Come modificare il testo Aggiungi al carrello Guida WooCommerce con esempi
Pubblicato: 2019-09-16 Il testo predefinito per l'aggiunta al carrello di WooCommerce è una delle modifiche più comuni necessarie alla maggior parte degli utenti di WooCommerce poiché il plug-in eCommerce viene utilizzato in tutti i settori. La personalizzazione richiesta dai proprietari di negozi WooCommerce o dai fornitori di servizi è un messaggio personalizzato sul pulsante di invito all'azione invece del testo predefinito
Il testo predefinito per l'aggiunta al carrello di WooCommerce è una delle modifiche più comuni necessarie alla maggior parte degli utenti di WooCommerce poiché il plug-in eCommerce viene utilizzato in tutti i settori. La personalizzazione richiesta dai proprietari di negozi WooCommerce o dai fornitori di servizi è un messaggio personalizzato sul pulsante di invito all'azione invece del testo predefinito 'add to cart' . Ad esempio, un sito Web di prenotazione di tour richiederà che il testo dell'aggiunta al carrello sia "Prenota tour" o "Prenota vacanza"
Personalizzazione WooCommerce
Sono necessarie diverse modifiche a WooCommerce per renderlo una soluzione di eCommerce completamente personalizzata. In precedenza, abbiamo discusso di come modificare il link di ritorno al negozio, come reindirizzare dopo il checkout in WooCommerce, come disconnettersi senza messaggio di conferma e come reindirizzare gli utenti di WooCommerce dopo aver eseguito correttamente la registrazione tra molte altre esigenze di personalizzazione di WooCommerce.
Se stai cercando il modo semplice e veloce per modificare il testo di aggiunta al carrello in WooCommerce, questo tutorial ti mostrerà rapidamente una guida passo passo. Per risparmiare tempo, vorrei delineare i 3 passaggi che puoi sfogliare rapidamente:
Passo dopo passo WooCommerce Modifica il testo Aggiungi al carrello
- Individua il file delle funzioni del tema : individua il file
function.phpdel tuo tema (questo file del tema si trova nella cartella principale del tema attivo)wp-content/themes/your-theme/functions.php. In alternativa, questo codice può essere raggruppato in un plug-in personalizzato e continuerà a funzionare. È importante ricordare anche di eseguire il backup del tema WordPress prima di iniziare ad apportare modifiche. Puoi utilizzare FTP o il Cpanel di web hosting per individuare questo file nel tuo tema attivo. - Aggiungi un filtro con un nuovo testo – In questo
functions.phpil file aggiungerai un filtro hook che controlla il testo 'aggiungi al carrello' e lo sostituisce con il contenuto che inserisci nella funzione di callback. Puoi sostituirlo con un testo come "Prenota una vacanza" per un sito Web di vacanze o "Acquista brano musicale" per un sito Web di musica e così via. - Scegli come target sia i pulsanti singoli che quelli di archiviazione : dopo aver aggiunto il codice al file, ora puoi aggiornare e la modifica del testo verrà visualizzata nei pulsanti Aggiungi al carrello. È necessario aggiungere il filtro sia per il pulsante aggiungi al carrello nella pagina singola che per l'archivio. Ora, lascia che ti illustri e spieghi in dettaglio questi passaggi con un esempio pratico e condividi con te il codice per modificare aggiungi al carrello il testo.
Come modificare il testo Aggiungi al carrello WooCommerce nei dettagli
Come accennato nel riepilogo sopra, possiamo modificare il testo aggiungi al carrello sia per il singolo prodotto che per le pagine di archivio utilizzando i filtri come vedrai nel codice sottostante. Possiamo anche aggiungere più funzionalità o logica per indirizzare un prodotto specifico, un gruppo di prodotti o il tipo di prodotti.
Singolo prodotto Woocommerce Modifica testo aggiungi al carrello

