Come aggiungere il campo della data al pagamento in WooCommerce
Pubblicato: 2020-12-20 Molti negozi online necessitano di campi personalizzati nella pagina di pagamento. Ad esempio, una pasticceria potrebbe aver bisogno di un campo della data di consegna nella pagina di pagamento.
Molti negozi online necessitano di campi personalizzati nella pagina di pagamento. Ad esempio, una pasticceria potrebbe aver bisogno di un campo della data di consegna nella pagina di pagamento.
Il bello di WooCommerce è che ti permette di aggiungere campi personalizzati nella pagina di checkout, come dopo i campi di fatturazione e spedizione, o prima del pulsante per effettuare l'ordine.
WooCommerce Aggiungi il campo della data alla cassa
In questo post imparerai come aggiungere un campo per la data di consegna nella pagina di pagamento di WooCommerce. Lo aggiungerò dopo il campo di fatturazione. Questo campo consentirà ai clienti di selezionare la data di consegna del proprio ordine. Inoltre, condividerò come visualizzare il campo personalizzato nelle notifiche e-mail e nella pagina dell'ordine ricevuto.
1. Aggiunta del campo della data personalizzata nella pagina di pagamento di WooCommerce
WooCommerce ti consente di aggiungere campi personalizzati in vari luoghi a seconda degli hook che utilizzerai. Ci sono molte azioni definite da WooCommerce nella pagina di pagamento. Per questo tutorial, aggiungerò il campo dopo i campi dell'indirizzo di fatturazione o di spedizione.
Per aggiungere qui il campo personalizzato, utilizzeremo l'azione woocommerce_after_checkout_billing_form . Aggiungi il seguente codice nel file functions.php:
add_action( 'woocommerce_after_checkout_billing_form', 'njengah_extra_fields_after_billing_address' , 10, 1 );
funzione njengah_extra_fields_after_billing_address () {
_e( "Data di consegna: ", "aggiungi_campi_extra");
?>
<br>
<input type="text" name="add_delivery_date" class="add_delivery_date" placeholder="Data di consegna">
<?php
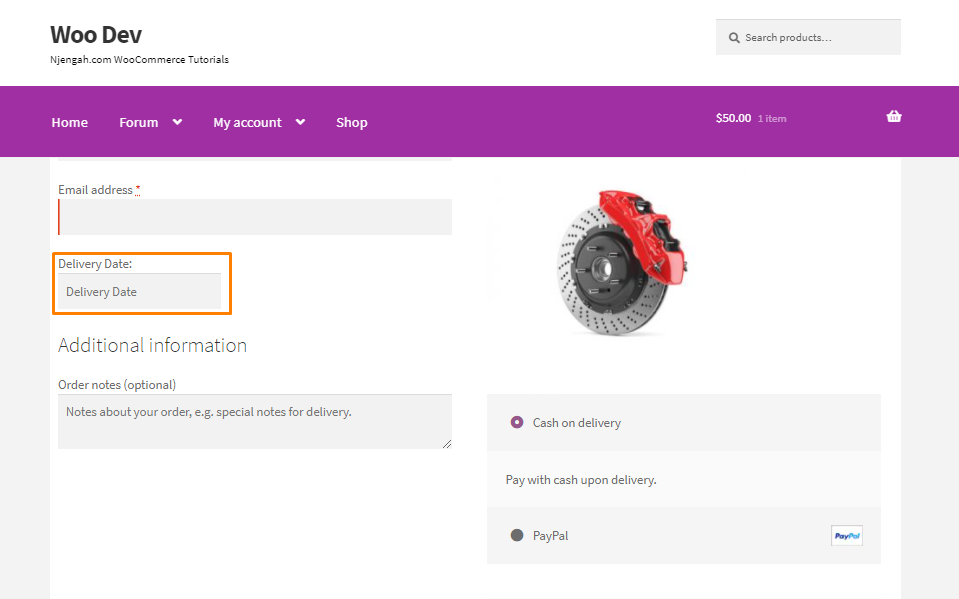
} Questo è il risultato: 
I clienti devono selezionare la data di consegna per l'ordine. Ciò significa che dobbiamo aggiungere un calendario per questo campo. In alternativa, puoi provare con un semplice campo di testo per mantenerlo semplice.
