Perché dovresti ottimizzare le tue immagini con Imagify (e migliorare la SEO e il tuo punteggio di PageSpeed)
Pubblicato: 2021-07-26L'ottimizzazione delle immagini è spesso trascurata. La verità è che l'ottimizzazione delle tue immagini per le prestazioni renderà il tuo sito più veloce e, cosa ancora più importante, fornirà ai tuoi utenti un'esperienza eccezionale. Un'esperienza straordinaria significa utenti felici e coinvolti e ancora più conversioni.
Sembra promettente, vero?
Ecco cosa è successo a un paio di utenti di Imagify, Lee Mac e Christian Eichhorn. Sono entrambi consulenti SEO e puoi scommettere: sanno cosa serve per migliorare il traffico organico e le conversioni.
Ed ecco la loro esperienza con Imagify fin dall'inizio.
Per prima cosa: perché ottimizzare le immagini?
Tutti vogliono un sito più veloce. Ma... cosa comporta? Una delle principali sfide in termini di prestazioni consiste nell'ottimizzazione delle metriche relative alle prestazioni e nel miglioramento del traffico SEO . Potresti già sapere che i Core Web Vitals sono stati implementati come parte dell'aggiornamento dell'esperienza della pagina di Google, un nuovo fattore di ranking. In altre parole, le prestazioni del Core Web Vital possono influenzare anche le prestazioni SEO .
È stato il motivo principale per cui Lee ha iniziato a ottimizzare le immagini. Spiega: “Google sembra prestare maggiore attenzione alla velocità della pagina, con rapporti migliorati di Cumulative Layout Shift (CLS) e First Contentful Paint (FCP). Durante l'ottimizzazione di sendmyrepair.com per questi parametri, mi sono reso conto che c'erano guadagni di ottimizzazione della velocità da realizzare convertendo e caricando le immagini nel formato WebP”.
Forse lo sai già: convertire le immagini in formato WebP è una delle tecniche di ottimizzazione più rilevanti che riducono le dimensioni delle immagini mantenendo la stessa qualità. In cambio, il tuo sito sarà più veloce e gli utenti godranno di un'esperienza utente eccezionale.
Christian voleva ottimizzare le immagini anche per aumentare le prestazioni SEO . A questo proposito, la conversione delle immagini nel formato WebP è un punto chiave: “Avevamo bisogno di un modo comodo per ottimizzare le immagini per la SEO per il nostro sito web e per i siti dei nostri clienti. Volevamo in particolare ottimizzare le immagini dei prodotti dei negozi di e-commerce. La codifica HTML di queste immagini è molto importante. Per prima cosa volevamo che tutte le immagini fossero codificate in formato WebP e racchiuse in un tag <picture>. Questa è un'opzione di ottimizzazione standard in Imagify, che abbiamo trovato molto utile. Il secondo motivo era che avevamo bisogno di uno strumento per comprimere in blocco tutte le immagini dei prodotti esistenti dei nostri Clienti del Negozio Online ”.
Sulla facilità di ottimizzazione delle immagini in blocco, Lee aggiunge: “L'automazione era la chiave. Volevo ottimizzare le immagini di un sito senza doverle trasferire manualmente a un servizio o uno strumento: con oltre 7000 immagini, volevo solo impostarle e dimenticarle”.
Quasi inutile dire che l' ottimizzazione di un numero enorme di immagini in blocco consente di risparmiare tempo prezioso e Imagify ti consente di farlo senza alcuno sforzo!
Alla ricerca della migliore soluzione di ottimizzazione delle immagini
Una volta che è chiaro il motivo per cui dovresti ottimizzare le immagini, puoi provare diverse soluzioni, da quelle manuali ad altri plugin. Questo è ciò che hanno fatto Lee e Christian, in un modo diverso.
