Come aggiungere un nuovo menu nel menu della pagina Il mio account in Woocommerce
Pubblicato: 2020-01-29 Stai cercando un modo semplice per aggiungere una nuova scheda nella pagina del mio account in WooCommerce che possa essere implementata rapidamente e facilmente da qualsiasi utente WooCommerce indipendentemente dal loro livello di abilità? La soluzione rapida per aggiungere una nuova scheda nella pagina del mio account prevede l'aggiunta di due hook del filtro WooCommerce che si occupa di aggiungere il menu e l'altro si occupa di reindirizzare alla nuova pagina aggiunta al rispettivo URL.
Stai cercando un modo semplice per aggiungere una nuova scheda nella pagina del mio account in WooCommerce che possa essere implementata rapidamente e facilmente da qualsiasi utente WooCommerce indipendentemente dal loro livello di abilità? La soluzione rapida per aggiungere una nuova scheda nella pagina del mio account prevede l'aggiunta di due hook del filtro WooCommerce che si occupa di aggiungere il menu e l'altro si occupa di reindirizzare alla nuova pagina aggiunta al rispettivo URL.
In questo tutorial, ti mostrerò come aggiungere esattamente un menu nel menu del mio account di WooCommerce e quindi creare un filtro di reindirizzamento per reindirizzare gli utenti a qualsiasi pagina che preferisci, incluso un reindirizzamento esterno. Quindi iniziamo comprendendo come funziona la pagina del menu My-Account.
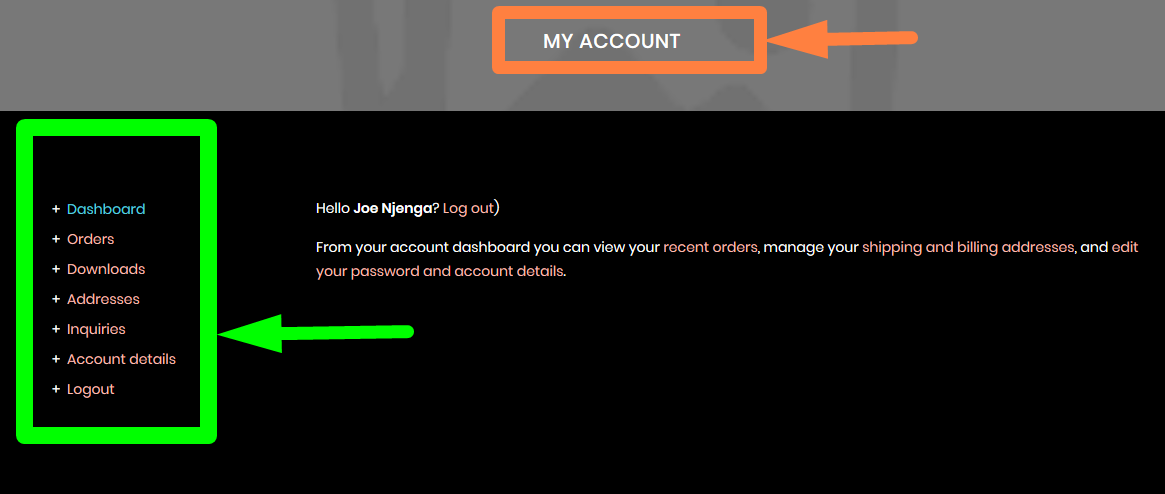
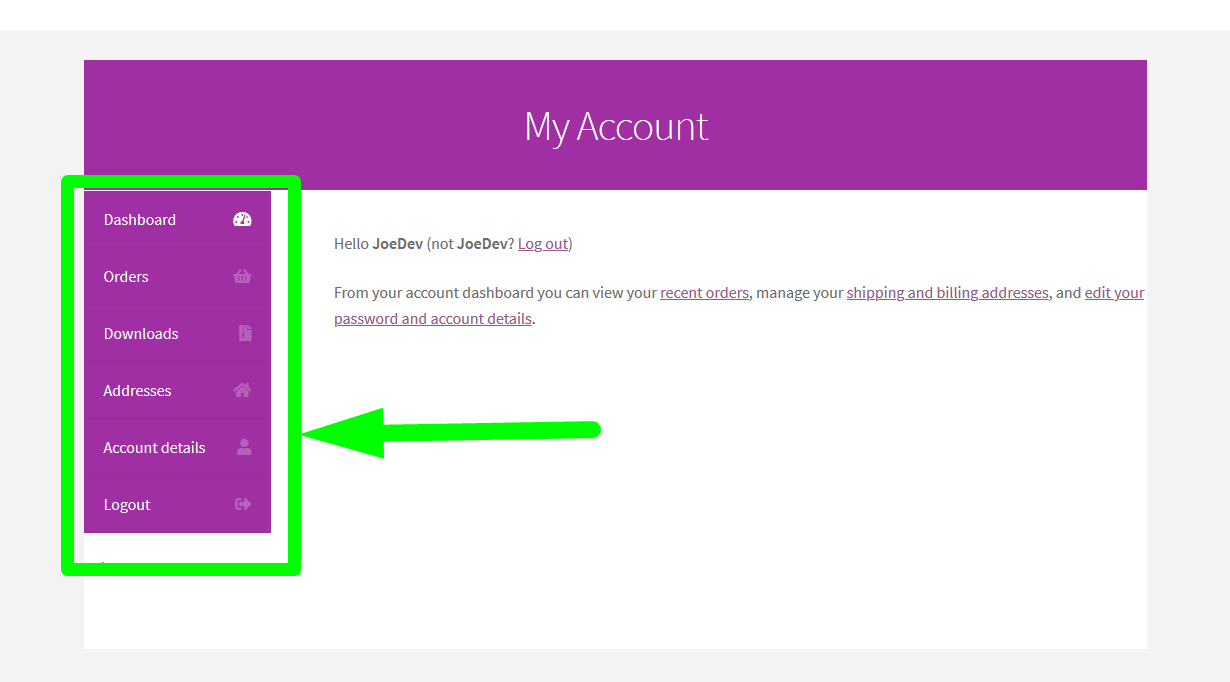
Come funziona il menu della pagina WooCommerce di MyAccount

Queste schede su WooCommerce sono fondamentalmente menu ed è possibile filtrare il contenuto di quella pagina e ottenere l'array che visualizza i menu, quindi aggiungere il contenuto all'array e restituire il contenuto.
Ganci per filtri WooCommerce/WordPress
Se non hai mai lavorato con i filtri prima, ho scritto un'introduzione dettagliata ai filtri in questo tutorial apply_filters e do_action dove ho menzionato come funzionano i filtri di WordPress .
