Cos'è il webdesign? Cosa comporta e come padroneggiarlo
Pubblicato: 2025-01-02Cos'è il webdesign? La risposta sembra abbastanza semplice finché non inizi a chiederti cosa significhi realmente. Fa sembrare le cose belle? Scrivere codice? Entrambi?
È l'arte e la scienza di costruire siti web che funzionino. Si tratta di prendere tutti quei pezzi – layout, colori, immagini, testo e pulsanti – e trasformarli in qualcosa che faccia il suo lavoro. La buona notizia? Progettare un sito web non è più una scienza missilistica. In questo post spiegheremo il web design e mostreremo come Divi rende la creazione di siti Web ridicolmente semplice.
- 1 Cosa significa veramente Web Design
- 2 Progettista o sviluppatore?
- 2.1 Competenze chiave che rendono possibile il web design
- 2.2 Trovare il punto giusto tra entrambi
- 3 L'impatto del web design sul successo
- 3.1 La presenza online non è negoziabile
- 3.2 In che modo i siti Web favoriscono la crescita aziendale
- 3.3 Statistiche sui siti web delle piccole imprese
- 4 Perché WordPress domina il web design
- 4.1 Costruito per la personalizzazione
- 4.2 Il vantaggio del plugin
- 4.3 Vantaggi in termini di SEO e prestazioni
- 4.4 Libertà di progettazione senza codice
- 5 Web design con Divi: dalla pagina vuota al lancio
- 5.1 AI + Web Design: come Divi fa lavorare entrambi insieme
- 5.2 Crea visivamente, costruisci con potenza
- 6 Far sì che il web design funzioni per la tua azienda
- 6.1 Comprendere gli obiettivi del tuo sito web
- 6.2 Ricerca degli standard di settore
- 6.3 Scegliere il design giusto
- 6.4 Scegli i tuoi strumenti di progettazione
- 6.5 Configura la tua struttura e layout
- 6.6 Prepara il tuo sito per il lancio
- 7 Qual è il futuro del tuo sito web?
Cosa significa veramente Web Design
Molte persone pensano che il web design si limiti alla scelta dei colori e alla disposizione delle foto su una pagina. Osserva più da vicino qualsiasi sito web che visiti e noterai decine di piccole decisioni che influenzano il tuo utilizzo.
Prendi il sito web del tuo bar preferito. Il menu è di facile lettura, il pulsante dell'ordine risalta e le foto fanno venire fame. Oppure controlla il sito di una palestra locale: gli orari delle lezioni sono in primo piano, i prezzi sono trasparenti e i moduli di iscrizione sono semplicissimi. Queste non sono scelte casuali: sono decisioni calcolate che guidano i visitatori esattamente dove devono andare.
Un buon web design inizia prima che qualsiasi cosa venga costruita. Si tratta di pianificare il modo in cui i visitatori trovano ciò di cui hanno bisogno, assicurandosi che il testo sia leggibile sia su un telefono che su un laptop e creando pulsanti su cui le persone desiderano fare clic. Ogni scelta di carattere, combinazione di colori e layout di pagina ha uno scopo che va oltre il semplice aspetto gradevole.
Un cattivo design frustra i visitatori e uccide le vendite. I siti web dei ristoranti che nascondono gli orari spingono i clienti affamati altrove. I moduli di contatto che non funzionano correttamente perdono potenziali contatti. I negozi online con casse confuse osservano gli acquirenti abbandonare i loro carrelli. Anche semplici errori come immagini a caricamento lento o collegamenti interrotti possono allontanare i visitatori in modo permanente.
Il web design non significa solo rendere le cose belle, ma anche creare siti web che funzionino per le aziende e i loro clienti. Se fatto bene, un buon design sembra invisibile. I visitatori trovano ciò di cui hanno bisogno, agiscono e tornano per averne di più.
Progettista o sviluppatore?
I web designer e gli sviluppatori spesso vengono messi insieme, ma sono diversi quanto gli architetti e gli operai edili. Entrambi svolgono un ruolo essenziale nella creazione di siti Web, ma le loro competenze e le aree di interesse si sovrappongono a malapena. Mentre i designer creano l'esperienza visiva e il percorso dell'utente, gli sviluppatori costruiscono le basi tecniche che fanno funzionare tutto. Comprendere queste differenze aiuta le aziende a sapere esattamente di chi hanno bisogno per i progetti del loro sito web:
| Designer | Sviluppatore |
|---|---|
| Crea layout visivi | Scrive e gestisce il codice |
| Si concentra sull'esperienza dell'utente | Costruisce la funzionalità del sito |
| Funziona con la teoria del colore e la tipografia | Funziona con i linguaggi di programmazione |
| Progetta layout reattivi | Implementa framework reattivi |
| Utilizza strumenti come Figma e Sketch | Utilizza strumenti come VS Code e Git |
| Verifica l'usabilità e il flusso | Testa funzionalità e prestazioni |
Hai bisogno di aiuto con il tuo sito web? Ecco una guida rapida per sapere esattamente a chi rivolgersi per attività specifiche:
| Compito | Designer | Sviluppatore |
|---|---|---|
| Logo e identità del marchio | ||
| Funzionalità personalizzata | ||
| Layout di pagina e wireframe | ||
| Configurazione dell'elaborazione dei pagamenti | ||
| Miglioramenti dell'interfaccia utente | ||
| Ottimizzazione della sicurezza | ||
| Stile del modulo di contatto | ||
| Funzionalità del modulo di contatto | ||
| Reattività mobile | ||
| Ottimizzazione della velocità | ||
| Marchio visivo | ||
| Gestione della banca dati |
Competenze chiave che rendono possibile il web design
Il design di un sito web non consiste solo nel rendere le cose belle: è un mix di competenze diverse che lavorano insieme. Anche se nessuno si aspetta che tu padroneggi tutto, comprendere queste competenze chiave aiuta a creare siti Web che abbiano un bell'aspetto e forniscano risultati. Ecco cosa conta nel web design moderno:
- Visual Design: un buon web design inizia con forti fondamenti visivi. Comprendere come i colori interagiscono, scegliere caratteri leggibili e creare layout equilibrati non è solo una questione estetica: si tratta di creare siti Web che guidino i visitatori in modo naturale attraverso i contenuti. Ogni scelta visiva influisce sul modo in cui gli utenti interagiscono con il tuo sito.