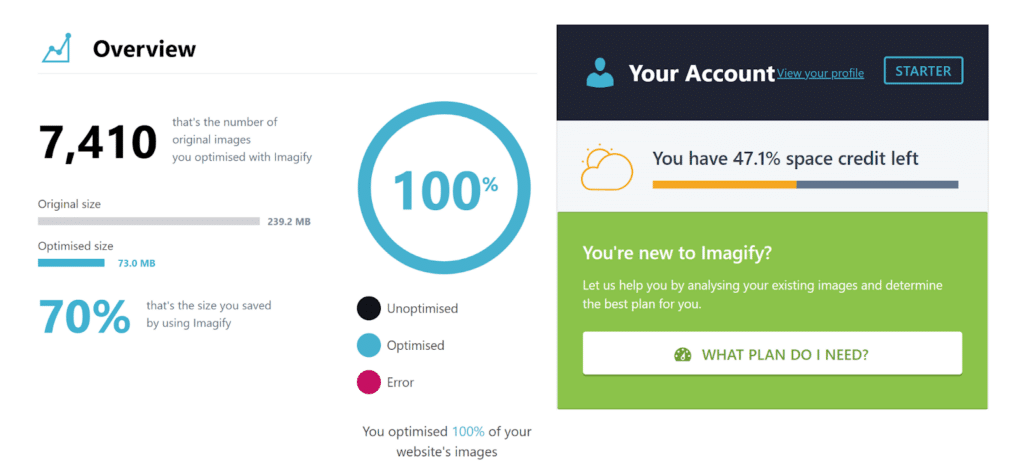
Lee ha iniziato con una soluzione manuale: "Stavo ottimizzando le mie immagini dopo aver elaborato in batch le dimensioni dell'immagine e ritagliato la tela in Photoshop. Dopo averli inizialmente caricati sul sito e testato la velocità della pagina con strumenti come WebPageTest, GTmetrix e Google Page Speed Insights, era chiaro che esisteva un'opportunità per ulteriori risparmi in tutto il sito. Si è rivelato un risparmio nella dimensione complessiva del file immagine del 70% , da 239,2 MB a 73,9 MB”.
D'altra parte, Christian ha confrontato diversi plugin prima di scegliere Imagify: “WP Smush era un candidato. Abbiamo deciso di utilizzare Imagify perché abbiamo trovato più facile impostare tutte le opzioni . Soprattutto il formato WebP e lo standard <immagine> sono stati molto facili e ovvi da impostare. Inoltre, la funzione di compressione di massa e le tre fasi di compressione erano più facili da comprendere”. E spiega:
“ Cosa ha reso Imagify diverso dagli altri plugin di ottimizzazione delle immagini? Usabilità e com'era facile da capire ”.
Superare i dubbi: perché Imagify è la soluzione giusta
Potresti anche avere domande o dubbi prima di acquistare un nuovo plug-in: sarebbe perfettamente normale.
Prima di provare Imagify, Lee era preoccupato per i timeout, i problemi lato server e la possibilità di errori intermittenti nell'elaborazione delle immagini. E poi, ha scoperto un paio di plugin di supporto forniti da Imagify per assicurarsi che ciò non accada: Bulk Optimization Buffer e Non usare ImageMagick.
Christian temeva che Imagify potesse entrare in conflitto con altri plugin di prestazioni simili. Ma neanche questo è successo. Era anche preoccupato che Imagify potesse essere un problema per impostare correttamente il plug-in. “Non è un problema dopo tutto”, ammette.
Quindi... se pensi che Imagify possa non funzionare correttamente, causare conflitti con altre prestazioni o essere difficile da configurare: non preoccuparti . Tutto funzionerà bene: devi solo provare Imagify gratuitamente!

Come Imagify ha aiutato a raggiungere gli obiettivi di business
E ora, parliamo di obiettivi di business. L'ottimizzazione delle prestazioni, inclusa l'ottimizzazione delle immagini, ha un obiettivo finale: aiutare la tua attività aumentando il traffico organico e le conversioni e fornendo agli utenti un'esperienza eccezionale.
Lee spiega: " Da quando ho ottimizzato le immagini a livello di sito con Imagify, ho riscontrato un aumento del traffico dei visitatori . Credo che ciò sia dovuto all'aumento delle metriche generali sulla velocità della pagina in Google Core Web Vitals.
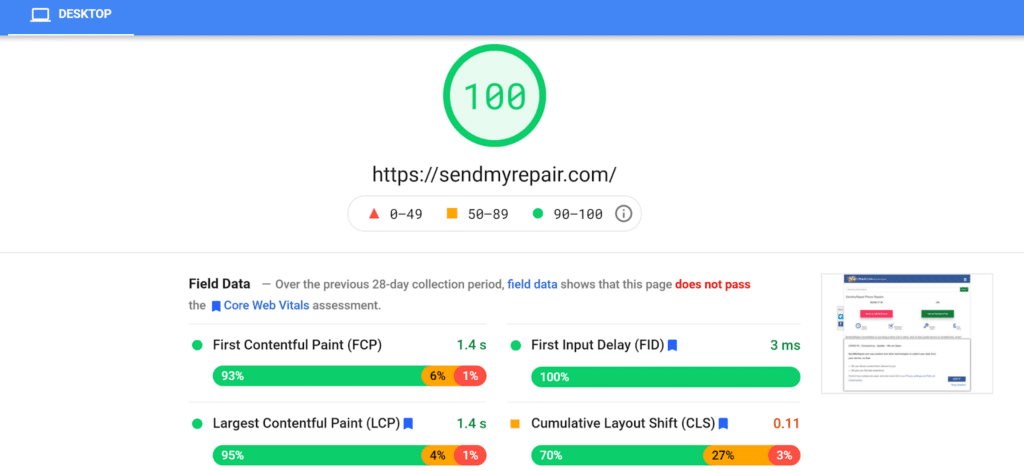
Un'immagine dipinge più di mille parole! Ecco una prova visiva dei guadagni di velocità complessivi ottenuti. Si prega di notare che questa pagina non ha superato Core Web vitals nei 28 giorni precedenti. Adesso passa, grazie, in parte, a Imagify” .

