Come creare e personalizzare il modello di pagina di pagamento di WooCommerce con ProductX
Pubblicato: 2022-12-21La pagina di pagamento è molto personalizzabile, il che può essere utile in vari contesti. Ad esempio, aumentare il tasso di conversione del tuo negozio WooCommerce è semplice come modificare l'esperienza di pagamento per soddisfare al meglio le tue esigenze. È un'ottima notizia per tutti quando ci sono più conversioni poiché significa più soldi per tutti.
Questo tutorial spiegherà perché modificare l'aspetto del tuo carrello è fondamentale. Esamineremo alcuni suggerimenti per migliorare il processo di checkout di WooCommerce nel suo complesso.
Fai in modo che più persone acquistino dal tuo negozio e riduci l'abbandono del carrello.
Oggi ti mostreremo come creare e personalizzare le pagine di pagamento di WooCommerce in modo molto semplice.
Che cos'è una pagina di pagamento in WooCommerce?
Quando si utilizza WooCommerce, le informazioni di pagamento e spedizione vengono inserite nella pagina di pagamento. Gli utenti possono inserire le proprie informazioni di pagamento e completare i propri acquisti.
Il processo di acquisto non può terminare fino al completamento di quest'ultimo passaggio. Quindi devi rendere il più semplice possibile per loro farlo.
Se il processo di acquisto è semplice, più persone acquisteranno. È così semplice.
Perché dovresti personalizzare la pagina di pagamento di WooCommerce?
L'ultima fermata dei clienti prima di completare una transazione è la pagina di pagamento. Potrebbe essere il fattore decisivo se acquistano o meno dal tuo sito.
Pertanto, la tua pagina di pagamento di WooCommerce deve essere esteticamente gradevole e funzionalmente valida per massimizzare le vendite. Puoi migliorare l'esperienza in diversi modi, tra cui:
- Personalizzazione del modello di pagina di pagamento
- Mettere insieme un checkout di una pagina
- Aggiunta, rimozione o spostamento di campi
- Avvio automatico della spedizione gratuita
- Collegamento dei prodotti direttamente alla pagina di pagamento
L'essenziale è che puoi apportare tutte le modifiche che desideri alla pagina predefinita. ProductX ti offre molte valide alternative.
Come creare e personalizzare il modello di pagina di pagamento di WooCommerce con ProductX
L'ultima aggiunta di ProductX, "Dynamic site Builder", può aiutarti a creare e personalizzare diversi modelli come la pagina di pagamento. Questa guida ti mostrerà come personalizzare l'aspetto delle pagine di pagamento di WooCommerce senza alcun codice.
Passaggio 1: installa e attiva ProductX
Innanzitutto, installa e attiva ProductX. Ecco una guida passo passo per farlo:

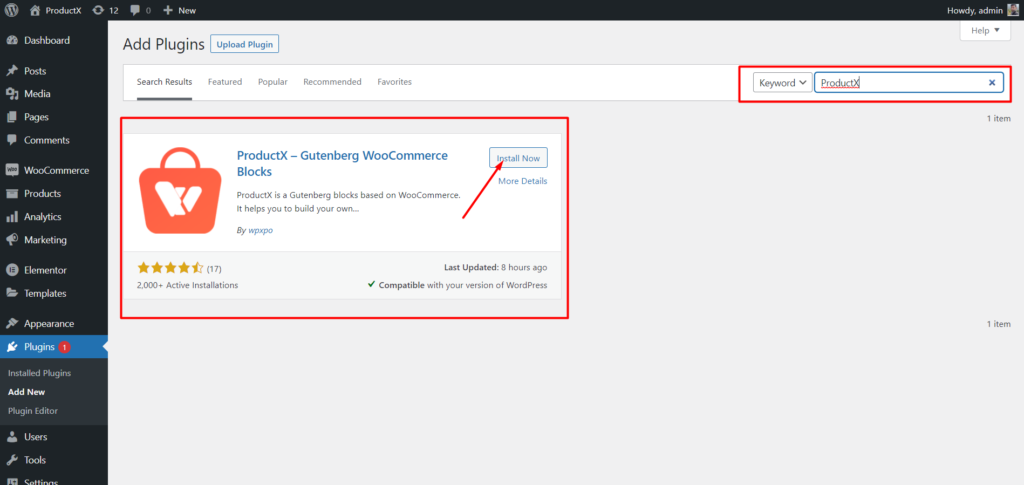
- Apri il menu Plugin nella dashboard di WordPress.
- Ora installa il plug-in facendo clic sull'opzione "Aggiungi nuovo".
- Digita "ProductX" nella barra di ricerca, quindi premi il pulsante "Installa".
- Fai clic sul pulsante "Attiva" dopo aver installato il plug-in ProductX.
Passaggio 2: accendi il Builder
Dopo aver installato ProductX, è necessario attivare il Builder. Per attivarlo, è necessario:

