Come modificare il pulsante Aggiungi al carrello per saperne di più WooCommerce
Pubblicato: 2021-02-23 Se vuoi cambiare il pulsante Aggiungi al carrello per saperne di più su WooCommerce, questo breve tutorial ti guiderà e ti aiuterà a cambiare tutti i pulsanti Aggiungi al carrello per saperne di più sul tuo negozio WooCommerce.
Se vuoi cambiare il pulsante Aggiungi al carrello per saperne di più su WooCommerce, questo breve tutorial ti guiderà e ti aiuterà a cambiare tutti i pulsanti Aggiungi al carrello per saperne di più sul tuo negozio WooCommerce.
Idealmente, il pulsante WooCommerce leggi di più "può essere un design del tema predefinito in cui alcuni temi hanno questo pulsante WooCommerce leggi di più" al posto del pulsante Aggiungi al carrello.
Alcune altre personalizzazioni del tuo negozio WooCommerce potrebbero richiedere la modifica del pulsante Aggiungi al carrello per saperne di più.
Personalizza il pulsante Aggiungi al carrello di WooCommerce
Se desideri personalizzare ulteriormente il pulsante Aggiungi al carrello, in precedenza ho condiviso diversi tutorial su come modificare il pulsante Aggiungi al carrello in WooCommerce.
I seguenti sono solo alcuni esempi dei tutorial che ho scritto prima su come personalizzare il pulsante Aggiungi al carrello di WooCommerce:
- Come sostituire il pulsante Aggiungi al carrello con Link WooCommerce
- Come nascondere Leggi di più e Aggiungi al carrello Pulsante WooCommerce
- Come modificare il testo del pulsante Aggiungi al carrello nella pagina del negozio WooCommerce
- Come modificare il testo Aggiungi al carrello Guida WooCommerce con esempi
- Come aggiungere un prodotto al carrello in modo programmatico in WooCommerce
- Come modificare l'avviso "Aggiunto al carrello" di WooCommerce
- Come nascondere il prezzo e aggiungere al carrello per gli utenti disconnessi WooCommerce
Vediamo ora come modificare il pulsante Aggiungi al carrello per saperne di più.
WooCommerce Cambia pulsante Aggiungi al carrello per saperne di più
Voglio dimostrare in questo WooCommerce cambiare il pulsante Aggiungi al carrello per leggere più tutorial con una guida passo passo.