Useremo il datepicker jQuery. Ciò significa che dovremo includere i file JavaScript e CSS necessari utilizzando l'azione wp_enqueue_scripts di WordPress.
add_action( 'woocommerce_after_checkout_billing_form', 'display_extra_fields_after_billing_address' , 10, 1 );
funzione display_extra_fields_after_billing_address () {
_e( "Data di consegna: ", "aggiungi_campi_extra");
?>
<br>
<input type="text" name="add_delivery_date" class="add_delivery_date" placeholder="Data di consegna">
<script>
jQuery(documento).ready(funzione($) {
$( ".add_delivery_date").datepicker( {
minData: 0,
} );
} );
</script>
<?php
}
add_action( 'wp_enqueue_scripts', 'enqueue_datepicker' );
funzione enqueue_datepicker() {
se ( is_checkout() ) {
// Carica lo script datepicker (pre-registrato in WordPress).
wp_enqueue_script('jquery-ui-datepicker');
// Hai bisogno di uno stile per il selettore di date. Per semplicità, mi sono collegato al CSS dell'interfaccia utente jQuery ospitato da Google.
wp_register_style( 'jquery-ui', '//code.jquery.com/ui/1.11.2/themes/smoothness/jquery-ui.css' );
wp_enqueue_style('jquery-ui');
}
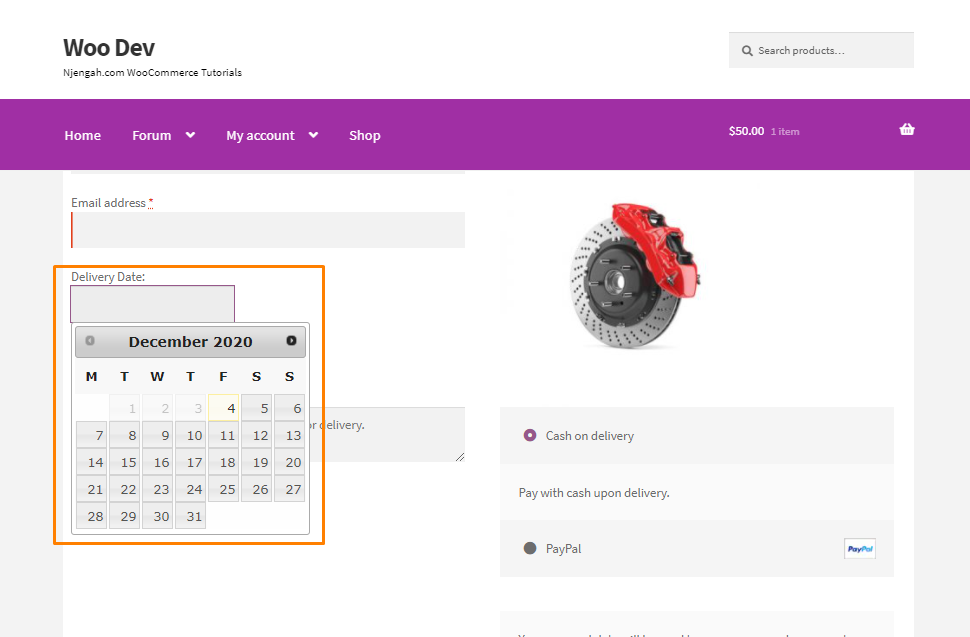
} Questo è il risultato: 
Come funziona il codice
Ho allegato la funzione display_extra_fields_after_billing_address() all'azione WooCommerce. Innanzitutto, stampiamo l'etichetta "Data di consegna" e aggiungiamo un campo del tipo di testo di input per il selettore di date, che possiamo utilizzare la jquery datepicker( ).
Successivamente, ho allegato la funzione enqueue_datepicker() con l'azione di WordPress. In questa funzione, ho aggiunto jQuery datepicker e il suo stile usando wp_enqueue_script() .
Dopo aver aggiunto lo snippet di codice sopra, verrà visualizzato il nostro campo personalizzato sotto i campi dell'indirizzo di fatturazione.
2. Visualizzazione del campo personalizzato nelle notifiche e-mail
Il passaggio successivo consiste nell'aggiungere il campo personalizzato da visualizzare nell'e-mail del cliente. Aggiungi il seguente codice al file functions.php:
add_action( 'woocommerce_checkout_update_order_meta', 'add_order_delivery_date_to_order' , 10, 1);
funzione add_order_delivery_date_to_order ( $ order_id ) {
if ( isset( $_POST ['add_delivery_date'] ) && '' != $_POST ['add_delivery_date'] ) {
add_post_meta($order_id, '_delivery_date', sanitize_text_field($_POST ['add_delivery_date'] ));
}
}Come funziona il codice
Ho allegato la funzione add_order_delivery_date_to_order() all'azione WooCommerce. Aggiungerà la data di consegna alla meta tabella del post. Verificherà che il cliente abbia selezionato la data prima di aggiungerla al database.
Se un cliente seleziona la data, questa viene archiviata nella tabella wp_postmeta utilizzando la funzione di WordPress add_post_meta() . Questa funzione richiede post_id , meta key e meta value. Nel nostro caso, abbiamo utilizzato Order id come post_id , la meta key sarà _delivery_date e il meta value sarà la data di consegna selezionata dal cliente.
