Quale dimensione dell'immagine utilizzare su WordPress (fattori chiave e suggerimenti)
Pubblicato: 2024-11-17Stai riscontrando velocità di caricamento del sito web lente? La bassa velocità del sito web potrebbe derivare da molti fattori e le grandi dimensioni delle immagini sono uno di questi. Se hai un sito web con una grande quantità di contenuti, la dimensione dell'immagine potrebbe probabilmente essere uno dei fattori alla base della lentezza del tuo sito. Pertanto, è importante ottimizzare le immagini WordPress in modo che non ostacolino il tuo sito. Questa guida ti fornirà una panoramica per determinare la migliore dimensione dell'immagine per il tuo sito Web WordPress. Ciò aiuterebbe a migliorare l’interazione con i clienti e ad aumentare la produttività.
- 1 Comprendere le dimensioni delle immagini in WordPress
- 1.1 Funzionalità SRCSet
- 2 Quale dimensione dell'immagine utilizzare su WordPress
- 3 fattori chiave da considerare per le dimensioni dell'immagine di WordPress
- 3.1 Dimensioni dell'immagine
- 3.2 Dimensioni del file
- 3.3 Formato file
- 3.4 Proporzioni
- 4 migliori pratiche per le dimensioni delle immagini WordPress
- 4.1 Ridimensionare le immagini alle dimensioni appropriate
- 4.2 Utilizzare gli strumenti di compressione delle immagini
- 4.3 Modifica il limite massimo di caricamento
- 4.4 Utilizzare il caricamento lento
- 5 Come creare dimensioni di immagine perfette con Divi
- 5.1 1. Scarica e installa Divi
- 5.2 2. Crea il tuo sito web, apri Divi Builder e seleziona la tua immagine
- 5.3 3. Ridimensiona le immagini aggiunte su WordPress con le impostazioni Divi Responsive
- 6 Altri strumenti per l'ottimizzazione delle immagini
- 7 Conclusione
Comprendere le dimensioni delle immagini in WordPress
Le dimensioni delle immagini in WordPress sono determinate dalle dimensioni (in pixel) e dalla dimensione del file immagine in kilobyte (KB) o megabyte (MB). Quando visualizzi un'immagine sul tuo sito WordPress, è importante sapere che la dimensione dell'immagine non è solo una questione estetica: influisce direttamente sulle prestazioni del sito, sull'esperienza utente e sull'ottimizzazione dei motori di ricerca (SEO). WordPress aiuterà a salvaguardare gli utenti dall'utilizzo di immagini estremamente grandi creando automaticamente una versione ridimensionata al momento del caricamento. Inoltre, ogni immagine caricata avrà varianti o dimensioni diverse visualizzate a seconda di dove viene utilizzata sul tuo sito. Ne parleremo più avanti.
Funzionalità SRCSet
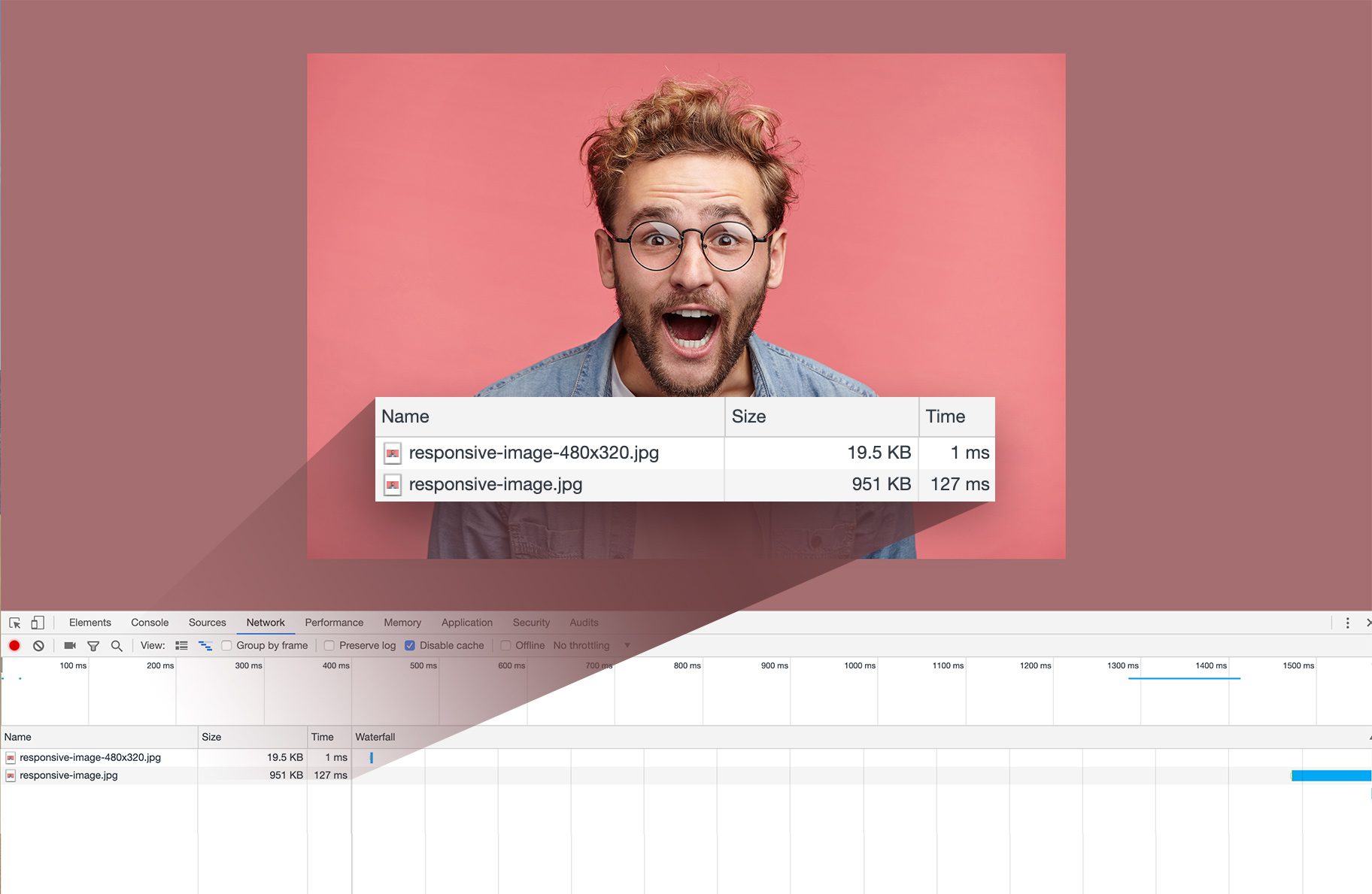
Quando carichi un'immagine su WordPress, la piattaforma crea automaticamente più dimensioni di quell'immagine (miniatura, media, grande, ecc.). L'attributo SRCset consente al browser di selezionare la dimensione dell'immagine più appropriata in base alle dimensioni dello schermo del dispositivo e alla densità di pixel.
Ad esempio, se il post del tuo blog contiene un'immagine e un utente visita il tuo sito web da un desktop con uno schermo grande, il browser potrebbe caricare la versione grande (ad esempio 1024px). Se invece l'utente naviga da cellulare, il browser sceglierà una versione più piccola (es. 300px), più veloce da caricare.
Ecco le dimensioni predefinite che otterrai per ogni immagine caricata in WordPress:
- Miniatura: 150 x 150 pixel
- Medio: 300 x 300 pixel (può variare in base alle impostazioni)
- Grande: 1024 x 1024 pixel (può variare in base alle impostazioni)
- A grandezza naturale: dimensioni originali
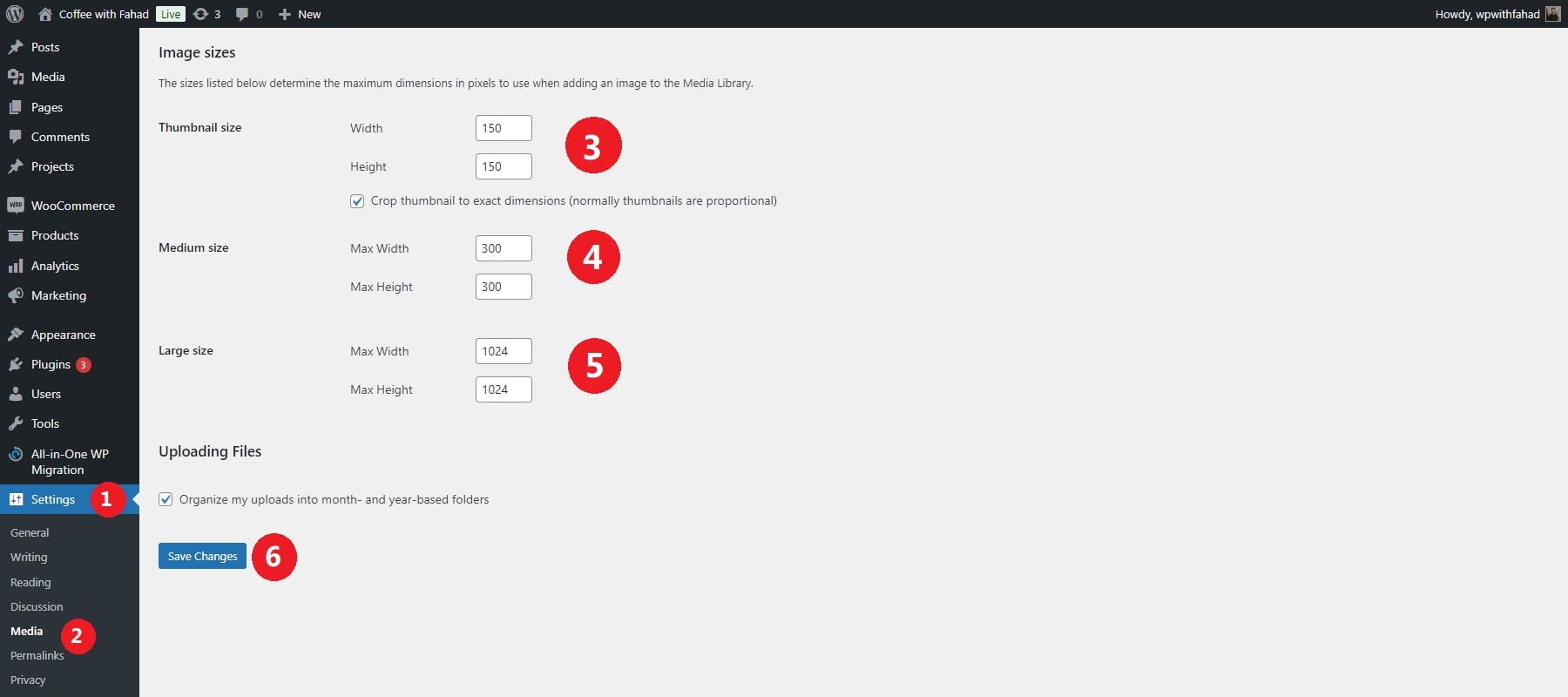
Se desideri modificare le dimensioni predefinite delle immagini, puoi trovarle in Impostazioni → Media nella dashboard di WordPress:

Quale dimensione dell'immagine utilizzare su WordPress
Nella maggior parte dei casi, la dimensione del file immagine non deve superare i 200 kb. La maggior parte delle immagini dovrebbe essere più vicina a 50kb-100kb o meno. Per mantenere i tuoi file immagine in tale intervallo, dovrai considerare altri fattori come le dimensioni.
Ecco alcune dimensioni immagine comuni consigliate per WordPress:
- Immagini dei post del blog: 1200 x 630 pixel
- Immagini in primo piano (miniature dei post): 1200 x 800 pixel
- Immagini di intestazione/Immagini Hero: 1600 x 900 pixel o 1920 x 1080 pixel
- Immagini di sfondo: 1920 x 1080 pixel
- Slider e banner: 1200 x 600 pixel o 1920 x 800 pixel
- Immagini del prodotto (WooCommerce): 800 x 800 pixel o 1000 x 1000 pixel
- Immagine del logo: 200 x 100 pixel o 250 x 100 pixel
A meno che tu non abbia un motivo specifico per farlo, non dovresti caricare immagini da 5 MB con una larghezza di 5000 pixel. WordPress ti aiuterà creando più versioni compatibili con i siti web che puoi utilizzare. Ma se visualizzi quella dimensione originale, la velocità di caricamento della pagina ne risentirà.
Scegliere la giusta dimensione dell'immagine da caricare in WordPress è fondamentale per ottimizzare le prestazioni del tuo sito web e garantire che le immagini appaiano nitide su tutti i dispositivi. La dimensione ideale dell'immagine dipende dal contesto in cui verrà utilizzata l'immagine (ad esempio, per post di blog, miniature, dispositivi di scorrimento, ecc.), nonché dalla reattività, dalla dimensione del file e da considerazioni sulla qualità.
Fattori chiave da considerare per le dimensioni dell'immagine di WordPress
Quando si selezionano o si creano immagini per WordPress, è necessario considerare diversi fattori chiave per garantire che siano ottimizzati in termini di prestazioni e design. Questi fattori includono la dimensione dell'immagine, il tipo di file, le dimensioni e altro ancora. Ecco una ripartizione dettagliata:
Dimensioni dell'immagine
Le dimensioni delle immagini influiscono direttamente sul modo in cui le immagini appaiono nelle diverse parti del tuo sito web. L'utilizzo di immagini troppo grandi rallenta i tempi di caricamento, incidendo negativamente sull'esperienza dell'utente e sulla SEO. Le immagini troppo piccole possono apparire pixelate o sfocate, riducendo la qualità visiva complessiva del tuo sito.
Il tuo tema WordPress spesso determina le dimensioni ideali dell'immagine per diverse sezioni, come intestazioni, post di blog o gallerie. Controlla la documentazione del tuo tema per le dimensioni consigliate.
Dimensioni del file
File di dimensioni maggiori comportano tempi di caricamento più lenti, il che influisce negativamente sia sull'esperienza dell'utente (soprattutto sui dispositivi mobili) che sul posizionamento nei motori di ricerca. I siti lenti portano a frequenze di rimbalzo più elevate, il che significa che è più probabile che i visitatori abbandonino il tuo sito prima che venga caricato completamente.
Idealmente, mantieni le dimensioni dei file immagine inferiori a 500 KB. Tuttavia, se l'immagine viene visualizzata in modo ben visibile, potresti consentire fino a 1 MB per una migliore qualità. Utilizza gli strumenti di compressione delle immagini per ridurre le dimensioni dei file mantenendo la qualità visiva. Per la compressione manuale, strumenti come TinyPNG o JPEG-Optimizer funzionano bene. Dopo la compressione, verifica il tempo di caricamento della tua pagina utilizzando strumenti come Google PageSpeed Insights o GTmetrix. Se i tempi di caricamento sono lenti, riduci ulteriormente le dimensioni dell'immagine.
Formato file
Formati di file diversi hanno scopi diversi e scegliere quello giusto può bilanciare qualità e prestazioni. L'utilizzo del formato sbagliato può comportare file di dimensioni inutilmente grandi o una scarsa qualità dell'immagine, soprattutto se sono coinvolti trasparenza o bordi netti.
JPEG (JPG) è la soluzione migliore per fotografie o immagini con molti colori e sfumature. Supporta la compressione con perdita, il che significa che riduce le dimensioni del file eliminando alcuni dettagli, ma è ottimo per ridurre le dimensioni dei file di immagini complesse. D'altra parte, PNG è ideale per loghi, icone o immagini con trasparenza. PNG fornisce una compressione senza perdite, preservando la qualità dell'immagine a scapito di file di dimensioni maggiori.
Proporzioni
Un formato coerente garantisce che le immagini vengano visualizzate correttamente su diversi dispositivi e dimensioni dello schermo. L'utilizzo di proporzioni incoerenti può portare a immagini ritagliate, distorte o non allineate correttamente, compromettendo la coerenza visiva del tuo sito.
Per le immagini con layout fissi (come slider o banner), segui sempre le proporzioni consigliate dalla documentazione del tema o del plugin (ad esempio, un rapporto 16:9 per i banner). Per gallerie o griglie, scegli un unico rapporto d'aspetto (ad esempio, 4:3 o 1:1 per le miniature quadrate) e ritaglia tutte le immagini in base a quel rapporto per uniformità. Se utilizzi le impostazioni delle immagini reattive, testa il tuo sito su diversi dispositivi e dimensioni dello schermo per assicurarti che le proporzioni funzionino bene nelle varie finestre.
Migliori pratiche per le dimensioni delle immagini WordPress
La velocità del sito web è fondamentale per l’esperienza utente e il SEO e le immagini di grandi dimensioni possono rallentare in modo significativo il tuo sito WordPress. Ottimizzare le dimensioni delle immagini è importante per mantenere tempi di caricamento rapidi senza sacrificare la qualità. Ecco una guida rapida su come ridurre in modo efficace le dimensioni delle immagini e aumentare le prestazioni del tuo sito.
Ridimensiona le immagini alle dimensioni appropriate
Carica immagini con dimensioni adatte alle esigenze di visualizzazione del tuo sito. Evita di caricare immagini di grandi dimensioni ridimensionate automaticamente da WordPress, poiché ciò consuma spazio di archiviazione e larghezza di banda. Prima di caricare le immagini, determina le dimensioni massime necessarie in base al layout del tema. Ad esempio, se l'area del contenuto è larga 800 px, le immagini più larghe non verranno visualizzate correttamente e rallenteranno la pagina.
Ridimensionare le immagini su WordPress
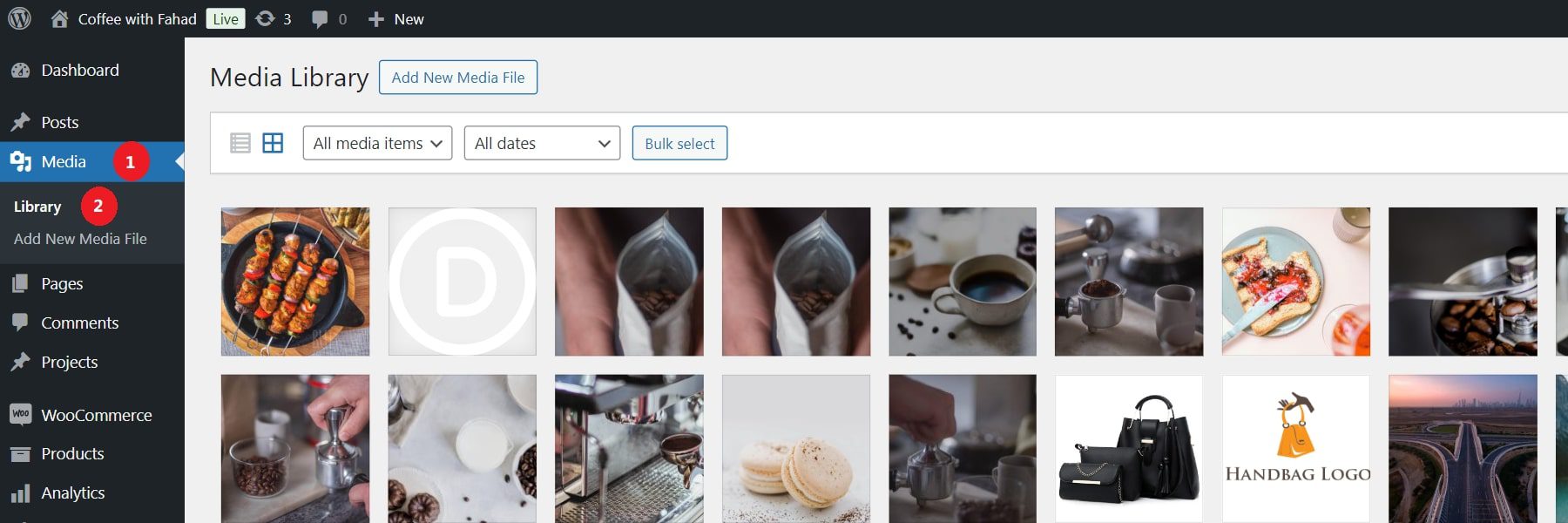
Se hai già caricato un'immagine di grandi dimensioni, puoi ridimensionarla direttamente in WordPress. Vai su Media > Libreria sulla dashboard di WordPress.

