Perché il tuo sito Web WordPress ha bisogno di un CDN di immagini
Pubblicato: 2021-11-16Un'immagine vale più di mille parole, quindi quando si tratta del tuo sito web, vuoi le migliori immagini possibili. Gli elementi visivi sul tuo sito possono creare una risposta emotiva nei tuoi visitatori, comunicare rapidamente il tuo messaggio, attraversare le barriere linguistiche e aumentare il coinvolgimento.
Le immagini aiutano a raccontare la tua storia, ma alcuni siti potrebbero essere particolarmente ricchi di foto. In effetti, indipendentemente dal tipo di sito che hai, in media, le immagini costituiranno la maggior parte del peso della tua pagina. Questo può essere problematico per alcuni perché, mentre il loro successo potrebbe dipendere da foto di alta qualità, più immagini ha un sito, più lentamente verrà caricato.
Le grandi dimensioni della pagina sono cattive notizie per la velocità della pagina: una metrica importante quando si tratta di ottimizzazione dei motori di ricerca (SEO). Trovare modi per accelerare i tempi di caricamento delle immagini senza sacrificare la qualità o l'impatto complessivo ti aiuterà a ottenere il meglio da entrambi i mondi: immagini che hanno un bell'aspetto e si caricano velocemente.
Cos'è una CDN?
Una rete di distribuzione dei contenuti (CDN) è un servizio che velocizza il tuo sito Web ottimizzando il modo in cui le immagini e altri file vengono archiviati e consegnati ai tuoi visitatori.
Le immagini e altri file statici vengono copiati su una rete di server internazionali. Questi server possono rispondere rapidamente ai visitatori consegnando i file dalla posizione fisica più vicina e valutando l'hardware e il software del visitatore per assicurarsi che ricevano ogni volta la dimensione e il formato dell'immagine migliori.
Ad esempio, quando si visualizza lo stesso sito Web, qualcuno che utilizza un laptop nella Carolina del Nord riceverà file diversi da server diversi rispetto a qualcuno che utilizza un telefono cellulare in Alaska. Ma entrambi otterranno l'esperienza utente più veloce e migliore possibile, poiché quei file saranno serviti dal server più vicino a loro e nel formato e nelle dimensioni ottimali per il loro dispositivo.
Funzioni CDN immagine:
- Memorizzazione nella cache di file di immagine e servizio rapido da data center dedicati ad alta velocità in tutto il mondo
- Fornire formati e dimensioni di file immagine in modo dinamico in base alla piattaforma del visitatore e alle capacità del dispositivo
- Comprimere e salvare automaticamente immagini di varie dimensioni per una consegna rapida
- Consentire il download simultaneo di più file dal browser del visitatore
Un buon servizio CDN introdurrà automaticamente anche il caricamento lento sul tuo sito. Il caricamento lento significa che le immagini non vengono renderizzate finché non sono effettivamente visibili; il contenuto nella parte superiore dello schermo può essere caricato rapidamente e le immagini più in basso continueranno a essere caricate in background. Dare ai tuoi visitatori contenuti visibili il più velocemente possibile significa che è meno probabile che navighino via frustrati.
Suona come una magia? È un po'. Ma non è una soluzione rapida che risolverà tutti i tuoi problemi di velocità dell'immagine. Prima di iniziare con una CDN, ti consigliamo di fare alcune cose lato server: testare i tempi di caricamento delle immagini, indirizzare le dimensioni e la compressione delle immagini e assicurarti di utilizzare i formati di file più efficienti. Un CDN aiuterà a velocizzare il tuo sito a prescindere, ma farà un lavoro migliore se prima hai eseguito queste ottimizzazioni sul tuo sito.
Testa i tempi di caricamento dell'immagine
La prima cosa che dovresti fare è scoprire come si comporta il tuo sito in un test di velocità della pagina e in che modo le immagini potrebbero influire sui tempi di caricamento.
Inizia eseguendo la tua home page attraverso un sito Web di test della velocità del sito. Inserisci il tuo URL, attendi qualche istante e verrà generato un rapporto completo sul rendimento del tuo sito.

