Cos'è il wireframe? Una guida per principianti
Pubblicato: 2022-08-02Che cos'è il wireframe? In poche parole, è uno degli aspetti più essenziali del processo di progettazione dell'esperienza utente (UX). Se ti sei dilettato nel complesso mondo del design dell'esperienza utente, è probabile che tu abbia almeno sentito il termine "wireframe" fluttuare in giro.
Ma cosa sono esattamente i wireframe e perché sono una parte così importante del processo di progettazione UX?
In questa guida imparerai esattamente cos'è un wireframe. Inizieremo mostrandoti la composizione di un wireframe e spiegheremo come i wireframe si inseriscono nel processo di progettazione generale. Imparerai anche quali funzionalità dovrebbero includere i wireframe.
Successivamente, ti mostreremo i diversi tipi di wireframe e gli strumenti necessari per crearne uno tuo.
Alla conclusione, sarai passato dal chiederti: "Cos'è il wireframing?" per essere in grado di creare e utilizzare i propri wireframe con facilità.
Ora, diamo un'occhiata.
Che cos'è un wireframe?
Cominciamo dal punto di partenza con la semplice domanda "Cos'è un wireframe?"
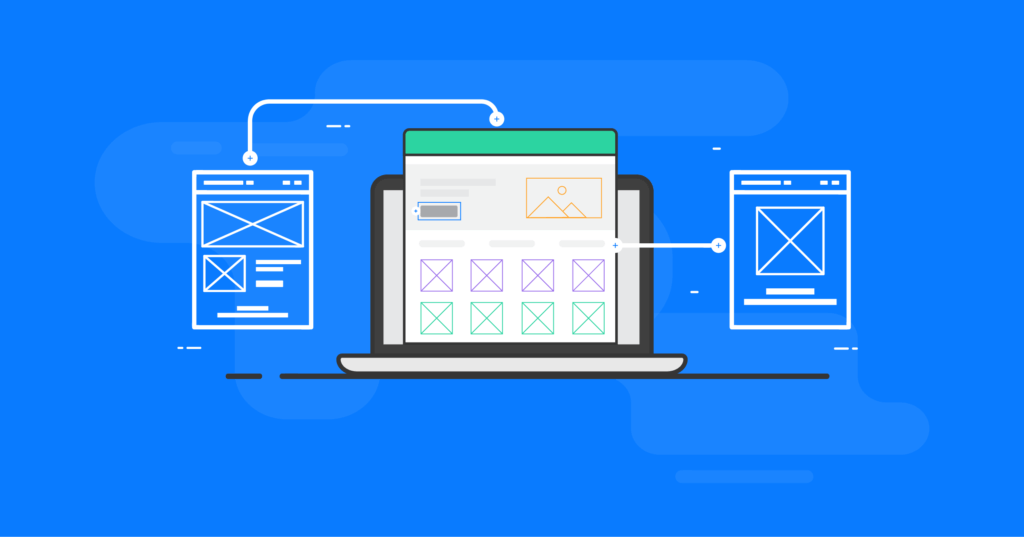
In realtà, non è poi così diverso da un progetto utilizzato dagli architetti. È un profilo bidimensionale di un'app o di una pagina Web che un designer utilizzerà per costruire il prodotto finale. L'intento di un wireframe è quello di fornire al progettista una panoramica ovvia di una pagina:
- Disposizione
- Struttura
- Flusso utente
- Comportamenti previsti
- Informazione architettura
- Funzionalità
Un wireframe rappresenterà quasi sempre il concept iniziale del progetto di design. In quanto tali, elementi come la grafica, il colore e lo stile sono ridotti al minimo.
In alcuni casi, un wireframe può essere disegnato a mano su un pezzo di carta. Altri wireframe vengono creati nel regno digitale. Dipende davvero dai dettagli necessari nel wireframe specifico. Dipende anche da quanti dettagli andranno nella progettazione finale della pagina Web o dell'app.
In altre parole, più dettagliata è la pagina Web, più dettagliato dovrà essere il wireframe.
