Come visualizzare i prodotti in evidenza in WooCommerce (3 semplici modi)
Pubblicato: 2022-03-14Cerchi un modo semplice per mostrare i prodotti in evidenza di WooCommerce sul tuo sito web?
Con la categoria di prodotti in evidenza, puoi mostrare i tuoi prodotti più importanti dove gli acquirenti possono vederli più facilmente. In questo modo, puoi offrire istantaneamente agli utenti ciò che desiderano, migliorando l'esperienza utente e chiudendo le vendite più velocemente.
Questo articolo ti mostrerà 3 modi per aggiungere prodotti in primo piano al tuo negozio WooCommerce.
Quali sono i prodotti in evidenza di WooCommerce?
I prodotti in evidenza sono un ID di categoria in WooCommerce che ti consente di mostrare articoli specifici nel tuo negozio. Dopo aver impostato un prodotto WooCommerce come "In primo piano", puoi visualizzarlo sul tuo sito Web separatamente dagli altri prodotti.
Ad esempio, puoi consentire agli acquirenti di filtrare la visibilità del tuo catalogo prodotti in base a "In primo piano" per mostrare i prodotti che consigli. Di conseguenza, è più facile per gli acquirenti trovare i tuoi prodotti migliori senza scorrere tutti i prodotti sul tuo sito web.
Come si imposta un prodotto in evidenza in WooCommerce?
Prima di visualizzare i prodotti in primo piano sul tuo sito web, devi prima impostare determinati prodotti con l'impostazione di visibilità del prodotto "In primo piano". Puoi farlo modificando un prodotto esistente o aggiungendo un nuovo prodotto in WooCommerce.
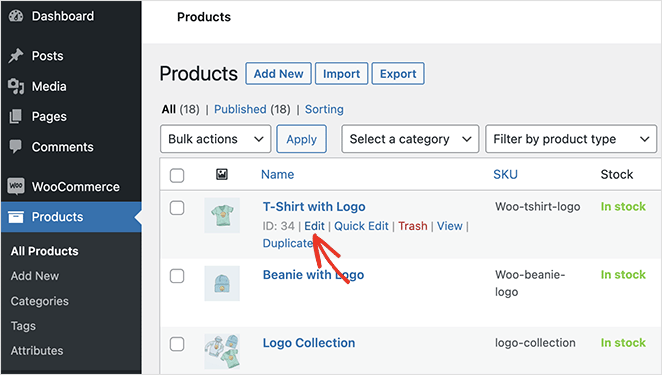
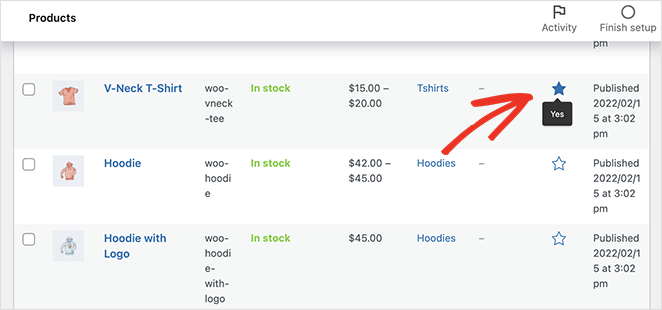
Per aggiungere l'impostazione "Prodotto in evidenza" a un prodotto esistente, vai su Prodotti »Tutti i prodotti dall'area di amministrazione di WordPress. Quindi passa il mouse su un prodotto e fai clic sull'opzione Modifica .

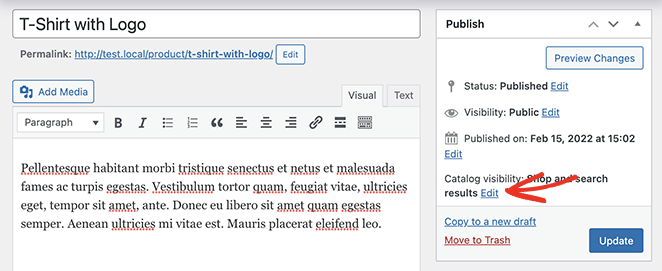
Quindi, trova il pannello "Pubblica" sul lato destro dell'editor di WordPress. Da lì, fai clic su Modifica accanto all'intestazione "Visibilità catalogo".

