Cosa sta arrivando in WordPress 6.2 (funzionalità e schermate)
Pubblicato: 2023-02-27WordPress 6.2 Beta è arrivato pochi giorni fa e dovrebbe essere rilasciato il 28 marzo 2023. Sarà la seconda major release del 2023 e arriverà con nuove funzionalità e miglioramenti significativi.
Abbiamo monitorato attentamente lo sviluppo e provato nuove funzionalità sui nostri siti di test.
In questo articolo, ti daremo un'anteprima delle funzionalità in arrivo in WordPress 6.2 con dettagli e schermate.

Nota: puoi provare la versione beta sul tuo computer o su un ambiente di staging utilizzando il plugin WordPress Beta Tester. Tieni presente che alcune delle funzionalità della versione beta potrebbero non essere incluse nella versione finale.
Ecco una rapida panoramica delle modifiche in arrivo in WordPress 6.2:
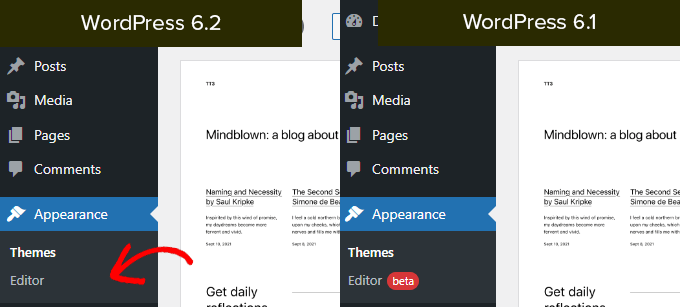
- L'editor completo del sito esce dalla versione beta
- Sfoglia e scegli i modelli da modificare
- Aggiungi CSS personalizzato al tuo tema o blocchi specifici
- Menu di navigazione nuovi e migliorati
- Colori per indicare le parti del modello in fase di modifica
- Vedere Stili per tutti i blocchi nel Libro degli stili
- Copia e incolla stili di blocco
- Widget classici importati come parti di modelli in temi a blocchi
- Sottopannelli separati per le impostazioni e gli stili dei blocchi
- Viene introdotta una nuova modalità senza distrazioni
- Inserimento pattern migliorato con nuove categorie
- Modifiche varie
- Cambiamenti sotto il cofano
L'editor completo del sito esce dalla versione beta
La nuova funzionalità completa dell'editor del sito in WordPress uscirà dalla versione beta con la versione finale di WordPress 6.2.