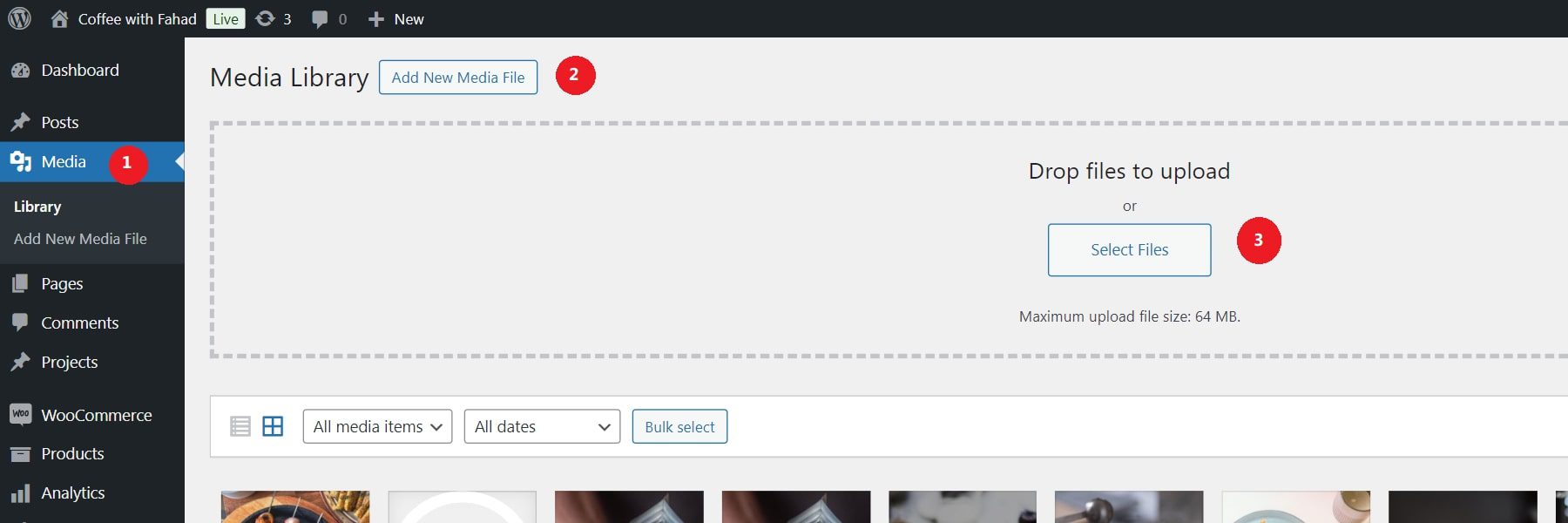
Fai clic su un'immagine esistente o carica un nuovo file immagine. Nel nostro caso, abbiamo scelto di caricare un nuovo file immagine.

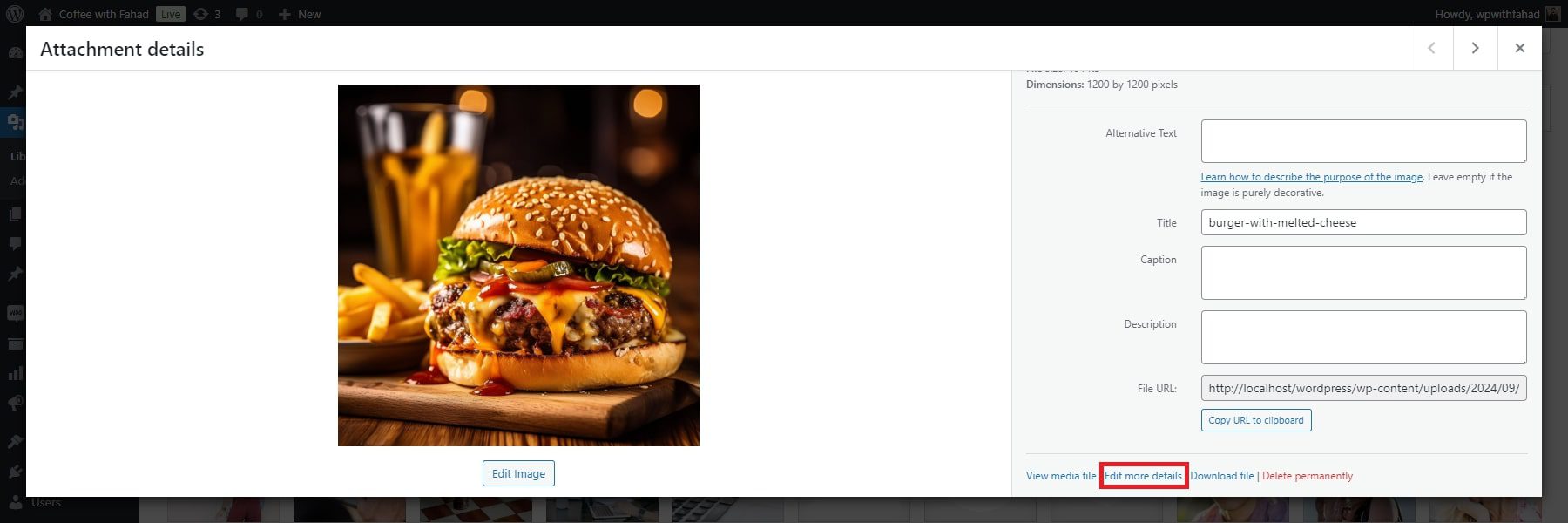
Dopo aver cliccato sull'immagine aggiunta, ti verranno mostrati tutti i suoi dettagli. Fai clic su "Modifica ulteriori dettagli" nell'angolo in basso a destra per accedere alle impostazioni aggiunte.

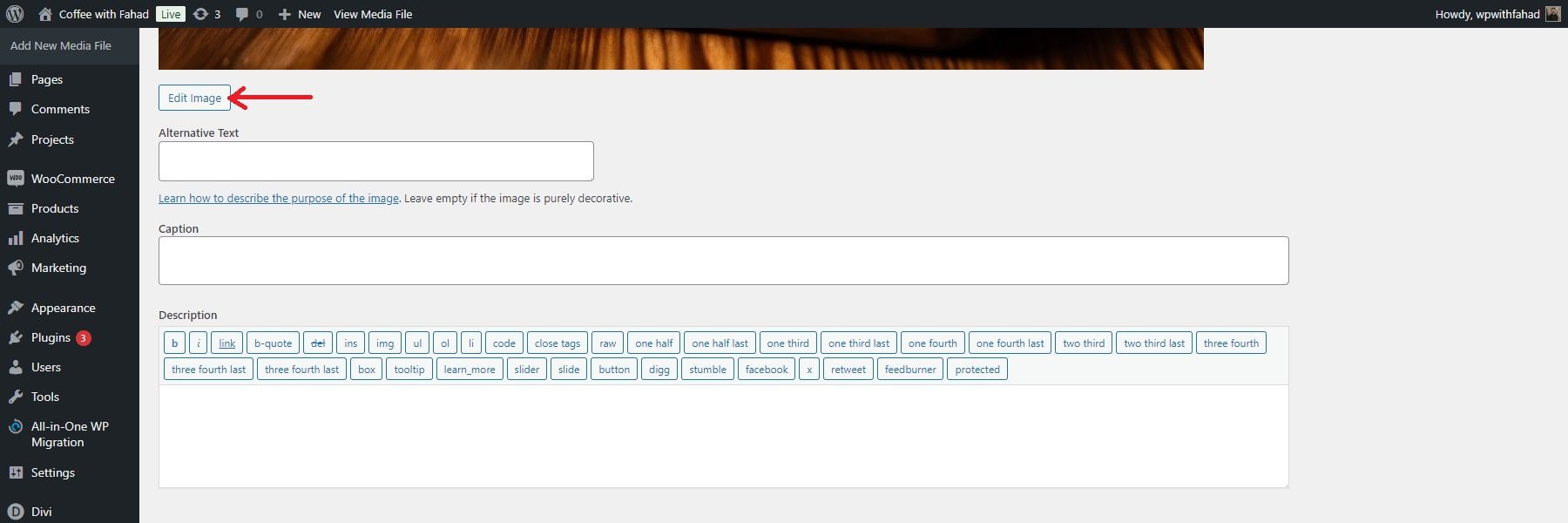
Nei dettagli dell'immagine, fai clic sul pulsante Modifica immagine.

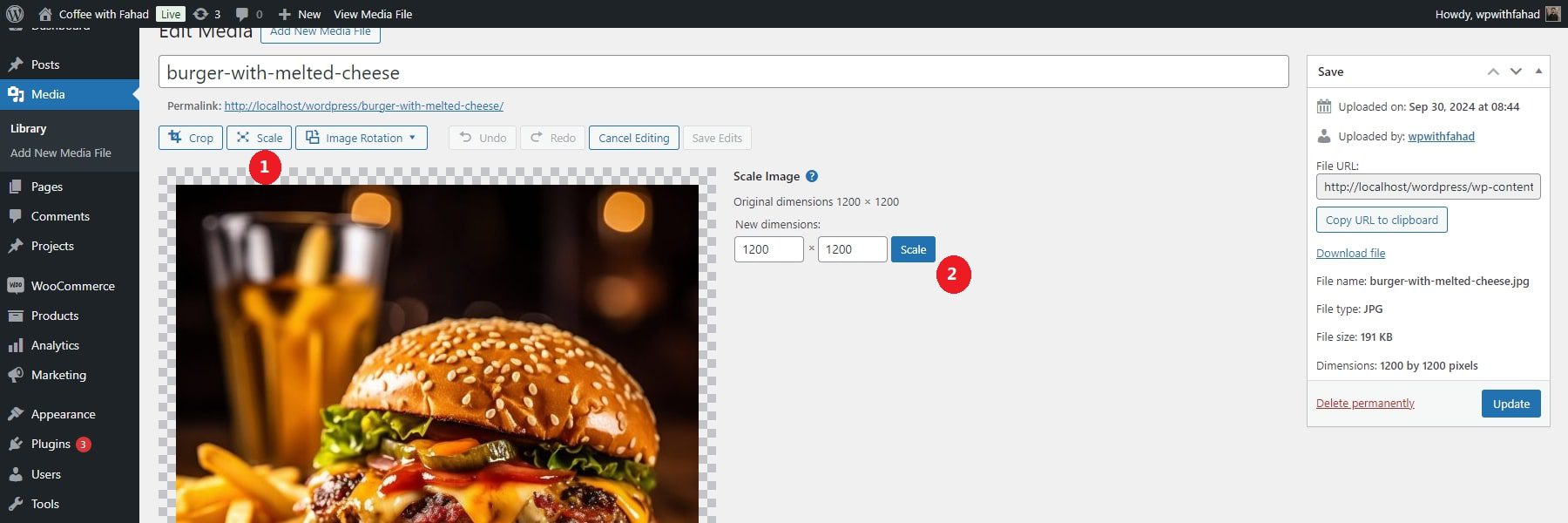
In Scala immagine, inserisci le nuove dimensioni (larghezza o altezza) e WordPress ridimensionerà l'immagine proporzionalmente. Fare clic su Scala per applicare le modifiche.

