Come creare pagine di negozi WooCommerce utilizzando Elementor
Pubblicato: 2020-09-22Il primo prodotto in assoluto è stato ordinato online su Amazon nel 1995, il libro "Concetti fluidi e analogie creative".
Circa 25 anni dopo, l'industria dell'e-commerce ha realizzato vendite per circa 3,5 trilioni di dollari USA e si prevede che raggiungerà i 4,9 trilioni di dollari entro il 2021 in tutto il mondo.
Quindi, se non hai ancora lanciato il tuo sito di eCommerce, allora è il momento migliore per iniziare. Con gli strumenti adeguati e la giusta configurazione, puoi creare facilmente il tuo primo negozio online da zero e tenerlo aggiornato con contenuti pertinenti. Non è richiesta alcuna competenza tecnica preliminare!
Oggi ti guideremo attraverso il processo completo passo dopo passo di progettazione del tuo sito Web di eCommerce utilizzando WooCommerce ed Elementor. E ti promettiamo che non ci vorranno più di 30 minuti per completare l'intera configurazione!
Ma prima rispondiamo alla domanda-
Perché progettare il tuo negozio eCommerce con Elementor?
Il design è la pietra angolare di un sito eCommerce di successo. Grazie a WordPress, ha migliorato l'esperienza di sviluppo web delle persone includendo un'ampia gamma di capacità di personalizzazione e garantendo anche la sicurezza del sito. Un'altra aggiunta esclusiva a WordPress sono i costruttori di pagine di siti Web come Elementor.
Elementor ti aiuta a creare pagine Web straordinarie indipendentemente da qualsiasi conoscenza tecnica. Utilizzando questo editor visivo chiunque può creare siti Web dinamici in pochi minuti. Non solo puoi trascinare e rilasciare per progettare il tuo sito Web, ma Elementor ti consente di visualizzare le modifiche in tempo reale senza cambiare la scheda del browser. Inoltre, puoi facilmente copiare e incollare sezioni e blocchi durante la progettazione del tuo sito WordPress all'interno di Elementor.
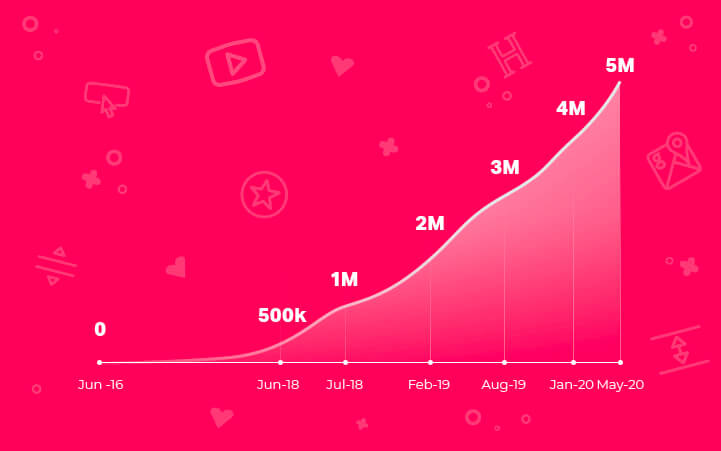
Ecco perché più di 5 milioni di persone utilizzano attivamente Elementor Page Builder sul proprio sito WordPress.

Oltre a tutto, Elementor ha una ricca collezione di utili componenti aggiuntivi. In modo da avere infinite opzioni per configurare il tuo sito web in modo che si adatti perfettamente al tuo marchio.
Se hai intenzione di costruire il tuo negozio eCommerce con Elementor, allora c'è un'altra buona notizia per te! Questo generatore di pagine di WordPress è completamente supportato da WooCommerce, il miglior plug-in di eCommerce per WordPress.
Suggerimento per professionisti: Detto questo, puoi trasformare il tuo sito WordPress in un negozio online completamente funzionale utilizzando WooCommerce in pochi clic. Considerando che Elementor ti consente di rendere il design del tuo negozio più coinvolgente per i tuoi visitatori senza applicare alcun codice.
Come creare un sito e-commerce in WordPress