La pratica del wireframing è più spesso utilizzata dai team di progettazione UX. L'esecuzione del processo consentirà a tutte le parti coinvolte (stakeholder) di raggiungere un accordo su dove si troveranno le informazioni in una pagina prima che il progetto venga consegnato agli sviluppatori per la realizzazione.
Il wireframing di un progetto prima che venga consegnato agli sviluppatori spesso fa risparmiare un sacco di grattacapi lungo la strada. Questo perché il progetto iniziale del progetto (il wireframe) può (e dovrebbe) essere sempre il primo punto di riferimento di come dovrebbe apparire il risultato finale.

Qual è il momento migliore per wireframe?
Nella maggior parte dei casi, il processo di wireframing avverrà durante la fase del ciclo di vita del prodotto chiamata fase esplorativa.
La fase esplorativa è il momento in cui i progettisti sono:
- Collaborare sulle idee
- Identificazione dei requisiti aziendali
- Testare l'ambito generale del progetto
In altre parole, il wireframing di una pagina Web le fornisce la sua prima iterazione, che viene utilizzata come punto di partenza per la progettazione generale di un progetto.
I wireframe sono anche preziosi perché possono essere presentati ai futuri utenti del sito per ottenere feedback sull'efficacia del design. Sulla base del feedback degli utenti, i progettisti del progetto costruiranno quindi un'iterazione di progettazione molto più dettagliata, come un mockup o un prototipo.
Da lì, il progetto generale inizierà a svolgersi.
Perché i wireframe sono utili?
Ci sono tre scopi e vantaggi importanti che i wireframe portano al processo di progettazione:
- Sono economici e facili da creare.
- Definiscono e aiutano a chiarire ulteriormente le caratteristiche specifiche di un sito web o di una pagina web.
- Mantengono il processo di progettazione concentrato sull'utente finale.
Per scomporre ulteriormente le cose, diamo un'occhiata in dettaglio a ciascuno di questi punti importanti.
1. Sono economici e facili da creare
Perché i team di progettazione fanno così tanto wireframe quando iniziano i loro progetti? La risposta è semplice: sono incredibilmente facili da creare e non costano quasi nulla. In realtà, se hai a disposizione una penna e un blocco di carta, potrai abbozzare i dettagli di un nuovo wireframe senza spendere nulla.
Quando si tratta di wireframe digitali, l'ampia gamma di strumenti disponibili a portata di mano significa che sarai in grado di creare il tuo wireframe digitale in pochi minuti.
Maggiori informazioni su questi strumenti più avanti in questa guida.
Uno dei vantaggi di un wireframe è il loro aspetto essenziale. Vedete, il problema nel presentare un prodotto raffinato agli utenti per il feedback è che è meno probabile che le persone siano oneste sulle loro vere opinioni quando un progetto sembra già completato.
Ma quando si utilizza un wireframe per esporre il nucleo assoluto dei layout di pagina, i punti deboli e i difetti evidenti vengono identificati e individuati più facilmente. Questi problemi possono quindi essere corretti dal team di progettazione senza spendere molti soldi o tempo nella riqualificazione.
Dopotutto, più tardi si ottiene il processo di progettazione del prodotto, più costoso e difficile è apportare modifiche che avrebbero potuto essere facilmente apportate nella fase di wireframe.
2. Definiscono e aiutano a chiarire ulteriormente le caratteristiche specifiche di un sito Web o di una pagina Web
Quando un web designer comunica idee al proprio cliente, il cliente potrebbe non avere sempre una grande comprensione tecnica. I designer usano spesso parole come "invito all'azione" o "immagine dell'eroe" e molti clienti non seguono la lingua.
Mediante il wireframe di specifiche funzionalità della pagina, un designer può comunicare più chiaramente ai clienti come funzioneranno tali funzionalità e lo scopo esatto a cui serviranno.
I wireframe consentono inoltre alle parti interessate di comprendere la quantità di spazio che sarà necessario allocare per ciascuna delle funzionalità della pagina. Il processo consente di collegare il design visivo all'architettura delle informazioni di un sito e chiarisce la funzionalità generale della pagina.