Alcuni dei nostri preferiti includono:
- Google PageSpeed Insights . Lo strumento PageSpeed Insights di Google fornisce uno sguardo approfondito a tutte le potenziali fonti di problemi di velocità sul tuo sito web e suggerisce modi per migliorare i tuoi punteggi. Consulta l'elenco dei problemi segnalati per gli elementi specificamente correlati alle immagini.
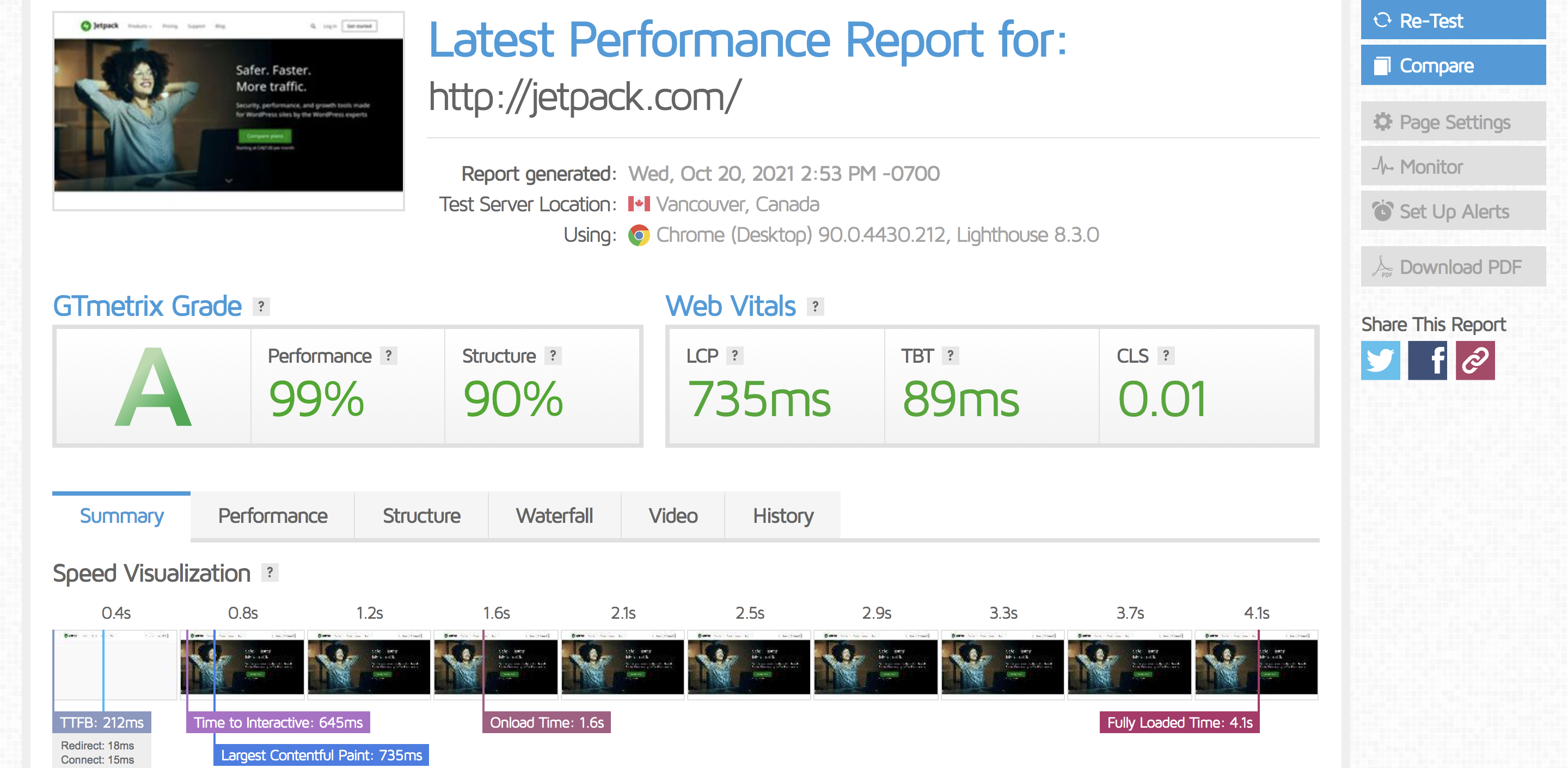
- GTMetrix . GTMetrix darà al tuo sito web un punteggio complessivo che fornirà una buona sensazione della velocità con cui i tuoi visitatori vedranno il tuo sito. Prova la scheda Struttura per cercare avvisi specifici dell'immagine che puoi correggere.
