Che cos'è WebP e come utilizzare le immagini WebP in WordPress
Pubblicato: 2021-04-26Le immagini, per quanto belle ed espressive, sono uno dei principali colpevoli della scarsa velocità della pagina. Ritagliare, formattare e non comprimere le immagini in modo errato può costare ai visitatori della pagina del tuo sito Web e a posizioni favorevoli nella ricerca. Per fortuna, c'è un nuovo (ish) ragazzo sul blocco, un formato di immagine di nuova generazione progettato per affrontare la crisi della velocità delle pagine. In questo post, rispondiamo alla domanda "Cos'è WebP?" e darti nuove informazioni sui formati di file immagine contemporanei.
Le immagini sono in genere una delle principali cause di caricamento lento delle pagine Web. Non solo rallentano il tempo di caricamento, ma possono anche occupare molto spazio e risorse sul tuo server. Scegliere con cura il tipo di file e comprimerli aiuta a ridurre la velocità di caricamento, ma possono essere ottimizzati solo fino a un certo punto prima che la qualità dell'immagine ne risenta. Un'altra opzione consiste nell'utilizzare uno dei tipi di file immagine più ottimizzati: WebP .
WebP è un formato di file immagine di nuova generazione sviluppato da Google. Questo formato di file è in realtà in circolazione dal 2010, ma non è ampiamente utilizzato e anche ampiamente conosciuto. Nella seguente guida, discuteremo del formato di immagine di nuova generazione, WebP, e spiegheremo come e perché dovresti usarli sul tuo sito Web WordPress.
Che cos'è WebP?
WebP è un formato di immagine raster di Google progettato specificamente per il Web. Fornisce una compressione lossless e lossy che consente ai web designer di mostrare immagini più ricche con file di dimensioni inferiori.
Le immagini con perdita di dati WebP utilizzano la codifica predittiva per codificare l'immagine. Con questo, riduce le dimensioni del file guardando i pixel vicini per prevedere i valori, quindi codifica solo le differenze. Le immagini con perdita di dati sono fino al 34% più piccole dell'immagine comparabile come JPEG.
Le immagini senza perdita di dati WebP ricostruiscono nuovi pixel utilizzando frammenti di immagine che sono già stati visti. Se non trova una corrispondenza, può utilizzare una tavolozza locale. Le immagini senza perdita di dati sono più piccole del 26% rispetto alla stessa immagine di un PNG. Lossless WebP supporta il canale alfa (trasparenza) con una dimensione del file 3 volte inferiore rispetto all'immagine comparabile come PNG.
Che cos'è un file WebP?
Un file WebP utilizza dati immagine VP8 o VP8L e un contenitore basato su RIFF. Utilizza l'estensione del file .webp. La libreria libwebp è l'implementazione di riferimento per le specifiche WebP. Puoi vedere la libreria nel repository git o come tarball.
Vantaggi dell'utilizzo di WebP
Il vantaggio principale di WebP è la piccola dimensione del file . Con questo, le tue pagine web si caricheranno più velocemente e utilizzerai meno risorse dal tuo server. Ciò significa anche che sarai in grado di utilizzare immagini più grandi con più colori senza aumentare il carico corrente del server se i tuoi visitatori utilizzano un browser che li supporta.
Questa nuova libertà di scatenarsi con immagini e grafica aiuterà anche il tuo web design . Senza preoccuparti di ogni singolo pixel e kb, non dovrai essere così coscienzioso nell'utilizzare aree più piccole all'interno dei tuoi layout per le tue immagini. Puoi utilizzare dimensioni adatte al design invece di dover adattare il design a immagini più piccole a causa della velocità della pagina o dei tempi di caricamento.
Come aggiungere immagini WebP a WordPress
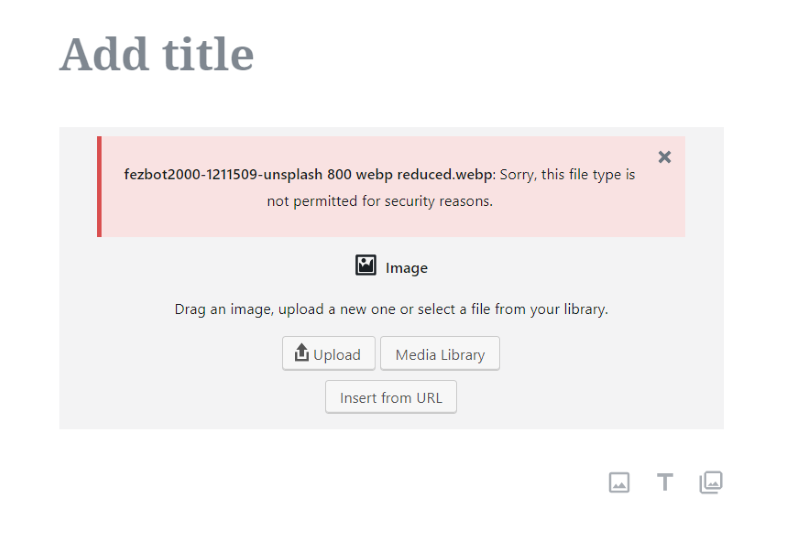
Nonostante la potenza delle immagini WebP, non vengono aggiunte facilmente alla libreria multimediale di WordPress. Per uno, il formato WebP non è ancora supportato in tutti i browser e richiede un'immagine di fallback per la compatibilità con le versioni precedenti del browser

