Perché i negozi WooCommerce dovrebbero preoccuparsi delle prestazioni
Pubblicato: 2021-11-23Il successo del tuo negozio WooCommerce è direttamente influenzato dalle prestazioni del tuo sito. Con un sito veloce e intuitivo, godrai di migliori classifiche di ricerca, clienti più felici e, soprattutto, un aumento delle vendite.
Oltre il 70% dei consumatori ammette che la velocità della pagina ha un impatto diretto sulla loro volontà di acquistare da un rivenditore. Diversi studi mostrano che molti siti di eCommerce stanno perdendo vendite a causa della bassa velocità del sito. Siamo sicuri che non vuoi essere uno di loro.
Sebbene ci siano molte tecniche che possono essere utilizzate per migliorare la velocità e le prestazioni del sito, può essere difficile arrivare rapidamente alla radice del problema. Se non sai da dove cominciare, un plug-in come Jetpack Boost può identificare aree di miglioramento e risolvere automaticamente molti dei principali problemi che influiscono sulle prestazioni del tuo sito.
In questo articolo imparerai come le prestazioni del sito influiscono sulle tue vendite, cosa puoi fare per migliorarle e come uno strumento come Jetpack Boost può aiutarti.
In che modo le prestazioni lente del sito influiscono sulla tua attività
Tempi di caricamento lunghi significano meno vendite
La bassa velocità del sito provoca un disastro per qualsiasi sito di e-commerce. Gli studi dimostrano che il 57% dei tuoi clienti se ne andrà se devono attendere più di tre secondi per il caricamento della pagina. Di quel numero, l'80% non tornerà per una seconda occhiata.
Il fascino dello shopping online per la maggior parte delle persone è che è veloce e indolore. Se rendi quel processo lento e doloroso, puoi scommettere tutto il tuo inventario che porteranno i loro sudati guadagni in un altro negozio online con tempi di caricamento più rapidi.
Uno studio recente ha mostrato che un miglioramento di 0,1 secondi nel tempo di caricamento ha aumentato il numero di visualizzazioni di pagina, i tassi di conversione e il valore medio degli ordini. In effetti, questo leggero cambiamento nella velocità del sito ha spinto i clienti a spendere quasi il 10% in più. Sebbene i cambiamenti nella velocità del tuo sito non debbano essere drastici, anche piccoli miglioramenti possono aumentare le entrate per il tuo negozio WooCommerce.
I siti lenti portano a clienti insoddisfatti
Aspettare che sembrerebbero anni per il caricamento di un sito Web offre agli utenti un'esperienza scadente. Le statistiche di cui abbiamo parlato lo confermano, ma sappiamo che l'hai sentito nelle tue esperienze di acquisto online. Prenditi un secondo e pensa a tutte le volte in cui sei uscito prematuramente da un sito Web perché il caricamento ha richiesto troppo tempo. Probabilmente l'hai fatto così tante volte che contarli tutti sarebbe impossibile.
Non solo eri insoddisfatto del marchio, ma probabilmente non sei mai tornato per vedere se il loro sito web è accelerato. Di conseguenza, non importa quanto fossero fantastici i loro prodotti, la tua esperienza probabilmente ti ha portato a perdere la fiducia in quel marchio.
Se sei un cliente fedele di un determinato sito, potresti avere un po' più di pazienza, ma un sito lento può allontanare anche gli acquirenti abituali più fedeli. Se stai navigando su un gran numero di prodotti, immagina la frustrazione di dover aspettare anche cinque secondi per caricare ogni pagina web aggiuntiva.
I nostri amici di Ericsson Mobility hanno rivelato che lo stress che gli utenti provano quando aspettano il caricamento di una pagina Web è paragonabile alla visione di un film dell'orrore da soli o alla loro ansia durante un test di matematica.
Se questa non è una motivazione per accelerare le prestazioni del sito, non sappiamo cosa lo sia.
Le prestazioni lente si traducono in una scarsa classifica online
Non c'è modo di aggirarlo; i siti lenti non si classificano altrettanto bene sui motori di ricerca. I motori di ricerca apprezzano l'esperienza dell'utente perché vogliono fornire i risultati più pertinenti e di facile utilizzo.