Quando vedrai tutte le funzionalità della pagina sul wireframe, avrai anche una migliore comprensione di come tutte queste funzionalità funzioneranno all'unisono. Il processo di wireframing potrebbe anche farti rimuovere alcune funzionalità se vedi che non funzionano bene con il resto degli elementi sulla pagina.
Ciò può causare alcuni importanti disaccordi tra le parti interessate del progetto mentre si svolge il processo di wireframing. Ma è molto meglio che quei disaccordi accadano (e vengano risolti) ora, piuttosto che più avanti nel processo di progettazione, quando il codice dovrà essere riscritto.
3. I wireframe mantengono il processo di progettazione concentrato sull'utente finale
I wireframe sono ottimi dispositivi per la comunicazione. Questo perché facilitano il feedback prezioso degli utenti, promuovono la condivisione di idee tra i designer e avviano conversazioni importanti tra le parti interessate.
Impegnandosi nei test degli utenti durante le prime fasi del processo di progettazione, il wireframing promuove un feedback degli utenti più onesto. Identifica meglio i punti deboli chiave che aiuteranno a sviluppare un concetto e un prodotto finale di successo.
Il wireframing è un modo inestimabile per i web designer di vedere esattamente come gli utenti interagirebbero con l'interfaccia proposta. Gli approfondimenti raccolti mostrano al progettista ciò che sembra intuitivo per un utente. I progettisti possono quindi creare risultati finali facili da usare e confortevoli, in base al feedback degli utenti.
Quali diversi tipi di wireframe puoi utilizzare?
Esistono tre diversi tipi di wireframe. Il tipo di wireframe è determinato dalla quantità di dettagli contenuti nel wireframe.
1. Wireframe Lo-Fi
Questa è una semplice rappresentazione, molto semplice, di una pagina web. Servirà quasi sempre come punto di partenza di un progetto.
Per questo motivo, i wireframe lo-fi sono generalmente piuttosto ruvidi. Vengono creati senza il senso di precisione dei pixel, griglia o scala.
Lo scopo di un wireframe lo-fi è omettere dettagli che potrebbero altrimenti distrarre dal layout generale. Includerà:
- Forme a blocchi
- Contenuti fittizi (testo di riempimento per intestazioni ed etichette)
- Immagini semplici
I wireframe Lo-fi vengono utilizzati per avviare conversazioni, mappare il flusso utente e decidere il layout di navigazione. In poche parole, un wireframe lo-fi è la soluzione perfetta per quando hai clienti o parti interessate seduti in una stanza con te e vuoi disegnare rapidamente qualcosa mentre sei seduto in una riunione.

Funzionano benissimo anche per i designer che stanno prendendo in considerazione diversi concetti e vogliono decidere in quale direzione dovrebbero andare con un progetto.
2. Wireframe Mid-Fi
Questo è il wireframe più comunemente utilizzato nel processo di progettazione.
Un wireframe mid-fi mostrerà una rappresentazione più completa del layout della pagina. Sebbene non contenga elementi come tipografia o immagini, vengono forniti molti più dettagli ai componenti specifici. E le caratteristiche della pagina sono più chiaramente definite e separate.
Nella maggior parte dei casi, un wireframe mid-fi avrà pesi di testo variabili che separano il contenuto del corpo dalle intestazioni. Sebbene i wireframe mid-fi siano ancora in bianco e nero, un designer utilizzerà spesso diverse tonalità di grigio per mostrare i diversi elementi del design.
Un wireframe mid-fi viene creato con uno strumento di wireframe digitale, come Balsamiq o Sketch.
Per i proprietari di siti WordPress, la funzione Wireframe Blocks nel plug-in Kadence Blocks offre il modo più semplice per eseguire wireframe. Ne parleremo un po' più avanti.
