Qual è la dimensione migliore del logo per i siti Web WordPress?
Pubblicato: 2024-05-31Per i siti Web WordPress, generalmente è considerata standard una dimensione del logo di 250 x 100 pixel. Tuttavia, le dimensioni del logo del sito web variano notevolmente nella pratica, sia sui siti WordPress che altrove.
In questo post tratterò le migliori pratiche per scegliere le giuste dimensioni del logo per il tuo sito WordPress e fornirò esempi reali di loghi utilizzati dai siti Web più popolari come riferimento.
In questo articolo
- Quali sono le linee guida per i loghi WordPress?
- Esempi di loghi di buone dimensioni su siti WordPress
- Linee guida per i loghi nelle notifiche e-mail
- Aggiunta di un logo alle notifiche del modulo
Quali sono le linee guida per i loghi WordPress?
La dimensione appropriata del logo per l'intestazione del tuo sito web dipende dal tema del tuo sito, motivo per cui le dimensioni del logo sono molto variabili sul Web.
Molti temi WordPress suggeriranno la dimensione appropriata del logo da utilizzare per ottenere i migliori risultati. Infatti, la maggior parte dei temi ridimensionerà automaticamente il tuo logo per garantire la migliore adattabilità.

Se non sei sicuro, l'approccio migliore è iniziare con le linee guida generali di utilizzare un logo di 250 x 100 pixel e quindi apportare le modifiche necessarie.
Esaminiamo le linee guida generali per i loghi e come vengono utilizzati nelle diverse parti di un sito.
Intestazione
L'intestazione del tuo sito è il luogo più naturale in cui deve apparire il tuo logo. Ecco alcune cose importanti a cui dovresti prestare attenzione quando aggiungi il tuo logo all'intestazione:
- Proporzioni: il logo migliore è ben proporzionato rispetto agli altri elementi dell'intestazione. Evita di inseguire un numero magico arbitrario per la dimensione del tuo logo; punta invece a una dimensione che si adatti al tema e all'intestazione del tuo sito.
- Dimensioni massime: i loghi non devono occupare l'intera larghezza dell'intestazione del tuo sito. Per lasciare abbastanza spazio per i tuoi elementi di navigazione, cerca di non rendere il tuo logo più grande di 500 px di larghezza e 200 di altezza.
- Formato file: utilizza il formato file SVG per i tuoi loghi. I loghi SVG sono ideali per il design reattivo poiché possono ingrandirsi o ridursi in modo impeccabile senza apparire pixelati.
- Dimensione del file: la dimensione del file (da non confondere con la dimensione dimensionale) dei loghi moderni raramente supera i 50 KB. Se non riesci a mantenerlo così basso, punta a un massimo di 100 KB per evitare di rallentare la velocità di caricamento della pagina.
- Collegamento alla home page: i loghi sono sempre collegati alla home page del tuo sito Web e fungono da utile componente di navigazione per l'esperienza dell'utente.
Favicon
Una favicon è una versione in miniatura del logo del tuo sito web che viene visualizzata nelle schede del browser. I visitatori vedono le favicon come un segno di fiducia poiché la maggior parte dei siti Web professionali e legittimi le possiedono.
Anche le dimensioni delle favicon sono molto più standardizzate, quindi seguire una regola generale qui è più semplice. In genere, i siti Web utilizzano queste dimensioni per la loro favicon:
- 16 x 16 pixel
- 32 x 32 pixel
- 48x48px.
Piè di pagina
Avere un logo nel footer non è indispensabile. Esistono molti esempi di siti Web ben progettati che non presentano logo nel piè di pagina.
Tuttavia, se desideri utilizzare un logo nel piè di pagina, lo stesso consiglio vale anche per le intestazioni: concentrati sulle proporzioni e sull'adattamento del tema.

I loghi nei piè di pagina hanno solitamente le stesse dimensioni o sono più piccoli di quelli nell'intestazione. Tuttavia, la cosa importante è dare al tuo logo le giuste proporzioni nel contesto del footer generale.
Esempi di loghi di buone dimensioni su siti WordPress
Dopo aver analizzato numerosi loghi di siti Web, ho scoperto che non esiste una regola fissa per la dimensione ideale del logo.
La maggior parte dei siti Web che ho controllato si discostava dalle misure standard del logo consigliate genericamente per i siti Web. Ecco alcuni esempi notevoli:
WPForms

Dimensioni del logo: 260 x 70 px
Il logo WPForms è largo quasi quanto il logo WordPress standard, ma è molto più corto in altezza. La stragrande maggioranza dei siti Web progettati professionalmente utilizza loghi larghi ma non molto alti.
WPBeginner

Dimensioni del logo: 140 x 40 px
WPBeginner è la massima autorità su tutto ciò che riguarda WordPress, quindi il suo logo merita un'attenta considerazione. Le dimensioni del logo possono sembrare piccole se si guardano i numeri, ma il logo è perfettamente proporzionato all'intestazione del sito.
È il miglior esempio di logo che si adatta al tema del sito web anziché essere costretto a dimensioni predeterminate in base a linee guida generali.

