Come modificare una pagina di pagamento WooCommerce? (Guida per principianti)
Pubblicato: 2022-09-27La scorsa settimana ho provato ad acquistare una maglietta da un negozio online. Ho scelto il design, le dimensioni e il colore che mi piacevano e ho provato a svuotare il carrello. La pagina di pagamento era enorme ed era divisa su più pagine. Ogni volta che pensavo di aver finito con il processo, dovevo inserire più informazioni. Dopo 10 minuti di questo, mi sono stufato e sono andato su un altro sito.
Anche se questa potrebbe non essere la tua esperienza esatta, probabilmente hai riscontrato alcuni inconvenienti che ti hanno dissuaso dall'acquistare un prodotto online. Stai tranquillo, lo faranno anche i tuoi clienti. Questo è il motivo per cui creare un'ottima esperienza di pagamento è importante per le tue vendite. Questo articolo ha tutto ciò che devi sapere sulla personalizzazione della pagina di pagamento di WooCommerce per essere più veloce, scattante e migliore per i tuoi acquirenti.
TL; DR: l'intera pagina WooCommerce è facilmente personalizzabile con plug-in per la creazione di pagine come SeedProd o Elementor. Ma, prima di apportare modifiche al tuo sito, ti consigliamo di eseguire il backup del tuo sito WordPress con BlogVault. I backup in tempo reale di BlogVault sono progettati specificamente per proteggere i siti WooCommerce. Semplifica il backup e il ripristino, con pochi clic, assicurando che, indipendentemente da ciò che accade, il tuo sito sia al sicuro.
Che aspetto ha la pagina di pagamento predefinita di WooCommerce?
La pagina di pagamento predefinita di WooCommerce non è male; semplicemente non è eccezionale. È progettata per essere una pagina di pagamento generica che funziona su una vasta moltitudine di prodotti. Quindi, mentre parleremo di come personalizzare la pagina di pagamento di WooCommerce, di certo non cestinaremo quella predefinita. È un ottimo punto di partenza e ti consigliamo di modificarlo in base alla tua conoscenza dei tuoi prodotti, dei tuoi clienti e del loro comportamento.
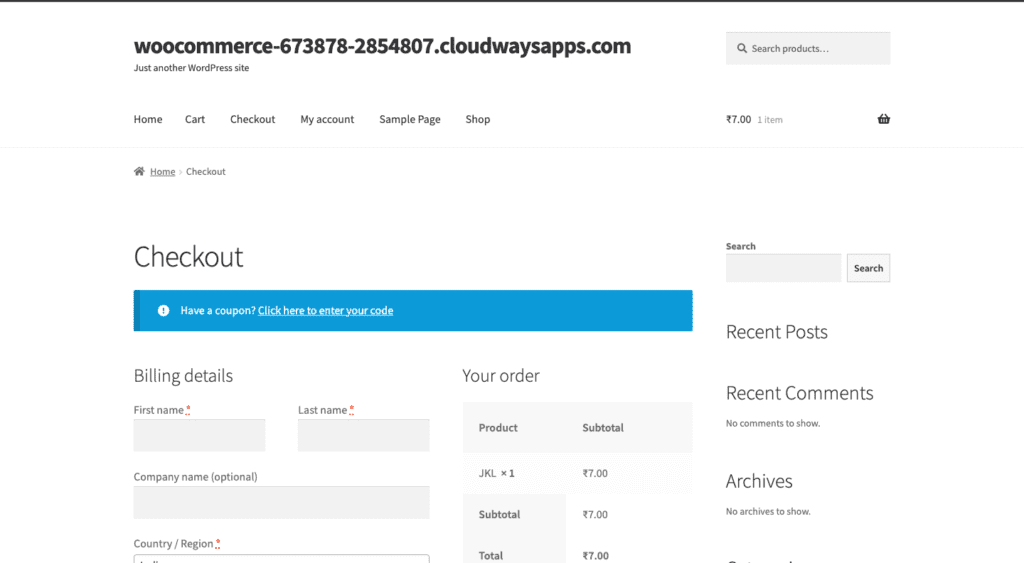
Apri il tuo sito in una scheda di navigazione in incognito e aggiungi i prodotti al carrello. Procedi con il checkout e diamo un'occhiata alla pagina di checkout predefinita:

Per impostazione predefinita, la pagina di pagamento di WooCommerce chiede al cliente i dettagli di fatturazione di base come nome, indirizzo e numero di telefono. Contiene anche i dettagli sul tuo ordine e sul metodo di pagamento. Questo è il minimo di cui hai bisogno, ma non crea la migliore esperienza per i tuoi clienti. Questo articolo ti mostrerà come modificare la pagina di pagamento di WooCommerce in vari modi.
