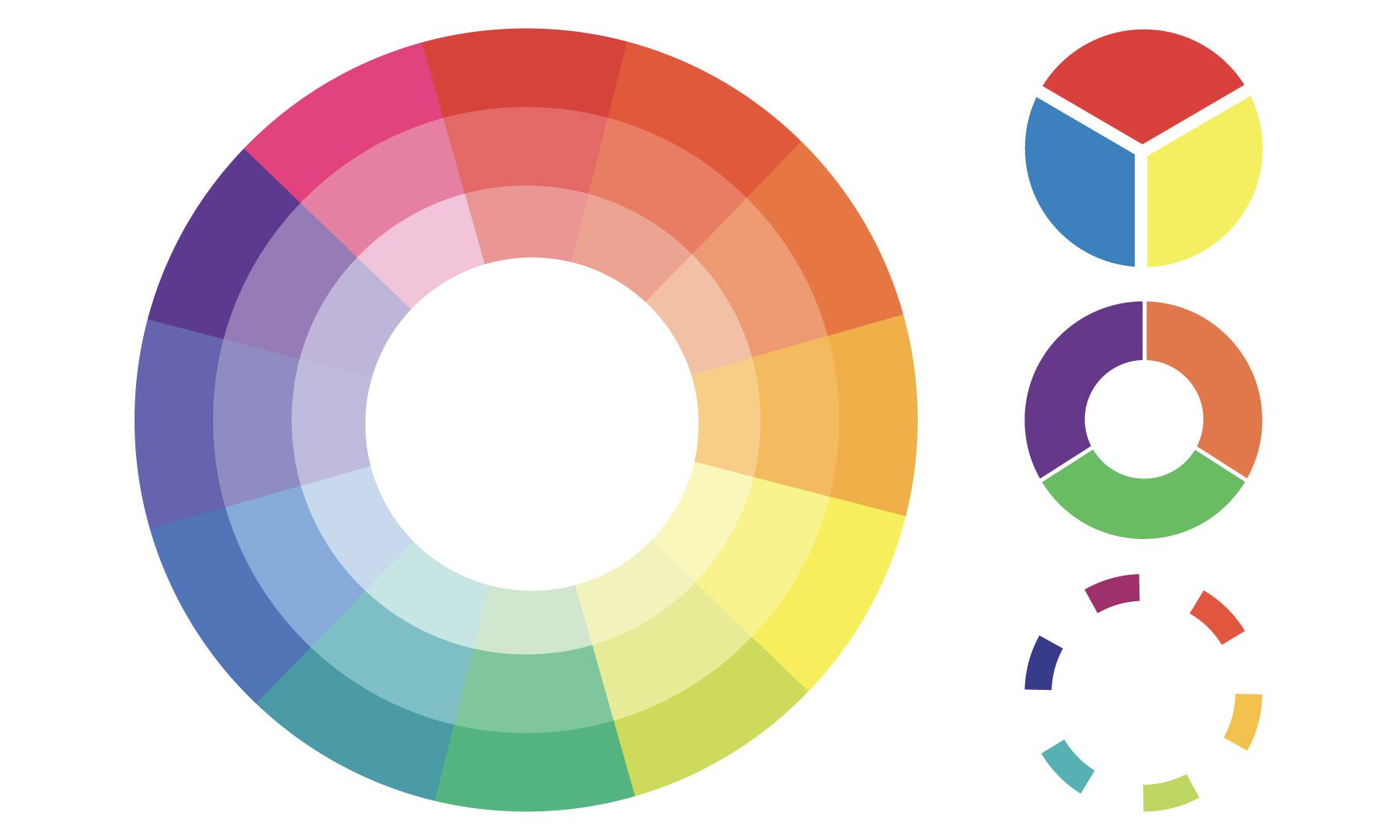
I colori evocano le emozioni e hanno un impatto significativo sulla percezione dell'utente. Ad esempio, il blu trasmette spesso fiducia e calma, mentre il rosso può simboleggiare l'urgenza o il pericolo. Comprendere la psicologia del colore aiuta i designer a scegliere i colori che si allineano con l'esperienza utente desiderata e la personalità del marchio.
Le combinazioni di colori devono essere scelte con cura per l'estetica e l'accessibilità. Un elevato contrasto tra i colori del testo e dello sfondo è essenziale per la leggibilità, in particolare per gli utenti con menomazioni visive. La cecità del colore dovrebbe essere considerata anche quando si selezionano le combinazioni di colori.
