WooCommerce: confronta i prodotti utilizzando questa pratica tabella
Pubblicato: 2023-04-14Cerchi il modo migliore per aggiungere la funzionalità di confronto dei prodotti WooCommerce al tuo negozio?
Offrire un solido catalogo di prodotti può aiutarti a raggiungere un pubblico più ampio. Tuttavia, i tuoi clienti potrebbero avere difficoltà a effettuare un acquisto se si trovano di fronte a troppe opzioni, ed è qui che una funzione di confronto può essere utile.
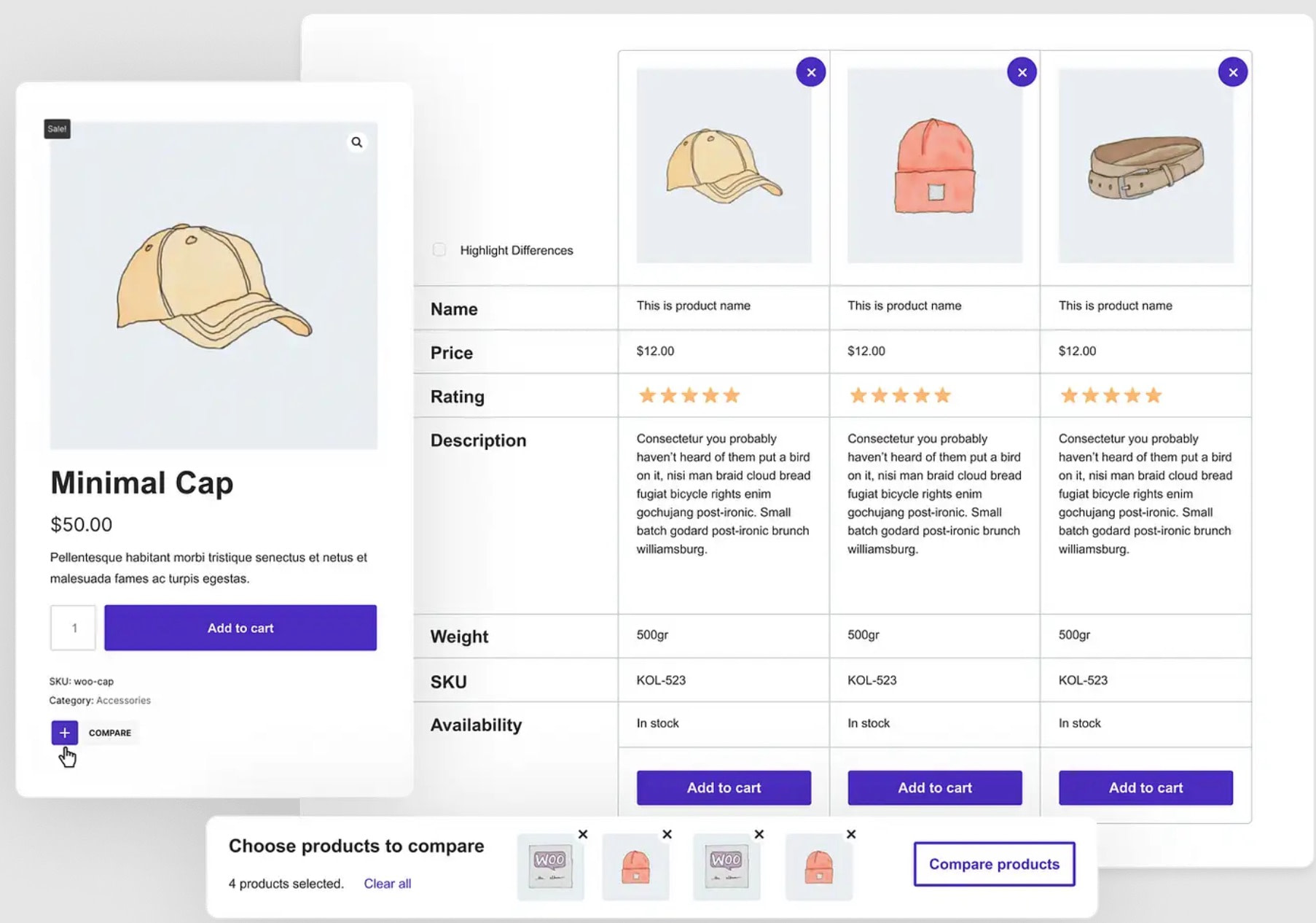
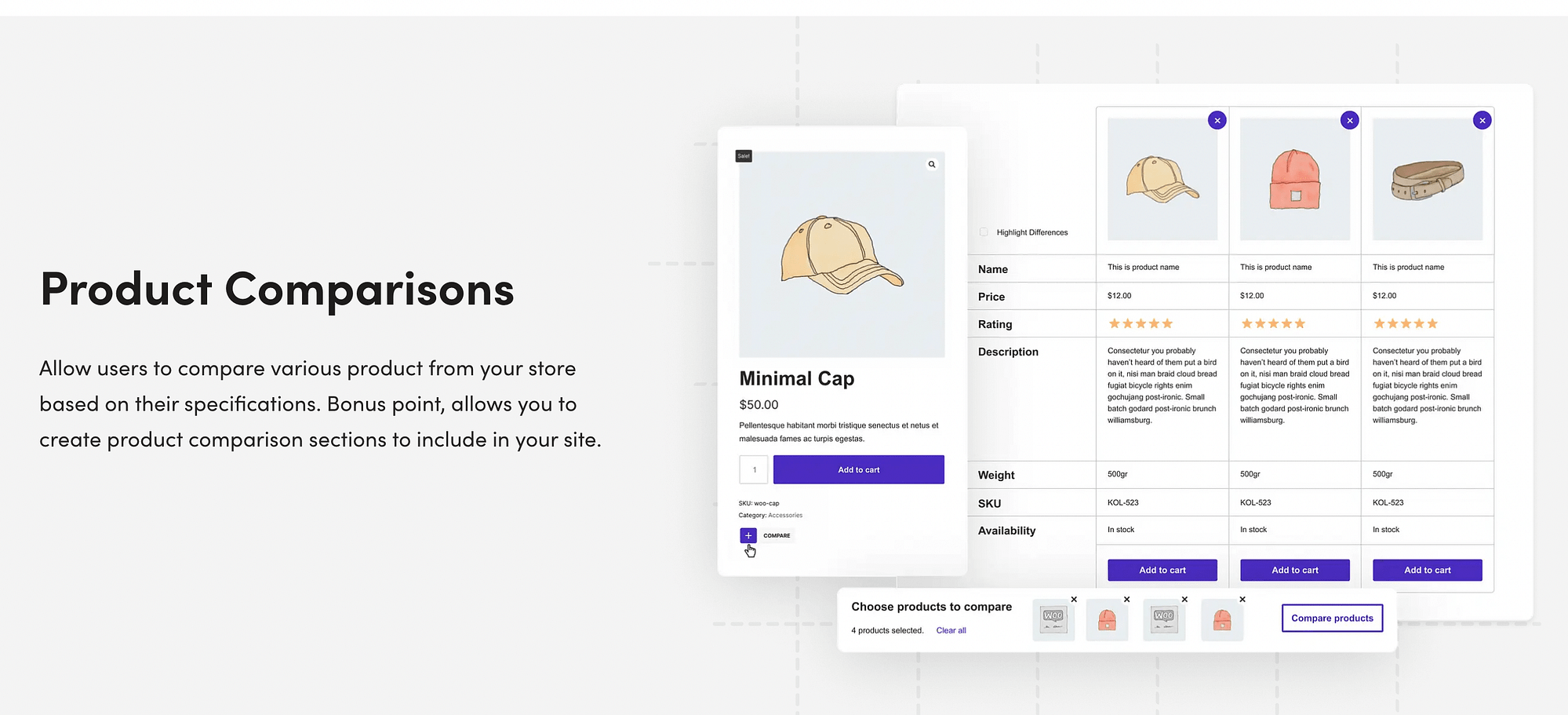
In questo post imparerai come utilizzare il plug-in Sparks per WooCommerce per creare una tabella di confronto dei prodotti WooCommerce personalizzabile simile a questa:

I clienti potranno aggiungere facilmente i prodotti alla tabella facendo clic su un'icona nel negozio o nella pagina del singolo prodotto. Inoltre, puoi personalizzare tutti i dettagli e i disegni in base alle tue esigenze.
Inizieremo discutendo i vantaggi di consentire agli acquirenti di confrontare i prodotti in WooCommerce.
Quindi, entreremo in un tutorial dettagliato.
Entriamo in esso!
Perché potresti voler aggiungere una funzionalità di confronto dei prodotti WooCommerce
Se vuoi far crescere il tuo negozio online, espandere la tua selezione di prodotti può essere una strategia efficace. Quando offri più prodotti, puoi attirare una fascia demografica più ampia facendo appello a diverse fasce di prezzo e preferenze.
Inoltre, potresti sbloccare opportunità di cross-selling e upselling. Di conseguenza, sarai in grado di aumentare i tassi di conversione e il valore medio dell'ordine (AOV). Tuttavia, potresti avere difficoltà a raccogliere questi vantaggi se i tuoi clienti sono sopraffatti dalla tua selezione.
In effetti, gli studi dimostrano che gli acquirenti online stanno già affrontando la fatica della ricerca [1] . Pertanto, un grande catalogo potrebbe peggiorare le cose.
È qui che torna utile una tabella di confronto dei prodotti. Questa funzione può essere particolarmente utile quando offri prodotti simili con specifiche tecniche diverse.
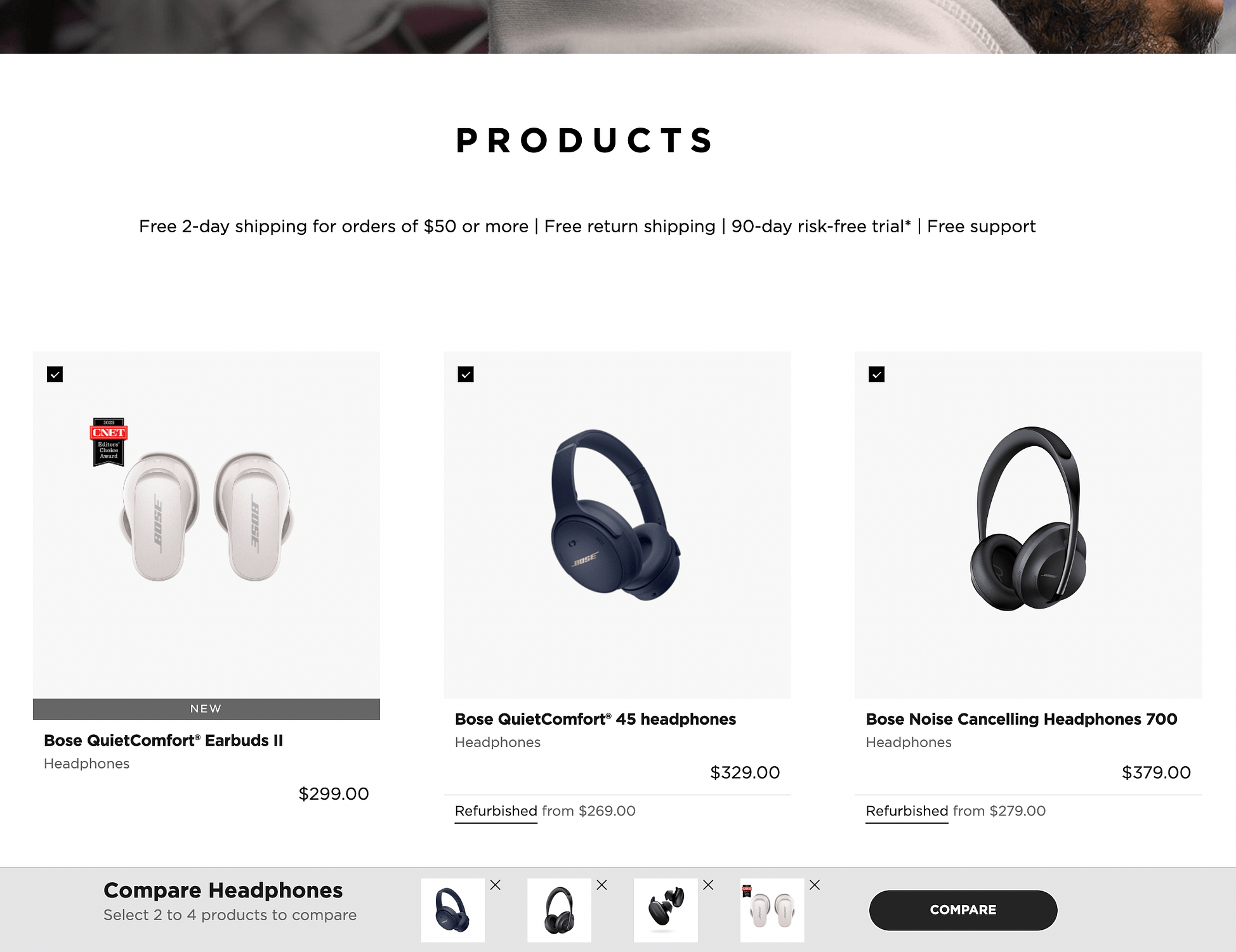
Ad esempio, la famosa azienda di apparecchiature audio Bose ti consente di selezionare una casella per confrontare fino a quattro prodotti:

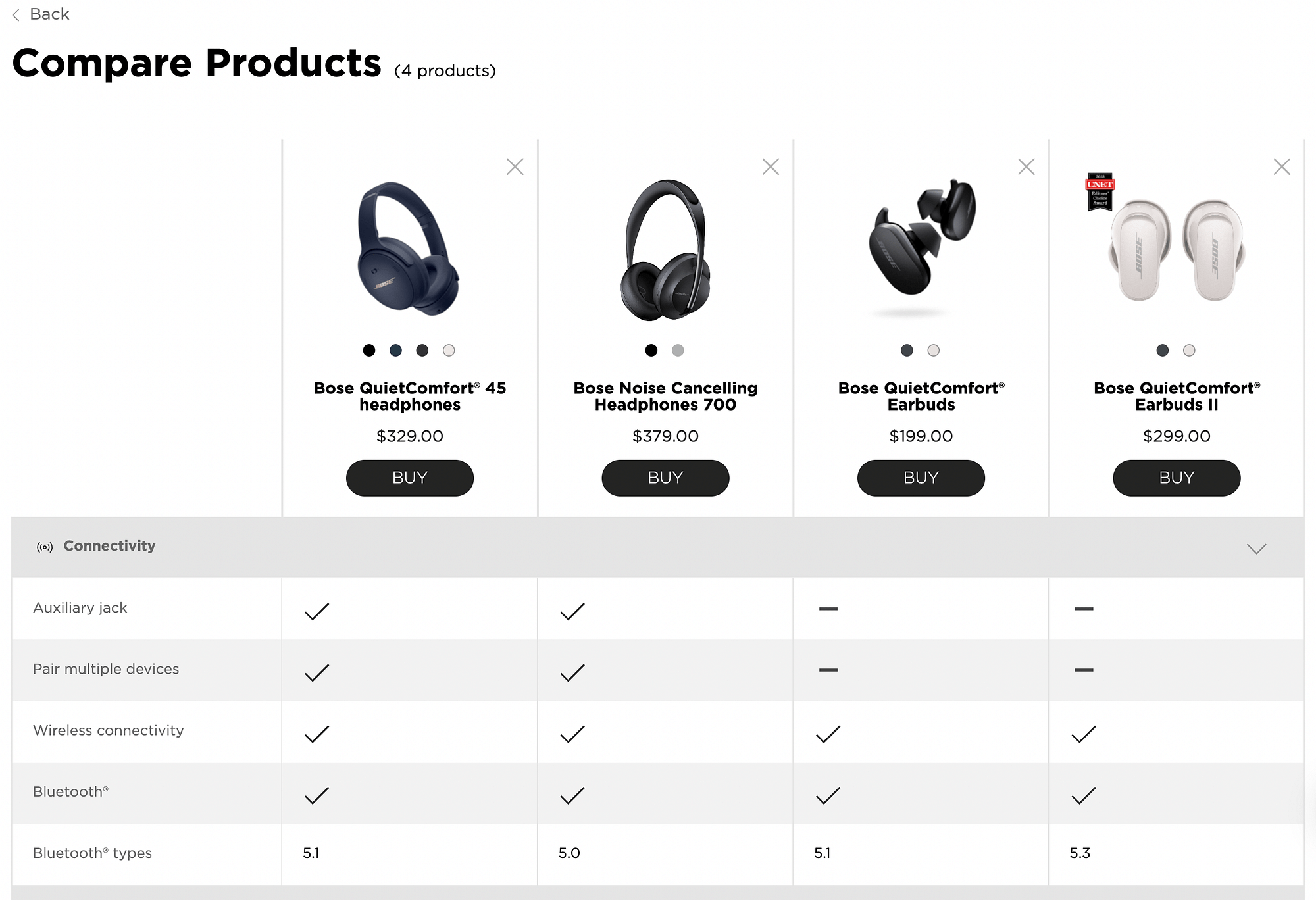
Questo genera un pannello orizzontale nella parte inferiore della pagina in cui è possibile visualizzare gli elementi selezionati. Quindi, quando fai clic sul pulsante Confronta , otterrai una griglia di confronto personalizzata:

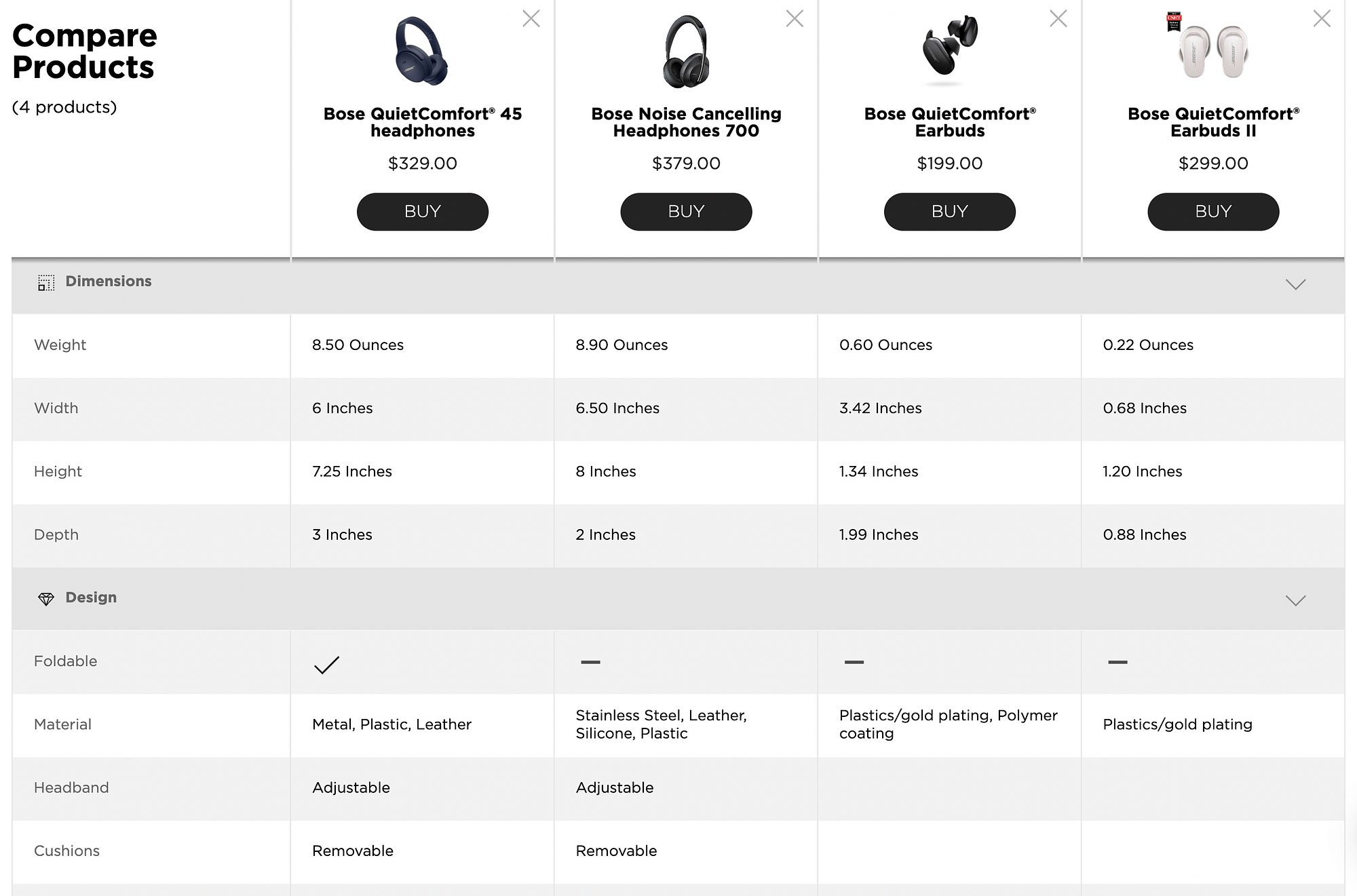
Ciò consente ai clienti di confrontare facilmente cose come jack ausiliari, potenziale di accoppiamento e opzioni Bluetooth, tutto in un unico posto! Alcune tabelle di confronto dei prodotti presentano anche elementi di navigazione avanzati come intestazioni adesive:

In questo modo, quando scorri verso il basso per esaminare un lungo elenco di dettagli del prodotto, non perderai traccia di quale prodotto è quale. Ciò può migliorare notevolmente l'esperienza utente (UX) e spingere i clienti a premere il pulsante Acquista ora .
Sfortunatamente, non esiste una funzione di confronto dei prodotti WooCommerce integrata. Tuttavia, puoi utilizzare un plug-in che offre questa funzionalità.
Come impostare la funzionalità di confronto dei prodotti di WooCommerce
Come puoi vedere, puoi ottenere molti vantaggi quando aggiungi la funzionalità di confronto dei prodotti di WooCommerce al tuo negozio.
Ora, diamo un'occhiata a come creare un'elegante tabella di confronto dei prodotti in pochi passaggi!
- Passaggio 1: installa e attiva Sparks per WooCommerce
- Passaggio 2: Attiva e configura il modulo Confronto prodotti
- Step 3: Personalizza lo stile e il layout del tuo tavolo
- Passaggio 4: personalizza la tua tabella dei prodotti con più funzionalità
Passaggio 1: installa e attiva Sparks per WooCommerce
Poiché WordPress non viene fornito con una tabella di confronto dei prodotti integrata, dovrai scegliere uno strumento premium come Sparks per WooCommerce per ottenere questa utile funzionalità. Il nostro plug-in ti consente di progettare una tabella di confronto personalizzata per il tuo negozio online:

Inoltre viene fornito con una raccolta di strumenti progettati per ottimizzare il tuo negozio online e aumentare le conversioni. Ad esempio, puoi creare liste dei desideri, visualizzare recensioni avanzate sui prodotti e altro ancora.
Per iniziare con Sparks per WooCommerce , dovrai scegliere un piano di abbonamento e registrarti. Quindi, sarai in grado di accedere al tuo account e scaricare il file per il plug-in premium.
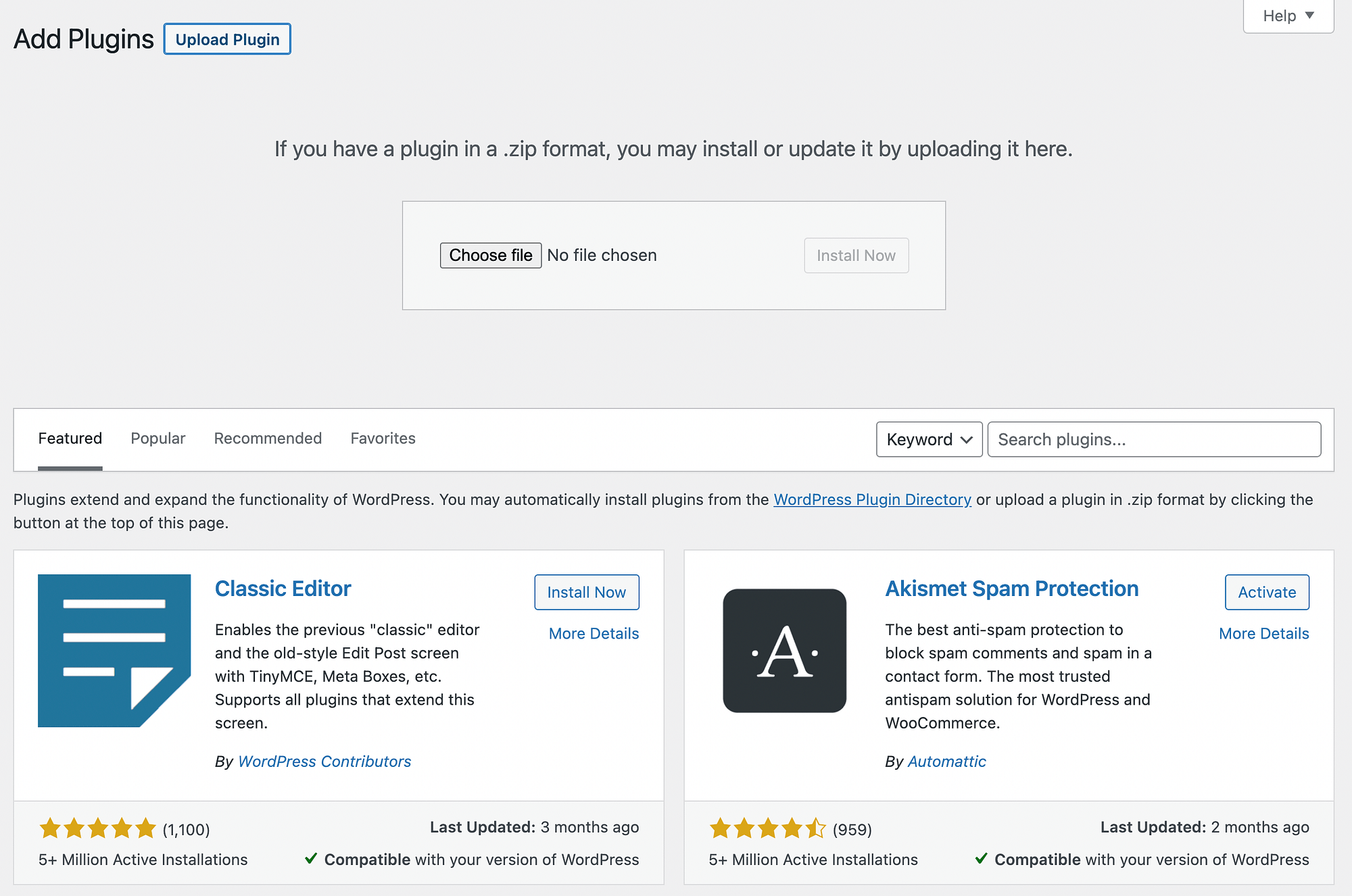
Successivamente, vai alla dashboard di WordPress e vai a Plugin > Aggiungi nuovo . Quindi, fai clic sul pulsante Carica plug-in nella parte superiore dello schermo:

Selezionare Scegli file e caricare il file del plug-in appena scaricato. Quindi, fai clic su Installa ora seguito da Attiva .
Infine, dovrai andare su Impostazioni > Sparks . Inserisci la tua chiave di licenza e premi Attiva . Ora sei pronto per il prossimo passo!
Passaggio 2: Attiva e configura il modulo Confronto prodotti
Come accennato in precedenza, Sparks per WooCommerce include un'intera suite di funzionalità di e-commerce. Questi sono opportunamente organizzati in una libreria di moduli, quindi tutto ciò che devi fare è accenderli.
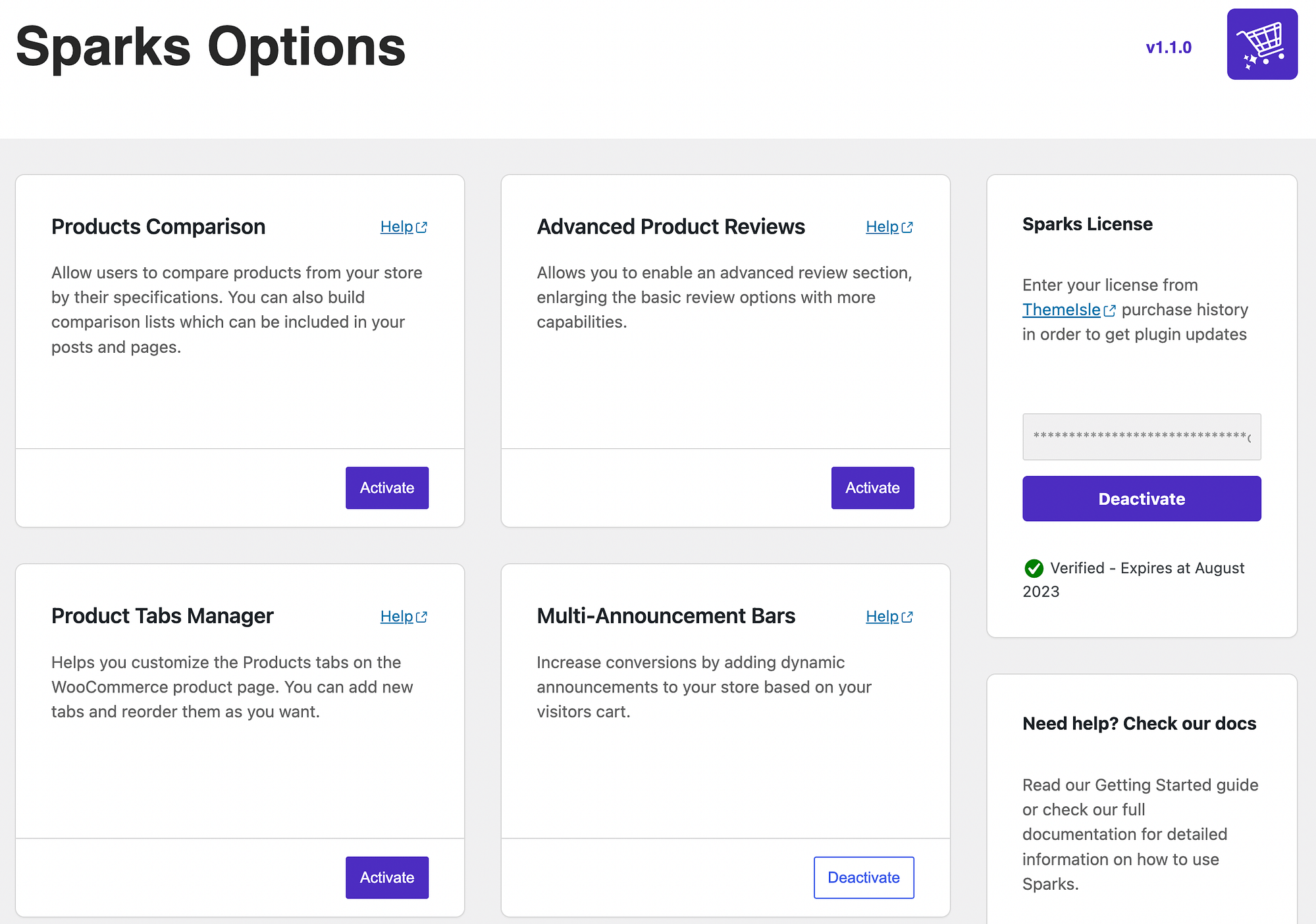
Per attivare il modulo Confronto prodotti, devi andare su Impostazioni > Sparks per accedere alla pagina Opzioni Sparks :

Dovresti vedere subito il modulo Confronto prodotti . Basta fare clic sul pulsante Attiva .
Ora apparirà un collegamento Configura . Tuttavia, prima di configurare la tabella di confronto, vediamo come appare sul front-end con le impostazioni predefinite:

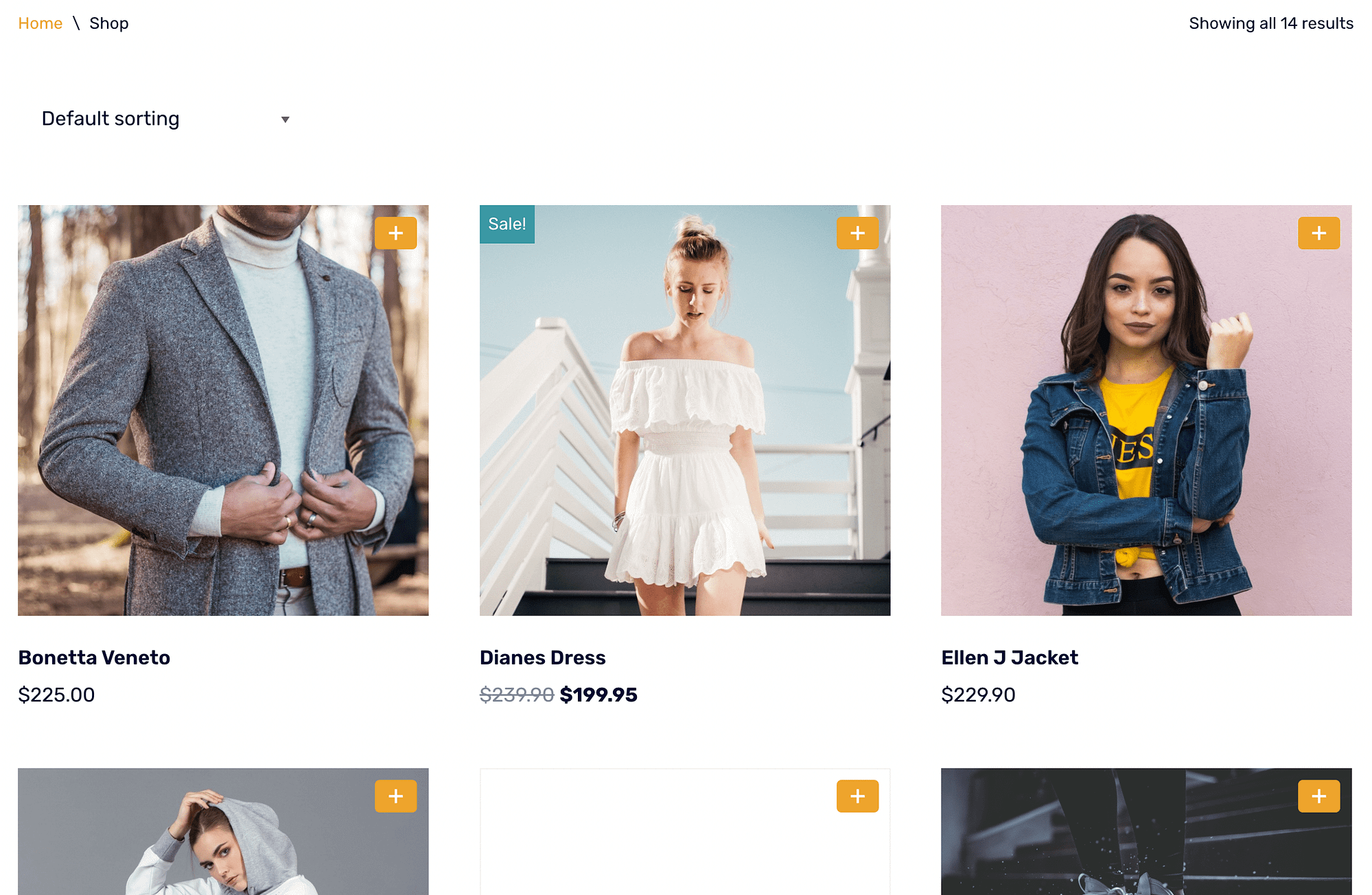
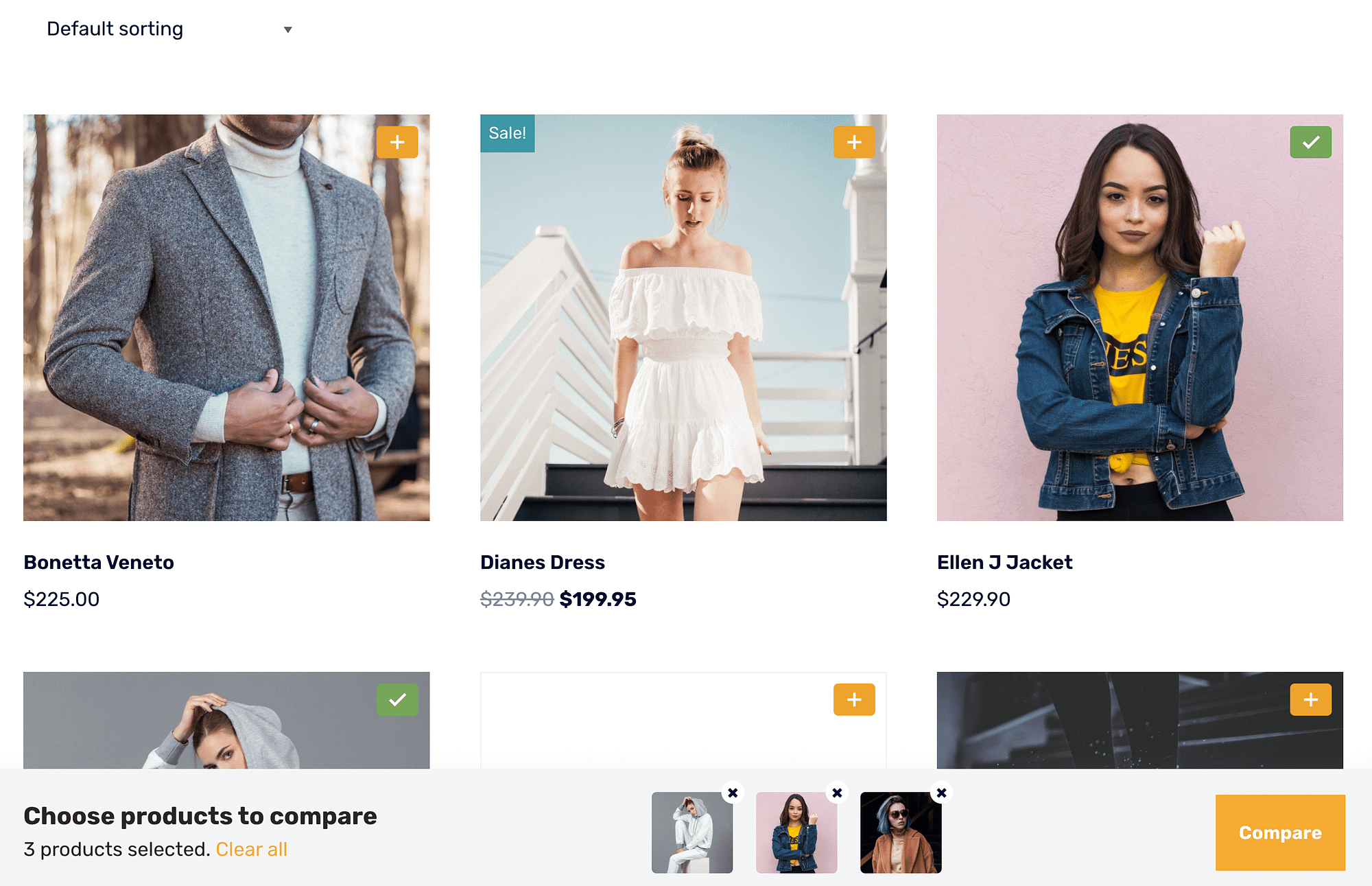
Attualmente, tutti i prodotti presentano un simbolo più ( + ), che è l' icona di confronto . Quando selezioni i tuoi elementi, li vedrai elencati nella parte inferiore dello schermo:

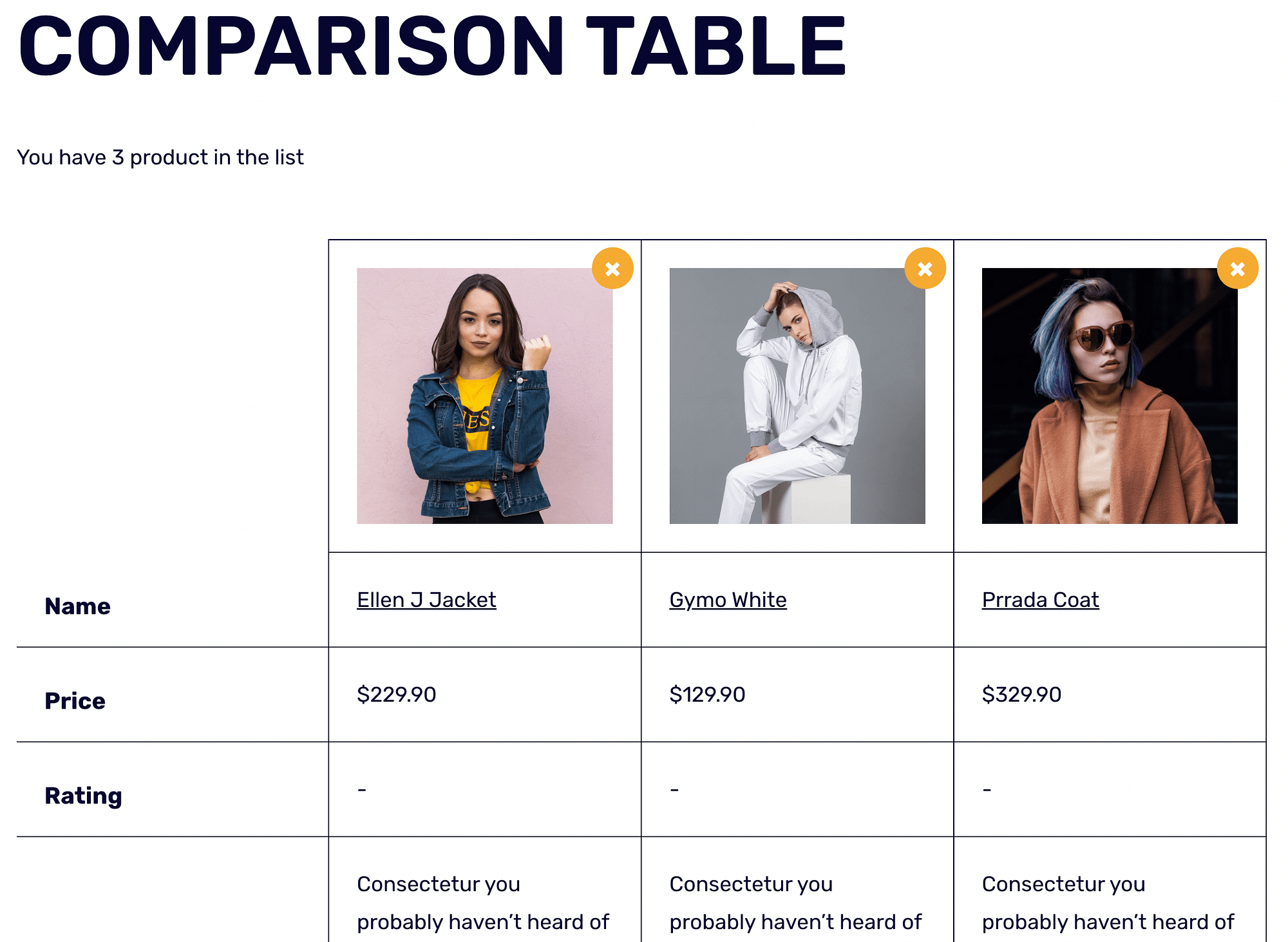
Quindi, puoi premere Confronta . L'elenco personalizzato viene visualizzato in una pagina della tabella di confronto dedicata e mostra dettagli come nome , prezzo e valutazione :