In questa guida, ho installato WooCommerce e sto utilizzando il tema Storefront che è il tema WooCommerce predefinito.
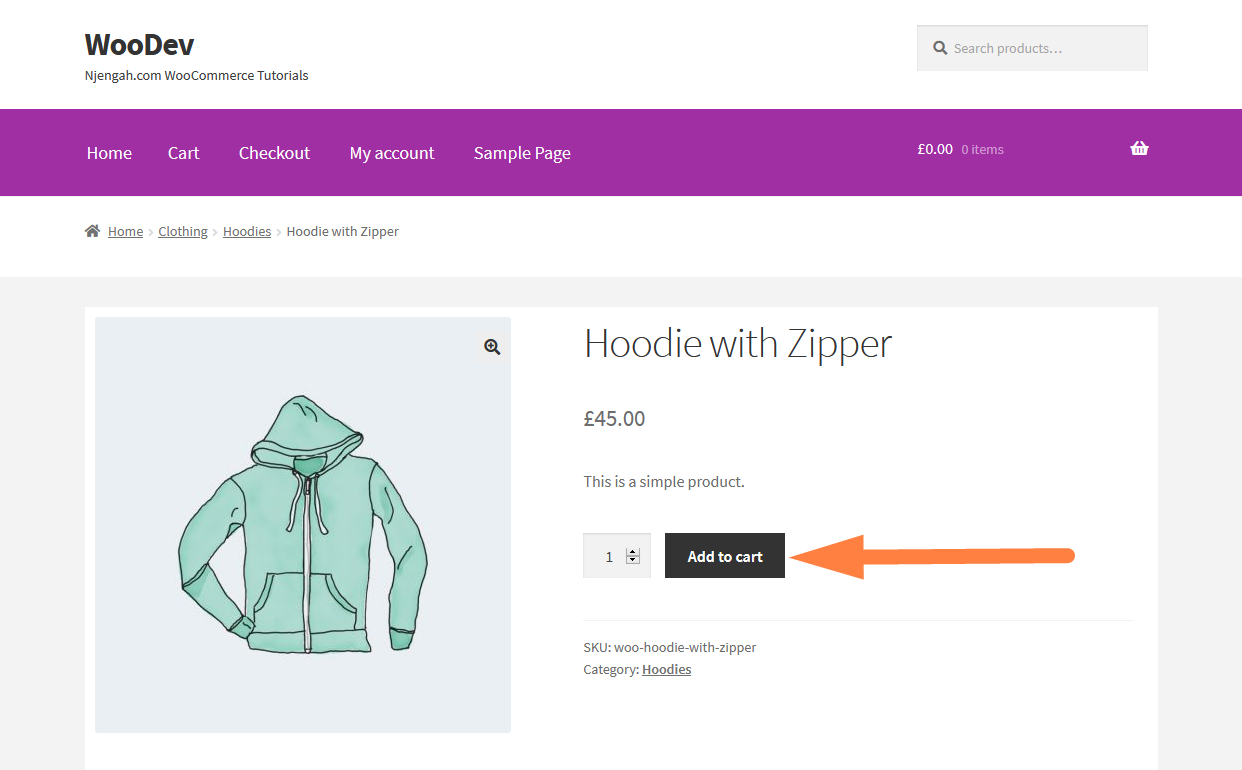
Come puoi vedere nell'immagine sotto il pulsante aggiungi al carrello nella pagina del prodotto ed è come nello screenshot.
Pulsante Aggiungi al carrello prodotto singolo: WooCommerce Pulsante Aggiungi al carrello per saperne di più
Voglio che cambiamo il pulsante Aggiungi al carrello per leggere di più nella pagina del singolo prodotto utilizzando uno snippet di codice che condividerò di seguito e ti guiderò su dove posizionare lo snippet di codice nel tuo tema WooCommerce:
Passo dopo passo: WooCommerce Leggi di più Pulsante per sostituire Aggiungi al carrello
Per modificare il pulsante Aggiungi al carrello per leggere di più nella pagina del singolo prodotto di WooCommerce è necessario seguire i seguenti passaggi:
- Crea la copia di backup del tuo tema e, soprattutto, il file functions.php in cui collocherai lo snippet di codice per modificare il pulsante Aggiungi al carrello WooCommerce per saperne di più .
- Crea preferibilmente un tema figlio del tuo tema attivo se non hai già un tema figlio. Se non hai idea di come creare un tema figlio, questo tutorial su come creare un tema figlio di Storefront può essere un buon punto di partenza.
- Apri il file functions.php del tuo tema figlio e aggiungi il codice qui sotto nella parte inferiore del file functions.php:
// Per modificare il pulsante aggiungi al carrello per saperne di più sulla pagina del singolo prodotto
add_filter( 'woocommerce_product_single_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_product_page' );
funzione njengah_woocommerce_change_add_cart_read_more_product_page() {
return __( 'Leggi di più', 'woocommerce' );
}
- Come puoi vedere nel codice sopra, si tratta di un hook di filtro con una funzione di callback che controlla attraverso la pagina del singolo prodotto il pulsante aggiungi al carrello per cambiarlo nel testo personalizzato leggi di più.
