WooCommerce con test diviso con Google Optimize
Pubblicato: 2022-06-30Sai che è importante indirizzare il traffico verso il tuo negozio WooCommerce, poiché una parte di questo traffico diventerà clienti. Tuttavia, come fai a sapere se il tuo sito è efficiente nel trasformare i visitatori in clienti?
Il numero di visitatori che diventano clienti è chiamato tasso di conversione. I tassi di conversione sono importanti per qualsiasi negozio WooCommerce in crescita da monitorare e lavorare per ottimizzare. Un modo molto efficace per ottimizzare i tassi di conversione in negozio consiste nell'impostare esperimenti utilizzando Google Optimize per vedere cosa fa migliorare il tuo tasso di conversione.
Questo articolo ti aiuterà a impostare i test di divisione di Google Optimize con il tuo negozio WooCommerce. Dopo aver completato questo tutorial, capirai come testare parti di design e testi per aumentare il tasso di conversione. Quindi segui, non è necessario essere uno sviluppatore o un programmatore! Prometto che terrò le cose semplici.
Ho suddiviso questo articolo in tre sezioni:
- Come configurare il tuo account Google Optimize
- Integra Google Optimize con il tuo negozio WooCommerce
- Configura il tuo primo split test in Google Optimize
Incoraggio vivamente qualsiasi proprietario di un negozio WooCommerce con una quantità ragionevole di traffico (almeno 5.000 visitatori unici al mese) a impostare test divisi. Sono uno strumento fantastico per scoprire quali parti della struttura o della formulazione del tuo sito limitano i tuoi tassi di conversione. Puoi utilizzare Google Optimize per impostare questi test gratuitamente, il che è perfetto per cominciare. Esempi di test di divisione comuni sono testare quale colore dovrebbe essere il pulsante "Aggiungi al carrello" per incoraggiare i clic a nascondere o mostrare etichette di affidabilità nella pagina di pagamento, la formulazione del pulsante "Acquista" e altri elementi importanti sul sito Web del tuo negozio.
Per questo esempio, eseguiremo un esperimento sul pulsante "Checkout" e confronteremo due colori diversi l'uno con l'altro. Iniziamo!
Configura il tuo account Google Optimize
Creare il tuo account Google Optimize è semplice, soprattutto se stai già utilizzando un Google. Vai su https://marketingplatform.google.com/about/optimize/ e fai clic sul pulsante "Accedi per ottimizzare" nell'angolo in alto a destra. Se non hai ancora un account Google, dovrai crearne uno.

Dopo aver creato il tuo account, verrai accolto da una procedura guidata che ti guiderà attraverso il processo di configurazione. Scopriamolo insieme.

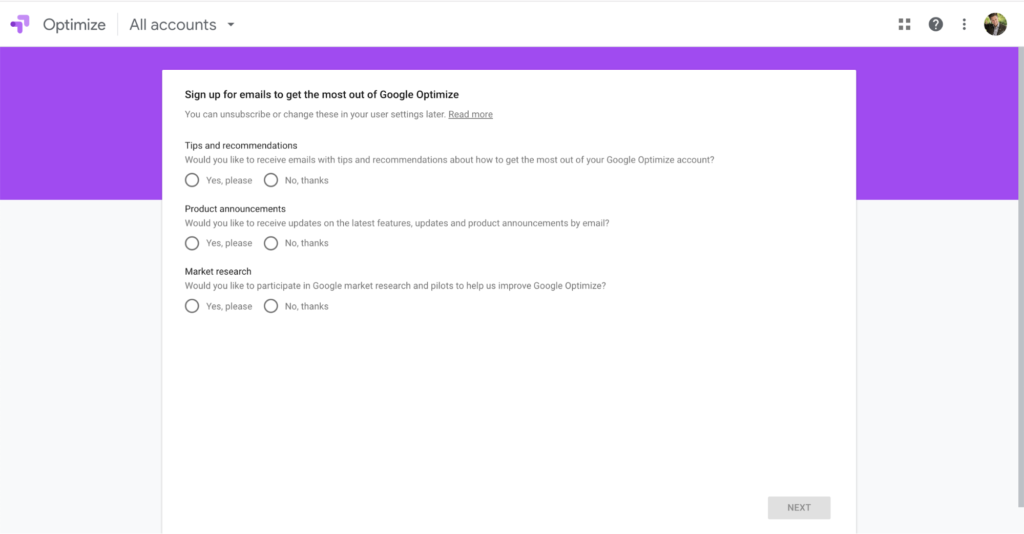
Il primo passaggio della procedura guidata è che Google ti chiede di iscriverti alle loro varie newsletter via email. Sta a te decidere se vuoi più email nella tua casella di posta, io certamente no. Quindi, spunterò "No" per tutte queste caselle.