Automator misterioso

Dimensioni del logo: 200 x 65 px
Il logo Uncanny Automator è un altro esempio di logo con proporzioni elevate (o, in poche parole, con un rapporto larghezza-altezza elevato). Nonostante il nome del marchio occupi due righe nel logo, occupa solo 65 pixel di altezza.
Punti chiave
Da questi esempi (e molti altri che ho cercato), possiamo trarre alcune conclusioni definitive sulle tendenze delle dimensioni del logo.
Nonostante le ampie variazioni nelle dimensioni dei loghi dei siti sul Web, alcuni attributi comuni emergono abbastanza chiaramente:
- Proporzioni elevate: i loghi moderni hanno quasi sempre proporzioni elevate con un layout rettangolare. È abbastanza comune vedere proporzioni di 3:1, 4:1, 5:1 e anche superiori per i loghi web. In passato, i loghi erano più quadrati, con proporzioni più comuni di 1:1 e 4:3.
- Dimensioni complessive ridotte: sebbene oggi le proporzioni siano significativamente più elevate, la dimensione complessiva dei loghi è diventata più piccola. Nei design moderni, i loghi occupano solo un piccolo spazio nell’angolo sinistro, lasciando sufficiente respiro per gli altri elementi dell’intestazione. Questo cambiamento è influenzato dalle moderne tendenze del marchio che favoriscono il minimalismo.
Linee guida per i loghi nelle notifiche e-mail
L'utilizzo dei loghi all'interno delle notifiche e-mail è un'eccellente pratica di branding. Le dimensioni dei loghi delle e-mail sono abbastanza simili a quelle delle loro controparti nelle intestazioni dei siti Web, presentando nella maggior parte dei casi proporzioni elevate.
La mia ricerca che analizza i loghi delle e-mail di vari marchi (Uncanny Automator, WP Mail SMTP, Drip e altri) mostra che i loghi delle e-mail sono in genere inferiori a 300 x 100 pixel .

Ciò è in linea con le linee guida generali per i loghi e-mail.
Infatti, si consiglia di utilizzare un logo di dimensioni pari o inferiori a 300 x 100 quando si imposta un modello di notifica e-mail in WPForms.
Ti chiedi come aggiungere un logo alle tue notifiche WPForms? È più facile di quanto potresti pensare!
Aggiunta di un logo alle notifiche del modulo
WPForms ti consente di creare notifiche e-mail personalizzate che vengono inviate automaticamente ogni volta che viene inviato un modulo.
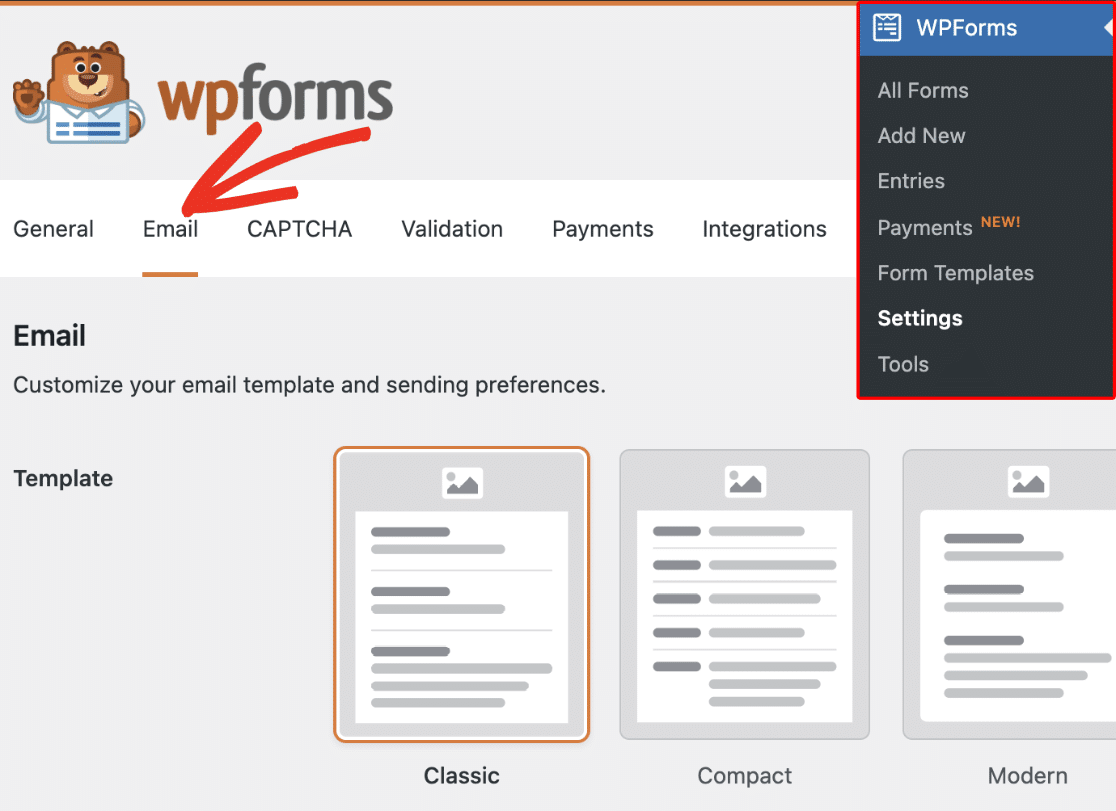
Puoi progettare facilmente l'aspetto generale delle notifiche dei moduli utilizzando i modelli di notifica WPForms già pronti. Basta andare su WPForms »Impostazioni dal tuo editor WordPress e fare clic sulla scheda Email .

