Come impostare campagne di abbandono del carrello WooCommerce (facile)
Pubblicato: 2024-03-13Cerchi un modo semplice per impostare campagne di abbandono del carrello WooCommerce per il tuo sito web?
L’abbandono del carrello è un problema serio per la maggior parte delle aziende di e-commerce. Secondo uno studio del Baymard Institute, il tasso medio documentato di abbandono del carrello è del 70,19% .
Ciò significa che ogni giorno che non agisci in questo momento perdi almeno il 70% delle tue vendite. Ma ho capito. Gestire l’abbandono del carrello può sembrare tecnico e complesso. Questo è esattamente il motivo per cui ho scritto questo articolo.
In questo articolo, ti guiderò attraverso la configurazione delle campagne di recupero dell'abbandono del carrello WooCommerce senza alcuna esperienza e competenza tecnica. Suona bene?
Immergiamoci.
NOTA: questo articolo è rivolto solo agli utenti WooCommerce. Ma se gestisci un negozio Shopify, dovresti invece consultare il nostro articolo sull'abbandono del carrello Shopify.
Cos'è il recupero dall'abbandono del carrello WooCommerce?
L’abbandono del carrello ha un impatto significativo sulle attività di e-commerce, poiché comporta una perdita di vendite e di entrate.
Ma è possibile recuperare parte di queste vendite perse implementando campagne di abbandono del carrello. Queste campagne prevedono l'invio di e-mail mirate e notifiche push ai clienti che hanno abbandonato il carrello, ricordando loro gli articoli che hanno lasciato e incoraggiandoli a completare l'acquisto.
Utilizzando le campagne di abbandono del carrello WooCommerce, puoi aumentare le tue possibilità di recuperare le vendite perse e migliorare le tue entrate complessive.
Tecnicamente, il modo in cui funziona l'abbandono del carrello è che i visitatori del tuo sito web o della tua app hanno aggiunto qualcosa al carrello , ma non hanno effettuato il pagamento. Pertanto, ogni volta che qualcuno aggiunge qualcosa al carrello e non lo acquista entro l'ora successiva, desideri inviargli un promemoria per acquistarlo.
Per le campagne di notifiche push c'è qualcosa in più. Prima di creare una campagna di abbandono del carrello, dovresti anche impostare una campagna di abbandono della navigazione.