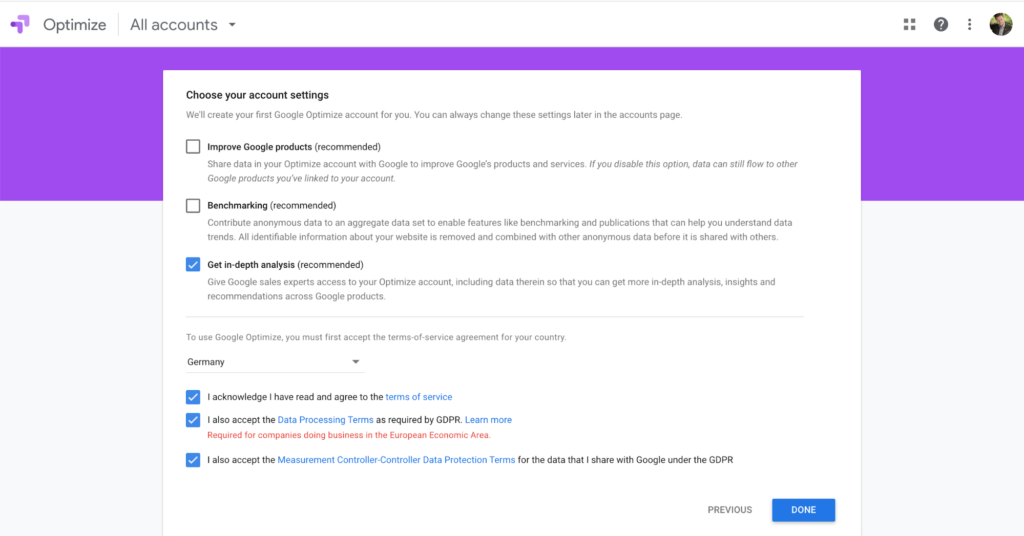
Il passaggio 2 consiste nel configurare il tuo primo account Google Optimize. Ti verranno poste ogni sorta di domande relative alla privacy dei dati e al GDPR, che dipendono fortemente dalla posizione fisica della tua attività. Negli Stati Uniti si applicano regole meno rigide rispetto all'Unione Europea. Ecco un ottimo articolo su ciò che i rivenditori di eCommerce devono sapere sul GDPR.

Dato che vivo in Germania, devo accettare caselle relative al GDPR. Inoltre, non desidero che i miei dati vengano condivisi con altri servizi Google che non ho collegato manualmente al mio account. Vorrai che il tuo account Google Analytics sia collegato a Google Optimize per ottenere il massimo dai tuoi dati. Ma a parte casi d'uso del genere, voglio mantenere privati i miei dati.
Questo è tutto! Il tuo account è ora configurato e sei pronto per creare il tuo primo esperimento di test diviso.
Integra Google Optimize con la tua installazione di WordPress
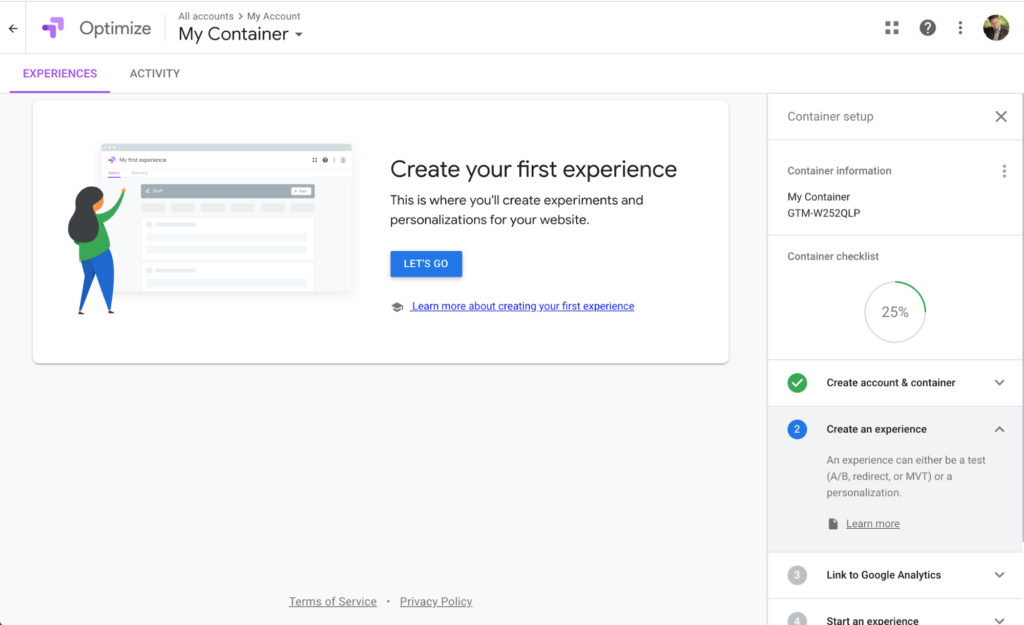
Dopo aver completato la configurazione del tuo account come descritto sopra, Google ti chiederà di creare la tua "prima esperienza". Le esperienze sono il modo in cui Google raggruppa gli esperimenti eseguiti su un unico sito web. Quindi, se hai più siti o negozi e desideri integrarli in Google Optimize, dovrai creare un'esperienza per ciascuno di essi.