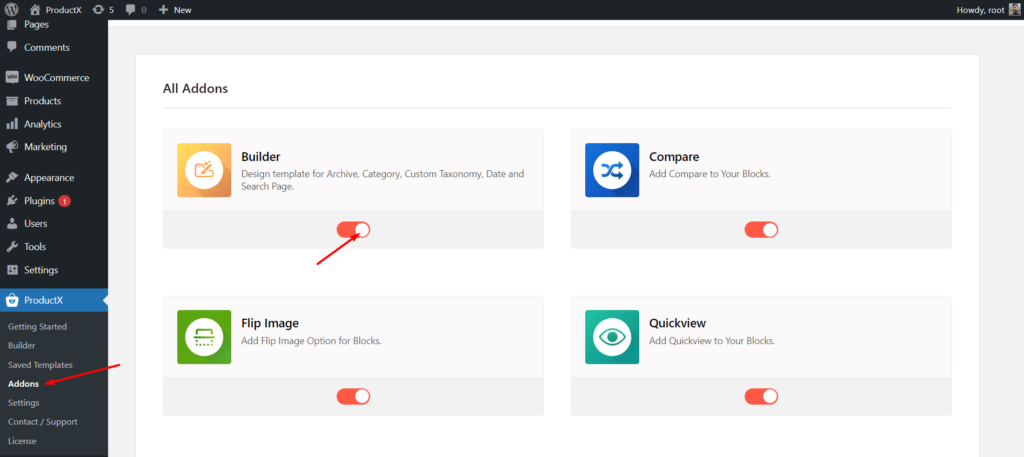
- Vai a ProductX dalla dashboard di WordPress.
- Seleziona la scheda Componenti aggiuntivi
- Abilita il Builder tramite l'opzione di commutazione.
Passaggio 3: crea un modello di pagina di pagamento
Dopo aver attivato il Builder, devi creare una pagina di pagamento. Fare quello:

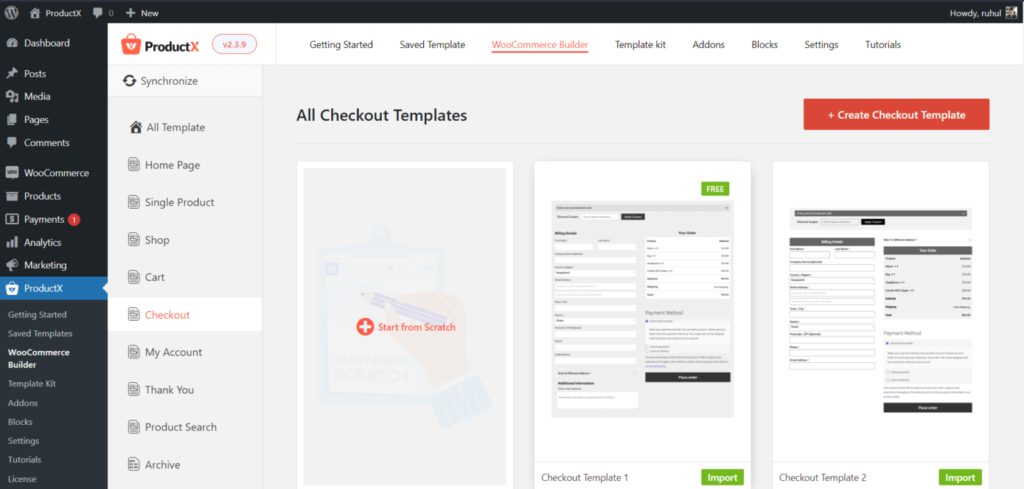
- Vai a ProductX dalla dashboard di WordPress.
- Seleziona la scheda Costruttore.
- Seleziona Aggiungi pagamento.
- Seleziona Inizia da zero (se vuoi farlo da zero) o Importa un modello (se vuoi un modello predefinito).
E hai finito con la creazione di un modello di pagina di pagamento di WooCommerce.
Passaggio 4: organizzare la pagina di pagamento di WooCommerce
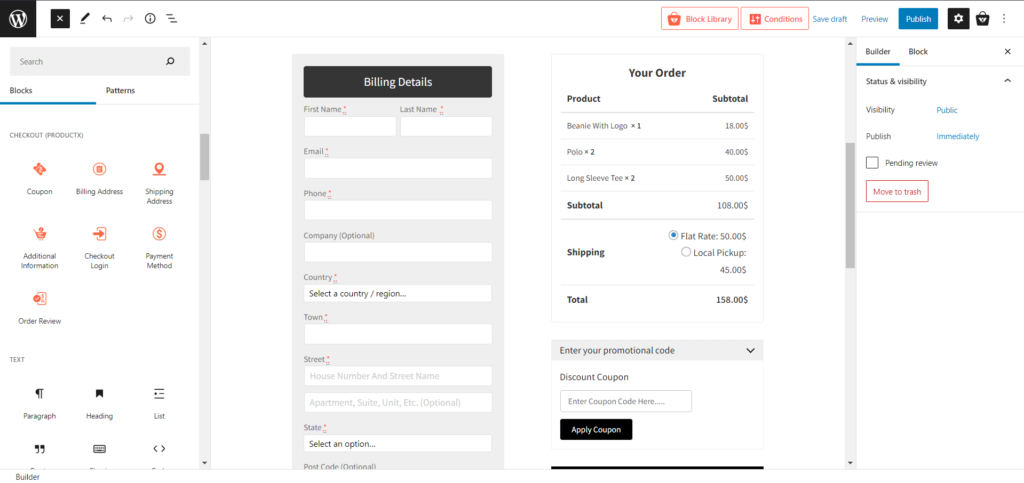
Hai creato il modello per la pagina Checkout. Ora devi configurarlo. Innanzitutto, pianifica la tua pagina WooCommerce Checkout aggiungendo alcuni blocchi con l'aiuto di questa guida.

Per rendere il processo facile per tutti, abbiamo dato una sezione specifica dedicata ai blocchi richiesti. Quali sono:
- Buono
- Indirizzo Di Fatturazione
- indirizzo di spedizione
- Informazioni aggiuntive
- Accedi alla cassa
- Metodo di pagamento
- Revisione dell'ordine
Puoi progettare la tua pagina di pagamento come preferisci con questi blocchi.
Passaggio 5: personalizza il modello di pagina di pagamento di WooCommerce
Hai già creato e progettato la pagina delle categorie, quindi ora passeremo alle modifiche. Pertanto, non perdiamo tempo e andiamo alle opzioni di personalizzazione.
Per impostazione predefinita, quando crei una pagina di pagamento con ProductX, i blocchi ti offrono varie opzioni di personalizzazione. Quindi, scopriamo quale personalizzazione ha ProductX per i suoi blocchi.
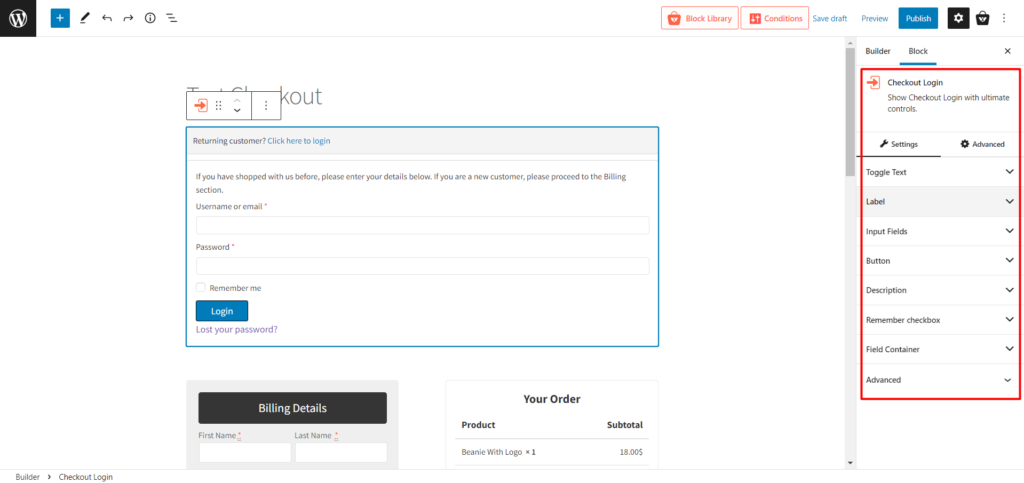
Accedi alla cassa
Questo è un campo di accesso per i clienti abituali con la casella di controllo ricordati di me.

