Come aggiungere WooCommerce Currency Switcher ai negozi online con 4 semplici passaggi
Pubblicato: 2022-11-30WooCommerce offre flessibilità ai proprietari dei negozi per cambiare la valuta predefinita in quella desiderata. Se stai già gestendo un negozio WooCommerce, saprai che esiste già un'opzione per modificare la valuta predefinita, che hai selezionato durante l'impostazione del plug-in WooCoommerce. Ma cosa succede se vuoi aiutare gli acquirenti dando loro la possibilità di cambiare la valuta predefinita nella loro valuta locale?
Puoi aggiungere la funzione di cambio valuta al tuo negozio WooCommerce seguendo 4 semplici passaggi.
- Passaggio: 1. Attiva il componente aggiuntivo Cambio valuta
- Passaggio: 2. Configura valute e tassi di cambio
- Passaggio: 3. Aggiungi il selettore di valuta sulla pagina del negozio
- Passaggio: 4. Aggiungi il selettore di valuta alle pagine dei prodotti
Che cos'è WooCommerce Currency Switcher?
Il commutatore di valuta woocommerce è una funzionalità che consente all'acquirente di cambiare tra più valute. In questo modo, possono controllare i prezzi dei prodotti del tuo negozio WooCommerce nelle loro valute locali. Per impostazione predefinita, WooCommerce ti consente di modificare le valute predefinite. Ma se vuoi garantire questa struttura ai tuoi potenziali acquirenti, devi utilizzare un plug-in/estensione di terze parti.
Vantaggi di WooCommerce Currency Switcher
Prima di entrare nella spiegazione approfondita di quale plug-in e di come aggiungere la funzione di cambio valuta, parliamo dei vantaggi.
Questa funzione ti aiuta a raggiungere un pubblico globale. Il pubblico globale può modificare i prezzi dei prodotti e acquistare il prodotto desiderato nelle valute locali. In questo modo, non devi preoccuparti delle valute mentre promuovi il tuo negozio in più paesi.
Presentazione del componente aggiuntivo Currency Switcher di ProductX
Abbiamo già spiegato il cambio di valuta e probabilmente non vedi l'ora di aggiungere queste fantastiche funzionalità ed espandere la tua attività di e-commerce a livello globale. Innanzitutto, la domanda è quale plug-in dovresti scegliere?
Non preoccuparti, abbiamo la soluzione perfetta per te. ProductX non ha solo funzionalità di cambio valuta, ma offre anche tutte le funzionalità di importazione per creare negozi di e-commerce incentrati sulla conversione espandendo le funzionalità esistenti di WooCommerce. Continua a leggere il blog per scoprire come aggiungere funzionalità di cambio valuta per il potenziale cliente del tuo negozio WooCommerce.
Come aggiungere il commutatore di valuta WooCommercee con 3 semplici passaggi
Ora che ti è già stata presentata la funzione di cambio valuta di ProductX, è il momento di guidarti attraverso il processo di utilizzo. Ma prima di tutto, assicurati di aver già installato il plug-in ProductX sul tuo sito Web WooCommerce. E, quindi, inizia a seguire i passaggi seguenti.
Passaggio: 1. Attiva il componente aggiuntivo Cambio valuta
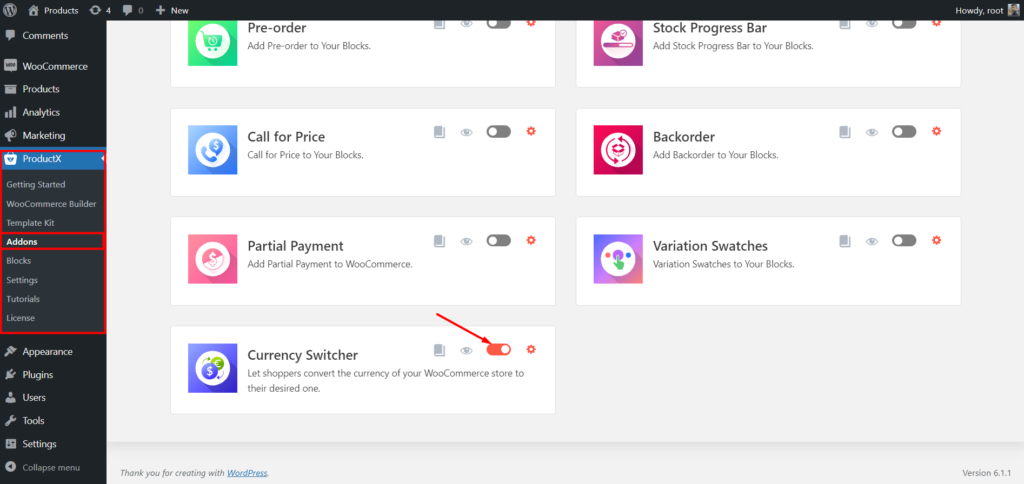
Come ho già detto, ProductX è una soluzione all-in-one che offre tutte le funzionalità di importazione per espandere le funzionalità esistenti di WooCoomerce. Inoltre, il cambio di valuta funziona come un componente aggiuntivo di ProductX. Quindi, devi attivare l'addon. Per quello:

- Vai alla sezione Plugin ProductX
- Fare clic sulla sezione Componenti aggiuntivi
- Attiva il componente aggiuntivo Cambio valuta
Passaggio: 2. Configura valute e tassi di cambio
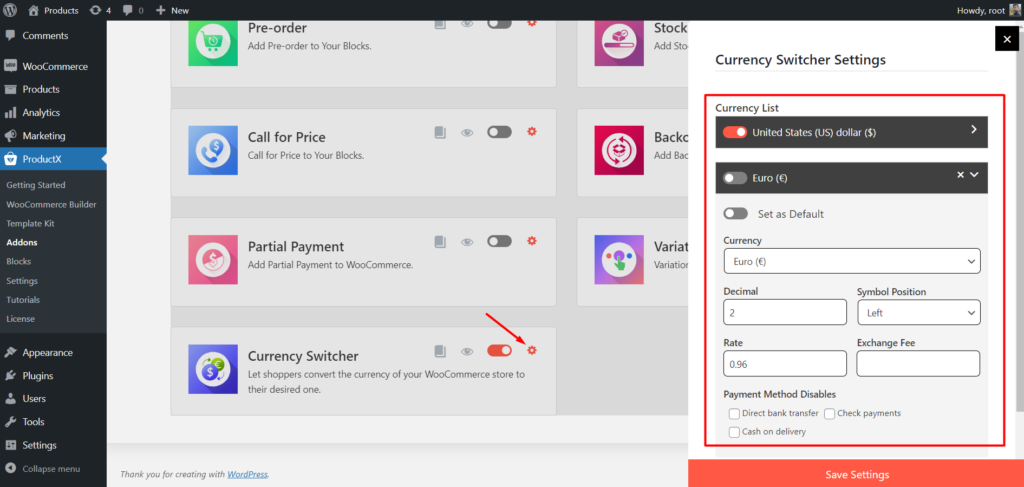
Una volta attivato l'addon, fai clic sulla sezione delle impostazioni. Ora vedrai le opzioni disponibili per aggiungere valute e tassi di cambio.
Prima di tutto la valuta predefinita del tuo negozio WooCommerce verrà aggiunta all'elenco delle valute. E sarai in grado di aggiungere tutte le valute che desideri.

Per aggiungere una nuova valuta, fai clic sul pulsante Aggiungi nuova e seleziona la valuta desiderata facendo clic sul menu a discesa.
Dopo aver aggiunto una valuta, devi anche configurarla compilando i seguenti campi.
Decimale: numero di posizioni decimali
Posizione simbolo: selezionare la posizione del simbolo della valuta.
Tasso: aggiungi il tasso di conversazione tra la valuta predefinita e la valuta appena aggiunta.
Commissione di cambio: aggiungi gratuitamente la tua conversazione in valuta se ne hai,
Dopo aver riempito i requisiti puoi anche nascondere qualsiasi metodo di pagamento che desideri. Questo è tutto, ora puoi salvare le impostazioni.
Passaggio 3. Aggiungi il selettore di valuta nella pagina del negozio
Dopo aver eseguito tutte le configurazioni richieste, è il momento di rendere disponibili le opzioni di cambio valuta per gli acquirenti. Per questo, lo abbiamo reso disponibile nello shop, nell'archivio e nelle pagine dei singoli prodotti. Prima di tutto, aggiungiamo alla pagina del negozio. Come?
Non preoccuparti ProductX, ha anche un potente WooCommerce Builder che aiuta a creare una pagina del negozio personalizzata insieme al selettore di valuta. Per creare una pagina del negozio personalizzata basta seguire le seguenti fermate.
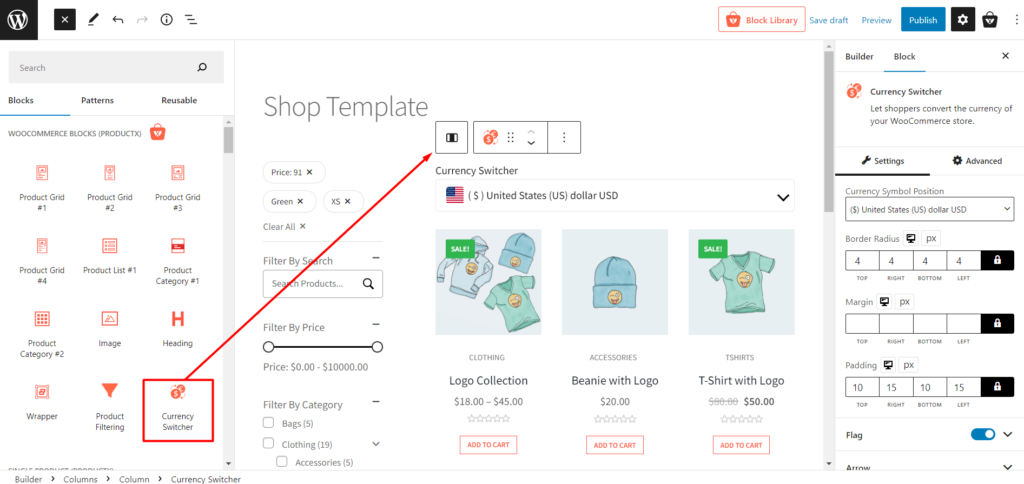
- Vai alla sezione WooCommmerce Builder di ProductX.
- Clicca sulla pagina del negozio da tutte le opzioni disponibili.
- Importa il modello predefinito o inizia a creare da zero,
- Aggiungi il blocco cambio valuta alle posizioni desiderate.
- Personalizza il blocco secondo la tua richiesta e pubblica la pagina del negozio.