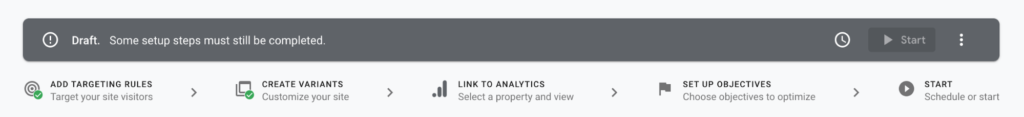
Come puoi vedere nella sezione a destra, abbiamo finito al 25% con la creazione di quell'esperienza. In questa parte del tutorial, personalizzeremo il nome del nostro container, creeremo le basi per il tuo split test e lo collegheremo a Google Analytics.
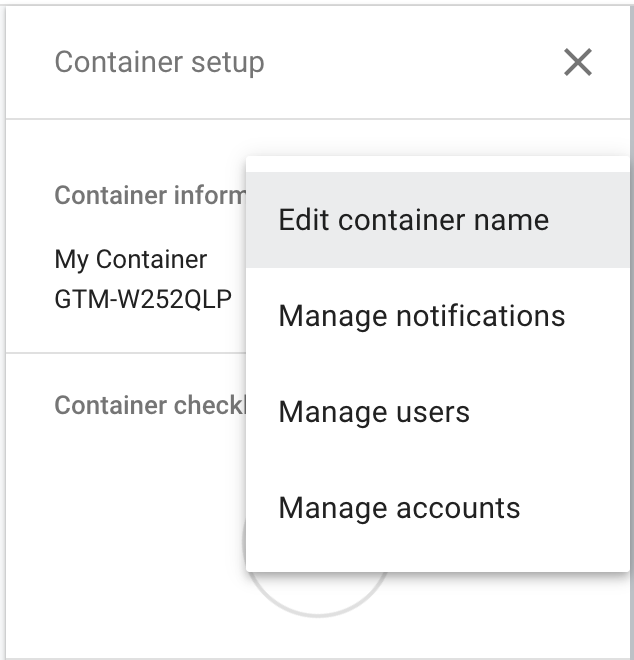
Per organizzare i contenitori, mi piace utilizzare l'URL del sito Web di destinazione come nome. Puoi facilmente modificare il nome del contenitore facendo clic sui tre punti verticali accanto a "Informazioni contenitore" nella barra laterale destra.

Fai clic su "Modifica nome contenitore" e inserisci qualsiasi nome ti aiuti a riconoscere il sito Web con cui è integrato questo contenitore. Ai fini di questo tutorial, andrò con "Woo Google Optimize Demo".
Configura la tua prima esperienza di test diviso in Google Optimize
Ora che hai il tuo contenitore con un nome appropriato, esaminiamo la configurazione del tuo primo test diviso per il tuo negozio WooCommerce. Innanzitutto, fai clic sul pulsante blu "Let's Go", che aprirà una nuova area sulla destra dello schermo.

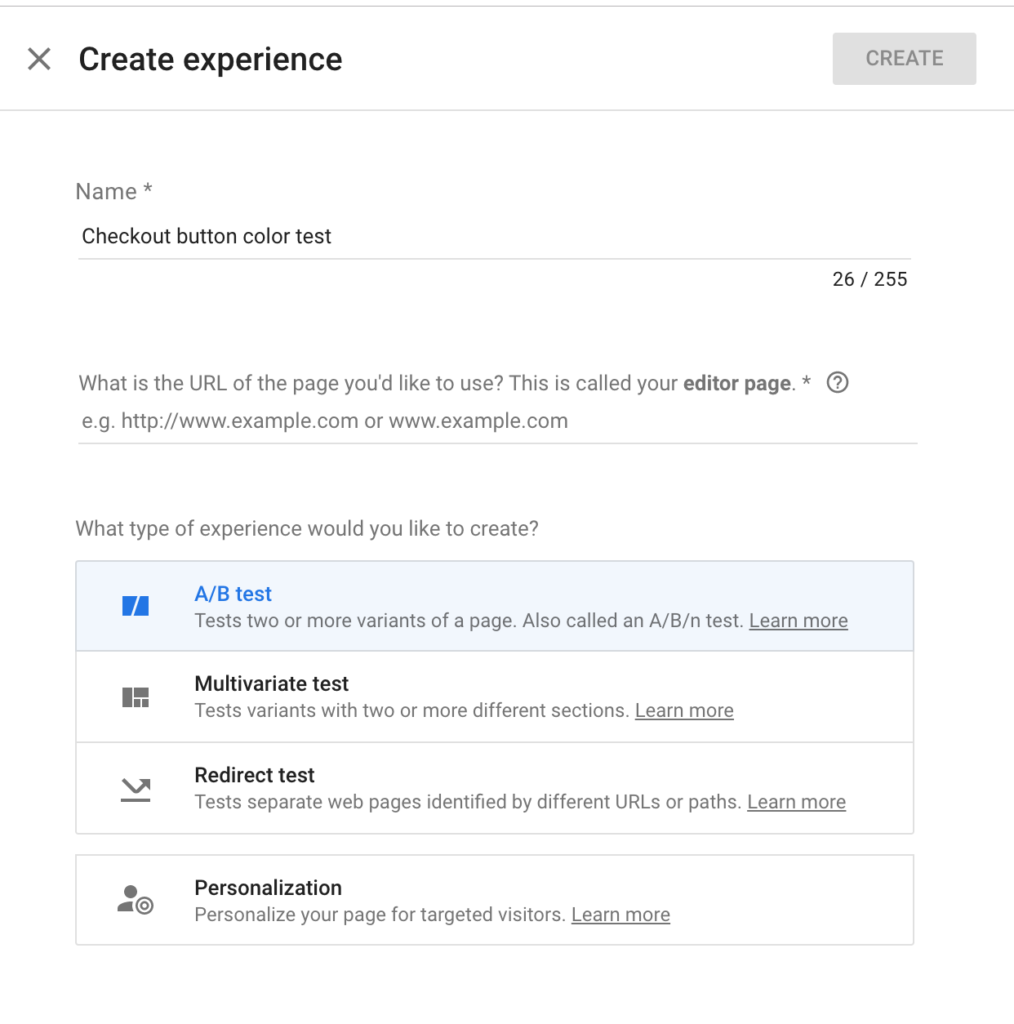
In quell'area, puoi specificare un nome per la tua esperienza. Ho chiamato il mio "Test colore pulsante Checkout" per questo esempio. Devi specificare l'URL della pagina su cui vuoi eseguire l'esperimento, che sarebbe l'URL della pagina di Checkout.
Puoi specificare ulteriormente il tipo di esperienza che desideri eseguire. Google Optimize offre quattro diversi tipi:
- Prova A/B. Ciò ti consente di creare una variante della pagina originale e di confrontarle tra loro, inviando una parte del tuo traffico all'originale e l'altra parte alla variante.
- Test multivariato. Ciò ti consente di creare più varianti della pagina originale. Lo userei solo quando hai una notevole quantità di traffico, altrimenti ci vorrà molto tempo per fornire risultati affidabili.
- Prova di reindirizzamento . Puoi reindirizzare una parte del tuo traffico a una pagina diversa da quella originale. Questo è ottimo se vuoi confrontare due layout di pagina completamente diversi o se vuoi indirizzare una parte del tuo traffico verso un tuo sottodominio.
- Personalizzazione. Puoi utilizzare questo tipo di esperienza per personalizzare i contenuti del tuo sito web, a seconda di determinate regole. Ad esempio, puoi scegliere come target paesi e fornire informazioni specifiche per quei paesi (come le caselle di controllo GDPR solo per i clienti con sede nell'UE su Checkout).
Per questo tutorial, imposteremo un semplice test A/B per confrontare due diversi colori dei pulsanti di pagamento l'uno rispetto all'altro.

