Ganci per archivi WooCommerce [Guida completa]
Pubblicato: 2022-05-28 Nel breve post di oggi, condivideremo gli hook della pagina dell'archivio prodotti di WooCommerce. L'obiettivo principale di questa guida è aiutare sia i principianti che gli sviluppatori avanzati a personalizzare la pagina del negozio.
Nel breve post di oggi, condivideremo gli hook della pagina dell'archivio prodotti di WooCommerce. L'obiettivo principale di questa guida è aiutare sia i principianti che gli sviluppatori avanzati a personalizzare la pagina del negozio.
È importante imparare a personalizzare questa pagina senza modificare i file principali. La pagina dell'archivio prodotti contiene un elenco di prodotti relativi a una categoria.
WooCommerce viene fornito con diversi hook per la pagina del negozio, le pagine dei prodotti, la pagina del carrello e la pagina di pagamento. Aiutano ad aggiungere contenuti in diversi punti di queste pagine.
Abbiamo messo insieme gli hook dell'archivio WooCommerce in modo che tu possa conoscere le loro posizioni effettive. Vale la pena ricordare che puoi anche copiarli e incollarli e quindi posizionare le tue funzioni personalizzate.
Ganci per archivi WooCommerce
Ecco un elenco di tutti gli hook:
- woocommerce_before_main_content – Si trova all'inizio della pagina del negozio.
- woocommerce_archive_description – Viene posizionato dopo il titolo dell'intestazione 'Negozio' nella pagina del negozio.
- woocommerce_before_shop_loop – Viene posizionato prima dell'elenco dei prodotti nella pagina del negozio.
- woocommerce_before_shop_loop_item – Viene posizionato in cima a ogni prodotto nell'elenco.
- woocommerce_before_shop_loop_item_title – Si trova sopra l'immagine del prodotto.
- woocommerce_shop_loop_item_title – Si trova sopra il nome del prodotto.
- woocommerce_after_shop_loop_item_title – Si trova sotto il nome del prodotto.
- woocommerce_after_shop_loop_item – Si trova sopra il nome "Aggiungi al carrello".
- woocommerce_after_shop_loop – Si trova appena sotto l'elenco dei prodotti.
- woocommerce_after_main_content – Viene posizionato dopo tutto il contenuto della pagina.
WooCommerce add_action per la pagina di archivio del prodotto
È importante imparare come utilizzare questi hook per aggiungere funzioni personalizzate di trigger in diverse sezioni della pagina dell'archivio in WooCommerce. Puoi sganciare/rimuovere ciascuno di essi:
add_action( 'woocommerce_before_main_content', 'woocommerce_output_content_wrapper', 10 ); add_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20 ); add_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); add_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_output_all_notices', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_link_open', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_template_loop_product_thumbnail', 10 ); add_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_rating', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_product_link_close', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); add_action( 'woocommerce_after_shop_loop', 'woocommerce_pagination', 10 ); add_action( 'woocommerce_after_main_content', 'woocommerce_output_content_wrapper_end', 10 );
Esempio per aggiungere un hook alla pagina di archivio
In questa sezione, illustreremo come aggiungere una descrizione del negozio sopra il titolo "Negozio". È importante incollare il codice nel file functions.php del tema figlio. Ciò garantisce che le modifiche non vadano perse durante un aggiornamento.

Ecco i passaggi che devi seguire:
- Accedi alla dashboard di WordPress come amministratore.
- Dalla dashboard, vai su Aspetto > Editor temi . Quando viene aperta la pagina dell'editor del tema, cerca il file delle funzioni del tema in cui aggiungeremo la funzione per aggiungere una descrizione del negozio sotto il titolo "Negozio".
- Aggiungi il seguente codice al file functions.php:
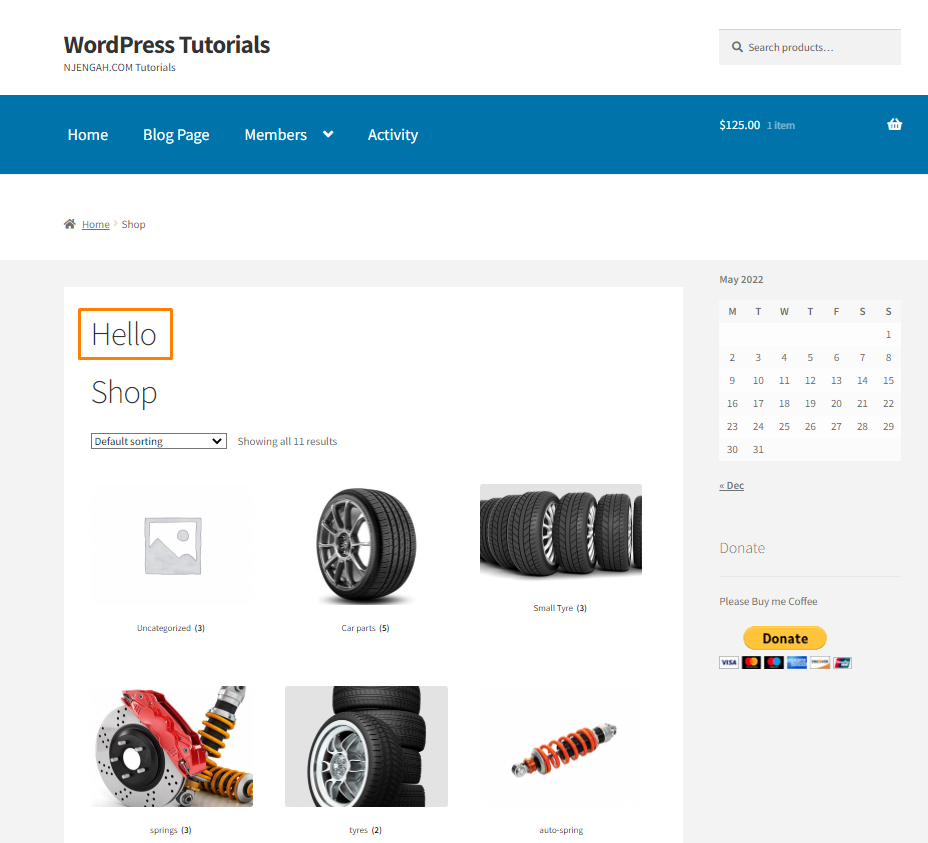
add_action( 'woocommerce_before_main_content', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- Questo è il risultato:

- In alternativa, se vuoi aggiungere del testo sotto la pagina 'Shop', aggiungi il seguente codice nel file functions.php:
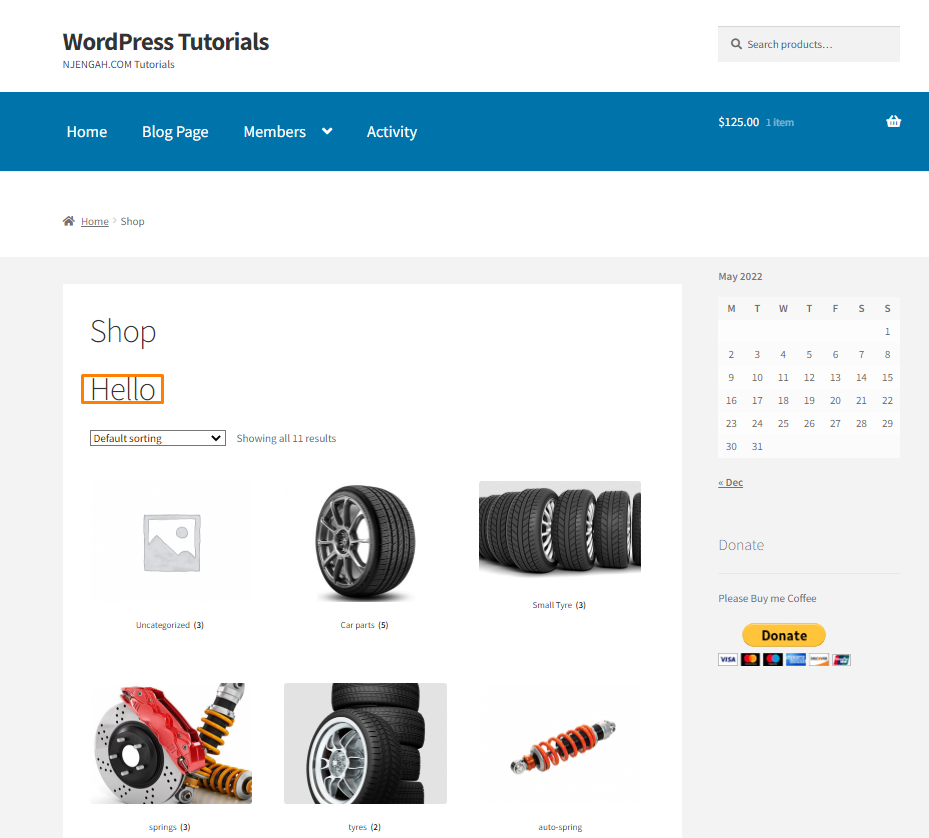
add_action( 'woocommerce_archive_description', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- Questo è il risultato:

Conclusione
In questo post, abbiamo condiviso tutti gli hook dell'archivio WooCommerce. Puoi usarli per personalizzare la pagina del negozio aggiungendo testo o una sezione senza modificare i file principali.
È importante incollare il codice nel file functions.php del tema figlio. Ciò garantirà che le modifiche non vadano perse durante un aggiornamento.
Se hai bisogno di ulteriore personalizzazione sulla pagina del negozio, non esitare a contattarci per un preventivo personalizzato. Ci auguriamo che questo post ti abbia aiutato a personalizzare la pagina del negozio.
Articoli simili
- Come modificare il link Ritorna al negozio in Woocommerce
- Come aggiungere la ricerca alla pagina del negozio in WooCommerce
- Come nascondere il tema della vetrina di WooCommerce per la categoria
- Come dare uno stile alla pagina di pagamento di WooCommerce
- Come ottenere l'ultimo ordine per ID utente WooCommerce
- WooCommerce Visual Hook Guide Checkout
- Come verificare se la pagina del prodotto in WooCommerce
- Come mostrare le variazioni del menu a tendina a tendina sulla pagina del negozio WooCommerce
- Come aggiungere informazioni alla pagina del negozio WooCommerce
- Come visualizzare le categorie di prodotti in WooCommerce
- Come mostrare solo una categoria in WooCommerce
- Come ottenere il marchio del prodotto in WooCommerce
- Come modificare il testo Aggiungi al carrello Guida WooCommerce con esempi
- Come nascondere il negozio in WooCommerce
- Come aggiungere prodotti di affiliazione Amazon a WooCommerce
- Come aggiungere testo dopo il prezzo in WooCommerce » Aggiungi suffisso prezzo
- Oltre 80 trucchi per personalizzare il tema WooCommerce di Storefront: la guida definitiva alla personalizzazione del tema di Storefront
- Come aggiungere il pulsante Acquista ora WooCommerce senza plug-in
- Come risolvere il pagamento non è disponibile mentre il carrello è vuoto WooCommerce