- Esperienza utente: il design UX trasforma siti Web belli in siti efficaci. Ciò significa pianificare il modo in cui i visitatori si muovono nel tuo sito, organizzare i contenuti in modo logico e garantire che tutto funzioni senza problemi sia che vengano visualizzati su telefoni, tablet o desktop.
- Nozioni di base tecniche: anche se non è necessario scrivere codice come uno sviluppatore, capire come funzionano i siti Web aiuta a fare scelte di progettazione migliori. Conoscere le nozioni di base di HTML e CSS, oltre al modo in cui i diversi browser visualizzano i contenuti, previene errori di progettazione comuni.
- Risoluzione dei problemi: progettare un sito Web spesso significa trovare soluzioni creative a sfide uniche. Sia che si tratti di inserire contenuti complessi in un layout pulito o di far funzionare la navigazione per i visitatori nuovi e di ritorno, le forti capacità di problem solving trasformano le situazioni difficili in opportunità.
- Comunicazione: i migliori siti Web sono progettati comprendendo esattamente ciò di cui gli utenti hanno bisogno. Ciò significa porre le domande giuste, interpretare correttamente il feedback e tradurre gli obiettivi del cliente in scelte progettuali efficaci.
Trovare il punto giusto tra entrambi
È qui che i moderni costruttori di siti Web colmano il divario. Invece di assumere sia un designer che uno sviluppatore, molte aziende ora optano per soluzioni che combinano strumenti di progettazione visiva con funzionalità integrate. Le migliori piattaforme ti consentono di trascinare e rilasciare elementi mentre gestisci il lavoro tecnico pesante dietro le quinte.
Ottieni la libertà creativa degli strumenti di progettazione abbinati a robuste funzionalità di sviluppo, senza scrivere una singola riga di codice o destreggiarsi tra più professionisti. Questi strumenti hanno rivoluzionato la creazione web unendo gli aspetti visivi e tecnici in un unico flusso di lavoro semplificato, rendendo il web design professionale accessibile ad aziende di tutte le dimensioni.
L'impatto del Web Design sul successo
I siti web carini sono belli, ma parliamo di numeri difficili. I dati mostrano come il web design influisce su tutto, dalle vendite alla fiducia degli utenti. Queste non sono solo affermazioni di marketing: sono statistiche reali di aziende che vedono risultati misurabili dalle loro scelte di progettazione.
La presenza online non è negoziabile
Ricordi l'ultima volta che hai voluto provare un nuovo ristorante? Probabilmente hai tirato fuori il telefono e lo hai cercato. I tuoi clienti fanno la stessa cosa.
Mentre alcune aziende fanno ancora affidamento sul traffico walk-in, la maggior parte delle persone ora incontra i marchi prima attraverso i propri schermi. E danno giudizi immediati: Google ha scoperto che i visitatori formano opinioni sul design del tuo sito in soli 50 millisecondi.
Il tuo sito web funziona come una prima impressione durante una riunione di lavoro. Presentati con un abito spiegazzato e la gente se ne accorge. Avvia un sito web goffo e i clienti si allontanano con un clic. È così semplice.
In che modo i siti Web favoriscono la crescita aziendale
Hai mai notato come alcuni siti web si sentano bene? Il menu è dove te lo aspetti, prenotare un servizio richiede due clic e trovare le informazioni di contatto è un gioco da ragazzi.
Non è fortuna: è un design ingegnoso al lavoro. Il posizionamento di ciascun pulsante, la scelta del colore e il layout della pagina guidano i visitatori a diventare clienti o li indirizzano verso la concorrenza.
Guarda i numeri del Design Management Institute: le aziende che mettono a punto il design del loro sito web superano le altre del 219% sullo Standard & Poor's (S&P) 500. Ha senso, giusto? Quando il tuo sito web funziona meglio, la tua attività funziona meglio.
