Quando e quando non utilizzare WordPress senza testa
Pubblicato: 2022-08-04
Headless WordPress sta guadagnando sempre più interesse da parte di sviluppatori e società di hosting, soprattutto negli ultimi mesi. Con WP Engine che lancia il suo hosting Atlas e sempre più sviluppatori che preferiscono i framework Javascript per alimentare il front-end dei loro siti, WordPress senza testa sembra offrire il meglio di entrambi i mondi: un'esperienza editoriale familiare sul back-end con la flessibilità di scegliere uno stack tecnologico moderno sul front-end.
Tuttavia, nonostante tutti i vantaggi di WordPress senza testa, ci sono sicuramente anche alcuni inconvenienti. Non tutti gli ambienti di hosting sono configurati per gestire WordPress senza testa in modo nativo, quindi se sei abituato a una configurazione WordPress più tradizionale, potresti dover essere creativo con il tuo hosting.
Inoltre, poiché frontend e backend sono separati, alcuni dei pezzi di WordPress normalmente inclusi devono essere ricreati o almeno reinventati.
In questo articolo, daremo un'occhiata ad alcuni dei casi d'uso in cui WordPress senza testa brilla davvero, nonché ad alcune delle situazioni in cui potresti voler rimanere con una configurazione di WordPress più tradizionale. E alla fine, spero di darti un'idea migliore se WordPress senza testa è una buona opzione per il tuo prossimo progetto. Immergiamoci.
Cos'è WordPress senza testa
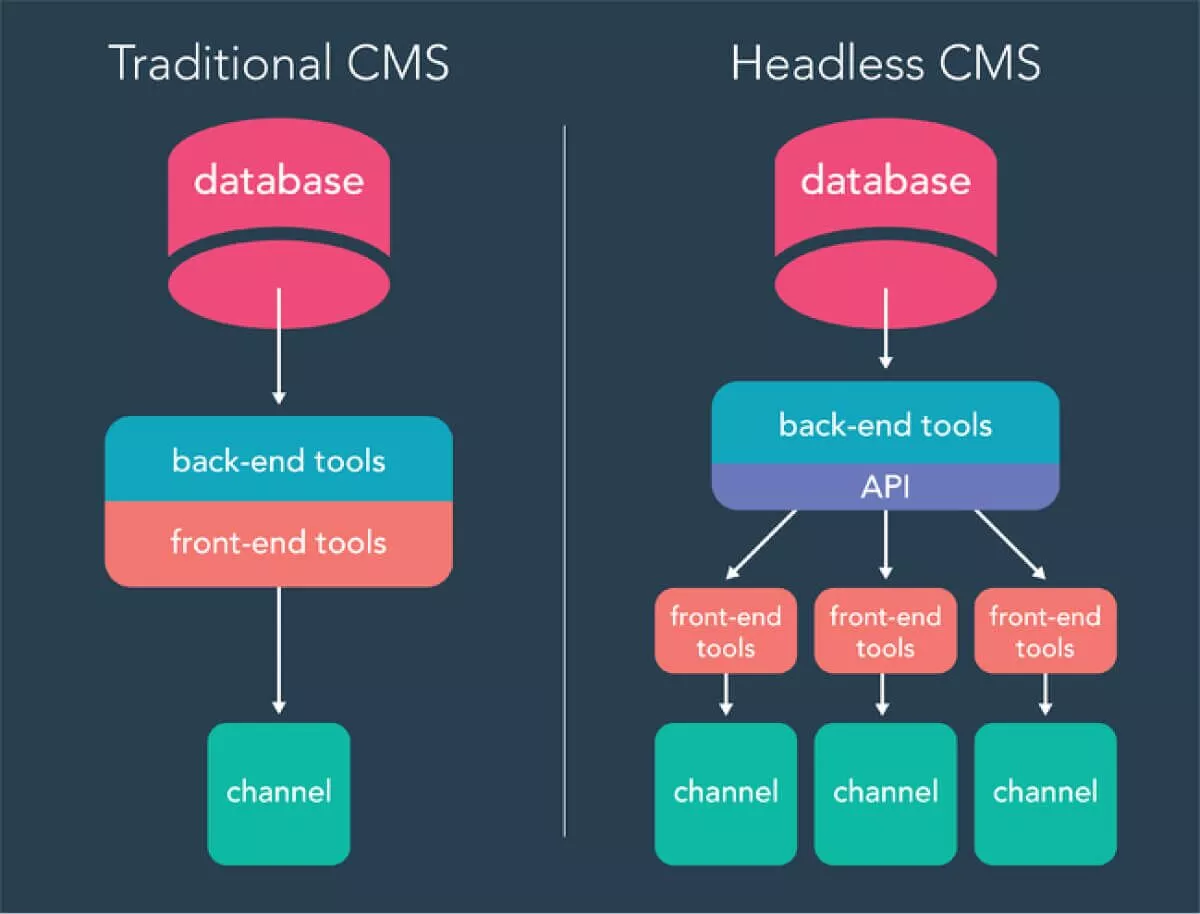
Mentre una configurazione WordPress tradizionale viene eseguita su un server che fornisce sia il backend per editori e creatori di contenuti, sia serve il modello e tutto il resto per rendere il sito Web bello sul frontend, WordPress senza testa è un termine usato per descrivere quando il frontend e il backend che costituisce un sito WordPress sono separati.
