Come mettere il carrello e il pagamento WooCommerce su una pagina
Pubblicato: 2020-09-21
In questo breve tutorial, condividerò una soluzione su come mettere il carrello WooCommerce e il checkout in una pagina. Ciò ottimizzerebbe notevolmente il processo di pagamento e farà risparmiare molto tempo ai clienti, poiché non aspettano il caricamento di un'altra pagina. Questa soluzione può essere utilizzata se si desidera risparmiare un passaggio aggiuntivo, in particolare sui prodotti di fascia alta che vengono venduti circa un prodotto per ordine.
Carrello WooCommerce e pagamento su una pagina
I clienti che acquistano regolarmente online hanno sempre bisogno di un processo di pagamento rapido. Possono optare per un altro negozio se la velocità di caricamento è bassa o se vengono reindirizzati ad altre pagine prima di effettuare un pagamento. Il motivo principale per cui molte persone usano WooCommerce per il loro negozio online è che ti consente di modificarlo.
Il processo di pagamento predefinito in WooCommerce ha due pagine separate per Carrello e Checkout. Voglio illustrare come puoi mettere il carrello e il checkout di WooCommerce in un'unica pagina per migliorare l'esperienza dell'utente e aumentare le tue conversioni.
Questa sarà la tua guida definitiva, poiché esiste un mix di codici brevi, impostazioni e frammenti di PHP, che puoi utilizzare per farlo funzionare. Potrebbe sembrare un po' complicato, ma se segui attentamente i passaggi che sto per condividere, lo troverai più facile di quanto pensi.
Il motivo principale per farlo è che è più probabile che un processo di pagamento in più passaggi abbia problemi di abbandono del carrello, migliorando così le vendite nel tuo negozio WooCommerce.
Detto questo, ecco una semplice guida passo passo per mettere Carrello e Checkout sulla stessa pagina. Inoltre, puoi decidere di fare alcuni test e monitoraggio di WooCommerce, per vedere se il tasso di conversione è migliore.
Passaggi per mettere il carrello WooCommerce e il checkout su una pagina
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina dell'editor del tema , cerca il file delle funzioni del tema in cui aggiungeremo la funzione che metterà Carrello e Cassa su una pagina.
- Aggiungi il seguente codice alla fine del file php . Ciò significa che dobbiamo aggiungere lo shortcode "woocommerce_cart" alla pagina di pagamento. Ricordati di salvare le modifiche :
/**
* Visualizza solo carrello alla pagina di pagamento – WooCommerce
*/
add_action( 'woocommerce_before_checkout_form', 'njengah_cart_on_checkout_page_only', 5 );
funzione njengah_cart_on_checkout_page_only() {
if ( is_wc_endpoint_url( 'order-received' ) ) return;
echo do_shortcode('[woocommerce_cart]');
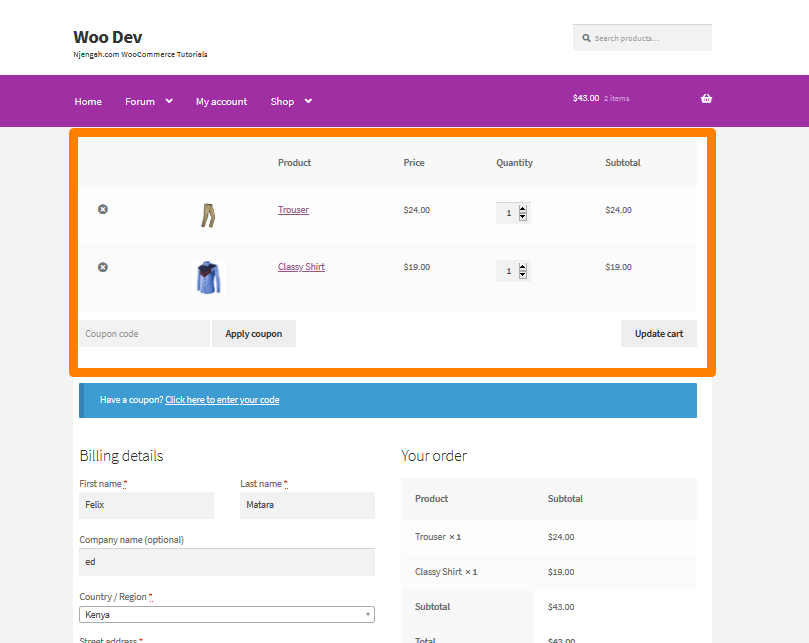
}- Per vedere il risultato, aggiorna semplicemente la pagina di pagamento e dovresti vedere questo:

Vale la pena ricordare che se hai familiarità con il layout della pagina Carrello, potresti conoscere la sezione Totali carrello . Questo pezzo di codice accurato che ho condiviso nasconde automaticamente i totali a causa dei due codici brevi sulla stessa pagina. Questa è una bella caratteristica.
