Cos'è l'UX Design? Una guida per principianti
Pubblicato: 2025-01-23Ricordi la prima volta che hai utilizzato Google Maps, Etsy o Facebook? La navigazione semplice, l'interfaccia intuitiva e il modo in cui funziona : questa è la magia di una buona esperienza utente. L'UX design è l'arte e la scienza di creare prodotti e servizi digitali facili da usare, divertenti ed efficaci per tutti gli utenti. Si tratta di comprendere profondamente il modo in cui le persone pensano, sentono e si comportano quando interagiscono con un'interfaccia, quindi progettano quell'interfaccia per dare loro ciò che desiderano.
In questo post esploreremo cos'è la progettazione UX e approfondiremo alcuni principi guida chiave. Ti presenteremo anche alcuni strumenti, come Divi, che ti aiutano ad affrontare la progettazione UX sul tuo sito web. Immergiamoci!
- 1 Qual è la differenza tra UX e UI Design?
- 2 I principi fondamentali della progettazione UX
- 2.1 1. Ricerca sugli utenti
- 2.2 2. Progettazione dell'interazione
- 2.3 3. Progettazione visiva
- 2.4 4. Test di usabilità
- 2.5 5. Accessibilità
- 3 Quali sono i vantaggi di un buon design UX?
- 4 I migliori strumenti per la progettazione UX di siti Web
- 4.1 Progettazione e realizzazione di siti Web
- 4.2 Prototipazione
- 4.3 Ricerca e test sugli utenti
- 5 Porta il design UX del tuo sito web al livello successivo
Qual è la differenza tra UX e progettazione dell'interfaccia utente?

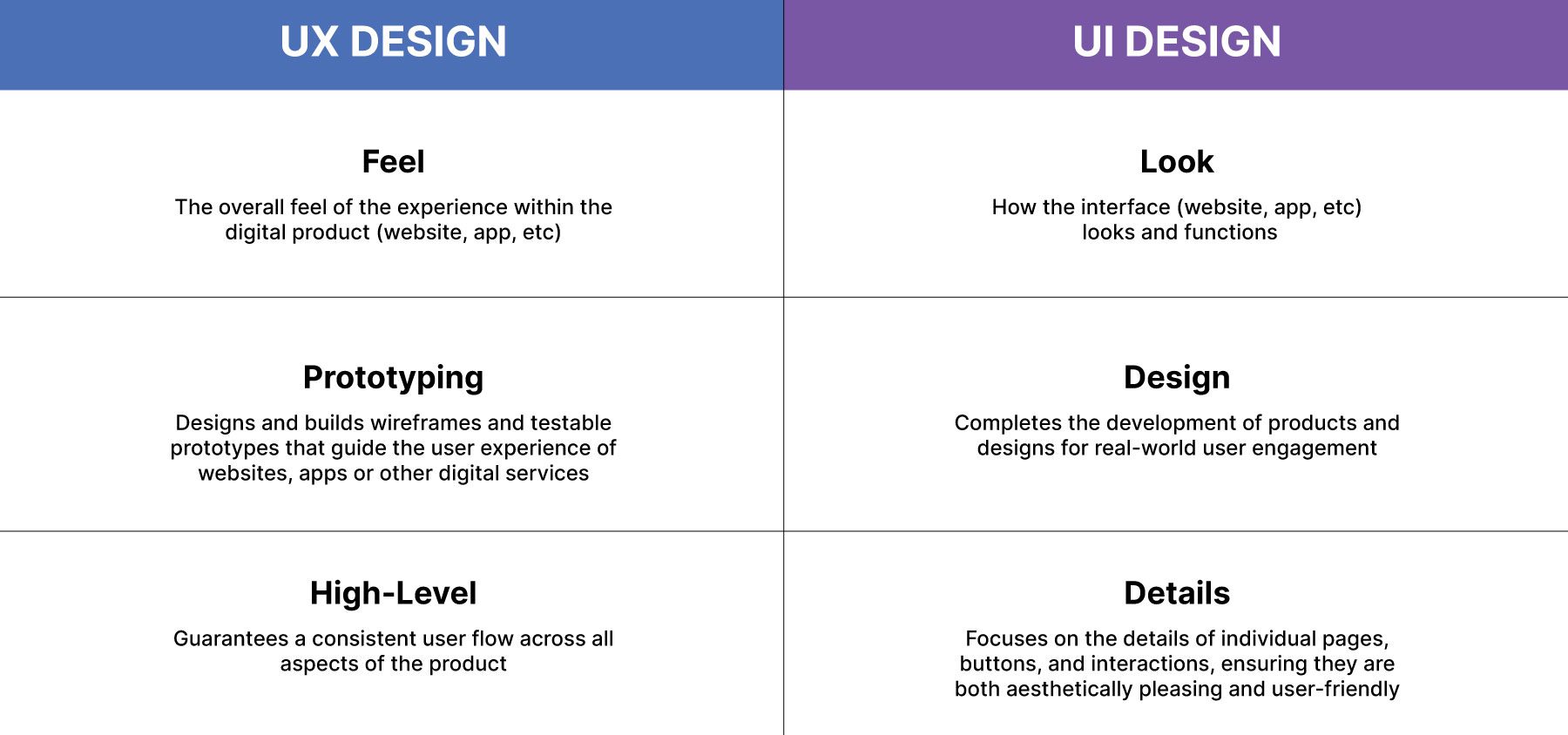
Esiste un malinteso comune secondo cui il design dell'esperienza utente (UX) e il design dell'interfaccia utente (UI) siano la stessa cosa. In realtà, lavorano insieme per creare esperienze belle ed efficaci per il Web, le app e altro ancora.
Il design UX si concentra sull'esperienza complessiva dell'utente con un sito Web, un prodotto digitale o un servizio. Si tratta di comprendere le esigenze, i comportamenti e le motivazioni degli utenti per creare prodotti digitali che siano facili da usare ed efficaci e incoraggino le persone ad agire. Consideralo come il quadro generale: come l'utente si sente, pensa e agisce mentre interagisce con il prodotto.
D'altra parte, l'interfaccia utente si concentra sulla presentazione visiva del prodotto e sugli elementi interattivi. Riguarda l'aspetto e la sensazione del prodotto: i colori, la tipografia, le immagini, i pulsanti e altri elementi visivi con cui gli utenti interagiscono direttamente. Il design dell'interfaccia utente mira a creare un'interfaccia piacevole e intuitiva, facile da navigare e comprendere.
Per dirla chiaramente, l'UX riguarda il perché e il come dell'esperienza dell'utente, mentre l'UI riguarda il cosa : l'aspetto dell'interfaccia.
I principi fondamentali della progettazione UX