Questo completa una parte significativa della roadmap di sviluppo di WordPress.
La funzionalità dell'editor del sito è ora stabile per consentire alla community di creare temi basati su blocchi e sperimentare con i propri siti Web, plug-in o temi WordPress.
Nota: l'editor completo del sito è disponibile con temi a blocchi che supportano questa funzione. Puoi provarlo anche se stai utilizzando il vecchio editor classico con un tema abilitato ai blocchi.
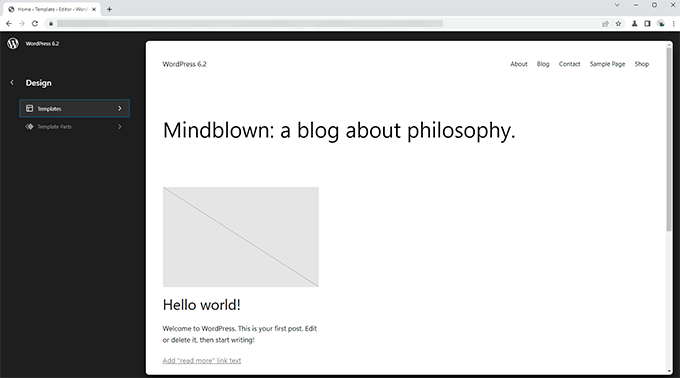
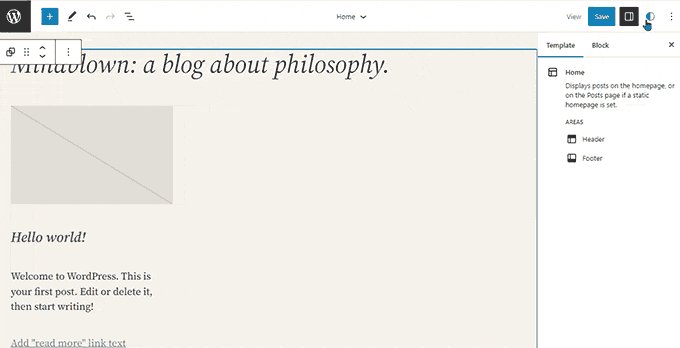
Sfoglia e scegli i modelli da modificare
In precedenza, l'editor del sito caricava per impostazione predefinita il modello Home del tuo tema. Ciò ha lasciato molti principianti chiedendosi quale modello o parte del modello dovevano modificare.
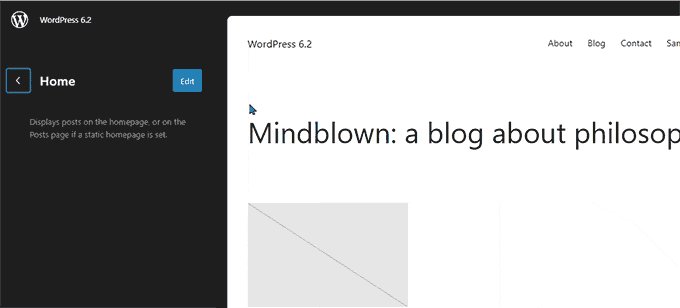
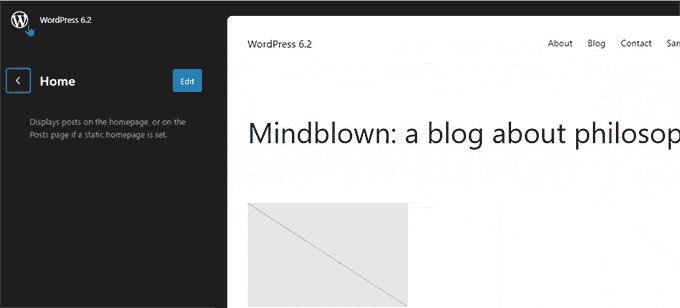
Con WordPress 6.2, l'editor del sito caricherà prima la finestra di anteprima del modello. Da qui, puoi sfogliare diversi modelli e vedere un'anteprima di come appare.

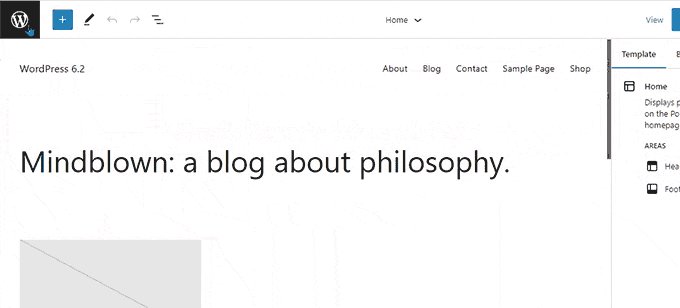
Quindi puoi semplicemente fare clic sul pulsante Modifica per iniziare a lavorare sul modello selezionato.
Una volta terminata la modifica del modello, non dimenticare di fare clic sul pulsante Salva per rendere attive le modifiche.
Successivamente, puoi fare clic sul logo di WordPress nell'angolo in alto a sinistra dello schermo per ripristinare la barra laterale del browser del modello.