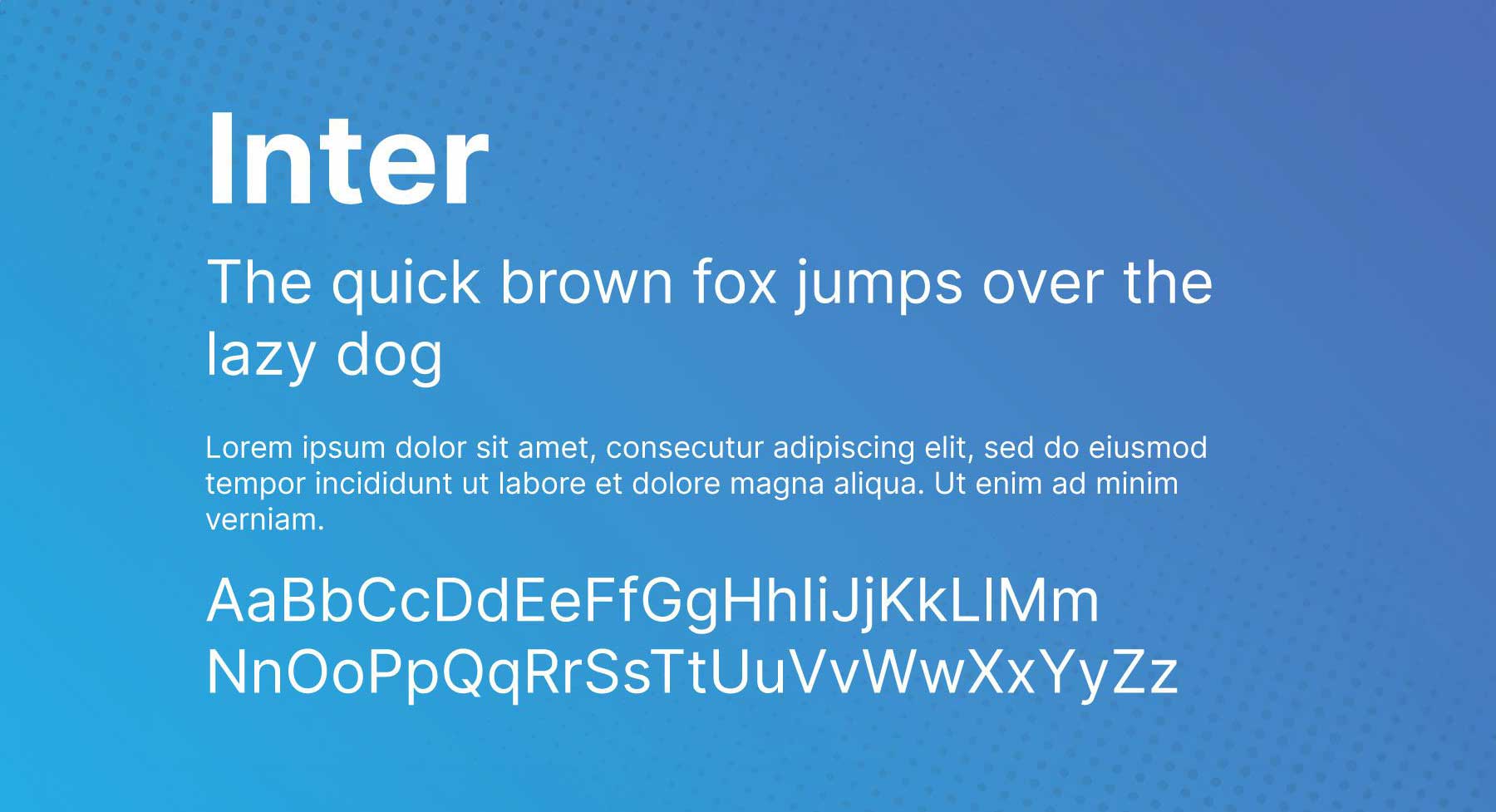
Tipografia

La tipografia è molto più che scegliere un bel carattere. Le scelte di carattere, le dimensioni, l'altezza della linea e la spaziatura delle lettere contribuiscono alla leggibilità complessiva del testo e al fascino visivo. Scegli i caratteri che sono facili da leggere su diverse dimensioni dello schermo e crea una chiara gerarchia visiva utilizzando pesi e dimensioni diversi per tutte le aree del tuo sito Web.
Limitare il numero di caratteri che usi nel tuo progetto è il migliore quando si sceglie i caratteri. L'uso di troppi caratteri può creare un aspetto ingombra e poco professionale. Attenersi a un massimo di due o tre caratteri e considerare il contesto. Ad esempio, scegli i caratteri appropriati per il contesto del tuo progetto. Un carattere giocoso può essere adatto a un salone per la cura del cane, ma sarebbe inappropriato per un sito Web finanziario.
Immagini

L'uso di immagini, icone e illustrazioni può migliorare significativamente il fascino visivo di un'interfaccia e l'usabilità. Possono trasmettere rapidamente informazioni, aggiungere interesse visivo e rendere l'interfaccia più coinvolgente.
Le immagini dovrebbero essere utilizzate strategicamente per supportare la gerarchia visiva e guidare l'attenzione dell'utente. Le immagini possono anche raccontare una storia, creando un'esperienza utente più coinvolgente e coinvolgente.
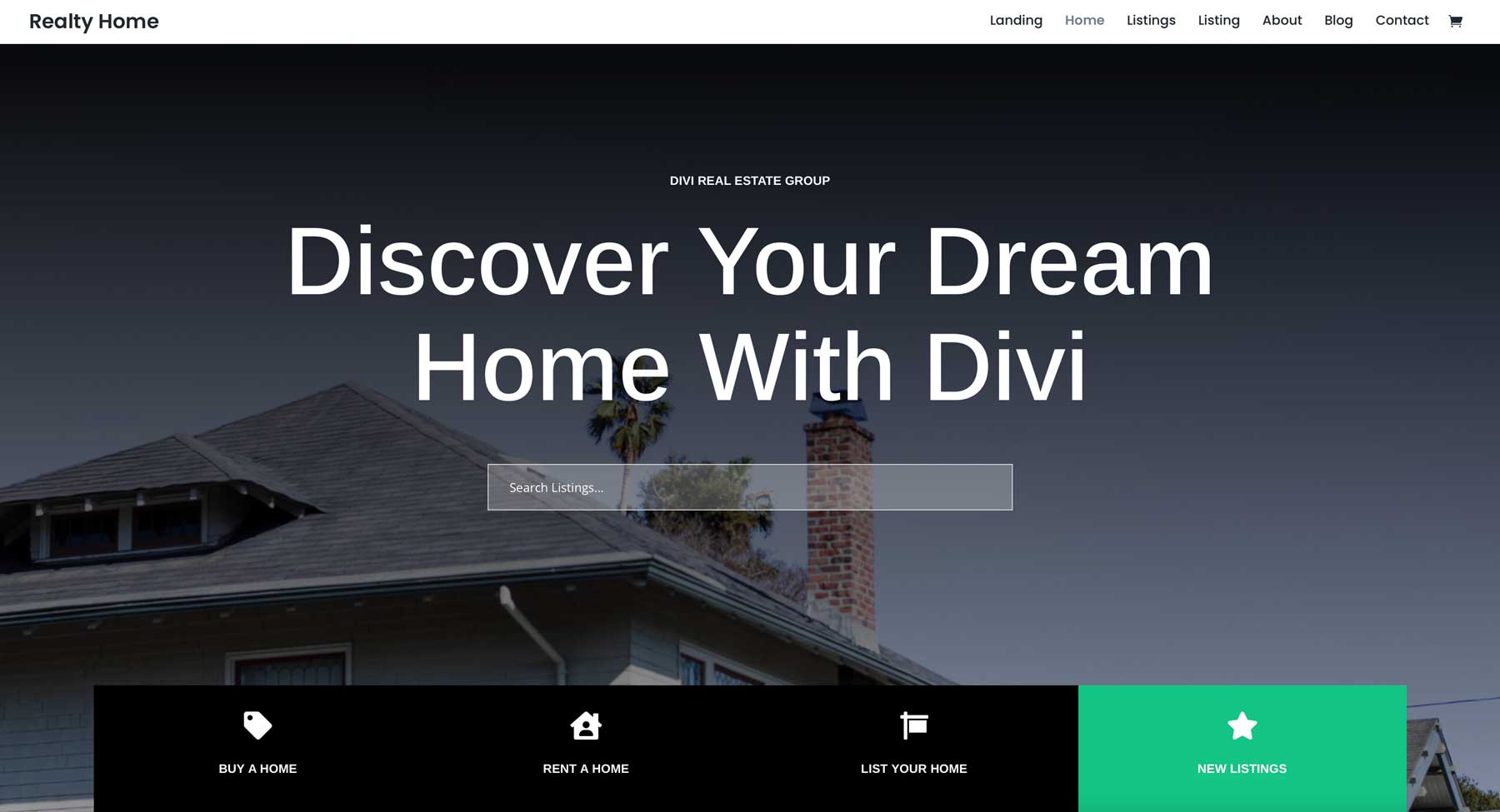
Layout e composizione

Un layout ben strutturato prevede posizionamenti strategici di elementi visivi all'interno di un'interfaccia utente. Tuttavia, è più che posizionare le cose su uno schermo. Si tratta di creare una gerarchia visiva che guida l'occhio dell'utente, dà la priorità alle informazioni e incoraggia un utente ad agire. Un layout ben organizzato aiuta gli utenti a comprendere rapidamente le informazioni presentate loro, è facile da navigare e cattura l'attenzione dell'utente.
Quando si considera il layout, incorporare un sistema a griglia, l'equilibrio visivo e il buon uso dello spazio bianco. I sistemi di griglia stabiliscono una struttura per l'organizzazione di elementi sulla pagina, garantendo la coerenza visiva e l'equilibrio. All'interno di questo quadro, la spaziatura coerente tra elementi migliora l'ordine e migliora la leggibilità. Il corretto allineamento aggiunge anche un equilibrio visivo, mentre l'equilibrio asimmetrico può introdurre un interesse visivo dinamico. Infine, usa lo spazio bianco per migliorare la leggibilità, enfatizzare le informazioni chiave e ridurre al minimo il disordine visivo.