Statistiche sui siti web delle piccole imprese
Le piccole imprese spesso pensano di non poter competere con i grandi siti web aziendali. Sbagliato. I moderni strumenti di web design hanno cambiato completamente il gioco. Una caffetteria locale può ora creare un sito che abbia l'aspetto e il funzionamento altrettanto fluido di quello di Starbucks, senza il budget aziendale.
Pensa ai negozi locali che ami. Forse preparano i migliori panini della città o offrono allenamenti personali che ottengono risultati concreti. La loro esperienza nella gestione dell'attività non si traduce sempre nella creazione di siti Web. È qui che entrano in gioco strumenti di progettazione innovativi: colmano il divario tra il know-how delle piccole imprese e la presenza professionale sul web.
Le piccole imprese che investono in un solido web design ottengono molti più contatti rispetto a quelle con siti obsoleti. Il denaro speso per un buon design non è solo una spesa: sta portando nuovi clienti attraverso la tua porta digitale.
Ciò è ancora più importante per le imprese locali che competono in mercati affollati dove distinguersi online può fare la differenza tra prosperare e sopravvivere.
Perché WordPress domina il web design
Ricordi quando costruire siti web significava lottare con il codice o accontentarsi di modelli realizzati con lo stampino? Quei giorni sono passati, in gran parte grazie a WordPress. Non è solo un'altra piattaforma per la creazione di siti Web: è la piattaforma che ha cambiato completamente il nostro modo di pensare al web design.

Mentre altre soluzioni ti bloccano nella loro visione di come dovrebbe essere un sito web, WordPress ti consegna le chiavi e dice: “Rendilo tuo”. Ecco perché alimenta il 43% di tutti i siti web, dai bar all'angolo a Disney e The New York Times. Ma i numeri grezzi sono solo la superficie.
WordPress è rimasto ed è cresciuto perché risolveva problemi reali per persone reali. Ha colmato il divario tra gli sviluppatori professionisti che applicano tariffe premium e gli imprenditori che desiderano un sito Web che funzioni. Meglio ancora, ha creato un intero ecosistema in cui entrambi potevano prosperare.
Alcuni la chiamano la democratizzazione del web design. Lo chiamiamo buon senso. Accadono cose incredibili quando offri alle persone gli strumenti giusti e la libertà di usarli a modo loro.
Costruito per la personalizzazione
Pensa a WordPress come a un edificio con blocchi LEGO invece che scolpiti nella pietra. Hai bisogno di una gallery fotografica? Clic. Vuoi un negozio online? Clic. Desideri aggiungere la chat dal vivo? Hai indovinato: fai clic. Non si tratta di apportare semplici modifiche a modelli rigidi. Si tratta di costruire esattamente ciò che desideri, pezzo per pezzo.
La maggior parte dei costruttori di siti Web ti offre un pacchetto “prendi o lascia”. WordPress ribalta questo modello. Ogni parte del tuo sito, dall'aspetto a come funziona, può essere ottimizzata e personalizzata. Questa è la bellezza di WordPress: cresce con te. Inizia in modo semplice, quindi aggiungi funzionalità secondo necessità: senza dover ricostruire da zero, senza dover superare i limiti della progettazione.
Il vantaggio del plugin
I plugin rendono WordPress quello che è: una piattaforma che si adatta alle tue esigenze invece di costringerti a conformarti ad esse. Mentre altre piattaforme racchiudono tutto in un unico pacchetto gonfio, WordPress ti consente di creare contenuti snelli e meschini, aggiungendo esattamente ciò di cui il tuo sito ha bisogno attraverso la sua libreria di oltre 60.000 plugin.
Pensa al tuo telefono. È iniziato in modo semplice, poi è diventato più potente con ogni app scaricata. I plugin di WordPress funzionano allo stesso modo. Un semplice blog si trasforma in un negozio online.
Un sito aziendale di base si evolve in un potente centro di prenotazione e il portfolio di un artista inizia a gestire i pagamenti dei clienti. A differenza delle piattaforme bloccate, WordPress mantiene questi strumenti efficienti attraverso aggiornamenti costanti e una feroce concorrenza tra gli sviluppatori.

La bellezza sta in questa semplicità: inizia in piccolo, cresci in grande e porta con te solo le funzionalità utilizzate dalla tua azienda.
Vantaggi SEO e prestazioni
La velocità pura e le classifiche di ricerca creano o distruggono i siti Web. Mentre alcune piattaforme li trattano come componenti aggiuntivi premium, WordPress li integra al suo interno. La struttura pulita del codice della piattaforma offre a ogni sito un vantaggio naturale rispetto ai motori di ricerca: esattamente il motivo per cui i principali organi di informazione e marchi lo scelgono per la loro presenza digitale.
I siti WordPress in genere si caricano più velocemente perché forniscono esattamente ciò di cui i browser hanno bisogno, niente di più. Ogni immagine, pagina e post è ottimizzato immediatamente.
Inoltre, la struttura della piattaforma si allinea naturalmente al modo in cui Google legge i siti web. Impostazioni intelligenti dei permalink, gerarchia dei contenuti pulita e design ottimizzati per i dispositivi mobili non sono extra: sono funzionalità standard.
