Perché il mio sito WordPress è così lento? (E come accelerarlo)
Pubblicato: 2019-12-21I siti Web lenti portano a una perdita di traffico e entrate. Secondo Pingdom, i tempi di caricamento sono direttamente correlati alla frequenza di rimbalzo, la percentuale di persone che lasciano il tuo sito Web senza visitare più di una pagina.
Sempre più persone navigano in Internet su dispositivi mobili, che spesso hanno connessioni Internet meno affidabili. E non tutti vivono in un'area con una buona connettività. Se il tempo di caricamento del tuo sito web è lungo, sei inaccessibile.
Indipendentemente da come le persone ti trovano e dai dispositivi che stanno utilizzando, non c'è alcun aspetto negativo nel mantenere il tempo di caricamento del tuo sito Web il più basso possibile. Esploreremo perché il tuo sito WordPress potrebbe essere lento insieme ad alcuni possibili rimedi.
1. Metti alla prova la velocità del tuo sito WordPress
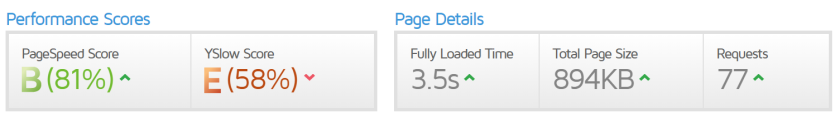
Poiché ci sono così tanti fattori che influiscono sul tempo di caricamento, inizia eseguendo i test per individuare i maggiori contributori. Uno strumento popolare è GTmetrix, che esegue due test simultanei: PageSpeed di Google e Yslow di Yahoo. Ognuno ti dà un voto in lettera e un voto percentuale. Il riepilogo di GTmetrix in genere è simile al seguente:

Inizia controllando la sezione "Dettagli pagina", mostrata sopra, che fornisce informazioni importanti sul tuo sito. Il "Tempo di caricamento completo" indica la quantità di tempo necessaria al caricamento completo di una pagina nel browser di un utente. Anche se non esiste un benchmark ufficiale, dovresti cercare un tempo di caricamento inferiore a due secondi.
Poiché la vicinanza del tuo server web ai tuoi visitatori può influire sul tempo di caricamento, desideri che il tuo sito sia ospitato il più vicino possibile alla maggior parte di loro. Vale la pena notare che il server di prova, in questo caso, era in Canada. Se il tuo server web si trova in Europa, il tempo di caricamento completo potrebbe non essere particolarmente accurato o rappresentativo dell'esperienza degli utenti europei.
Il “Total Page Size” è un ottimo indicatore iniziale di performance. Secondo GTmetrix, la dimensione media totale della pagina è di 3,25 MB. Se il tuo è significativamente più alto, potrebbe indicare problemi. Tuttavia, ogni sito Web è diverso, quindi consideralo nel contesto dello scopo del tuo sito e del contenuto della pagina.
Il valore "Richieste" è il numero di richieste HTTP effettuate dal client (tu) al server (il tuo sito web). In realtà, ogni richiesta è un file da scaricare: HTML, CSS, JavaScript o immagine. Ogni richiesta richiede tempo per essere elaborata, quindi, in generale, vuoi che questo numero sia il più basso possibile; il numero medio di richieste per pagina secondo GTmetrix è 91.
Se desideri ridurre il numero di richieste del sito, puoi combinare file CSS e JS. Il repository di WordPress.org offre una varietà di opzioni di plugin che possono occuparsene per te.
I risultati di Pagespeed e Yslow offrono molti dettagli utili, ma possono anche diventare piuttosto tecnici. Ti guideremo attraverso semplici modi per velocizzare il tuo sito che forniscono i maggiori guadagni con il minimo sforzo.
2. Ottimizza le tue immagini per velocità di caricamento più elevate
Con qualsiasi lavoro di ottimizzazione delle prestazioni, inizia dalle basi. Le immagini sono spesso il contributo maggiore a un sito Web lento. Se hai delle immagini sul tuo sito web, ci sono probabilmente dei miglioramenti che puoi apportare per ridurre le dimensioni dei file:
- Comprimi le tue immagini. Le immagini possono essere "compresse senza perdita di dati" (quindi non c'è riduzione della qualità dell'immagine) o "compresse con perdita di dati" (che riduce la qualità dell'immagine). Potresti essere sorpreso di quanto puoi comprimere un'immagine senza notare una significativa perdita di nitidezza.