Un altro buon esempio è il filtro che abbiamo applicato a the_content in questo tutorial di WordPress, per aggiungere contenuti prima o dopo il contenuto predefinito di un post o di una pagina di WordPress .
Informazioni sufficienti sugli hook del filtro, ora concentriamoci su come aggiungere il menu nella pagina del mio account in WooCommerce.
Mi piace iniziare tutti i miei tutorial con un rapido riepilogo passo dopo passo per aiutarti a imparare e capire cosa sta succedendo nel codice. Non mi piace semplicemente condividere il codice e chiederti di copiare e incollare senza spiegare cosa fa il codice. Questo è un buon approccio poiché i lettori possono essere più innovativi e aggiungere funzionalità più specifiche allo snippet di codice.
Passaggi su come aggiungere una nuova scheda nella pagina del mio account WooCommerce

Per aggiungere una nuova scheda nella pagina del mio account, sono necessari tre passaggi che sono i seguenti:
- Crea un hook del filtro per aggiungere la nuova scheda nella pagina del mio account e il filtro dovrebbe raccogliere tutti i dati visualizzati nel menu e quindi inserire i nuovi dati . (per favore ricorda quella parola PUSH, ti spiegherò più dettagliatamente più avanti in questo post)
- Crea un secondo filtro che aggiunga il reindirizzamento URL del menu che hai aggiunto nel primo passaggio alla pagina che hai creato.
- Aggiungi questo codice al tuo file functions.php nel tuo tema oppure puoi aggiungere questo codice a una classe o funzione di plugin e aggiungerai con successo il nuovo menu sulla pagina del mio account in WooCommerce.
Aggiungi menu nella pagina Il mio account in Woocommerce
Negli ultimi giorni, un cliente mi ha chiesto di aggiungere un nuovo menu nella pagina del mio account in un sito WooCommerce esistente. Idealmente, il menu avrebbe dovuto reindirizzare al Forum che avevamo aggiunto in precedenza utilizzando BuddyPress.
In questo tutorial, voglio presumere che sia così e andremo avanti e aggiungeremo il menu alla pagina Il mio account e dovrebbe reindirizzare al forum.