Uno studio di Google ha rilevato che le frequenze di rimbalzo aumentano del 32% quando i tempi di caricamento cambiano da uno a tre secondi. Se il tempo di caricamento è di cinque secondi, vedrai questa mossa fino al 90%. Con numeri come questi, non c'è da meravigliarsi se i siti Web con prestazioni migliori con frequenze di rimbalzo inferiori vengono premiati dai motori di ricerca e ricevono classifiche più elevate.
Anche se pensi che il tuo sito sia abbastanza veloce, non c'è niente di troppo veloce nel mondo della velocità della pagina. Ogni volta che riduci la velocità del tuo sito, aumenti la probabilità che il tuo sito si posizioni più in alto nei risultati di ricerca.
Google Core Web Vitals dà la priorità ai siti Web con prestazioni più elevate nei risultati di ricerca
Nel 2020, Google ha annunciato aggiornamenti al proprio sistema di ranking che ha continuato a implementare per tutto il 2021. Lo scopo principale di questo rollout è migliorare l'esperienza di tutti gli utenti online, ma potresti chiederti in che modo questi cambiamenti influenzeranno la posizione di il tuo sito web nei risultati di ricerca.
Uno degli aggiornamenti di Google che potrebbe influenzare le tue classifiche di ricerca è il progetto Core Web Vitals. Queste metriche identificano i componenti di un sito Web come il tempo di caricamento, l'interattività e la stabilità visiva per misurare l'esperienza dell'utente.
Il rapporto Core Web Vitals di Google utilizza tre elementi per valutare l'esperienza di un utente su una pagina web:
- Largest Contentful Paint (LCP): questo elemento è correlato al tempo di caricamento percepito dal visitatore. Misura il tempo impiegato da una pagina web per caricare la sua caratteristica visibile più importante. Ovunque tra zero secondi e 2,5 secondi è un punteggio eccellente, mentre qualsiasi cosa più di quattro secondi significa che il tuo sito Web potrebbe utilizzare qualche miglioramento in quest'area.
- Primo ritardo di input (FID): il primo ritardo di input misura l'interattività del tuo sito e il tempo impiegato per rispondere al comando di un visitatore. Esamina il ritardo tra il clic del visitatore su un pulsante o un collegamento sul tuo sito Web e quanto tempo impiega il tuo sito Web a reagire. Affinché il tuo sito Web offra una buona esperienza utente, deve avere un punteggio FID di 100 ms o meno. Se ottieni un punteggio superiore a 300 ms, la tua valutazione FID è inferiore a quella stellare e dovrai apportare modifiche.
- Cumulative Layout Shift (CLS): CLS misura la stabilità delle tue pagine web durante il caricamento. Non vuoi che gli elementi del tuo sito web si spostino troppo durante il caricamento. Se la tua classifica CLS è 0,1 o inferiore, datti una pacca sulla spalla. Se è superiore a 0,25, è ora di tornare al tavolo da disegno.
Scopri di più su come i principali elementi vitali del web influiscono sulla SEO.
A partire da metà giugno 2021, Google ha annunciato che avrebbe incluso i punteggi di questi Core Web Vitals come metrica nel suo sistema di classificazione. Nell'agosto 2021 hanno rilasciato un aggiornamento aggiuntivo (attualmente solo per URL mobili) chiamato Page Experience.
I siti Web che offrono esperienze utente e pagina eccezionali, secondo i rapporti Core Web Vitals e Page Experience di Google, ora avranno la preferenza nelle classifiche online.