La progettazione UX ha diversi principi fondamentali che guidano i progettisti nella creazione di un'esperienza utente efficace. Implica condurre ricerche approfondite sui comportamenti degli utenti, progettare in modo interattivo, concentrarsi sull'aspetto estetico di un'interfaccia e testarla accuratamente una volta costruita. Esploriamo alcuni dei principi chiave della progettazione UX in modo da capire meglio come funziona.
1. Ricerca sugli utenti
Comprendere gli utenti è fondamentale per una progettazione UX di successo. La ricerca sugli utenti implica la raccolta di dati sulle esigenze, i comportamenti e le motivazioni degli utenti. Identificando gli obiettivi e le sfide degli utenti e il modo in cui interagiscono con prodotti simili, puoi creare un'esperienza veramente incentrata sull'utente.
I principali metodi di ricerca includono:
- Interviste agli utenti: conversazioni approfondite con singoli utenti per scoprire i loro punti di vista, esperienze e motivazioni.
- Sondaggi e questionari: raccogli dati da un pubblico più ampio per ottenere informazioni dettagliate sulle preferenze, sugli atteggiamenti e sui comportamenti degli utenti.
- Test di usabilità: osserva gli utenti che interagiscono con i prototipi o il prodotto reale per identificare i problemi di usabilità.
- Analisi competitiva: analizzare i prodotti della concorrenza per comprenderne i punti di forza e di debolezza e identificare le opportunità di differenziazione.
Architettura dell'informazione

L'architettura dell'informazione (IA) è il modello per l'organizzazione dei contenuti all'interno di un sito Web, un'app o un prodotto digitale. Si concentra sulla creazione di una struttura chiara, logica e reperibile che consenta agli utenti di navigare e accedere facilmente alle informazioni necessarie.
Un'architettura dell'informazione (IA) efficace si basa su tre principi chiave: una struttura chiara e coerente che organizza le informazioni in una gerarchia ben definita di categorie e sottocategorie; navigazione robusta che fornisce opzioni intuitive e coerenti, come menu, breadcrumb e funzionalità di ricerca; e un'efficace funzione di ricerca che consente agli utenti di trovare rapidamente informazioni specifiche.
I componenti IA comuni includono:
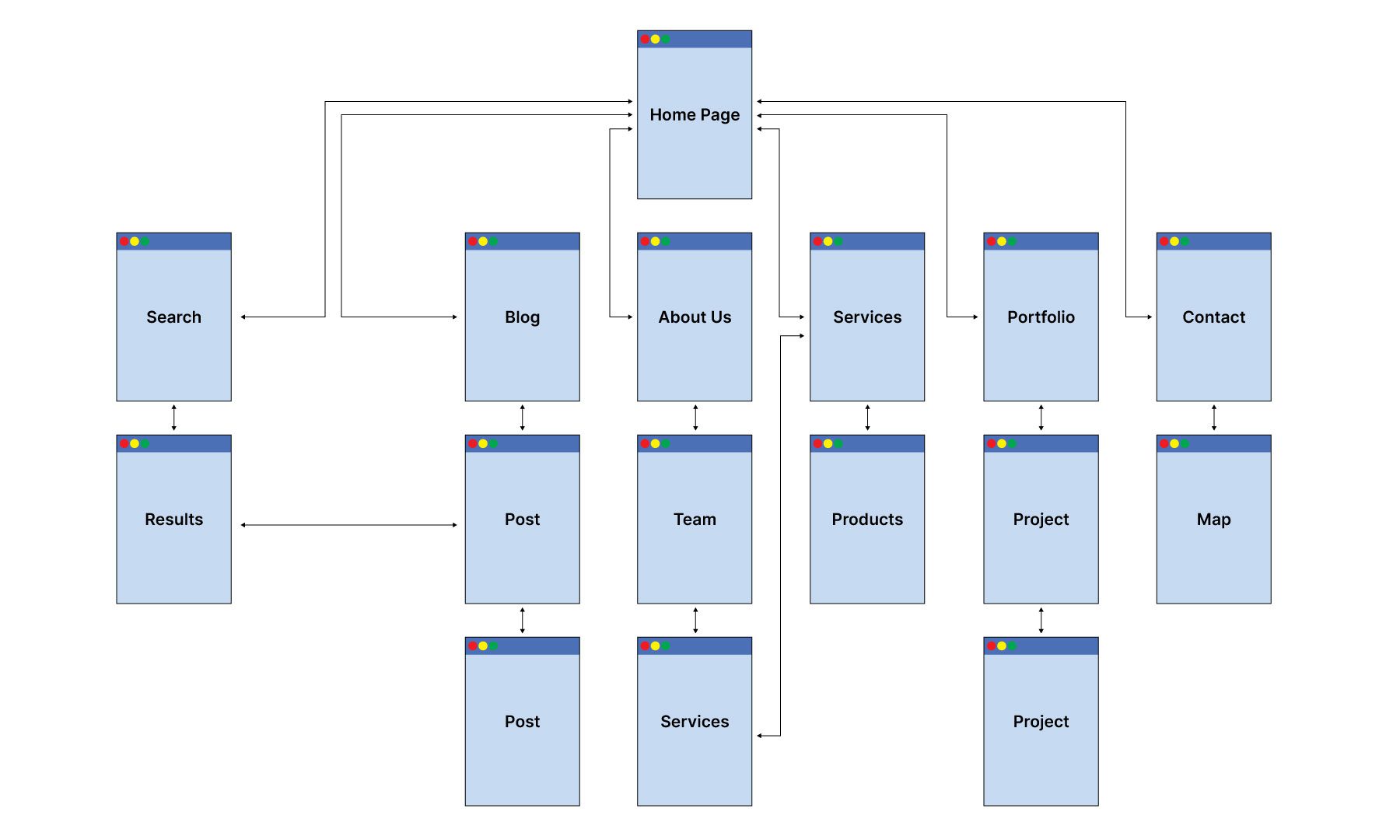
- Mappe del sito: rappresentazioni visive della struttura del sito Web, che mostrano le relazioni tra le pagine.
- Tassonomie: sistemi di classificazione per l'organizzazione dei contenuti, come categorie e tag in WordPress.
- Menu di navigazione: mezzo principale che consente agli utenti di spostarsi tra le diverse sezioni del sito o dell'app.
Pensa all'IA come alla tabella di marcia per il tuo sito web o la tua app. Quando è ben progettato, gli utenti possono navigarlo facilmente. Li aiuta a capire come sono organizzate le cose, semplifica la ricerca di ciò che stanno cercando e consente loro di svolgere le attività in modo rapido e semplice. Una buona IA rende l’intera esperienza dell’utente molto più fluida e piacevole.
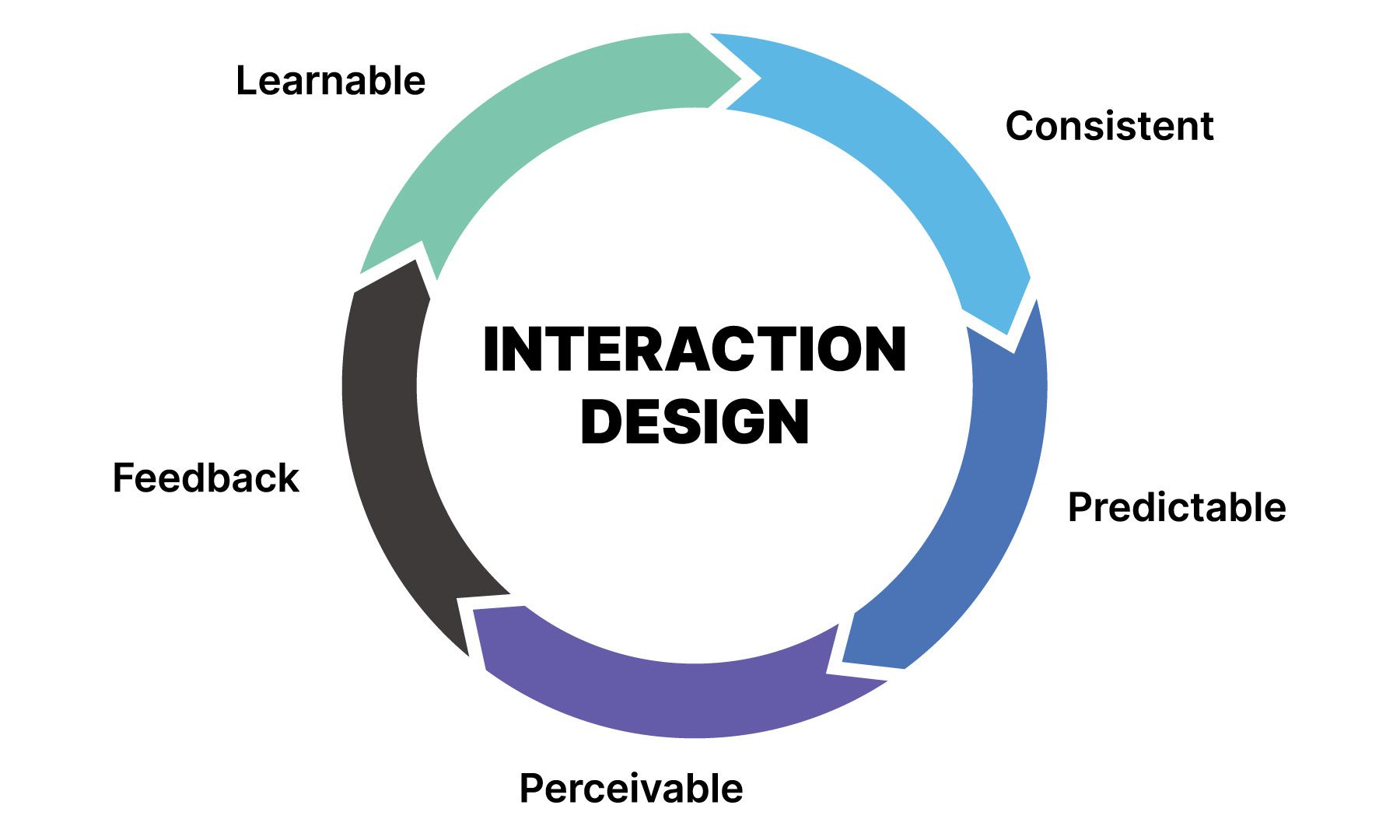
2. Progettazione dell'interazione