Ciò significa che, mentre la tradizionale esperienza di back-end di WordPress è la stessa, WordPress non è responsabile della pubblicazione di alcun modello o contenuto relativo al tema.

In una configurazione headless, WordPress restituisce tutto il contenuto del sito tramite gli endpoint API (di solito l'API REST di WordPress o WP GraphQL). Questi endpoint API vengono utilizzati da un frontend separato che è interamente responsabile della gestione della visualizzazione del contenuto.
In molti casi, questo è un sito messo insieme a uno dei più diffusi framework Javascript, un'app mobile, un'applicazione di conversazione basata su Alexa o Google Home o quasi qualsiasi interfaccia che può consumare contenuti tramite API. Dai un'occhiata al video WPCasts qui sotto per vedere come potrebbe essere.
Ciò rende un sito WordPress senza testa molto più flessibile in termini di presentazione dei contenuti. Con una configurazione WordPress tradizionale, sei in gran parte bloccato nell'output controllato dal tema, ma con headless puoi produrre lo stesso contenuto e presentarlo ai tuoi utenti finali in molti modi diversi perché la presentazione è controllata dalla piattaforma che alla fine consuma gli endpoint dell'API.
Vantaggi di WordPress senza testa
WordPress senza testa continua a crescere in popolarità perché per alcuni sviluppatori e team di contenuti, ci sono sicuramente alcuni forti vantaggi in una configurazione senza testa.
Squadre diverse possono fare quello che sanno fare meglio
Alcune organizzazioni, anche le aziende di software che impiegano sviluppatori, scoprono che mentre il dipartimento marketing vuole utilizzare WordPress per il sito di marketing, non si sovrappone alle competenze dei loro sviluppatori esistenti e finiscono per affidare questo lavoro a un'agenzia o a un libero professionista chi è più incentrato su WordPress.
Tuttavia, con una configurazione senza testa di WordPress, gli sviluppatori interni possono scegliere di utilizzare qualsiasi framework di frontend che preferiscono per sviluppare il frontend del sito, sfruttando le loro competenze esistenti anche se non hanno esperienza con WordPress.
Il lavoro specifico di WordPress può quindi essere esternalizzato e connesso con il frontend interno tramite API, risparmiando potenzialmente sui costi di sviluppo del sito e consentendo a tutta la conoscenza specifica del marchio e dell'azienda internamente di arrivare sul frontend del sito in cui potrebbe esserci qualcosa di perso nella traduzione, altrimenti.
L'editoriale può utilizzare il WordPress con cui hanno familiarità
Se hai un team editoriale o creatori di contenuti che hanno già familiarità con l'esperienza di editing di WordPress (che è sempre più comune poiché WordPress conquista una quota di mercato ancora maggiore), non devi decidere se lasciare che il tuo frontend si tenga aggiornato con le ultime tecnologie e offrendo al team di creazione dei contenuti un'esperienza familiare.