Le campagne di abbandono della navigazione iniziano quando i tuoi visitatori e utenti esplorano qualcosa sul tuo sito o sulla tua app Web, ma non aggiungono nulla al carrello. Puoi indirizzare, convincere e convertire i clienti che:
- Aggiunto un prodotto alla lista dei desideri, ma non al carrello
- Visualizzato un prodotto più di una volta
- Hai sfogliato più di 3 prodotti nella stessa categoria
- Ho cercato nel sito un prodotto specifico
- Sono rimasto sulla pagina di un prodotto per almeno 3 minuti e non ho acquistato
Una notifica di abbandono della navigazione termina quando il tuo visitatore aggiunge qualcosa al carrello. Successivamente, subentra una campagna di abbandono del carrello per convertirli in clienti paganti.
Un buon modo per ottenere più conversioni dalle campagne di abbandono del carrello è utilizzare offerte e sconti. Questo potrebbe essere qualcosa a cui pensare come parte della tua strategia di marketing dei coupon o anche della tua strategia di notifiche push.
Nella sezione successiva, discuteremo come impostare campagne di abbandono del carrello WooCommerce e aumentare le possibilità di recuperare le vendite perse.
Come creare campagne push per l'abbandono del carrello WooCommerce
Ti mostrerò come creare una campagna di abbandono del carrello WooCommerce utilizzando PushEngage. PushEngage è il software di notifica push numero 1 al mondo e puoi impostare campagne di abbandono del carrello direttamente dalla dashboard di PushEngage.
Quindi, se non l'hai già fatto, vai avanti e crea un account PushEngage. Per impostare le campagne di recupero dell'abbandono del carrello, dovrai dotarti del Piano di Crescita di PushEngage. Quindi, seleziona il Piano di crescita e completa la configurazione del tuo account PushEngage.
Quindi, vai alla dashboard per seguire questo tutorial.
Passaggio 1: crea un nuovo risponditore automatico di navigazione
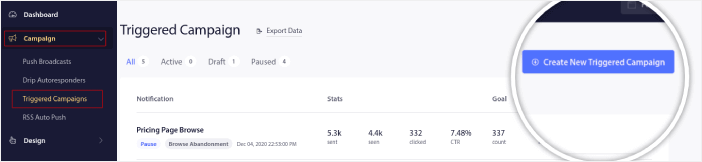
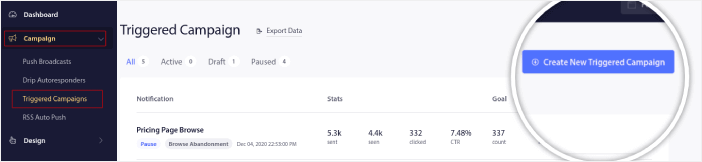
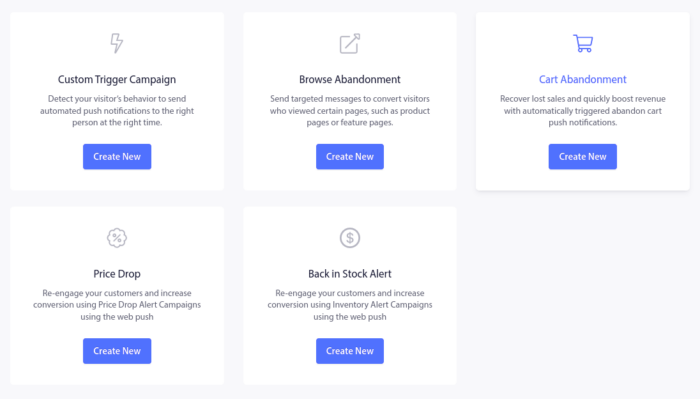
Vai alla dashboard di PushEngage e vai su Campagna »Campagne attivate . Quindi fare clic su Crea nuovo Sfoglia Autoresponder:

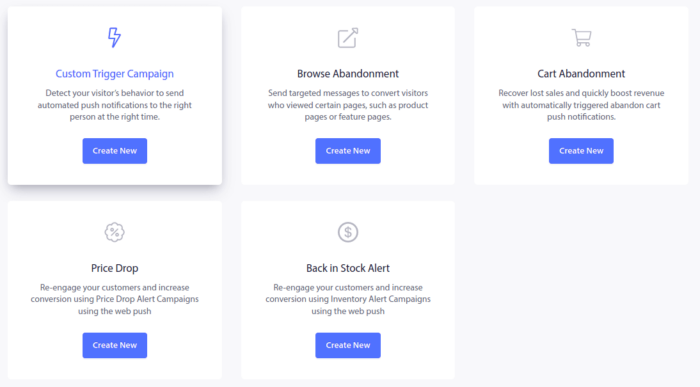
Quindi, seleziona il tipo Sfoglia campagna di abbandono dall'elenco dei tipi di campagna e fai clic su Crea nuova :

Passaggio 2: crea una serie di notifiche push
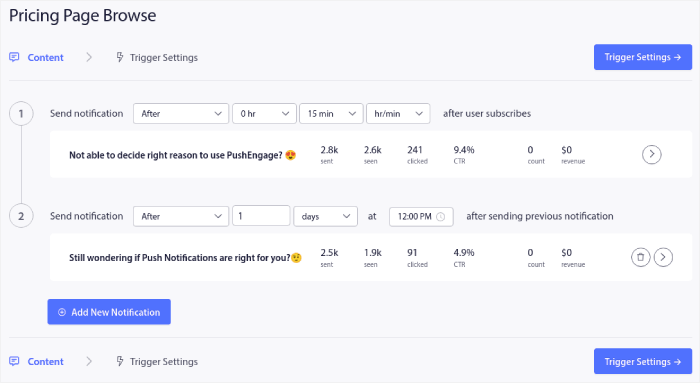
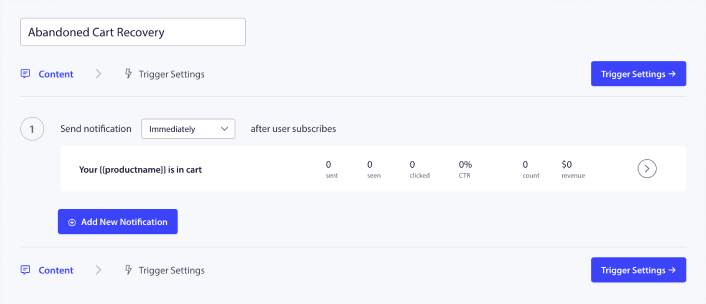
A questo punto dovresti essere in grado di vedere una dashboard di impostazione della campagna. Crea la tua campagna in Contenuto :

La maggior parte di questo è semplice. Dai un nome alla tua campagna e crea una sequenza di notifiche push di abbandono della navigazione.
Passaggio 3: configurare il trigger di abbandono della navigazione
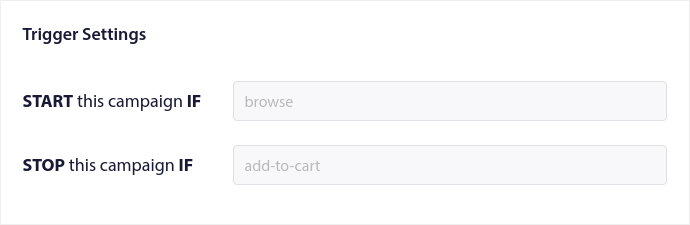
Una volta terminato, fai clic su Impostazioni trigger . È ora di impostare l'attivatore per l'abbandono della navigazione:

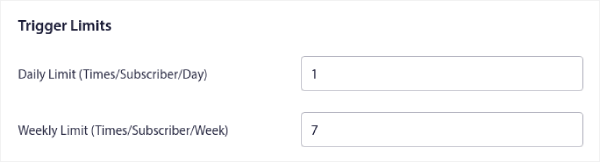
Questi sono i valori predefiniti per il modello della campagna di abbandono della navigazione. Quindi, non devi cambiare nulla qui. Puoi impostare i limiti di attivazione in base alla frequenza con cui desideri inviare notifiche push:

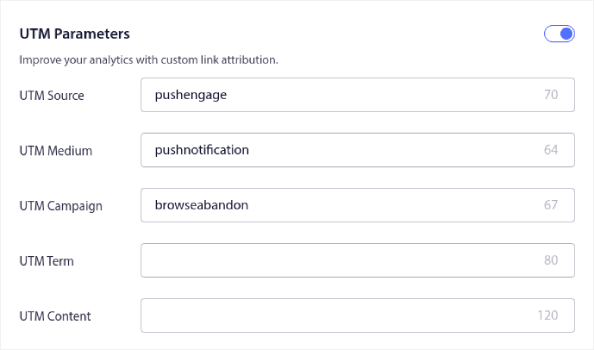
E puoi anche impostare i parametri UTM qui:

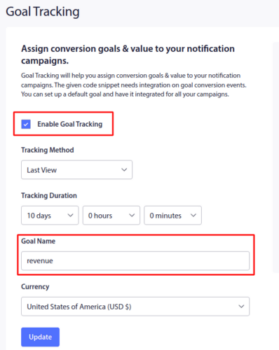
E abilita anche il monitoraggio degli obiettivi :

Se non hai esperienza con l'analisi delle notifiche push, consulta la nostra guida al monitoraggio degli obiettivi per le notifiche push.
Passaggio 4: crea una nuova campagna di notifiche push sull'abbandono del carrello
Vai alla dashboard PushEngage e vai su Campagna »Campagne attivate e fai clic su Crea nuova campagna attivata :