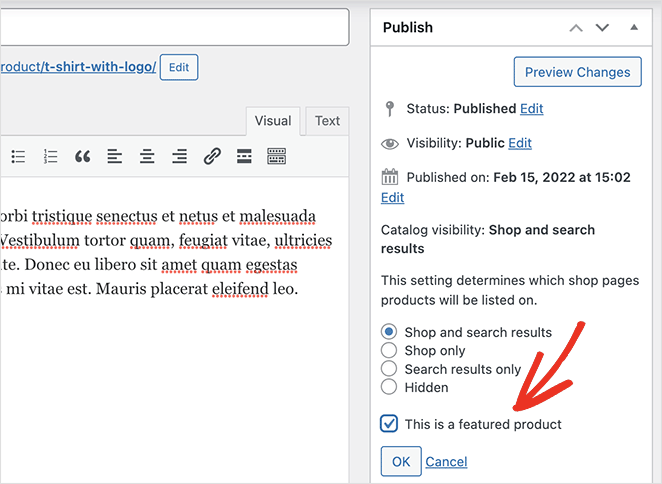
Ora puoi fare clic sulla casella di controllo "Questo è un prodotto in evidenza" e selezionare OK . Ora fai clic su Aggiorna per salvare le modifiche.

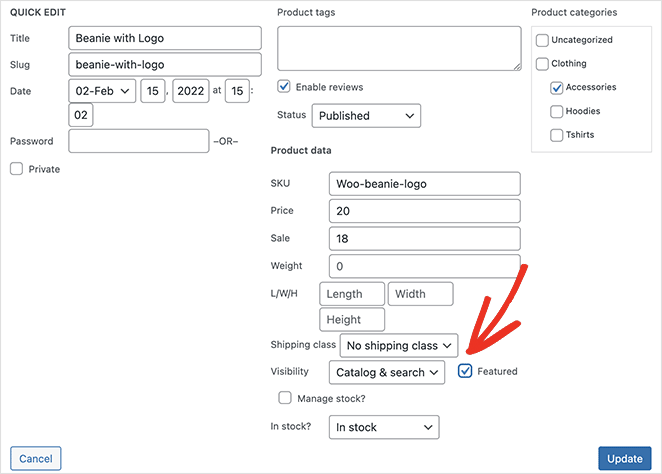
Ripeti questa procedura per ogni prodotto che desideri impostare come in primo piano. Per rendere le cose più veloci, puoi fare clic sull'opzione Modifica rapida e trovare la casella di controllo "Prodotto in evidenza" in quel pannello.

In alternativa, puoi fare clic sull'icona a forma di stella accanto a ciascun prodotto per metterlo in evidenza.

Dopo aver scelto quali prodotti mettere in evidenza sul tuo sito WooCommerce, sei pronto per visualizzarli sulle pagine dei tuoi prodotti.
Ti mostreremo come farlo dopo.
Come faccio a mostrare i prodotti in evidenza in WooCommerce?
Esistono diversi modi per visualizzare i prodotti in primo piano sul tuo sito WooCommerce. Innanzitutto, condivideremo un metodo semplicissimo che ti consente di personalizzare il feed del tuo prodotto per adattarlo allo stile e al marchio del tuo sito Web senza codice.
Il secondo e il terzo metodo offrono meno opzioni di personalizzazione ma ti consentono di visualizzare i prodotti in primo piano utilizzando i widget e gli shortcode integrati di WooCommerce.
- Metodo 1: mostra i prodotti in evidenza WooCommerce con SeedProd
- Metodo 2: usa il widget dei prodotti in evidenza di WooCommerce
- Metodo 3: utilizzo dello shortcode dei prodotti in evidenza WooCommerce
Metodo 1: mostra i prodotti in evidenza WooCommerce con SeedProd
Il primo metodo utilizzerà SeedProd per visualizzare più prodotti in primo piano per pagina in WooCommerce.

SeedProd è uno dei migliori costruttori di siti Web WordPress con oltre 1 milione di utenti. Ti consente di creare qualsiasi tipo di sito Web con il suo potente generatore di trascinamento della selezione, senza necessità di codifica.
Puoi creare un tema WordPress personalizzato con il semplice generatore di temi WordPress, creare un intero negozio online con la sua integrazione WooCommerce e utilizzare il potente generatore di pagine per creare landing page ad alta conversione.