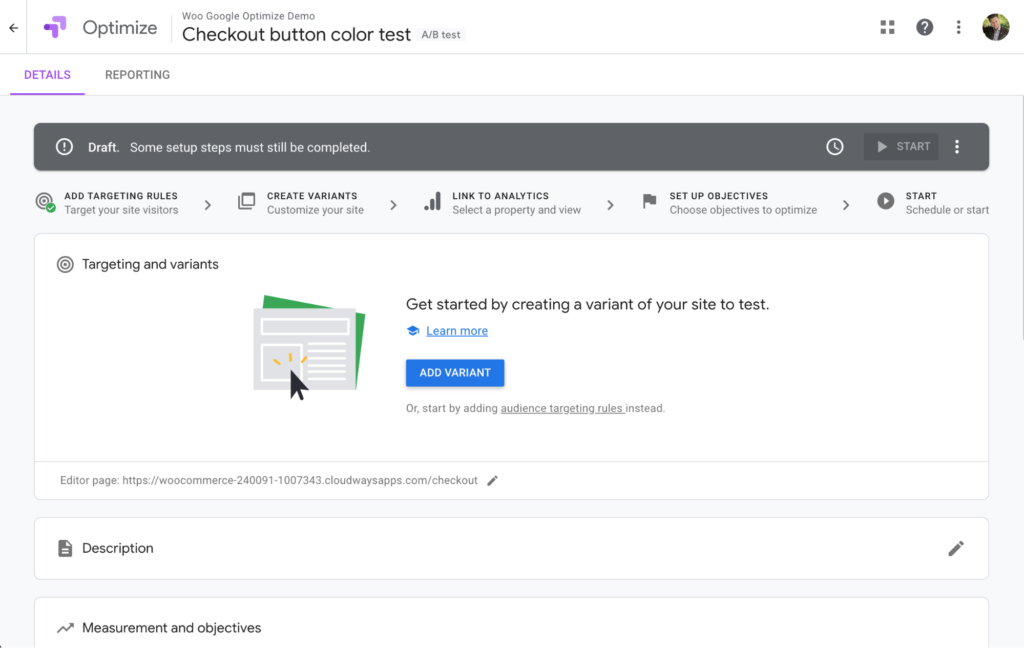
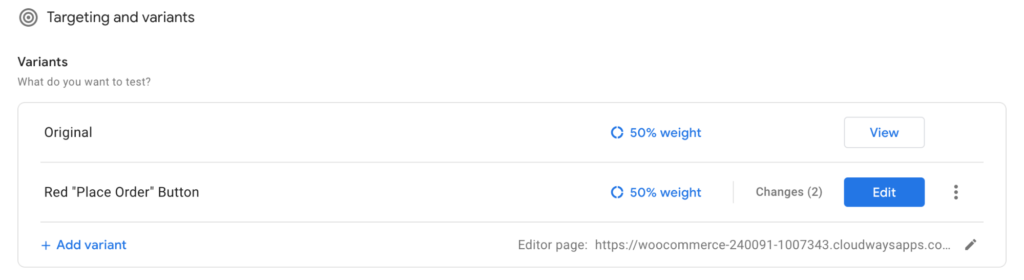
Fai clic su "Aggiungi variante" nella schermata successiva e assegna alla variante un nome che ti aiuterà a riconoscere ciò che stai testando. Nel mio caso, cambierò il pulsante "Effettua ordine" nella pagina di pagamento in un colore di sfondo rosso, quindi "Pulsante ordine rosso" ha senso per questo tutorial.


Fai clic su "Fatto" che ti riporterà alla schermata di panoramica. Prima di poter procedere alla configurazione del test, dobbiamo assicurarci di avere effettivamente un prodotto nel carrello in modo che la pagina Checkout sia accessibile e possiamo apportare la modifica.