- Lo shortcode da solo fa il trucco, ma se fai un po' di controllo, scoprirai che la pagina del carrello appare ancora come un file . Inoltre, il carrello viene svuotato nella pagina di pagamento e WooCommerce reindirizzerà gli utenti alla pagina del carrello e visualizzerà il messaggio di carrello vuoto. Ciò significa che è necessario apportare un paio di modifiche per cambiare questo. Devi eliminare completamente la pagina del carrello in modo che gli utenti non la vedano mai.
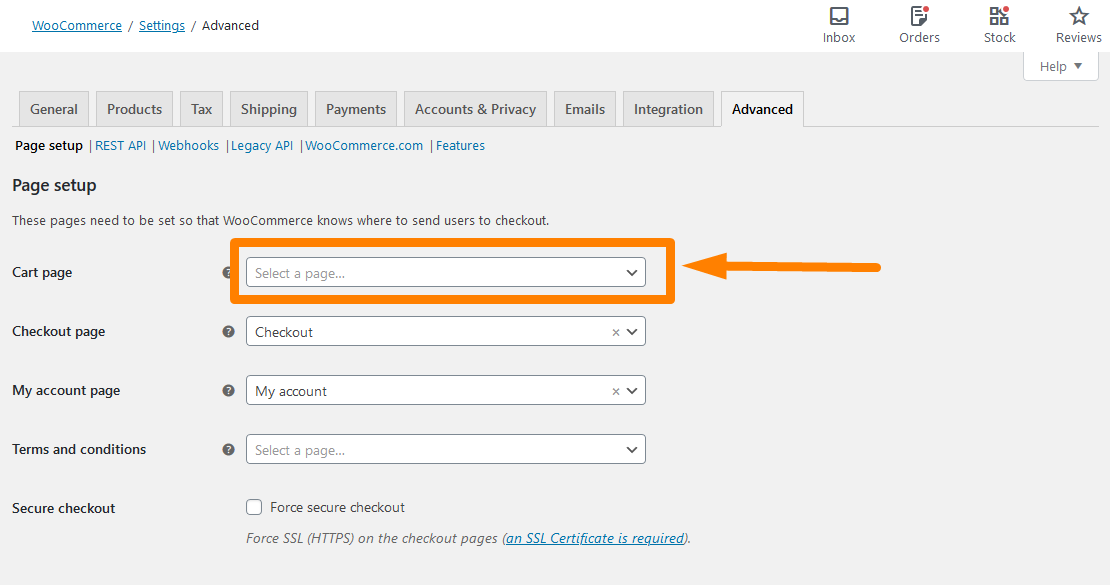
Nella dashboard di WordPress, fai clic su WooCommerce > Impostazioni. Nella pagina delle impostazioni fai clic sulla scheda Avanzate e fai semplicemente clic sulla piccola "x" e Salva modifiche come mostrato: 

- Successivamente, è necessario eliminare la pagina Carrello . Questo perché non è più utile e i reindirizzamenti sono già in atto e la tabella del tuo carrello è già nella pagina di pagamento.
- Tuttavia, se desideri reindirizzare una pagina di pagamento vuota se gli utenti vi accedono direttamente o quando la tabella del carrello viene svuotata , ecco un piccolo snippet per te. Questo ti aiuterà a reindirizzare la pagina di pagamento vuota alla home page.
Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina dell'editor del tema , cerca il file delle funzioni del tema in cui aggiungeremo la funzione che reindirizzerà la pagina di pagamento vuota alla home page.
- Aggiungi il seguente codice alla fine del file php .
