Come modificare il numero di prodotti visualizzati per pagina in WooCommerce
Pubblicato: 2023-10-13Cerchi modi per modificare il numero di prodotti visualizzati per pagina nel tuo negozio WooCommerce?
Il numero predefinito di prodotti che appaiono su una pagina del negozio WooCommerce è 16, distribuiti su 3-4 righe. Tuttavia, questo tipo di layout non è adatto a molti siti Web WooCommerce.
Supponiamo, ad esempio, che tu abbia aumentato le dimensioni dell'immagine del prodotto e aggiunto i dettagli del prodotto o i riquadri della newsletter alla pagina del Negozio. Dato che ci sono 16 prodotti nella pagina, sembrerà disordinata e poco professionale.
Un modo efficace per risolvere questo problema è diminuire il numero di prodotti nella pagina Negozio e modificare anche il numero di righe visualizzate per pagina.
In questo tutorial, ti mostrerò come modificare il numero di prodotti e righe che WooCommerce mostra nelle pagine del tuo Negozio e del catalogo.
Opzioni predefinite di WooCommerce
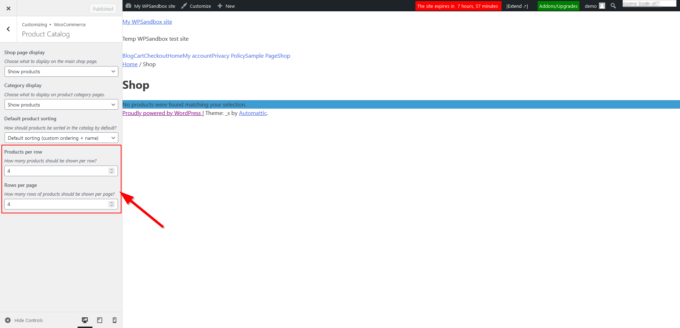
WooCommerce ha una funzionalità di base che ti consente di modificare il numero di prodotti e righe nella pagina del tuo Negozio. Puoi accedervi dal menu Aspetto → Personalizza → WooCommerce → Catalogo prodotti nell'area di amministrazione di WordPress.
Nello screenshot qui sotto, puoi vedere come appare con il tema base _s di Automattic (il manutentore di WordPress), che non aggiunge alcuna opzione extra al personalizzatore:

In questo tutorial ti mostrerò una soluzione più flessibile: il nostro tema Botiga WooCommerce gratuito.
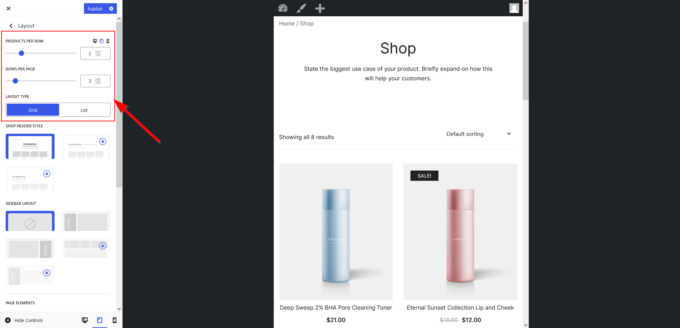
Oltre ad avere la possibilità di modificare righe e colonne utilizzando un cursore intuitivo, puoi anche scegliere tra un layout del catalogo prodotti in stile griglia o elenco.
Inoltre, puoi definire diversi valori "Prodotto per riga" e "Righe per pagina" per tablet e schermi mobili, il che migliora significativamente l'esperienza cliente degli acquirenti che accedono al tuo negozio da dispositivi con schermo piccolo:

Ora vediamo come utilizzare il tema gratuito Botiga per modificare il numero di prodotti visualizzati per pagina nel tuo negozio WooCommerce.
1. Installa e attiva il tema Botiga
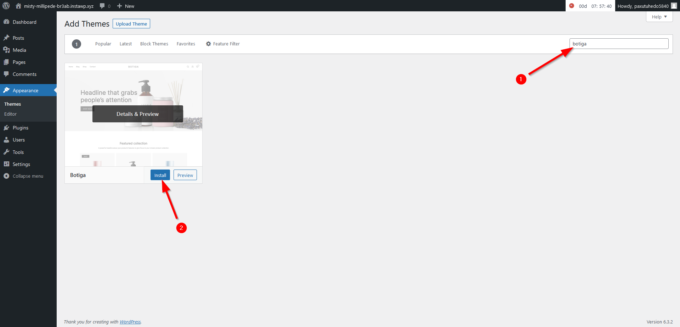
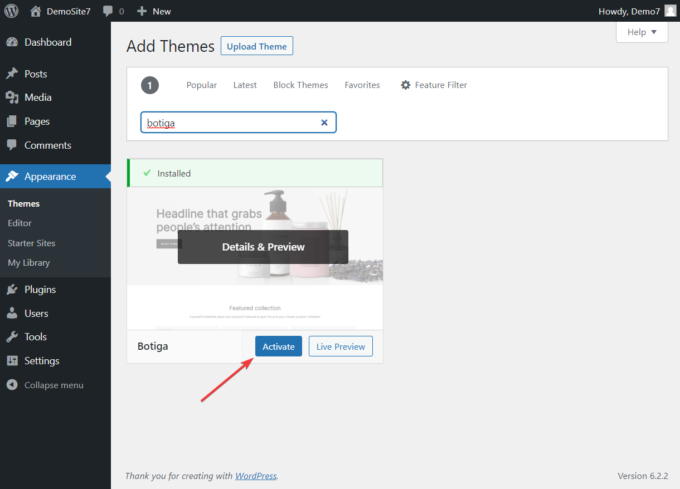
Per installare e attivare Botiga, apri la dashboard di WordPress, vai su Aspetto → Temi → Aggiungi nuovo e inserisci " Botiga " nella barra di ricerca.
Una volta visualizzato il tema sullo schermo, fai clic sui pulsanti Installa , quindi su Attiva :

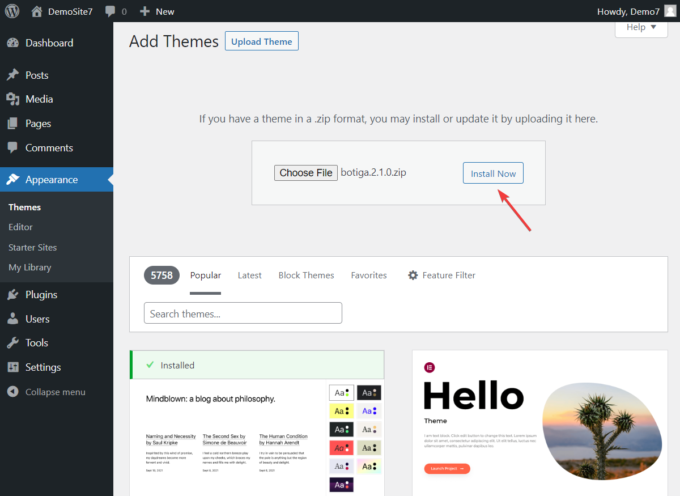
In alternativa, puoi scaricare Botiga dal nostro sito Web, quindi andare su Aspetto → Temi → Aggiungi nuovo e fare clic sul pulsante Carica tema .
Una volta visualizzato sullo schermo l'uploader dei file, carica il tema facendo clic sul pulsante Scegli file :

Quindi, fai clic sui pulsanti Installa e Attiva per installare e attivare il tema:

2. Importa un sito iniziale Botiga (facoltativo)
I siti di partenza sono progetti di siti Web predefiniti che puoi importare con pochi clic.
I siti di partenza di Botiga sono noti per il loro design elegante e professionale che funziona perfettamente con l'editor di blocchi WordPress (Gutenberg) e il generatore di pagine Elementor. Questi siti Web sono realizzati per la conversione.
Importare un sito iniziale Botiga non è un passaggio obbligatorio, ma può aiutare molto nella configurazione del tuo negozio WooCommerce.
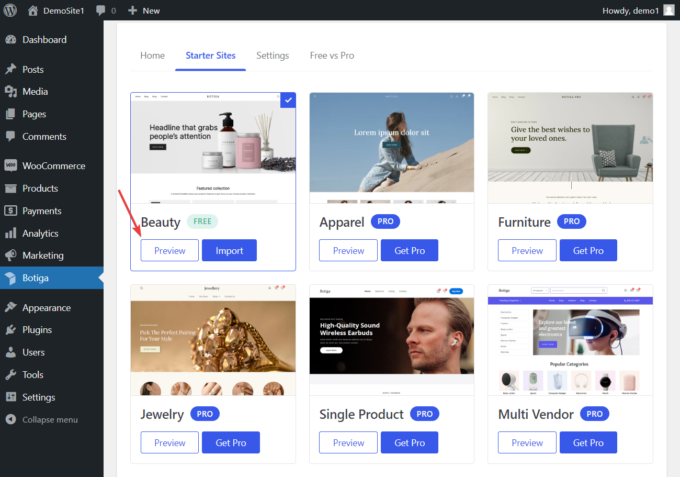
Puoi visualizzare l'anteprima dei siti iniziali andando su Botiga → Siti iniziali e facendo clic sui pulsanti Anteprima :

Per importare un sito iniziale nel tuo negozio WooCommerce, fai clic sul pulsante Importa : per questo tutorial installerò la demo gratuita di Beauty.
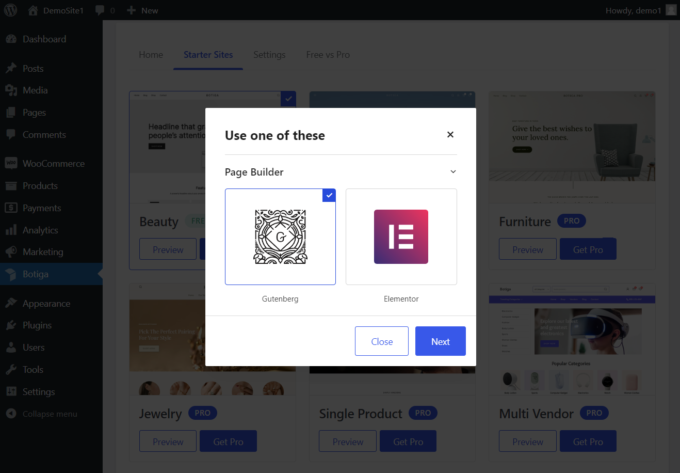
Successivamente, scegli tra le versioni Gutenberg ed Elementor, a seconda di come desideri personalizzare il tuo sito web:

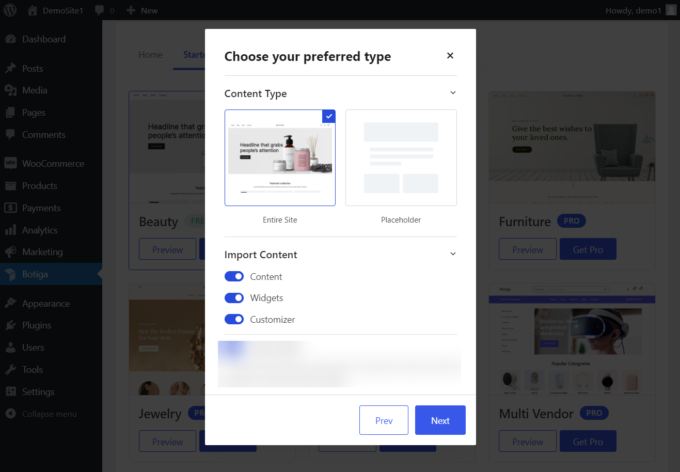
Ora decidi se vuoi importare l'intero sito, che include immagini, titoli, testi, ecc., o solo il contenuto segnaposto.
Se non hai preferenze, ti consiglio di importare l'intero sito web insieme a tutti i contenuti, i widget e le configurazioni del personalizzatore, poiché potrai comunque rimuovere o modificare gli elementi in un secondo momento:

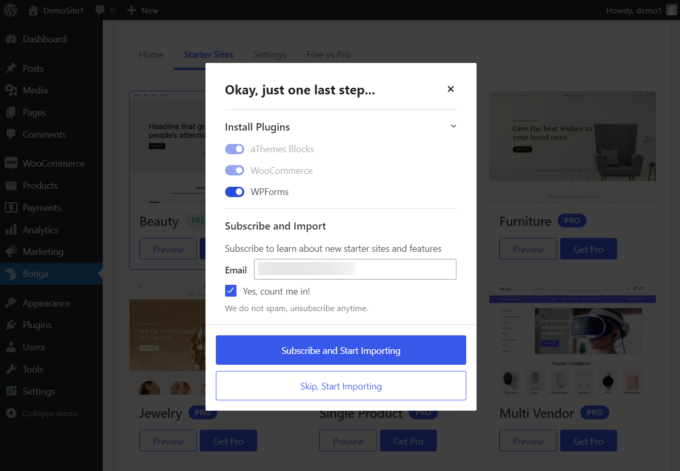
Nell'ultimo passaggio ti verranno mostrati i plugin che Botiga desidera installare sul tuo sito web.
Hai anche la possibilità di deselezionare alcuni plugin non essenziali prima di avviare il processo di importazione:

Botiga impiegherà un paio di secondi per importare il sito iniziale. Una volta terminato il processo, apri il tuo sito web per verificare come appare il tuo nuovo design.

3. Apri il personalizzatore
Puoi modificare il numero di prodotti e di righe che appaiono nella pagina del tuo Negozio dal Personalizzatore WordPress. Botiga ha aggiunto le proprie opzioni al Customizer durante il processo di installazione (Passaggio 1).
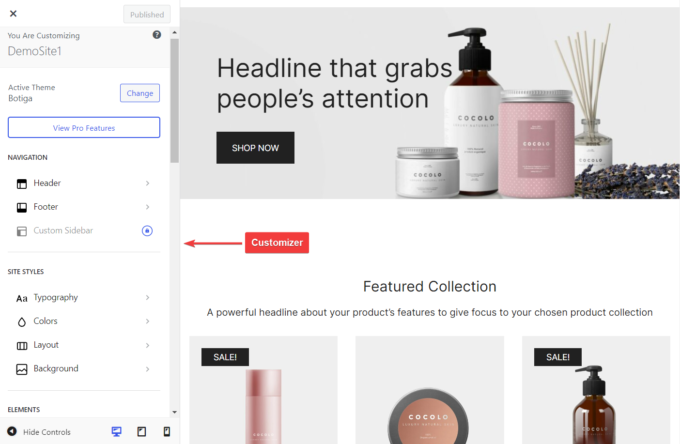
Per aprire il personalizzatore, fai clic sul menu Aspetto nell'area di amministrazione di WordPress e seleziona l'opzione Personalizza .
WordPress ti porterà alla tua home page dove apparirà il personalizzatore sulla sinistra dello schermo:

4. Modificare il numero di prodotti e righe
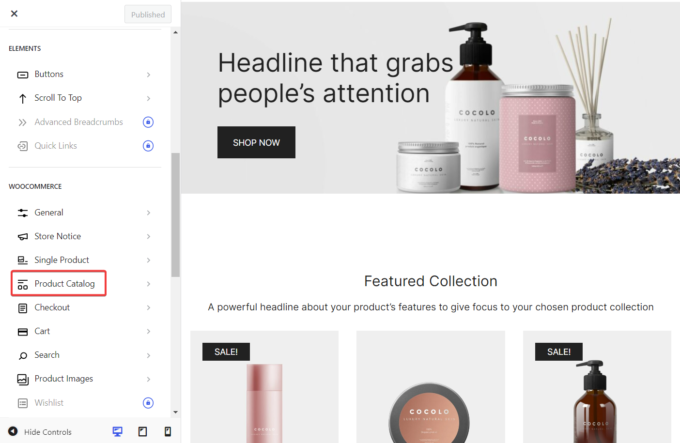
Per modificare il numero di prodotti visualizzati per pagina nel tuo Negozio e nelle altre pagine del catalogo, fai clic sull'opzione WooCommerce → Catalogo prodotti nel Personalizzatore:

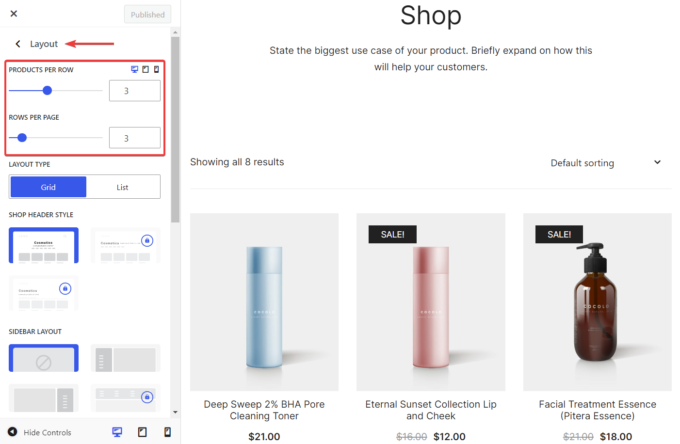
Nel pannello successivo, fai clic sulla scheda Layout per aprire le impostazioni di layout del catalogo prodotti.
Le prime due opzioni che vedrai sono le opzioni Prodotti per riga e Righe per pagina .
La configurazione di queste due opzioni modificherà il numero di prodotti e righe che appaiono per pagina nelle pagine Negozio e Catalogo del tuo negozio WooCommerce.
Puoi anche impostare numeri diversi di prodotti e righe per gli utenti di dispositivi mobili e tablet facendo clic sulle icone tablet e dispositivi mobili nell'angolo in alto a destra del pannello Layout e configurando le opzioni Prodotti per riga e Righe per pagina appartenenti a dispositivi mobili e tablet visualizzazioni:

Una volta configurate le opzioni, fai clic sul pulsante Pubblica nella parte superiore del Personalizzatore per salvare le impostazioni.
5. Personalizza ulteriormente la pagina del tuo negozio
Botiga ha alcune altre opzioni nel pannello Layout che ti consentono di personalizzare il layout della pagina del Negozio.
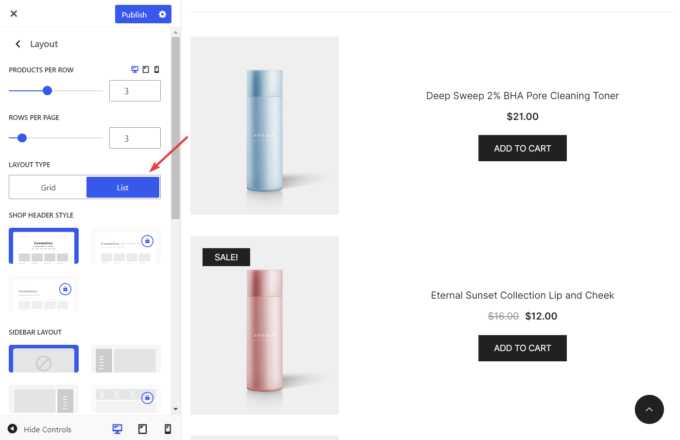
Ad esempio, la pagina predefinita del negozio WooCommerce mostra i prodotti in un layout a griglia. Con Botiga puoi modificare il layout della pagina del Negozio da griglia a elenco.
Il layout dell'elenco ti consente di aggiungere ulteriori dettagli alle tue schede prodotto.
Per modificare il tipo di layout della pagina del tuo Negozio, vai su Aspetto → Personalizzatore → WooCommerce → Catalogo prodotti → Layout → Tipo di layout e seleziona l'opzione Elenco :