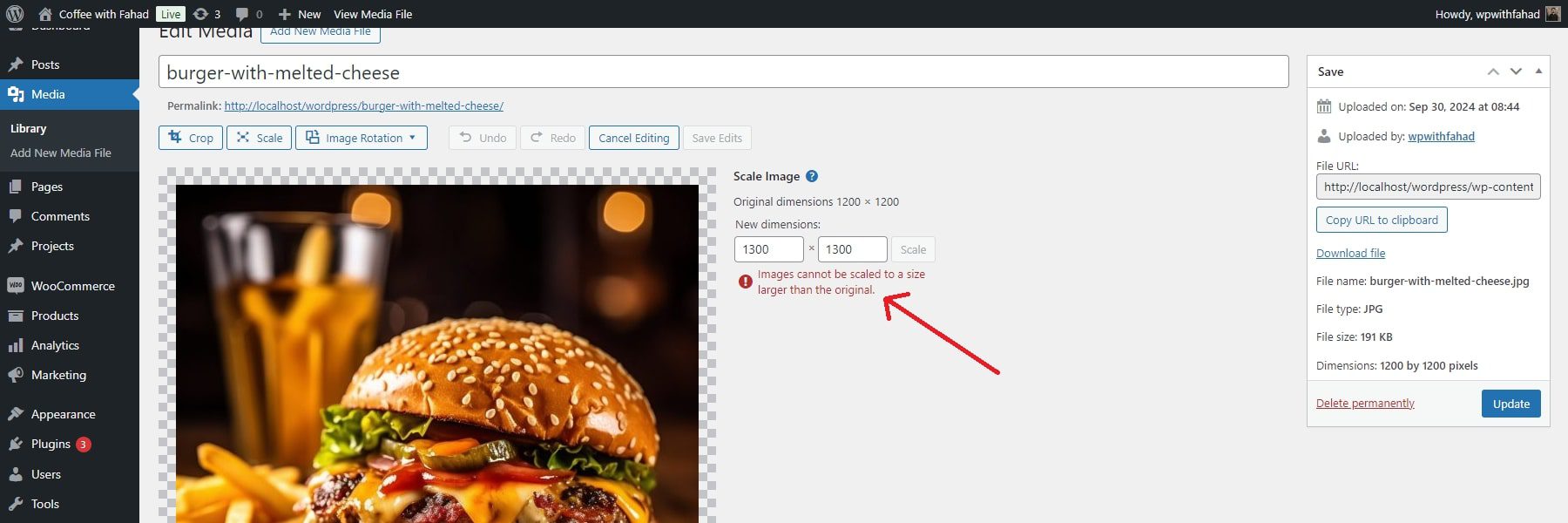
NOTA: non è possibile ingrandire le immagini rispetto alla versione originale. WordPress ti farà sapere nel caso in cui lo fai.

Utilizza gli strumenti di compressione delle immagini
Come discusso in precedenza, la compressione delle immagini aiuta a ridurre le dimensioni del file. Sono disponibili vari strumenti di compressione delle immagini, inclusi software di editing come Adobe Photoshop o Microsoft Photos.
In alternativa, puoi utilizzare strumenti online come TinyPNG per raggiungere questo obiettivo.

Questo strumento preferisce la compressione con perdita per ridurre al minimo le dimensioni dei file WEBP, JPEG e PNG. Carica semplicemente le tue immagini e TinyPNG gestirà la compressione per te.
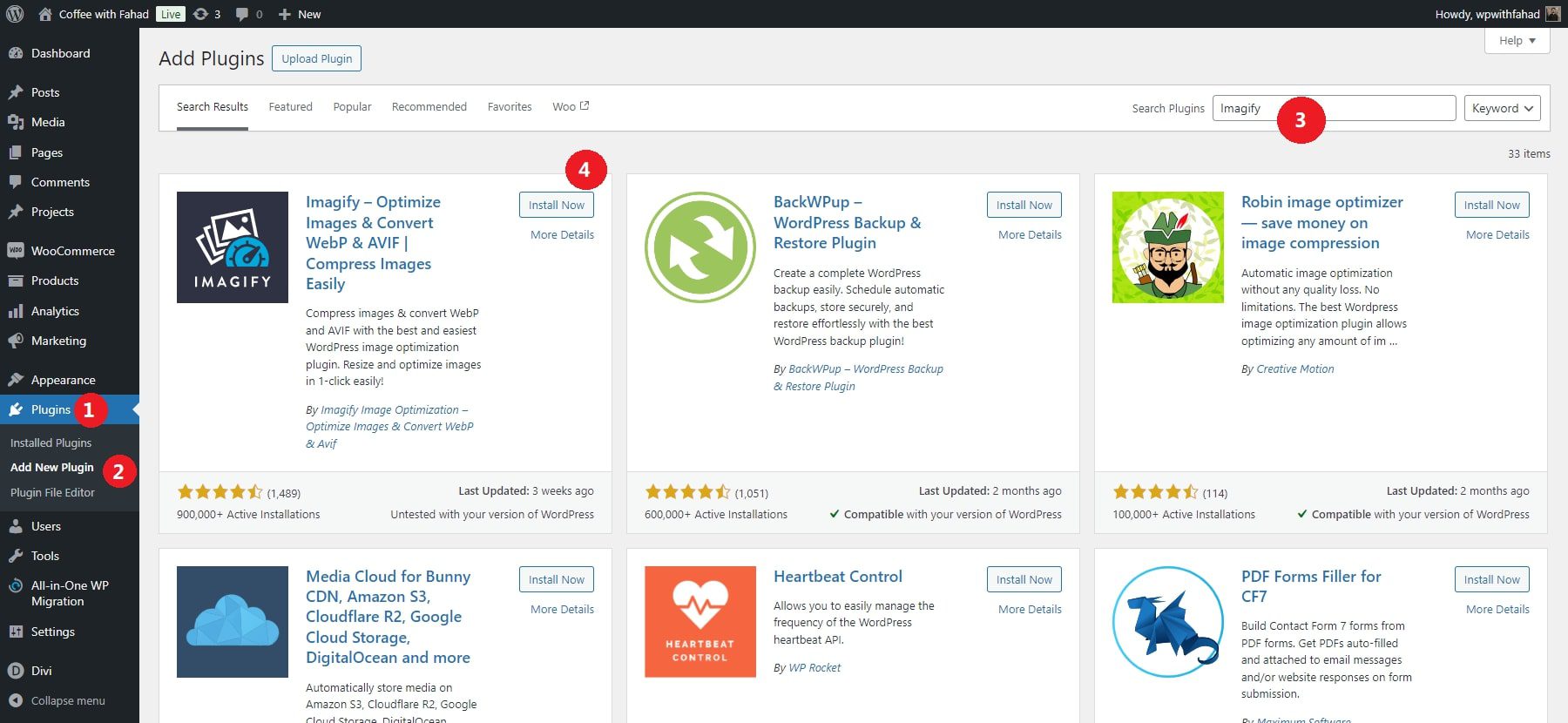
In alternativa, puoi utilizzare un robusto plugin per l'ottimizzazione delle immagini come Imagify. Aggiungi un nuovo plug-in dalla sezione "Plugin" della dashboard di WordPress prima di installarlo e attivarlo.


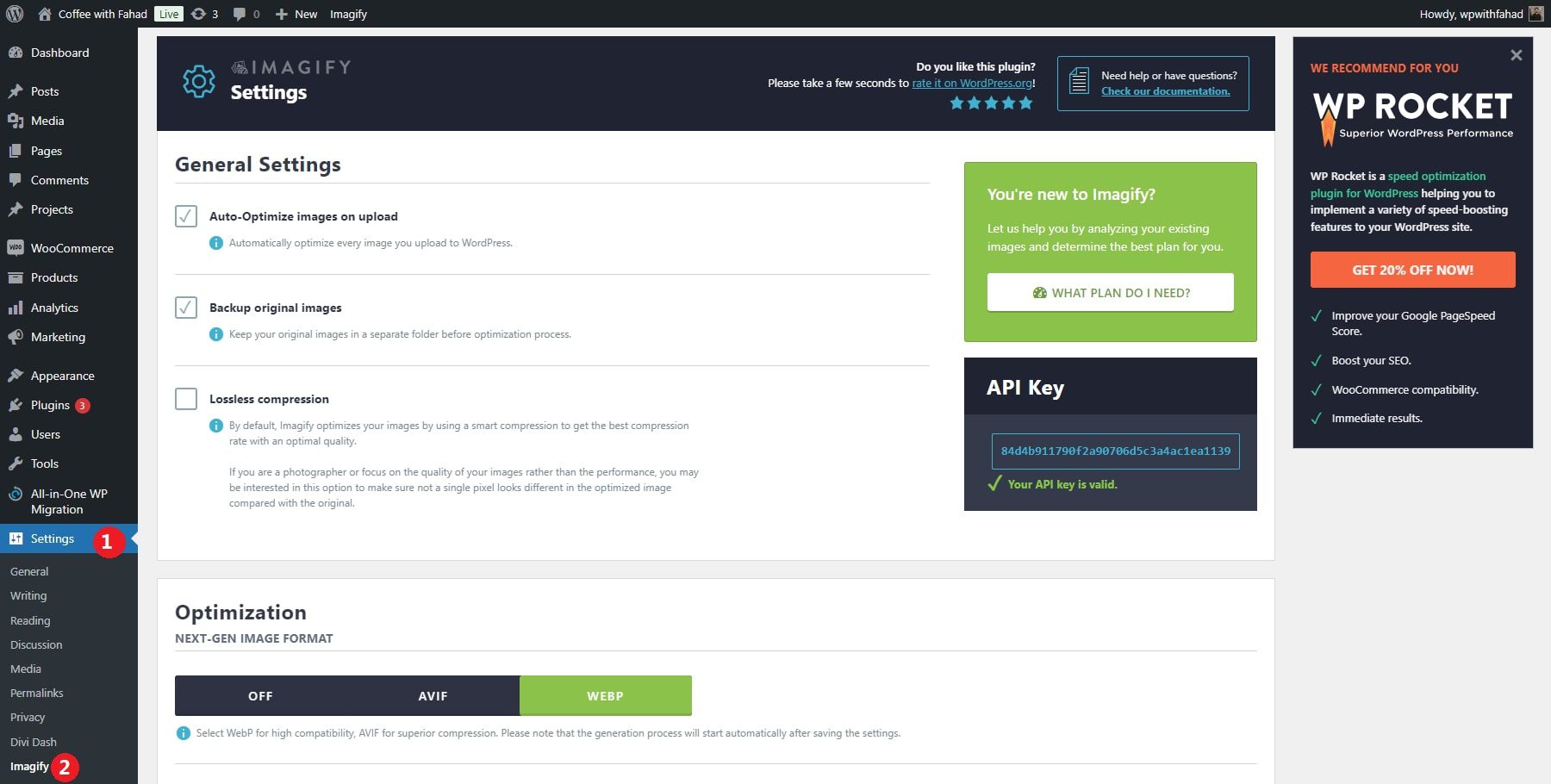
Dopo aver installato e attivato Imagify sul tuo sito WordPress, vai su Impostazioni > Imagify per configurare le tue preferenze di compressione:

Una volta impostato, fai clic su Salva modifiche. Imagify comprimerà quindi automaticamente tutte le immagini caricate sul tuo sito.
Modifica il limite massimo di caricamento
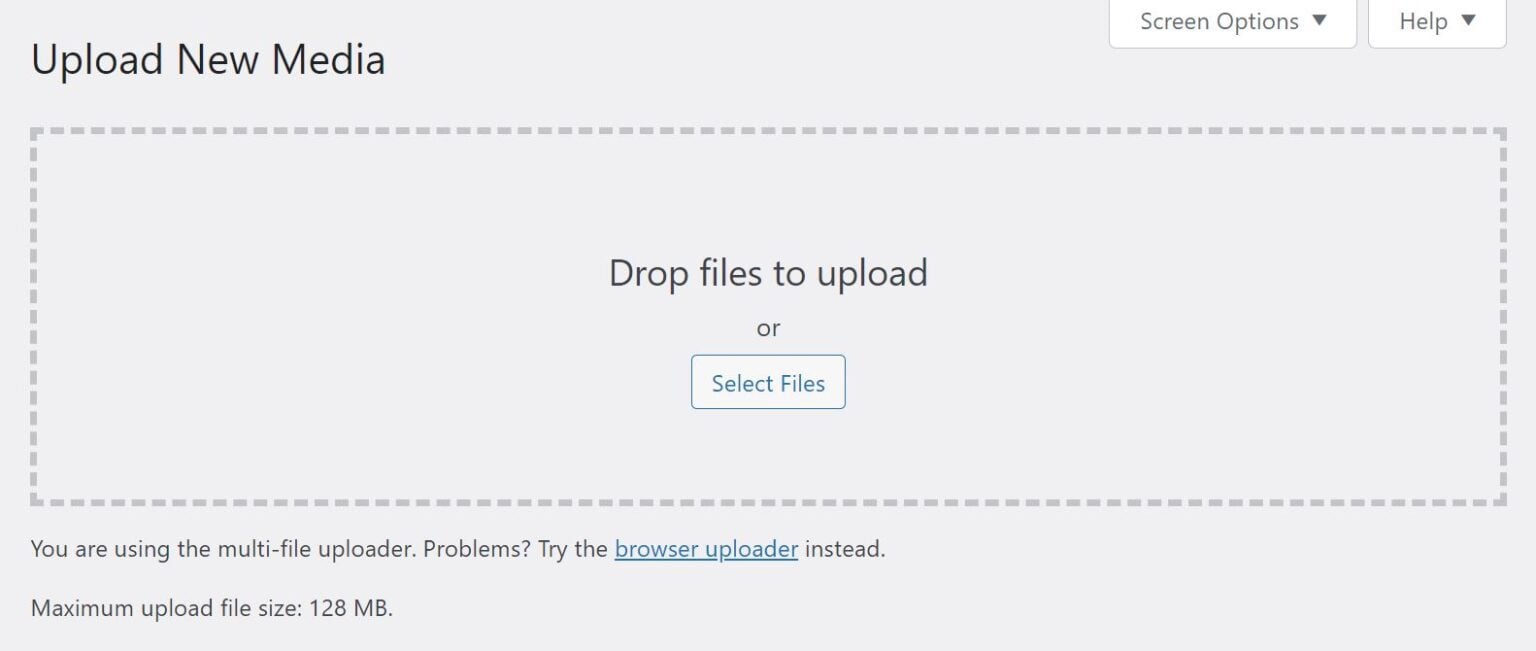
WordPress imposta una dimensione massima di caricamento dei file, che può variare in base ai limiti imposti dal tuo provider di hosting. Vai su Media > Aggiungi nuovo nella dashboard di WordPress per determinare il limite attuale di caricamento dei file. La limitazione delle dimensioni di caricamento verrà visualizzata in questa pagina.

In genere, non è necessario modificare questo limite a meno che non prevedi di caricare file di dimensioni maggiori. Tuttavia, abbassare il limite della dimensione del file può essere utile, soprattutto se gestisci un blog con più autori, per evitare che altri carichino immagini inutilmente grandi. Puoi contattare il tuo provider di hosting per modificare la dimensione massima di caricamento o aggiornare il limite modificando il file php.ini.
Utilizza il caricamento lento
Il caricamento lento è una tecnica di miglioramento delle prestazioni che ritarda il caricamento delle immagini su una pagina Web finché non sono effettivamente necessarie. Invece di forzare il caricamento immediato di tutte le immagini quando si accede a una pagina, il caricamento lento carica solo le immagini mentre l'utente scorre verso il basso e vengono visualizzate. Ciò riduce il tempo di caricamento iniziale della pagina, risparmia larghezza di banda e migliora l'esperienza dell'utente.
La maggior parte dei temi e dei plugin WordPress oggi offrono il supporto integrato per il caricamento lento. Lo stesso WordPress include anche il lazy load nativo a partire dalla versione 5.5. Inoltre, vari plugin come WP Rocket, Lazy Load di WP Rocket e a3 Lazy Load offrono un controllo e una personalizzazione più avanzati sul processo di caricamento lento, rendendolo facile da implementare su qualsiasi sito WordPress senza troppe competenze tecniche.
Tutte queste pratiche sono fondamentali per mantenere dimensioni professionali delle immagini su WordPress. Tuttavia, Divi, il nostro prolifico tema e builder WordPress, li eleva ulteriormente attraverso i suoi attributi reattivi.
Come creare dimensioni di immagine perfette con Divi
Se desideri un maggiore controllo sul design dell'immagine e sulle opzioni di dimensionamento, puoi utilizzare un generatore di pagine come Divi. Divi è dotato di funzionalità reattive avanzate. Questo strumento integra diverse funzionalità nel tuo sito WordPress, incluso il ridimensionamento delle immagini. Qui approfondiremo come Divi può migliorare le dimensioni delle tue immagini mantenendone la qualità.
1. Scarica e installa Divi

Divi può essere acquistato tramite Elegant Themes, offrendo due opzioni di prezzo: una licenza annuale per $ 89 o una licenza a vita per $ 249 . Dopo l'acquisto, puoi facilmente scaricare e installare il tema sul tuo sito WordPress seguendo questi passaggi:
- Nella dashboard di WordPress, vai su Aspetto > Temi .
- Fai clic su Aggiungi nuovo, quindi seleziona Carica tema.
- Scegli il file Divi .zip scaricato e fai clic su Installa ora.
- Una volta completata l'installazione, fai clic su "Attiva" per rendere Divi il tuo tema attivo.
Per una guida dettagliata, guarda il video qui sotto.
Dopo aver completato la configurazione, puoi iniziare a costruire il tuo sito. Per familiarizzare con il processo in anticipo, dai un'occhiata al nostro tutorial sull'utilizzo di Divi Builder.
Inizia con Divi
2. Crea il tuo sito web, apri Divi Builder e seleziona la tua immagine
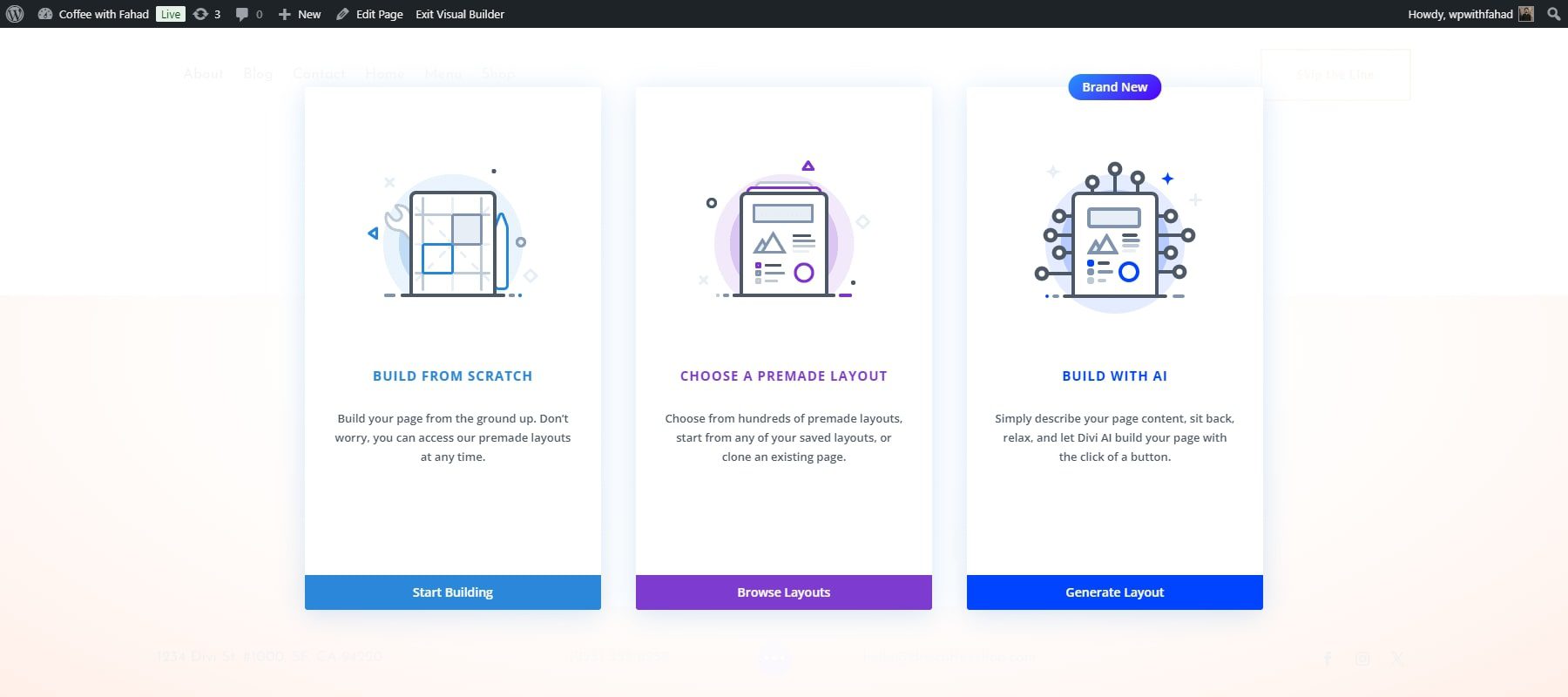
Dopo aver installato il tema Divi su WordPress, puoi creare rapidamente il tuo sito web. Divi ti offre molteplici opzioni per creare il tuo sito web. Puoi creare il tuo sito web da zero, sfruttare i nostri layout predefiniti o utilizzare Divi AI per creare il tuo sito web.