Per rimuovere i prodotti dall'elenco, è sufficiente fare clic sulla X nell'angolo in alto a destra di ogni articolo.
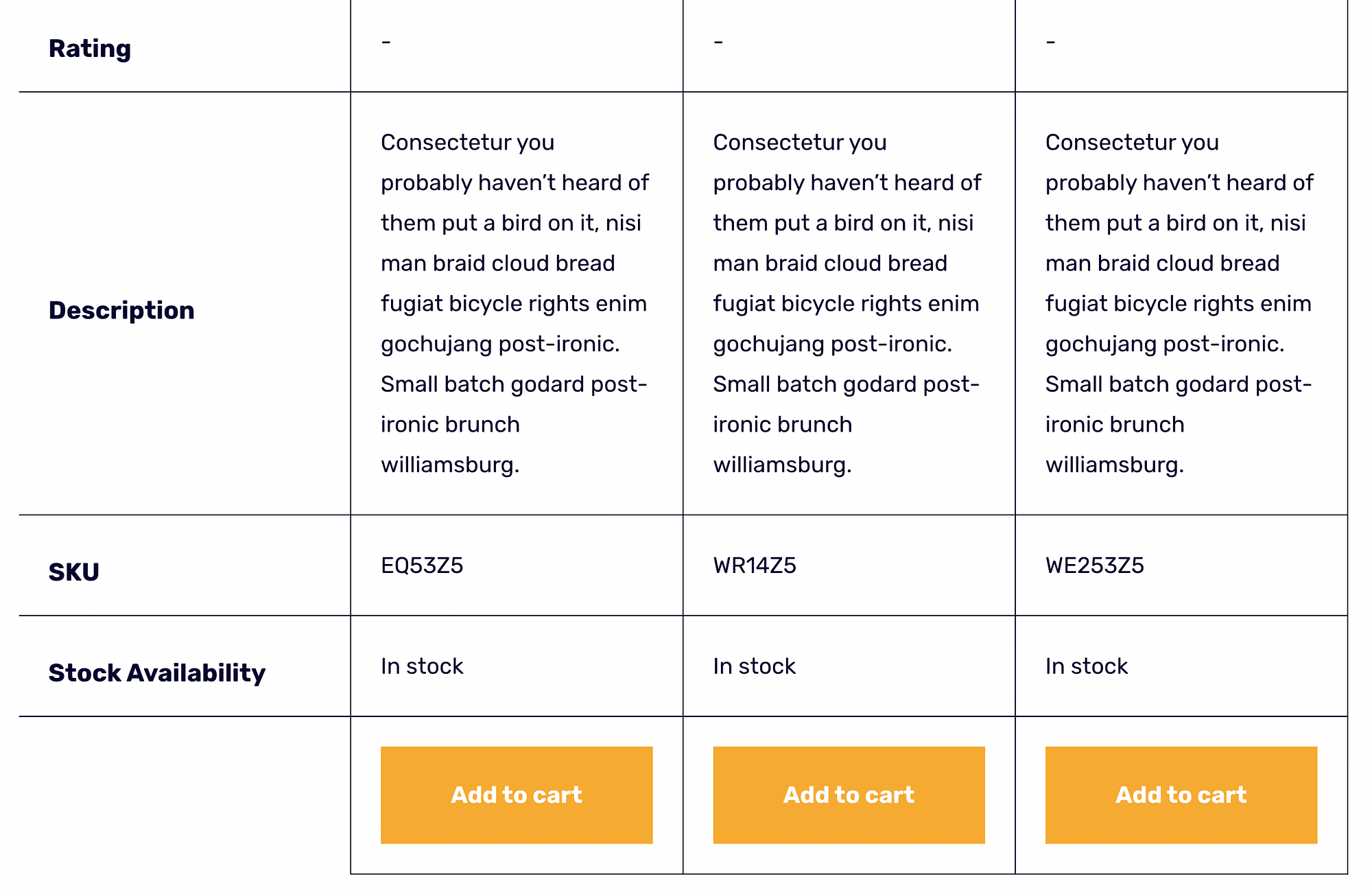
Scorrendo verso il basso, puoi controllare ulteriori dettagli e aggiungere articoli al carrello:

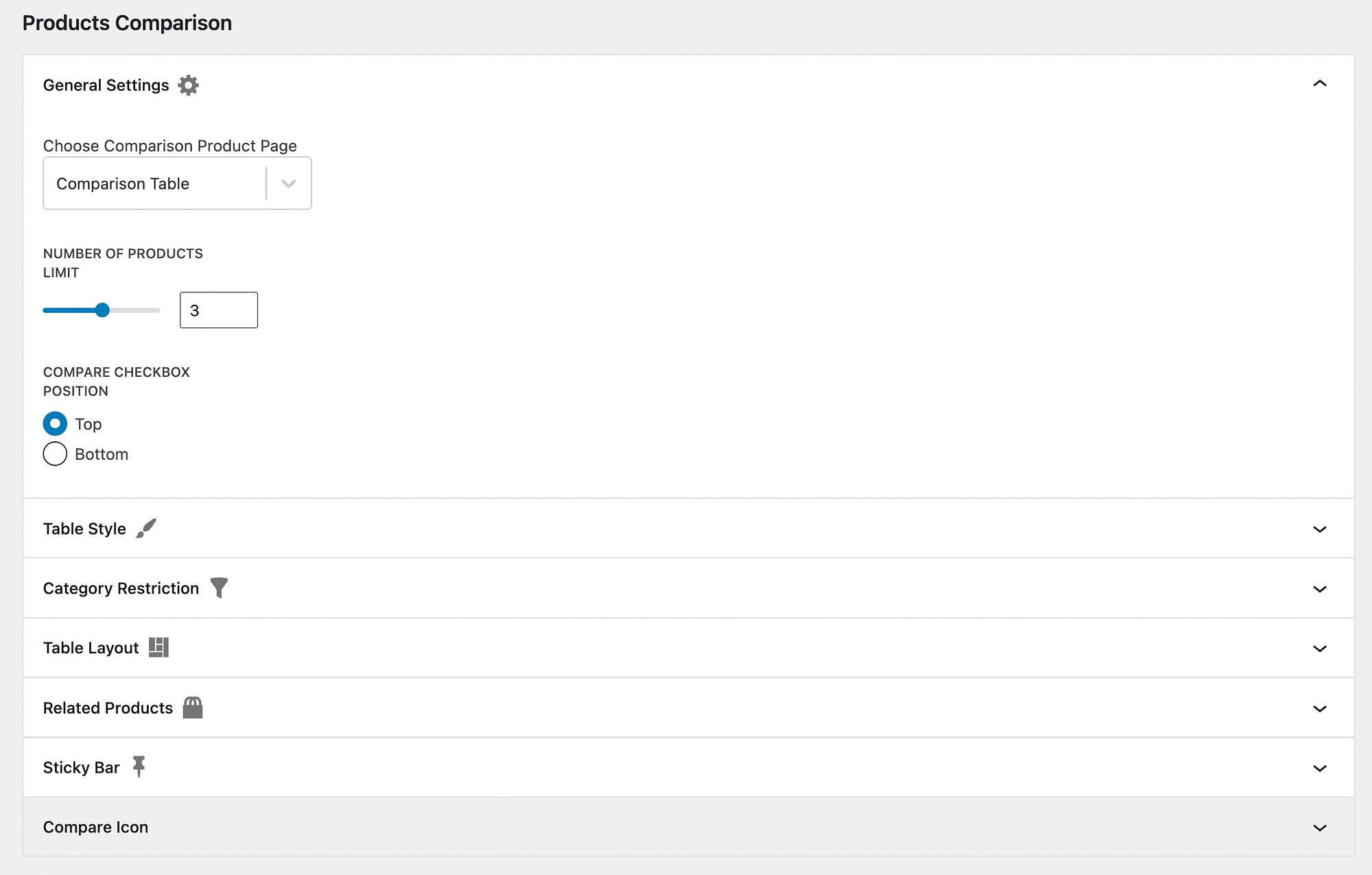
Per personalizzare l'aspetto della tabella di confronto, torna alla pagina Opzioni Sparks e premi Configura nel pannello Confronto prodotti . In Impostazioni generali , dovrai scegliere dove verrà visualizzata la tabella di confronto dei prodotti:


Per impostazione predefinita, Sparks per WooCommerce utilizza una pagina della tabella di confronto dedicata. Tuttavia, puoi modificarlo selezionando un'altra pagina dal menu a discesa.
Potresti anche voler modificare il numero massimo di prodotti che un utente può confrontare. Inoltre, puoi regolare la posizione della casella di controllo di confronto. Hai la possibilità di posizionarlo nella parte superiore o inferiore dell'immagine di un prodotto.
Step 3: Personalizza lo stile e il layout del tuo tavolo
Potresti aver notato che tutti i nuovi elementi visivi generati dal modulo Confronto prodotti si adattano perfettamente al design del tuo sito. Questo perché tutti i loro colori sono ereditati dalla tavolozza dei colori del tuo tema.
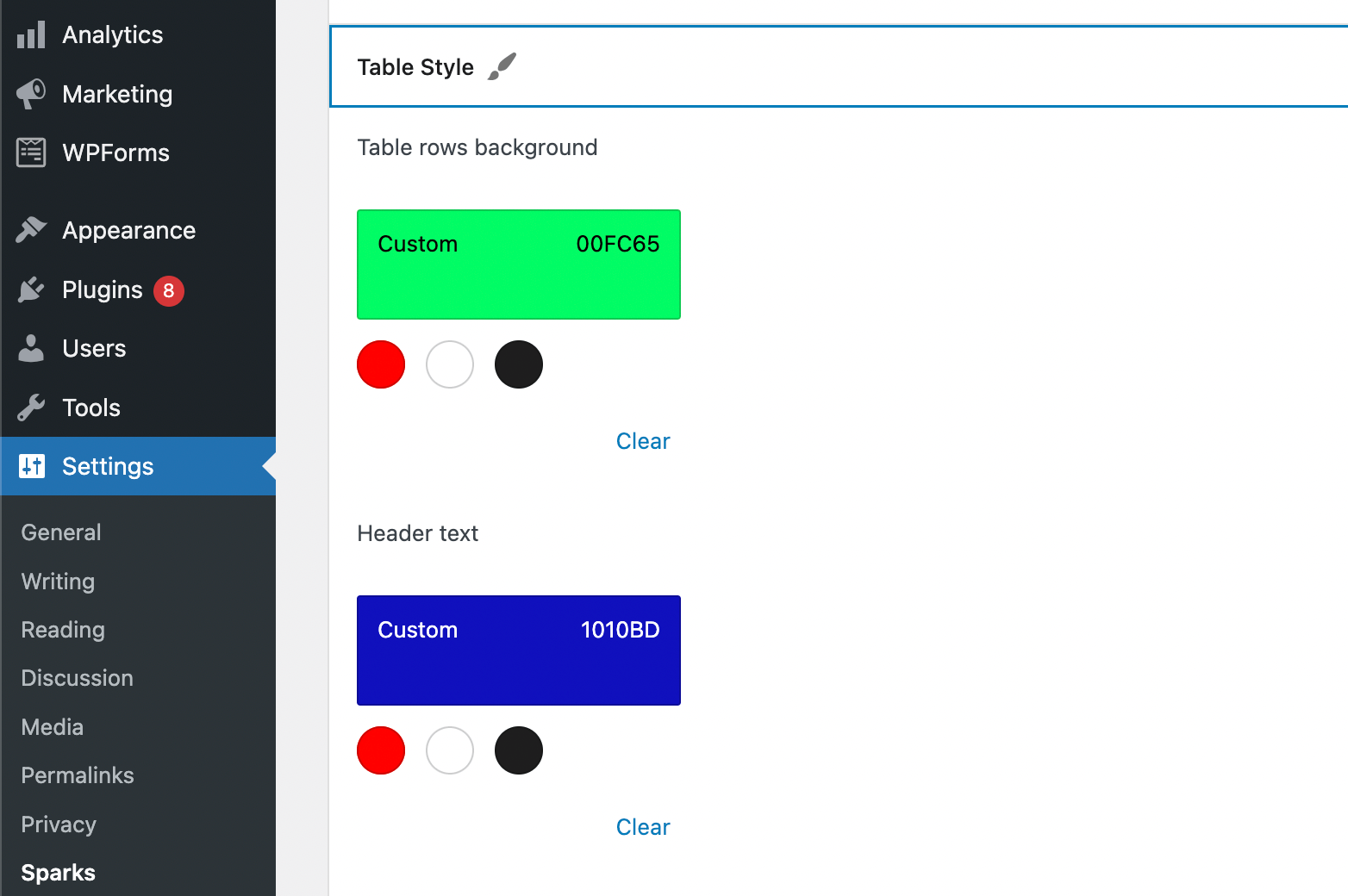
Tuttavia, potresti voler modificare la grafica per adattarla meglio al tuo marchio o alle esigenze dei tuoi clienti. Nella pagina delle impostazioni di Sparks, individua la riga Stile tabella e fai clic sulla freccia per espandere le opzioni:

Qui puoi modificare lo sfondo, il colore del testo, i bordi e altro. Basta selezionare un'opzione tra i colori prestabiliti o inserire un codice esadecimale personalizzato. Puoi anche attivare un pulsante per abilitare i colori alternati delle righe.
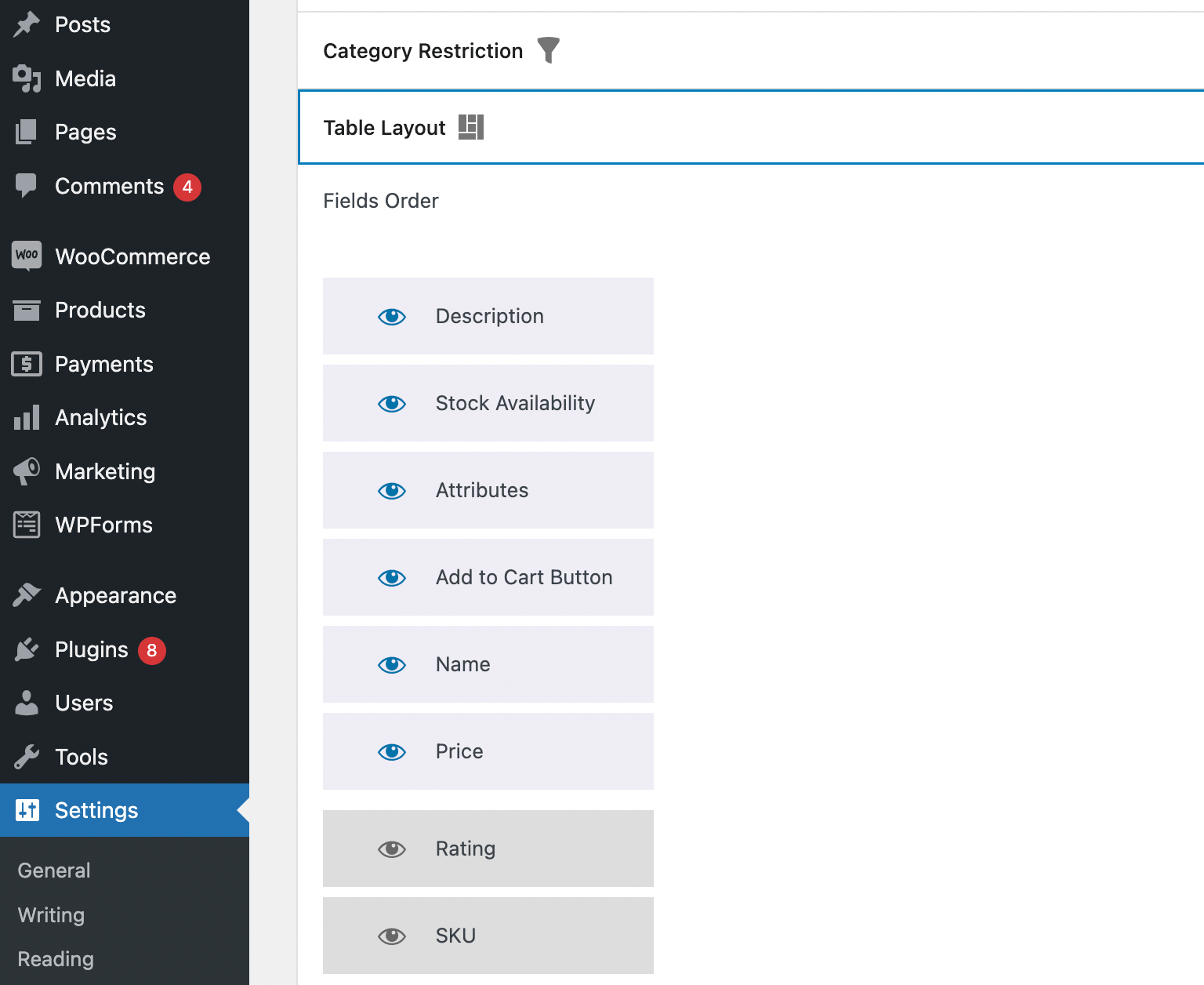
Più in basso, puoi restringere le categorie e modificare il layout della tua tabella. Basta fare clic sulla riga Layout tabella per visualizzare le opzioni:

Qui puoi riordinare i campi o nasconderli facendo clic sul simbolo dell'occhio. Quando nascondi un campo, si sposterà in fondo all'elenco e diventerà grigio. Infine, puoi modificare il tipo di visualizzazione tabella in una riga o in una colonna.
Passaggio 4: personalizza la tua tabella dei prodotti con più funzionalità
Come potresti notare, ci sono alcuni modi aggiuntivi per personalizzare la tabella di confronto dei prodotti. Ad esempio, potresti voler aggiungere una sezione "prodotti correlati". Ciò ti consentirà di effettuare vendite incrociate ai tuoi clienti e massimizzare le vendite.
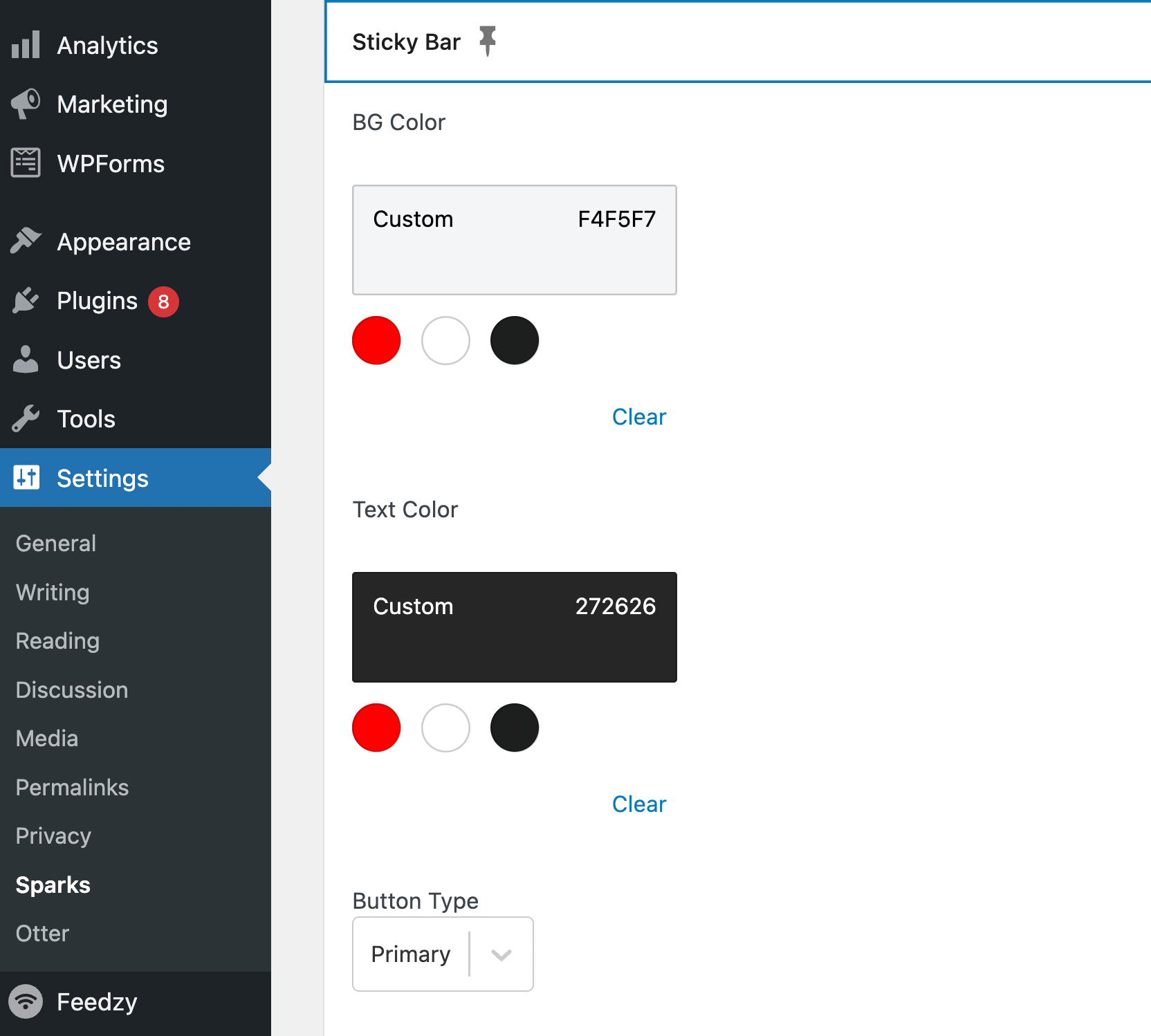
Hai anche la possibilità di personalizzare i colori e i pulsanti della barra adesiva:

Ricorda, l'intestazione adesiva è un elemento di design cruciale, in quanto semplifica la navigazione nella tabella di confronto dei prodotti.
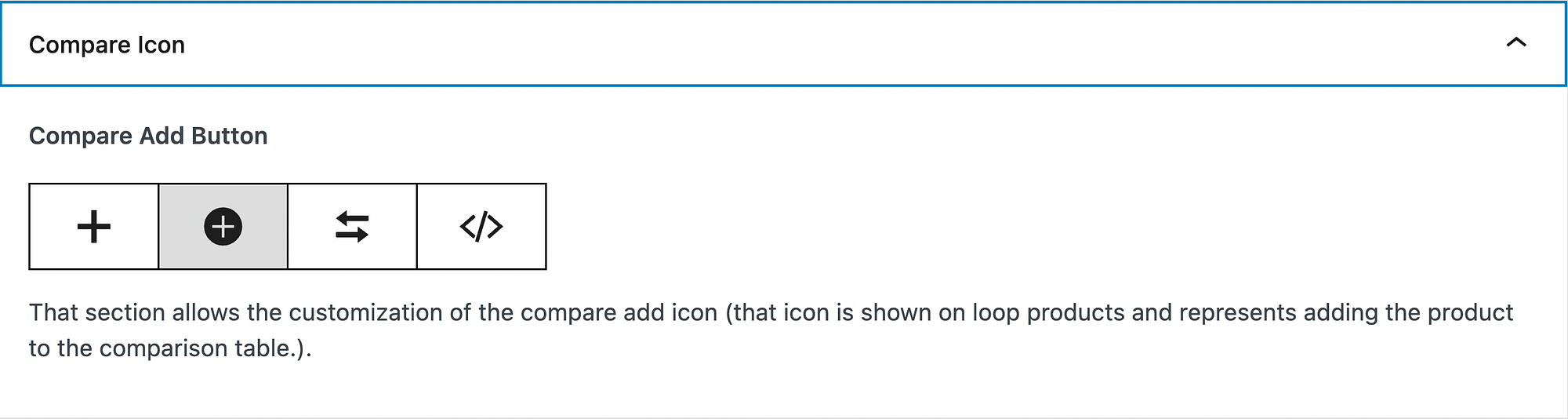
Ultimo ma non meno importante, puoi scegliere un elegante pulsante di confronto per il tuo tavolo:

Tieni presente che le tue modifiche verranno salvate automaticamente. Quando sei soddisfatto delle modifiche, puoi andare avanti e visualizzare in anteprima la tabella di confronto dei prodotti!
Imposta oggi stesso una tabella di confronto dei prodotti WooCommerce
Man mano che il tuo negozio di e-commerce cresce, potresti decidere di aggiungere più prodotti al tuo catalogo, offrendo ai clienti più scelte. Questo può aiutarti ad espandere la tua base di clienti e aumentare le tue entrate. Tuttavia, alcuni acquirenti potrebbero essere sopraffatti da tutte queste scelte.
Fortunatamente, puoi aggiungere una tabella di confronto dei prodotti WooCommerce al tuo negozio in quattro semplici passaggi:
- Installa e attiva Sparks per WooCommerce .
- Attiva e configura il modulo Confronto prodotti.
- Personalizza lo stile e la disposizione del tuo tavolo.
- Personalizza la tua tabella dei prodotti con più funzioni.
️ Per altri modi per migliorare il tuo negozio, puoi anche sfogliare la nostra raccolta dei migliori plug-in WooCommerce per tutti i diversi tipi di casi d'uso.
Hai domande su come confrontare i prodotti in WooCommerce? Fatecelo sapere nella sezione commenti qui sotto!