I principali attori come RankMath e Yoast costruiscono i loro plugin SEO appositamente per WordPress, perfezionandoli costantemente rispetto agli standard in evoluzione di Google. Ecco perché i siti WordPress spesso scalano le classifiche di ricerca più velocemente dei loro concorrenti.

Libertà di progettazione senza codice
Il web design ha raggiunto un bivio anni fa. Un percorso portava a codici complessi e sviluppatori costosi, mentre l’altro terminava con modelli rigidi che sembravano tutti uguali. WordPress ha affrontato questa sfida direttamente con Gutenberg, il suo editor di blocchi integrato. Semplice, pulito e perfetto per siti incentrati sui contenuti, Gutenberg ha portato la modifica drag-and-drop a milioni di utenti.
Man mano che i siti web diventavano più complessi, i moderni page builder hanno spinto ulteriormente questi confini. Hanno trasformato il web design in un mestiere visivo, in cui layout straordinari derivano dallo spostamento di elementi, non dalla scrittura di codice. Funzionalità che un tempo richiedevano una profonda conoscenza tecnica, come animazioni avanzate o design reattivi, sono diventate semplici operazioni di punta e clicca e trascina e rilascia.
I progettisti professionisti hanno scoperto di poter lavorare più velocemente, mentre gli imprenditori hanno scoperto di poter costruire da soli siti sofisticati.
Web design con Divi: dalla pagina vuota al lancio
Il web design si trasforma da codifica complessa in creatività intuitiva quando gli strumenti giusti lavorano insieme. Basandosi sulle potenti basi di WordPress, Divi combina editing visivo, modelli robusti e funzionalità di intelligenza artificiale intelligenti in un'unica esperienza senza soluzione di continuità.
Sono finiti i giorni in cui si limitavano gli strumenti di trascinamento della selezione. Visual Builder di Divi mette il controllo della progettazione in tempo reale a portata di mano con oltre 200 moduli specializzati. Ognuno aggiunge nuove possibilità di design al tuo sito, senza bisogno di codifica.
Avviare un sito web non dovrebbe significare fissare una tela bianca. Divi è ricco di oltre 2.000 layout realizzati professionalmente e raccolte di siti Web complete. Ogni elemento mantiene una perfetta armonia visiva, dalla tua home page alla sezione del tuo negozio.

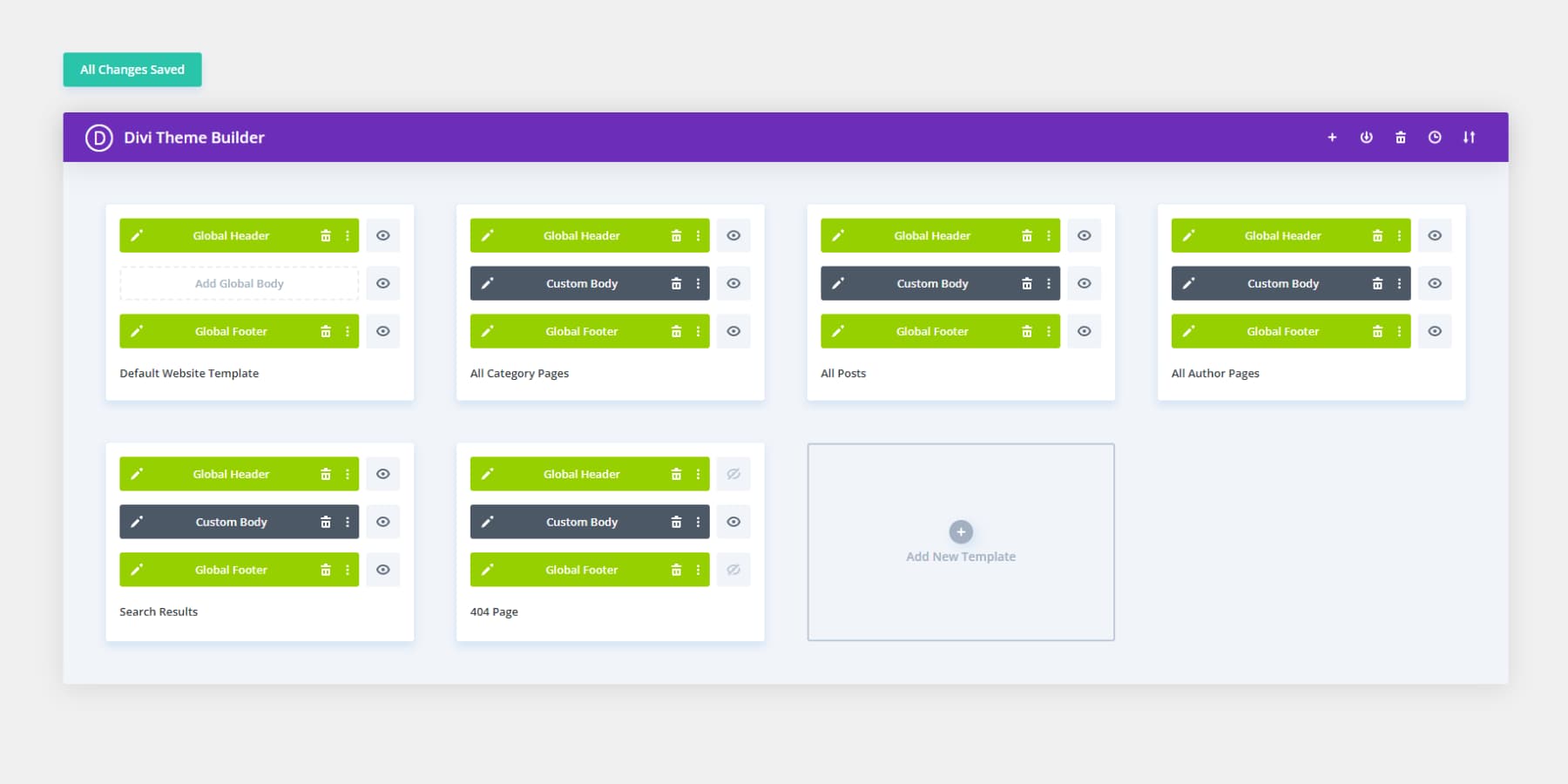
Vuoi personalizzare quegli elementi essenziali a livello di sito? Il Theme Builder ti consente di progettare tutto visivamente: intestazioni, piè di pagina, modelli di blog e altro ancora. Sei tu a controllare il modo in cui i tuoi contenuti appaiono su ogni pagina, creando un'esperienza coerente che coinvolge i visitatori.