- Non caricare un file immagine più grande del necessario. Se il layout utilizza un'immagine di 300 px di larghezza, non caricarne una di 1200 px.
- Usa il formato corretto. Le icone semplici dovrebbero essere SVG, tutto ciò che richiede trasparenza dovrebbe essere PNG e altre foto dovrebbero essere JPEG.
- Aggiungi il caricamento lento al tuo sito . Se visualizzi tutte le tue immagini quando il tuo sito viene caricato, il tuo sito Web pubblicherà inevitabilmente immagini che molti utenti non vedranno nemmeno, ad esempio immagini nella parte inferiore di una pagina che richiedono lo scorrimento per trovarle. Il caricamento lento significa che se un'immagine non è sullo schermo dell'utente, non viene caricata. Questo può avere un forte impatto sulla velocità del tuo sito. Il caricamento lento può essere un po' complicato da configurare ma, fortunatamente, questa funzionalità è inclusa in Jetpack.
Se vuoi approfondire, WooCommerce ha un ottimo articolo sull'ottimizzazione delle immagini.
3. Ospita il tuo video e audio esternamente
Video e audio sono ottimi modi per coinvolgere i visitatori del sito web. Sfortunatamente, hanno un costo: i file sono più grandi e richiedono più tempo per essere caricati. A meno che tu non desideri un controllo avanzato sui tuoi media, considera l'hosting di video e audio esternamente. Ci sono una varietà di servizi disponibili, con caratteristiche e prezzi differenti. L'hosting di video e audio fuori sede consente inoltre di risparmiare il consumo di larghezza di banda, il che potrebbe ridurre i costi di hosting del tuo sito.
Jetpack fornisce la soluzione più semplice per un sito WordPress ed è completamente privo di pubblicità. Si integra direttamente con la tua libreria multimediale e l'editor di post ed è ottimizzato specificamente per WordPress. Scopri di più su come Jetpack aiuta con l'hosting video per i siti WordPress.
4. Scegli l'hosting giusto per WordPress
È importante scegliere il provider di hosting giusto per le tue esigenze specifiche. Alcuni fattori da considerare:
- Dove si trova il tuo pubblico? Il tuo sito web si caricherà più velocemente per gli utenti più vicini al tuo server. Scegli un host con server vicino al tuo pubblico di destinazione.
- Condiviso, cloud o dedicato? L'hosting condiviso divide i server tra centinaia o migliaia di siti Web ed è spesso l'opzione più economica. Di solito va bene per i siti a basso traffico. Il cloud hosting è diventato molto popolare negli ultimi anni e fornisce risorse garantite specifiche per il piano scelto e la possibilità di aumentare o diminuire con facilità. Questo è fantastico se hai un picco di traffico improvviso. Un server dedicato è tutto tuo, insieme a tutte le risorse del server: HDD, CPU, RAM, larghezza di banda e altro ancora. Questa è solitamente l'opzione migliore per i siti di grandi dimensioni, ma è più costosa e meno in grado di far fronte ai picchi di traffico rispetto all'hosting cloud.
- Di quali risorse hai bisogno? Potresti non saperlo inizialmente e cambierà man mano che il tuo sito web cresce. Alcune risorse sono facili da calcolare ma altre, come CPU e RAM, sono più complicate perché dipendono da tanti fattori. Se sei cresciuto oltre la fase del server condiviso ma non sei sicuro di ciò di cui hai esattamente bisogno, l'hosting cloud potrebbe essere la scelta ideale grazie alla sua capacità di scalabilità.
- Quale versione di PHP offre il tuo host? PHP è il linguaggio di programmazione su cui si basa WordPress. Le versioni più recenti di PHP non solo dispongono delle ultime funzionalità linguistiche e aggiornamenti di sicurezza, ma funzionano anche in modo molto più veloce ed efficiente. Di solito puoi scoprire quale versione di PHP stai utilizzando guardando il pannello di controllo del tuo host web o installando un plug-in come Visualizza versione PHP. Se il tuo host è ancora in esecuzione 5.6, devi eseguirne il push per un aggiornamento o cercare una nuova soluzione. Ulteriori informazioni sui requisiti PHP di WordPress.