Qui troverai le seguenti impostazioni di personalizzazione:
- Toggle Text (impostazioni per personalizzare ogni tipo di tipografia)
- Etichetta (cambia il colore e la dimensione delle etichette)
- Campi di input (cambia colore, sfondo e tipografia sia per la vista normale che per quella focalizzata)
- Pulsante (cambia il colore e la dimensione dei pulsanti)
- Descrizione (cambia le tipografie della descrizione)
- Ricorda la casella di controllo (Personalizza il colore e le tipografie)
- Contenitore di campo (cambia lo sfondo e i bordi)
- Avanzato (Inserisci classi CSS aggiuntive)
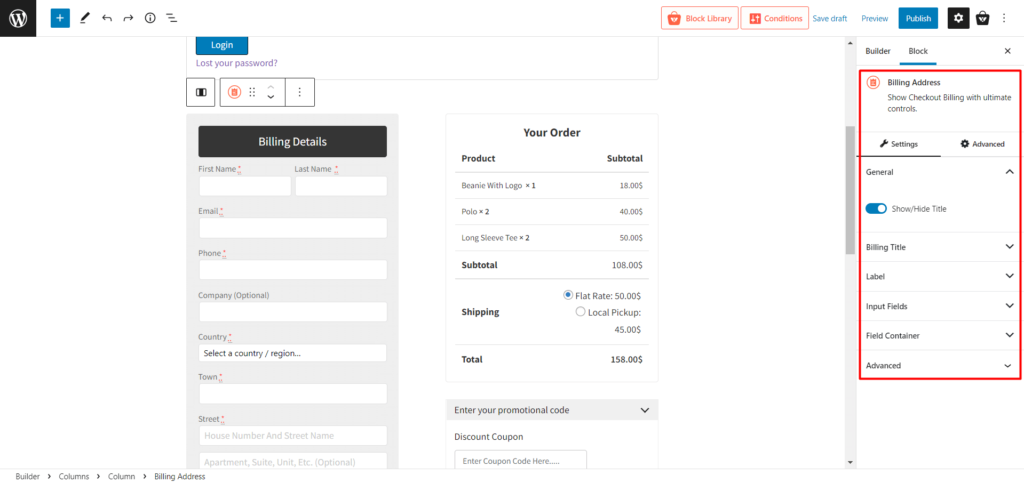
Indirizzo Di Fatturazione
Questo è il solito campo dell'indirizzo di fatturazione con molte personalizzazioni.