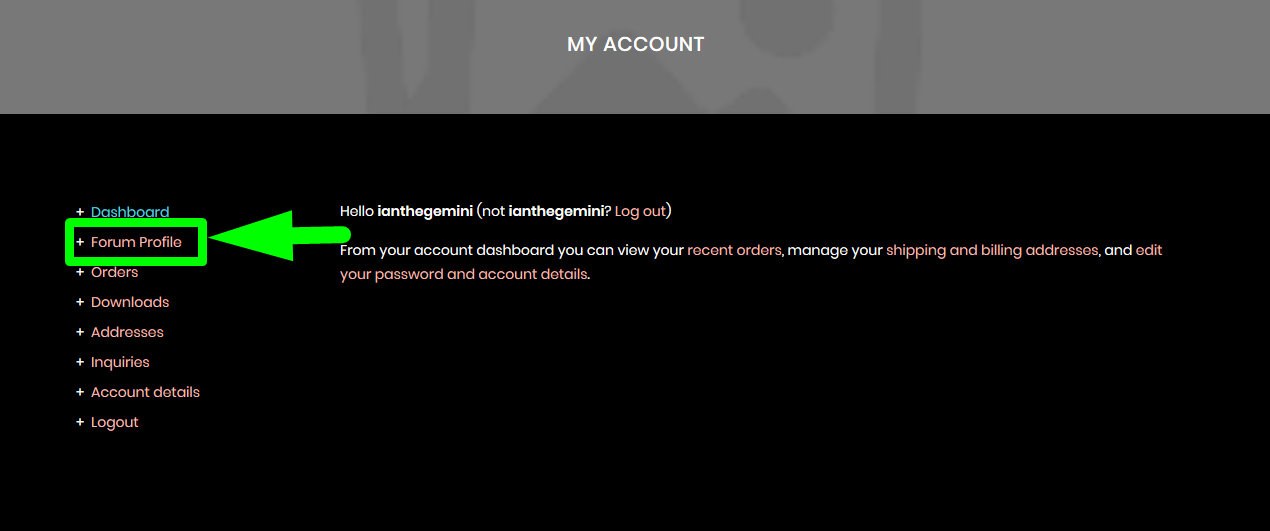
Per cominciare, l'immagine qui sotto indica il prodotto finale di come ho aggiunto la nuova scheda nella pagina del mio account di questo sito WooCommerce e ho reindirizzato gli utenti al Forum.

Aggiungi il primo filtro per aggiungere il menu alla pagina Il mio account
Il codice per aggiungere una nuova scheda nella pagina del mio account include un hook di filtro e una funzione di callback come mostrato di seguito:
//Primo hook che aggiunge la voce di menu al menu WooCommerce del mio account
funzione esempio_link_forum( $link_menu ){
// agganciamo "womanide-forum" più tardi
$nuovo = array( 'example-forum' => 'Esempio forum');
// o se hai bisogno di 2 link
// $nuovo = array('link1' => 'Link 1', 'link2' => 'Link 2');
// array_slice() va bene quando vuoi aggiungere un elemento tra gli altri
$menu_links = array_slice($menu_links, 0, 1, true)
+ $nuovo
+ array_slice($menu_links, 1, NULL, true);
ritorna $menu_links;
}
add_filter ( 'woocommerce_account_menu_items', 'example_forum_link' );
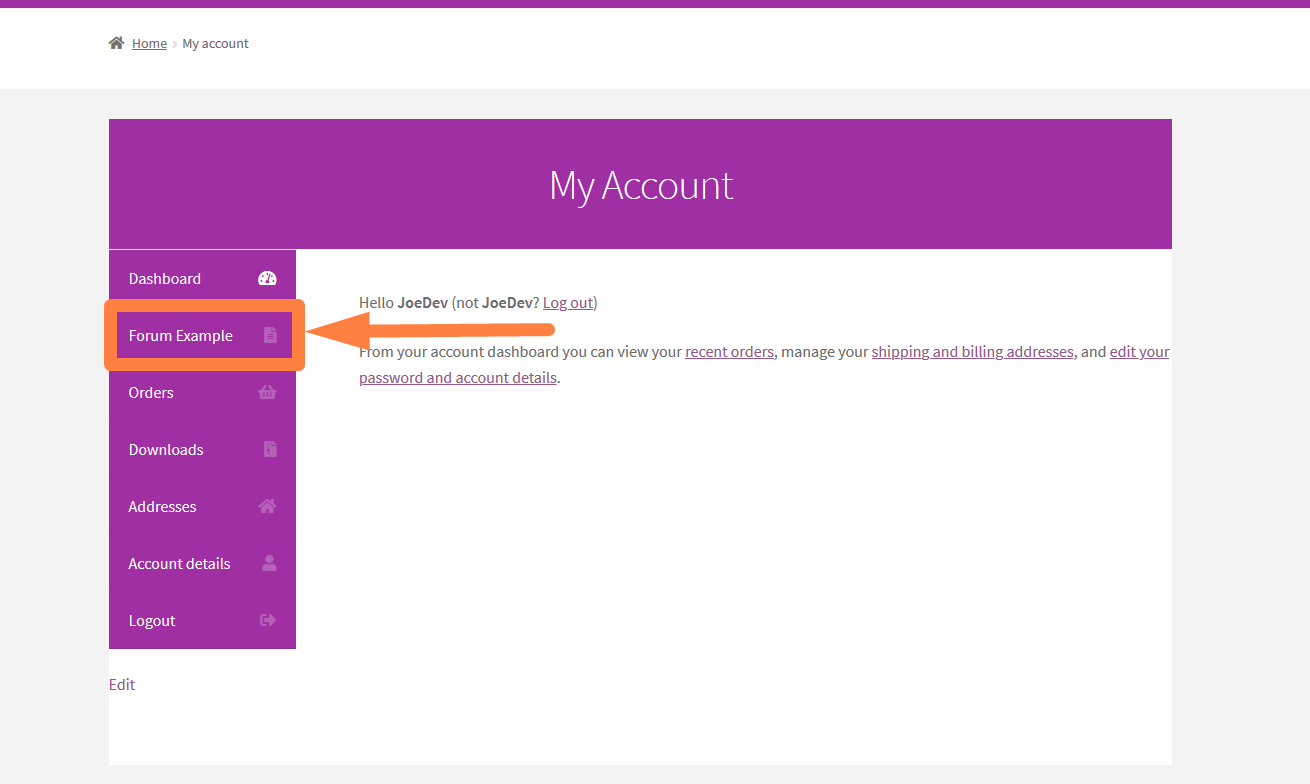