L'interaction design riguarda il modo in cui gli utenti utilizzano un sito Web o un'app. Non si tratta solo dell'aspetto ma di come ci si sente a interagire con esso. Stiamo discutendo di progettare il flusso e di garantire che tutto sia fluido e intuitivo.
Alcuni aspetti fondamentali da ricordare sono l'usabilità, l'accessibilità e il modo in cui gli utenti si muovono attraverso l'interfaccia. Esploriamoli ulteriormente per capire perché sono così importanti per un'ottima esperienza utente.
Usabilità

L'usabilità nella progettazione UX significa rendere le cose facili per gli utenti. I progettisti UX vogliono che riescano a fare le cose rapidamente e senza sforzo, senza frustrazione.
Per raggiungere questo obiettivo, si concentrano su alcune cose fondamentali:
- Facilità d'uso: quanto è facile apprendere e utilizzare il prodotto?
- Interazioni intuitive : sembra naturale e prevedibile?
- Soddisfazione dell'utente: gli utenti sono soddisfatti della loro esperienza?
Un prodotto veramente utilizzabile è come una macchina ben oliata. I nuovi utenti dovrebbero essere in grado di capire rapidamente le cose. Le interazioni dovrebbero essere coerenti e prevedibili in modo che gli utenti sappiano cosa aspettarsi. Gli utenti di ritorno dovrebbero sentirsi a proprio agio e avere familiarità con l'interfaccia.
In definitiva, una buona usabilità consente agli utenti di raggiungere i propri obiettivi con sicurezza. Ciò porta a un'esperienza positiva e piacevole, a cui tutti aspiriamo.
Flusso utente