- Pingdom . Pingdom è particolarmente utile per i siti Web con un pubblico internazionale, poiché puoi impostare la posizione del tuo server di test e valutare le prestazioni da diverse parti del mondo. Fornisce anche un pratico grafico percentuale del contenuto; scorri verso il basso per vedere quale percentuale delle immagini della pagina rappresentano attualmente.
Attacca i problemi
I problemi con le immagini che incidono sui tempi di caricamento spesso dipendono da tre fattori:
- Formati di file inefficienti. Salva sempre le foto di grandi dimensioni come file JPG o, ancora meglio, il relativamente nuovo formato WebP di Google per risparmiare sulle dimensioni dei file. I formati senza perdita di dati come PNG sono i migliori per loghi e grafica specializzata in cui è richiesto uno sfondo chiaro e GIF dovrebbe essere usato con parsimonia quando è assolutamente necessaria l'animazione.
- Dimensionamento improprio. Anche se visualizzi un'immagine in una piccola area della tua pagina web, il browser deve scaricare il file completo prima di rimpicciolirlo per adattarlo allo spazio assegnato. Non includere con noncuranza immagini di grandi dimensioni sul tuo sito e affidati al browser per ridimensionarle per te. Invece, ridimensionali prima in modo che corrispondano alle dimensioni massime di visualizzazione per le tue pagine.
- Mancanza di compressione. Le immagini possono essere compresse prima del caricamento con una perdita di qualità minima. A meno che tu non stia gestendo un sito basato sulla fotografia, è improbabile che i visitatori vedano alcuna differenza e il risparmio di dimensioni può essere notevole.
Se hai già un sito Web pieno di foto e non desideri sostituirle tutte, non preoccuparti: un plug-in potrebbe essere in grado di aiutarti. I plug-in possono convertire le tue immagini in formati più piccoli come WebP e persino offrirle ai visitatori senza dover sostituire i collegamenti nelle pagine e nei post esistenti. I plugin possono anche ridimensionare le immagini nella tua galleria multimediale a dimensioni più efficienti e assicurarsi che siano completamente compresse.
Esistono alcuni plug-in che tentano di rilevare immagini non collegate o dimensioni di immagini non utilizzate e ti danno la possibilità di rimuoverle, ma fai attenzione: questi plug-in non identificano sempre accuratamente le immagini usate e non utilizzate. Potresti eliminare accidentalmente un'immagine o una variazione di dimensione allegata a una pagina o a un post. Fai sempre un backup del tuo sito WordPress prima di ridimensionare o eliminare qualsiasi cosa.
Un'immagine CDN è adatta al tuo sito web?
Ora che hai apportato alcune modifiche alle immagini sul tuo server, devi ancora installare una CDN di immagini sul tuo sito web? Se il controllo della velocità del tuo sito indica che le immagini non causano più problemi con i tempi di caricamento della pagina, potresti non aver bisogno di una CDN. Ma qualsiasi sito che utilizza molte immagini potrebbe scoprire che la semplice ottimizzazione dei file sul server non è sufficiente per migliorare significativamente la velocità della pagina.
Per quali tipi di siti Web sarebbe utile una CDN?
1. Siti con molte immagini di alta qualità
I formati di file con perdita di dati e la compressione vanno bene per la maggior parte dei siti, ma quando le immagini sono ciò che vendi, devi mantenere una qualità elevata. I siti che riguardano la fotografia o le opere d'arte sono generalmente pieni di immagini ad alta risoluzione e non è possibile scendere a compromessi sulla qualità.