SeedProd offre anche vari blocchi e sezioni per personalizzare ogni parte del tuo sito.
Ad esempio, i proprietari di siti Web WooCommerce possono utilizzare i tag modello WooCommerce per visualizzare i dati dinamici dei prodotti ovunque. Inoltre, le griglie di prodotti flessibili ti consentono di creare splendidi layout di prodotto per coinvolgere e convertire gli acquirenti.
Con questo in mente, ecco come visualizzare i prodotti WooCommerce con l'impostazione in primo piano con SeedProd.
Passaggio 1. Installa e attiva SeedProd
Il primo passo è installare SeedProd sul tuo sito WooCommerce.
Puoi seguire questa guida su come installare un plugin per WordPress se hai bisogno di aiuto.
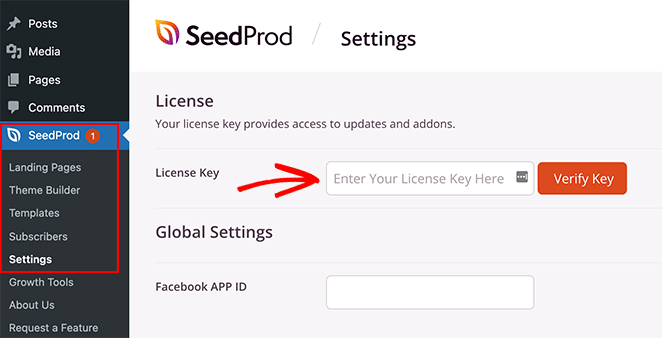
Dopo aver installato il file .zip del plugin SeedProd, vai su SeedProd »Impostazioni e inserisci la tua chiave di licenza SeedProd.

Puoi trovare la chiave di licenza nella sezione "Download" della dashboard del tuo account sul sito Web SeedProd.

Dopo aver inserito la chiave di licenza, fare clic sul pulsante Verifica chiave per memorizzare le informazioni sull'account.
Passaggio 2. Crea un tema WooCommerce
Il prossimo passo è creare una pagina del prodotto WooCommerce. Ci sono 2 modi per farlo con SeedProd:
Tema WooCommerce predefinito
Puoi creare un intero tema WooCommerce importando un modello di tema WooCommerce già pronto. Il modello del tema creerà automaticamente tutte le pagine necessarie per il tuo negozio WooCommerce.
Parti a tema individuali
In alternativa, puoi creare individualmente le diverse parti del tuo negozio WooCommerce con il pulsante Modelli di temi.
Utilizzeremo il metodo del tema predefinito per questa guida perché fa tutto automaticamente per te.
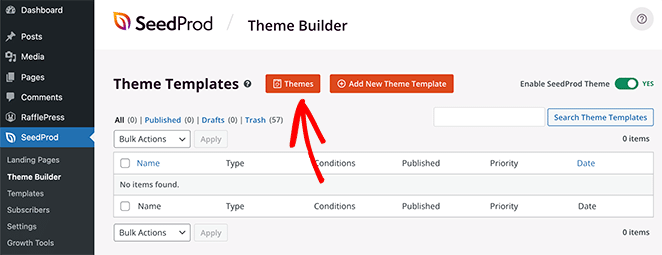
Per creare un nuovo tema WooCommerce, vai su SeedProd »Costruttore di temi e fai clic sul pulsante Temi .

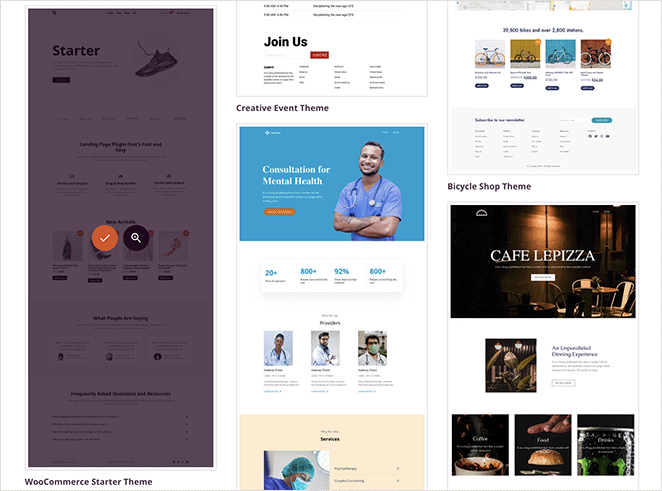
Facendo clic su quel pulsante si aprirà la libreria di temi WordPress e WooCommerce di SeedProd. Ogni tema è 100% mobile responsive e puoi modificare il design e il layout con il page builder di SeedProd.

Passa il mouse su qualsiasi disegno e fai clic sull'icona del segno di spunta per importarlo nel generatore di temi. Utilizzeremo il "Tema iniziale di WooCommerce" per questa guida.
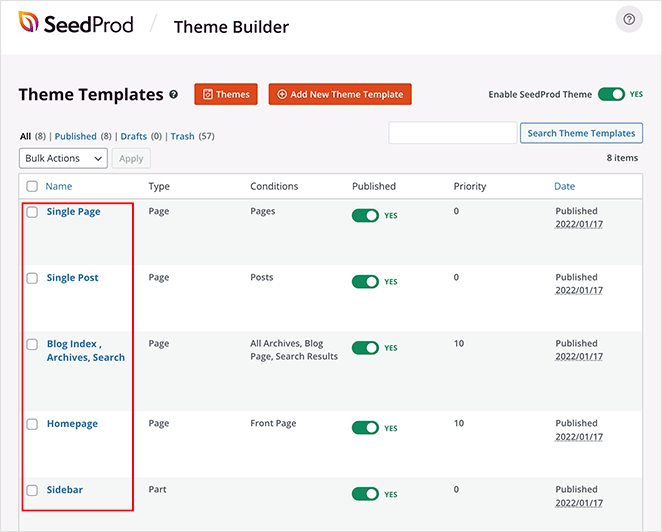
Dopo aver importato il tuo tema, vedrai tutti i diversi modelli che compongono il design del tuo sito web. Puoi anche personalizzare ogni modello individualmente per adattarlo alle esigenze del tuo sito con il generatore di pagine di SeedProd.