Ora, se devi modificare un modello diverso, puoi sceglierlo da qui. Altrimenti, puoi semplicemente fare nuovamente clic sul logo di WordPress e uscire dall'editor del sito.
Aggiungi CSS personalizzato al tuo tema o blocchi specifici
Nelle ultime versioni di WordPress, l'editor del sito ha nascosto il "Personalizzatore di temi" che ha reso difficile per gli utenti aggiungere CSS personalizzati ai loro temi.
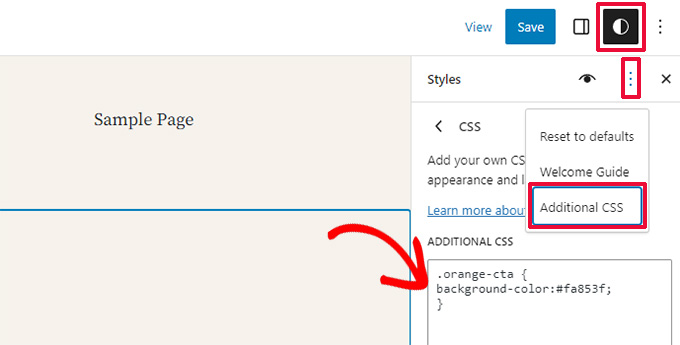
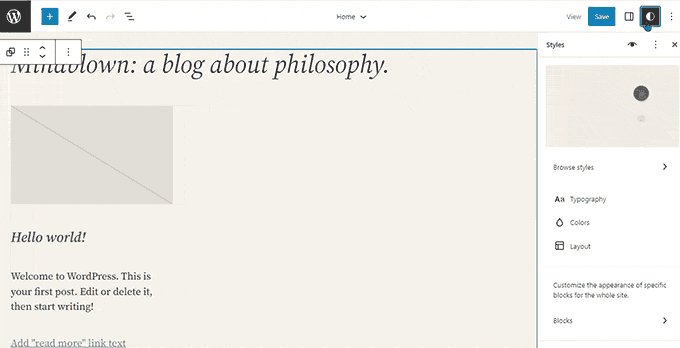
WordPress 6.2 consentirà agli utenti di passare al pannello Stili e selezionare CSS personalizzato dal menu.

Da qui, gli utenti potranno salvare il CSS personalizzato che si applica all'intero tema.
E se volessi salvare un CSS personalizzato che si applica solo a un blocco specifico?
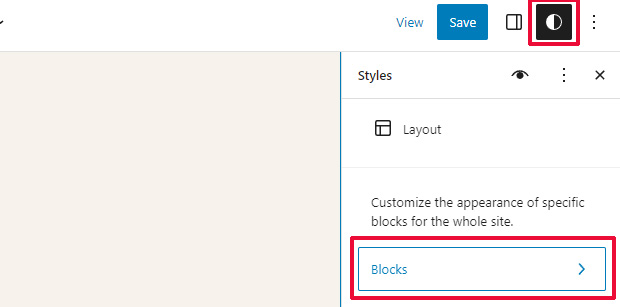
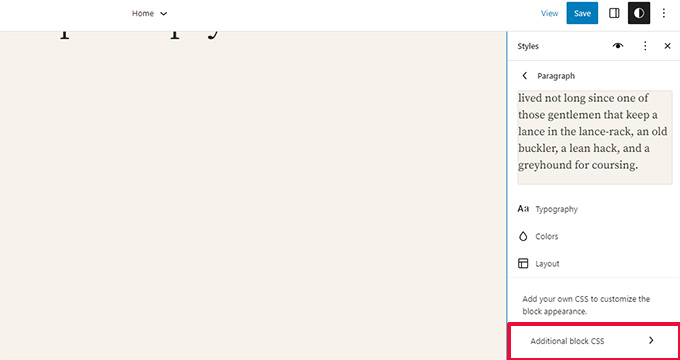
WordPress 6.2 ti permetterà anche di aggiungere CSS personalizzati per blocchi specifici. Dal pannello Stile, fai clic sul menu Blocchi.

Nella schermata successiva, vedrai un elenco di blocchi. Fai semplicemente clic sul blocco in cui desideri applicare il tuo CSS personalizzato.
Sotto gli stili di blocco, fai clic sulla scheda CSS aggiuntivo.