Nota : prima di iniziare a modificare la pagina di pagamento di WooCommerce, metti alcuni prodotti nel carrello. Questo è un modo eccellente per vedere l'impatto delle modifiche sulla pagina di pagamento.
Come personalizzare facilmente la pagina di pagamento di WooCommerce con Elementor
Puoi modificare la pagina di pagamento predefinita di WooCommerce o utilizzare un modello esistente. Puoi provare i diversi modelli facendo clic su Modello nella barra laterale. Se desideri modificare la pagina di pagamento predefinita, questa sezione è per te. Il modo più semplice e veloce per abbellire la tua pagina di pagamento è utilizzare un generatore di pagine. Stiamo usando il popolare Elementor per farlo, anche se qualsiasi altro generatore di pagine funzionerà in modo simile. Ci piace Elementor perché è facile da configurare e utilizzare, inoltre viene fornito con tutta una serie di widget specifici di WooCommerce.
Per modificare la pagina di pagamento, tutto ciò di cui hai bisogno è il widget di pagamento di Elementor. Sostituisci lo shortcode woocommerce_checkout con il widget e questo ti lascerà con una pagina di pagamento completamente personalizzabile. Funziona benissimo anche insieme al widget del carrello di Elementor, semplificando l'intero processo di progettazione. Tieni presente che questa soluzione all-in-one ha un prezzo. Per utilizzare questi widget è necessaria la versione Pro di Elementor. Se vuoi investire in Elementor, ecco i passaggi:
- Installa e attiva Elementor: nella dashboard di WordPress, fai clic su Plugin e poi su Aggiungi nuovo. Cerca Elementor. Fare clic su Installa e attiva quando richiesto. Questo installerà Elementor Pro.

- Aggiungi chiave di licenza: fai clic su Elementor nella barra laterale. Fare clic su Licenza , aggiungere la chiave di licenza e fare clic su Attiva. Il plugin è ora pronto per l'uso.
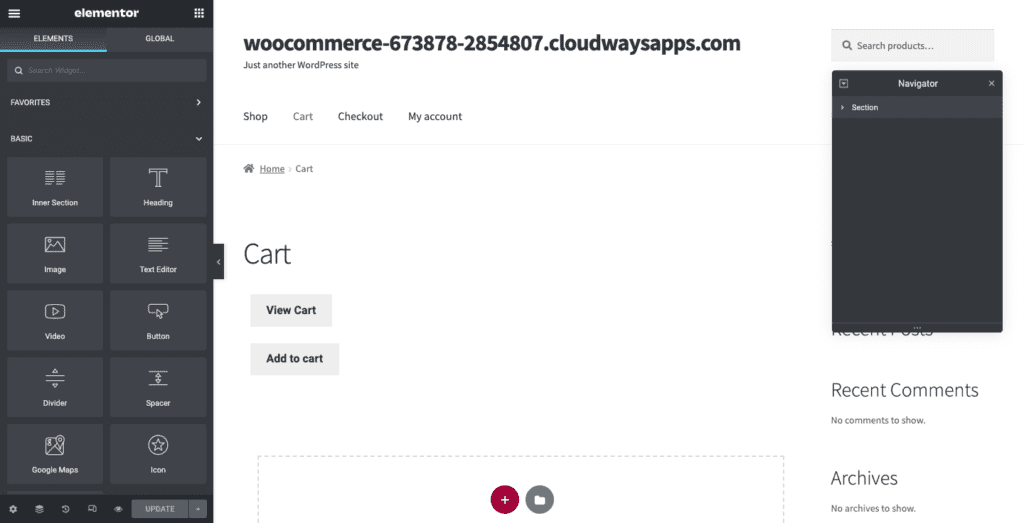
- Apri la pagina di pagamento nell'editor di Elementor: passa il mouse sopra le pagine e fai clic su Tutte le pagine . Passa il mouse sopra la pagina di pagamento e fai clic su Modifica . In alto, fai clic su Modifica con Elementor . Attendi un secondo e questo aprirà la pagina nell'editor di Elementor.