Qui troverai le seguenti impostazioni di personalizzazione:
- Generale (Mostra/Nascondi titolo)
- Titolo fatturazione (modifica testi, colori e altre tipografie)
- Etichetta (cambia il colore e la dimensione delle etichette)
- Campi di input (cambia colore, sfondo e tipografia sia per la vista normale che per quella focalizzata)
- Contenitore di campo (cambia lo sfondo e i bordi)
- Avanzato (Inserisci classi CSS aggiuntive)
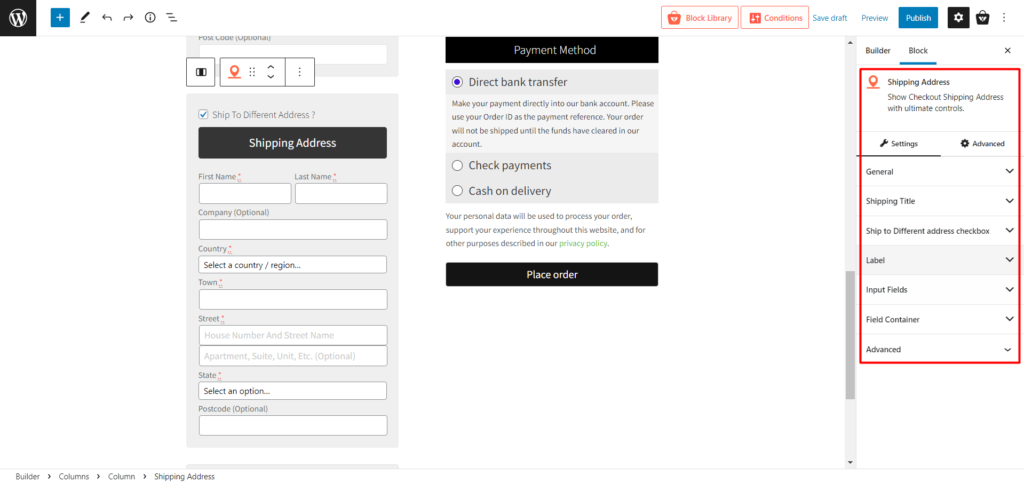
indirizzo di spedizione
Se hai un indirizzo di spedizione diverso da quello di fatturazione, c'è una casella cliccabile per mostrare i campi di input per questo blocco.

Qui troverai le seguenti impostazioni di personalizzazione:
- Generale (Mostra/Nascondi titolo)
- Titolo di spedizione (modifica testi, colori e altre tipografie)
- Casella di controllo Spedisci a indirizzo diverso (cambia testi, colori e altre tipografie della casella di controllo )
- Etichetta (cambia il colore e la dimensione delle etichette)
- Campi di input (cambia colore, sfondo e tipografia sia per la vista normale che per quella focalizzata)
- Contenitore di campo (cambia lo sfondo e i bordi)
- Avanzato (Inserisci classi CSS aggiuntive)
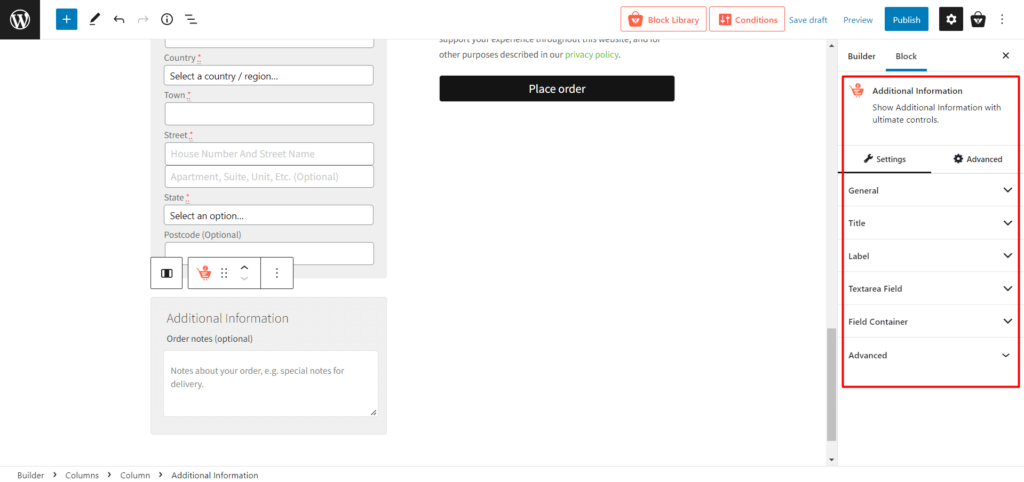
Informazioni aggiuntive
È un campo Textarea che consente ai clienti di aggiungere ulteriori note per i loro acquisti o consegne.