Il processo di progettazione dell'interfaccia utente
Il processo di progettazione dell'interfaccia utente prevede un'attenta pianificazione, prototipazione, test e perfezionamento.
Ricerca e pianificazione
La fase di pianificazione include queste fasi: ricerca degli utenti, analisi della concorrenza, architettura delle informazioni (IA) e wireframing. La ricerca degli utenti è fondamentale per comprendere il tuo pubblico di destinazione. Prendi in considerazione la possibilità di condurre sondaggi per utenti, interviste e test di usabilità per raccogliere approfondimenti sulle esigenze degli utenti, sulle preferenze e sui punti deboli.

Per comprendere meglio la direzione che il design dell'interfaccia utente dovrebbe prendere, considera di condurre un'analisi della concorrenza delle interfacce utente di aziende simili. Analizzando come altre aziende affrontano sfide di progettazione simili, i progettisti dell'interfaccia utente possono ottenere approfondimenti sulle migliori pratiche all'interno di quel settore. Ciò include l'identificazione dei modelli dell'interfaccia utente, la comprensione delle aspettative degli utenti e il riconoscimento di potenziali insidie da evitare. Comprendendo cosa stanno facendo i concorrenti, i progettisti possono identificare le lacune nel mercato e sviluppare caratteristiche uniche dell'interfaccia utente che offrono un vantaggio competitivo.
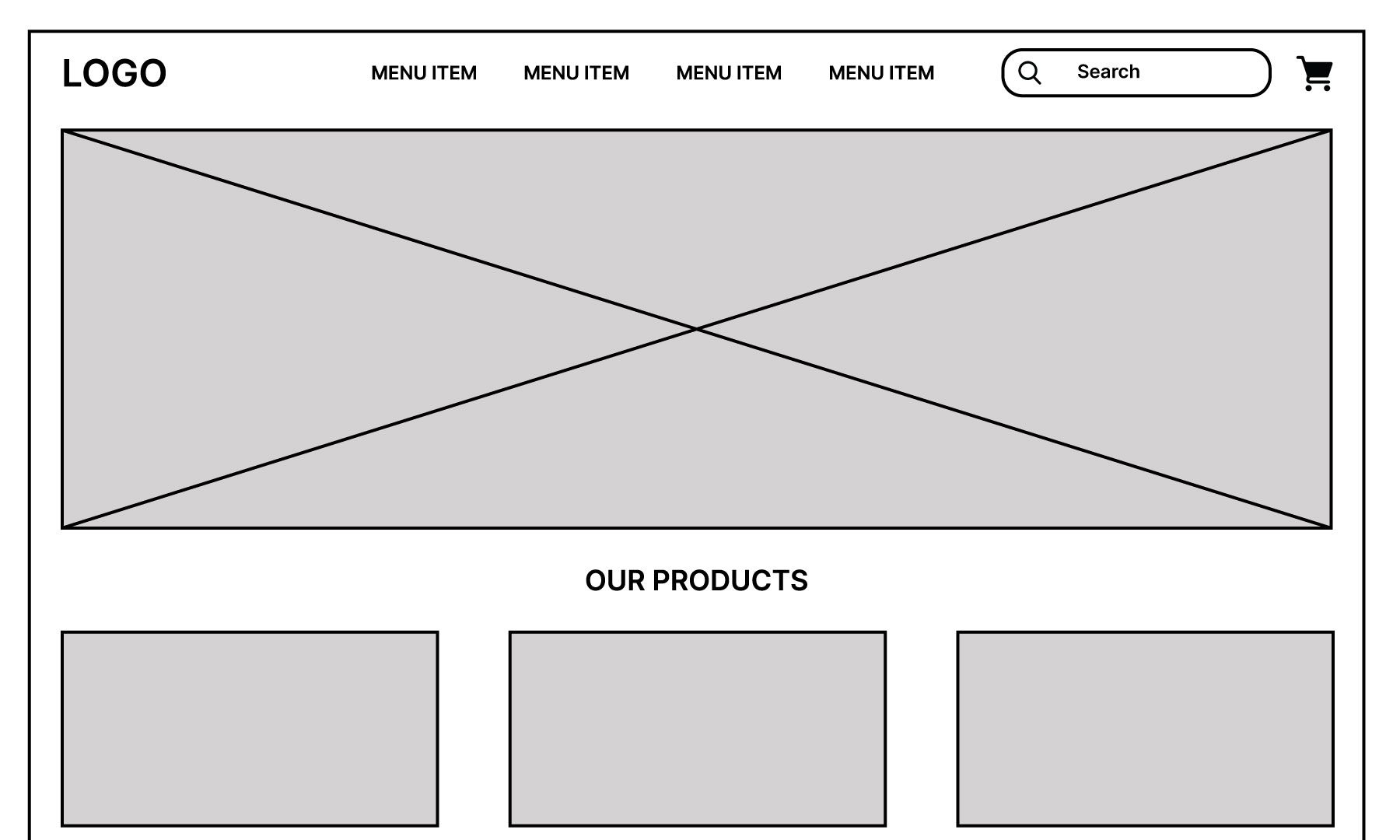
Infine, usa l'architettura delle informazioni (IA) per organizzare e strutturare i tuoi contenuti all'interno dell'interfaccia utente. L'architettura delle informazioni è come creare una tabella di marcia per il tuo sito Web o app. Riguarda il modo in cui gestisci le cose per rendere più facile la comprensione degli utenti. Pensalo come lo scheletro: determina come tutto si adatta. D'altra parte, il wireframing è come fare uno schizzo approssimativo del tuo sito Web o app prima di iniziare a dipingerlo. È solo un semplice piano visivo che mostra il layout di base e come saranno disposti sullo schermo elementi diversi, come pulsanti, caselle di testo e immagini.