Inizia con Divi
AI + Web Design: come Divi fa lavorare entrambi insieme
Il web design è entrato in una nuova era in cui l’intelligenza artificiale lavora insieme alla creatività umana. Ora integrato nelle funzionalità principali di Divi, Divi AI funge da assistente di progettazione personale, creando contenuti abbinati al marchio, creando elementi visivi personalizzati e costruendo nuove sezioni di pagina da semplici istruzioni di testo.
Hai bisogno di perfezionare le immagini del tuo sito web? Gli strumenti Divi AI ti consentono di ottimizzare e trasformare le tue immagini senza lasciare il costruttore oltre alla semplice generazione.
Ma la magia avviene con Divi Quick Sites, dove l'intelligenza artificiale crea siti Web completi e personalizzati in base alle tue esigenze aziendali.
A differenza dei modelli tipici che ti lasciano riempire gli spazi vuoti, Divi Quick Sites offre design unici con contenuti e immagini pertinenti che corrispondono all'identità del tuo marchio. Per i negozi online, gestisce automaticamente anche la configurazione di WooCommerce.
Sebbene l'intelligenza artificiale sia alla base di molte funzionalità, Divi Quick Sites offre anche siti Web di avvio realizzati in modo professionale. Il nostro team di progettazione li ha creati da zero, con fotografie personalizzate e illustrazioni uniche. Scegli qualsiasi sito iniziale, aggiungi le informazioni sulla tua attività e guarda come si trasforma nel tuo sito web finito in pochi minuti.
Ogni progetto Quick Sites, sia esso generato dall'intelligenza artificiale o basato su starter, dispone già di sofisticati sistemi di progettazione. Dai menu di navigazione coordinati alle tavolozze di colori coerenti, tutto funziona in armonia.
Le preimpostazioni globali garantiscono che i nuovi elementi corrispondano al design esistente, mentre le impostazioni del tema mantengono la coerenza visiva in tutto il tuo sito. Questa struttura integrata ti consente di concentrarti su ciò che conta veramente: i tuoi contenuti unici, le tue immagini e l'identità del tuo marchio.
Crea visivamente, costruisci con potenza
Per i pensatori visivi, Divi è sinonimo di libertà creativa. Per gli esperti di codice, è una centrale elettrica sotto il cofano. L'architettura open source, ricca di hook e filtri, consente agli sviluppatori di oltrepassare i limiti mentre i designer creano layout pixel-perfetti nello stesso spazio di lavoro. Con oltre 75 integrazioni integrate con strumenti e servizi professionali a portata di mano, i siti Web possono offrire alcune funzionalità importanti.