3. Wireframe Hi-Fi
Ultimo, ma non meno importante, sono i wireframe hi-fi. Questi hanno layout specifici per i pixel. Un wireframe lo-fi, ad esempio, avrà probabilmente riempitivi di testo "lorem ipsum" e caselle grigie riempite con X che indicano il posizionamento dell'immagine. Un wireframe hi-fi, tuttavia, includerà il contenuto completamente scritto e le immagini reali che saranno presenti sulla pagina.
I dettagli contenuti in un wireframe hi-fi lo rendono ideale per documentare ed esplorare concetti di progettazione complicati, come mappe interattive o sistemi di menu. A causa del tempo necessario per mettere insieme un wireframe hi-fi, dovrebbero essere riservati per le ultime fasi del ciclo di progettazione.
Cosa è incluso in un Wireframe?
Il numero di funzionalità incluse in un wireframe dipenderà in gran parte dalla fedeltà bassa, media o alta. Tuttavia, in generale, gli elementi principali che ogni wireframe includerà sono:
- Campi di ricerca
- Pulsanti Condividi
- Loghi
- Intestazioni
- Testo segnaposto Lorem ipsum
Un wireframe hi-fi includerà anche informazioni di contatto, sistemi di navigazione e piè di pagina.
Ricorda che le immagini e la tipografia non devono mai essere incluse in un wireframe lo o mid-fi. Tuttavia, molti designer sperimenteranno il ridimensionamento del testo per aiutare a rappresentare la gerarchia delle informazioni o per indicare dove è posizionata un'intestazione.
Tradizionalmente, i wireframe vengono sempre creati in scala di grigi. Per questo motivo, un designer sperimenterà anche l'ombreggiatura in scala di grigi utilizzando tonalità chiare di grigio per indicare i colori chiari. Le tonalità scure del grigio indicheranno colori audaci.
In un wireframe hi-fi, alcuni designer possono aggiungere qualche colore occasionale. Molto spesso, sarà limitato al rosso e al blu scuro.
L'uso della colorazione rossa indicherà un messaggio di errore o di avviso, mentre il blu scuro rappresenterà quello che in seguito sarà un collegamento attivo.
I wireframe sono sempre bidimensionali. Per questo motivo, è importante ricordare che non fanno molto per mostrare le funzionalità interattive del design proposto, come stati al passaggio del mouse, menu a discesa o fisarmoniche che utilizzano la funzionalità mostra-nascondi.
Wireframe mobili vs Wireframe del sito web
Se sei come la maggior parte delle persone che leggono questa guida, probabilmente stai pensando principalmente ai wireframe desktop e non molto ai wireframe mobili. Ma in verità, i wireframe mobili richiederanno considerazioni speciali.
Sapendo questo, qual è esattamente la differenza tra wireframe mobili e wireframe di siti Web?
1. Dimensioni del wireframe
Poiché esiste un'ovvia differenza di dimensioni tra i siti Web desktop e i siti/app mobili, è necessario prendere in considerazione i layout di ciascuno.
Ad esempio, un sito Web desktop ha uno schermo ampio. Per questo motivo, il wireframe per un sito desktop sarebbe probabilmente caratterizzato da un layout distribuito su diverse colonne.
Sui dispositivi mobili, tuttavia, un wireframe sarà in genere limitato a una o due colonne. Ciò significa che dovrai decidere se un utente vede uno scorrimento infinito o se preferisci ridurre il numero di elementi visualizzati per pagina allo scopo di visualizzare contenuti aggiuntivi sotto.
2. Comportamento
Un'altra differenza fondamentale è il comportamento generale di un sito desktop o di un'app/sito mobile. In un sito desktop, un utente del sito utilizza un trackpad o un mouse per navigare nella pagina Web. Inoltre, un utente può fare clic sulle funzionalità che lo interessano per rivelare maggiori informazioni.
Sul desktop, gli utenti possono persino passare il mouse su determinati elementi per visualizzare i menu del sito.
Quando un utente è su dispositivo mobile, tuttavia, gli utenti devono toccare i propri schermi per aprire le funzionalità.