- Stai riscontrando tempi di inattività? Se il tuo sito si interrompe frequentemente, potresti avere un host instabile e voler cambiare provider. Jetpack Backup ti aiuta a migrare il tuo sito web e fornisce il monitoraggio gratuito dei tempi di inattività.
5. Usa una CDN compatibile con WordPress
È una buona idea avere il tuo server vicino al tuo pubblico. Ma cosa succede se quel pubblico è in tutto il mondo?

In tal caso, una rete di distribuzione dei contenuti potrebbe aiutare in modo significativo. Una CDN prende le risorse dal tuo server (immagini, CSS, JavaScript, video, audio, ecc.) e le scarica su una rete di server distribuita a livello globale. Ciò significa che le tue risorse possono essere servite da posizioni più vicine ai tuoi utenti e il tuo sito si caricherà più velocemente.
Ci sono molti CDN, ognuno con costi variabili. Alcuni, come BunnyCDN, offrono plugin per WordPress, ma altri richiedono la configurazione manuale o una soluzione di terze parti. Jetpack include un CDN gratuito chiamato Site Accelerator, che può essere configurato in pochi clic.
6. Implementa la memorizzazione nella cache per velocizzare il tuo sito WordPress
Ogni sito WordPress è alimentato da un database e ogni caricamento di pagina comporta il recupero di informazioni da quel database. Questo non solo mette a dura prova il server, ma richiede anche tempo per l'esecuzione. La memorizzazione nella cache delle pagine è un modo comune per velocizzare un sito Web: riduce il numero di volte in cui i dati devono essere recuperati dal database.
La memorizzazione nella cache della pagina significa che una versione statica della tua pagina viene salvata e offerta a ciascun utente. Molti host web ora includono la memorizzazione nella cache delle pagine di WordPress a livello di server. In caso contrario, sono disponibili buone soluzioni di plug-in come WP Super Cache, ma tieni presente che richiedono una certa conoscenza e configurazione per risultati ottimali.
7. Scegli con attenzione i plugin e i temi di WordPress
I plugin hanno i propri PHP, CSS, JavaScript, immagini, ecc., quindi ognuno di quelli che installi ha il potenziale per rallentare il tuo sito. Scegli i plugin con saggezza e presta attenzione alle recensioni.
Per essere sicuro che i tuoi plug-in non influiscano negativamente sulla velocità del tuo sito, scansiona il tuo sito con uno strumento come GTmetrix dopo aver installato nuovi plug-in per vedere se ha avuto un impatto significativo sulla tua velocità. E se scopri che stai utilizzando molti plug-in, potresti essere in grado di consolidare utilizzando un plug-in con più funzionalità, come Jetpack. Offre una CDN, ottimizzazione delle immagini, backup, sicurezza, analisi e molti altri strumenti.
Dovresti prestare particolare attenzione ai temi. I temi ricchi di funzionalità possono sembrare fantastici, ma queste funzionalità sono dotate di molto codice. Se non li stai utilizzando tutti, stai rallentando inutilmente il tuo sito. Ancora una volta, un modo semplice per testare le prestazioni del tema è scansionare la demo del tema con GTMetrix. Mentre parte del punteggio sarà basato su come è configurato il server della demo, il numero di richieste, il tempo di caricamento e le dimensioni della pagina possono essere buoni indicatori di velocità.
Velocizza il tuo sito WordPress
Di solito non c'è una singola causa di un sito Web WordPress lento. A volte il problema è ovvio, come un rallentamento dopo l'installazione di un plug-in, ma la maggior parte delle volte è difficile da rintracciare. Ciò è particolarmente vero per i siti Web affollati che aggiornano frequentemente contenuti e plug-in e ricevono una buona quantità di traffico.
Per mantenere un buon rendimento del tuo sito web, attieniti alle migliori pratiche: aggiorna regolarmente WordPress, plugin e temi e monitora costantemente eventuali cambiamenti di velocità. Il corretto funzionamento di un sito Web implica anche la formazione dei contributori del sito. Assicurati che non inseriscano immagini enormi inutilmente e concedi loro solo il livello di accesso appropriato in modo che non possano installare plug-in arbitrariamente.
Nel complesso, puoi ottenere grandi guadagni di velocità in pochi semplici passaggi. Jetpack fornisce tutto il necessario per riparare rapidamente un sito Web lento.
Ulteriori informazioni sugli strumenti di velocità Jetpack.