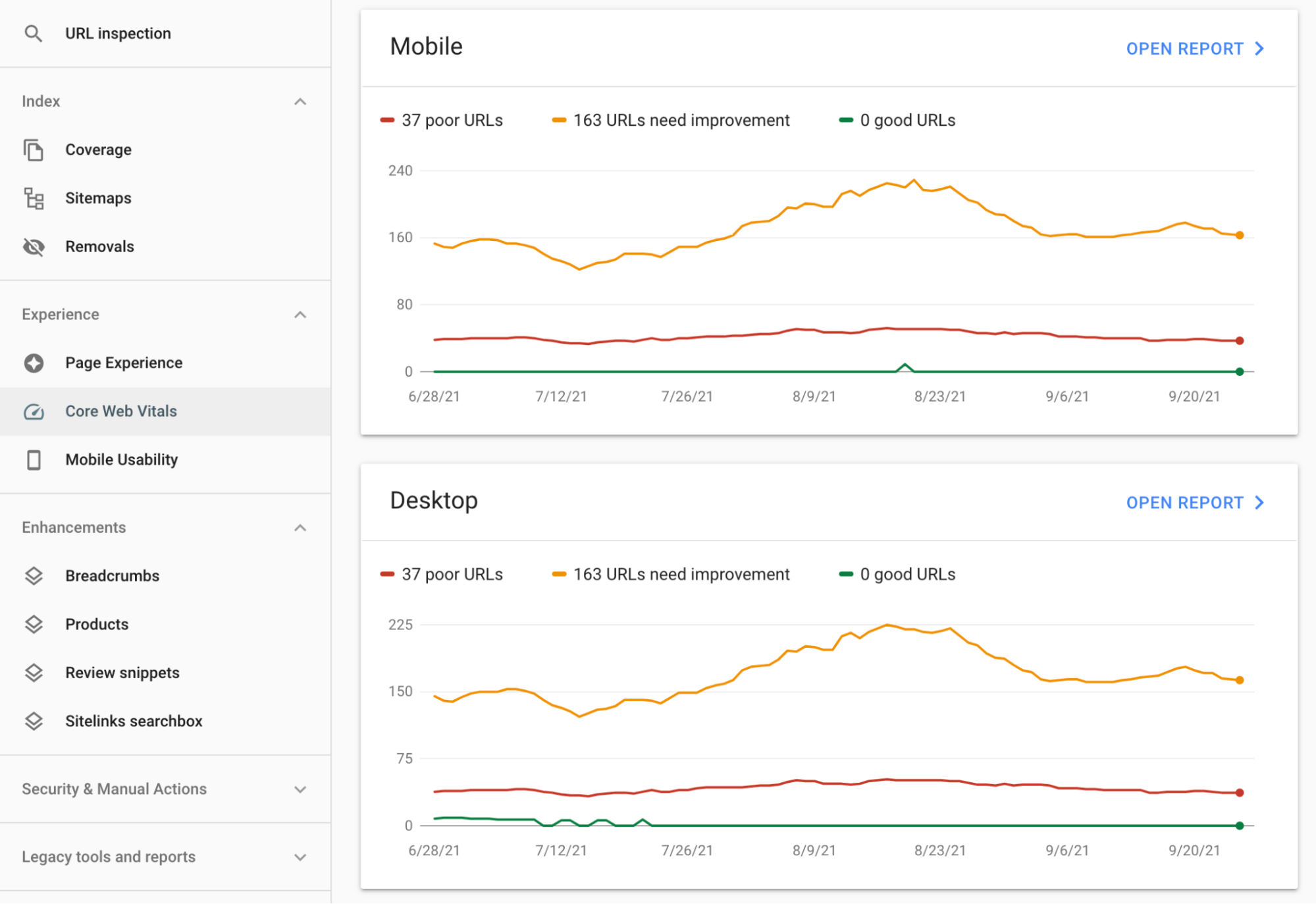
Se hai già aggiunto il tuo sito a Google Search Console, puoi visualizzare le metriche del tuo sito in Core Web Vitals ed esaminare le aree del tuo sito che necessitano di miglioramenti.

Se stai costruendo un nuovo sito web, punta a crearlo con questi Core Web Vitals in prima linea nel tuo design. Cerca un solido piano di hosting che offra un'ottima velocità del sito Web e soddisfi le tue esigenze di traffico. Assicurati che possa gestire picchi di traffico come quelli che si verificano durante il Black Friday e il Cyber Monday per evitare tempi di caricamento lenti.
Evita temi del sito Web eccessivamente complessi che possono causare colli di bottiglia nel caricamento o compromettere la funzionalità del sito. Concentrati invece sul mantenere leggero il tuo tema, sull'ottimizzazione delle dimensioni delle immagini e sulla riduzione del numero di plug-in che stai utilizzando al minimo richiesto dal tuo sito. Questi sforzi aiuteranno i tuoi rapporti sui Core Web Vitals, miglioreranno la velocità complessiva del tuo sito web e ti aiuteranno a scalare le classifiche di Google.
