Come usare WooCommerce Checkout Hooks
Pubblicato: 2020-06-23In questa guida imparerai come utilizzare gli hook di pagamento in WooCommerce . Daremo un'occhiata ad alcuni dei principali hook e ti forniremo alcuni esempi di cosa puoi fare con loro. Quindi, preparati a personalizzare la tua pagina di pagamento e ad aumentare i tassi di conversione.
Cosa sono gli hook WooCommerce?
Gli hook sono potenti funzioni che consentono di modificare o aggiungere codice senza dover modificare i file principali. Gli hook forniscono molta flessibilità e gli sviluppatori li usano per modificare le funzionalità predefinite di WooCommerce.
Esistono due diversi tipi di gancio:
- Gli hook di azione consentono di aggiungere codice personalizzato per eseguire determinate azioni quando si verifica un evento.
- Gli hook di filtro modificano il comportamento di una variabile o di una funzione esistente.
Grazie agli hook di WooCommerce, gli sviluppatori possono creare soluzioni altamente personalizzate in modo molto pratico e flessibile. Alcuni degli hook più importanti in WooCommerce sono i checkout hook. E se hai un negozio online, dovrai utilizzarli per personalizzare il checkout e migliorare i tuoi tassi di conversione.
Ganci di pagamento WooCommerce
Gli hook di pagamento sono solo un tipo degli hook multipli supportati da WooCommerce e vengono eseguiti nella pagina di pagamento. Puoi utilizzare questi hook di checkout per modificare le note, aggiungere del contenuto prima dei campi di fatturazione, prima della revisione dell'ordine o dopo il modulo di checkout, applicare una logica per aumentare il prezzo o limitare gli utenti per ruolo e molto altro.
Gli hook WooCommerce funzionano esattamente come gli hook nativi di WordPress. Quindi, se hai familiarità con gli hook di WordPress, padroneggiare gli hook di WooCommerce sarà facile.
Prima di iniziare
Prima di saltare ai ganci, ti consigliamo di creare un tema figlio. Ci sono molti strumenti che puoi usare. Puoi consultare il nostro elenco dei migliori plug-in per temi figlio per WordPress o la nostra guida dettagliata su come creare un tema figlio con un plug-in o manualmente.
Se è la prima volta che usi gli hook, puoi semplicemente copiare questi script e incollarli direttamente nel file functions.php del tuo Tema figlio. Alla fine del post, troverai alcuni esempi di cose che puoi fare con i checkout hook per darti alcune idee.
Come utilizzare gli hook di pagamento WooCommerce?
Come abbiamo visto prima, ci sono hook di azione e hook di filtro di WooCommerce ed entrambi hanno una sintassi simile.
Questo è un esempio di hook di azione:
add_action('woocommerce_after_checkout_billing_form','QuadLayers_callback_function');
funzione QuadLayers_callback_function(){
# aggiungi il tuo codice qui
}
Dove woocommerce_after_checkout_billing_form è l'hook e QuadLayers_callback_function è la funzione che creiamo per aggiungere i nostri script personalizzati.
Gli hook del filtro, invece, funzionano allo stesso modo ma devono ricevere e restituire un parametro nella funzione. Per esempio:
add_filter('woocommerce_breadcrumb_defaults','quadlayers_change_breadcrumb');
funzione quadlayers_change_breadcrumb( $ contenuto) {
$contenuto .= "QuadLayers";
restituire $contenuto;
}
Elenco dei ganci di pagamento per WooCommerce
Ci sono molti hook WooCommerce che puoi usare nella pagina di pagamento. Alcuni dei principali sono:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_order_review
- woocommerce_checkout_after_customer_details
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_order_total
- woocommerce_checkout_order_review
- woocommerce_review_order_before_submit
- woocommerce_review_order_before_payment
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_after_checkout_form
Tutti hanno nomi autoesplicativi. Se vuoi dare un'occhiata all'elenco completo degli hook WooCoommerce, dai un'occhiata a questa documentazione. E per vedere come funziona ogni gancio, dai un'occhiata a questo post.
Ad esempio, supponiamo che tu voglia aggiungere del contenuto dopo il modulo di fatturazione e prima del titolo della sezione di spedizione. Useresti qualcosa del genere:
add_action('woocommerce_after_checkout_billing_form','QuadLayers_callback_function');
funzione QuadLayers_callback_function(){
echo 'qui va il testo del contenuto o html';
}
In questo caso, stiamo solo aggiungendo del testo, ma puoi aggiungere strutture HTML complesse e creare la tua logica personalizzata con le funzioni PHP. Diamo un'occhiata ad alcuni esempi per darti alcune idee su come sfruttare al meglio gli hook di pagamento di WooCommerce.