Ora vai al front-end della pagina del negozio e guarda come appare. Una volta che vai alla pagina del negozio, potrai scegliere di cambiare valuta. Puoi cambiare la valuta selezionando quella desiderata dal menu a discesa. Se fai acquisti e cambi la valuta predefinita con una nuova, vedranno la valuta selezionata disponibile su tutte le pagine. Tuttavia, potranno cambiare la valuta solo dalla pagina del negozio. Quindi cosa vogliono aggiungere la valuta dalle pagine dei prodotti?
Puoi saperne di più sulla creazione e la personalizzazione della pagina del negozio WooCommerce facendo clic qui.
Non preoccuparti, WooCommerce Builder di ProductX ti aiuta a riprogettare dinamicamente tutte le pagine del tuo negozio WooCoomerce. Inoltre, puoi aggiungere valuta passando a qualsiasi pagina durante la ricreazione delle pagine. Iniziamo il processo di creazione di pagine di prodotti personalizzati insieme al selettore di valuta.

Passaggio: 4. Aggiungi il selettore di valuta alle pagine dei prodotti
Se desideri abilitare le opzioni di cambio valuta sulle pagine dei prodotti, devi creare un modello personalizzato per le singole pagine dei prodotti. E durante la creazione del modello devi solo aggiungere il blocco selettore di valuta. Quindi vediamo il processo.
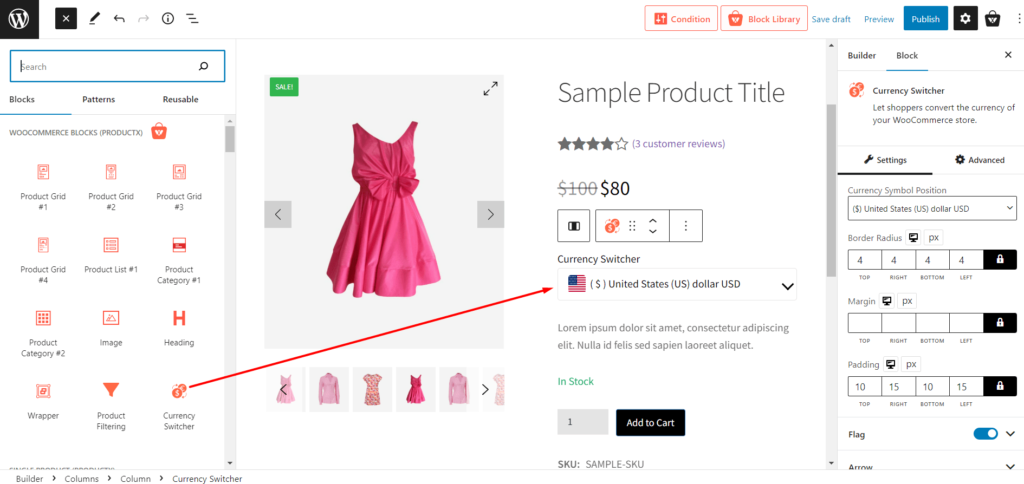
- Vai alla sezione WooCommmerce Builder di ProductX.
- Clicca sul singolo prodotto tra tutte le opzioni disponibili.
- Importa il modello predefinito o inizia a creare da zero,
- Aggiungi il blocco cambio valuta alle posizioni desiderate.
- Personalizza il blocco secondo la tua richiesta e pubblica il modello della pagina del prodotto.

Ora l'opzione di cambio valuta verrà aggiunta anche alle pagine dei prodotti. Puoi andare al front-end e vedere come appare.
Puoi saperne di più sulla creazione e la personalizzazione della pagina del singolo prodotto WooCommerce facendo clic qui.
Conclusione
Questo è tutto sul commutatore di valuta WooCommerce. Spero che tu abbia aggiunto con successo l'opzione di cambio valuta al tuo negozio WooCommerce. Se riscontri ancora problemi relativi al plug-in ProductX, non esitare a commentare di seguito. Oppure puoi anche contattare il nostro team di supporto.

Come visualizzare le categorie di prodotti in WooCommerce

Il miglior plug-in per blocchi di prodotti WooCommerce

Suggerimenti e trucchi sorprendenti per aumentare le vendite di WooCommerce

Miglior confronto tra i plug-in della griglia di prodotti WooCommerce