Le immagini WebP non sono nativamente supportate da WordPress ma c'è una soluzione alternativa
Ci sono anche ulteriori passaggi di sicurezza necessari quando si utilizza WebP che impedisce a WordPress di consentire agli utenti di caricare immagini WebP per impostazione predefinita. Questi non sono gli stessi problemi di sicurezza dei file SVG; I file WebP necessitano semplicemente di un processo alternativo prima di poter essere aggiunti al Catalogo multimediale. Una volta formattati correttamente, possono essere caricati su siti Web WordPress.
Ci sono alcuni modi per aggiungere immagini WebP a WordPress. Puoi optare per:
- Il percorso manuale (questo richiede un po' di olio di gomito ma niente di troppo complicato), oppure
- Usa un plugin.
Se sei interessato a una soluzione rapida, puoi utilizzare uno dei seguenti plug-in anziché seguire meticolosamente il percorso manuale.
Aggiunta manuale di immagini WebP a WordPress
Per prima cosa devi assicurarti che le immagini siano nel formato corretto. Dovrai convertirli in WebP.
Quindi, devi caricare le immagini nella tua libreria multimediale.
Conversione di immagini in WebP
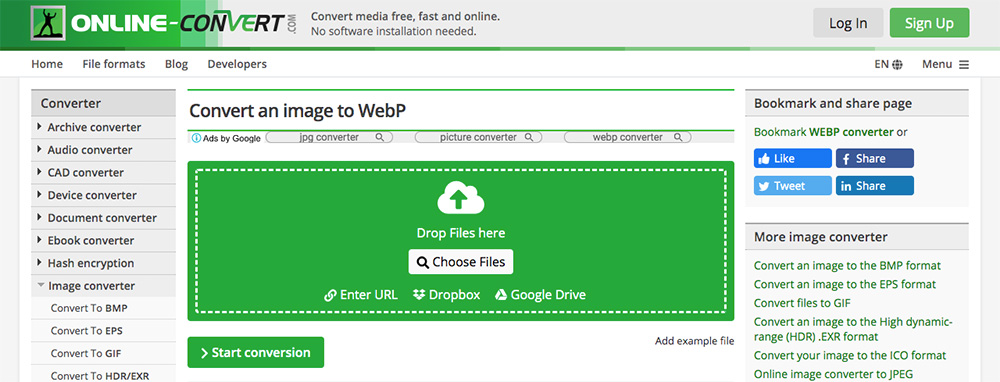
Prima di poter iniziare a utilizzare le immagini WebP, è necessario convertirle nel formato file corretto in modo che siano compatibili con la libreria multimediale di WordPress. Per fare ciò, avrai bisogno di un convertitore di immagini online come Online-Convert.com.
Se hai un sito con poche immagini, puoi estrarle, convertirle e caricare il nuovo formato. Inoltre, se stai creando un sito nuovo di zecca, puoi facilmente eseguire il contenuto dell'immagine del nuovo sito tramite lo strumento di conversione prima di caricare le immagini.
Per utilizzare il convertitore, trascina e rilascia semplicemente le immagini nel punto in cui dice "Rilascia file qui", attendi il completamento del processo di conversione e quindi scarica la tua nuova immagine.

