Come impostare la data di scadenza del coupon in WooCommerce?
Pubblicato: 2023-02-24Vuoi impostare una data di scadenza del coupon sul tuo negozio WooCommerce?
Se sì, sei nel posto giusto. In questo articolo, ti mostreremo come impostare una data e un'ora di scadenza per i coupon WooCommerce.
Hai dei dubbi sulla necessità di impostare una data di scadenza per i coupon nel tuo negozio? Cominciamo col rispondere alla domanda ovvia.
Perché è necessario impostare una data di scadenza per i coupon WooCommerce?
I coupon WooCommerce sono fantastici! Nessun dubbio a riguardo. La maggior parte dei proprietari di negozi dipende dal sistema di coupon in WooCommerce per le proprie strategie di marketing. Come ogni altra attività di marketing, anche i coupon WooCommerce se non gestiti correttamente possono causare effetti negativi sul tuo negozio.
Supponiamo che tu abbia creato un buono sconto speciale per San Valentino sul tuo negozio WooCommerce e dimentichi di rimuoverlo manualmente dai buoni del tuo negozio dopo la vendita. Quindi i tuoi clienti continueranno a utilizzare il coupon, divorando i tuoi profitti.
Di seguito sono riportati alcuni dei principali motivi per cui dovresti impostare una data di scadenza per i coupon sul tuo negozio WooCommerce:
Crea un senso di urgenza
I buoni con una data di scadenza creano un senso di urgenza per i tuoi clienti. I clienti avranno paura di perdere qualcosa se non agiranno rapidamente. Se non c'è scadenza per i coupon sul sito del tuo negozio, i tuoi clienti potrebbero non sentire l'esclusività nell'ottenere uno sconto. Potrebbero anche pensare ad altre alternative e probabilmente non acquisteranno dal tuo negozio.
Aumenta il tasso di conversione
A complemento del primo punto, il senso di urgenza si tradurrà in una conversione più rapida. I tuoi clienti avranno meno tempo per pensare se procedere al checkout. Ciò accelererà il processo di conversione e aumenterà il tasso di conversione sul sito del tuo negozio.
Crea sconti speciali per le vacanze
L'impostazione di una data di scadenza nei coupon ti consentirà di creare coupon esclusivi speciali per le festività sul sito del tuo negozio. I coupon specifici per le festività hanno un tasso di conversione più elevato rispetto ai coupon normali. I clienti si aspettano sconti durante le vacanze. Puoi creare coupon per saldi invernali, saldi estivi, sconti speciali per Capodanno e così via.
Automatizza la gestione dei coupon
Puoi automatizzare la gestione dei coupon impostando le restrizioni appropriate per i tuoi coupon WooCommerce. La data di scadenza del coupon può aiutarti ad automatizzare facilmente la gestione dei coupon. Supponiamo che tu stia organizzando una vendita invernale da dicembre a gennaio.
Puoi automatizzare la scadenza del coupon il 31 gennaio. Quindi i tuoi clienti non potranno usufruire del buono sconto dei saldi invernali dal 1° febbraio in poi.
Crea credibilità
Immagina di aver creato un buono sconto per una vendita invernale e che sia ancora attivo in estate. Ciò creerà dubbi nei tuoi clienti sulla credibilità del tuo negozio. Sì, i clienti adorano gli sconti, ma ciò non significa che saranno felici di utilizzare un codice coupon "WINTER10" durante l'estate.
Ecco alcuni dei motivi per cui è importante impostare una data di scadenza per i coupon WooCommerce.
Come impostare una data di scadenza per i coupon WooCommerce?
Ora, vediamo come impostare una data di scadenza per i coupon WooCommerce.
Passaggio 1: vai ai coupon WooCommerce
Accedi al tuo account amministratore di WordPress.
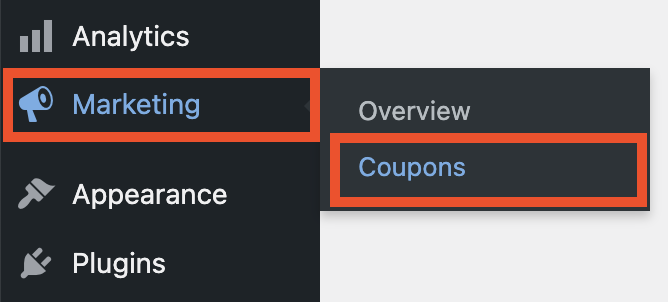
Quindi, dal pannello di amministrazione vai a Marketing e seleziona Coupon .