Google Optimize proverà ad aprire la pagina di pagamento non appena fai clic su "Modifica" per configurare la variante. Quindi devi assicurarti di avere una scheda aperta con il tuo negozio WooCommerce e di essere nella pagina di pagamento.
Inoltre, assicurati di aver installato l'estensione Google Optimize per Chrome. Ecco il link al Chrome Web Store (l'estensione è gratuita).

Ok, proseguiamo e configuriamo l'A/B test cliccando su “Modifica”. Vedrai che Google Optimize si ricaricherà e ora aprirà la tua pagina Checkout. Ecco perché dobbiamo avere un prodotto nel carrello in modo da poter effettivamente vedere quella pagina e non essere reindirizzati a una pagina del carrello vuota.
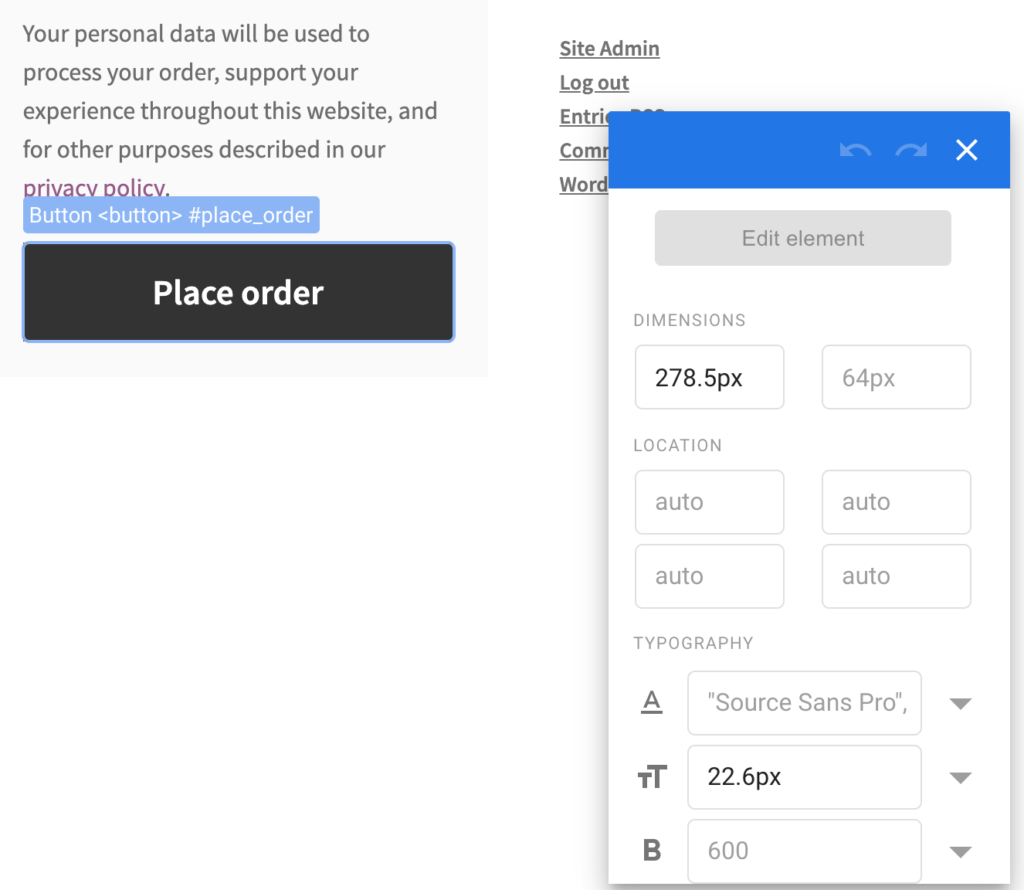
Non appena inizi a spostare il mouse sullo schermo, vedrai che ogni componente HTML della tua pagina Checkout viene evidenziato. Vai al pulsante "Effettua ordine" e fai clic su di esso. Si aprirà la finestra degli attributi che puoi vedere nello screenshot qui sopra.
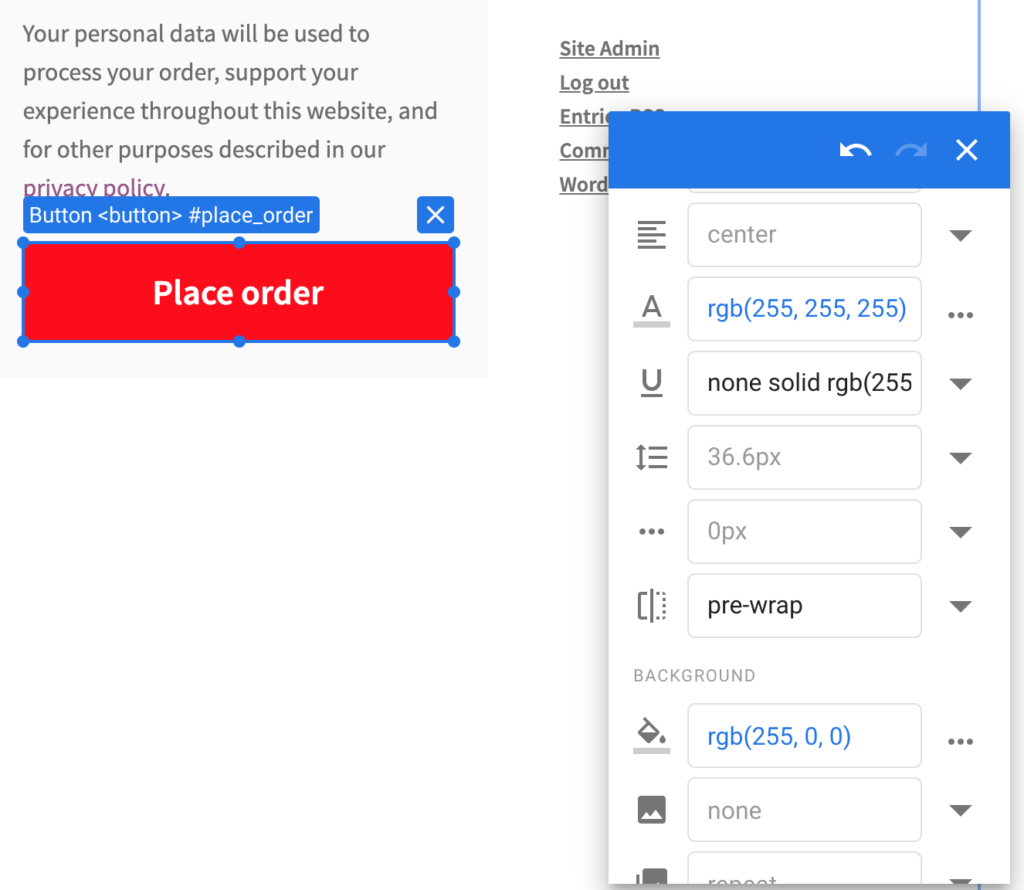
Modificare il colore di sfondo e il colore del testo è semplicissimo. In quella finestra degli attributi, scorri verso il basso fino a visualizzare i campi per il colore del testo e il colore di sfondo e aggiorna i valori con i colori che desideri testare. In questo esempio, il pulsante "Inserisci ordine" ha uno sfondo nero con testo grigio. L'ho cambiato in testo bianco su sfondo rosso nel test A/B.