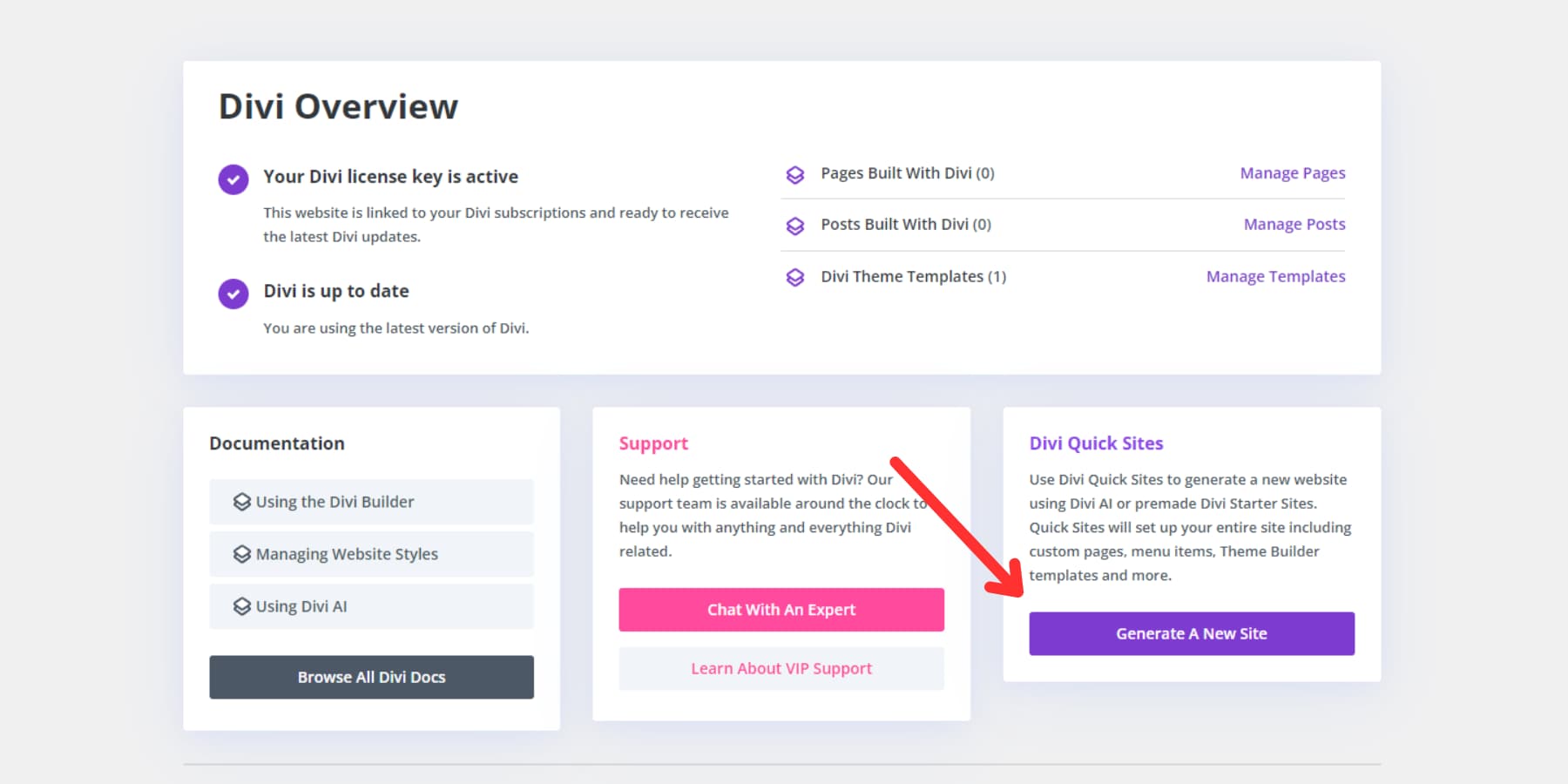
Inoltre, puoi utilizzare Divi Quick Sites per creare un sito Web professionale in uno o due minuti.

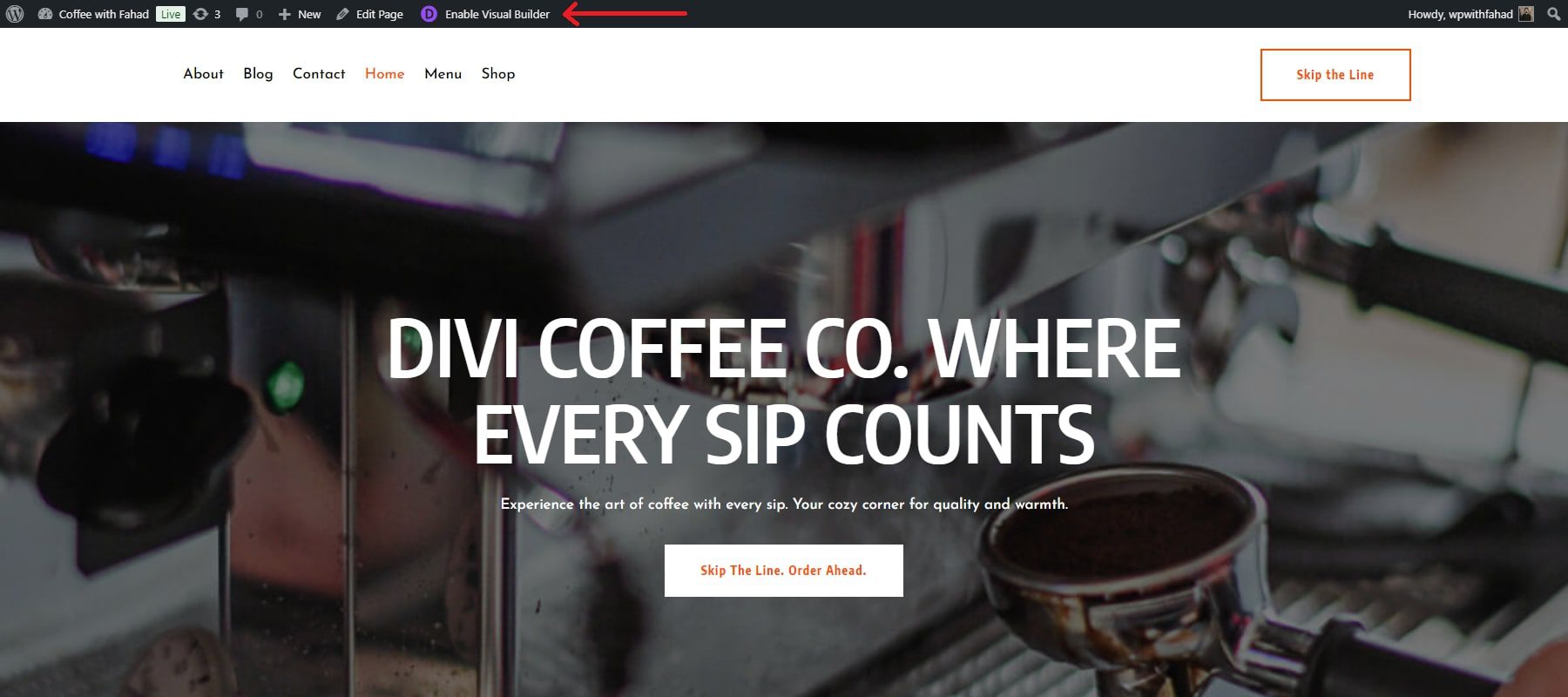
Dopo aver creato il tuo sito Web e aggiunto le rispettive immagini, puoi accedere a Divi Builder e configurare le dimensioni delle immagini WordPress. Per prima cosa, vai al tuo sito Web Divi e fai clic su "Abilita Visual Builder".

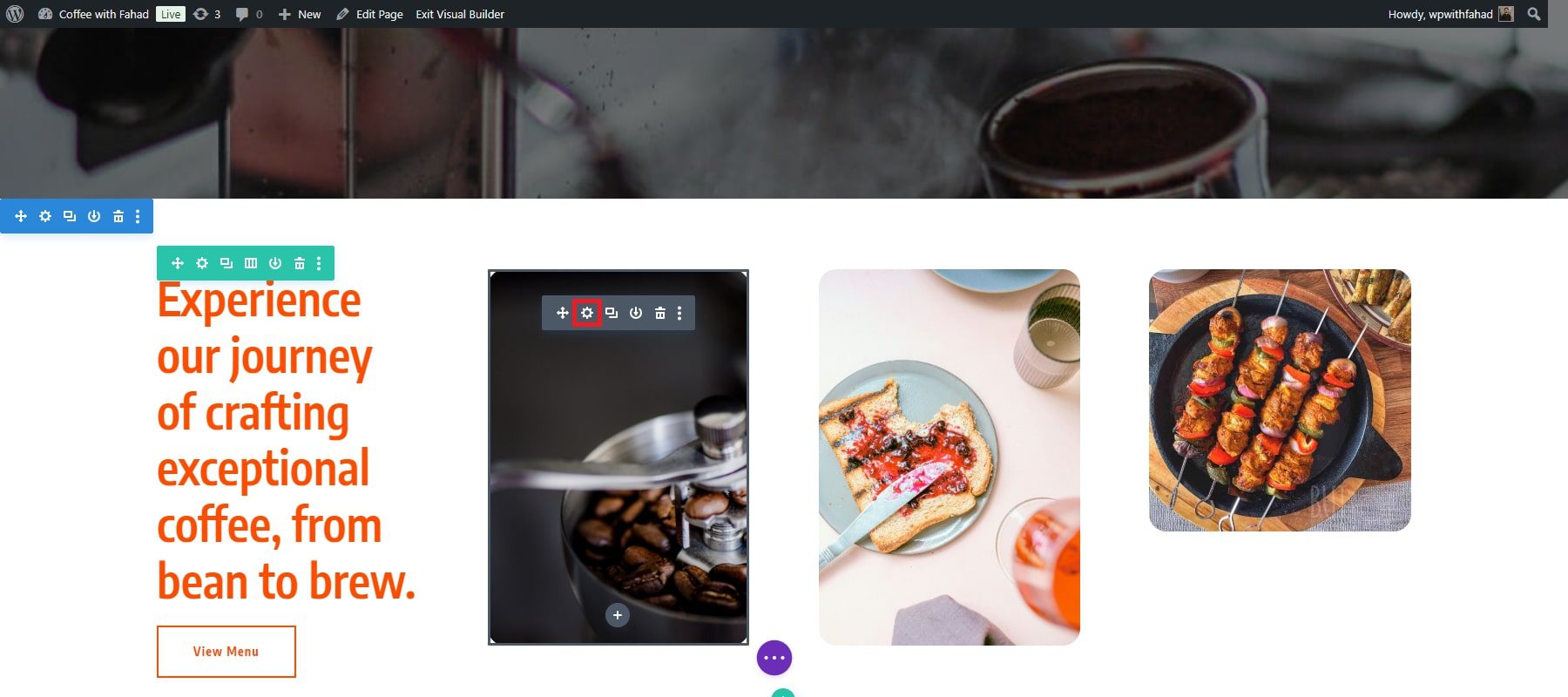
Fare clic su qualsiasi immagine aggiunta per scopi di ridimensionamento. Apri il modulo immagine Divi facendo clic sull'icona della ruota.