Quindi, seleziona il modello Carrello abbandonato e clicca su Crea nuovo :

E puoi iniziare a redigere un autoresponder per il carrello abbandonato.
Passaggio n. 5: bozza dei dettagli della campagna di abbandono del carrello WooCommerce
Successivamente, ti consigliamo di redigere la campagna all'interno della dashboard PushEngage. Nella sezione Contenuto è possibile creare una serie di notifiche push:

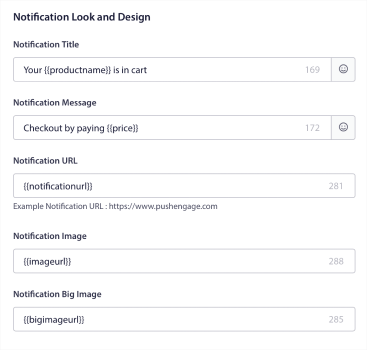
Per modificare una notifica, fai semplicemente clic sulla freccia accanto ad essa e puoi personalizzare la notifica push:

Puoi recuperare automaticamente la maggior parte di questi campi utilizzando le variabili.
Se noti, ci sono più variabili tra parentesi come {{productname}} e {{price}} . Puoi utilizzarli, in seguito, per definire i parametri per il tuo snippet di codice. Questi campi ti aiuteranno a personalizzare le tue notifiche push. Ad esempio, {{bigimageurl}} recupera automaticamente l'immagine del prodotto in base al prodotto abbandonato.

Come con qualsiasi notifica push, qui puoi personalizzare tutto ciò che riguarda il contenuto.
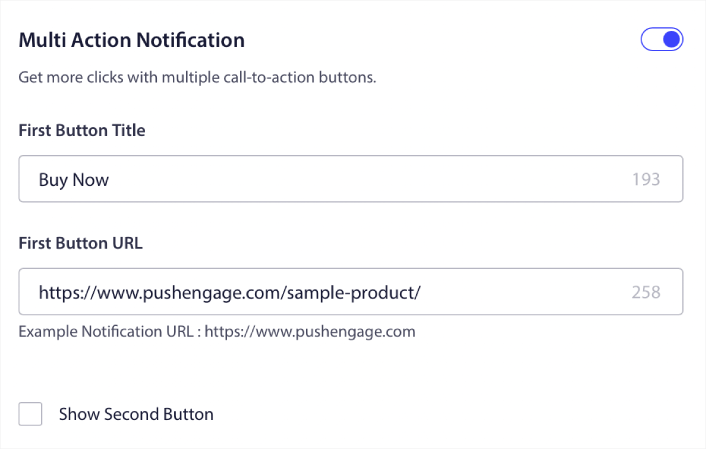
Puoi anche aggiungere pulsanti di pagamento:

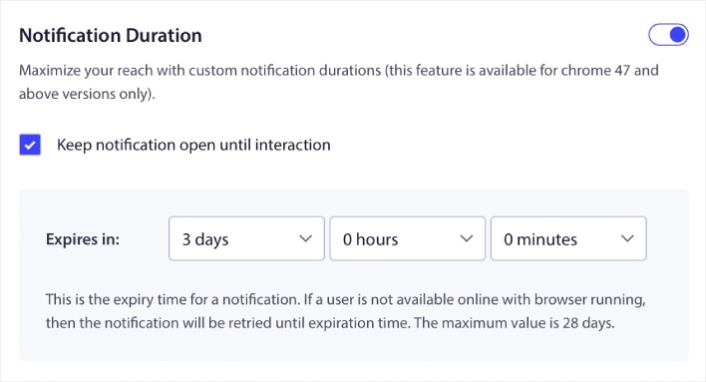
In alternativa, puoi aggiungere una durata di notifica personalizzata:

Quando hai finito, vai alla scheda Impostazioni trigger per attivare la tua campagna.
Passaggio 6: installa il codice della campagna per l'abbandono del carrello WooCommerce
Il modo più semplice per installare le campagne di navigazione e abbandono del carrello di WooCommerce è incollare uno snippet di codice nel tuo sito. La cosa interessante è che il codice è completamente fatto per te. Quindi, tutto ciò che devi fare è installare un plug-in per snippet di codice per WordPress per installarlo.
Ti consigliamo di utilizzare WPCode per farlo.