Fatto ciò, ho completamente configurato la variante del test A/B e posso premere "Salva" nell'angolo in alto a destra dell'editor delle variazioni.
Nota a margine: non testare più di un elemento per variante. Quando esegui più di una modifica per variante, non saprai quale modifica visiva ha effettivamente causato un cambiamento nel comportamento dei visitatori sul tuo sito web.

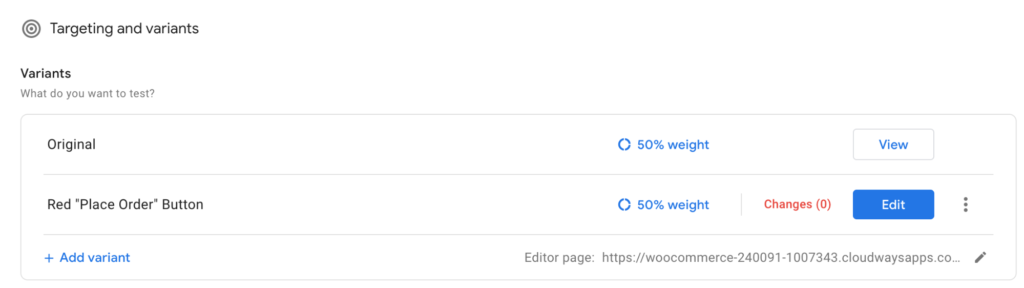
Tornando alla schermata di panoramica, ora vedrai che la variante di Google Optimize dirà che stiamo testando due modifiche, ma non lasciarti confondere. Non è mai consigliabile testare più di un elemento alla volta, ed è quello che stiamo facendo qui. Una modifica è stata il colore del carattere e l'altra modifica è stata il colore di sfondo del pulsante. È ancora solo un elemento che stiamo testando.
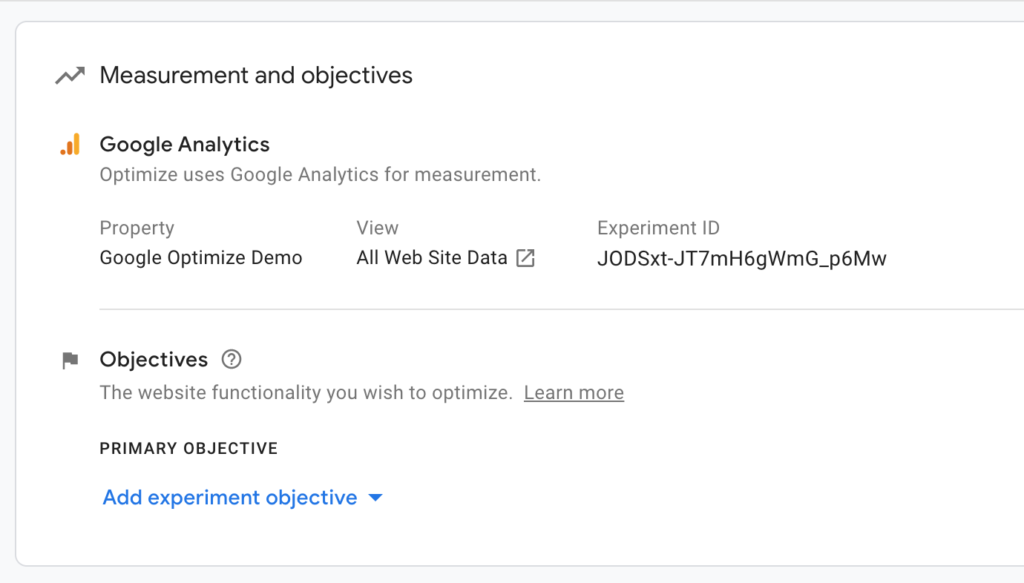
Il passaggio successivo consiste nel collegare il tuo account Google Optimize con Analytics. Pertanto, è necessario fare clic sul pulsante "Collega ad Analytics" nella barra di avanzamento o scorrere fino alla sezione intitolata "Misurazione e obiettivi".