Come promesso, ti mostreremo il processo più semplice ma conveniente per creare un sito Web di eCommerce utilizzando WooCommerce Elementor pro. Ecco come farlo –
Questi sono i prerequisiti per creare il tuo negozio online:
- Un sito WordPress
- WooCommerce (gratuito)
- Elementor (gratuito)
- Elementor (Pro)
- HappyAddons – Un componente aggiuntivo di Elementor (gratuito)
Prima di tutto, devi acquistare il tuo dominio e hosting. Quindi configura il tuo sito WordPress e installa tutti i plugin necessari come WooCommerce, Elementor, HappyAddons, ecc.
Nel frattempo, se desideri una guida rapida per iniziare con Elementor e WooCommerce, consulta questa guida per principianti.
Di seguito il video mostra come configurare le impostazioni e la pagina di base di WooCommerce. Dai una rapida occhiata!
Nota importante: l'installazione di WooCommerce ti porta a un breve tour di tutte le opzioni di impostazione richieste come pagamento, spedizione, collaborazione con altri plugin, ecc.
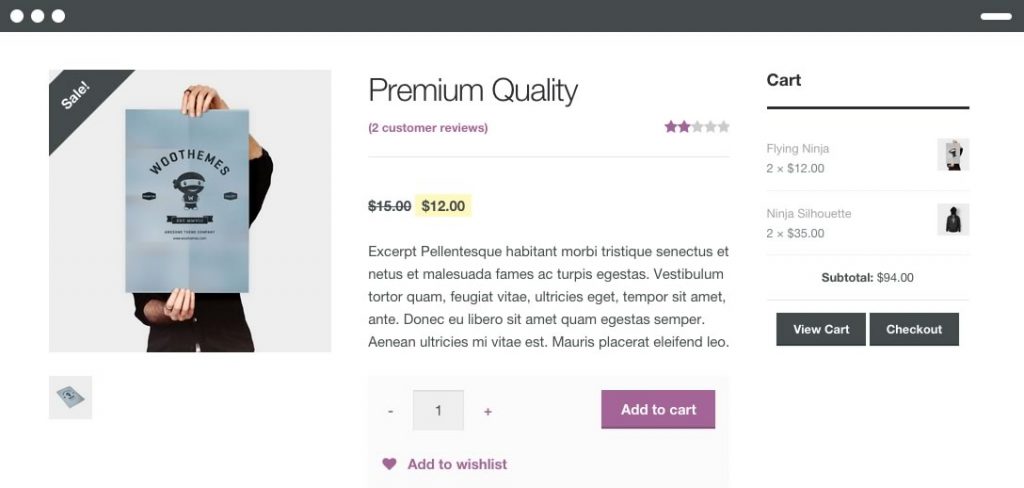
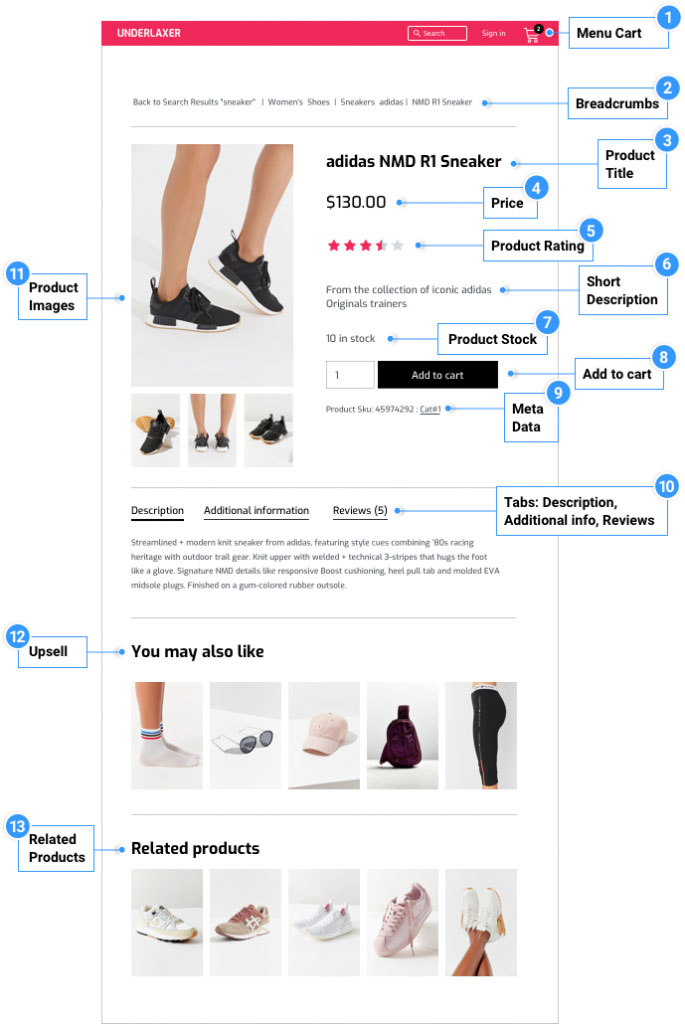
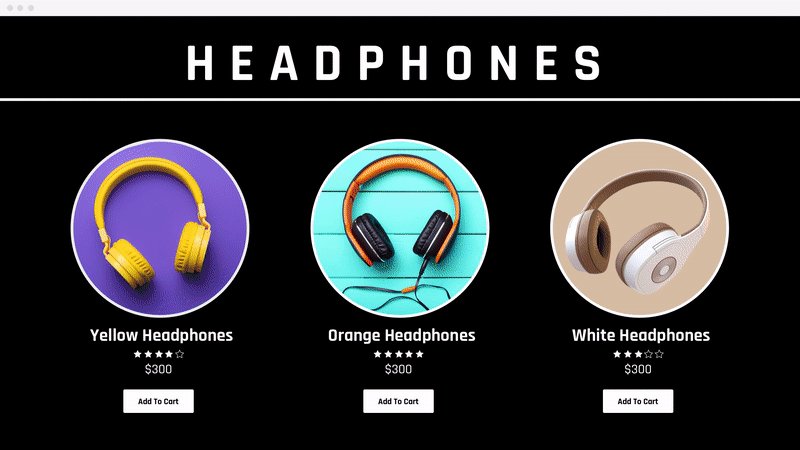
Una volta terminata la configurazione di base, il tuo sito WooCommerce è pronto per il volo. Ora puoi aggiungere prodotti al tuo negozio online. Il layout fondamentale di una pagina del negozio WooCommece è il seguente:

Sebbene WooCommerce abbia tutte le funzionalità desiderate che ti aspetti da un negozio di eCommerce, tuttavia, le opzioni di progettazione sono limitate qui. A volte anche complicato! Arriva Elementor che ti consente di modificare il design del tuo negozio a modo tuo.
Potrebbe piacerti anche leggere: Come utilizzare Elementor: un modo semplice per iniziare.

Progetta le tue pagine di prodotto con Elementor
Questo generatore di pagine WordPress ha una serie di splendidi modelli già pronti adatti per il sito Web WooCommerce. Inoltre, Elementor supporta oltre 10 widget WooCommerce che ti aiutano a ottenere il controllo generale sul tuo negozio online con estrema facilità. Quindi non ti sentirai mai limitato dal numero di elementi WooCommerce e, inoltre, puoi immaginare.
Prima di iniziare il processo di progettazione, assicurati di aver installato correttamente l'ultima versione di Elementor, Elementor pro e di aver attivato WooCommerce 3.4 o versioni successive sul tuo sito web. Tranne che non sarai in grado di accedere ai modelli di prodotto di Elementor.
Passaggio uno: creare un modello di prodotto singolo
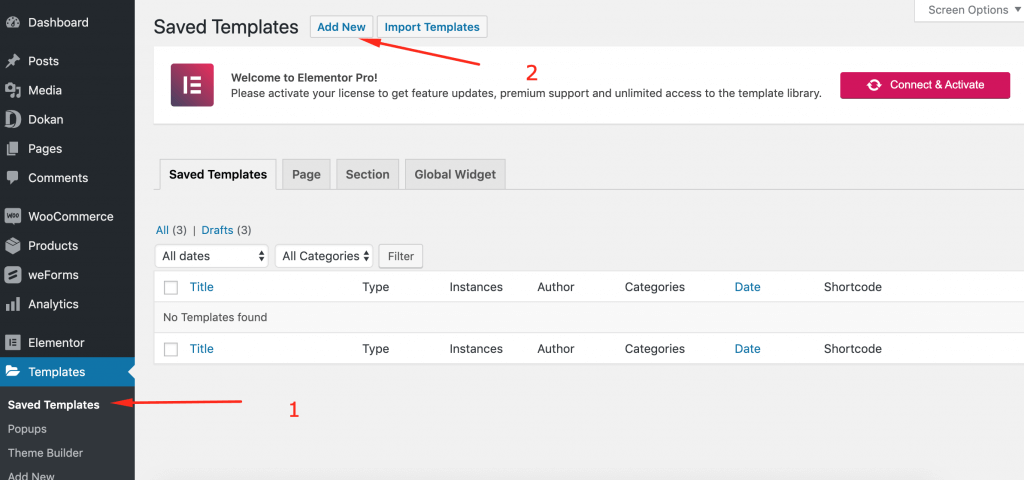
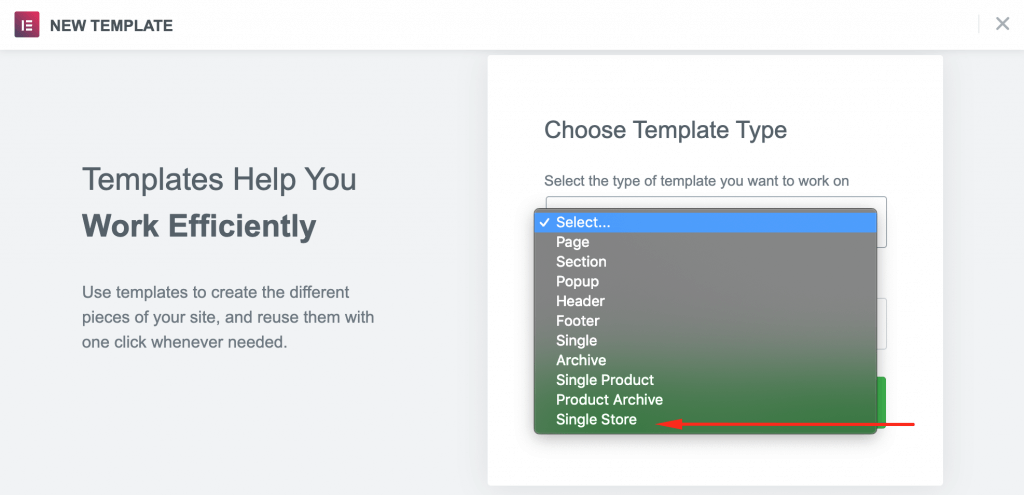
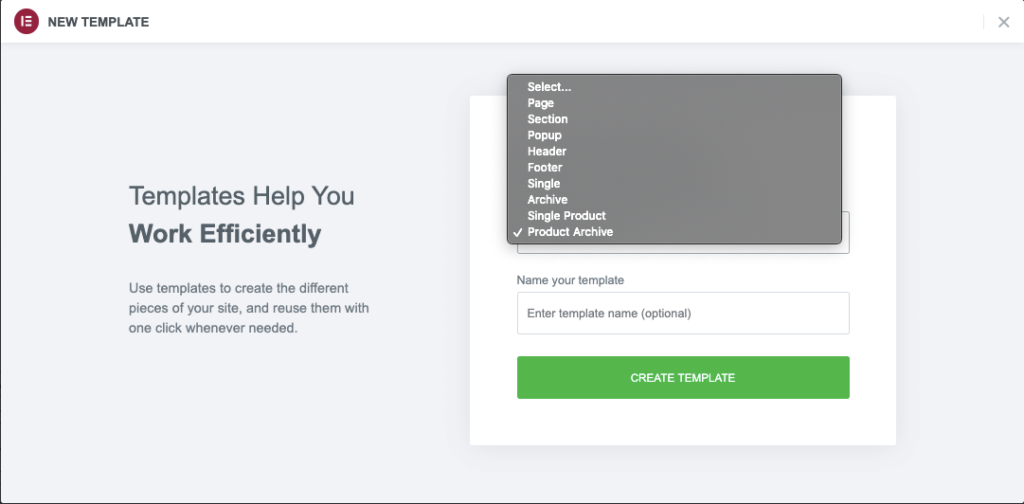
Per prima cosa, vai a – Dashboard di amministrazione di WordPress → Modelli → Aggiungi nuovo

Vedrai il modulo modale di creazione del modello Elementor. Qui, seleziona il tipo di modello che desideri creare. Per la progettazione di negozi, è necessario selezionare il tipo Negozio singolo.

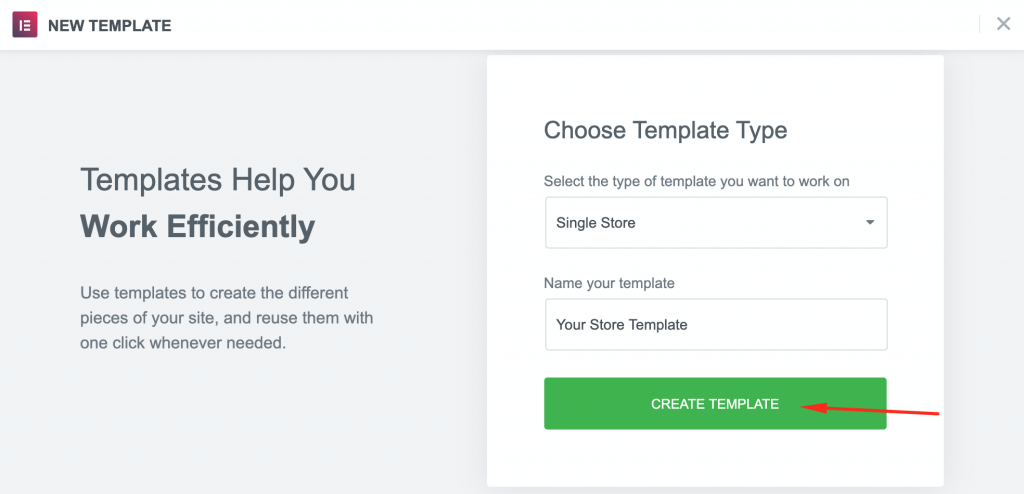
Inserisci un nome per il tuo modello. Premi il pulsante Crea modello.