Come personalizzare la pagina di pagamento con gli hook di WooCommerce
Qui, ti mostreremo alcuni esempi di cosa puoi fare per personalizzare la pagina di pagamento utilizzando gli hook di WooCommerce sul tuo sito.
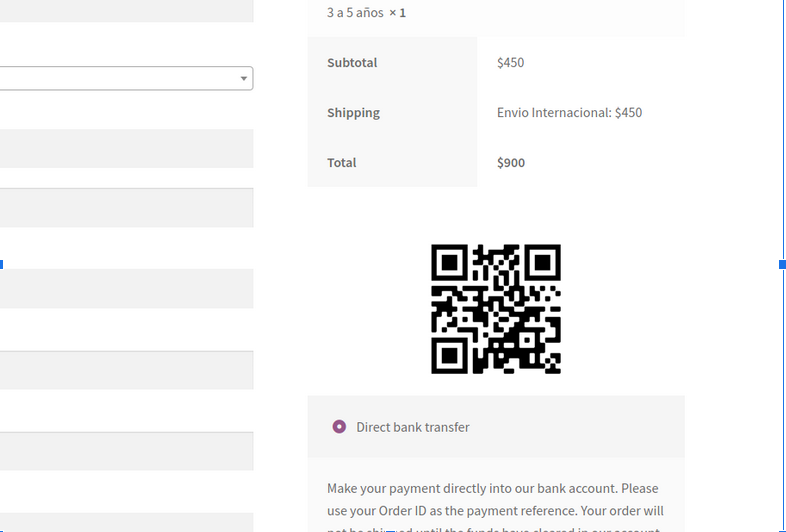
Aggiungi un'immagine alla revisione dell'ordine
Puoi aggiungere un'immagine alla pagina di revisione dell'ordine. In questo caso, abbiamo aggiunto un codice QR ma puoi includere altre immagini, una GIF animata o immagini di sfondo.
add_action('woocommerce_review_order_before_payment','example_callback');
funzione esempio_richiamata( ) {
echo '<img src="https://quadlayers.com/wp-content/uploads/2020/06/frame.png" width="200px" height="200px">';
} 
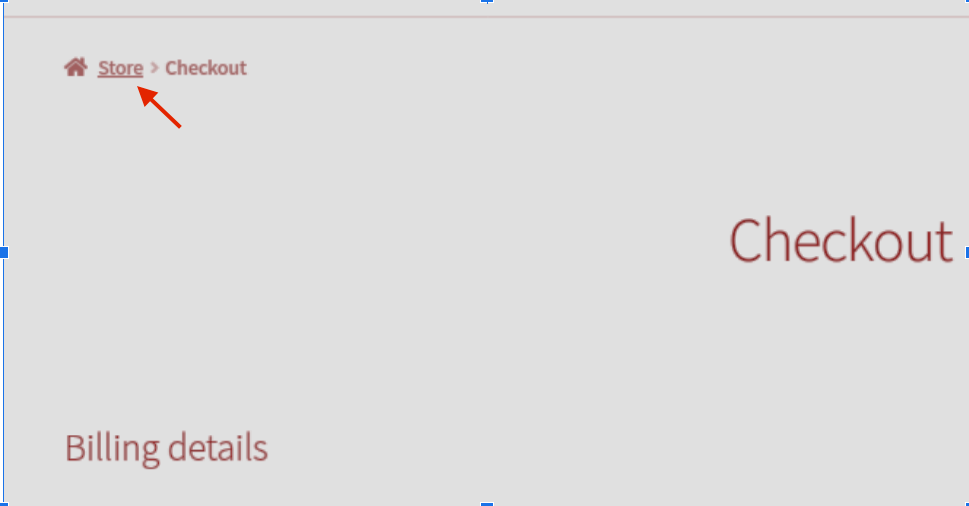
Modifica i breadcrumb nella pagina di pagamento
Puoi impedire agli utenti di tornare alla home page modificando i breadcrumb. In questo esempio, ti mostreremo come modificare il testo Home nel breadcrumb per Store .