Se ti senti un po' sopraffatto da come migliorerai il tuo punteggio FID o abbasserai i tuoi numeri CLS, non devi preoccuparti troppo. È qui che entra in gioco Jetpack Boost per darti punteggi Core Web Vital migliorati senza dover conoscere tutto il gergo tecnico.

Come Jetpack Boost migliorerà le prestazioni del tuo sito
Quindi hai determinato che il tuo sito Web potrebbe utilizzare un po' di aiuto con le sue prestazioni. Mentre altri plugin possono aiutarti a migliorare le metriche di velocità del tuo sito, spesso richiedono alcune conoscenze tecniche per ottenere il massimo da loro. Usa Jetpack Boost per migliorare i problemi del tuo sito Web senza uno sviluppatore costoso.
Jetpack Boost:
- Controlla le prestazioni del tuo sito: con il minimo sforzo da parte tua, Jetpack Boost ti fornisce un rapporto utile e fornisce potenti suggerimenti per la velocità del tuo sito.
- Migliora la tua SEO: i miglioramenti alle prestazioni del tuo sito sono direttamente correlati alla tua SEO. Guarda il tuo sito web salire nelle classifiche online e ottenere più traffico.
- Velocizza il tuo sito: siti Web più veloci equivalgono a più vendite e conversioni. Usa la semplice dashboard e gli strumenti di Boost per rendere il tuo sito web velocissimo.
Vantaggi di Jetpack Boost
Interfaccia semplice: nessuno sviluppatore necessario
Una delle caratteristiche più allettanti di Jetpack Boost è che non richiede conoscenze preliminari. Non devi essere uno sviluppatore per imparare le basi del plugin o installarlo sul tuo sito. L'interfaccia è semplice e vedrai quanto è più veloce il tuo sito web attraverso lo strumento di misurazione.

Rapporti sulle prestazioni del sito di facile comprensione
Con questi rapporti, puoi scoprire rapidamente il rendimento del tuo sito. Jetpack Boost assegna alle prestazioni del tuo sito un punteggio da A a F. Otterrai un punteggio iniziale quando viene installato per la prima volta e un punteggio aggiornato dopo aver implementato eventuali ottimizzazioni.
Salta le configurazioni complicate