Utilizzare uno strumento online per convertire l'immagine in WebP
Converti immagini WebP online
Per impostazione predefinita, Adobe Photoshop non consente l'esportazione di file nel formato WebP. Tuttavia, puoi aggiungere questa funzionalità con un plug-in per il programma stesso. Questo plugin premium per Adobe Photoshop (non WordPress) deve essere scaricato e aggiunto alla cartella di lavoro di Photoshop sul tuo computer.
Un'altra opzione è utilizzare un'applicazione desktop. Sia Webpconv per Windows che WebPonize per Mac sono applicazioni desktop che possono essere scaricate e utilizzate offline. Questi programmi possono eseguire conversioni da JPEG a WebP o da PNG a WebP.
Se stai lavorando su un sito Web esistente che ha già una serie di immagini nella Libreria multimediale, avrai bisogno di una soluzione più solida per convertire le immagini nel formato di nuova generazione. Per questo, puoi seguire la condivisione del tutorial della riga di comando in questa guida WebP.
Aggiungi immagini WebP al tuo sito web
Una volta che le tue immagini sono nel formato corretto, puoi caricarle sul tuo sito web in due modi:
- Utilizzando SFTP, puoi accedere al server e aggiungere le immagini nella cartella Caricamenti, ignorando il Catalogo multimediale, oppure
- È possibile modificare il file functions.php per abilitare i caricamenti WebP
Aggiunta di immagini WebP utilizzando un plug-in
Una delle cose migliori dell'utilizzo delle immagini WebP come designer o sviluppatore è che non devi fare il lavoro di creazione dei file. Invece, dovrai solo installare un plug-in di conversione. Caricherai le tue normali immagini nei formati JPEG o PNG e il plug-in converte quei file in WebP per fornire le immagini ai tuoi visitatori.

Il vantaggio di questo metodo è che devi solo gestire i tipi di file a cui sei già abituato e i tuoi visitatori che non possono utilizzare WebP riceveranno comunque i tipi di file originali. Coloro che possono ricevere il tipo di file WebP vedranno tempi di caricamento più rapidi.
Un altro metodo è quello di permetterti di caricare file WebP sul tuo sito web. Questo metodo non è consigliato poiché non tutti i browser supportano questo formato. Ciò significa che alcuni dei tuoi visitatori non sarebbero in grado di visualizzare le tue immagini.
Esistono diversi plugin gratuiti e premium che convertono le immagini in WebP. Ecco alcune opzioni gratuite.
Ottimizzatore di immagini EWWW

Scarica EWWW Image Optimizer dal repository di WordPress
EWWW Image Optimizer è un plug-in gratuito con una funzione di conversione WebP. Genera la versione WebP dei tuoi JPEG e PNG. Include molte opzioni come regole di riscrittura compatibili con Apache e un'opzione di riscrittura WebP alternativa. È compatibile sia con cache che con CDN e funziona con il plug-in Cache Enabler di KeyCDN.
Questo è probabilmente il più facile da usare. Le funzionalità WebP integrate ti consentono di utilizzare la conversione con perdita di dati per JPEG e senza perdita di dati per PNG e la conversione è automatica. Tutto quello che devi fare è installare il plug-in e abilitare la funzionalità nella scheda WebP. Non è richiesta nessun'altra configurazione.
Ottimizzatore di immagini ShortPixel

Scarica ShortPixel Image Optimizer dal repository di WordPress
ShortPixel Image Optimizer è un plug-in gratuito che converte qualsiasi JPEG, PNG o GIF in WebP. Utilizza sia la compressione lossy che lossless. Funziona anche con plug-in di cache che supportano WebP. Fornisce immagini WebP ai browser che possono visualizzarle e gli altri formati a coloro che non possono.
Ha anche un'opzione per aggiungere le immagini WebP nelle pagine front-end utilizzando HTML. Per fare ciò, puoi utilizzare il tag <picture> invece del normale tag <img>. Per impostare la conversione automatica delle immagini, è sufficiente abilitare la funzione nella scheda Avanzate. Puoi ripristinare le immagini se vuoi.
WebP Express