Qui troverai le seguenti impostazioni di personalizzazione:

- Generale (attiva/disattiva titolo)
- Titolo (cambia il testo, il colore, lo sfondo e altri caratteri tipografici)
- Etichetta (cambia il colore e la dimensione delle etichette)
- Campo area di testo (cambia colore, sfondo e tipografia sia per la vista normale che per quella focalizzata)
- Contenitore di campo (cambia lo sfondo e i bordi)
- Avanzato (Inserisci classi CSS aggiuntive)
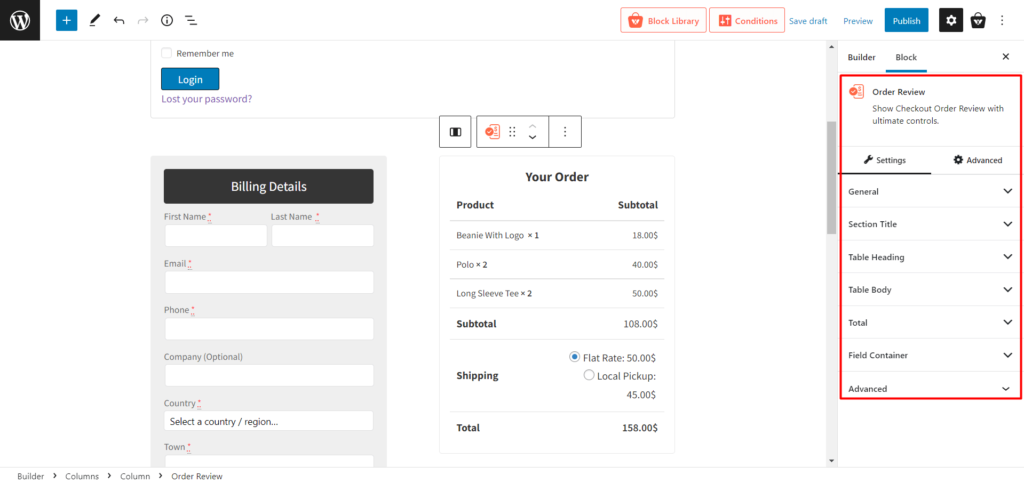
Revisione dell'ordine
È un blocco comune per mostrare ai clienti l'opzione di revisione del carrello.

Qui troverai le seguenti impostazioni di personalizzazione:
- Generale (attiva/disattiva l'opzione Titolo sezione)
- Titolo della sezione (modificare il testo, il colore, l'allineamento e altri caratteri tipografici)
- Intestazione della tabella (cambia il testo e altre tipografie delle intestazioni di questo blocco)
- Table Body (Cambia le tipografie del corpo di questo blocco)
- Totale (cambia la tipografia della parte totale di questo blocco)
- Contenitore di campo (cambia lo sfondo e i bordi)
- Avanzato (Inserisci classi CSS aggiuntive)
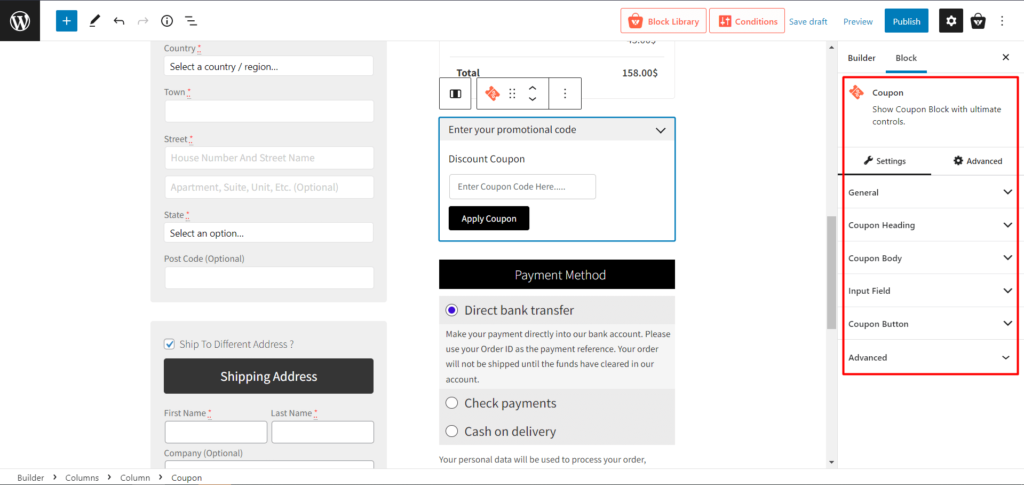
Buono
È un blocco per inserire codici sconto/coupon.