Passaggio 2: crea un nuovo coupon WooCommerce
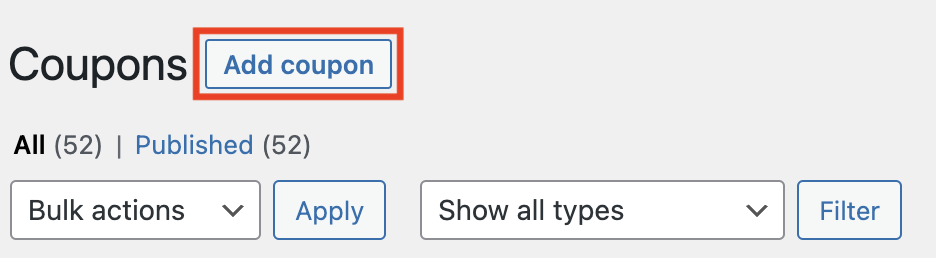
Fai clic sul pulsante Aggiungi coupon per creare un nuovo coupon nel tuo negozio WooCommerce.

Passaggio 3: inserisci un codice coupon
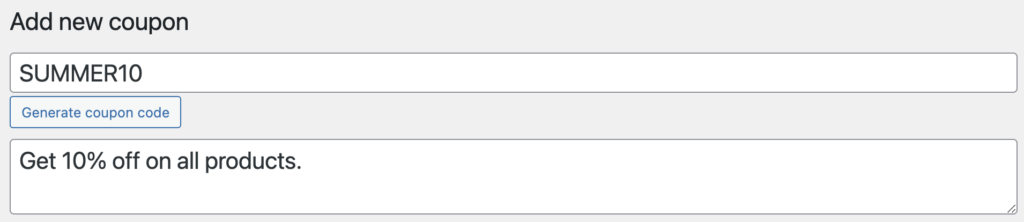
Inserisci un codice coupon e aggiungi una breve descrizione.

Per esempio,
Codice coupon: ESTATE 10
Descrizione: Ottieni il 10% di sconto su tutti i prodotti.
Passaggio 4: imposta la data di scadenza del coupon
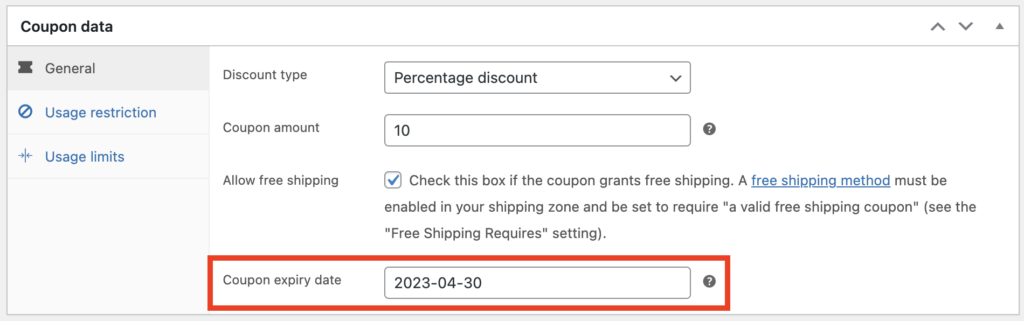
Ora scorri verso il basso fino alla meta casella dei dati del coupon .
Tipo di sconto: scegli un tipo di sconto. Scegliamo Sconto percentuale come tipo di sconto.
Importo coupon: Qui, scegli un importo di sconto. Ne sceglieremo 10. Questo darà uno sconto del 10% per i prodotti nel nostro negozio.
Consenti spedizione gratuita: attiva o disattiva questa casella di controllo per fornire la spedizione gratuita ai tuoi clienti.
Data di scadenza del coupon: imposta una data di scadenza per il tuo coupon WooCommerce da qui. Il coupon scadrà alla data stabilita.