Prototipazione e test
I progettisti dell'interfaccia utente dovrebbero creare prototipi interattivi che simulano l'esperienza dell'utente, consentendo test e feedback precoci. Questi prototipi vengono quindi testati con gli utenti per raccogliere feedback su usabilità, facilità d'uso e esperienza nell'utente generale. Questo feedback è cruciale per il processo di progettazione iterativa, che prevede cicli di progettazione, test e perfezionamento continui. Questo approccio interattivo garantisce che il prodotto finale soddisfi le esigenze e le aspettative degli utenti incorporando feedback durante il processo di progettazione.
Quali sono alcuni buoni strumenti per il design dell'interfaccia utente?
Per praticare efficacemente il design dell'interfaccia utente, i progettisti possono utilizzare vari potenti strumenti e risorse per il colore, la tipografia, la prototipazione e le immagini. Ecco alcuni strumenti da considerare quando inizi il tuo viaggio di progettazione dell'interfaccia utente.
Teoria dei colori
Gli strumenti di teoria dei colori aiutano i designer a scegliere i colori che si allineano con l'esperienza utente desiderata del proprio progetto e la personalità del marchio. Ecco alcuni utili strumenti di teoria dei colori per il design dell'interfaccia utente.
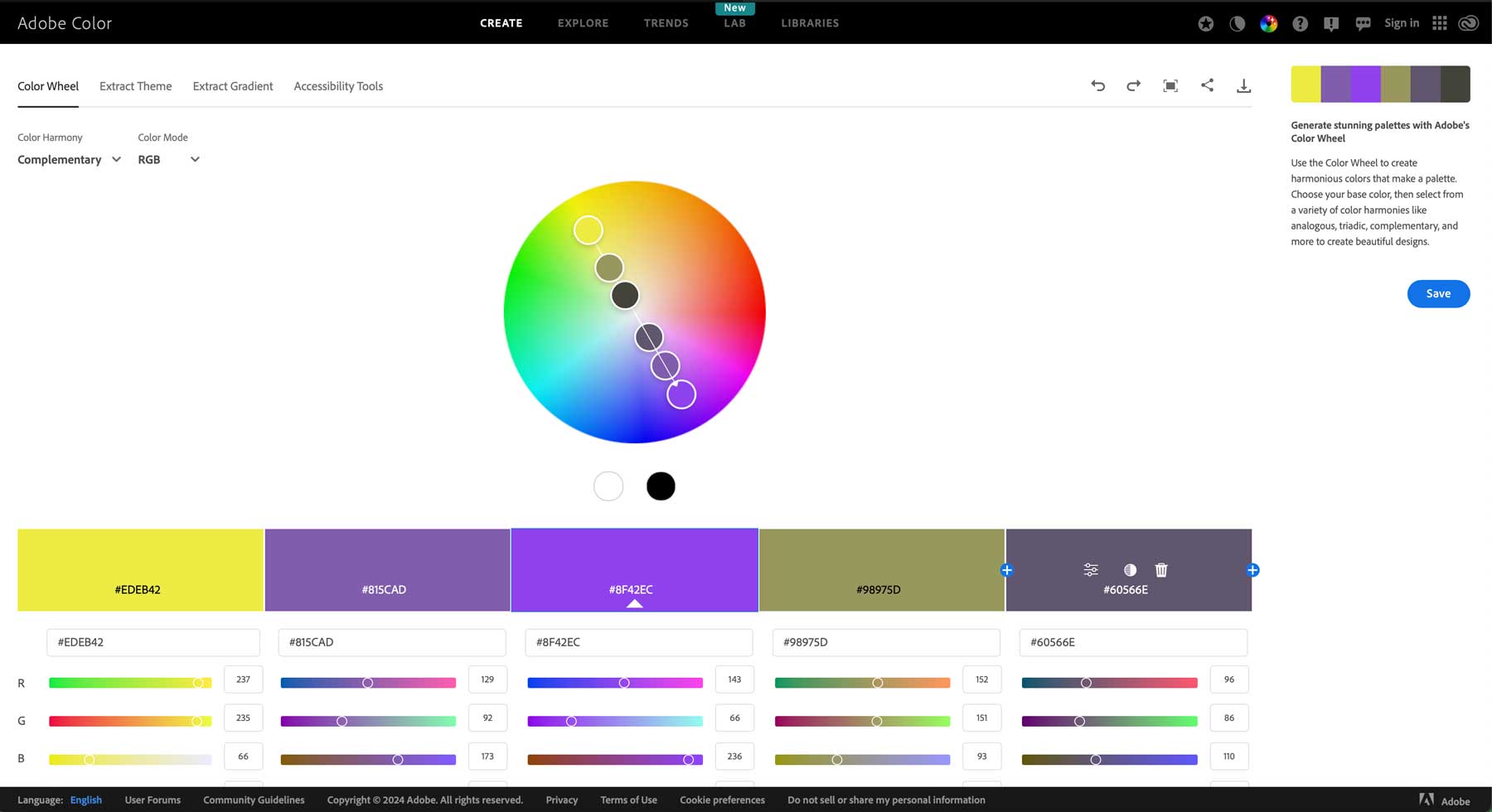
Adobe Color

Adobe Color, precedentemente noto come Adobe Kuler, è uno strumento potente all'interno della suite di cloud creativa di Adobe che aiuta i designer di utente a creare, salvare e condividere le palette di colori. Le caratteristiche chiave includono una ruota a colori per esplorare varie armonie di colore (complementari, analoghe, ecc.), La possibilità di estrarre colori dalle immagini e strumenti per regolare e perfezionare gli schemi di colore. Ciò consente ai progettisti dell'interfaccia utente di generare rapidamente palette di colori visivamente accattivanti e armoniose.
Colori

Coolors.co è un generatore di palette a colori basato sul web progettato per migliorare il flusso di lavoro del designer dell'interfaccia utente. Offre un'interfaccia intuitiva per la generazione di tavolozze di colori casuali con un singolo clic utilizzando l'intelligenza artificiale. Gli utenti possono quindi regolare i singoli colori all'interno della tavolozza o bloccare i colori che amano sperimentare diverse combinazioni. Coolrs consente inoltre di salvare e condividere le palette, rendendolo uno strumento collaborativo per i team di progettazione.