Quando aggiungi questo codice a functions.php dovresti vedere il nuovo menu nella pagina del mio account come mostrato nell'immagine qui sotto:


Come funziona il codice
- In questo filtro utilizziamo la variabile $menu_links che passiamo alla funzione di callback per ottenere tutti i menu nella pagina del mio account in un array.
- Dopo aver ottenuto l'array di collegamenti di menu, utilizziamo la funzione array_slice() per estrarre e quindi PUSH nella nostra nuova voce di menu, quindi tutti i menu in un array e ci colleghiamo all'hook woocommerce_account_menu_items WooCommerce.
- A questo punto, la voce di menu viene ora visualizzata nel menu del mio account
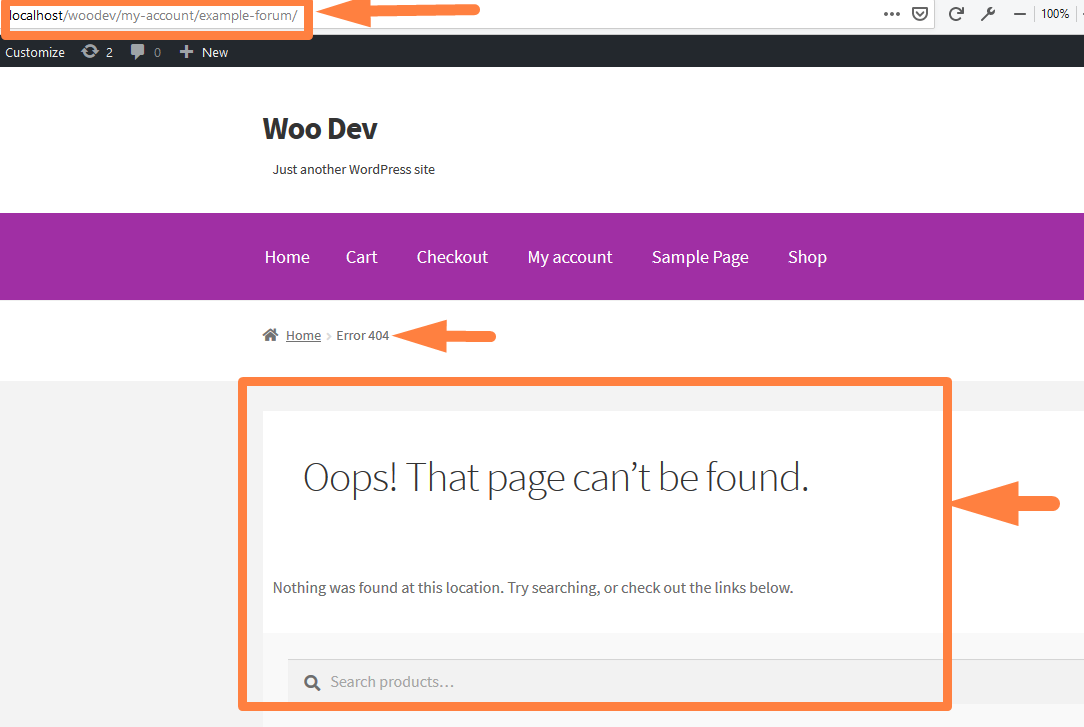
Come puoi vedere il filtro ha aggiunto il nuovo menu al menu predefinito del mio account. Quando fai clic sul menu, verrai reindirizzato a una pagina 404 poiché il reindirizzamento su questa nuova voce di menu ora funziona come mostrato nell'immagine seguente:

Questa pagina non esiste nella dashboard di WooCommerce ma puoi vedere lo slug esempio-forum , abbiamo aggiunto nel primo filtro e lo useremo nel secondo filtro per reindirizzare alla pagina del forum.