Qui troverai le seguenti impostazioni di personalizzazione:
- Coupon Heading (Modifica il testo e altre tipografie delle intestazioni di questo blocco)
- Coupon Body (Cambia le tipografie del corpo di questo blocco)
- Campi di input (cambia colore, sfondo e tipografia sia per la vista normale che per quella focalizzata)
- Pulsante coupon (cambia posizioni, testi e altre tipografie)
- Avanzato (Inserisci classi CSS aggiuntive)
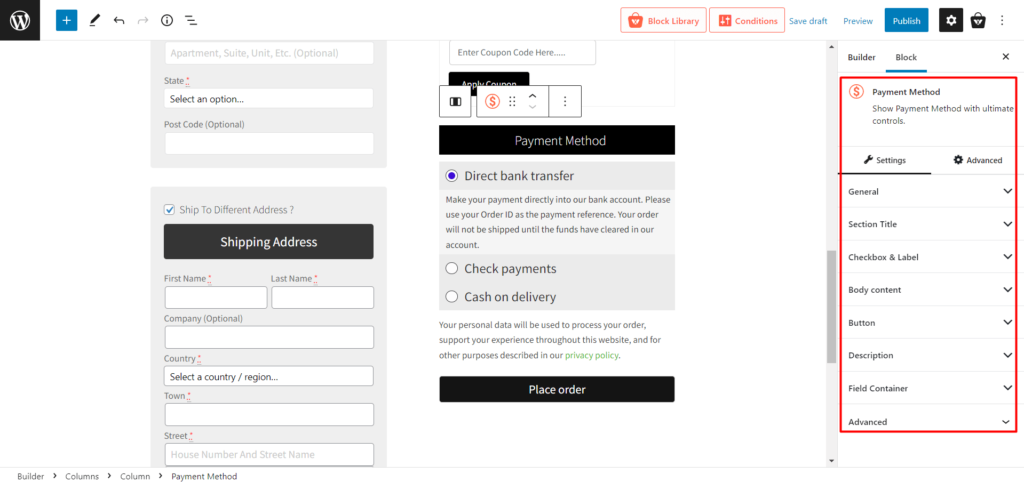
Metodo di pagamento
È il solito blocco per mostrare il sistema di pagamento ma con una manciata di personalizzazione.

Qui troverai le seguenti impostazioni di personalizzazione:
- Generale (attiva/disattiva l'opzione Titolo sezione)
- Titolo della sezione (modificare il testo, il colore, l'allineamento e altri caratteri tipografici)
- Casella di controllo ed etichetta (cambia colore, sfondo e caratteri tipografici)
- Contenuto del corpo (cambia le tipografie del contenuto del corpo di questo blocco)
- Pulsante (cambia il colore e la dimensione dei pulsanti)
- Descrizione (cambia le tipografie della descrizione)
- Contenitore di campo (cambia lo sfondo e i bordi)
- Avanzato (Inserisci classi CSS aggiuntive)
Quindi, come puoi vedere, il nuovo ProductX Dynamic Site Builder ha reso le cose più facili e più personalizzabili per i proprietari del sito per creare una pagina di pagamento user-friendly per gli utenti.
Conclusione
Sebbene WooCommerce sia ottimo per i negozi online, la personalizzazione predefinita non è la migliore per i clienti.
L'ottimizzazione della pagina di pagamento con ProductX è possibile indipendentemente dalla tua esperienza o dal numero di articoli che offri in vendita.
Data la sua importanza come ultima fase di acquisto, questa azione richiede molta attenzione. Tuttavia, vale la pena ridurre il numero di carrelli abbandonati e aumentare il numero di transazioni andate a buon fine.
Tuttavia, non solo personalizzare la pagina di pagamento di WooCommerce, ma anche far risaltare le pagine dei tuoi prodotti.
Puoi dare un'occhiata ai tutorial video di WordPress sul nostro canale YouTube. Inoltre, trovaci su Facebook e Twitter per aggiornamenti regolari!

Crea il tuo negozio online utilizzando i blocchi di prodotti Gutenberg per WooCommerce

Aumenta il traffico organico: classifica le pagine delle categorie utilizzando PostX

WooCommerce Spedizione gratuita: incoraggia gli acquirenti a fare più acquisti!

Miglior confronto tra i plug-in della griglia di prodotti WooCommerce