/**
* Reindirizza il carrello vuoto/Checkout - WooCommerce
*/
add_action( 'template_redirect', 'njengah_redirect_empty_cart_checkout_to_home');
funzione njengah_redirect_empty_cart_checkout_to_home() {
if ( is_cart() && is_checkout() && 0 == WC()->cart->get_cart_contents_count() && ! is_wc_endpoint_url( 'order-pay' ) && ! is_wc_endpoint_url( 'order-received' ) ) {
wp_safe_redirect( home_url() );
Uscita;
}
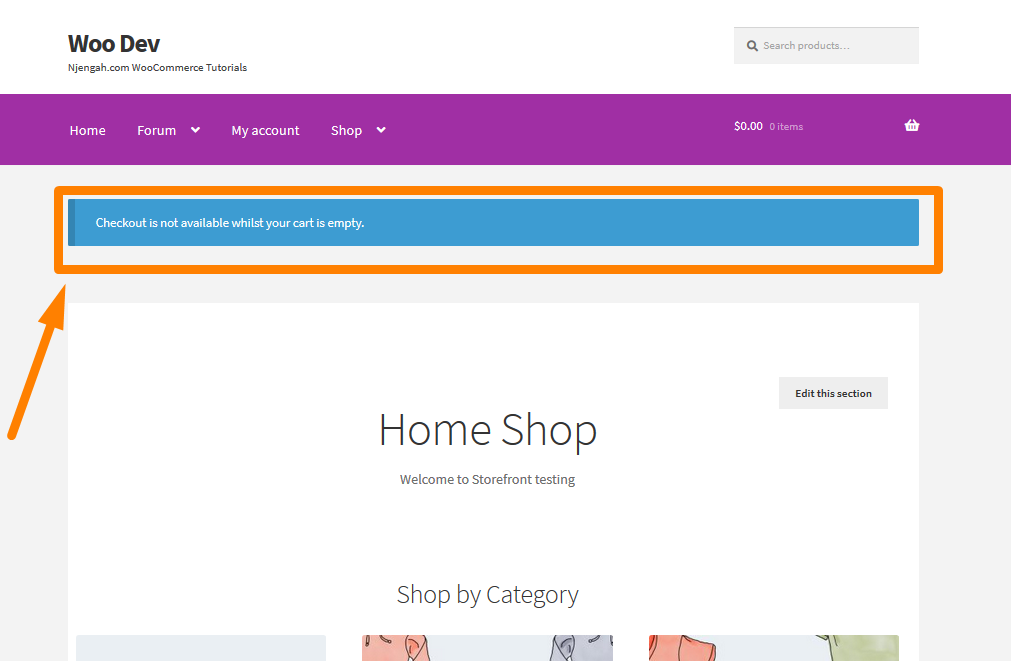
}- Per vedere il risultato, rimuovi tutti i prodotti nel carrello e verrai reindirizzato alla Home page come mostrato:

Conclusione
Questo è tutto! Ora hai un processo di pagamento ottimizzato e non devi preoccuparti dei problemi di abbandono del carrello nel tuo negozio WooCommerce. Nel primo snippet, ho aggiunto lo shortcode "woocommerce_cart" alla pagina di pagamento, per aggiungere la tabella del carrello in alto e il modulo di pagamento sotto di essa. Tuttavia, è importante notare che è necessario eliminare completamente la pagina del carrello in modo che gli utenti non la vedano mai.
Inoltre, ho aggiunto uno snippet di codice PHP bonus che ti aiuterà a reindirizzare un checkout vuoto. Spero che questo breve post abbia fornito una soluzione su come inserire un carrello WooCommerce e un Checkout su un'unica pagina.
Articoli simili
- Come modificare le icone del gateway di pagamento WooCommerce
- Come aggiungere icone di pagamento WooCommerce nel footer [HTML]
- Come nascondere l'icona PayPal nella pagina di pagamento di WooCommerce
- Come ridimensionare le immagini dei prodotti WooCommerce
- Come reindirizzare una pagina WordPress senza plugin?
- Come installare WooCommerce Storefront passo dopo passo [Guida completa]
- Modifica Procedi al testo di pagamento in WooCommerce
- Come visualizzare i prodotti WooCommerce per categoria
- Nascondi o rimuovi il campo della quantità dalla pagina del prodotto WooCommerce
- Come nascondere il totale parziale del carrello in WooCommerce o rimuovere la riga del totale parziale
- Come nascondere il campo del codice coupon WooCommerce
- Come disabilitare il metodo di pagamento per una categoria specifica
- Come nascondere il pulsante Aggiungi al carrello in WooCommerce
- Come ottenere metodi di pagamento in WooCommerce » Esempio di codice
- Come creare la pagina del mio account in WooCommerce
- Che cos'è WooCommerce Storefront Theme? [risposta]
- Come reindirizzare al carrello dopo aver effettuato l'accesso a WooCommerce
- Come modificare il testo del pulsante Aggiungi al carrello nella pagina del negozio WooCommerce
- Come saltare il carrello e reindirizzare alla pagina di pagamento WooCommerce
- Come modificare l'avviso "Aggiunto al carrello" di WooCommerce