Prototipazione
Ecco alcuni utili strumenti di prototipazione che i progettisti dell'interfaccia utente possono utilizzare per creare prototipi interattivi efficaci. Questi strumenti hanno anche funzionalità di collaborazione che i progettisti possono utilizzare per ottenere feedback preziosi.
Divi

Divi è un tema WordPress di drag-and-drop e costruttore di pagine che può essere un ottimo strumento per i designer dell'interfaccia utente. Offre una vasta collezione di layout prefabbricati ed elementi di design che sono perfetti per creare interfacce belle e intuitive. Divi consente inoltre un'elevata personalizzazione, in modo che i progettisti possano creare design unici ed efficaci con effetti, animazioni e animazioni a scorrimento. Il tema è facile da imparare e usare, anche per coloro che non sono esperti di codifica. Questo rende Divi un'ottima opzione per i progettisti dell'interfaccia utente che vogliono prototipo e testare rapidamente i loro progetti.
Figma

Figma è uno strumento di progettazione basato su cloud che ha rivoluzionato il funzionamento dei progettisti dell'interfaccia utente. È una piattaforma collaborativa in cui i progettisti possono lavorare contemporaneamente sullo stesso progetto, indipendentemente dalla posizione. Figma offre caratteristiche impressionanti, tra cui editing grafico vettoriale, prototipazione e componenti interattivi. Le sue capacità di collaborazione in tempo reale consentono comunicazioni e feedback senza soluzione di continuità all'interno dei team di progettazione. I solidi strumenti di prototipazione di Figma consentono ai progettisti dell'interfaccia utente di creare prototipi interattivi che assomigliano all'esperienza utente finale, consentano il test degli utenti e raccolgono feedback preziosi.
Immagini stock
Immagini, icone e immagini vettoriali aiutano a fornire varietà nei design dell'interfaccia utente. Ci sono molti siti di immagini di stock, ma la stragrande maggioranza è costosa. Ecco due opzioni accessibili e gratuite per aiutarti a trovare la grafica perfetta per i tuoi progetti.