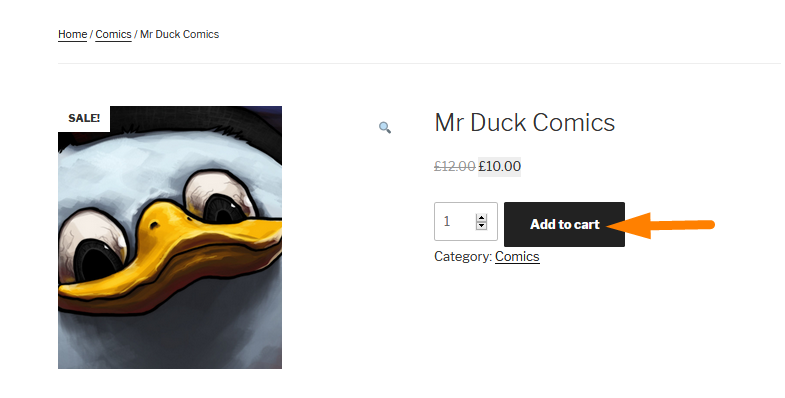
Iniziamo con la modifica del testo aggiungi al carrello nella pagina del singolo prodotto come mostrato nell'immagine sopra. Quindi apri il tuo file functions.php e aggiungi il seguente codice per modificare il testo del pulsante come mostrato nell'immagine sopra:

add_filter( 'woocommerce_product_single_add_to_cart_text', 'custom_woocommerce_button_text' );
funzione custom_woocommerce_button_text () {
return __( 'Compra fumetto', 'dominio di testo' );
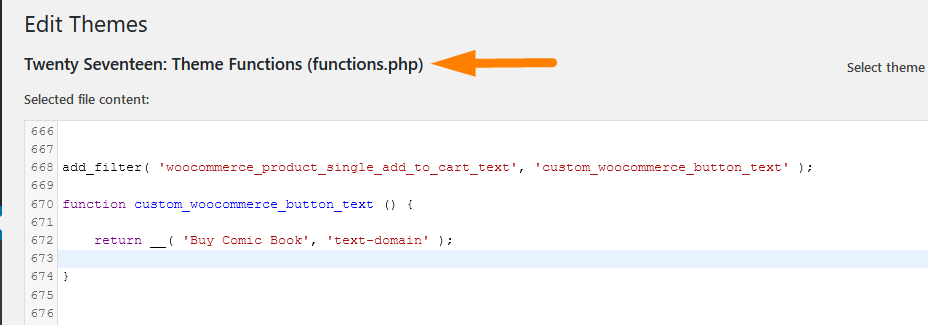
}In questo esempio, sto utilizzando il tema WordPress predefinito Twenty Seventeen e ho aggiunto il codice al file functions.php come mostrato di seguito:

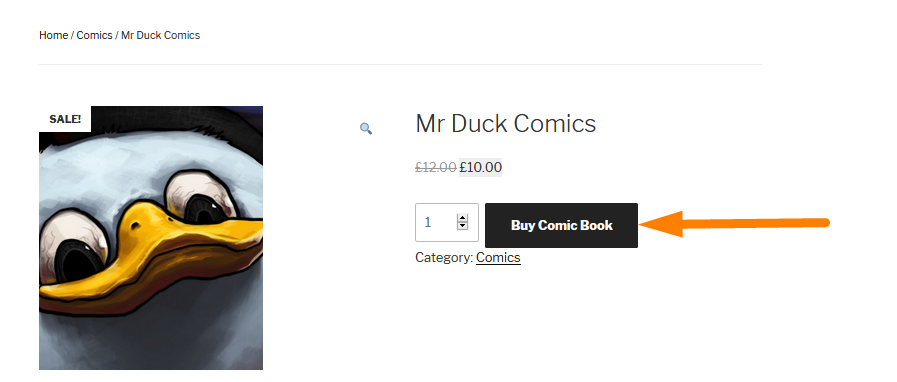
Puoi anche aggiungere il codice a un plug-in che stai creando oppure puoi aggiungerlo a un altro altro tema e i risultati saranno gli stessi. Dopo aver aggiunto e aggiornato questo codice dovresti vedere le modifiche nel front-end come mostrato di seguito:

Come WooCommerce Cambia testo aggiungi al carrello Codice Funziona
add_filter( 'woocommerce_product_single_add_to_cart_text', 'custom_woocommerce_button_text' );
La prima riga di codice è l'hook del filtro che stiamo aggiungendo per filtrare tutto il contenuto pubblicato nella pagina del prodotto. Questo filtro cerca il testo del pulsante Aggiungi al carrello utilizzando il primo parametro woocommerce_product_single_add_to_cart_text .
Il secondo parametro è una callback function che restituisce il nuovo testo che vogliamo utilizzare al posto del testo predefinito del pulsante Aggiungi al carrello. Puoi modificare questo testo in qualsiasi testo tu preferisca e aggiornare le modifiche per vederlo live in tutti i pulsanti della singola pagina.
Archivi Woocommerce Modifica testo aggiungi al carrello
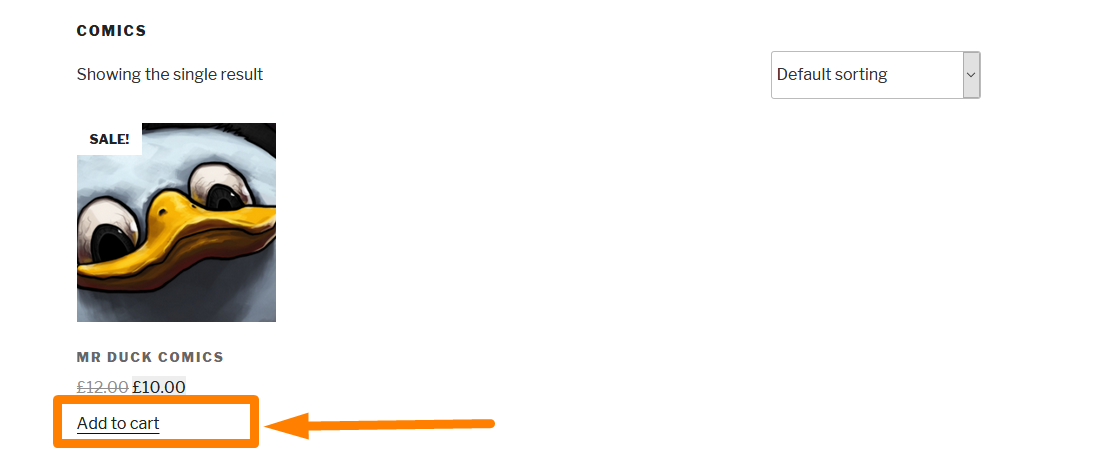
Dopo aver modificato con successo il testo Aggiungi al carrello di WooCommerce nel singolo prodotto, vedrai che le modifiche non si applicano alla pagina dell'archivio prodotti come mostrato nell'immagine seguente:

Ora dobbiamo aggiungere un altro filtro per cercare questo testo nella pagina di archivio e cambiarlo nel nuovo testo di aggiunta al carrello corrispondente. Quindi dovremmo aggiungere il nuovo filtro per gli archivi usando il codice qui sotto:
add_filter('woocommerce_product_add_to_cart_text','custom_woocommerce_archives_text');
Questo è un altro filter come il precedente che utilizza il primo parametro per controllare il testo dell'aggiunta al carrello. Queste modifiche al testo vengono restituite nella callback function come mostrato nel codice completo di seguito:
add_filter('woocommerce_product_add_to_cart_text', 'custom_woocommerce_archives_text');
funzione custom_woocommerce_archives_button_text(){
return __( 'Compra fumetto', 'dominio di testo' );
} Puoi anche utilizzare una callback function poiché stanno facendo lo stesso lavoro invece di averne due; uno per il singolo prodotto e un altro per gli archivi. In questo caso, avrai i due hook del filtro e una funzione di callback come mostrato nel codice seguente:
//filtri per archivio generale e prodotto singolo
add_filter( 'woocommerce_product_single_add_to_cart_text', 'custom_woocommerce_button_text' );
add_filter('woocommerce_product_add_to_cart_text', 'custom_woocommerce_button_text');
//funzione di richiamata
funzione custom_woocommerce_button_text(){
return __( 'Compra fumetto', 'dominio di testo' );
}Conclusione
Abbiamo coperto tutti i dettagli su come modificare il pulsante Aggiungi al carrello di WooCommerce e il testo del collegamento. Sono sicuro che puoi aggiungere facilmente questi frammenti di codice e ottenere le modifiche di cui hai bisogno. Spero che questi tutorial di WooCommerce siano utili. Puoi condividere il tuo feedback con me o se hai bisogno di uno sviluppatore WooCommerce di WordPress, faccelo sapere