Aggiungi il secondo filtro per aggiungere il menu alla pagina Il mio account
Come accennato in precedenza, il secondo filtro aggiungerà la pagina che vogliamo reindirizzare a questo menu e in questo caso possiamo aggiungerla utilizzando il codice mostrato di seguito:
// Secondo filtro per reindirizzare l'endpoint WooCommerce all'URL personalizzato
funzione forum_example_hook_endpoint($url, $endpoint, $valore, $permalink){
if( $endpoint === 'example-forum' ) {
// Qui è dove aggiungi l'URL personalizzato, potrebbe essere esterno come, in questo caso, dobbiamo andare al mio profilo su bbpress froum
// Userò questa funzione (bp_core_get_username( bp_loggedin_user_id() );) per ottenere l'ID utente del mio profilo e aggiungerlo all'URL come mostrato di seguito
$url = site_url() .'/members/' . bp_core_get_username( bp_loggedin_user_id() );
}
restituisci $url;
}
add_filter('woocommerce_get_endpoint_url', 'forum_example_hook_endpoint', 10, 4);
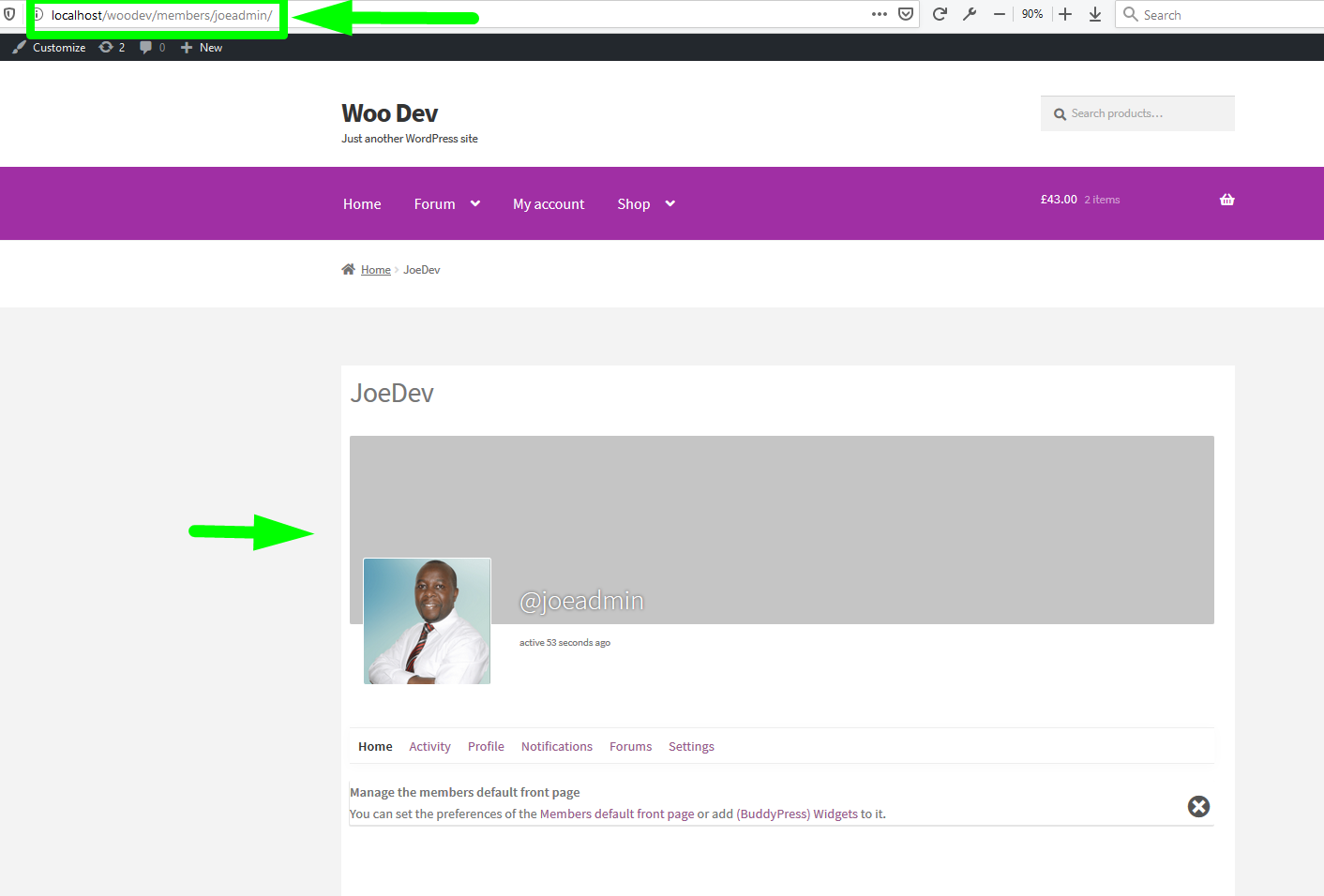
Quando aggiungi questo codice appena sotto il primo filtro che abbiamo aggiunto nel passaggio precedente, il tuo menu Esempio di forum dovrebbe reindirizzare al profilo utente specifico come mostrato nell'immagine qui sotto dove ho reindirizzato al mio profilo sul forum BBPress.

Completa lo snippet di codice per aggiungere una nuova scheda nella pagina Il mio account e reindirizzare a qualsiasi pagina
Per aggiungere il nuovo menu al menu della pagina del mio account in WooCommerce, dovresti aggiungere lo snippet di codice completo condiviso di seguito, nel file functions.pfp del tuo tema e sostituire le variabili con il rispettivo slug e la pagina in cui desideri reindirizzare il menu.
//Primo hook che aggiunge la voce di menu al menu WooCommerce del mio account