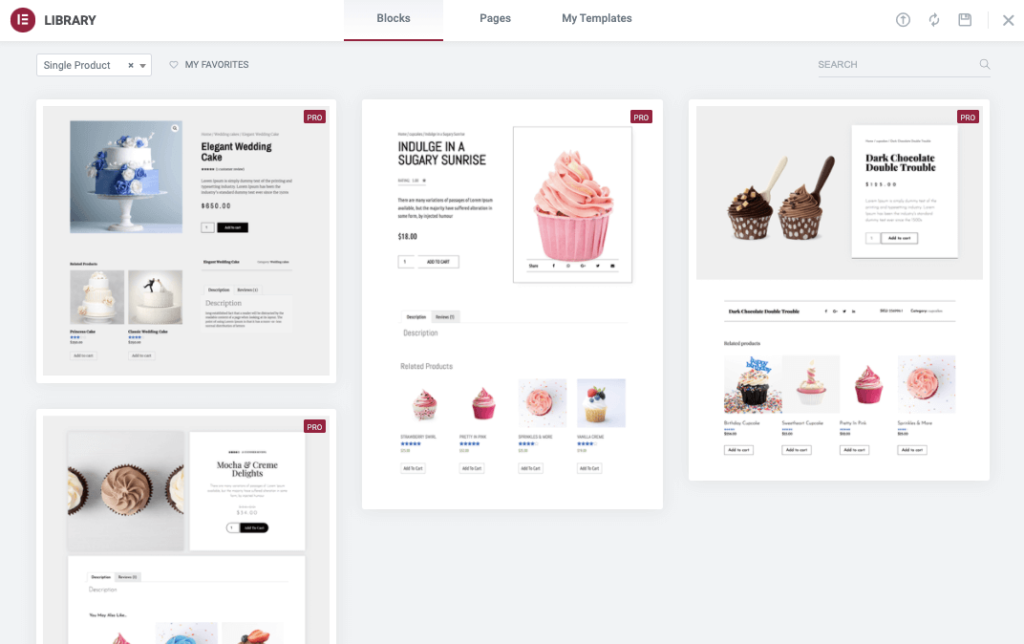
Successivamente, accedi alla libreria di modelli di Elementor. Selezioniamo il modello per la tua Pagina Negozio WooCommerce-
Passaggio due: inserisci un modello Elementor
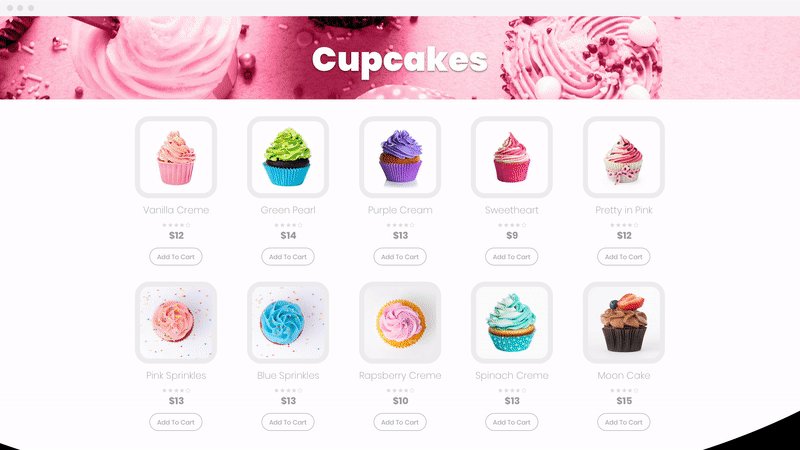
In questo passaggio, devi scegliere un layout che desideri personalizzare il tuo negozio online con Elementor. In alternativa, puoi iniziare da zero e progettare la tua pagina inserendo diversi widget e funzionalità specificati.