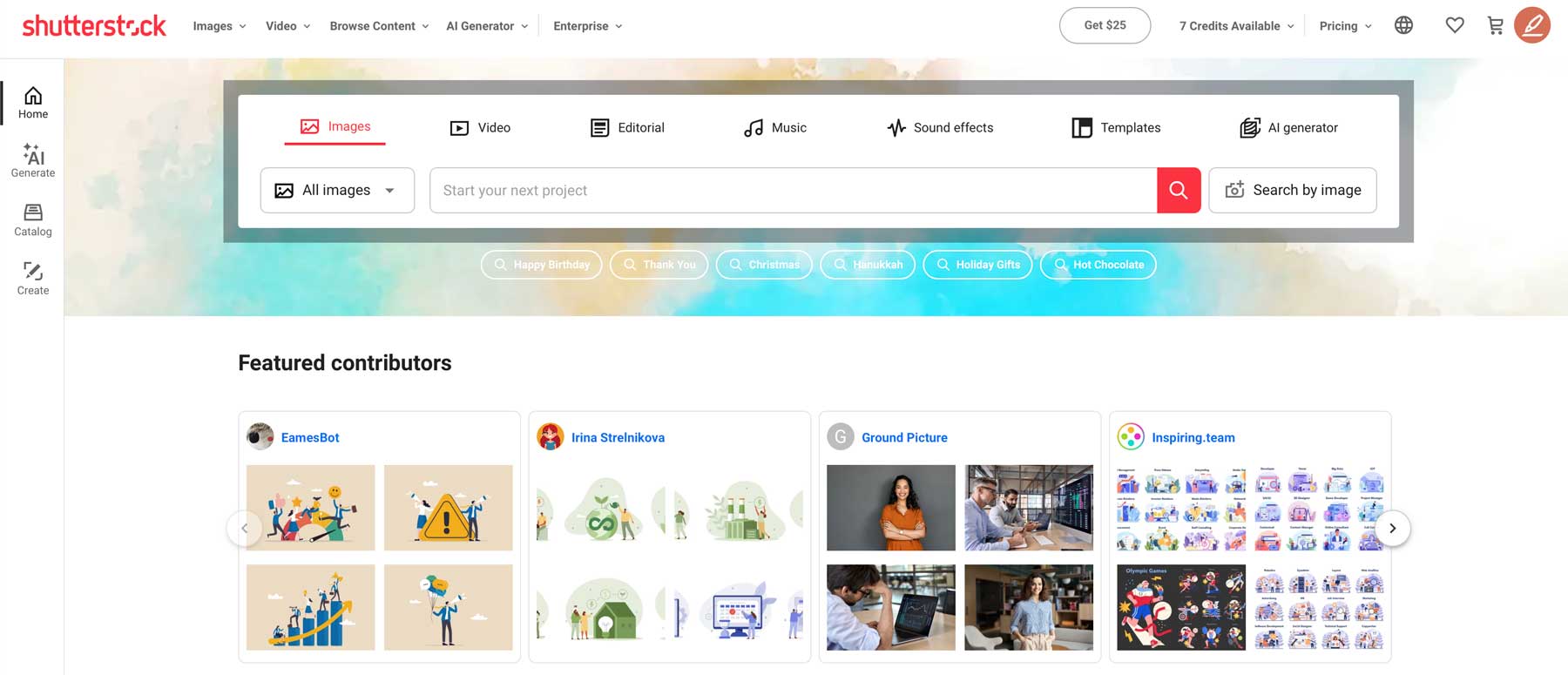
Shutterstock

Shutterstock è un fornitore leader di immagini di stock di alta qualità, vettori e altre attività creative. Offre una biblioteca di contenuti vasti e diversificati, tra cui foto, illustrazioni, video e musica, tutte disponibili tramite un modello di abbonamento o pay-per-use. Shutterstock ha anche un generatore di immagini AI a bordo, in modo da poter creare immagini in base alle esigenze del tuo progetto. Strumenti di ricerca e filtraggio di Shutterstocks, funzionalità di intelligenza artificiale e contenuti di alta qualità lo rendono una risorsa preziosa per trovare le immagini perfette per dare vita ai tuoi design dell'interfaccia utente.
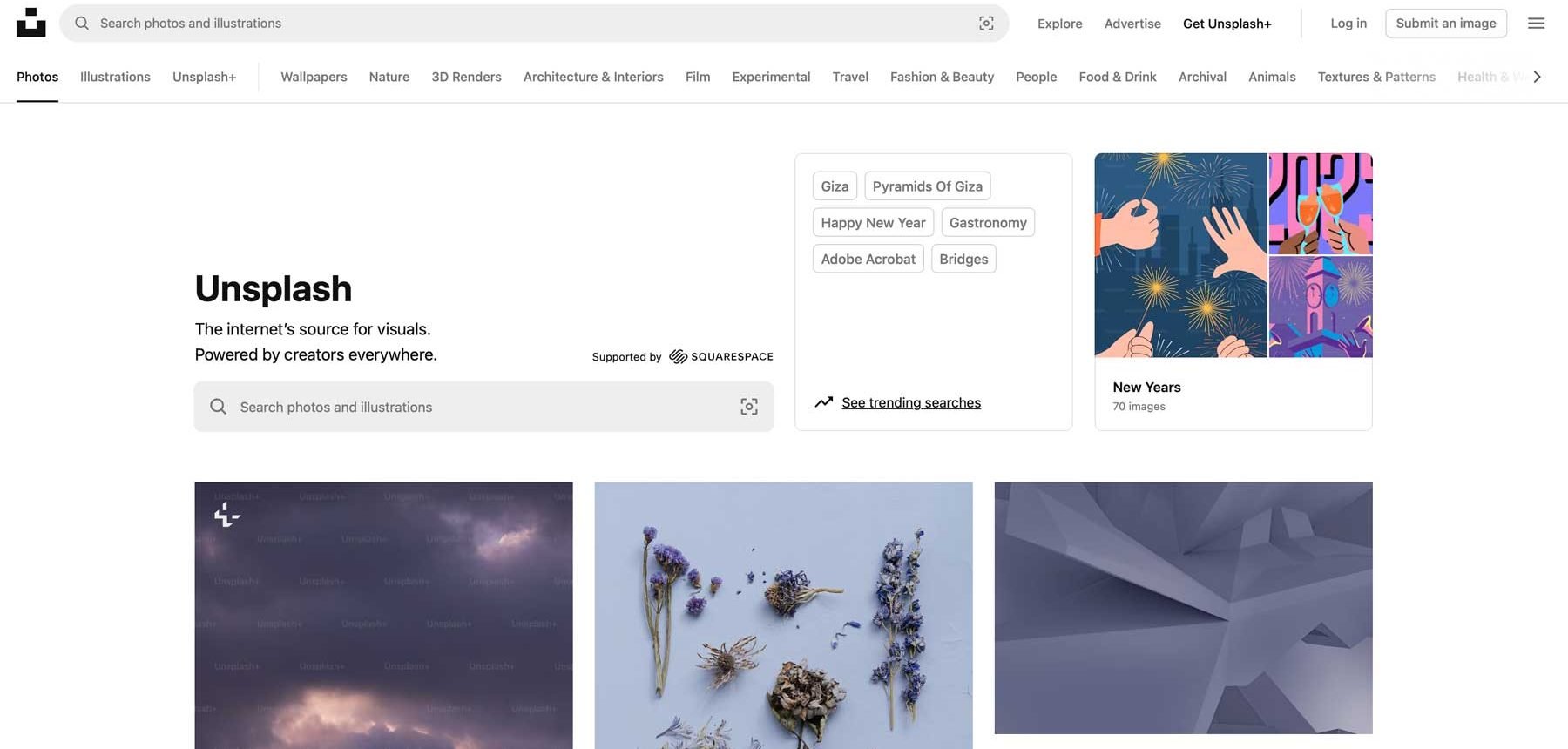
Non esplodente

Unsplash è una piattaforma online popolare che fornisce una vasta libreria di immagini ad alta risoluzione gratuite per uso personale e commerciale. I fotografi professionisti contribuiscono a queste immagini, che sono spesso di qualità eccezionale. Unsplash è una risorsa preziosa per i progettisti dell'interfaccia utente in quanto offre varie immagini adatte a più progetti di progettazione, da scatti di prodotto e immagini di stile di vita a visioni astratte e scene della natura. Questo accesso a visite di alta qualità consente ai progettisti di migliorare i propri progetti, aggiungere interesse visivo e creare esperienze utente più coinvolgenti senza acquistare costose foto stock.