WPCode è un plugin WordPress completamente gratuito che ti consente di inserire snippet di codice sul tuo sito senza alcuna conoscenza di programmazione.
Ti consente di aggiungere facilmente snippet di codice come Google Analytics, CSS personalizzati e Facebook Pixel all'intestazione e al piè di pagina del tuo sito WordPress senza dover modificare il file Functions.php del tuo tema.
Puoi anche utilizzare WPCode per inserire PHP, JavaScript, CSS, HTML e snippet di testo personalizzati con logica condizionale completa e supporto per la priorità del codice. Se hai mai gestito un sito WordPress prima, saprai quanto sia incredibilmente utile questo plugin. Puoi utilizzare il plugin per:
- Verifica di Google Search Console
- Monitoraggio di Google Analytics
- Codice CSS personalizzato
- Aggiunta di notifiche push
- Inserimento del pixel di tracciamento di Facebook
E qualsiasi snippet di codice che puoi pensare di inserire nel tuo sito WordPress. Quindi, vai avanti e installa il plug-in WPCode. Se non l'hai mai fatto prima, dai un'occhiata a questo tutorial su come installare un plugin WordPress.
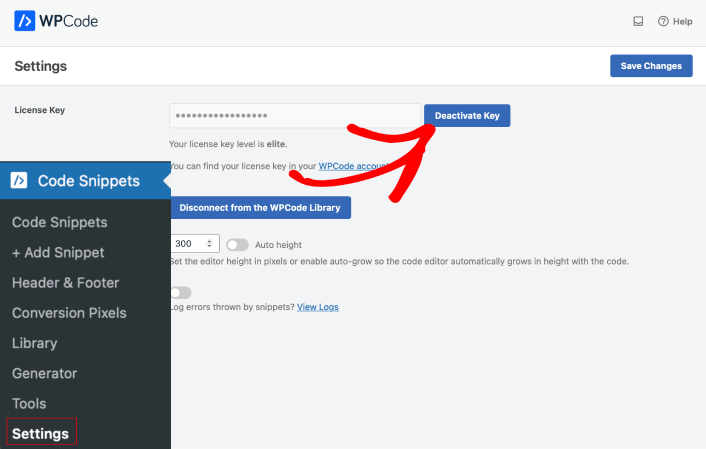
Quando hai finito, vai su Snippet di codice »Impostazioni nel tuo sito WordPress e incolla la chiave API ottenuta da WPCode per attivare il plugin:

Quando hai finito, premi il pulsante Salva modifiche .
Ora vai agli snippet di codice per:
- Sulla navigazione nei prodotti WooCommerce
- Nell'evento Aggiungi al carrello in WooCommerce
- Evento dopo il pagamento in WooCommerce
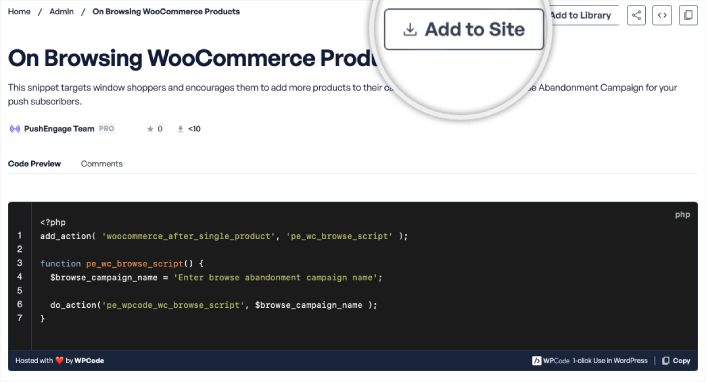
A questo punto, WPCode sarà collegato al tuo sito. Pertanto, quando fai clic sul pulsante Aggiungi al sito per entrambi gli snippet di codice, il codice verrà aggiunto direttamente al tuo sito.