Ti consiglio di disinfettare i tuoi dati variabili $_POST . Rimuove interruzioni di riga, tabulazioni e spazi bianchi extra dalla stringa.
Dopo aver memorizzato la Data di consegna nel database, verrà visualizzata nell'e-mail del cliente. Aggiungi il seguente codice nel file functions.php:
add_filter('woocommerce_email_order_meta_fields', 'add_delivery_date_to_emails', 10, 3);
funzione add_delivery_date_to_emails ($campi, $sent_to_admin, $ordine) {
if( version_compare( get_option( 'woocommerce_version' ), '3.0.0', ">=" ) ) {
$id_ordine = $ordine->get_id();
} altro {
$id_ordine = $ordine->id;
}
$data_di_consegna = get_post_meta($id_ordine, 'data_di_consegna', vero);
se ( '' != $data_di_consegna ) {
$campi[ 'Data di consegna' ] = array(
'label' => __( 'Data di consegna', 'aggiungi_campi_extra' ),
'valore' => $data_di_consegna,
);
}
restituisci $campi;
}3. Visualizzazione del campo personalizzato sulla pagina di ringraziamento di WooCommerce
Per visualizzare il campo personalizzato nella pagina WooCommerce Order Received, utilizzeremo il filtro woocommerce_order_details_after_order_table . Aggiungi il seguente codice nel file functions.php:

add_filter('woocommerce_order_details_after_order_table', 'add_delivery_date_to_order_received_page', 10, 1);
funzione add_delivery_date_to_order_received_page ( $ ordine ) {
if( version_compare( get_option( 'woocommerce_version' ), '3.0.0', ">=" ) ) {
$id_ordine = $ordine->get_id();
} altro {
$id_ordine = $ordine->id;
}
$data_di_consegna = get_post_meta($id_ordine, 'data_di_consegna', vero);
se ( '' != $data_di_consegna ) {
echo '<p><strong>' . __( 'Data di consegna', 'aggiungi_campi_extra' ) . ':</strong> ' . $data_di_consegna;
}
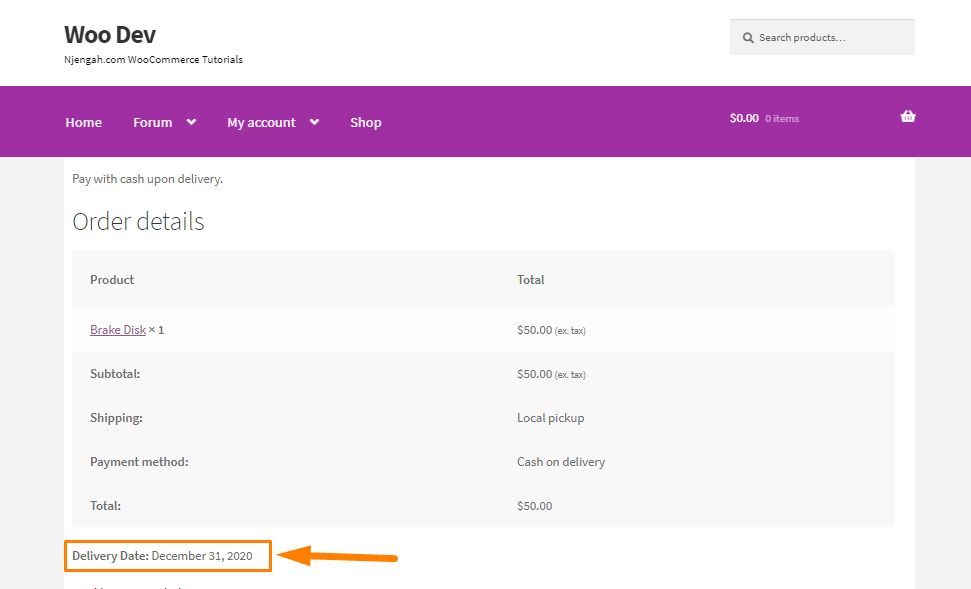
} Questo è il risultato: 
Come funziona il codice
Ho allegato add_delivery_date_to_order_received_page() al filtro WooCommerce. Il parametro di questa funzione viene utilizzato per recuperare l'id dell'ordine. L'ID ordine è necessario per recuperare la data di consegna selezionata dalla tabella wp_postmeta .
Questo è il risultato:
Frammento di codice completo
Nel caso in cui tu abbia avuto problemi a seguire il tutorial, ecco lo snippet di codice completo. Incollalo nel file functions.php:
/*
Nome plug-in: aggiungi campi nella pagina di pagamento di WooCommerce.
Descrizione: un semplice plug-in demo su come aggiungere campi extra nella pagina di pagamento di WooCommerce.