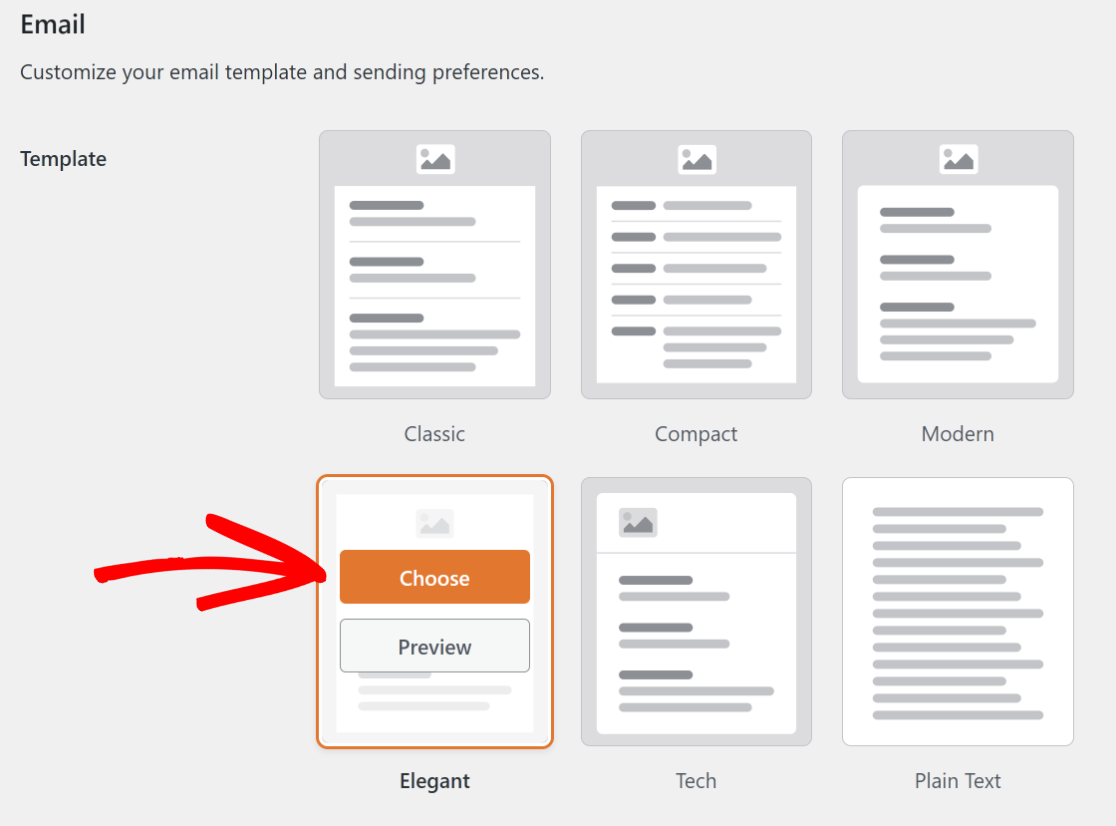
Successivamente, vai avanti e seleziona un modello per la tua email. Puoi posizionare il cursore sui modelli disponibili per sceglierne uno immediatamente o visualizzare un'anteprima.
È sempre una buona idea controllare prima l'anteprima in modo da sapere esattamente come apparirà il modello per le notifiche del modulo.