Altri siti potrebbero non presentare fotografie in vendita, ma potrebbero utilizzare molte immagini per migliorare l'esperienza dell'utente. Le immagini possono migliorare la tua SEO, rendere i tuoi contenuti più adatti alle condivisioni sui social media, chiarire i tuoi messaggi e rendere il tuo sito più interessante e coinvolgente. I vantaggi delle immagini di alta qualità sono preziosi per SAAS, eCommerce, riviste e molti altri tipi di siti. Ma molte immagini su una pagina, anche se ottimizzate, possono sommarsi rapidamente, spingendo le dimensioni della tua pagina nel territorio problematico

2. Siti con gallerie fotografiche
I siti che vendono in base a elementi visivi spesso presentano gallerie di foto su ogni pagina. Se il tuo sito web contiene inserzioni immobiliari, portafogli di design grafico, pacchetti di viaggio, rifacimenti di interior design o progetti pratici, è probabile che tu abbia pagine e post di blog molto ricchi di immagini che sono lenti da caricare e trarrebbero vantaggio da un immagine CDN.
3. Siti che utilizzano immagini o slider di eroi
Popolare con molti diversi tipi di siti, le immagini degli eroi nelle aree di intestazione sono sempre accattivanti, ma possono aggiungere molto peso a una pagina. I dispositivi di scorrimento sulle home page, soprattutto nella parte superiore, possono avere un enorme impatto sulla velocità di caricamento della pagina, poiché molte immagini di grandi dimensioni vengono caricate contemporaneamente e impediscono il rendering del resto del contenuto. In entrambe le situazioni, il caricamento lento fornito da una CDN di immagini è un must.
4. Siti con un pubblico internazionale
Le vetrine digitali che si rivolgono a una base di clienti internazionale serviranno al meglio i loro clienti con un'immagine CDN. Immagini di grandi dimensioni dei prodotti vengono fornite da data center in tutto il mondo, con la posizione fisica più vicina al visitatore che fornisce il contenuto effettivo. Ciò rende il tuo sito veloce per tutti gli acquirenti, un elemento chiave per ridurre i tassi di abbandono e aumentare le vendite.
5. Siti che attraggono un vasto pubblico di dispositivi mobili
Entro il 2025, si stima che almeno tre quarti del mondo utilizzerà Internet esclusivamente tramite un dispositivo mobile. Il tuo sito è pronto per servire la maggior parte del tuo pubblico futuro? Una buona CDN di immagini servirà le dimensioni delle immagini progettate per lo schermo di ogni visitatore. Gli utenti mobili scaricheranno solo le immagini delle dimensioni ridotte di cui hanno bisogno, aumentando la velocità del sito e risparmiando anche sui costi dei dati.
Scegliere la migliore CDN di immagini per WordPress
Se il tuo sito web funziona su WordPress, scegliere un'immagine CDN è semplice. La rete di distribuzione dei contenuti di Jetpack offre un'ottimizzazione completa, integrandosi perfettamente con il CMS di WordPress e riducendo al minimo il peso del codice con una libreria condivisa.
Perché scegliere Jetpack CDN?