Evita le configurazioni complicate e dispendiose in termini di tempo che vengono fornite con altri plug-in di velocità. Questi plug-in possono danneggiare il tuo sito, creare confusione o persino rallentare le cose se impostati in modo errato. Puoi semplicemente attivare Jetpack Boost e funziona senza la necessità di alcun codice aggiuntivo o conoscenza tecnica.
Come usare Jetpack Boost
L'interfaccia di Jetpack Boost è semplice e facile da usare. Diamo un'occhiata a un paio di sezioni:
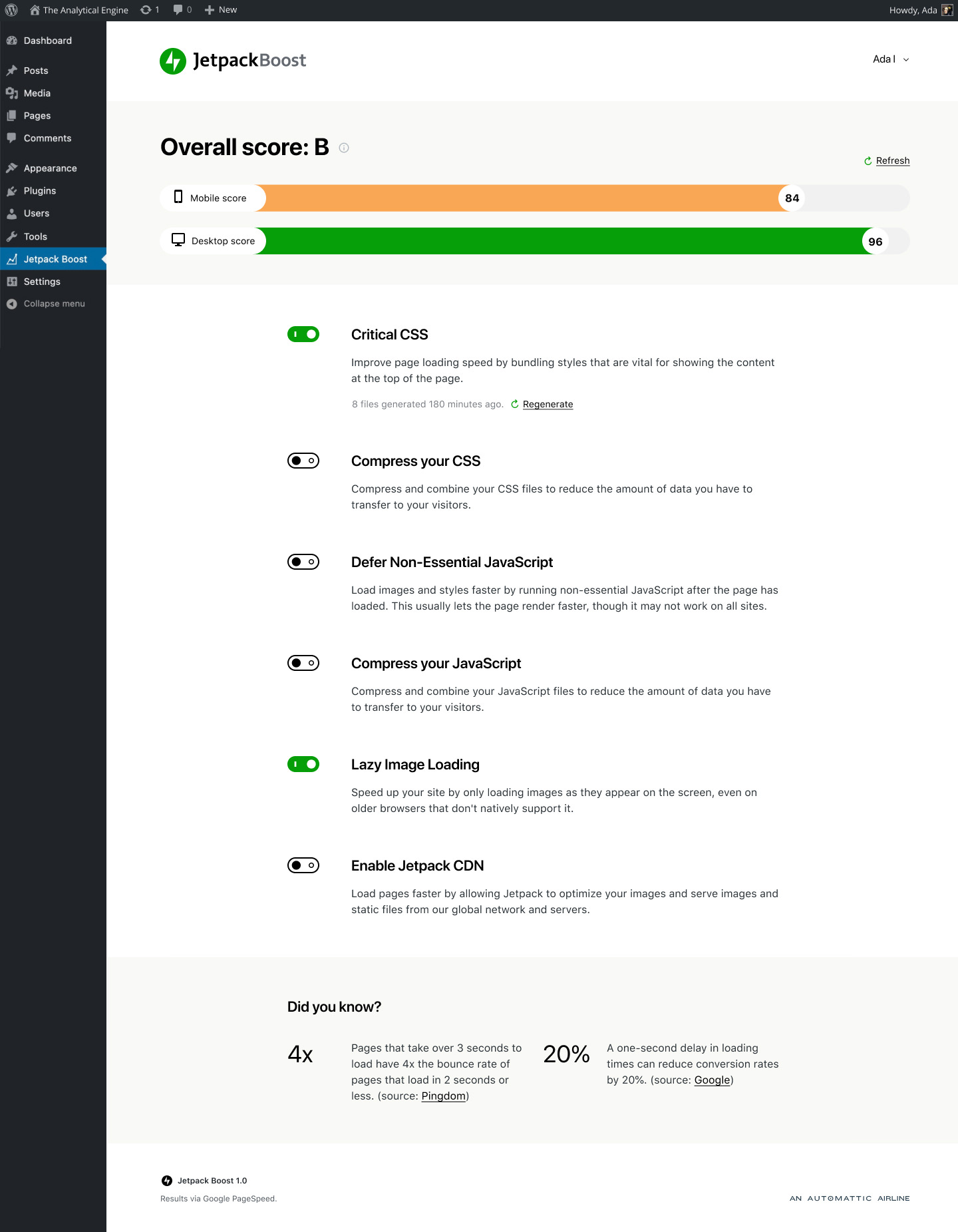
Punteggio complessivo: punteggio delle prestazioni
Il punteggio delle prestazioni complessive è il punteggio medio del tuo sito Web da entrambi gli schermi desktop e mobili.
Per avere un'idea più precisa di come viene calcolata la media del punteggio, supponiamo che il tuo punteggio Mobile sia 54, mentre il punteggio del tuo Desktop sia 91. 54 + 91 = 145. 145 / 2 = 72,5. Quindi il tuo punteggio di rendimento complessivo sarebbe una C. Anche se non è terribile, il rendimento del tuo sito sui dispositivi mobili potrebbe richiedere alcuni miglioramenti.
Moduli di miglioramento
Ci sono sei moduli di miglioramento che puoi attivare e disattivare:
- CSS critico: raggruppa gli stili vitali che si applicano al contenuto nella parte superiore della pagina.
- Comprimi CSS: comprime e combina i file CSS per ridurre la quantità di dati trasferiti.
- Rinvia Javascript non essenziale: aiuta il tuo sito a caricarsi più velocemente eseguendo JavaScript non essenziale dopo che la pagina è stata caricata.
- Comprimi Javascript: comprime e combina i file JavaScript per ridurre la quantità di dati trasferiti.
- Caricamento lento delle immagini: carica le immagini così come appaiono sullo schermo invece che tutte in una volta.
- Abilita Jetpack CDN: fornisce immagini e altri file statici dalla rete globale di server di Jetpack.
Questo è tutto! Non c'è nient'altro da personalizzare, rendendo questo plugin estremamente facile da navigare.
Caratteristiche principali di Jetpack Boost
Per ottenere il massimo dal plug-in Jetpack Boost, dovrai attivare almeno tre dei moduli di miglioramento. Ecco una breve panoramica di ciascun modulo e di ciò che realizzano sul tuo sito.