funzione esempio_link_forum( $link_menu ){
// agganciamo "womanide-forum" più tardi
$nuovo = array( 'example-forum' => 'Esempio forum');
// o se hai bisogno di 2 link
// $nuovo = array('link1' => 'Link 1', 'link2' => 'Link 2');
// array_slice() va bene quando vuoi aggiungere un elemento tra gli altri
$menu_links = array_slice($menu_links, 0, 1, true)
+ $nuovo
+ array_slice($menu_links, 1, NULL, true);
ritorna $menu_links;
}
add_filter ( 'woocommerce_account_menu_items', 'example_forum_link' );
// Secondo filtro per reindirizzare l'endpoint WooCommerce all'URL personalizzato
funzione forum_example_hook_endpoint($url, $endpoint, $valore, $permalink){
if( $endpoint === 'example-forum' ) {
// Qui è dove aggiungi l'URL personalizzato, potrebbe essere esterno come in questo caso dobbiamo andare al mio profilo su bbpress froum
// Userò questa funzione (bp_core_get_username( bp_loggedin_user_id() );) per ottenere l'ID utente del mio profilo e aggiungerlo all'URL come mostrato di seguito
$url = site_url() .'/members/' . bp_core_get_username( bp_loggedin_user_id() );
}
restituisci $url;
}
add_filter('woocommerce_get_endpoint_url', 'forum_example_hook_endpoint', 10, 4);
Avvolgendo
La creazione di una nuova scheda del menu nella pagina del mio account su WooCommerce non dovrebbe più essere una sfida dopo aver letto questo tutorial. Ti ho spiegato passo passo e con un esempio pratico come aggiungere una nuova scheda nella pagina del mio account e creare un reindirizzamento ad una pagina a tua scelta. Ho anche scritto altri tutorial su come aggiungere il reindirizzamento WooCommerce dopo il checkout e il reindirizzamento WooCommerce dopo la registrazione. Se non sei in grado di implementare questa soluzione, puoi chiedere l'assistenza di uno sviluppatore WooCommerce professionista.