Ciò significa che quando esegui il wireframing per dispositivi mobili, dovrai pensare in modo più critico a come incoraggiare gli utenti a toccare pulsanti specifici per raggiungere determinati obiettivi.
3. Interazione
Gli utenti interagiranno in modo molto diverso sul tuo sito mobile o sulla tua app rispetto al tuo sito desktop.
Mentre la versione mobile del tuo sito estrae dati e contenuti allo stesso modo di un sito desktop, le app e i siti mobili spesso hanno la possibilità per gli utenti di scaricare contenuti per utilizzarli offline, ad esempio.
Quando esegui il wireframing per dispositivi mobili, assicurati di tenere conto di come varia l'interazione tra dispositivi mobili e desktop.
Wireframe in WordPress
Nel panorama odierno di abbondante tecnologia per tutto ciò che è immaginabile, i web designer hanno molti programmi e strumenti avanzati di wireframing disponibili per l'uso.
Nel complesso, Sketch è probabilmente lo strumento più noto per il wireframing. Utilizza una combinazione di forme di progettazione vettoriale e tavole da disegno che consentono ai web designer di creare i propri wireframe su una tela basata su pixel.
Per gli utenti di WordPress, tuttavia, lo strumento migliore per il wireframing è la nuovissima funzionalità Wireframe Blocks nel plug-in Kadence Blocks.
I blocchi di wireframing di Kadence Blocks sono un nuovo set di blocchi di WordPress che ti offriranno sezioni pulite e predefinite che ti aiuteranno a guidare la costruzione del tuo sito. Soprattutto, è tutto fatto direttamente dall'editor di blocchi di WordPress di natvie.
Wireframe Blocks offre agli utenti oltre 30 diversi blocchi wireframe da utilizzare, tra cui:
- Contenuto
- Tabelle dei prezzi
- Piè di pagina
- Testimonianze
- Carte
- Conti alla rovescia
- Portafogli
- Le forme
- Molto più
Come proprietario di un sito WordPress, non è necessario eseguire il wireforming al di fuori dell'editor di blocchi nativo di WordPress. Wireframe Blocks di Kadence Blocks ti offre l'unico strumento di cui hai bisogno per wireframe in WordPress.
E non potrebbe essere più facile da usare.
I nuovi blocchi Wireframe sono disponibili nel plugin gratuito Kadence Blocks. Dai un'occhiata e guarda cosa può fare per il tuo processo di wireframing.
Che cos'è il wireframe? Ora sai!
Ecco qua: "Cos'è il wireframing?" spiegato in 10 minuti o meno.
I wireframe possono sembrare qualcosa che potrebbe essere facilmente trascurato. Ma consentiranno ai progettisti di ottenere un feedback chiaro da parte di clienti, parti interessate e utenti in relazione alla navigazione e al layout delle pagine importanti di un sito.
E quando sarai armato con l'approvazione di clienti, parti interessate e utenti nella fase di wireframing, sarai in grado di portare avanti il tuo progetto con sicurezza, sapendo che stai creando qualcosa che utenti e clienti approveranno... e si spera amore.

Scarica Kadence Blocks con una libreria di wireframing del sito Web gratuita
Se ti piace creare contenuti accattivanti con un bel design, Kadence Blocks fornisce strumenti per essere creativi direttamente nell'editor nativo di WordPress. Inoltre, goditi tonnellate di contenuti predefiniti che puoi facilmente includere nel tuo sito, inclusa una libreria di blocchi wireframe per iniziare il tuo prossimo web design. Ottimo per l'ispirazione e lo sviluppo veloce!
Kristen scrive tutorial per aiutare gli utenti di WordPress dal 2011. In qualità di direttore marketing di iThemes, si dedica ad aiutarti a trovare i modi migliori per creare, gestire e mantenere siti Web WordPress efficaci. A Kristen piace anche scrivere nel diario (dai un'occhiata al suo progetto parallelo, The Transformation Year !), fare escursioni e campeggiare, fare aerobica, cucinare e avventure quotidiane con la sua famiglia, sperando di vivere una vita più presente.