- Acquisisci familiarità con la modifica con Elementor: Elementor funziona in sezioni orizzontali che puoi personalizzare scegliendo quante colonne avrà ciascuna sezione. Fai clic su + nell'editor di pagina per aggiungere una sezione e ti viene chiesto di scegliere il numero e il layout delle colonne che desideri in quella sezione. Trascina gli elementi dalla barra laterale per aggiungerli alle colonne. Personalizza ogni elemento dalla barra laterale. Vedrai le impostazioni applicabili quando selezioni ogni singolo elemento.
- Sostituisci lo shortcode di checkout con il widget di checkout: elimina lo shortcode e aggiungi il widget di checkout dalla libreria a sinistra. Questo ti darà un'anteprima di come appare la pagina di pagamento di Elementor.
- Personalizza la pagina di pagamento: puoi esplorare le numerose impostazioni di Elementor Checkout Widget nella barra laterale.
Ecco alcune impostazioni che puoi modificare:
- Generale: scegli tra uno o due layout di colonna e rendi persino appiccicosa una colonna.
- Modifica dei moduli di fatturazione o spedizione: modifica l'intestazione di ciascuno di questi moduli, di ciascun segnaposto e di ogni campo.
- Informazioni aggiuntive: Fornisci una sezione speciale per consentire ai tuoi clienti di aggiungere istruzioni o informazioni per il loro ordine.
- Impostazioni coupon: personalizza l'allineamento e la tipografia dei tuoi coupon.
Puoi modificare più cose facendo clic su Stile :
- Pulsante di acquisto: puoi modificare i colori, il testo, la spaziatura ecc. per il pulsante di acquisto.
- Riepilogo ordine: Puoi scegliere la tipografia e la spaziatura dell'elenco dei prodotti ordinati.
- Tipografia: puoi personalizzare tutto il testo tranne i moduli.
- Moduli: personalizza la tipografia e il colore dei tuoi moduli. Usa le impostazioni dello spazio tra le righe per aumentare la spaziatura.
- Esamina la pagina in Visualizzazione mobile: un design reattivo è molto importante e puoi utilizzare la visualizzazione integrata di Elementor per vedere come appaiono le tue pagine su schermi di diverse dimensioni.
La modifica della pagina di pagamento graffia semplicemente la superficie. Elementor e WooCommerce sono una potente combinazione che puoi utilizzare per far risaltare davvero il tuo negozio.
Quindi, abbiamo parlato di quanto sia facile personalizzare l'intera pagina di pagamento con Elementor. Ma cosa succede se non si desidera utilizzare un plug-in come Elementor e si preferisce utilizzare solo l'editor integrato? Continua a leggere per vedere come puoi farlo.
Come personalizzare il design della tua pagina di pagamento con l'editor integrato
In questa sezione parleremo di come utilizzare l'editor Gutenberg per apportare modifiche alla pagina di pagamento di WooCommerce. Per aprire la pagina nell'editor, passa il mouse sopra Pagina di pagamento e fai clic su Modifica.
Questo ti porterà all'editor dei blocchi di Gutenberg. L'editor di blocchi funziona in blocchi orizzontali di diversi tipi di contenuto. Puoi aggiungere testo, immagini o intestazioni aggiungendo un blocco dalla libreria a sinistra. Ogni blocco può essere personalizzato separatamente. Vedrai la libreria dei blocchi nella barra laterale, facendo clic sul + in alto a sinistra. Puoi modificare le impostazioni di ciascun blocco facendo clic sul pulsante a forma di ingranaggio in alto a destra nella scheda del blocco.
Vedrai anche del testo, lo shortcode, sulla pagina effettiva. Lo shortcode è il modo in cui WooCommerce include i campi di pagamento nella tua pagina. Si presenta così:
woocommerce_checkout
Non eliminare questo shortcode. Puoi aggiungere immagini o testo sotto e sopra questo shortcode. Più avanti in questo articolo parleremo della modifica di quei campi. Ma, per ora, parliamo di come apportare modifiche al design generale. Ecco i passaggi per farlo:
Aggiungi testo
- Aggiungi il widget Paragrafo: puoi aggiungere del testo sotto e sopra il tuo shortcode. Vedrai il testo che dice "Digita/scegli un blocco". Puoi trascinare e rilasciare il widget Paragrafo o semplicemente iniziare a digitare il testo che desideri. Fare doppio clic per passare a un altro blocco.
- Personalizza il testo: puoi modificare la tipografia e i colori nella scheda dei blocchi a destra. Basta selezionare il testo o il blocco.
Per aggiungere un'intestazione, puoi modificare aggiungi il widget Intestazione e modificarlo allo stesso modo. Ci sono anche diverse dimensioni come H1, H2, ecc. tra cui puoi scegliere.