Se desideri aggiungere CSS in modo condizionale o mantenere i tuoi stili personalizzati al di fuori delle impostazioni specifiche del tema, ti consigliamo di utilizzare il plug-in WPCode gratuito.
Menu di navigazione nuovi e migliorati
L'aggiunta di menu di navigazione nell'editor completo del sito è stata un po' difficile per gli utenti. WordPress 6.2 cercherà di risolvere questo problema migliorando il modo in cui gli utenti possono creare e gestire i menu durante l'utilizzo dell'editor del sito.
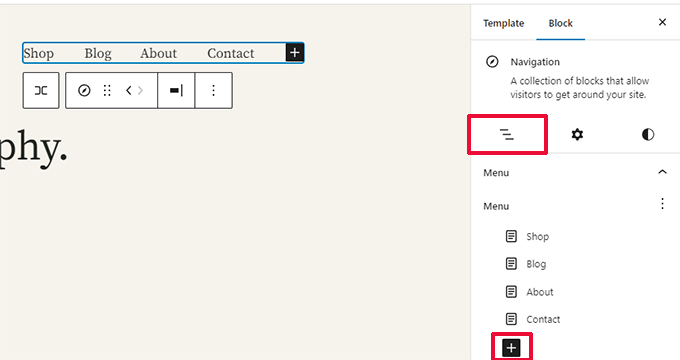
Innanzitutto, invece di modificare le voci di menu in linea, ora puoi aggiungere, rimuovere e modificare le voci di menu in un pannello secondario sotto il blocco Navigazione.

Da qui, puoi aggiungere una nuova voce di menu facendo clic sul pulsante Aggiungi blocco (+). Puoi anche semplicemente trascinare e rilasciare le voci di menu per riorganizzarle.
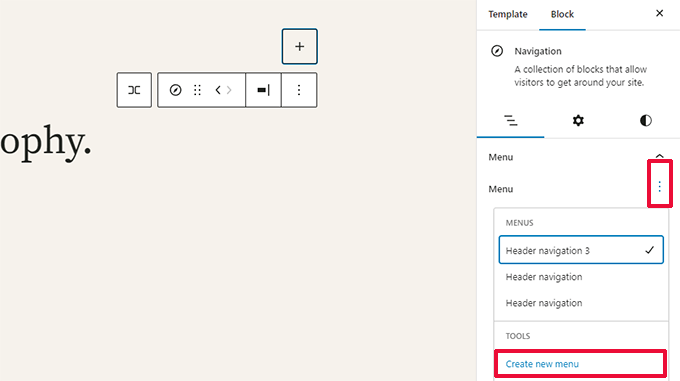
Vuoi creare un nuovo menu vuoto o ricaricarne uno precedente? Basta fare clic sul menu a tre punti e quindi scegliere un menu creato in precedenza o crearne uno nuovo.

Colori per indicare le parti del modello in fase di modifica
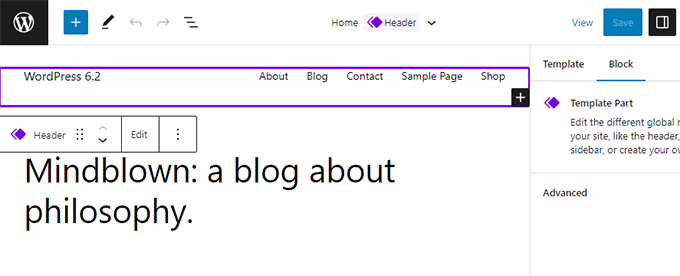
WordPress 6.2 evidenzierà anche la parte del modello che stai modificando e che le modifiche verranno apportate su scala globale laterale.
L'elemento sarà bordato di un colore e avrà un'icona di parte del modello allegata.