add_filter('woocommerce_breadcrumb_defaults', 'quadlayers_change_breadcrumb');
funzione 'quadlayers_change_breadcrumb'($predefinito) {
$default['home'] = 'Negozio';
restituisce $predefinito;
}

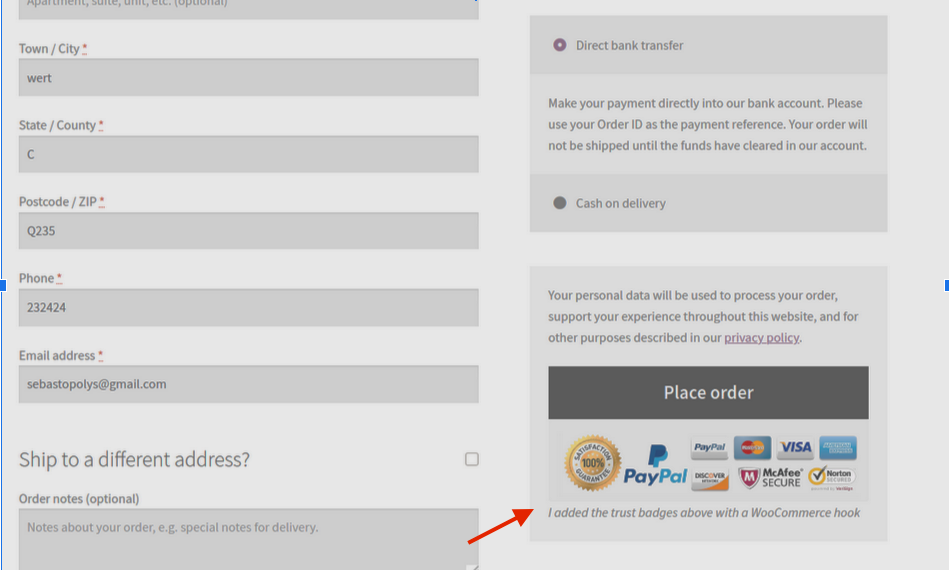
Mostra i badge di fiducia accanto al pulsante Effettua ordine
I ganci di pagamento di WooCommerce offrono alcune ottime opzioni per creare fiducia e dare tranquillità ai clienti quando stanno per acquistare. Mostrando badge di fiducia proprio accanto al pulsante Effettua ordine , puoi migliorare i tuoi tassi di conversione e creare fiducia intorno al tuo marchio.
add_action('woocommerce_review_order_after_submit', 'quadlayers_trust_badges');
funzione quadlayers_trust_badges() {
echo '<div class="trust-badge">
<img src="https://www.pngitem.com/pimgs/m/19-197703_transparent-secure-checkout-png-best-trust-badges-for.png">
</div><div class="trust-badge-message"><i>Ho aggiunto i badge di fiducia sopra con un hook WooCommerce</i></div>';
} 
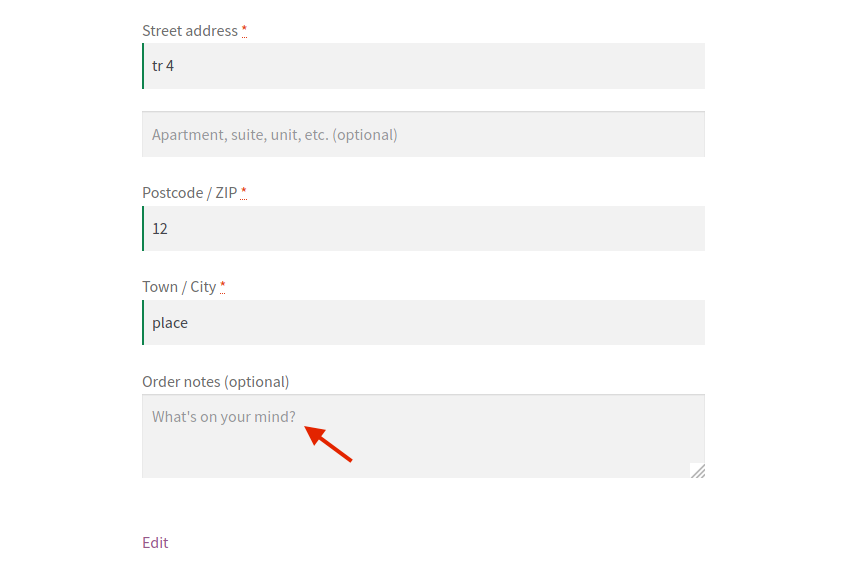
Modifica i campi di pagamento esistenti
Il modo migliore per personalizzare completamente la pagina di pagamento è modificare le etichette e i segnaposto dei campi. In questo esempio, modificheremo l'etichetta per il nome e il segnaposto della nota dell'ordine utilizzando l'hook woocommerce_checkout_fields .