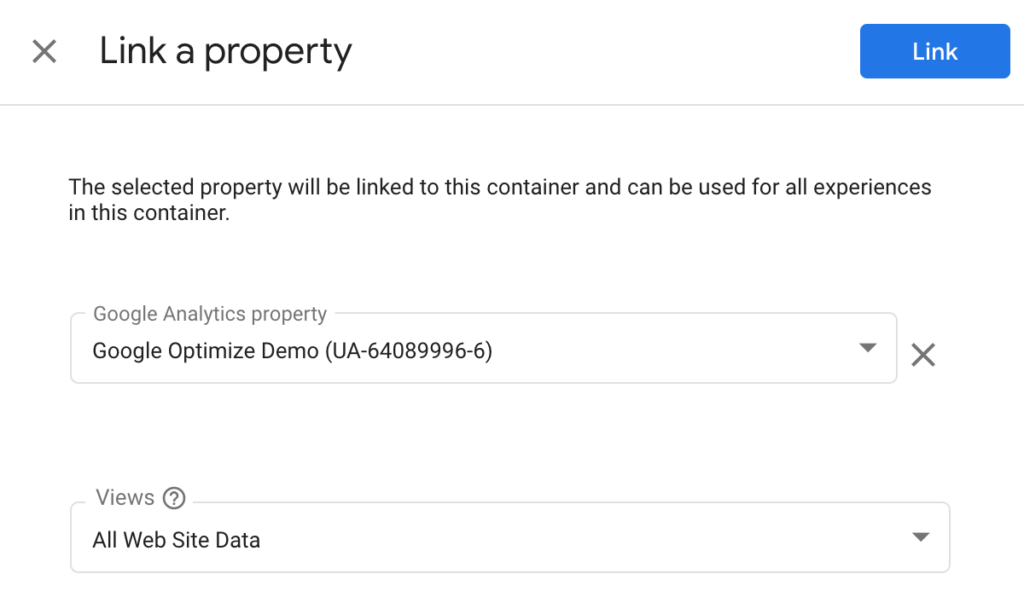
Lì, puoi fare clic sul pulsante "Collega ad Analytics" e selezionare la proprietà e la visualizzazione corrette. Nota a margine: assicurati che Google Analytics sia impostato correttamente sul tuo negozio WooCommerce prima di procedere.

Ti verrà quindi presentato uno snippet di codice che devi inserire nel tuo sito web. Il modo in cui implementarlo dipende esattamente dalla configurazione di Google Analytics (tracciamento universale e tag globale del sito). Per questo esempio, sto utilizzando l'integrazione del tag globale del sito, quindi tutto ciò che devo fare è aggiungere una riga di codice al mio sito. Google Optimize fa un ottimo lavoro spiegando qui, quindi leggi attentamente le istruzioni.
Un ultimo passaggio che dobbiamo fare è impostare un evento di tracciamento per il pulsante "Effettua ordine". Dobbiamo indicare a Google Analytics di tenere traccia dei clic sul pulsante in modo che Google Optimize possa utilizzare i dati tracciati come obiettivo personalizzato per lo split test. Senza quel monitoraggio dei clic, Google Optimize non sarà in grado di determinare la variante vincente del nostro test, perché non avrà i dati giusti per farlo.
Esistono diversi modi per aggiungere il monitoraggio dei clic al tuo sito WooCommerce; il mio modo preferito è utilizzare Google Tag Manager. Non approfondirò l'impostazione dell'intero processo di tracciamento qui, poiché sarebbe un post in sé. Tuttavia, ti consiglio vivamente di leggere questo articolo su Medium se non hai impostato il monitoraggio dei clic prima.
Dopo aver impostato Google Tag Manager con i tag giusti e averlo distribuito sul tuo sito WooCommerce (ad esempio utilizzando questo plug-in gratuito), sei pronto per impostare un obiettivo personalizzato in Google Optimize.