Ciò aiuterà gli utenti a rendersi conto che invece di modificare la pagina o il post specifico, ora stanno modificando una parte del modello e questa modifica influirà anche su altre pagine del loro sito.
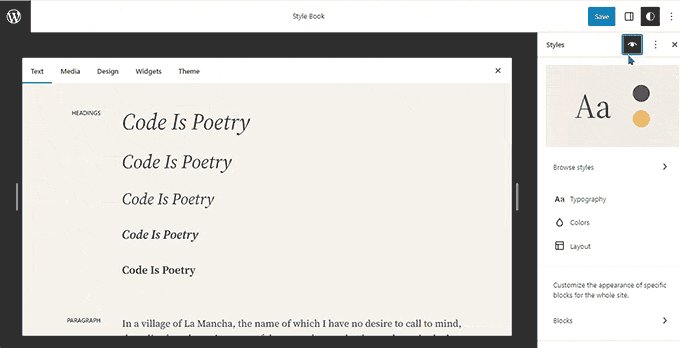
Vedere Stili per tutti i blocchi nel Libro degli stili
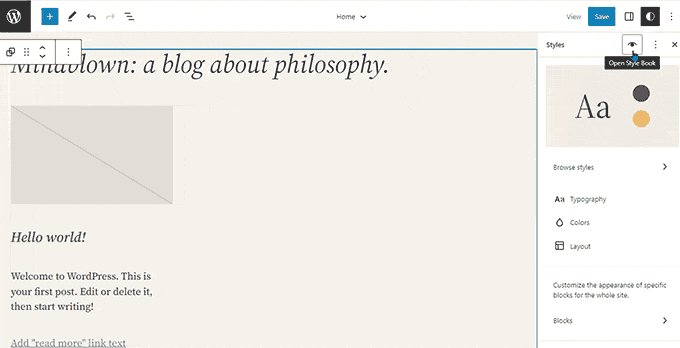
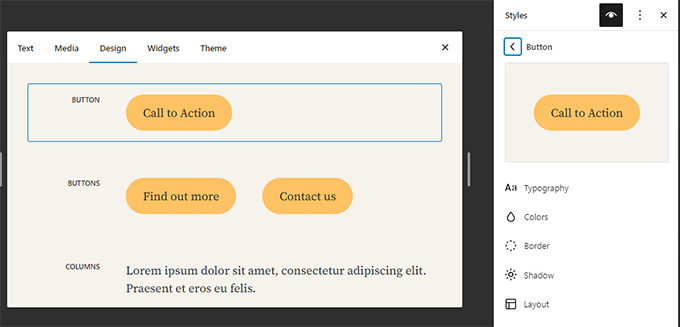
L'editor del sito in WordPress 6.2 verrà fornito con un "libro di stile". Basta passare al pannello Stili e quindi fare clic sull'icona del libro di stile.

Questo ti mostrerà tutti i blocchi e come sono stilizzati nel tuo tema.

In questo modo puoi individuare un blocco molto più rapidamente e quindi fare clic per modificarlo direttamente.
Successivamente, puoi modificarne l'aspetto e lo stile e personalizzarlo in base alle tue esigenze.

Copia e incolla stili di blocco
Ora che la modifica degli stili e dell'aspetto dei blocchi è diventata molto più semplice, è necessario copiare e incollare facilmente questi stili.
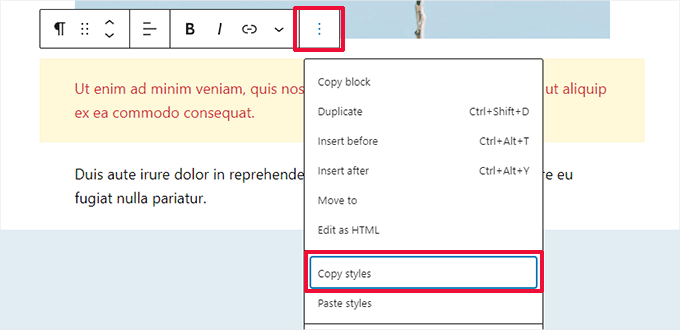
WordPress 6.2 ti consentirà di copiare semplicemente gli stili di blocco facendo clic sulle opzioni di blocco e quindi selezionando "Copia stili".

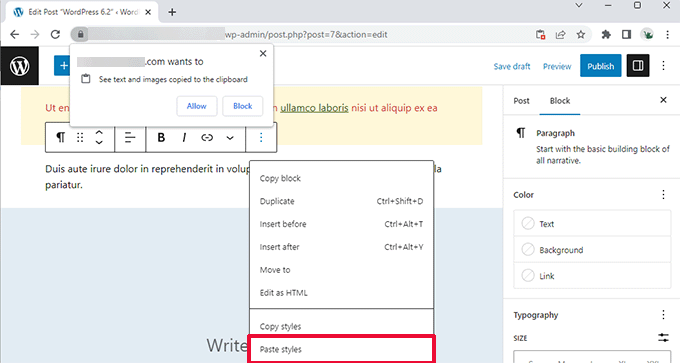
Successivamente, puoi fare clic per modificare un blocco diverso e selezionare "Incolla stili" dalle opzioni del blocco.
Il tuo browser chiederà l'autorizzazione per consentire al tuo sito web di visualizzare il contenuto degli appunti. È necessario fare clic su "Consenti" per continuare.