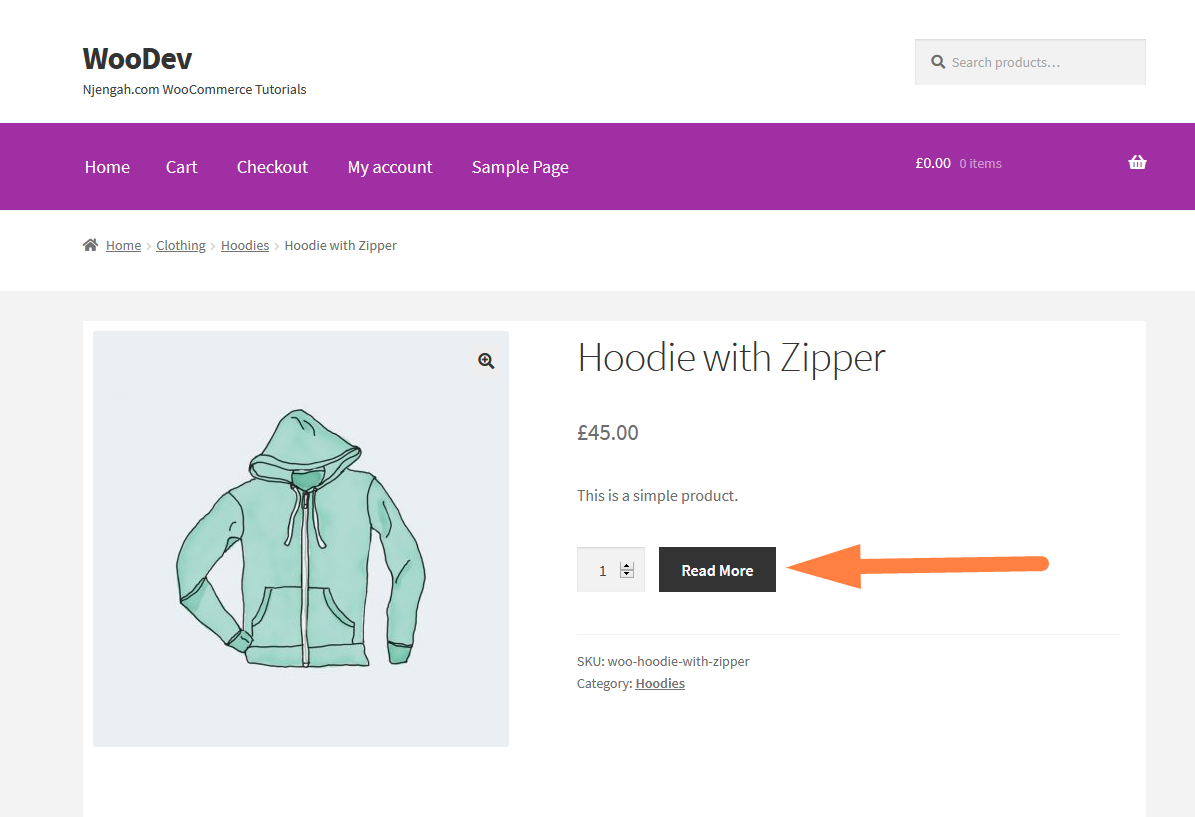
- Salva le modifiche e controlla nel front-end se vedi la modifica del testo del pulsante Aggiungi al carrello per leggere di più come nel mio esempio nell'immagine qui sotto:

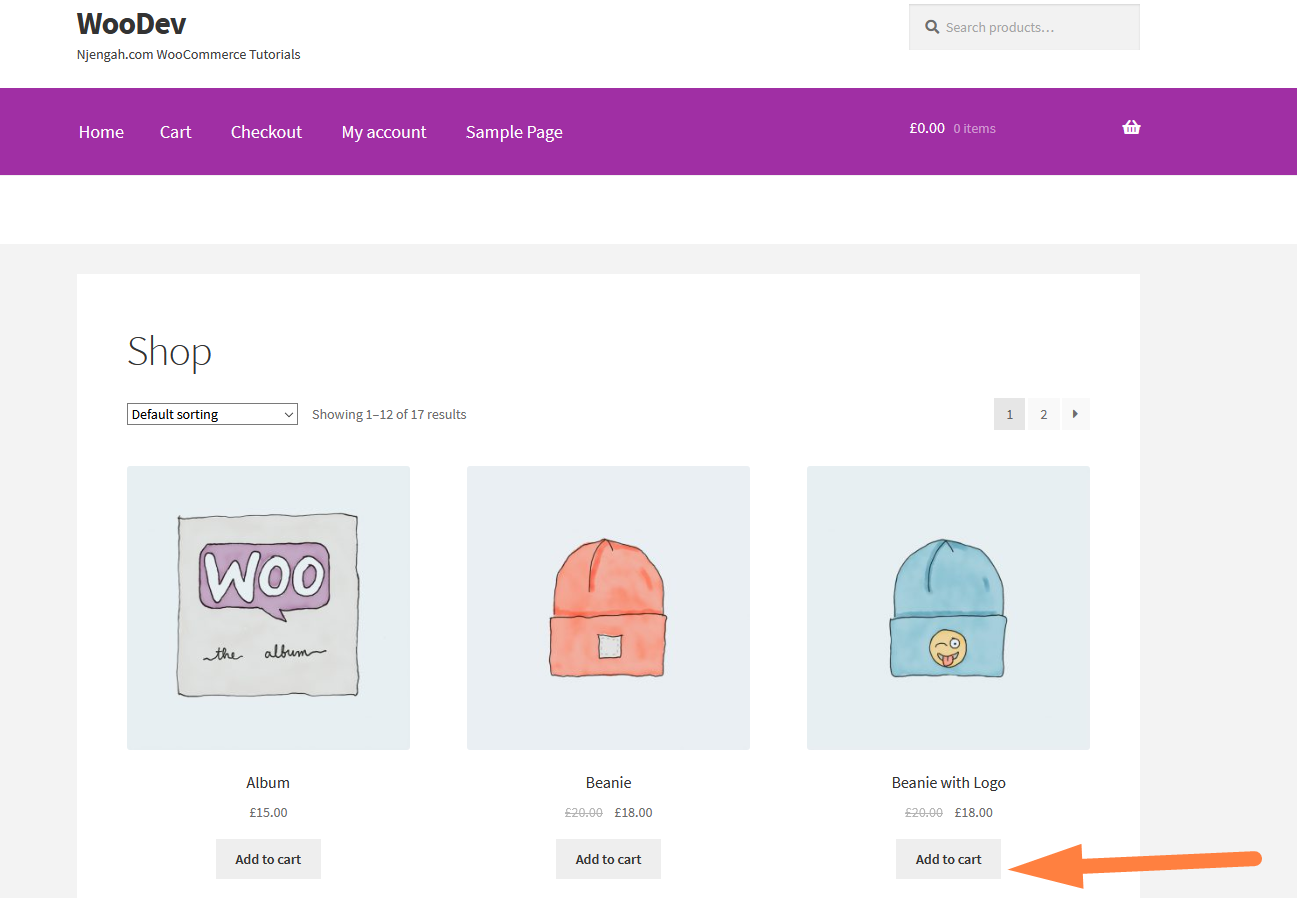
Pulsante Aggiungi al carrello della pagina del negozio: WooCommerce Pulsante Aggiungi al carrello per saperne di più
Poiché abbiamo modificato con successo il pulsante Aggiungi al carrello per leggere di più sulla pagina del singolo prodotto , ora voglio che cambiamo il pulsante Aggiungi al carrello per leggere di più nella pagina del negozio utilizzando uno snippet di codice che condividerò di seguito e ti guiderò su dove posizionare lo snippet di codice nel tuo tema WooCommerce:

Passo dopo passo: Aggiungi Leggi di più Pulsante WooCommerce alla pagina del negozio
Per modificare il pulsante Aggiungi al carrello per saperne di più nella pagina del negozio di WooCommerce, devi seguire questi passaggi per aggiungere il codice nel tema del tuo bambino:
- Crea la copia di backup del tuo tema e, soprattutto, il file functions.php in cui collocherai lo snippet di codice per modificare WooCommerce pulsante Aggiungi al carrello per saperne di più nella pagina del negozio .
- Crea preferibilmente un tema figlio del tuo tema attivo se non hai già un tema figlio. Se non hai idea di come creare un tema figlio, questo tutorial su come creare un tema figlio di Storefront può essere un buon punto di partenza.