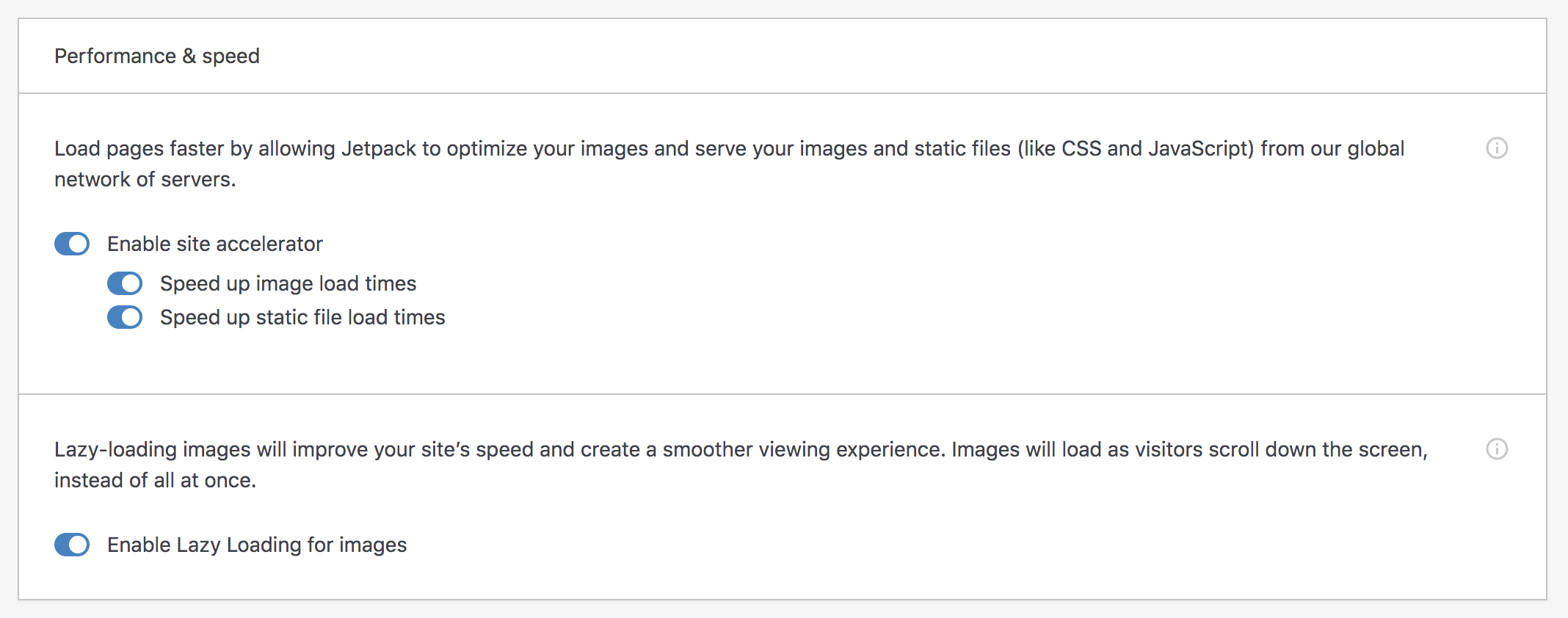
È facile. Bastano pochi clic per aggiungere il plug-in al tuo sito Web e, poiché è stato creato dal team dietro lo stesso WordPress, puoi fidarti che sia stabile, sicuro e senza interruzioni. Una volta installata, l'attivazione della CDN dell'immagine richiede solo un clic: guarda nella scheda Impostazioni → Prestazioni e attiva l'opzione "Abilita acceleratore del sito". Dopo pochi minuti di elaborazione, la tua CDN immagine è attiva e lavora per migliorare il tuo sito web.

È potente. Tutte le funzionalità di cui hai bisogno per velocizzare il tuo sito e fornire immagini in modo intelligente e ottimizzato vengono automaticamente incluse.
- Le tue immagini verranno archiviate fuori sede su server WordPress, dove possono essere consegnate rapidamente da località in tutto il mondo.
- Ogni immagine verrà offerta dinamicamente nel formato e nella dimensione corretti per il dispositivo e la piattaforma del visitatore.
- Il caricamento lento è incluso.
Il risultato finale? Un sito più veloce che si adatta ai tuoi utenti come un guanto, il che significa una migliore SEO, una frequenza di rimbalzo più piccola e un migliore coinvolgimento.
È gratis. Letteralmente, gratis. La funzionalità CDN è inclusa gratuitamente; chiunque installi il plugin può attivare immediatamente la funzionalità. Ancora meglio, poiché le immagini vengono caricate da server fuori sede, il server del tuo sito Web non richiederà la stessa larghezza di banda su base mensile. A seconda di come è impostato il tuo hosting, potresti anche vedere un risparmio sui costi.
Trovare il miglior equilibrio
Le immagini sono così importanti per il coinvolgimento, la comunicazione e l'interazione sul tuo sito web. Non lasciare che i problemi di velocità ti costringano a scendere a compromessi sul design; invece, crea un sito web che sia veloce e bello con la potenza della funzionalità CDN di immagini di Jetpack.