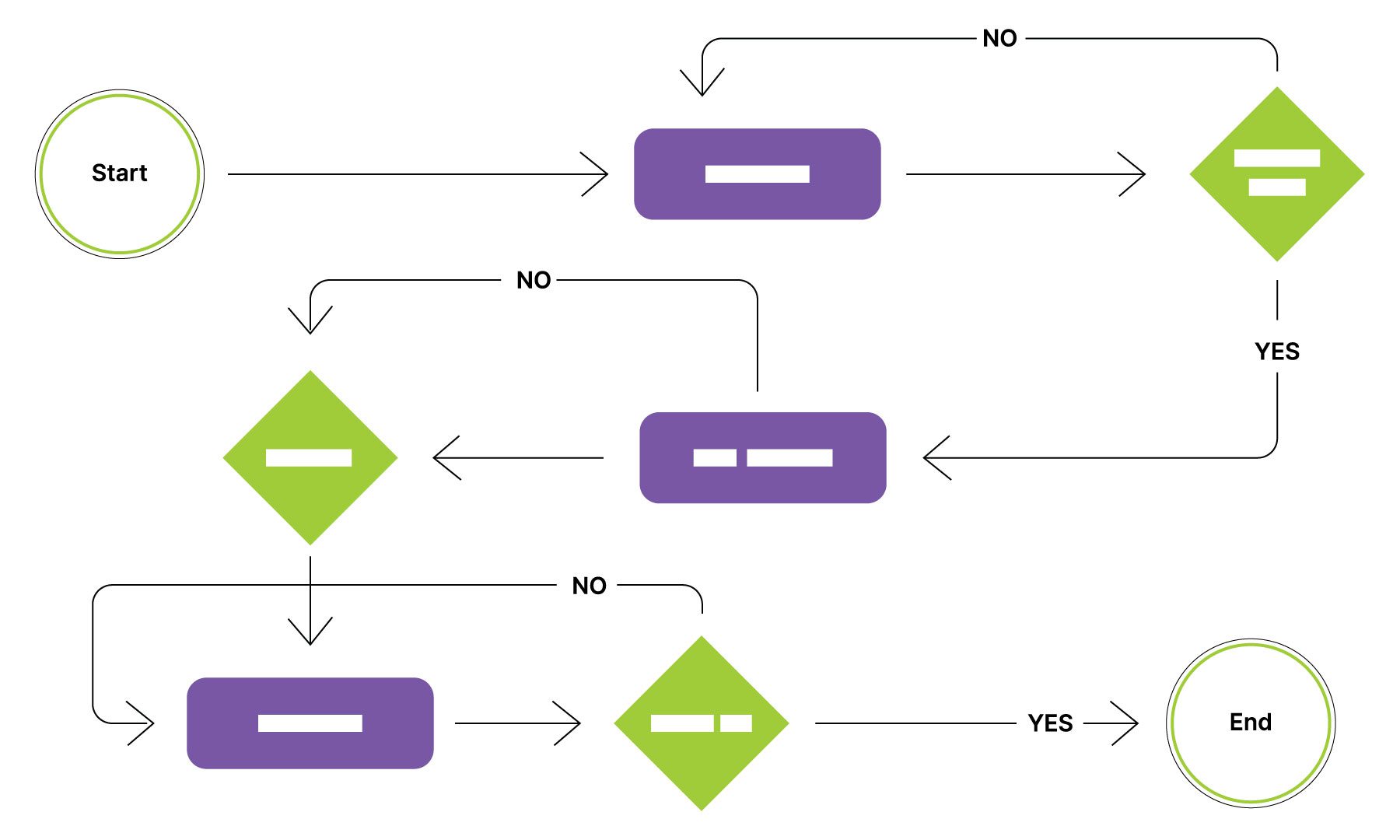
Il flusso degli utenti è la roadmap che guida un utente attraverso il tuo sito web o la tua app. Ad esempio, se sei su un sito web di cucina e desideri trovare una ricetta per biscotti con gocce di cioccolato, il flusso dell'utente traccerà il tuo viaggio dal momento in cui arrivi sulla home page al punto in cui aggiungi la ricetta ai tuoi preferiti.
Ecco un semplice esempio:
- Inizio: arrivi alla home page del sito.
- Ricerca: utilizza la barra di ricerca per trovare "biscotti con gocce di cioccolato".
- Risultati: sfogli i risultati della ricerca e scegli una ricetta.
- Pagina della ricetta: leggi gli ingredienti e le istruzioni.
- Azione: potresti aggiungere la ricetta ai tuoi preferiti, stamparla o persino iniziare la lista della spesa da lì.
Un buon flusso di utenti dovrebbe essere chiaro, facile da seguire e privo di deviazioni impreviste o ostacoli confusi. Mappando attentamente questi percorsi degli utenti, i progettisti UX possono individuare potenziali problemi e rendere l'esperienza complessiva più fluida e piacevole.
3. Progettazione visiva
Il visual design riguarda l'aspetto e la sensazione del tuo sito web o della tua app. È come la personalità e lo stile del tuo prodotto digitale. Include i colori, i caratteri, le immagini e l'atmosfera visiva generale. È ciò che rende il tuo prodotto visivamente accattivante e coinvolgente.
Gerarchia visiva
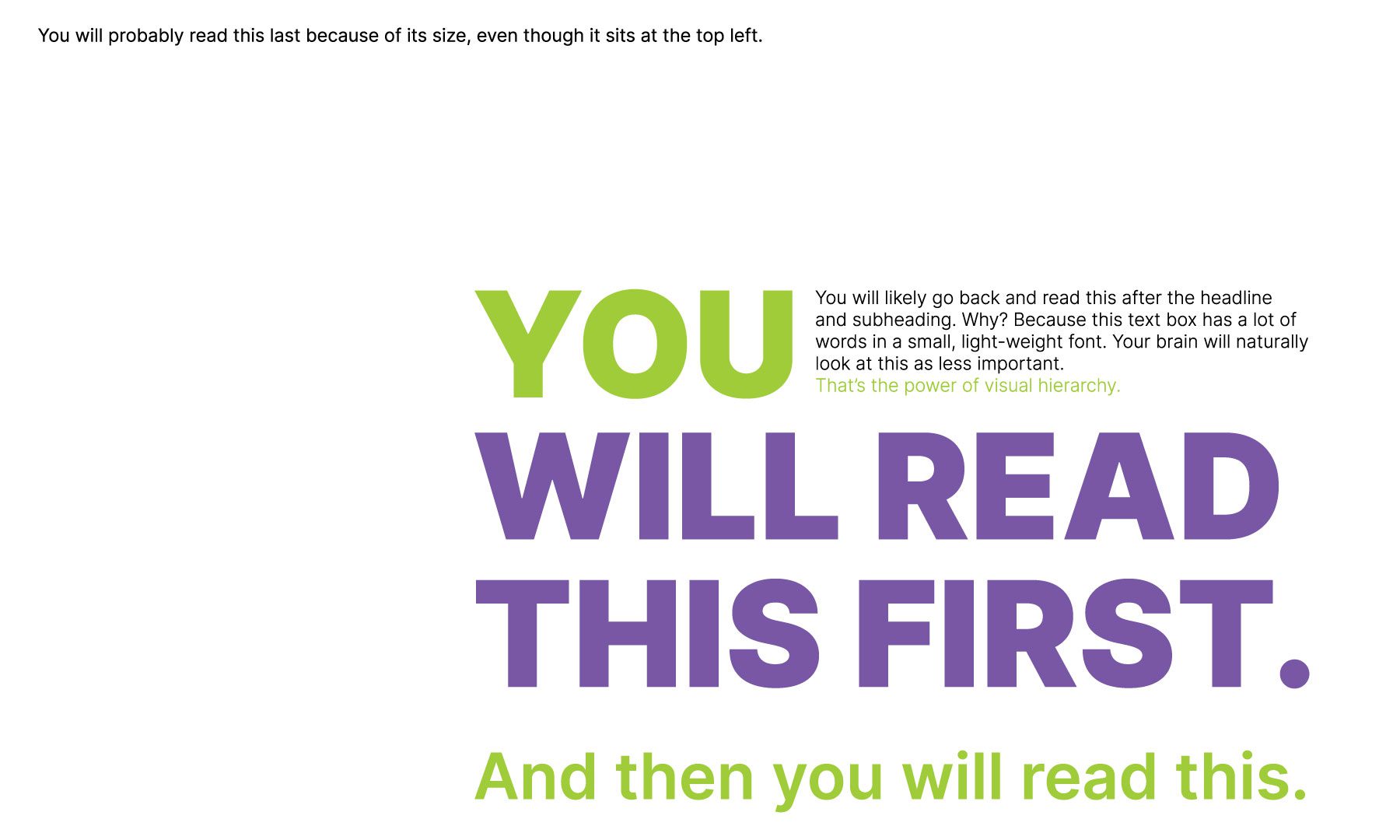
La gerarchia visiva è ciò che guida i tuoi occhi sulla pagina. Tutto sta nel modo in cui i designer organizzano le cose (testo, immagini, pulsanti) per mostrarti ciò che è più importante.
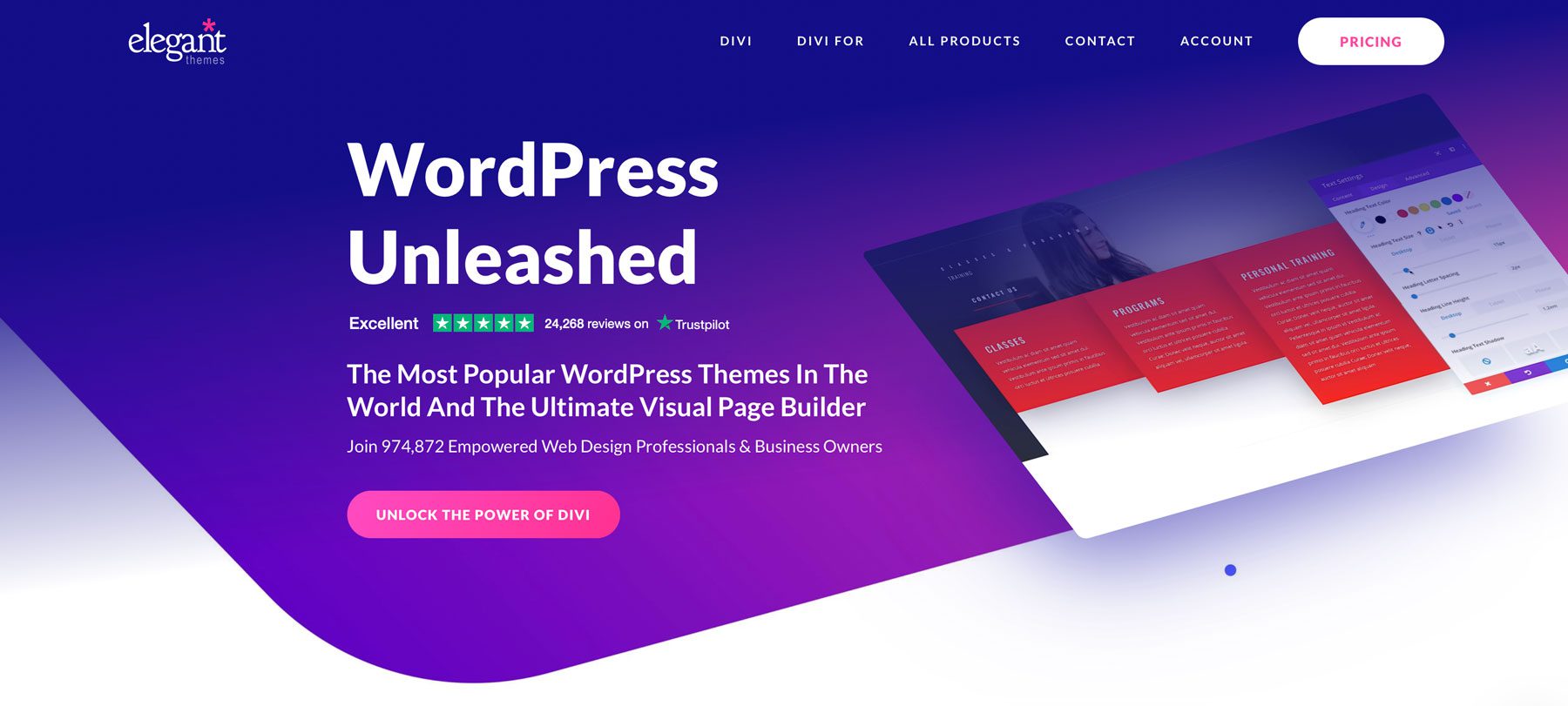
Pensatela in questo modo: più una cosa è grande e audace, più attira l'attenzione. Quindi, cose importanti come i titoli di solito saltano fuori, mentre il testo più piccolo è più facile da ignorare.
Guarda l'immagine qui sotto. I tuoi occhi sono naturalmente attratti prima da quel titolo grande e colorato, giusto? Quindi, probabilmente noterai il sottotitolo più piccolo e quella piccola linea nell'angolo in alto a sinistra. È così che funziona il nostro cervello: tendiamo a notare prima le cose più grandi e a considerare quelle più piccole come meno importanti.