Configura tutte le altre impostazioni necessarie per i coupon WooCommerce e fai clic su Pubblica per salvare il coupon.
Ora hai impostato correttamente la data di scadenza per i coupon WooCommerce.

Come impostare una data di inizio e una data di fine per i coupon WooCommerce? Utilizzo del plug-in gratuito
A volte potresti voler creare una data di inizio e una data di fine per i coupon WooCommerce. Questo può essere utile per programmare le vendite del festival sul tuo negozio WooCommerce. Puoi programmare la pubblicazione dei coupon a partire da una data e scadranno automaticamente dopo la data impostata.
I campi coupon WooCommerce predefiniti non hanno l'opzione per creare una data di inizio, quindi avremo bisogno di un plug-in coupon di terze parti. Per questo tutorial, utilizzeremo il plug-in Smart Coupons di WebToffee.
Segui i passaggi seguenti:
Passaggio 1: installa Smart Coupon per WooCommerce
Dalla console di amministrazione di WordPress, vai su Plugin > Aggiungi nuovo .
Cerca "Coupon intelligenti per WooCommerce" di WebToffee.

Una volta individuato il plug-in, fare clic su Installa ora per installare il plug-in.
Quindi attiva il plug-in.
Passaggio 2: aggiungi un nuovo coupon
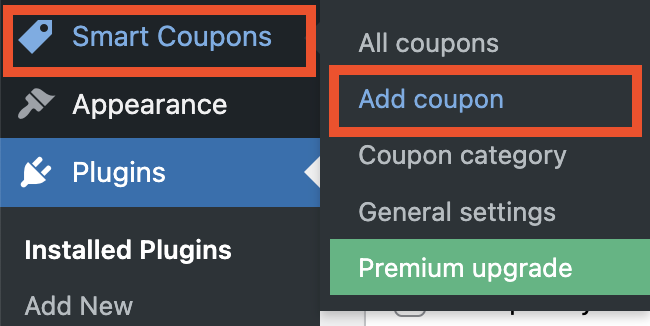
Passa a Coupon intelligenti > Aggiungi coupon dalla tua console di amministrazione di WordPress.

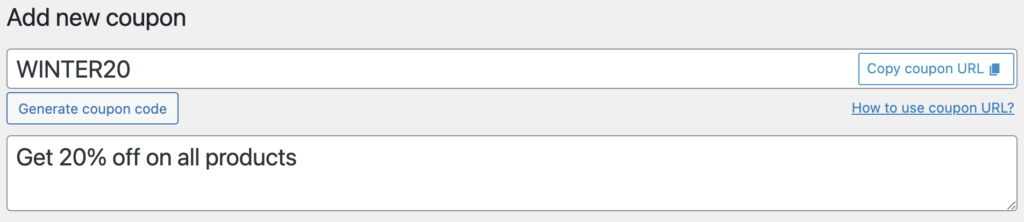
Quindi inserisci un codice coupon e aggiungi una breve descrizione.