Ti mostreremo come farlo personalizzando la pagina Shop.
Passaggio 3. Aggiungi la griglia dei prodotti in evidenza di WooCommerce
Modificheremo il modello di pagina del negozio per questo passaggio e utilizzeremo il blocco della griglia del prodotto di SeedProd per visualizzare un numero di prodotti con l'impostazione in primo piano.
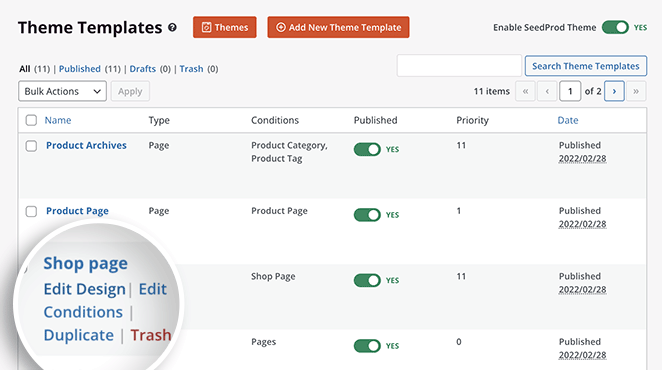
Trova il modello di pagina "Acquista" nella dashboard del generatore di temi e fai clic su Modifica design per aprire il generatore di pagine trascina e rilascia.


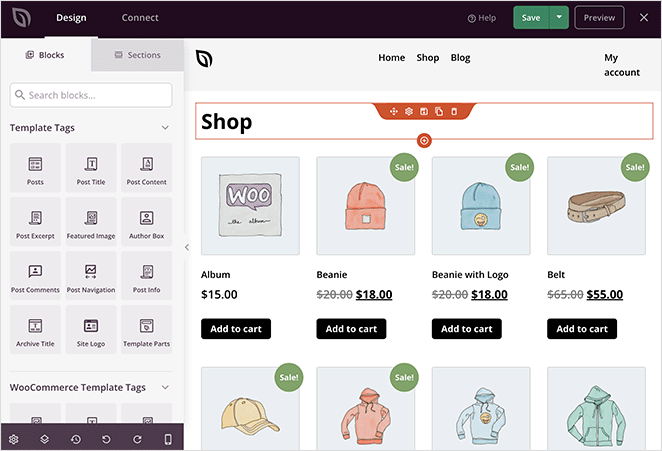
Il generatore di pagine di SeedProd è semplicissimo da usare. Ci sono blocchi e sezioni a sinistra e un'anteprima dal vivo a destra.

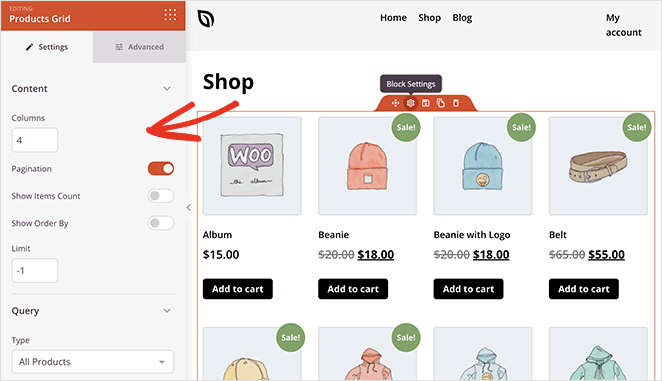
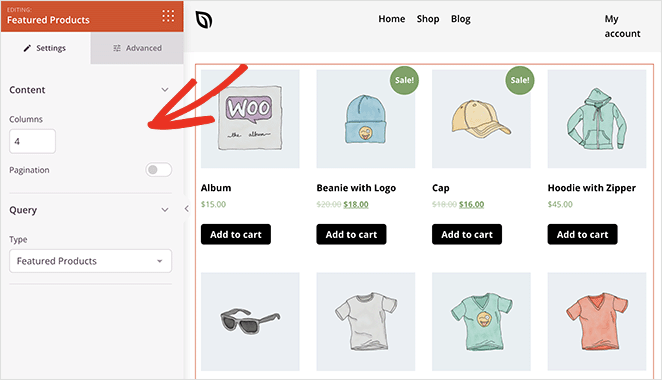
Puoi modificare il design esistente facendo clic su qualsiasi elemento e modificando le impostazioni. Ad esempio, facendo clic su qualsiasi prodotto verrà visualizzato il pannello delle impostazioni della griglia del prodotto, in cui è possibile:
- Modifica il numero di colonna
- Visualizza i prodotti per tipo e categoria di prodotto
- Mostra impaginazione
- Modifica l'ordine del prodotto