Marchio
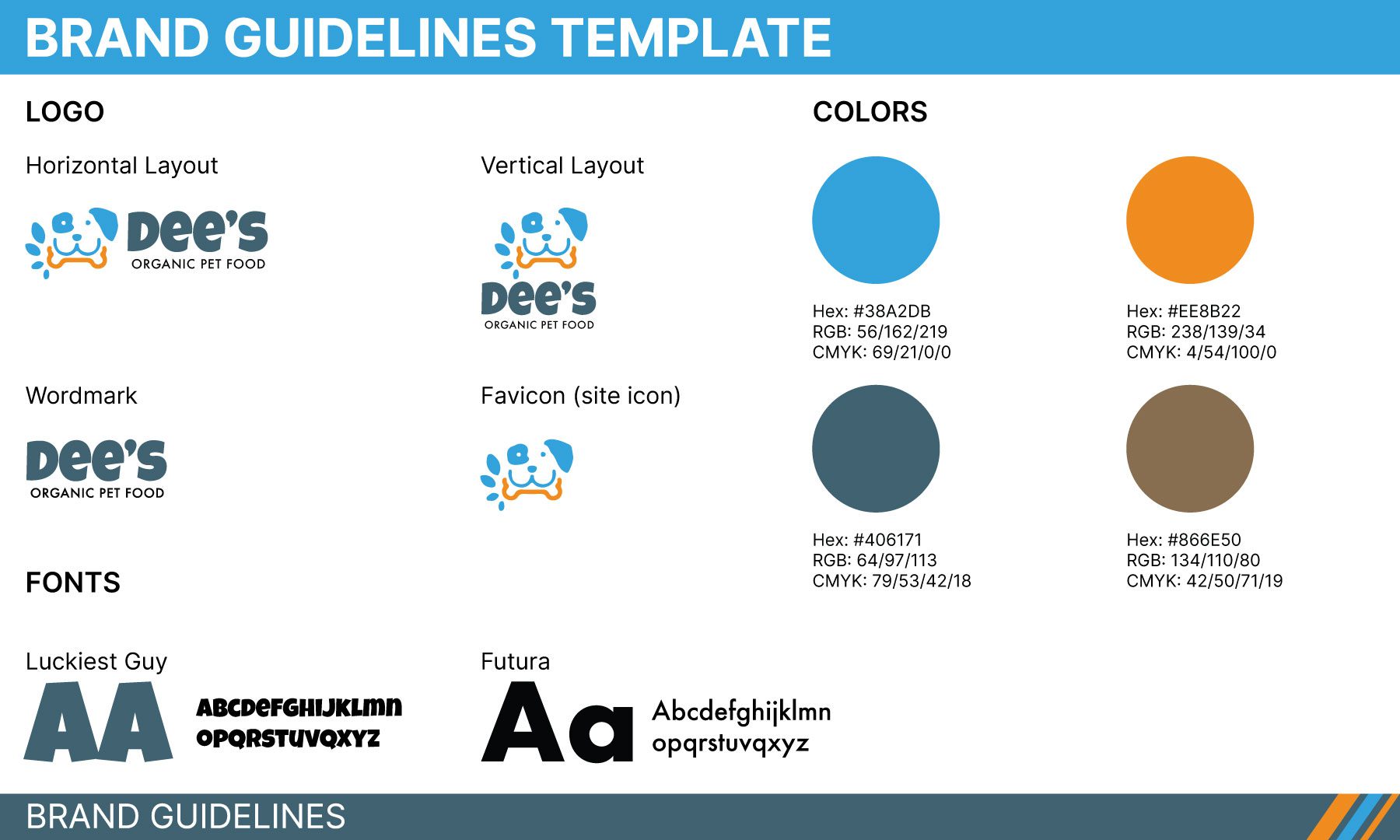
Il tuo marchio ha bisogno di un aspetto coerente per essere riconoscibile. È qui che entrano in gioco gli elementi visivi come il logo, la combinazione di colori e i caratteri. Considerali come lo stile distintivo del tuo marchio. Quando li usi in modo coerente, aiuta le persone a identificare facilmente il tuo prodotto e crea fiducia. Ecco perché avere una serie di linee guida per il branding è così importante. È come un libro di regole per l'aspetto del tuo marchio, garantendo che tutto appaia raffinato e professionale.