Domande frequenti sulle CDN di immagini
Hai domande? Abbiamo risposte!
Un CDN di immagini influisce negativamente sulla qualità delle foto?
Visivamente, non c'è alcuna differenza evidente tra le immagini pubblicate nel loro formato originale e quelle fornite da un CDN di immagini come Jetpack. Jetpack utilizza il formato WebP quando possibile, che comprime le immagini senza perdita di qualità. Se stai utilizzando un browser moderno abilitato per WebP, prova questo confronto affiancato e vedi se riesci a individuare la differenza!
Un CDN di immagini migliorerà la velocità del mio sito?
Assolutamente! Sebbene l'impatto sarà più drammatico sui siti Web ricchi di immagini con molte immagini, gallerie o dispositivi di scorrimento, vedrai miglioramenti misurabili a prescindere. Inoltre, i visitatori internazionali, le persone su dispositivi mobili e coloro che visitano durante le ore di punta noteranno un ulteriore miglioramento della velocità.
Un CDN di immagini aiuta con la SEO?
Sì! Sebbene le immagini vengano inviate dai server specializzati di Jetpack, l'URL originale di ciascuna immagine è incluso nella pagina. Le immagini possono ancora essere correttamente indicizzate dai motori di ricerca. Inoltre, i motori di ricerca come Google considerano la velocità, il coinvolgimento e le frequenze di rimbalzo quando determinano il tuo posizionamento SEO, che miglioreranno una volta aggiunta una CDN di immagini al tuo sito.
Esiste un CDN di immagini WordPress gratuito?
Scommetti. CDN di Jetpack per WordPress. Tutte le funzionalità della CDN di immagini fanno parte del livello gratuito dei servizi Jetpack.
Quanto è facile impostare una CDN di immagini?
L'installazione e la configurazione di un'immagine CDN varia in termini di complessità a seconda della soluzione scelta. Ma il modo più semplice per installare un'immagine CDN sul tuo sito WordPress è con Jetpack. Basta installare il plugin gratuito, quindi attivare la funzionalità di acceleratore del sito con un clic in Impostazioni → Prestazioni . È così facile!
Come posso assicurarmi che il mio sito Web WordPress abbia le migliori dimensioni delle immagini?
La tua immagine CDN consegnerà file al tuo pubblico in una dimensione che si adatta sia al tuo layout che alle capacità del dispositivo in modo reattivo, quindi non preoccuparti di dover caricare un'immagine in più dimensioni da solo. Tuttavia, è sempre meglio non caricare le tue immagini grezze in un formato enorme. Le CDN delle immagini possono andare in timeout durante il download o l'elaborazione di un'immagine di grandi dimensioni. Anche per le immagini Hero o Slider, mantieni le dimensioni dei file di caricamento il più ridotte possibile mantenendo la qualità desiderata.
Posso comprimere le immagini manualmente?
Puoi e dovresti. Le immagini possono essere compresse manualmente prima del caricamento o anche con un plug-in supplementare. Una buona CDN di immagini comprimerà anche i tuoi file, li convertirà in formati ottimizzati come WebP e creerà una varietà di dimensioni adatte a diversi viewport prima di consegnarli a un visitatore, il tutto automaticamente, dietro le quinte.
Che cos'è la compressione delle immagini senza perdita di dati e come può aiutare il mio sito Web WordPress?
Poiché i file di immagine spesso costituiscono la maggior parte delle dimensioni di una pagina, vale la pena comprimere le immagini il più possibile. Formati come JPG e GIF utilizzano la compressione con perdita, il che significa che una parte della qualità viene persa nella conversione. La compressione senza perdita significa che non si scende a compromessi sulla qualità, ma si ottengono comunque i vantaggi di file di immagine di dimensioni inferiori. Un buon CDN di immagini come Jetpack converte i tuoi file in un formato moderno come WebP, un formato senza perdita di dati che ha eccellenti tassi di compressione e fa una notevole differenza per i tempi di caricamento del tuo sito web.