*/
add_action( 'woocommerce_after_checkout_billing_form', 'display_extra_fields_after_billing_address' , 10, 1 );
funzione display_extra_fields_after_billing_address () {
_e( "Data di consegna: ", "aggiungi_campi_extra");
?>
<br>
<input type="text" name="add_delivery_date" class="add_delivery_date" placeholder="Data di consegna">
<script>
jQuery(documento).ready(funzione($) {
$(".add_delivery_date").datepicker({
minData: 0,
});
});
</script>
<?php
}
add_action( 'wp_enqueue_scripts', 'enqueue_datepicker' );
funzione enqueue_datepicker() {
se ( is_checkout() ) {
// Carica lo script datepicker (pre-registrato in WordPress).
wp_enqueue_script('jquery-ui-datepicker');
// Hai bisogno di uno stile per il selettore di date. Per semplicità, mi sono collegato al CSS dell'interfaccia utente jQuery ospitato da Google.
wp_register_style( 'jquery-ui', '//code.jquery.com/ui/1.11.2/themes/smoothness/jquery-ui.css' );
wp_enqueue_style('jquery-ui');
}
}
add_action( 'woocommerce_checkout_update_order_meta', 'add_order_delivery_date_to_order' , 10, 1);
funzione add_order_delivery_date_to_order ( $ order_id ) {
if ( isset( $_POST ['add_delivery_date'] ) && '' != $_POST ['add_delivery_date'] ) {
add_post_meta($order_id, '_delivery_date', sanitize_text_field($_POST ['add_delivery_date'] ));
}
}
add_filter('woocommerce_email_order_meta_fields', 'add_delivery_date_to_emails', 10, 3);
funzione add_delivery_date_to_emails ($campi, $sent_to_admin, $ordine) {
if( version_compare( get_option( 'woocommerce_version' ), '3.0.0', ">=" ) ) {
$id_ordine = $ordine->get_id();
} altro {
$id_ordine = $ordine->id;
}
$data_di_consegna = get_post_meta($id_ordine, 'data_di_consegna', vero);
se ( '' != $data_di_consegna ) {
$campi[ 'Data di consegna' ] = array(
'label' => __( 'Data di consegna', 'aggiungi_campi_extra' ),
'valore' => $data_di_consegna,
);
}
restituisci $campi;
}
add_filter('woocommerce_order_details_after_order_table', 'add_delivery_date_to_order_received_page', 10, 1);
funzione add_delivery_date_to_order_received_page ( $ ordine ) {
if( version_compare( get_option( 'woocommerce_version' ), '3.0.0', ">=" ) ) {
$id_ordine = $ordine->get_id();
} altro {
$id_ordine = $ordine->id;
}
$data_di_consegna = get_post_meta($id_ordine, 'data_di_consegna', vero);
se ( '' != $data_di_consegna ) {
echo '<p><strong>' . __( 'Data di consegna', 'aggiungi_campi_extra' ) . ':</strong> ' . $data_di_consegna;
}
}Questo è tutto!
Conclusione
In sintesi, hai imparato come aggiungere un campo di data personalizzato alla cassa, visualizzarlo nelle notifiche e-mail e visualizzarlo nella pagina di ringraziamento. Tuttavia, se non hai familiarità con la modifica del codice, puoi utilizzare un plug-in di personalizzazione del checkout. Consiglio di utilizzare un tema figlio in modo che le modifiche non vadano perse durante un aggiornamento.
Articoli simili
- Come aggiungere Seleziona campo alla cassa WooCommerc
- Come impostare il segnaposto del campo di pagamento WooCommerce
- Come nascondere prodotti senza prezzo in WooCommerce
- Come nascondere i prodotti senza immagine in WooCommerce
- Come nascondere qualsiasi scheda Pagina del mio account WooCommerce
- Come nascondere la pagina del carrello di WooCommerce del pulsante di aggiornamento del carrello
- Come nascondere la quantità in magazzino in WooCommerce
- Come creare un account alla cassa WooCommerce
- Come modificare i campi di pagamento WooCommerce obbligatori
- Come creare campi di pagamento condizionali WooCommerce
- Come modificare il modello di pagina di pagamento di WooCommerce
- Come aggiungere la pagina di pagamento del numero di partita IVA di WooCommerce
- Come aggiungere un campo nascosto nella pagina di pagamento di WooCommerce
- Come spostare il menu principale Storefront WooCommerce
- Come nascondere le tariffe di spedizione se la spedizione gratuita è disponibile WooCommerce
- Come aggiungere la pagina di pagamento della fattura WooCommerce
- Come aggiungere un campo extra nel modulo di pagamento di WooCommerce
- Come aggiungere il Paese predefinito alla cassa di WooCommerce
- Come nascondere l'intestazione della descrizione del prodotto WooCommerce