L'esempio seguente definisce chiaramente come utilizzare il logo, quali colori utilizzare e quali caratteri scegliere. Potrebbe sembrare semplice, ma queste linee guida semplificano il processo di progettazione e garantiscono un aspetto coerente su tutte le piattaforme.

In definitiva, crea un'identità di marca forte e memorabile che gli utenti riconosceranno facilmente e di cui si fideranno.
4. Test di usabilità

I test di usabilità sono una parte fondamentale del processo di progettazione UX. È qui che i designer possono vedere come le persone reali utilizzano i loro progetti. Agli utenti vengono assegnate attività da completare e osservare come interagiscono con l'interfaccia. Ciò aiuta i progettisti a capire come gli utenti utilizzano il prodotto, a individuare le aree in cui potrebbero rimanere bloccati e a capire come pensano mentre utilizzano l'interfaccia.
Durante i test, presta molta attenzione alla frequenza con cui gli utenti commettono errori, alla frustrazione e all'efficienza con cui completano le attività. Ciò aiuta a identificare le aree di miglioramento, come passaggi non necessari o interazioni confuse.
Sulla base dei risultati dei test di usabilità, i progettisti possono apportare le modifiche necessarie all'interfaccia. Ciò potrebbe comportare la riprogettazione del layout, il perfezionamento della navigazione, il miglioramento della chiarezza visiva o la semplificazione del testo.
È importante ricordare che il test di usabilità è un processo iterativo. I progettisti UX possono e devono condurre più cicli di test, incorporare il feedback degli utenti e perfezionare continuamente l'interfaccia per creare un'esperienza veramente incentrata sull'utente.
5. Accessibilità