add_filter('woocommerce_checkout_fields', 'quadlayers_labels_placeholders', 9999);
funzione quadlayers_labels_placeholders($f) {
$f['billing']['billing_first_name']['label'] = 'Come ti chiami?';
$f['order']['order_comments']['placeholder'] = 'Cosa hai in mente?';
restituire $f;
} 
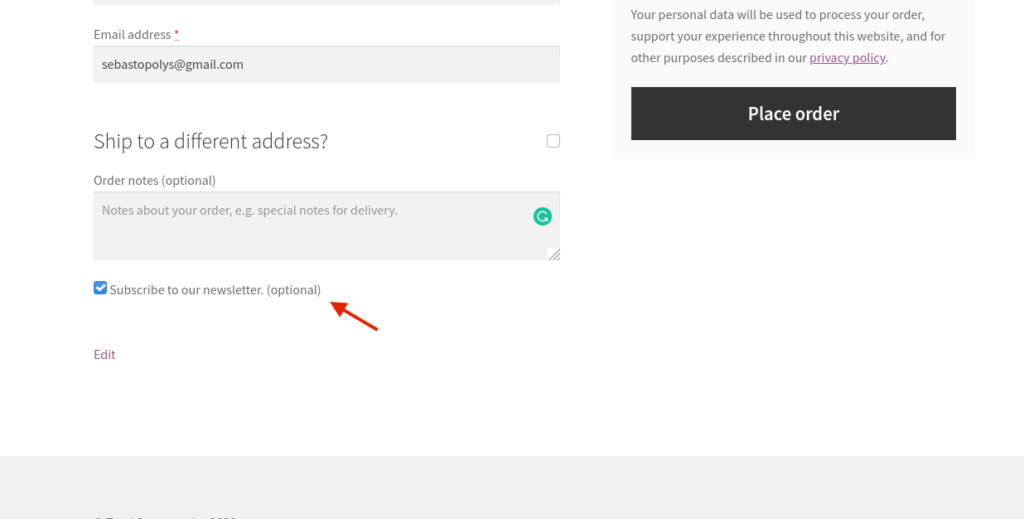
Aggiungi un campo di pagamento personalizzato
Infine, ecco un esempio più complesso. Ti mostreremo come creare un nuovo campo personalizzato che consenta ai clienti di iscriversi alla tua newsletter al momento del pagamento. Per questo, utilizzeremo due hook: uno per visualizzare il campo a cui iscriversi e un altro per salvare lo stato del pulsante nel database (se è stato selezionato o meno).
add_action( 'woocommerce_after_order_notes', 'quadlayers_subscribe_checkout');
add_action('woocommerce_checkout_update_order_meta', 'quadlayers_save_function');
// inserisci la casella di controllo nel checkout di woocommerce
funzione quadlayers_subscribe_checkout($checkout) {
woocommerce_form_field( 'iscritto', array(
'tipo' => 'casella di controllo',
'class' => array('misha-field form-row-wide'),
'label' => ' Iscriviti alla nostra newsletter.',
), $checkout->get_value('iscritto'));
}
// salva il valore del campo
funzione quadlayers_save_function($order_id){
if( !empty( $_POST['contactmethod'] ) )
update_post_meta($order_id, 'contactmethod', sanitize_text_field($_POST['contactmethod']));
if( !vuoto( $_POST['sottoscritto'] ) && $_POST['sottoscritto'] == 1 )
update_post_meta($ order_id, 'iscritto', 1 );
}

Personalizza la pagina di pagamento con i plugin
Se non ti senti a tuo agio con gli hook, puoi anche personalizzare la tua pagina di pagamento utilizzando i plug-in. Ci sono molti strumenti là fuori, ma noi consigliamo questi due:
- Checkout Manager per WooCommerce : con oltre 70.000 installazioni attive, questo è uno dei plugin di checkout più popolari per WooCommerce. Checkout Manager ti consente di personalizzare, aggiungere, modificare ed eliminare i campi nella pagina di pagamento. Ha una versione gratuita e 3 piani premium che partono da 20 USD.
- Pagamento diretto per WooCommerce : con questo strumento freemium, puoi semplificare il processo di pagamento e aumentare i tassi di conversione. Puoi abbreviare il processo di acquisto reindirizzando i tuoi clienti dalla pagina del prodotto direttamente alla cassa. Direct Checkout ha una versione gratuita e piani premium a partire da 20 USD (pagamento una tantum).
Per ulteriori informazioni su come utilizzare questi plug-in e migliorare la pagina di pagamento, consulta la nostra guida dettagliata.
Conclusione
Tutto sommato, con gli hook di WooCommerce puoi personalizzare la tua pagina di pagamento e aumentare i tassi di conversione. Qui, ti abbiamo mostrato alcuni esempi di come utilizzare questi hook per personalizzare diverse sezioni del tuo checkout. Tuttavia, c'è molto di più che puoi fare! Quindi, ti incoraggiamo a giocare con loro e liberare la tua creatività.
Per ulteriori esempi e informazioni su come personalizzare la pagina di pagamento di WooCommerce, dai un'occhiata a questa guida passo passo.
Fateci sapere nella sezione commenti qui sotto se avete domande. E se ti è piaciuta la lettura, condividi questo post sui social media!