Scarica WebP Express dal repository di WordPress
WebP Express è un plug-in gratuito che produce immagini di dimensioni inferiori alla metà dei JPEG. Instrada JPEG e PNG a un convertitore di immagini da convertire o all'immagine già convertita. Funziona indipendentemente da come le immagini sono arrivate al server. Funziona con la libreria multimediale, le gallerie e le immagini dei temi a cui si fa riferimento con CSS.
Non funziona con il server Microsoft IIS o WAMP e non è stato testato con più siti. Richiede alcune impostazioni per i metodi di conversione, ma ne hai diversi tra cui scegliere. Le immagini utilizzeranno prima il metodo di conversione in alto e, se quello fallisce, procederà lungo l'elenco fino a trovare un metodo che funzioni con l'immagine. Puoi trascinarli nell'ordine in cui desideri che li utilizzi.
Opti MozJpeg Guetzli WebP

Scarica Opti MozJpeg Guetzli WebP dal repository di WordPress
Opti MozJpeg Guetzli WebP è un plug-in gratuito creato pensando a Google Pagespeed Insights. Utilizza i codificatori di immagini Mozilla MozJpeg, Google Guetzli e Google WebP per convertire le tue immagini. Gli encoder possono essere installati localmente oppure è possibile utilizzare il client ssh integrato. Accede agli encoder in remoto utilizzando una connessione ssh alla macchina virtuale dell'autore.
Può convertire tutti i tuoi PNG non-alpha channel in JPEG. Esegue il backup delle immagini prima di apportare modifiche. Puoi ripristinare le tue immagini ogni volta che vuoi.
Un esempio di immagini WebP in azione
Di seguito è riportata una dimostrazione delle immagini WebP in azione. Per i miei esempi, volevo mostrare alcune differenze di qualità e dimensioni, quindi sto salvando la stessa immagine in vari formati e livelli di qualità da confrontare. In realtà sto mostrando schermate delle immagini nel mio editor di immagini.
Per questi esempi, sto usando Paint.NET con un plug-in WebP. Queste immagini si riducono un po' di più quando le carico su questo sito Web, quindi potrebbero sembrare un po' più diverse l'una dall'altra di quanto non lo siano in realtà, ma si spera forniscano un buon confronto.

Ecco un'immagine che ho preso da Unsplash. Questo è il file JPEG, ridotto a 800 pixel di larghezza e salvato con una qualità del 98%. È un file da 237kb.

Ecco la stessa immagine salvata come PNG. È un file da 1,09 MB.

Ecco la stessa immagine salvata come WebP. Viene anche salvato con una qualità del 98%. È un file da 199kb.

Ecco lo stesso file WebP salvato al 34%. È un file da 35kb. È difficile vedere alcuna differenza tra le immagini.
Pensieri finali
Questo è il nostro sguardo su cos'è WebP e cos'è un file WebP. Questo formato riduce notevolmente le dimensioni dei file immagine, risparmiando molto spazio e migliorando i tempi di caricamento. Lo svantaggio principale è che è compatibile solo con pochi browser. Fortunatamente, puoi utilizzare un plug-in che converte la tua libreria corrente in WebP per coloro che utilizzano browser compatibili mentre servono i tipi di file comuni a coloro che non possono visualizzare il formato WebP.
WebP è un formato interessante. Dato che proviene da Google, mi aspetto che alla fine prenderà piede e sostituirà gli standard di immagine del web. È in circolazione dal 2010, quindi anche se è in circolazione da un po', si sta muovendo lentamente. Il risparmio in termini di dimensioni del file e velocità di caricamento fa sì che valga la pena utilizzare i plug-in per convertire le immagini da servire a quei visitatori che possono usarle; è velocità libera.
Utilizzi o prevedi di utilizzare le immagini WebP nei progetti del tuo sito Web? Facci sapere cosa ne pensi di WebP nei commenti.