Abbinamento dei caratteri
Gli strumenti di abbinamento dei caratteri possono aiutarti a trovare caratteri adatti per i tuoi progetti. Se si prevede di utilizzare più di un carattere, assicurarsi che si completino a vicenda. Un approccio comune è quello di abbinare un carattere serif per le intestazioni con un carattere sans-serif per il testo del corpo o viceversa.
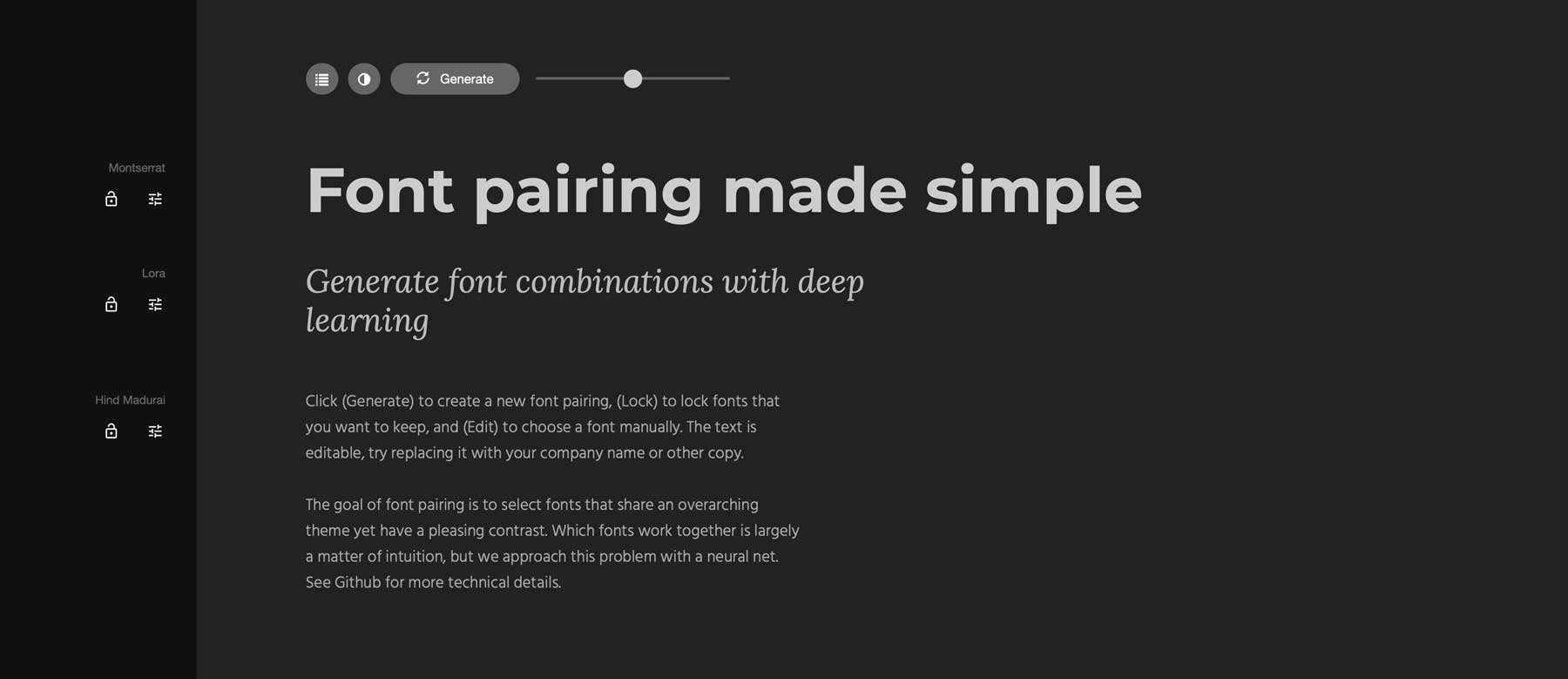
FONT GIOY

Font Joy è uno strumento basato sul web progettato per aiutare i designer dell'interfaccia utente a trovare gli abbinamenti perfetti per i loro progetti. Sfrutta il potere dell'intelligenza artificiale per analizzare e suggerire caratteri che si completano a vicenda. Con un solo clic, i designer possono generare una varietà di combinazioni di carattere armoniosi. Font Joy offre anche funzionalità di personalizzazione, consentendo agli utenti di bloccare i caratteri specifici che amano e modificare il testo di esempio per vedere come appaiono i caratteri scelti in uso.