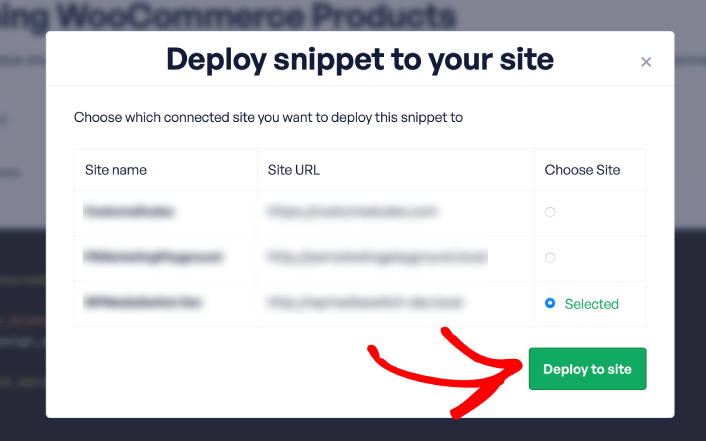
Successivamente, selezionerai il sito in cui desideri distribuire lo script:

Prima di aggiungerlo al tuo sito, un popup ti chiede di confermare che desideri aggiungerlo. Vai avanti e fai clic sul pulsante Conferma e installa . Questo ti porterà allo snippet di codice nell'editor degli snippet WPCode.

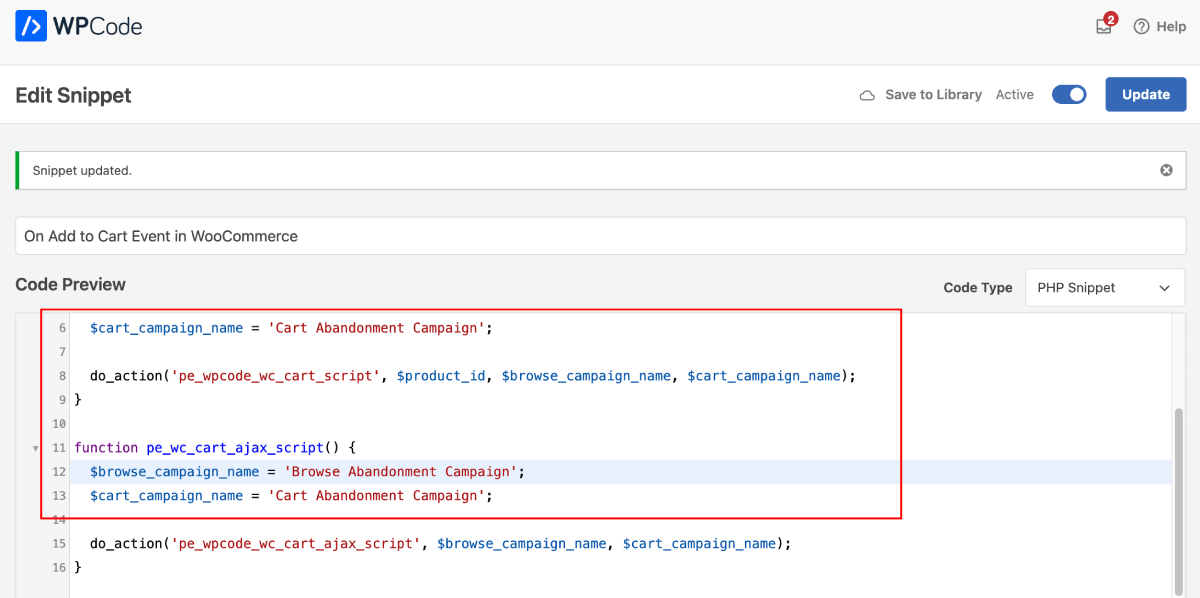
Qui apporterai alcune piccole modifiche per ogni snippet prima di aggiungerlo al tuo sito.
Qui, dove dice "Inserisci il nome della campagna di abbandono del carrello" , sostituiscilo con il nome effettivo della tua campagna di abbandono del carrello WooCommerce. E dove dice "Inserisci il nome della campagna di abbandono della navigazione" , sostituiscilo con il nome effettivo della tua campagna di abbandono della navigazione.
Ad esempio, se il nome della campagna per l'abbandono della navigazione è WooBrowseAbd e il nome della campagna per l'abbandono del carrello è WooAbdCart , lo snippet di codice dovrebbe essere:
$browse_campaign_name = 'WooBrowseAbd'; $cart_campaign_name = 'WooAbdCart';IMPORTANTE: Ricordati di mettere il nome tra virgolette singole e di non modificare nient'altro nel codice. Inoltre, sostituisci il testo segnaposto con i nomi effettivi della campagna in tutto il codice per ogni snippet. In caso contrario, la campagna non verrà pubblicata.
Dopo aver finalizzato lo snippet, ricordati di fare clic sul pulsante Attiva .
Passaggio 4: salva e avvia la campagna
Questo è tutto! Basta premere il pulsante Attiva risposta automatica :