Widget classici importati come parti di modelli in temi a blocchi
Gli utenti con temi widget classici hanno perso i loro widget legacy quando sono passati a un tema a blocchi. WordPress 6.2 fornirà un buon ripiego convertendo i widget legacy in speciali parti di template quando si cambia tema.
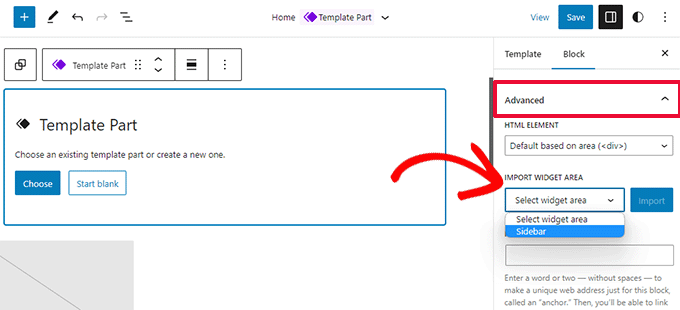
Dovrai entrare nell'editor del sito e modificare il modello in cui desideri importare i widget. Successivamente, crea una nuova parte del modello facendo clic sul pulsante Aggiungi nuovo blocco (+).

Dal pannello delle impostazioni della parte del modello, fai clic sulla scheda Avanzate per espanderla e troverai l'opzione per importare un'area widget dal tuo tema precedente.
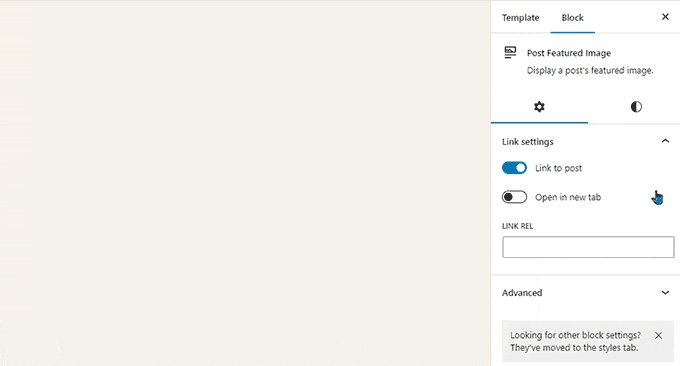
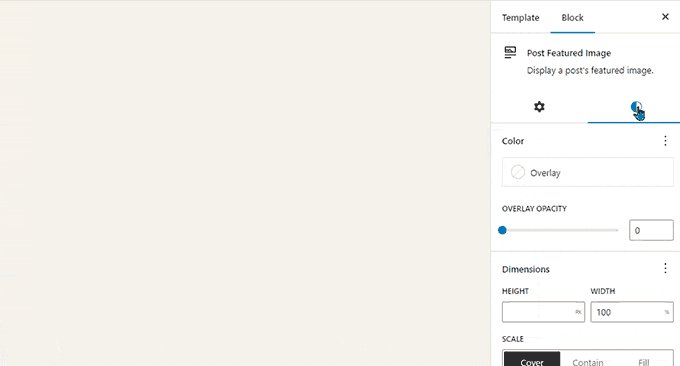
Sottopannelli separati per le impostazioni e gli stili dei blocchi
Con WordPress 6.2, l'editor mostrerà due sotto-pannelli per un blocco. Uno per le impostazioni del blocco e l'altro per gli stili.
Questo aiuterà gli utenti a capire dove devono guardare se vogliono cambiare l'aspetto di un blocco.