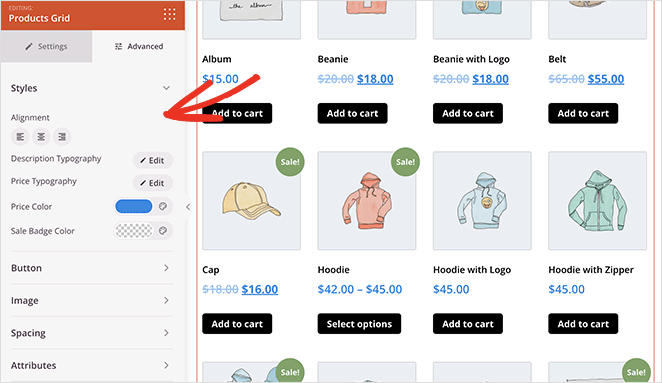
Puoi personalizzare i caratteri, le dimensioni dei caratteri, i colori, la spaziatura e altro nella scheda Avanzate.

Aggiungere contenuti alla tua pagina è altrettanto facile. Trascina semplicemente un blocco dal pannello di sinistra e rilascialo nell'anteprima.
Questo è ciò che faremo per aggiungere i prodotti in evidenza alla pagina del tuo negozio.
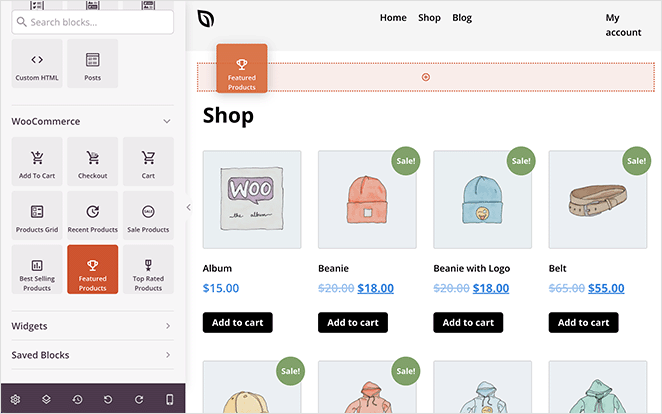
Per prima cosa, scorri verso il basso fino al pannello dei blocchi di WooCommerce nella barra laterale di sinistra. Quindi, trova il blocco Prodotti in evidenza e trascinalo sulla tua pagina.

Da lì, fai clic per aprire le impostazioni del blocco. Come puoi vedere, il blocco filtra automaticamente i tuoi prodotti WooCommerce in base allo stato "Prodotto in evidenza".

Non resta che personalizzare la griglia del prodotto in base alle proprie esigenze.
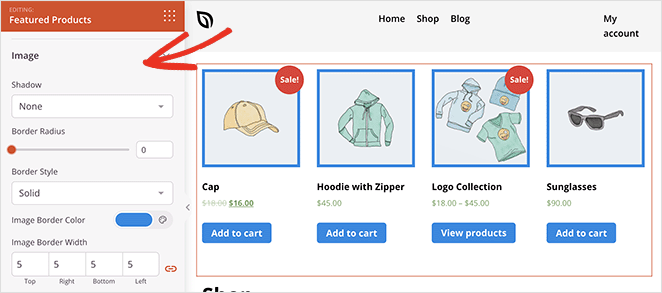
Ad esempio, potresti voler far risaltare di più i prodotti in primo piano. In tal caso, puoi cambiare il colore del badge, cambiare il bordo dell'immagine e persino aggiungere un'intestazione aggiuntiva per aiutare gli utenti a trovare i prodotti.