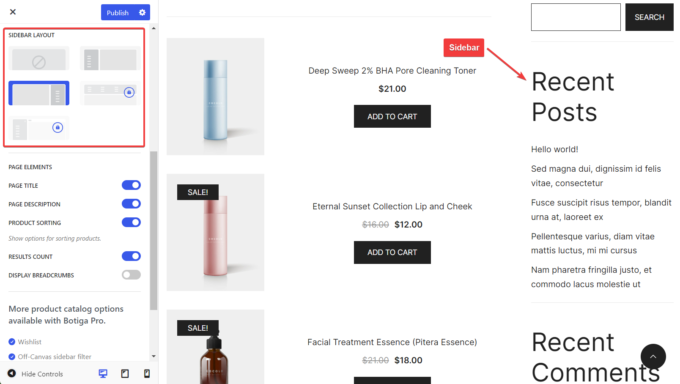
Botiga ha anche un'opzione che ti consente di aggiungere una barra laterale sul lato sinistro o destro della pagina del tuo Negozio in modo da poter mostrare una casella di newsletter, un widget "Ultimi post", un widget "Prodotti più votati" o altri contenuti di supporto successivamente al tuo catalogo prodotti.
Per aggiungere una barra laterale alla pagina del tuo Negozio, scorri verso il basso nel pannello Layout , trova l'impostazione Layout della barra laterale e seleziona uno dei layout della barra laterale disponibili:

Una volta completate le configurazioni, fai clic sul pulsante Pubblica nella parte superiore del Personalizzatore per salvare le modifiche.
6. Controlla la pagina del tuo negozio
Sebbene il personalizzatore mostri le modifiche in tempo reale, la pagina del tuo negozio può comunque apparire poco attraente quando chiudi il pannello di personalizzazione.
Ti consiglio quindi di controllare la pagina del tuo Negozio senza che il personalizzatore sia aperto sullo schermo.
Se non ti piace ciò che vedi, torna al Personalizzatore e configura Prodotti per riga , Righe per pagina e le altre opzioni del catalogo prodotti nel pannello Layout .
Questo è tutto. Ora hai modificato il numero di prodotti e righe che appaiono nella pagina del tuo negozio WooCommerce.
Riepilogo
La modifica del numero di prodotti e di righe nella pagina del tuo negozio WooCommerce può essere necessaria quando stai cercando di migliorare il design e il tasso di conversione del tuo negozio.
Botiga, il nostro tema veloce, intuitivo e ricco di funzionalità creato per i siti Web WooCommerce ti consente di modificare il numero di prodotti e righe nel tuo catalogo prodotti, consentendoti anche di passare a un layout di elenco, aggiungere una barra laterale alla pagina Negozio e altro ancora.
Puoi modificare il numero di prodotti e righe nel Negozio e in altre pagine del catalogo nel tuo negozio WooCommerce seguendo questi passaggi:
- Installa e attiva il tema Botiga gratuito.
- Importa un sito iniziale (facoltativo).
- Apri il personalizzatore.
- Modifica il numero di prodotti e di righe nel catalogo prodotti.
- Modifica il layout e/o aggiungi una barra laterale alla pagina del tuo Negozio.
- Controlla la pagina Negozio e apporta ulteriori modifiche se necessario.
Scarica il nostro tema Botiga gratuito e crea un negozio WooCommerce ricco di funzionalità, facile da usare e ottimizzato per la conversione.
Hai qualche domanda su come modificare il numero di prodotti e di righe su una pagina del negozio WooCommerce? Fatecelo sapere nella sezione commenti qui sotto.