- Apri il file functions.php del tuo tema figlio e aggiungi il codice qui sotto nella parte inferiore del file functions.php:
// Per modificare aggiungi al carrello il testo negli archivi dei prodotti e nella pagina del negozio
add_filter('woocommerce_product_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_shop_page');
funzione njengah_woocommerce_change_add_cart_read_more_shop_page() {
return __( 'Leggi di più, 'woocommerce' );
}
- Come puoi vedere nel codice sopra, si tratta di un hook di filtro con una funzione di callback che controlla attraverso la pagina del singolo prodotto il pulsante aggiungi al carrello per cambiarlo nel testo personalizzato leggi di più.
- Salva le modifiche e controlla nel frontend se vedi la modifica del testo del pulsante Aggiungi al carrello per saperne di più nella pagina del negozio e nelle pagine dell'archivio come nel mio esempio nell'immagine qui sotto:
Pagina del negozio e pagina del singolo prodotto: WooCommerce Cambia il pulsante Aggiungi al carrello per saperne di più
È inoltre possibile combinare i due frammenti di codice per modificare il pulsante aggiungi al carrello per saperne di più sia nel singolo prodotto che nella pagina del negozio.
Quello che segue è lo snippet di codice combinato che dovresti aggiungere al file functions.php del tuo tema figlio per modificare il testo del pulsante Aggiungi al carrello di WooCommerce per saperne di più:
// Per modificare il pulsante aggiungi al carrello per saperne di più sulla pagina del singolo prodotto
add_filter( 'woocommerce_product_single_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_product_page' );
funzione njengah_woocommerce_change_add_cart_read_more_product_page() {
return __( 'Leggi di più', 'woocommerce' );
}
// Per modificare aggiungi al carrello il testo negli archivi dei prodotti e nella pagina del negozio
add_filter('woocommerce_product_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_shop_page');
funzione njengah_woocommerce_change_add_cart_read_more_shop_page() {
return __( 'Leggi di più, 'woocommerce' );
}
Conclusione
In questo post abbiamo illustrato come utilizzare gli snippet di codice per modificare il pulsante Aggiungi al carrello di WooCommerce per saperne di più sia nella pagina del singolo prodotto che negli archivi o nella pagina del negozio.
In entrambi i casi si tratta di filtri che hanno diversi hook per indirizzare la pagina del negozio o la pagina degli archivi e le pagine dei singoli prodotti.
Infine, puoi combinare i due codici e aggiungerli al functions.php per modificare il pulsante aggiungi al carrello per saperne di più sia nella pagina del negozio che nella pagina del singolo prodotto.
Articoli simili
- Come ottenere l'ID dell'ordine sulla pagina di pagamento WooCommerce
- Come aggiungere il reindirizzamento della pagina del mio account WooCommerce
- Come cambiare il colore del collegamento nel tema WooCommerce di Storefront
- Come rimuovere l'effetto zoom sull'immagine del prodotto WooCommerce
- Come nascondere la scheda Informazioni aggiuntive in WooCommerce
- Come aggiungere l'impaginazione del prodotto WooCommerce Storefront
- Come riordinare le categorie Pagina del negozio Tema WooCommerce Storefront
- Come spostare Price WooCommerce Storefront Hooks
- Come aggiungere il Paese predefinito alla cassa di WooCommerce
- Come rimuovere i prodotti correlati in WooCommerce in 3 semplici opzioni
- Come aggiungere un prodotto dopo l'installazione di Storefront [Guida per principianti]
- Come nascondere l'intestazione della descrizione del prodotto WooCommerce
- Come modificare il testo Aggiungi al carrello Guida WooCommerce con esempi
- Rimuovi la categoria dalla pagina del prodotto WooCommerce in 2 opzioni facili
- Elenco Hooks WooCommerce » Globale, Carrello, Checkout, Prodotto
- Come verificare se si tratta di una pagina di pagamento WooCommerce
- Come ottenere la descrizione del prodotto e visualizzare WooCommerce
- Come aggiungere un campo nascosto nella pagina di pagamento di WooCommerce