Passaggio 3: imposta il periodo di scadenza del coupon
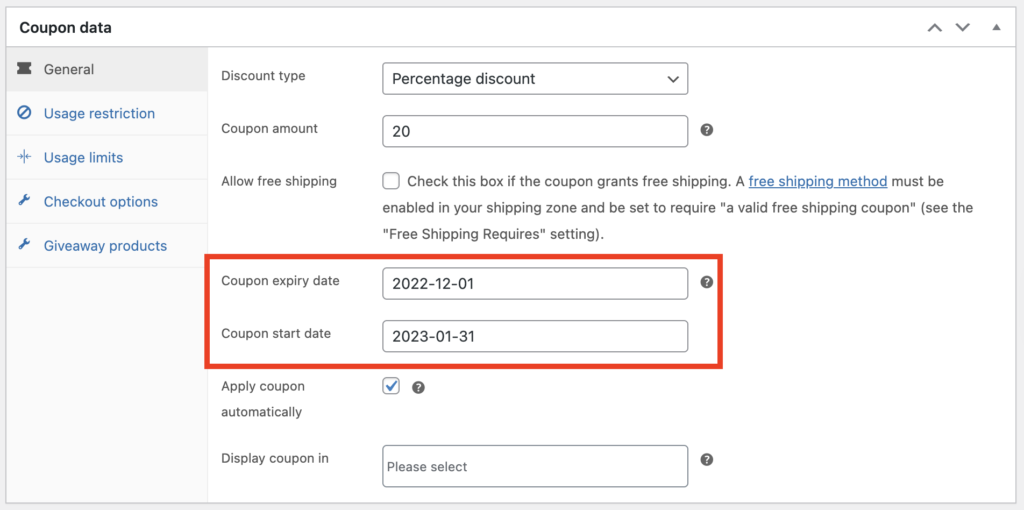
Ora scorri verso il basso fino al meta box dei dati del coupon e seleziona la scheda Generale .
- Scegli il tipo e l'importo dello sconto.
- Quindi, dall'opzione Data scadenza coupon , scegli una data di scadenza per il coupon.
- Scegli una data di inizio per il coupon dall'opzione Data di inizio coupon .
- Abilita la casella Applica coupon automaticamente per applicare automaticamente il coupon alla cassa.

Questo plug-in per coupon WooCommerce ha alcune funzionalità avanzate e limitazioni di utilizzo. Configura eventuali altre opzioni e fai clic su Pubblica per salvare il coupon.
Coupon intelligenti per WooCommerce: una panoramica

Smart Coupons for WooCommerce è un plug-in coupon freemium di WebToffee. Il plug-in ti consente di creare diversi tipi di sconti coupon sul sito del tuo negozio. Questo plug-in per coupon WooCommerce risolve tutti i tuoi requisiti di coupon. Offre una miriade di funzionalità per aiutarti ad aumentare le vendite sul sito del tuo negozio.
Puoi creare WooCommerce BOGO Coupon usando questo plugin. Il plug-in supporta diverse varianti di BOGO come Acquista due prendi uno, Acquista tre e ottieni uno con uno sconto del 30% e così via. Puoi configurare i coupon per l'applicazione automatica con questo plug-in. Questo applicherà automaticamente il codice coupon una volta soddisfatte le condizioni del coupon alla cassa.
Oltre a ciò, puoi anche offrire omaggi, coupon di iscrizione, coupon di abbandono del carrello, coupon esclusivi con conto alla rovescia e così via. Le funzionalità di questo plug-in coupon continuano all'infinito. Ha anche un componente aggiuntivo per i coupon URL. Con questo componente aggiuntivo, puoi creare URL univoci e codici QR per i coupon.
Questo plug-in per coupon di WordPress ha anche una versione gratuita nella libreria dei plug-in di WordPress, con alcune funzionalità di coupon di base. Abbiamo utilizzato la versione gratuita di questo plug-in coupon per questo tutorial.
Conclusione
L'impostazione di una data di scadenza per i coupon WooCommerce può aiutarti a gestire facilmente i coupon del tuo negozio. Non devi preoccuparti di eliminare manualmente i coupon dopo la vendita. La scadenza del coupon aiuterà a creare un senso di urgenza per i tuoi clienti.
Se stai cercando il miglior plug-in coupon per il tuo negozio WooCommerce, dai un'occhiata al nostro elenco su "I migliori plug-in di codici coupon WordPress".
Trovi utile questo articolo? Fateci sapere nei commenti.
- È stato utile ?
- Si No