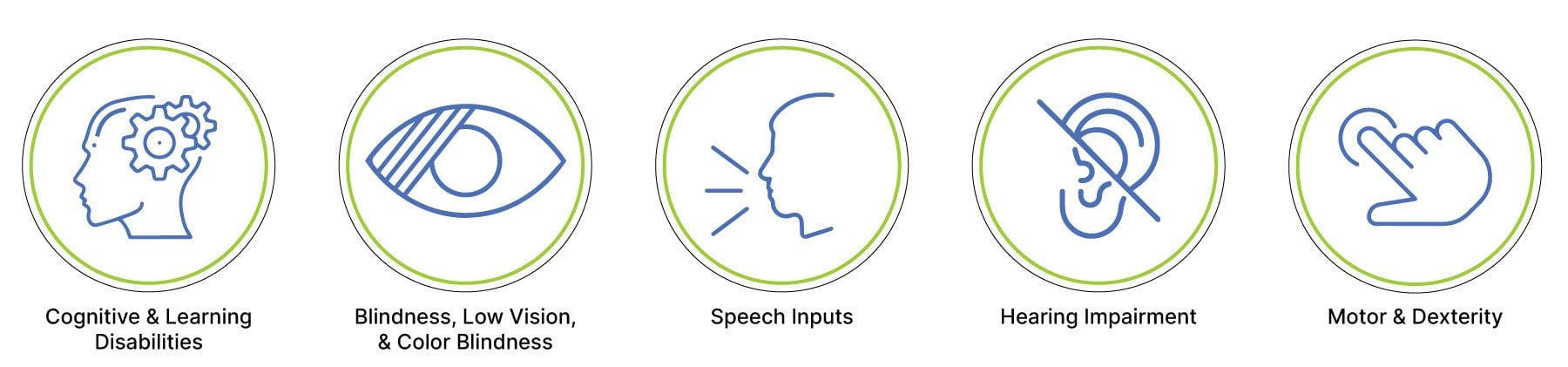
L'accessibilità nella progettazione UX significa garantire che tutti possano utilizzare il tuo sito Web o la tua app, indipendentemente dalle loro capacità. Ciò include persone con disabilità visive, uditive, motorie o cognitive. L'obiettivo è creare un'esperienza inclusiva in cui tutti gli utenti possano accedere e utilizzare l'interfaccia in modo efficace e indipendente.
Ecco alcune cose fondamentali da tenere a mente:
- Lettori di schermo: immagina se potessi solo ascoltare un sito web invece di vederlo. È qui che entrano in gioco gli screen reader. Leggono ad alta voce il testo sullo schermo per le persone con disabilità visive.
- Navigazione tramite tastiera: pensa a utilizzare la tastiera per navigare nell'intero sito Web: fare clic sui collegamenti, compilare moduli, tutto. Tutti gli elementi interattivi dovrebbero essere accessibili in questo modo.
- Tag Alt per le immagini: i tag Alt sono come una piccola descrizione dell'immagine. Aiuta gli screen reader a capire cosa c'è nell'immagine in modo che gli utenti ipovedenti possano comunque cogliere il contesto.
- Contenuti chiari e concisi: l'uso di un linguaggio semplice è fondamentale, non solo per le persone con disabilità cognitive ma per tutti. Rende i tuoi contenuti più facili da comprendere e navigare ed è utile per l'ottimizzazione dei motori di ricerca (SEO).
Considerando questi fattori, i progettisti UX possono creare esperienze digitali veramente inclusive e accessibili per tutti gli utenti.
Quali sono i vantaggi di un buon design UX?
Un buon design UX non significa solo rendere le cose belle: è una decisione aziendale intelligente.
- Clienti soddisfatti, profitti maggiori: quando gli utenti trovano il tuo prodotto facile da usare e divertente, è più probabile che ritornino per acquistarne di più. Ciò porta a tassi di conversione più elevati, un maggiore coinvolgimento dei clienti e una reputazione del marchio più forte.
- Risparmia denaro, risparmia tempo: investire in una buona UX in anticipo può farti risparmiare denaro a lungo termine. Identificando e risolvendo tempestivamente i problemi di usabilità, si evitano costose riprogettazioni e correzioni di bug nelle fasi successive del processo di sviluppo.
- Clienti fedeli, successo duraturo: un'esperienza utente positiva favorisce la fidelizzazione dei clienti. Quando gli utenti hanno costantemente un'esperienza positiva con il tuo sito web o la tua app, è più probabile che diventino clienti abituali e addirittura diventino sostenitori del marchio, spargendo la voce ai loro amici e familiari.
I migliori strumenti per la progettazione UX del sito web
La scelta degli strumenti di progettazione UX giusti dipende da ciò che stai costruendo. Supponiamo che tu stia lavorando su un sito Web: ecco alcuni dei migliori strumenti che possono rendere la tua vita di progettista UX più semplice ed efficiente.
Progettazione e realizzazione di siti Web

Divi è un potente tema WordPress che fornisce un'interfaccia visiva per creare layout di siti Web complessi senza scrivere codice. Sebbene noto principalmente per la sua facilità d'uso e la funzionalità drag-and-drop, Divi offre anche un robusto set di strumenti di progettazione, tra cui un sistema di griglia flessibile, CSS personalizzati e la possibilità di creare e salvare elementi di progettazione riutilizzabili. Ciò lo rende uno strumento prezioso per i progettisti UX che lavorano all'interno dell'ecosistema WordPress, consentendo loro di iterare rapidamente idee di progettazione e creare interfacce visivamente accattivanti e facili da usare.
Prototipazione
Che tu stia creando un sito Web con WordPress o utilizzando il semplice vecchio HTML, questi strumenti di prototipazione possono aiutarti a iniziare rapidamente.
Figma