Fase tre: abbellisci il tuo negozio con i widget dei prodotti
Puoi personalizzare la pagina del tuo negozio in due modi: riempi il modello con i tuoi contenuti o modifica ulteriormente il layout prima di aggiungere qualsiasi contenuto. Se scegli la seconda opzione, ricorda che è semplicissimo personalizzare il tuo design insider Elementor.
Fortunatamente, Elementor fornisce una manciata di widget creati al solo scopo di creare pagine WooCommerce. Con questi widget WooCommerce puoi personalizzare ogni singola parte del tuo negozio online.

Widget disponibili di cui la tua pagina prodotto ha bisogno:
- Titolo e descrizione del prodotto
- Pulsante Aggiungi al carrello
- Prezzo del prodotto
- Immagine del prodotto
- Upsell
- Valutazione del prodotto
- Schede dei dati del prodotto
- Meta e informazioni aggiuntive
- Contenuto del prodotto
- Briciole di pane
- Prodotto correlato
- Stock di prodotti

Ora puoi progettare il negozio online dei tuoi sogni utilizzando questi widget WooCommerce visivamente senza conoscere alcun codice.
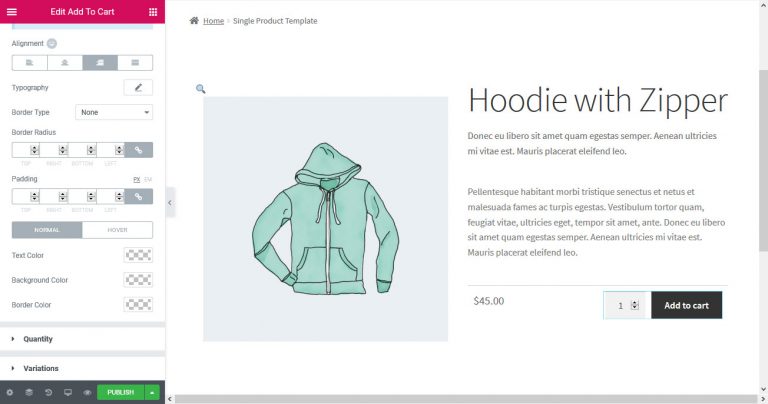
Passaggio quattro: configurare il pulsante Aggiungi al carrello
Il pulsante CTA è uno degli elementi più importanti nella pagina di un prodotto. Devi progettarlo in modo attraente e posizionare il pulsante al centro in modo che chiunque possa notarlo facilmente. Elementor offre due opzioni per i pulsanti Aggiungi al carrello: normale e personalizzato.
Con l'editor Elementor puoi personalizzare lo stile del pulsante in base alla tua identità di marca. Otterrai diverse opzioni di stile come cambiare i colori, la tipografia, i bordi, la forma, gli effetti al passaggio del mouse e così via.

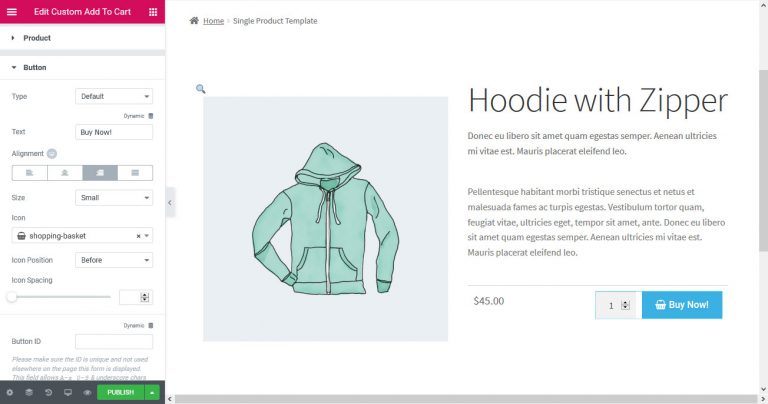
Tuttavia, se desideri il controllo completo sul pulsante Aggiungi al carrello, dovresti utilizzare l'opzione Aggiungi al carrello personalizzata.