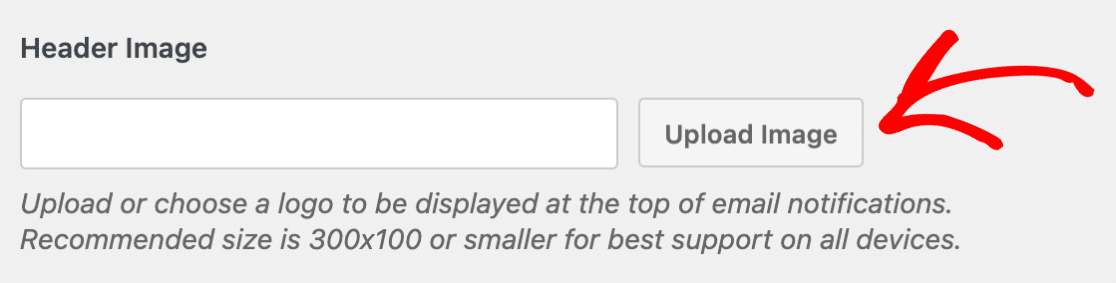
Scorri verso il basso fino alla sezione Immagine di intestazione e premi il pulsante Carica .

A questo punto, si aprirà la sovrapposizione di caricamento file WordPress, dove potrai caricare l'immagine del tuo logo. Ricorda di caricare un logo di 300 x 100 o più piccolo per garantire la massima chiarezza e reattività su tutti i dispositivi.
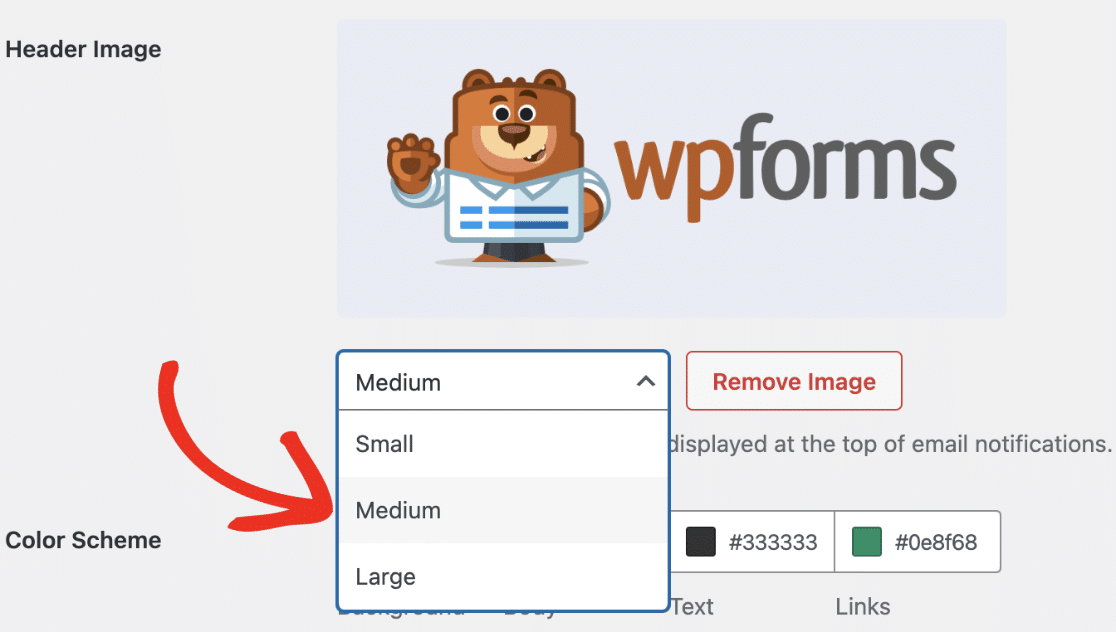
Dopo aver caricato il logo, vedrai un menu a discesa che ti consente di regolarne le dimensioni. Questo è un modo semplice per controllare il nostro logo e-mail in diverse dimensioni e restare con la dimensione che ritieni più adatta a te.

Qui puoi anche modificare altre impostazioni email, come la tipografia e la combinazione di colori. Questa guida spiega come creare un modello di email completamente personalizzato.
Successivamente, genera il tuo logo con l'intelligenza artificiale
Conoscere le migliori pratiche e linee guida per creare il logo di dimensioni ideali è solo il primo passo. In primo luogo, devi ancora creare un bel logo per il tuo marchio.
Per fortuna, gli strumenti di intelligenza artificiale hanno reso questo compito piuttosto semplice. Con i migliori generatori di logo AI e le istruzioni giuste, dovresti avere il tuo logo pronto in pochissimo tempo!
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include oltre 1.800 modelli di moduli e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