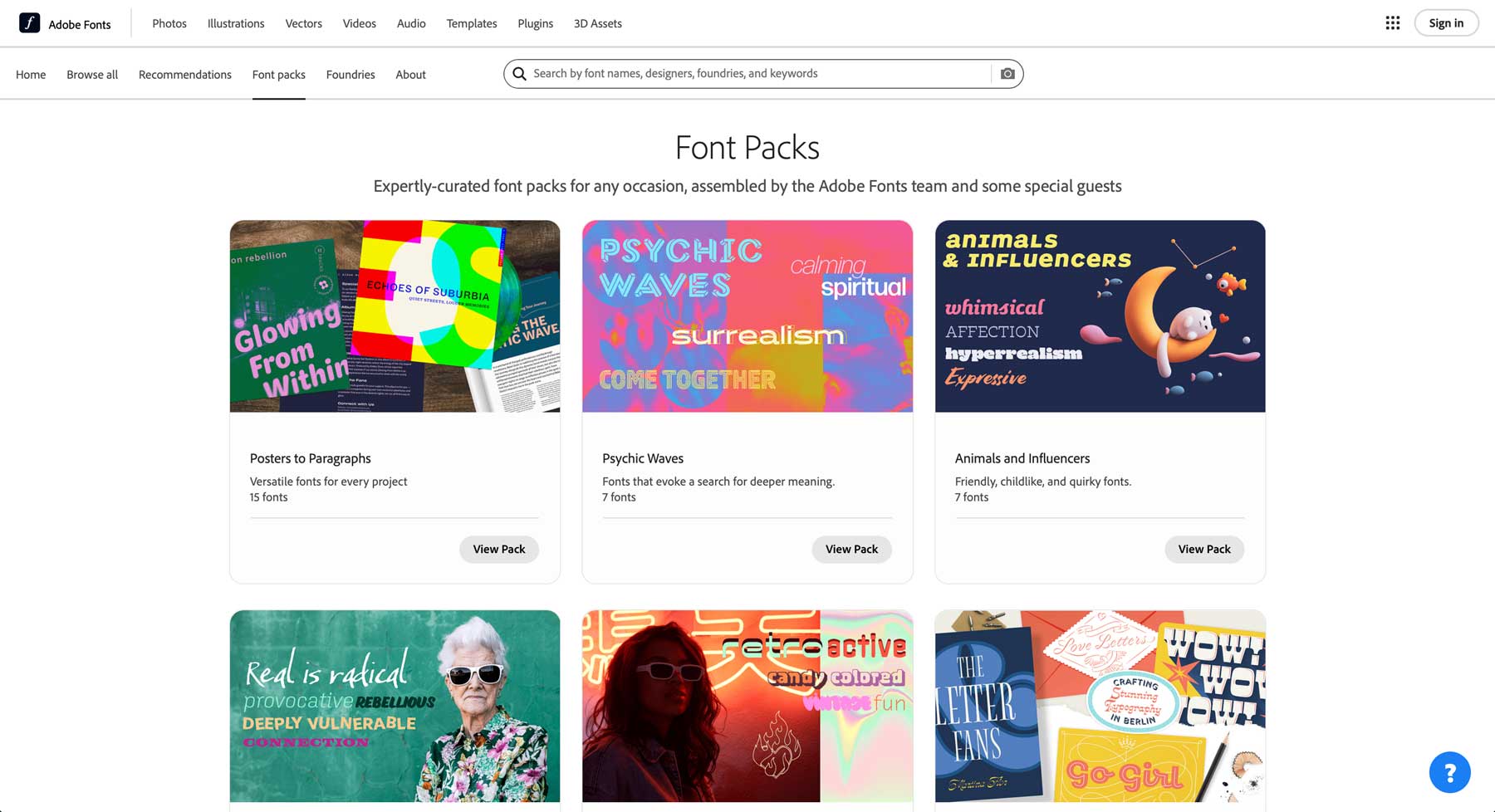
Fonts Adobe

Adobe Fonts è un servizio di abbonamento di Adobe che fornisce ai progettisti dell'interfaccia utente l'accesso a una vasta libreria di caratteri di alta qualità. La vasta collezione di Adobe include caratteri di famosi fonderie e designer indipendenti, che offre diversi stili per soddisfare le esigenze di qualsiasi progetto. Adobe Fonts offre anche una varietà di pacchetti di carattere che si completano a vicenda. Questi pacchetti sono progettati per semplificare la scelta dei caratteri e sono garantiti per funzionare bene insieme. Sia che tu stia cercando un set moderno e minimalista, una collezione giocosa e bizzarra o un assortimento classico ed elegante, Adobe Fonts è un must per i designer dell'interfaccia utente.
Crea interfacce utente efficaci con gli strumenti giusti
| Attrezzo | Prezzo iniziale | Scopo | ||
|---|---|---|---|---|
| 1 | Divi | $ 89/anno | Drag-and-Drop Page Builder e tema WordPress che semplifica la creazione di straordinarie interfacce utente. | Visita |
| 2 | Figma | $ 15/mese (per posto) | Strumento di prototipazione collaborativa per la creazione di design dell'interfaccia utente interattivi. | Visita |
| 3 | Shutterstock | $ 29/mese (10 immagini) | Immagine di stock e sito Web vettoriale con un generatore di immagini AI integrato. | Visita |
| 4 | Fonts Adobe | $ 59/mese | Libreria dei caratteri con oltre 3000 caratteri disponibili commercialmente (1000 gratuiti). | Visita |
| 5 | Adobe Color | GRATUITO | Crea, salva e condividi le tavolozze di colori. | Visita |
| 6 | Relier | $ 3/mese | Genera palette di colori usando AI. | Visita |
| 7 | Non esplodente | $ 16/mese | Sito di foto di stock gratuito con licenze commerciali. | Visita |
| 8 | Fontjoy | GRATUITO | Strumento di accoppiamento di carattere AI generativo gratuito. | Visita |
Il design dell'interfaccia utente è molto più che rendere le cose belle: si tratta di creare esperienze utente che sono deliziose da usare e intuitive. Dal momento in cui un utente interagisce con il tuo sito Web o app, l'interfaccia utente guida il loro viaggio, rendendolo senza soluzione di continuità e divertente. Comprendendo i principi fondamentali come l'usabilità, l'estetica e la funzionalità e sfruttando gli strumenti giusti, è possibile creare interfacce straordinarie e aumentare il coinvolgimento.
Pronto a immergersi più a fondo? Esplora le regole 1O di buon design dell'interfaccia utente da seguire su ogni progetto di web design per sbloccare i segreti per costruire interfacce utente eccezionali.
Quando dà vita al tuo sito Web, considera Divi, uno strumento potente e intuitivo per la creazione di interfacce di siti Web.