Hai la flessibilità di posizionare questo pulsante dove vuoi sulla pagina del tuo prodotto. Puoi anche scegliere il tipo di pulsante (Predefinito, Informazioni, Operazione riuscita, Avviso, Pericolo), etichetta, colore, allineamento, dimensione, icona, posizione e spaziatura. Inoltre, puoi assegnare un ID pulsante per monitorare gli eventi in Analytics.
Successivamente, vediamo come progettare la pagina dell'archivio prodotti con WooCommerce Elementor Pro.
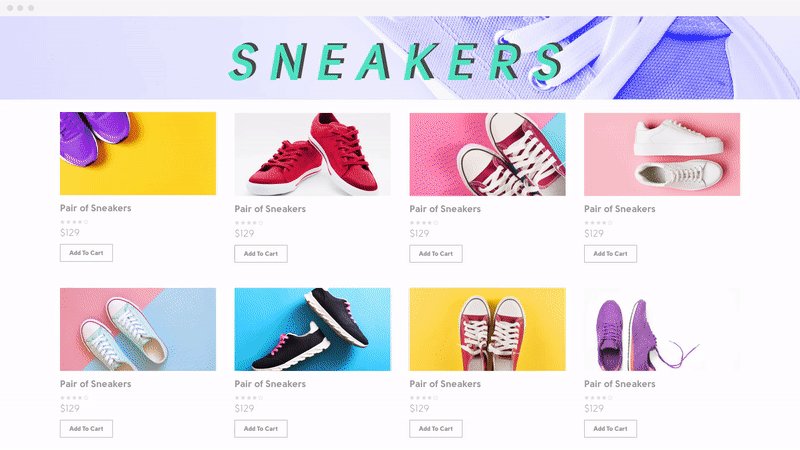
Passaggio cinque: personalizza la pagina dell'archivio prodotti con WooCommerce Elementor Pro
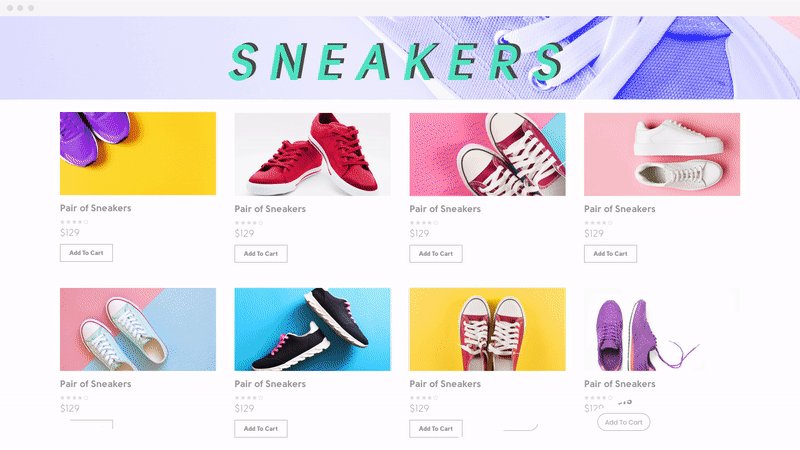
Sopra ti abbiamo mostrato come personalizzare la pagina del tuo singolo prodotto all'interno di Elementor. Ora dimostreremo i passaggi per progettare archivi di prodotti con Elementor Pro.
Come per la pagina del singolo prodotto, vai su Dashboard di amministrazione di WordPress → Modelli → Aggiungi nuovo.
Questa volta seleziona Product Achieve dal menu a discesa e dai un nome al tuo modello.

Quindi, premi il pulsante CREA MODELLO e attendi che l'editor si carichi.
Ancora una volta, puoi selezionare un blocco predefinito o iniziare a lavorare su una pagina vuota. Oltre a tutti i normali widget Elementor qui otterrai alcuni widget di archivio WooCommerce specifici. Come-
- Titolo archivio
- Prodotti d'archivio
- Prodotti
- Descrizione archivio
- Pangrattato WooCommerce
- Aggiungi al carrello personalizzato
- Pagine WooCommerce
- Categorie di Prodotto
- Carrello del menu
Utilizzando questi widget e altri strumenti di progettazione puoi facilmente organizzare il tuo negozio online nel modo desiderato.