E hai finito.
Come creare campagne personalizzate per l'abbandono del carrello
Puoi creare campagne personalizzate di abbandono del carrello utilizzando attributi personalizzati.
Ciò significa che puoi collegare PushEngage al tuo software CRM (Customer Relationship Management) per recuperare i dettagli personali di ciascun cliente. Per impostazione predefinita, PushEngage acquisisce le informazioni sul dispositivo e sulla geolocalizzazione per ciascun cliente. Ma puoi estendere la gamma di personalizzazione utilizzando l'API PushEngage Attributes.
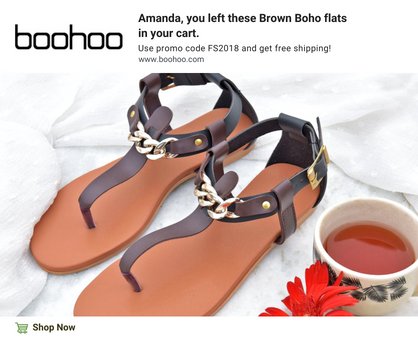
Puoi creare notifiche push personalizzate per i carrelli abbandonati con il nome dell'utente come questo:

Oppure aggiungi altri elementi come una riduzione del prezzo o punti fedeltà non utilizzati:

O anche effettuare il cross-selling di altri prodotti:

Non ci sono davvero limiti al tipo di campagna che puoi impostare utilizzando le nostre API. Andare fuori di testa!
Hai impostato l'abbandono del carrello WooCommerce: quali sono le prospettive?
Per questo è tutto, gente!
Se questo ti è stato utile, dovresti consultare anche il nostro articolo su come ridurre l'abbandono del carrello. Ci sono alcune idee davvero utili lì.
E se hai appena iniziato con le notifiche push, dovresti provare PushEngage. PushEngage è il software di notifica push numero 1 al mondo e puoi creare un'intera gamma di campagne di notifica push utilizzando PushEngage.
Se non sei convinto al 100%, dovresti consultare queste risorse su come utilizzare in modo efficace le notifiche push:
- 7 strategie intelligenti per aumentare il coinvolgimento dei clienti
- Le notifiche push sono efficaci? 7 statistiche + 3 consigli degli esperti
- 7 modi comprovati per monetizzare il tuo blog nel 2021
- Quando utilizzare (e quando NON utilizzare) le notifiche push (2021)
- 15 esempi di testi di notifiche push per ispirarti
Quindi, se non l'hai già fatto, inizia oggi stesso con PushEngage.