Quando sei soddisfatto dell'aspetto della tua pagina, fai clic sul pulsante verde Salva . Ora puoi seguire la stessa procedura per personalizzare il resto del tuo nuovo design del tema WooCommerce, incluso il tuo:
- Archivi prodotti
- Pagina del prodotto
- Intestazione e piè di pagina
- Pagina del blog
- Barra laterale
- Pagina iniziale
Passaggio 4. Pubblica il tuo tema WooCommerce
Dopo aver aggiunto i prodotti in primo piano al tuo sito e aver personalizzato il tuo tema, puoi renderlo attivo sul tuo sito web.
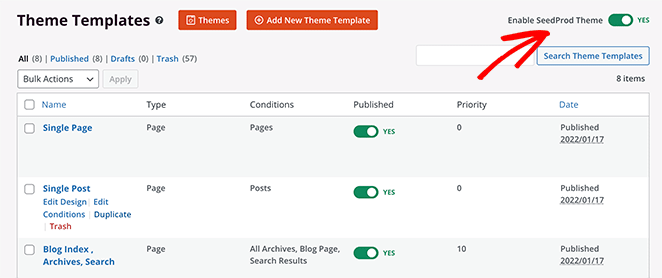
Per farlo, vai su SeedProd »Generatore di temi e ruota l' interruttore Abilita tema SeedProd sulla posizione "On".

Questo è tutto!
Ora puoi visualizzare in anteprima il tuo tema WooCommerce e vedere il layout dei tuoi prodotti in evidenza personalizzati.

Metodo 2: usa il widget dei prodotti in evidenza di WooCommerce
Un altro modo per visualizzare i prodotti in evidenza sul tuo negozio online è utilizzare il widget Prodotti in evidenza integrato di WooCommerce. Puoi usarlo per aggiungere prodotti in primo piano a pagine, post e nella barra laterale del tuo sito web.
Questo metodo non include tutte le opzioni di personalizzazione del metodo precedente. Ma se hai bisogno di un modo semplice per mostrare i tuoi beni più importanti, è una buona soluzione.
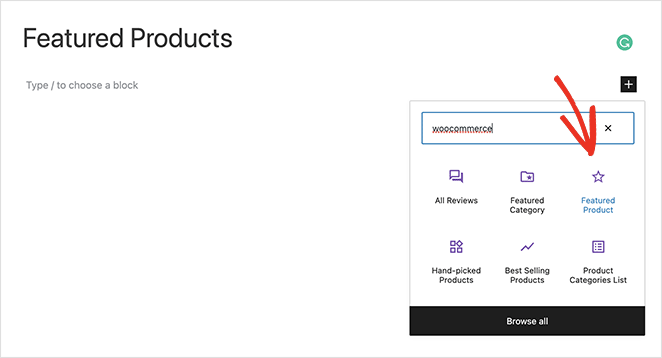
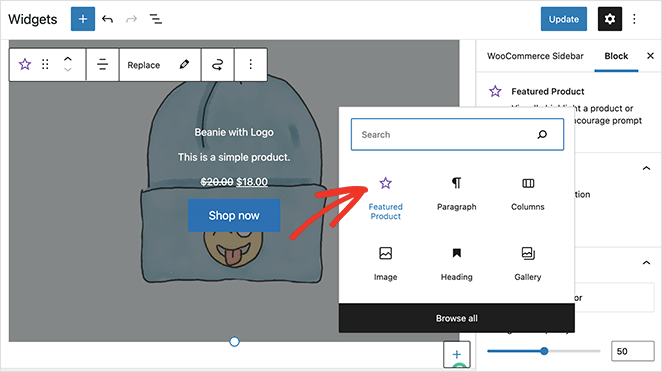
Per utilizzare questo metodo, crea o modifica una pagina e fai clic sull'icona più (+) nell'editor dei blocchi di WordPress per aggiungere un nuovo blocco. Quindi digita "WooCommerce" nel campo di ricerca e fai clic sul blocco Prodotti in evidenza .

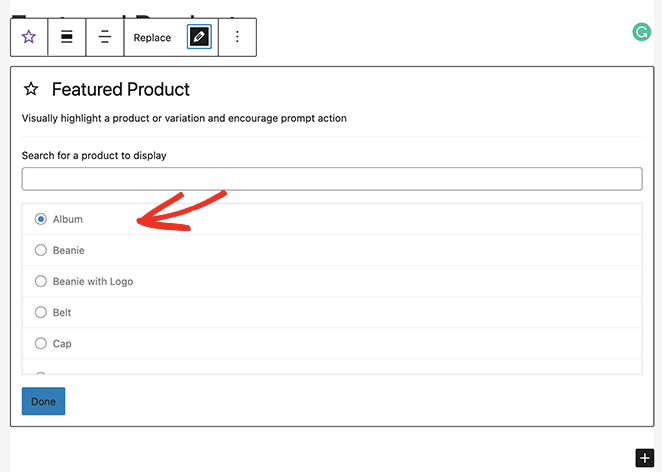
Da lì, scegli un prodotto da visualizzare e fai clic su Fine .