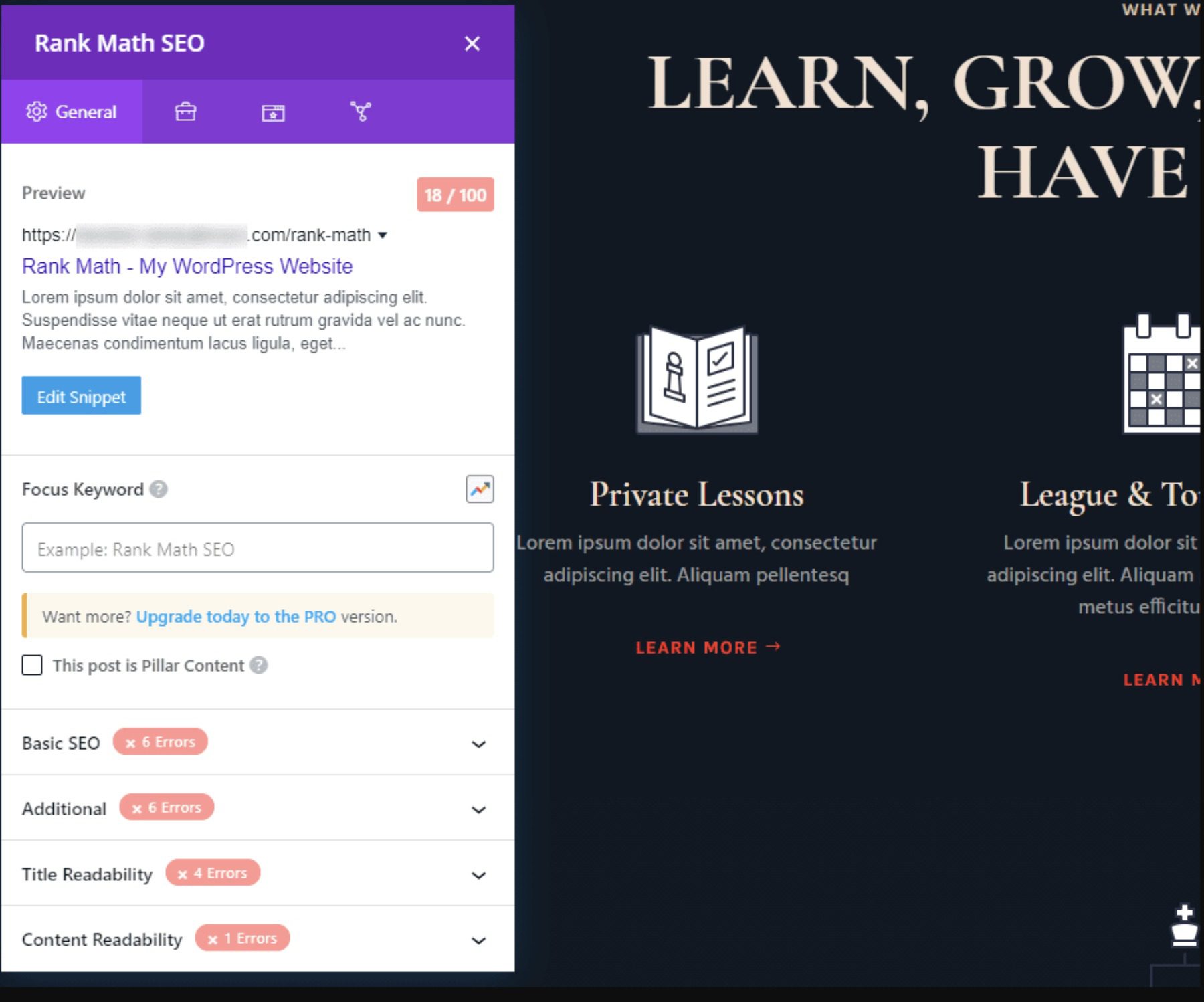
WordPress parla già di SEO, ma Divi alza il volume. Invece di affrontare l’ottimizzazione SEO come un ripensamento, strumenti come Rank Math SEO si integrano direttamente nell’editor visivo. Crea pagine straordinarie che i motori di ricerca desiderano scansionare, senza compromessi tra bellezza e prestazioni.

Dolori della crescita? Non qui. Costruisci tutti i siti che desideri con un'unica licenza: senza limiti artificiali su post, prodotti o possibilità. Quando sorgono domande, la nostra comunità Facebook di 76.000 persone interviene con soluzioni reali (non solo "hai provato a spegnerlo e riaccenderlo?"). Laddove la community non è sufficiente, il nostro apprezzato supporto è sempre felice di aiutarti.
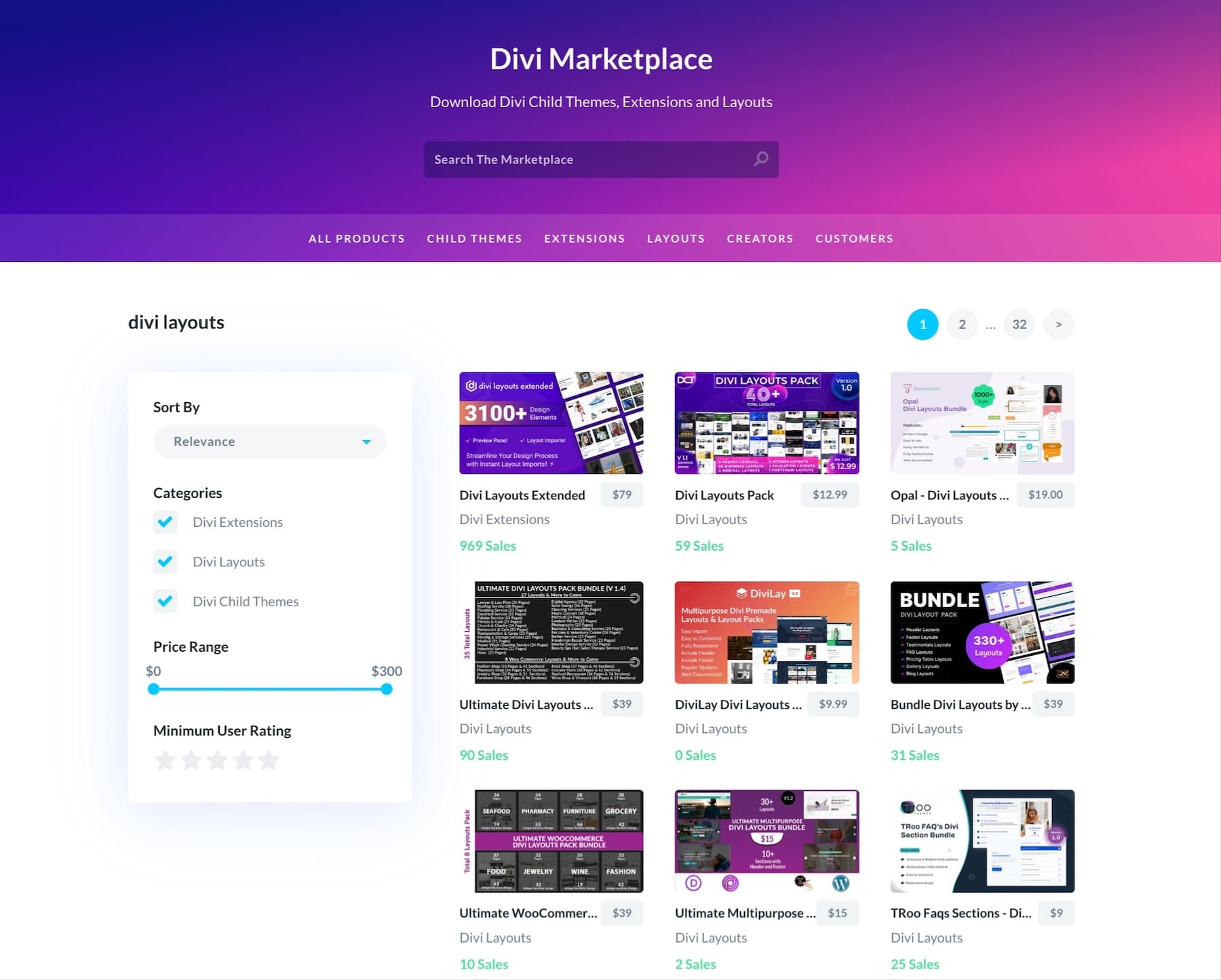
Il Marketplace Divi mantiene le cose fresche con temi ed estensioni professionali che stimolano nuove idee. Ogni aggiornamento della piattaforma alza il livello, trasformando i buoni siti Web in ottimi. Perché ammettiamolo: il Web non si ferma mai, e nemmeno il tuo toolkit dovrebbe farlo.

Prova Divi oggi!
Fai in modo che il web design funzioni per la tua azienda
Far funzionare il web design significa trasformare i visitatori in clienti. Mentre un buon design attira l’attenzione, un ottimo design guida i risultati. Analizziamo come rendere il tuo sito web un potente strumento di business, non solo un'altra bella pagina su Internet.
Comprendere gli obiettivi del tuo sito web
Prima di scegliere i colori o i caratteri, stabilisci gli obiettivi del tuo sito web. Il sito web di un ristorante che favorisce le prenotazioni ha bisogno di caratteristiche diverse da quelle del portfolio di un artista che mostra il lavoro. Inizia elencando obiettivi concreti: forse vuoi aumentare le vendite online del 30% o acquisire 50 nuovi abbonati email ogni mese.