3. Ridimensiona le immagini aggiunte su WordPress con le impostazioni reattive Divi
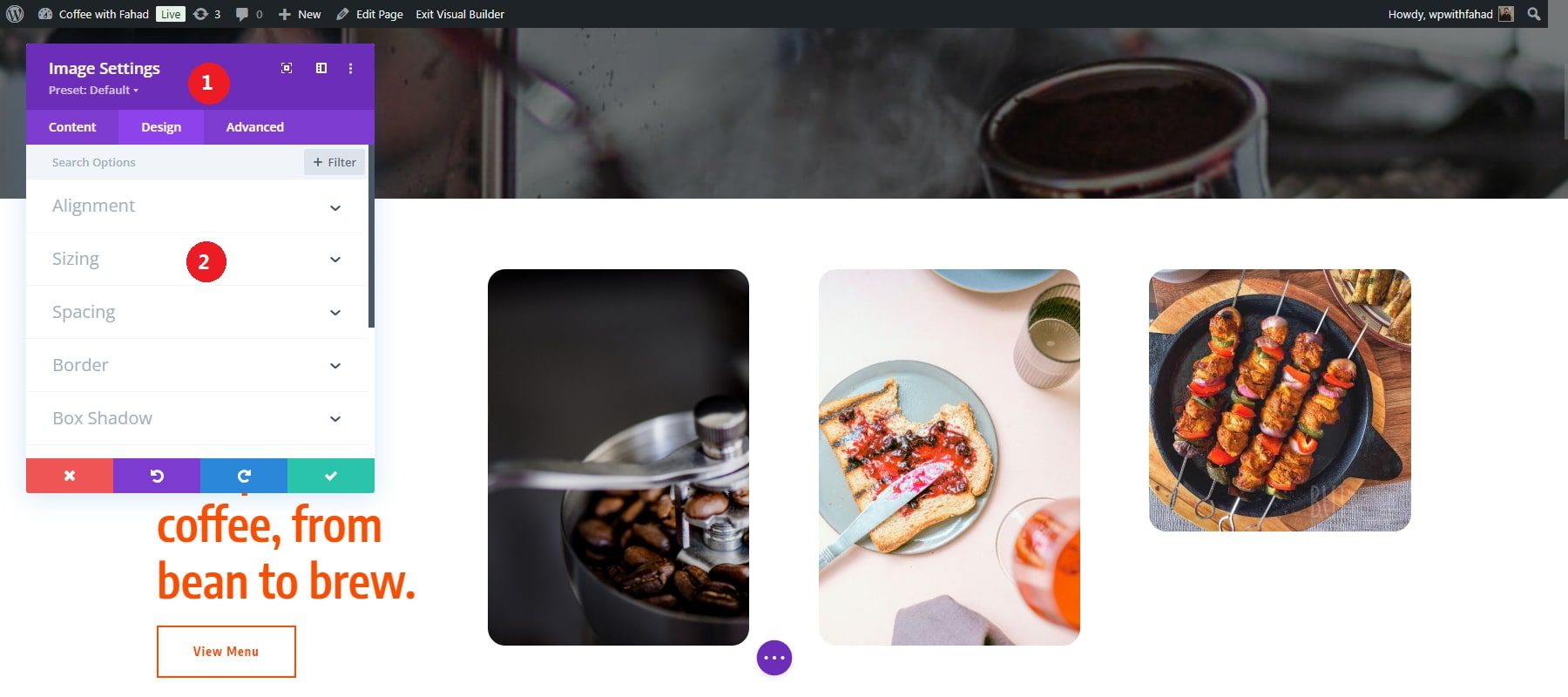
Le impostazioni reattive di Divi semplificano il ridimensionamento delle immagini su WordPress per diversi dispositivi (desktop, tablet e dispositivi mobili). Nelle impostazioni del Modulo immagine, vai alla scheda "Design". È qui che avviene la maggior parte della personalizzazione, comprese le impostazioni reattive. All'interno della scheda Progettazione, scorri verso il basso per trovare la sezione "Dimensionamento".

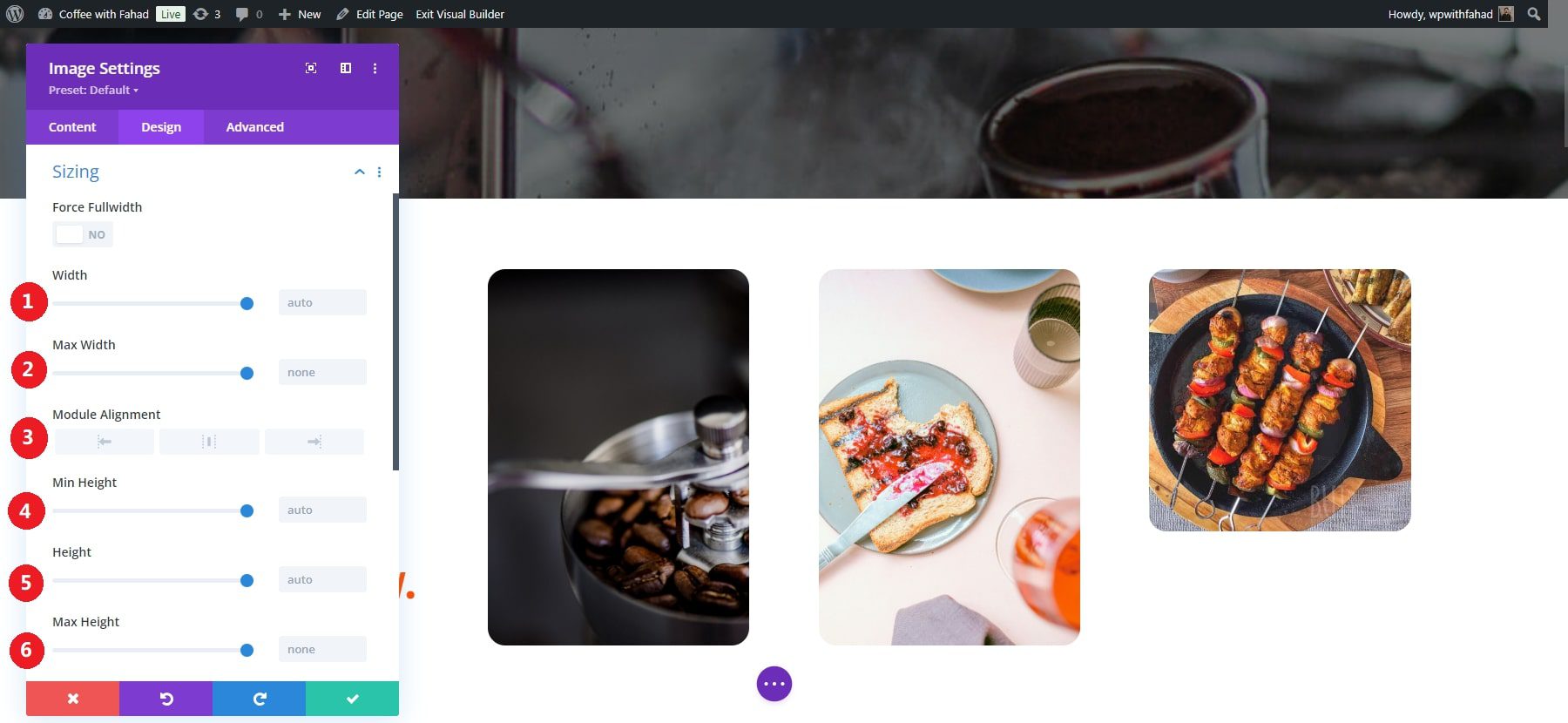
Qui puoi regolare più dimensioni dell'immagine selezionata, come ad esempio:
- Larghezza
- Larghezza massima
- Allineamento dei moduli
- Altezza minima
- Altezza
- Altezza massima