Aggiunge: "Offro anche Google Ads ad alcune geolocalizzazioni e ho visto un aumento delle entrate derivanti dalla pubblicità". Abbiamo detto che un sito web più veloce aiuta le conversioni, giusto?
Ed ecco le 7.410 immagini ottimizzate in blocco con Imagify. Riesci a immaginare se dovessi farlo manualmente?

In breve, ottimizzare le tue immagini in modo facile e veloce ti consente di risparmiare un sacco di tempo e concentrarti sulla strategia aziendale.
Lee concorda: “Ora non devo affrontare il fastidio della pre-ottimizzazione delle immagini prima di caricarle . Posso farlo al volo e concentrarmi su altri aspetti della SEO ”.
Christian aggiunge: “In qualità di imprenditore, ora è più facile consultare i clienti in merito a questioni relative all'ottimizzazione delle immagini. Se mi chiedono: cosa consigli e perché?, posso dire loro di usare Imagify per l'immagine perché è facile da usare e ha tutte le funzionalità importanti, come WebP e tag immagine. Finora tutti i clienti ne sono contenti, anche perché la compressione istantanea dell'immagine avviene al momento del caricamento ”.
Suggerimenti finali per ottimizzare le tue immagini
Vuoi ricevere alcuni suggerimenti finali per ottimizzare le tue immagini?
Lee afferma: “Mi occupo di SEO da molto tempo e, secondo la mia esperienza, ora più che mai, gli utenti si aspettano risultati immediati.
Se la velocità della tua pagina è influenzata negativamente da immagini scarsamente ottimizzate, su larga scala, ciò potrebbe avere un enorme impatto sui tuoi profitti ”.
Ecco cosa consiglia Lee:
- Elimina tutte le immagini inutilizzate nella cartella dei caricamenti prima dell'elaborazione in batch delle immagini per non perdere tempo a ottimizzarle.
- Una volta avviato il processo di ottimizzazione dell'immagine, lascialo fare il suo lavoro senza interruzioni e concentrati su altre attività, assicurandoti di mantenere aperta la scheda del browser.
- In caso di problemi di timeout, contatta Imagify per usufruire dei vantaggi di questi due plug-in di supporto: Bulk Optimization Buffer e Non utilizzare ImageMagick.
- Assicurati di ritagliare le tue immagini alla dimensione corretta prima di caricarle sul tuo sito e ottimizzarle con Imagify, in modo che le immagini abbiano dimensioni uniformi (soprattutto per le immagini dei prodotti in WooCommerce).
Christian parte dalle best practices SEO dell'immagine: “La prima cosa è assicurarsi di utilizzare un nome e una dimensione del file corretti, ALT e tag del titolo”. E poi aggiunge: “Trovo importante utilizzare immagini non stock di alta qualità . Alta qualità significa un valore per il visitatore perché un'immagine o un grafico spiega un intero paragrafo in una sola immagine. Dovresti usare immagini e grafica per influenzare i segnali dell'utente in modo positivo sul tempo di permanenza. In questo modo, puoi utilizzare le immagini per migliorare le tue prestazioni SEO per la pagina su cui è posizionata l'immagine. Per la ricerca di immagini in sé, abbiamo ottenuto buoni risultati posizionando le immagini che dovrebbero essere classificate per determinate parole chiave in prossimità di elementi di testo che trattano tali parole chiave”.
Conclusione: perché dovresti provare Imagify
Se hai bisogno di un riepilogo del motivo per cui dovresti provare Imagify, eccoti qui.
Per Lee, " Imagify è la scelta migliore per ottenere miglioramenti delle prestazioni di velocità e migliorare i parametri di Core Web Vitals . A sua volta, il tuo sito migliorerà il suo posizionamento e otterrà una frequenza di rimbalzo inferiore a causa della velocità di caricamento della pagina fulminea”.
Christian è d'accordo: "Se qualcuno sta cercando l'ottimizzazione delle immagini per il proprio sito Web, consiglierei imagify per le sue numerose buone funzionalità come il formato WebP ".
Pronto a ottimizzare le tue immagini con Imagify e aumentare le tue prestazioni SEO? Puoi provare il piano gratuito e vedere come Imagify è facile da usare ed efficace per migliorare la velocità!