Pensa anche ai tuoi visitatori. Stanno cercando prodotti o stanno cercando di acquistarli subito? Stanno leggendo post sul blog o prenotando appuntamenti? La comprensione di questi modelli determina scelte progettuali intelligenti, come dove posizionare i pulsanti essenziali o quali contenuti meritano i riflettori.
Ricorda: obiettivi misurabili portano a risultati quantificabili. Il tuo sito web dovrebbe lavorare duro quanto te.
Ricerca degli standard di settore
Guarda i siti web dei tuoi tre principali concorrenti: non per copiarli, ma per capire cosa funziona. Nota dove inseriscono le informazioni di contatto, come presentano i prodotti e quali funzionalità appaiono in modo coerente su tutti i siti. Questi modelli spesso segnalano ciò che i tuoi clienti si aspettano.
Presta attenzione ai dettagli pratici: la maggior parte dei siti nel tuo settore utilizza sistemi di prenotazione online? Le pagine dei prezzi sono trasparenti o nascoste dietro i moduli di contatto? Quali informazioni si trovano nel piè di pagina rispetto al menu principale? Prendi appunti anche sulle velocità di caricamento e sui layout mobili: saranno un punto di riferimento per le aspettative del settore.
Ma non limitarti a seguire la folla. Individua ciò che manca o è fatto male nei siti della concorrenza. Queste lacune diventano opportunità per distinguersi pur rispettando gli standard del settore.
Scegliere il design giusto
Il grande design inizia con un'ispirazione brillante. Sfoglia le raccolte specifiche del settore su Site Inspire o Land-book per vedere come le aziende di successo strutturano i propri siti web. Per esempi all'avanguardia, controlla i CSS Design Awards, dove i siti web spingono i confini creativi pur rimanendo funzionali.