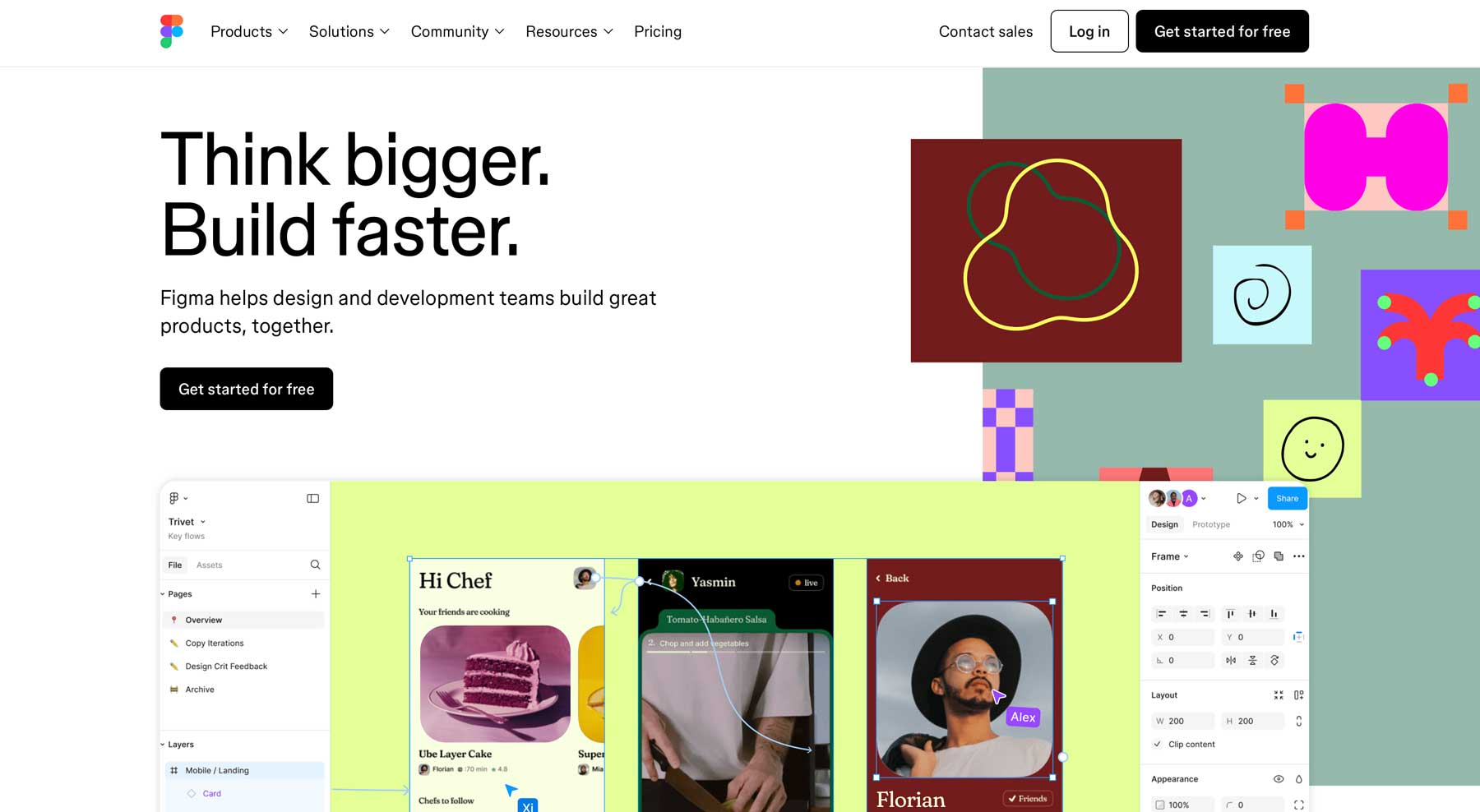
Figma è diventato popolare tra i progettisti UX grazie alle sue funzionalità collaborative e alle potenti capacità di progettazione. È basato sul cloud, il che significa che i team possono lavorare insieme sui progetti in tempo reale, fornendo feedback immediato e ottimizzando il flusso di lavoro.
Figma brilla davvero quando si tratta di prototipazione. Ti consente di creare esperienze interattive incredibilmente realistiche, dandoti un'idea precisa di come si comporterà il prodotto finale.
Figma viene fornito con un'enorme libreria di plugin e integrazioni. All'interno dell'ecosistema Figma, puoi collegarlo con strumenti come Trello per la gestione dei progetti, Slack per la comunicazione del team e persino UserTesting per la ricerca e i test degli utenti.
Schizzo

Sketch è uno strumento di prototipazione e progettazione per utenti Mac. Ha un'interfaccia user-friendly e un'enorme libreria di plugin, che lo rendono una potente risorsa per i progettisti UX. È perfetto per creare design puliti e pixel-perfetti. Funzionalità come simboli e librerie ti aiutano a creare elementi di progettazione riutilizzabili, facendoti risparmiare un sacco di tempo e garantendo coerenza nel tuo progetto. Inoltre, Sketch semplifica l'esportazione dei tuoi progetti in un formato che gli sviluppatori possono utilizzare facilmente, accelerando l'intero processo di progettazione.
Ricerca e test sugli utenti
Una volta creato un prototipo, è il momento di metterlo alla prova. La ricerca e i test sugli utenti sono fondamentali per garantire che i tuoi progetti siano utilizzabili e divertenti per persone reali. Ecco alcuni ottimi strumenti per aiutarti a raccogliere preziosi feedback degli utenti.
Test utente

UserTesting è uno strumento di ricerca e test degli utenti che colma il divario tra progettazione e utenti reali. La piattaforma consente ai progettisti UX di condurre test di usabilità remoti con persone reali, fornendo informazioni preziose su come gli utenti reagiscono a un prodotto digitale o a un prototipo. A differenza dei test interni, UserTesting espone i progettisti a una gamma più ampia di utenti con background ed esperienze diversi. Osservando il comportamento degli utenti attraverso le registrazioni e raccogliendo feedback, i progettisti possono identificare i problemi di usabilità nelle prime fasi dello sviluppo.
Labirinto

Maze è una piattaforma all-in-one per test utente, prototipazione e test A/B. È una risorsa preziosa per i progettisti UX perché consente loro di creare prototipi interattivi che imitano le esperienze degli utenti nel mondo reale. Maze può semplificare i test degli utenti reclutando partecipanti attraverso sessioni di test remote. Consente inoltre ai progettisti di osservare gli utenti attraverso registrazioni e raccogliere feedback attraverso sondaggi e pool, il tutto all'interno dell'interfaccia Maze. Infine, la funzionalità di test A/B consente ai progettisti di confrontare diverse varianti di progettazione e identificare quale è più adatta agli utenti.
Porta il design UX del tuo sito web al livello successivo
| Attrezzo | Prezzo | Scopo | ||
|---|---|---|---|---|
| 1 | Divi | $89/anno | Un potente tema WordPress e un generatore di pagine perfetto per creare esperienze utente efficaci. | Visita |
| 2 | Figma | $ 15/mese (per utente) | Strumento di prototipazione per la progettazione UX e la collaborazione tra i membri del team. | Visita |
| 3 | Schizzo | $ 10/mese (fatturato annualmente) | Strumento di progettazione UX per Mac che consente agli utenti di prototipare e creare grafica vettoriale. | Visita |
| 4 | Test utente | Per conoscere il prezzo è necessaria una telefonata | Consente ai progettisti UX di condurre test utente remoti. | Visita |
| 5 | Labirinto | $99/mese | Piattaforma all-in-one per test utente, prototipazione e test A/B. | Visita |
Un ottimo design UX non riguarda solo l'estetica (anche se questo è importante); si tratta di creare esperienze piacevoli che convertano gli acquirenti delle vetrine in clienti paganti. Puoi creare prodotti che gli utenti amano concentrandoti sulle loro esigenze, creando interazioni intuitive e incorporando immagini ponderate.
La chiave è sfruttare strumenti potenti come Divi per una progettazione di grande impatto, Figma per la prototipazione collaborativa e UserTesting per un feedback prezioso. Questi strumenti ti aiuteranno a semplificare il tuo flusso di lavoro e ti consentiranno di creare esperienze utente eccezionali.
Non aspettare: inizia oggi il tuo viaggio nella progettazione UX! Esplora il nostro blog per ulteriori approfondimenti ed esplora gli strumenti menzionati in questo post.
- 12 migliori software di progettazione grafica (a confronto)
- 9 migliori strumenti di progettazione (classificati e confrontati)
- 10 regole di buona progettazione dell'interfaccia utente da seguire in ogni progetto di web design