Viene introdotta una nuova modalità senza distrazioni
Storicamente, WordPress ha sempre fornito opzioni per nascondere i pulsanti di formattazione e le barre degli strumenti nella schermata dell'editor dei post.
Tuttavia, WordPress 5.4 ha reso l'editor a schermo intero per impostazione predefinita. Ciò ha consentito agli utenti di avere un'interfaccia di scrittura molto più pulita, ma non esisteva una modalità priva di distrazioni.
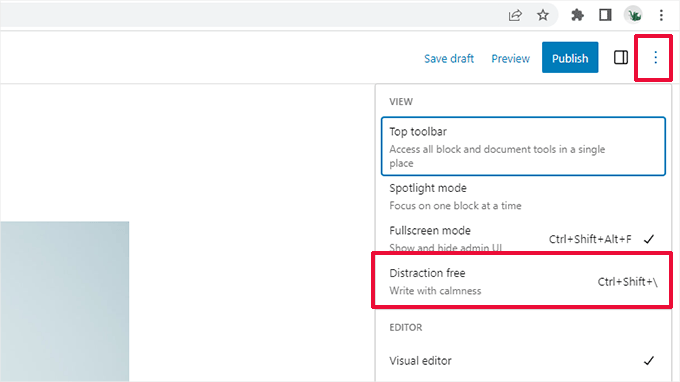
WordPress 6.2 risolverà questo problema e verrà fornito con una modalità completamente pulita e senza distrazioni. Gli utenti potranno sceglierlo dalle impostazioni dell'editor.

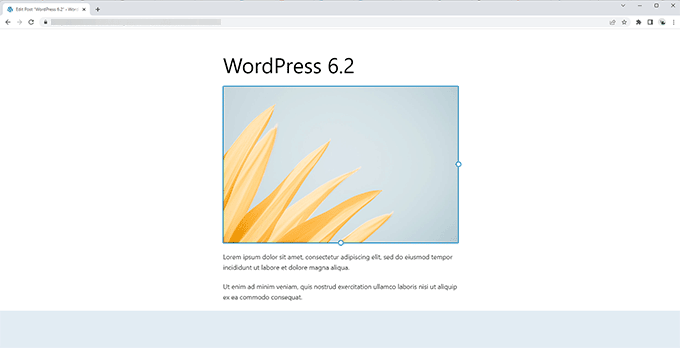
Una volta scelta, la modalità senza distrazioni nasconde tutti gli elementi di controllo dell'editor.
Come puoi vedere di seguito, le barre degli strumenti, i pannelli laterali e la barra superiore non si vedono da nessuna parte.

Inserimento pattern migliorato con nuove categorie
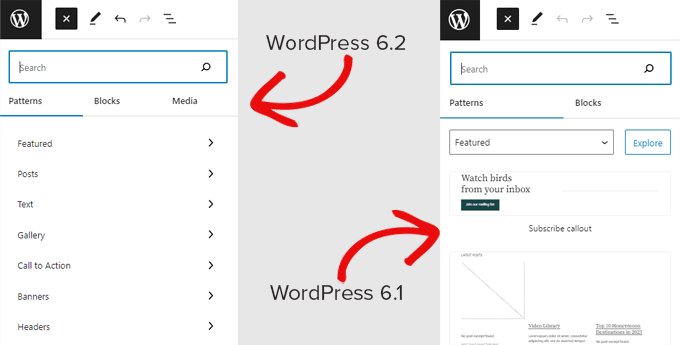
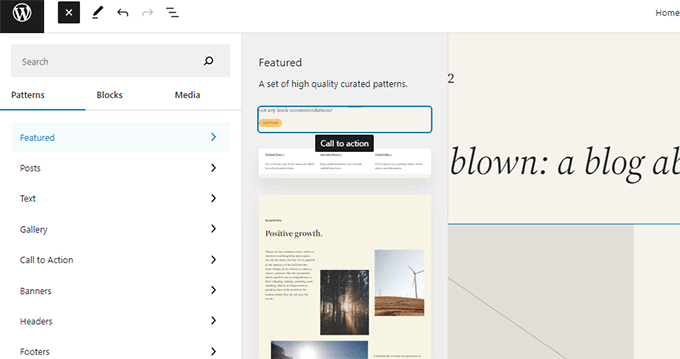
WordPress 6.2 semplificherà il pannello Pattern Insertion. Invece di mostrare anteprime e un menu a discesa di categorie, mostrerà prima le categorie.

Sono state aggiunte due nuove categorie di pattern per le sezioni Intestazione e Piè di pagina.
Facendo clic su una categoria verranno visualizzati i modelli disponibili che è possibile utilizzare.