Aggiungi immagini
- Aggiungi il widget Immagine: fai clic sul + in alto a sinistra e digita Immagine nella barra di ricerca. Seleziona il tipo di widget Immagine che desideri e fai clic oppure trascina e rilascia in una colonna.
- Scegli un'immagine: scegli un'immagine dalla tua libreria multimediale facendo clic su Libreria multimediale o fai clic su Carica per selezionare un file dal tuo computer locale. Puoi aggiungere una didascalia se lo desideri.
Aggiungi pulsanti
- Aggiungi il widget Pulsante : puoi cercarlo nella barra di ricerca nella libreria dei blocchi.
- Pulsante Personalizza: cambia l'etichetta del pulsante, l'allineamento e la tipografia dell'etichetta nel popup che appare. Puoi anche modificare il colore, il bordo e le dimensioni nelle impostazioni del blocco.
- Collegamento ipertestuale del pulsante: fai clic sul pulsante URL nel popup e incolla l'URL di una pagina a cui desideri collegare il pulsante.
Esplora altri widget nell'editor dei blocchi per aiutarti a personalizzare l'intera pagina. Ti consigliamo inoltre di visualizzare in anteprima la pagina facendo clic su Anteprima in alto a destra. Al termine, fai clic su Aggiorna.

Anche se c'è molto che puoi fare solo con l'editor Gutenberg, non puoi cambiare cose specifiche come i campi. La prossima sezione tratterà come apportare tali modifiche.
Come personalizzare i campi della pagina di pagamento
La modifica dei campi della pagina di pagamento può avere un impatto maggiore di quanto pensi. Definisce davvero l'esperienza per il tuo cliente. Ci sono due modi per farlo: con un plug-in field manager o manualmente. Parleremo di entrambi in questa sezione.
Personalizzazione dei campi della pagina con un'estensione
Stiamo utilizzando il plug-in Checkout Field Manager per WooCommerce per questo tutorial. Dovrai acquistare l'estensione. Una volta fatto, ecco i passaggi per iniziare.
- Installa e attiva il plug-in: nel tuo pannello di amministrazione wp, passa con il mouse su Plugin e fai clic su Aggiungi nuovo . Fai clic su Carica plug -in e scegli file e tema seleziona la cartella zip che hai appena scaricato. Fare clic su Installa ora e attiva.

- Modifica o aggiungi campi nelle impostazioni di WooCommerce: passa con il mouse su WooCommerce e fai clic su Checkout . Fai clic su Fatturazione, Spedizione e Supplemento in alto e qui gestisci tutti i tuoi campi come segue:
- Disabilita i campi: puoi disabilitare quelli non necessari attivando la colonna Disabilitato .
- Rendi obbligatori alcuni campi: puoi attivare Obbligatorio e rendere obbligatori alcuni campi.
- Modifica l'aspetto del campo: puoi modificare l'allineamento di un campo in modo che sia allineato a sinistra, allineato a destra o largo scegliendo dal menu a discesa nella colonna Posizioni .
- Modifica contenuto esistente: fai clic su Modifica alla fine del campo pertinente e apparirà un popup. È possibile modificare Nome, Tipo, Etichetta, Descrizione, ecc. Quindi, fare clic su Salva .
- Aggiungi nuovi campi : fai clic su + Aggiungi nuovo campo in alto a sinistra. Puoi inserire i dettagli come preferisci. Fare clic su Salva .
- Salva le modifiche: una volta terminato, fai clic su Salva nell'angolo in basso a sinistra.
Personalizza i campi della pagina con il codice
Se hai familiarità con la codifica, puoi aggiungere codice al file function.php del tuo tema. In generale, quando si modifica un tema utilizzando il codice, creare prima un tema figlio e modificarlo. Ciò manterrà le tue modifiche e personalizzazioni quando il tema si aggiorna.
È importante notare che Checkout Field Manager, l'estensione menzionata nella sezione precedente, sovrascrive le modifiche apportate al file functions.php. Quindi, non possono essere usati parallelamente.