NOTA: è anche possibile forzare l'intera larghezza abilitando l'opzione fornita. Tuttavia, ciò renderà immutabili la larghezza e la larghezza massima.
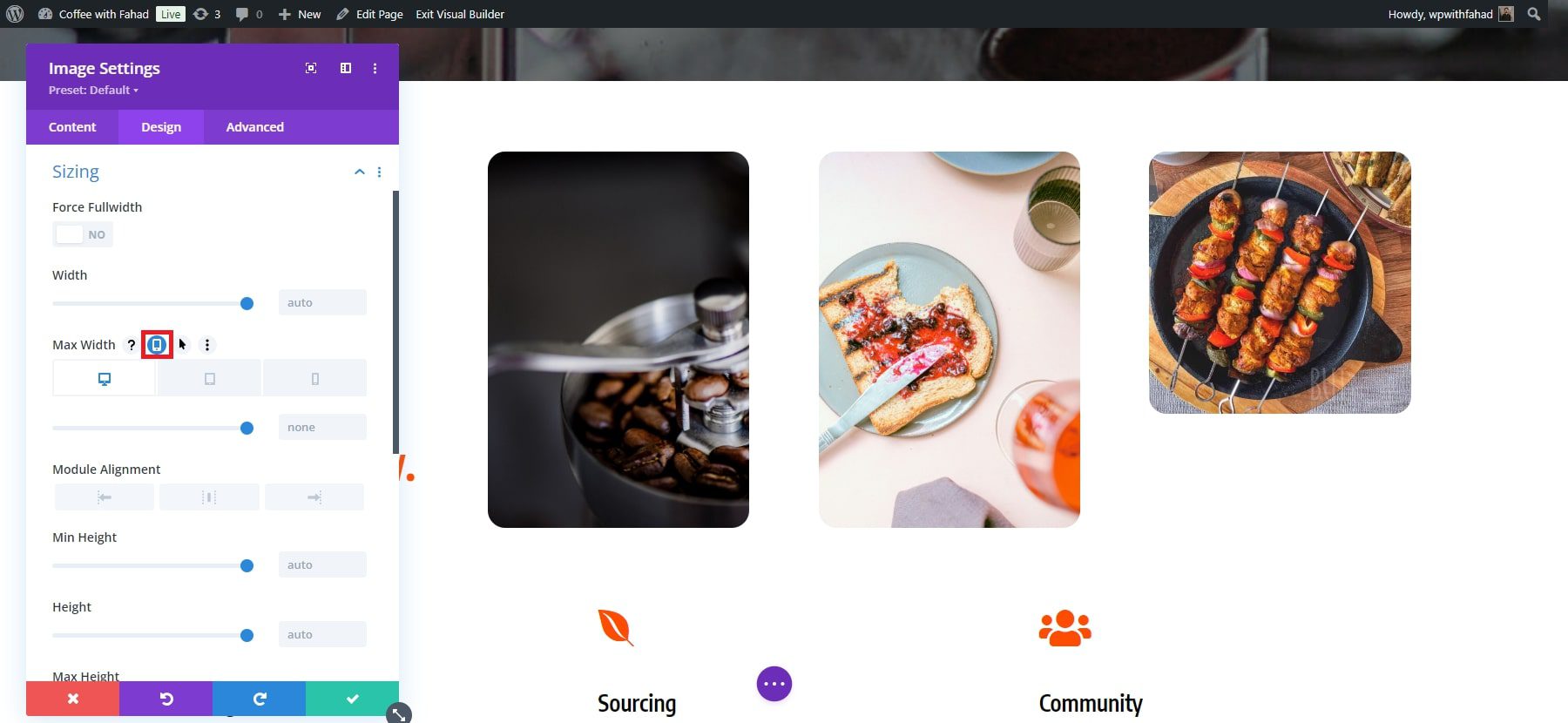
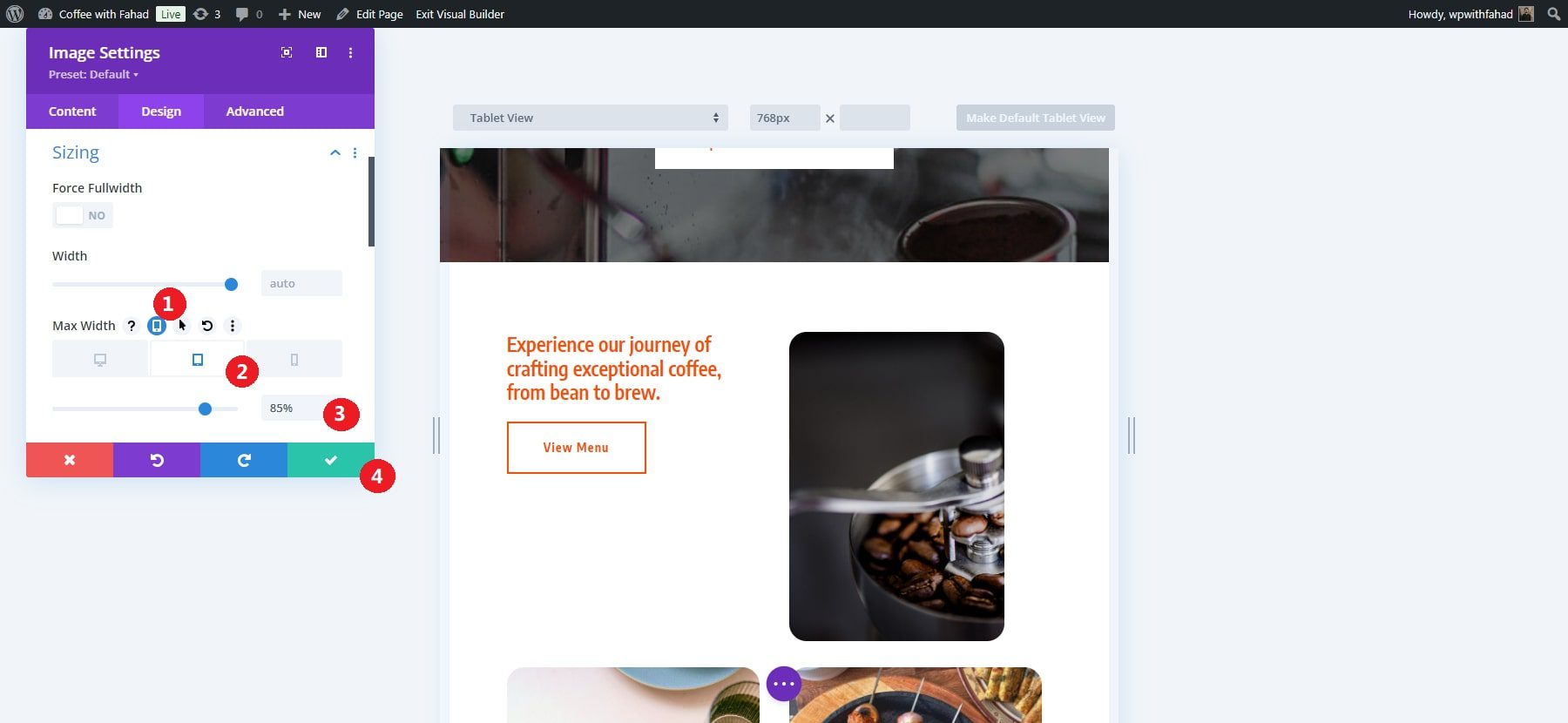
Accanto a ciascun attributo vedrai una piccola icona che ricorda uno smartphone o un tablet (l'icona delle impostazioni reattive). Fare clic su questa icona per abilitare diverse impostazioni di visualizzazione per desktop, tablet e dispositivo mobile.

In questo caso, imposteremo la larghezza massima della versione tablet all'85%. La larghezza ridotta e il posizionamento centrato faranno risparmiare spazio sulla home page, rendendo l'immagine visivamente più accattivante sui dispositivi più piccoli. Fare clic sul pulsante di spunta verde per applicare le modifiche salvate.

Funzionalità SRCSet

Divi offre il supporto SRCSET nativo per tutte le immagini, consentendo al tema di rendere le tue immagini reattive automaticamente. Garantisce che l'immagine di dimensioni adeguate venga consegnata a ciascun dispositivo, migliorando le velocità di caricamento fornendo immagini più piccole a dispositivi più piccoli. Soprattutto, avviene automaticamente, senza alcuno sforzo aggiuntivo da parte tua.
Prendi Divi
Altri strumenti per l'ottimizzazione delle immagini
Sebbene le impostazioni reattive di Divi offrano un'ottima soluzione per ridimensionare le immagini in WordPress, potresti aver bisogno di strumenti di ottimizzazione aggiuntivi che attualmente mancano a Divi. Ecco alcuni strumenti esterni di ottimizzazione delle immagini che puoi utilizzare:
- EWWW Image Optimizer: un potente plug-in WordPress che comprime automaticamente le nuove immagini al momento del caricamento e offre un Bulk Optimizer per i media esistenti. Consente il ridimensionamento delle immagini e la rimozione dei metadati e supporta il caricamento lento e la conversione nel formato WebP per una migliore compressione. La versione gratuita funziona direttamente sul tuo server senza limiti di dimensione dei file, mentre la versione premium sfrutta i servizi cloud per una migliore ottimizzazione e rapporti di compressione più elevati.
- ShortPixel Image Optimizer: questo plugin ottimizza immagini e file PDF ridimensionando automaticamente le immagini. Offre opzioni di compressione flessibili (con perdita, senza perdita e lucida) offrendo agli utenti una scelta equilibrata. Il plug-in esegue il backup delle immagini originali, rimuove i metadati e converte i PNG in JPEG, ottimizzando le immagini e le miniature Retina. Tuttavia, devi condividere la tua email per una chiave API.
- Optimole: un plug-in gratuito e all-in-one per l'ottimizzazione delle immagini che elabora le immagini in tempo reale tramite un server basato su cloud. Si distingue selezionando la dimensione ottimale dell'immagine in base al viewport del visitatore e implementando il caricamento lento per una visualizzazione efficiente. L'aggiornamento a un piano premium offre conversioni di immagini illimitate e funzionalità avanzate, inclusa la compressione di alta qualità che mantiene la chiarezza originale riducendo le dimensioni del file e la creazione automatica delle versioni Retina e WebP.
- WP Smush: questo plugin fa parte della suite di plugin WPMU DEV. Ottimizza automaticamente le immagini dopo che sono state caricate sul tuo sito WordPress. WP Smush dispone di un'opzione di ottimizzazione in blocco che ti consente di comprimere fino a 50 immagini contemporaneamente, semplificando il miglioramento dei tuoi contenuti multimediali esistenti. Il plug-in include anche opzioni per il ridimensionamento delle immagini e il caricamento lento e puoi configurarlo per rimuovere i metadati dalle immagini al momento del caricamento. Supporta immagini fino a 5 MB, ma dovrai eseguire l'aggiornamento alla versione premium per ottimizzare i file più grandi.
Indipendentemente dal tuo approccio, puoi migliorare le prestazioni del tuo sito web. L'ottimizzazione delle immagini contribuisce a migliorare i tempi di caricamento e una migliore esperienza utente.
Conclusione
Nel 2024, creare un sito di successo su WordPress va oltre le funzionalità di base; fornire un'esperienza fluida e coinvolgente per i tuoi clienti è essenziale. L'ottimizzazione delle dimensioni delle immagini è fondamentale per raggiungere questo obiettivo, poiché aiuta a garantire tempi di caricamento rapidi e un layout visivamente accattivante che rifletta l'identità del tuo marchio. Utilizzando plug-in intelligenti e opzioni di personalizzazione, puoi migliorare le prestazioni del tuo sito e trasformarlo in un negozio invitante che affascina i visitatori.
Se stai cercando ulteriori opzioni di personalizzazione per ridimensionare le tue immagini utilizzando un visual builder, Divi semplifica le modifiche al volo per garantire che le tue immagini appaiano perfette su tutti i dispositivi.
Prendi Divi
Stai cercando di potenziare il tuo sito web WordPress? Scopri le dimensioni delle immagini ideali per migliorare le prestazioni e l'attrattiva visiva del tuo sito web. Esplora il nostro elenco accurato di strumenti e suggerimenti che possono aiutarti a gestire in modo efficace le dimensioni delle immagini per una migliore esperienza utente.
| Utensili | Prezzo di partenza | Opzione gratuita | ||
|---|---|---|---|---|
| 1 | Divi | $ 89 all'anno | Visita | |
| 2 | TinyPNG | $ 39 all'anno per utente | ️ | Visita |
| 3 | Immagina | $ 4,99 al mese | ️ | Visita |
| 4 | WP-Rocket | $ 59 all'anno | Visita | |
| 5 | EWWW Ottimizzatore di immagini | $ 5,83 al mese | ️ | Visita |
| 6 | Pixel corto | $ 8,32 al mese | ️ | Visita |
| 7 | Ottimale | $ 22,52 al mese | ️ | Visita |
| 8 | WP Smuss | $ 3 al mese | ️ | Visita |