È quindi sufficiente fare clic per inserire un motivo nel modello e iniziare a modificarlo.
Per maggiori dettagli, consulta il nostro tutorial su come utilizzare i pattern in WordPress.
Modifiche varie
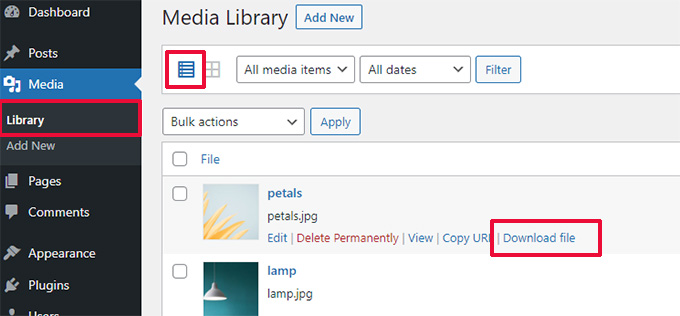
Collegamento per il download dei file multimediali : la schermata multimediale ora mostrerà un collegamento per il download del file nella visualizzazione elenco.

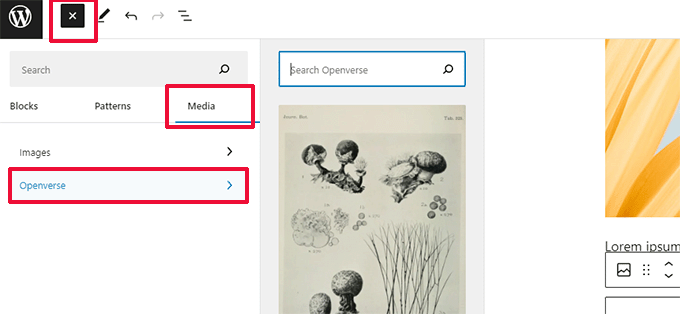
Integrazione di Openverse per aggiungere immagini gratuite : Openverse offre immagini open source esenti da royalty.
Con WordPress 6.2, gli utenti potranno trovare e aggiungere quelle immagini dal pannello Aggiungi nuovo.

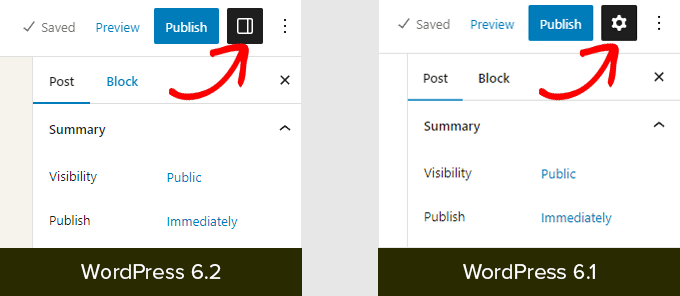
Nuova icona per il pannello delle impostazioni : l'icona per visualizzare il pannello delle impostazioni utilizzava in precedenza un'icona a forma di ingranaggio.
Ora è rappresentato con un'icona a pannelli.

Cambiamenti sotto il cofano
Ci sono un sacco di cambiamenti in WordPress 6.2 destinati agli sviluppatori. Ecco alcune delle modifiche che troverai nell'aggiornamento:
- Aggiornamenti più rapidi spostando le directory invece di copiarle. (Dettagli)
- Viene introdotta una nuova funzione switch_to_user_locale(). (Dettagli)
- Crea revisioni di salvataggio automatico solo quando il contenuto viene modificato. (Dettagli)
- Aggiungi un tag di variazione di stile ai temi che utilizzano variazioni di stile. (Dettagli)
Complessivamente WordPress 6.2 beta 1 include 292 miglioramenti, 354 correzioni di bug per l'editor e più di 195 ticket per il core di WordPress 6.2.
Ci auguriamo che questo articolo vi abbia fornito un assaggio di ciò che è in arrivo in WordPress 6.2.
Commenta di seguito per farci sapere quali funzionalità trovi interessanti e cosa vorresti vedere in una futura versione di WordPress!
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