Inoltre, è importante capire in primo luogo come WooCommerce carica i campi della pagina. WooCommerce mette i campi attraverso un filtro. Ciò consente di aggiungere codice personalizzato per apportare modifiche ai campi. Nel caso delle pagine di pagamento WooCommerce, questo filtro è il seguente:
$this->checkout_fields = apply_filters('woocommerce_checkout_fields', $this->checkout_fields);
Ciò significa che l'aggancio a woocommerce_checkout_fields può sovrascrivere qualsiasi codice esistente. Gli hook sono essenzialmente pezzi di codice che modificano i file core di WordPress. Il tuo sito ha alcuni hook con cui viene fornito:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- Woocommerce_checkout_after_order_review
- Woocommerce_after_checkout_form
Inoltre, c'è un lungo elenco di hook che WooCommerce offre tra cui puoi scegliere. Puoi anche controllare questo elenco di hook su Business Bloomer che ti aiuta a visualizzare gli hook. Ora parliamo di come modificare i campi.
Modifica il segnaposto nel campo order_comments
// Agganciati
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields');
// La nostra funzione agganciata – $fields viene passata tramite il filtro
funzione custom_override_checkout_fields($campi)
$fields['order']['order_comments']['placeholder'] = 'Il mio nuovo segnaposto'
restituisci $campi
}
Modifica l'etichetta del campo order_comments
// Agganciati
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields');
// La nostra funzione agganciata: $fields viene passato tramite il filtro!
funzione custom_override_checkout_fields($campi)
$fields['order']['order_comments']['placeholder'] = 'Il mio nuovo segnaposto'
$fields['order']['order_comments']['label'] = 'La mia nuova etichetta'
restituisci $campi;
}
Rimuovere un campo
// Agganciati
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields');
// La nostra funzione agganciata: $fields viene passato tramite il filtro!
funzione custom_override_checkout_fields($campi) {
unset($fields['order']['order_comments'])
restituisci $campi;
}
C'è un articolo di WooCommerce sull'utilizzo del codice per aiutarti a personalizzare i tuoi campi di pagamento.
Ora parliamo di come modificare il layout della tua pagina Checkout.
Come modificare il layout della pagina di pagamento
Puoi personalizzare il layout della tua pagina WooCommerce aggiungendo action hook. Ecco alcuni modi in cui puoi cambiarlo:
Utilizzo di un plug-in per la gestione degli snippet
Inizieremo con il metodo più semplice che consiste nell'aggiungerlo utilizzando un plug-in di gestione degli snippet.
- Installa e attiva il plug-in di gestione degli snippet: stiamo utilizzando gli snippet di codice. Puoi trovarlo nella tua directory dei plugin. Passa il mouse sopra Plugin e fai clic su Aggiungi nuovo . Quindi cerca frammenti di codice e fare clic su Installa e attiva.

- Copia l'hook: vai alla libreria di hook di WooCommerce e copia il codice o crea un hook personalizzato in un editor di testo e copialo. Se, ad esempio, vuoi aggiungere una sezione Termini e Condizioni in fondo, ecco cosa copieresti.
- Aggiungi il codice: passa il mouse sopra i frammenti di codice a sinistra e fai clic su Aggiungi nuovo . Aggiungi un nome riconoscibile per il gancio. Seleziona la scheda delle funzioni. Incolla il codice in basso. Assicurati che l'opzione per eseguire snippet ovunque sia selezionata e fai clic su Salva modifiche e attiva. Ora hai aggiunto con successo un hook.
Aggiunta manuale del codice
Se desideri aggiungerlo al file function.php del tuo tema, ecco i passaggi:
- Apri l'editor di file del tema: passa con il mouse su Aspetto nella barra laterale e fai clic su Editor di file del tema .
- Copia codice hook: puoi copiarlo dalla libreria WooCommerce o crearne uno personalizzato su un editor di testo e copiarlo. Come abbiamo usato nella sezione precedente, se desideri aggiungere una sezione T&C, ecco il codice che vorresti copiare. C'è di più nella libreria degli hook di WooCommerce.
- Modifica il file functions.php: sulla destra, scorri il menu dei file fino a trovare functions.php. Incolla il codice che hai copiato e fai clic su Aggiorna file . Congratulazioni. Hai aggiunto un hook al tuo tema.
Plugin ed estensioni aggiuntivi per la tua pagina di pagamento
Ecco alcune estensioni aggiuntive che ti consigliamo di installare perché ti aiuteranno sicuramente a creare un'esperienza di pagamento straordinaria:
- Componenti aggiuntivi di WooCommerce Checkout: questa estensione consente a un cliente di includere componenti aggiuntivi nel proprio ordine come confezioni regalo, ad esempio.
- WooCommerce One Page Checkout: questo ti consente di trasformare qualsiasi pagina in una pagina di pagamento e semplifica il processo di acquisto perché il cliente ora può scegliere e acquistare un prodotto sulla stessa pagina.