Ottimizza la struttura CSS con CSS critici
I fogli di stile a cascata, o CSS, sono istruzioni che indicano a un browser come applicare uno stile a una pagina web. CSS controlla cose come i colori dei caratteri e le dimensioni delle immagini.
Poiché CSS è una risorsa di blocco del rendering, una pagina Web non può essere visualizzata finché non è completamente scaricata e disponibile per il browser.
Per combattere questo, Jetpack Boost utilizza una tecnica chiamata Critical CSS. Questa tecnica funziona estraendo i CSS necessari per visualizzare i contenuti nella parte del sito che è visibile senza scorrere. Di conseguenza, la pagina ora può essere caricata più velocemente senza dover caricare l'intero file CSS.
Eliminando la risorsa di blocco del rendering, Jetpack Boost aiuta a migliorare l'esperienza dell'utente sul tuo sito e i tuoi punteggi Core Web Vitals.
Rinvia JavaScript non essenziale
Questa impostazione in Jetpack Boost rinvia JavaScript non essenziale fino al caricamento della pagina. Boost assegna la priorità alle informazioni visive e le carica prima lasciando JavaScript meno critico per dopo. Mentre un visitatore si sposta attraverso il sito Web, altri elementi della pagina Web verranno caricati in background. Ciò offre ai visitatori la sensazione di tempi di caricamento più rapidi, che possono aiutare a ridurre le frequenze di rimbalzo.
Caricamento lento delle immagini
Il caricamento lento delle immagini consente la visualizzazione delle pagine del tuo sito senza scaricare tutte le immagini sulla pagina Web in una volta. Verranno caricate solo le immagini visibili all'utente e durante lo scorrimento verranno visualizzate immagini aggiuntive. Questa funzione di Boost riduce la larghezza di banda migliorando la velocità del tuo sito.
Utilizzare una rete di distribuzione dei contenuti
Come parte di Jetpack Boost, ottieni l'accesso al CDN gratuito di Jetpack per WordPress. Questo utilizza una rete globale di server in modo che, indipendentemente da dove si trovi un visitatore, immagini e altri contenuti pesanti vengano caricati da una posizione vicina. È gratuito, non limita il numero di file che puoi servire ed è stato realizzato solo per WordPress e WordPress. Il risultato? Ottieni un CDN affidabile e facile da usare che velocizza il tuo sito senza prosciugare il tuo portafoglio o il tuo tempo.
È una delle parti più importanti per migliorare le prestazioni del sito ed è inclusa come parte di Jetpack Boost.
Come installare Jetpack Boost
La configurazione del plug-in Jetpack Boost può essere eseguita in cinque semplici passaggi:
- Vai alla directory dei plugin di WordPress.
- Cerca il plug-in Jetpack Boost.
- Installa Jetpack Boost dalla directory del plugin e attivalo.
- Vai alla sezione Jetpack Boost dell'area di amministrazione di WordPress del tuo sito web.
- Attiva le funzionalità che desideri provare sul tuo sito Web e osserva le prestazioni del tuo sito cambiare in meglio.
Prestazioni su cui puoi contare
Il mondo intorno a noi si muove velocemente, ma il tuo sito di eCommerce dovrebbe muoversi più velocemente. Sia che tu stia cercando di gestire un piccolo negozio o di fondare un impero, WooCommerce ti consente di iniziare facilmente con eccellenti scelte di hosting e temi che non impantaneranno la velocità del tuo sito.
Per gestire un negozio di successo, dovrai stare al passo con le prestazioni e la velocità del tuo sito. Sebbene ci siano dozzine di tecniche che puoi utilizzare per migliorare le prestazioni del tuo negozio WooCommerce, può essere difficile identificare ogni problema.
La semplice interfaccia di Jetpack Boost semplifica il miglioramento dei tuoi Core Web Vitals. Questo plug-in facile da usare ti aiuta a migliorare la SEO e il posizionamento del sito, velocizzare il tuo sito e aumentare le conversioni.
Eliminando il gergo tecnico dalle prestazioni del sito, Jetpack Boost individua i problemi del sito e li risolve nel tempo necessario per pranzare (forse meno!).
Scarica Jetpack Boost per migliorare le prestazioni del tuo sito WooCommerce e dare alla tua azienda un vantaggio rispetto alla concorrenza.