Utilizzando una configurazione senza testa di WordPress, i creatori di contenuti possono continuare a produrre contenuti nell'esperienza WordPress con cui hanno familiarità, mentre il team di sviluppo è libero di utilizzare qualsiasi tecnologia frontend con cui si sentano più a proprio agio.
Le API di back-end possono alimentare diverse piattaforme
Quando si lavora con una configurazione headless in cui WordPress sta alimentando gli endpoint API invece di fornire semplicemente modelli di frontend, si ha la flessibilità di avere questi endpoint che inviano contenuti a interfacce diverse da un semplice sito Web.
Gli stessi endpoint API che inviano i tuoi contenuti al Web possono anche alimentare applicazioni mobili, interfacciarsi con un altro CMS che alimenta una pubblicazione cartacea, essere il fornitore di contenuti per un'applicazione vocale con Alexa o Google Home e molto altro.
Poiché così tante interfacce sono configurate per utilizzare le API, l'utilizzo di WordPress come applicazione headless amplia davvero le possibilità di utilizzare e riutilizzare il contenuto che stai già scrivendo in WordPress.

Svantaggi di WordPress senza testa
Sebbene ci siano alcuni vantaggi in una configurazione di WordPress senza testa, non è sicuramente per tutti. Se sei abituato a un'esperienza WordPress più tradizionale e non ti adatti a nessuna delle situazioni precedenti, ecco alcuni dei potenziali svantaggi che vorrai considerare prima di saltare.
I plugin non funzionano sempre
La maggior parte delle persone ha l'impressione di WordPress e dell'ecosistema WordPress che se hai bisogno di funzionalità aggiuntive per il tuo sito, puoi cercare un plug-in che fornisca quella funzionalità, installarlo e "funziona e basta", spesso senza alcun codice o configurazione necessaria.
Tuttavia, con una configurazione senza testa di WordPress, molti plug-in non funzionano immediatamente, poiché non sono necessariamente consapevoli di dover fornire le loro funzionalità tramite API. Per alcuni plugin, questo tipo di comportamento non è nemmeno possibile.
Prendi, ad esempio, un plug-in che aggiunge link di condivisione social nella parte superiore della pagina del singolo post per rendere i contenuti più facilmente condivisibili sui vari social network. Con una normale installazione di WordPress, questo plugin potrebbe essere attivato e le icone di condivisione social potrebbero essere facilmente iniettate automaticamente o utilizzando uno shortcode o qualcosa del genere e tutto sarebbe pronto.
Tuttavia, con una configurazione senza testa, queste icone social non vengono trasmesse tramite l'output dell'API, perché non esistono nel contenuto del post. E anche se fossero stati in qualche modo aggiunti all'output dell'endpoint API per un particolare post, non verrebbero visualizzati sul frontend del sito a meno che il frontend non fosse stato creato specificamente per cercare quell'output e visualizzare i pulsanti. Sebbene non sia impossibile, questo rende molti plugin di WordPress più dispendiosi in termini di tempo da implementare in una configurazione senza testa.
I team che hanno familiarità con WordPress non sempre "diventano" senza testa
Se i tuoi sviluppatori o il tuo team di sviluppo hanno già familiarità con una configurazione WordPress più tradizionale, in cui la logica di visualizzazione è presente nel tema e la maggior parte delle personalizzazioni vengono apportate ai file del tema, a volte può essere difficile spostare quella mentalità per lavorare con una configurazione senza testa.
Anche dal punto di vista del processo di sviluppo, una configurazione headless a volte richiede un cambiamento nel modo in cui viene utilizzato il controllo della versione, come vengono impostate e gestite le distribuzioni automatizzate e l'hosting e aumenta la necessità di comunicazione, soprattutto se due sviluppatori o team diversi stanno lavorando sul parti di frontend e backend del sito. Tutte queste cose sono attività che gli sviluppatori erano abituati a lavorare tutti insieme in un tema WordPress più standard che potrebbero non aver mai dovuto affrontare prima.
Il debug può diventare più difficile
Qualsiasi sistema, distribuito o più monolito, può avere bug che emergono durante il corso dell'operazione. Una delle sfide con i sistemi distribuiti, tuttavia, è che ci sono molti più dati e molte più scelte da fare quando si tenta di eseguire il debug di un problema. Ad esempio, con una configurazione di WordPress senza testa, se riscontri un problema con i post che non vengono caricati nell'ordine che ti aspetteresti.