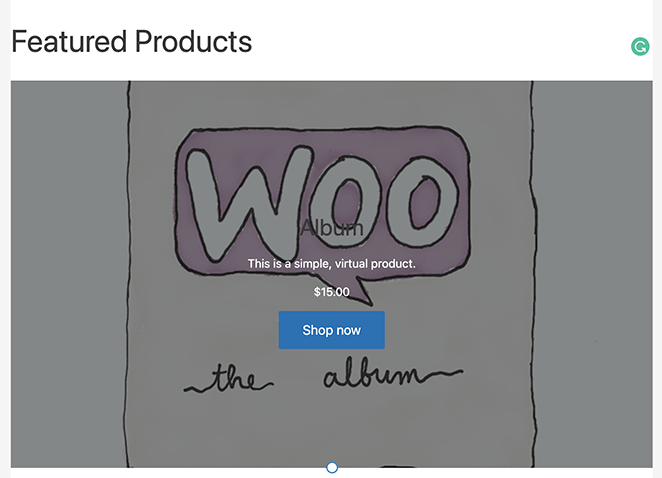
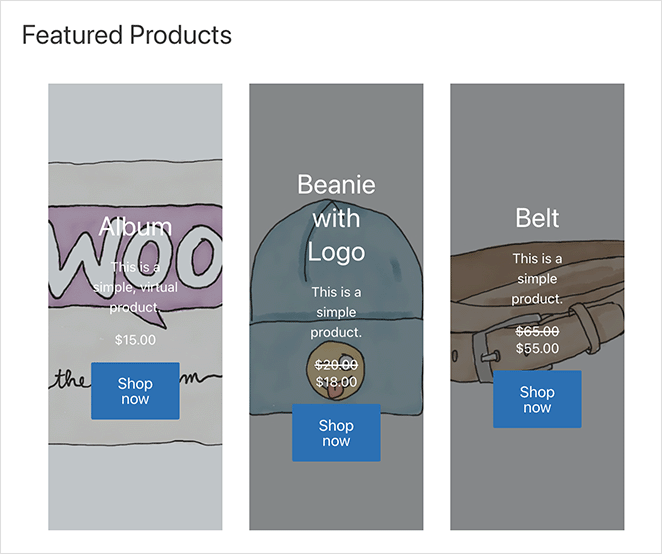
Il prodotto scelto verrà ora incorporato direttamente nella tua pagina. Nelle impostazioni del blocco, puoi personalizzare quanto segue:
- Descrizione
- Prezzo
- Sovrapposizione
- Opacità di sovrapposizione

Puoi anche trascinare ogni prodotto in un blocco di colonne per rendere il layout più attraente.
Fai clic sul pulsante Pubblica o Aggiorna quando sei soddisfatto di come appare tutto. Quindi puoi visualizzare in anteprima i tuoi prodotti dal vivo sul tuo sito web.

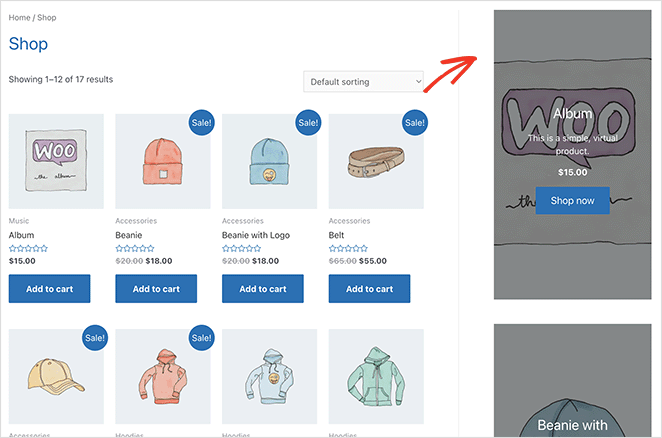
Puoi utilizzare lo stesso widget per visualizzare i prodotti in primo piano nella barra laterale di WooCommerce. Per farlo, vai su Aspetto »Widget, fai clic sull'icona più in qualsiasi barra laterale e aggiungi il widget Prodotti in evidenza.

Ricordati di salvare le modifiche; quindi, puoi visitare qualsiasi pagina con quella barra laterale per visualizzare il widget della barra laterale.