Passaggio sei: aggiorna i tuoi strumenti di progettazione utilizzando HappyAddons
Sebbene Elementor stesso sia uno dei plugin più ricchi di funzionalità per progettare il sito Web dei tuoi sogni senza avere alcuna capacità di codifica. Sempre utilizzando HappyAddons, puoi esplorare ancora più potenziale di progettazione ed estendere ulteriormente il plug-in principale.
Poiché Happy Addons rende le tue mani più potenti introducendo una serie di utili widget e funzionalità. Come effetti mobili, testo animato, copia-incolla tra domini, blocchi felici e così via. Questi esclusivi elementi di design ti aiutano a rendere il tuo prodotto più attraente. In modo che tu possa attirare il massimo dei clienti nel tuo negozio di e-commerce.
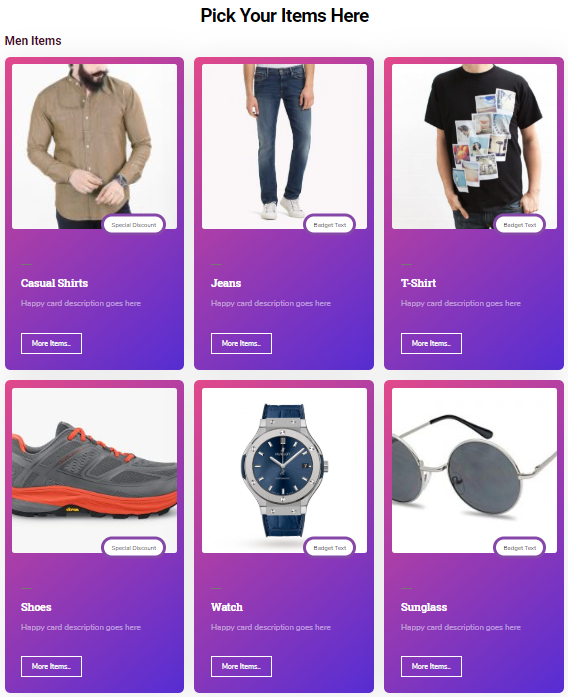
Qui, utilizziamo "Card Widget" di HappyAddons per dare un aspetto unico alla pagina del prodotto.

Ti potrebbe piacere anche leggere: Come creare pagine di negozi con Elementor e HappyAddons.
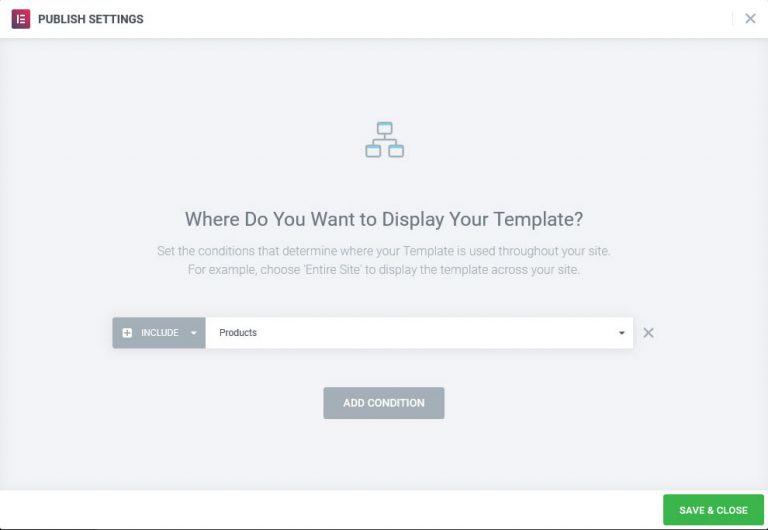
Passaggio sette: imposta le condizioni e pubblica la pagina del tuo negozio
Una volta che hai finito con tutte le personalizzazioni, premi il pulsante Pubblica. Ma prima, imposta le condizioni in cui la pagina del tuo prodotto dovrebbe essere visualizzata.

Puoi configurarlo per tutti i prodotti, per una particolare categoria e/o categoria figlio, un tag o solo per i prodotti di un determinato autore. Sono applicabili anche condizioni più complesse.
Finalizza tutto e salva. Infine, pubblica il nuovo design da vivere. Ecco come puoi configurare il tuo primo sito di eCommerce utilizzando WooCommerce Elementor Pro
Personalizza il tuo negozio online in pochi minuti e aumenta drasticamente le tue vendite
L'e-commerce ha gradualmente riorganizzato la vendita al dettaglio. Non si può guardare indietro ora! Inoltre, la pandemia di Covid-19 è apparsa come una benedizione per gli imprenditori dell'e-commerce. E gli esperti prevedono che l'impatto del coronavirus non sarà solo una spinta a breve termine per l'industria dell'e-commerce, ma è qui per restare.
In questa situazione, avviare un sito di eCommerce potrebbe essere una decisione che ti cambia la vita. E cosa potrebbe esserci di più sorprendente se puoi costruire il tuo sito web da solo invece di assumere un professionista? Usando WooCommerce puoi creare il tuo negozio online dei sogni in un lampo. Inoltre, Elementor è uno strumento utile per rendere più affascinante il design del tuo negozio.
Rendi questa combinazione utile per attirare acquirenti e aumentare le vendite sul tuo negozio eCommerce.
Utilizza la sezione commenti qui sotto se hai ulteriori domande o se dovessi riscontrare problemi durante la creazione del tuo negozio online.