Stai cercando più vicino a casa? Esplora gli Awwward per i siti raggruppati per settore e stile. A volte, le idee migliori arrivano da luoghi inaspettati: uno studio legale potrebbe imparare dall'approccio di un marchio di lusso alla presentazione delle informazioni, oppure un bar potrebbe prendere in prestito idee di layout da siti web di fitness di successo.

Ricorda solo: l'ispirazione non dovrebbe significare imitazione. Prendi gli elementi che funzionano per i tuoi obiettivi e adattali per adattarli alla voce unica del tuo marchio.
Scegli i tuoi strumenti di progettazione
Ogni sito web di successo inizia con tre elementi fondamentali: hosting, un nome di dominio e i giusti strumenti di progettazione. Pensalo come costruire una casa: hai bisogno di un terreno solido (hosting), un indirizzo corretto (dominio) e i giusti strumenti di costruzione (piattaforma di progettazione).
Per l'hosting, cerca fornitori specializzati in WordPress. I server con prestazioni ottimizzate di SiteGround e la sicurezza integrata mantengono il tuo sito funzionante senza intoppi.

Per quanto riguarda i nomi di dominio, i registrar come Namecheap offrono prezzi semplici senza costi di rinnovo a sorpresa.

Basarsi su WordPress ti offre una base che cresce insieme alla tua attività. Mentre WordPress gestisce le nozioni di base, l'aggiunta di Divi lo trasforma in uno spazio di lavoro di progettazione completo in cui puoi creare esattamente ciò che immagini, senza bisogno di codifica.
Imposta la struttura e il layout
Pianificare la struttura del tuo sito web significa mappare il modo in cui i visitatori trovano ciò di cui hanno bisogno. Inizia con la navigazione principale: raggruppa insieme contenuti simili e utilizza etichette chiare che abbiano senso per il tuo pubblico. I siti di maggior successo si attengono a 5-7 voci del menu principale, mantenendo le cose semplici e intuitive.
Iniziare da zero può sembrare scoraggiante: è qui che Divi Quick Sites cambia il gioco. Puoi sfruttare l'intelligenza artificiale per generare un sito Web completo e personalizzato in base alle tue esigenze aziendali oppure scegliere tra siti iniziali progettati in modo professionale realizzati dal nostro team di progettazione. Entrambi forniscono siti Web completi con sistemi di progettazione sofisticati, non solo modelli di base.
Ciò che rende unico Quick Sites è il modo in cui tutto funziona insieme. I menu di navigazione, le combinazioni di colori, le intestazioni e i piè di pagina mantengono una perfetta armonia visiva in tutto il tuo sito.

Questa coerenza integrata ti consente di concentrarti sulla personalizzazione dei contenuti mantenendo un'organizzazione di livello professionale che mantiene coinvolti i visitatori.
Ricorda che una buona struttura va oltre ciò che vedono i visitatori. Utilizza tag di intestazione coerenti, organizza i contenuti in sezioni logiche e assicurati che il tuo layout mobile abbia lo stesso senso della versione desktop.
Prepara il tuo sito per il lancio
Prima di premere il pulsante di pubblicazione, esamina gli elementi essenziali. Controlla i tuoi contenuti su diversi dispositivi: ciò che sembra perfetto sul tuo laptop potrebbe richiedere modifiche su telefoni o tablet. Testa ogni collegamento, modulo e pulsante per rilevare eventuali connessioni interrotte.
Assicurati che le tue nozioni di base sulla SEO siano coperte: i titoli delle pagine, le meta descrizioni e il testo alternativo delle immagini aiutano i motori di ricerca a comprendere i tuoi contenuti. Ricontrolla le informazioni di contatto, i collegamenti ai social media e le pagine legali, come le informative sulla privacy. Installa analisi per monitorare il comportamento dei visitatori fin dal primo giorno con un plug-in come MonsterInsights.

Tieni a portata di mano una lista di controllo pre-lancio: la tua favicon viene visualizzata correttamente? Hai impostato i backup automatici? Il tuo sito si carica velocemente? I piccoli dettagli contano. L'anteprima reattiva integrata di Divi e il pannello delle impostazioni completo ti consentono di individuare e risolvere i problemi prima che lo facciano i visitatori.
Quali sono le prospettive per il tuo sito web?
Comprendere il web design significa riconoscere che i siti web belli necessitano di visione creativa ed esecuzione tecnica. Allora, il confine tra web design e sviluppo non era labile: i designer rendevano le cose belle e gli sviluppatori le facevano funzionare. Tuttavia, questa linea costa alle aziende tempo e denaro e causa innumerevoli grattacapi durante il coordinamento tra i due mondi.
Questo non è più web design.
Gli strumenti moderni hanno infranto questo divario, dimostrando che non è necessario sacrificare l'eccellenza visiva per la funzionalità o la personalizzazione approfondita per la facilità d'uso. Divi si trova in questo incrocio, trasformando la complessità del web design in qualcosa che chiunque può padroneggiare, senza scrivere una singola riga di codice con il suo visual builder, layout predefiniti e strumenti basati sull'intelligenza artificiale.
Il miglior sito web è quello che funziona per la tua attività. Inizia a costruire il tuo oggi.
Crea senza limiti con Divi