- WooCommerce Social Login: consente a un cliente di accedere con un account di social media anziché con la propria e-mail o numero di telefono.
- YITH WooCommerce Order Tracking: aiuta a gestire facilmente le informazioni di spedizione. Consente ai tuoi clienti di monitorare i loro acquisti.
- YITH Advanced Refund System per WooCommerce: ti aiuta a impostare un sistema di rimborso.
Perché dovresti personalizzare la tua pagina di pagamento WooCommerce?
L'obiettivo principale della tua pagina di pagamento è incoraggiare i tuoi clienti ad acquistare cose dal tuo sito ed ecco perché una pagina di pagamento personalizzata fa proprio questo:
- Più veloce per i tuoi clienti: se puoi rimuovere i campi non necessari e rendere il processo di acquisto più veloce per i tuoi clienti, è meno probabile che abbandonino il carrello. Più lungo è il processo, meno motivato è il cliente ad acquistare qualsiasi cosa.
- Upsell di più prodotti: puoi utilizzare la pagina di pagamento per vendere altri prodotti a cui potrebbero essere interessati o prodotti correlati. Questa è un'opportunità per mostrare ai tuoi clienti ciò di cui sapevano di aver bisogno ma non sapevano che hai venduto.
- Rendi il processo di pagamento sicuro: puoi aggiungere testimonianze e questo aiuterà i clienti a sentirsi come se potessero fidarsi di te. Puoi anche essere trasparente sul motivo per cui stai chiedendo determinate informazioni.
I modi migliori per personalizzare la tua pagina di pagamento WooCommerce
- Crea facilmente un account: rendi il processo di creazione di un account indolore per il tuo cliente. Prendi il tempo che intercorre tra l'aggiunta di un prodotto al carrello e il pagamento del prodotto il più velocemente possibile. Rimuovi i campi non necessari come "Azienda". Se possibile, rendilo facoltativo.
- Aggiungi fattori di fiducia: questo crea fiducia all'interno del cliente sul fatto che il suo denaro andrà in un posto sicuro.
- Aggiungi elementi di prova sociale: questo incoraggia i clienti a condividere la loro esperienza con il tuo negozio sui loro siti di social media.
- Addebiti trasparenti: non avere costi aggiuntivi inutilmente. Assicurati di essere chiaro su dove stanno andando i loro soldi. Ad esempio, aggiungi solo le spese di spedizione oltre al costo del prodotto.
- Offri abbastanza opzioni di pagamento: trova un equilibrio tra l'aggiunta di troppe e troppo poche opzioni di pagamento. Usa i gateway di pagamento che sono popolari tra il tuo pubblico di destinazione. Abbiamo articoli sull'aggiunta di Stripe o PayPal alla tua pagina WooCommerce che puoi controllare.
Pensieri finali
Il checkout predefinito di WooCommerce è semplice ma personalizzabile. Ogni aspetto della pagina di pagamento può essere modificato per creare un'esperienza di acquisto straordinaria per i tuoi clienti. Ma, prima di apportare modifiche, è necessario eseguire il backup del tuo sito utilizzando BlogVault. Questo ti dà un'assicurazione per quando qualcosa va storto o se hai accidentalmente peggiorato l'esperienza di acquisto. BlogVault non solo richiede backup in tempo reale, ma il processo di ripristino è un vero pezzo di torta.
FAQ
Cosa sono gli action hook?
Gli hook di azione ti aiutano ad aggiungere uno snippet di codice ai tuoi file principali che influisce sul modo in cui funziona il tuo sito. WordPress ha una libreria straordinariamente ampia di hook che puoi utilizzare o puoi crearne di personalizzati.
Come modifichi il testo sulle pagine di pagamento di WooCommerce?
Puoi utilizzare il tuo editor WordPress integrato o con un plug-in per la creazione di pagine per modificare e personalizzare i caratteri e il testo in tutto il sito. Ti consigliamo di utilizzare un generatore di pagine come SeedProd. È facile da usare e ha sia una versione gratuita che a pagamento.
Dove aggiungi ganci e filtri?
Dovresti aggiungere hook e filtri al file function.php del tuo tema figlio. I temi figlio hanno lo stesso aspetto e aspetto del tuo tema principale, ma ti consentono di modificare e aggiungere codice. Puoi identificare il tuo tema figlio andando su Aspetto > Temi e cercando il tema senza un'immagine caratteristica.= Se non hai un tema figlio, dai un'occhiata a questo articolo su come crearne uno.