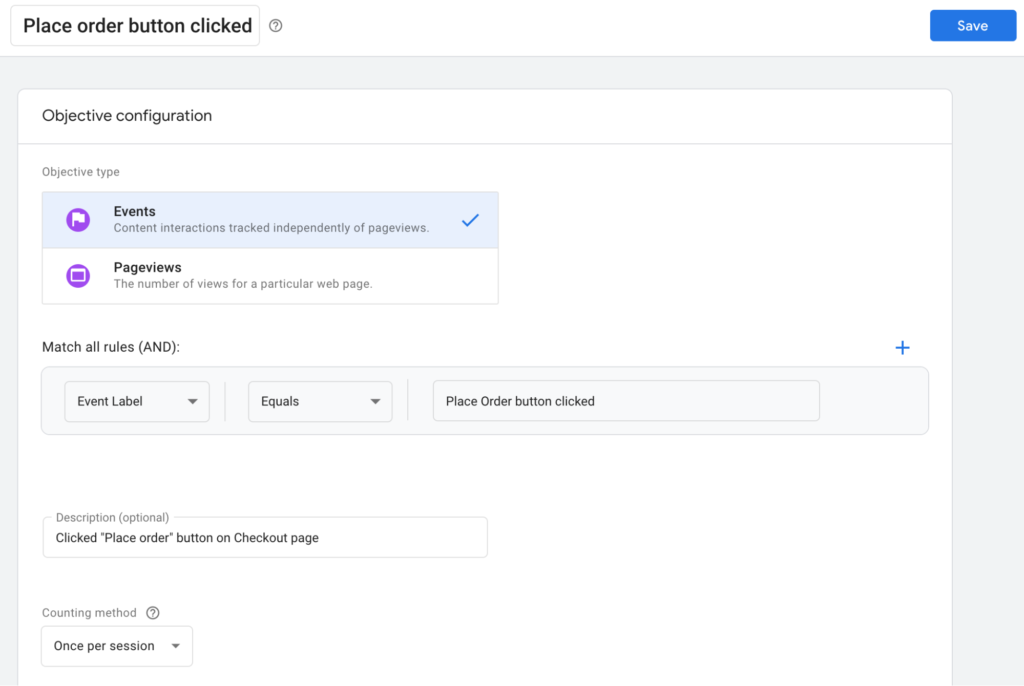
Fai clic su "Aggiungi obiettivo dell'esperimento" e scegli "Crea personalizzato". Questo ti darà una schermata in cui definisci le tue regole di tracciamento.

Tieni presente che il valore "Etichetta evento" deve corrispondere all'etichetta che hai configurato in Google Tag Manager. Affinché Google Optimize sia in grado di monitorare questo evento personalizzato, facendo clic sul pulsante "Effettua un ordine", le etichette dell'evento devono corrispondere in Google Optimize e Google Tag Manager. Puoi anche utilizzare "Azione evento", "Categoria evento" o "Valore evento" come parametri della regola, ma per questo tutorial, l'etichetta funzionerà.
Dopo aver salvato l'obiettivo personalizzato, puoi eseguire lo strumento di diagnostica per verificare che l'esperimento Google Optimize sia impostato correttamente. Ricorda che Optimize ha bisogno di Google Analytics per essere caricato sulla tua pagina. Quindi, se hai escluso il tuo utente dal monitoraggio (ad es. blocco del monitoraggio per tutti gli amministratori in WP), è probabile che questa convalida abbia esito negativo. In tal caso, ti consiglio di includere temporaneamente il tuo utente nel monitoraggio di Google Analytics. In alternativa, puoi aprire il tuo negozio WooCommerce in una finestra di navigazione in incognito e verificare che tutti i codici per Google Tag Manager, Google Analytics e Google Optimize siano caricati nel codice del tuo negozio.
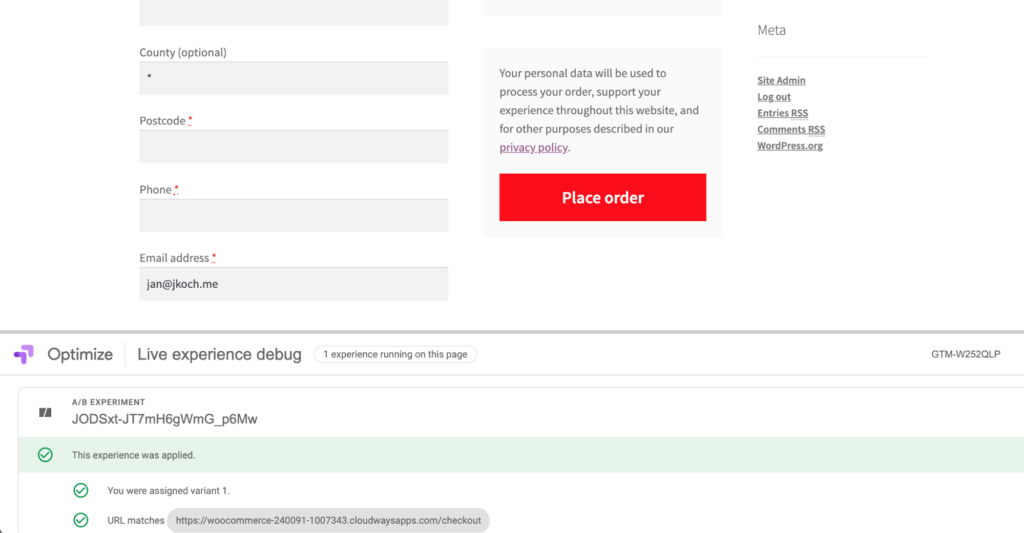
A questo punto, la tua esperienza dovrebbe essere attiva e funzionante correttamente. Puoi utilizzare la modalità di debug in tempo reale di Google Optimize e navigare nel tuo sito per convalidare l'esperienza. Vedrai che Chrome ti mostra un'area sotto il sito web che ti dà informazioni su come Google Optimize sta lavorando sul tuo sito WooCommerce.

In questo screenshot puoi vedere che l'esperienza è stata applicata e alcune informazioni aggiuntive, come la variante che sto vedendo e l'URL che ha causato l'attivazione della variante.
Infine, sei pronto per raccogliere i dati di prova e ottimizzare il tuo sito WooCommerce per maggiori conversioni e entrate. Questo processo può creare confusione, quindi se rimani bloccato in qualsiasi momento, contatta Twitter e posso aiutarti: @iamjankoch. Buon test!