Per iniziare anche a eseguire il debug di questo problema, dovresti prima decidere se il problema riguardava la parte front-end del sito o il back-end. Poiché questi sono probabilmente ospitati in due posti separati, dovresti quindi trovare il file di registro corretto per il sistema in cui pensavi fosse originato il bug.
Se si è verificato un problema sul back-end, ad esempio, in cui non forniva i post corretti tramite l'endpoint API. Se stavi eseguendo il debug di un normale sito WordPress, potresti provare a fare echo o var_dump alcune informazioni di debug e quindi vedere come queste informazioni escono sul front-end durante il debug.
Tuttavia, con una configurazione headless, queste informazioni non verranno visualizzate nel modello, ma piuttosto negli endpoint dell'API. E a seconda di come sono configurati gli endpoint API, questo tipo di debug potrebbe non funzionare affatto.
Soprattutto se il lavoro di manutenzione del front-end del sito e del back-end del sito è diviso tra due team diversi, il debug di una configurazione senza testa di WordPress è generalmente più difficile e comporta una maggiore comunicazione rispetto a un sito WordPress più tradizionale. Soprattutto se non hai la stessa esperienza con il debug di sistemi distribuiti, questo può essere un buon motivo per preferire una configurazione più semplice.
WYSIWYG è più difficile
Una delle promesse chiave dell'editor blocchi in WordPress è che avvicinerà la tua esperienza WordPress a uno degli ideali di molte piattaforme CMS, fornendo un'esperienza "Quello che vedi è ciò che ottieni" mentre il contenuto si sposta dall'editor al frontend del sito.

Tuttavia, sui siti WordPress in cui lo stile del blocco nell'editor si trova in una base di codice separata dal display front-end, risulta un po' più difficile mantenere sincronizzati questi componenti. Quando vengono apportate modifiche alla base di codice del frontend, tali modifiche devono anche essere comunicate e riflesse negli stili dell'editor per mantenere l'esperienza WYSIWYG coerente.
Come con alcuni dei nostri altri aspetti negativi di WordPress senza testa sopra menzionati, ciò significa semplicemente che sono necessarie più comunicazione e organizzazione per mantenere sincronizzate le due basi di codice e fornire la migliore esperienza sia ai creatori di contenuti che utilizzano il back-end, ma anche agli utenti finali che sperimentano il frontend del sito.
Allora quale è meglio?
Se sei arrivato così lontano, probabilmente puoi anticipare questa risposta, ma se dovresti o meno utilizzare WordPress senza testa per il tuo prossimo progetto di sito dipende davvero da te, dal team che ci sta lavorando, da come viene distribuito il progetto e da molti altri fattori.
Se disponi di un team front-end forte che è a suo agio nell'interfacciare con le API ed è abituato a comunicare le modifiche e a lavorare con sistemi più distribuiti, potrebbe avere senso che si concentri sul front-end del sito mentre un team separato lavora sull'effettivo pezzo di WordPress .
Tuttavia, se sei più un libero professionista da solo o non hai molta esperienza in sistemi più distribuiti, controllo della versione, distribuzione, ecc., potrebbe avere senso attenersi a una configurazione WordPress più tradizionale.
WordPress senza testa può essere un paradigma potente che ti consente di sfruttare le moderne tecnologie e colmare il divario tra un'esperienza editoriale con cui i creatori di contenuti hanno familiarità, pur essendo in grado di utilizzare alcune nuove tecnologie che non sono ancora arrivate nell'ecosistema di WordPress.
E poiché gli strumenti per sviluppatori attorno a WordPress senza testa continuano a migliorare con l'hosting specifico senza testa e altri strumenti progettati per semplificare lo sviluppo in una configurazione senza testa, diventerà solo più accessibile per un numero maggiore di sviluppatori e marchi.
In breve, WordPress senza testa è qui per restare e, se usato correttamente, può essere un ottimo strumento nella tua cassetta degli attrezzi mentre costruisci il tuo prossimo sito WordPress.