Metodo 3: utilizzo dello shortcode dei prodotti in evidenza WooCommerce
L'ultimo metodo che tratteremo è l'utilizzo di uno shortcode per aggiungere i prodotti in evidenza WooCommerce al tuo negozio online. Puoi utilizzare questo metodo se utilizzi il classico editor di WordPress o desideri visualizzare i prodotti in primo piano all'interno del tuo tema WordPress.
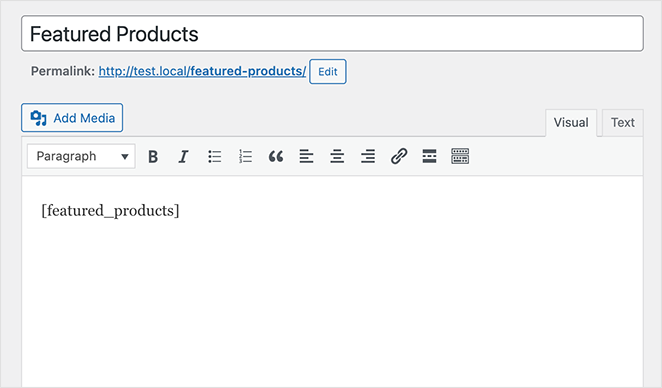
Per utilizzare il metodo shortcode, modifica o crea una nuova pagina, quindi incolla il seguente shortcode WooCommerce nell'editor.
[featured_products] 
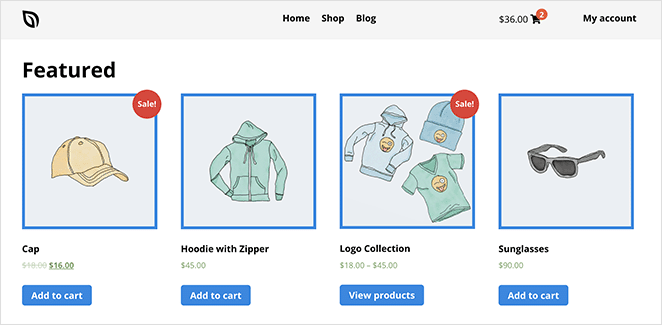
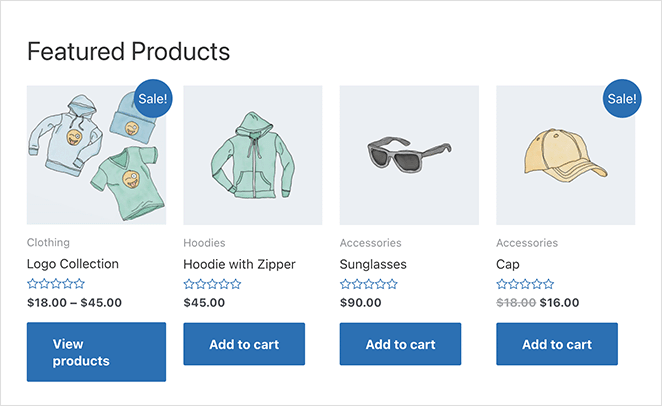
Quando visualizzi l'anteprima della pagina, vedrai qualsiasi prodotto con l'impostazione "in primo piano" in una griglia sulla tua pagina.

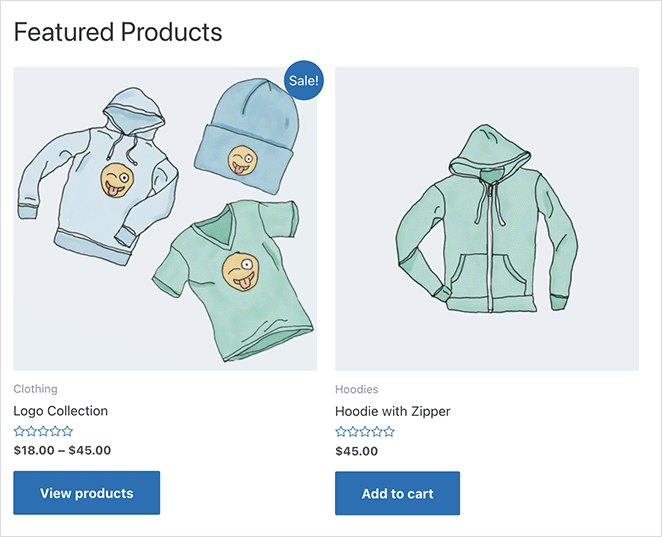
Puoi personalizzare lo shortcode per visualizzare i prodotti in modo diverso aggiungendo più prodotti e colonne. Ad esempio, il tuo shortcode potrebbe essere simile a questo:
[featured_products per_page="2" columns="2"] 
Gioca con lo shortcode finché non trovi un layout adatto al tuo negozio. Le opzioni di personalizzazione sono limitate, ma è un modo semplice per presentare i tuoi prodotti in primo piano ai tuoi clienti.
Ecco qua!
Ci auguriamo che questo articolo ti abbia aiutato a imparare come visualizzare i prodotti in evidenza di WooCommerce sul tuo sito web.
Potrebbe piacerti anche questa guida su come mostrare nuovi prodotti in WooCommerce.
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per ulteriori contenuti utili per far crescere la tua attività.
