Come nascondere lo stato dell'ordine in WooCommerce
Pubblicato: 2020-11-12 Vuoi nascondere gli stati degli ordini principali nel tuo negozio WooCommerce? Di recente, un cliente ha voluto che nascondessi alcuni degli stati degli ordini nel suo negozio WooCommerce. In questo post, vedrai come rimuovere facilmente alcuni stati degli ordini e come crearne di personalizzati.
Vuoi nascondere gli stati degli ordini principali nel tuo negozio WooCommerce? Di recente, un cliente ha voluto che nascondessi alcuni degli stati degli ordini nel suo negozio WooCommerce. In questo post, vedrai come rimuovere facilmente alcuni stati degli ordini e come crearne di personalizzati.
WooCommerce Nascondi lo stato dell'ordine
Per vari motivi, potresti voler nascondere alcuni degli stati degli ordini principali. Tuttavia, la versione predefinita di WooCommerce ti consente di contrassegnare gli ordini con uno dei seguenti stati completati, in elaborazione, in attesa di pagamento, in attesa, rimborsati, annullati o non riusciti.
Molti plug-in ti consentono di gestire lo stato degli ordini e uno di questi è il plug-in " WooCommerce Order Status Manager " al prezzo di $ 49. 
Questa potrebbe essere una soluzione costosa per il tuo negozio, ma c'è un modo semplice per farlo. Nella versione corrente di WooCommerce, gli stati degli ordini vengono salvati come stato post personalizzato, proprio come la bozza, pianificata o pubblicata per i post.
Come nascondere lo stato dell'ordine
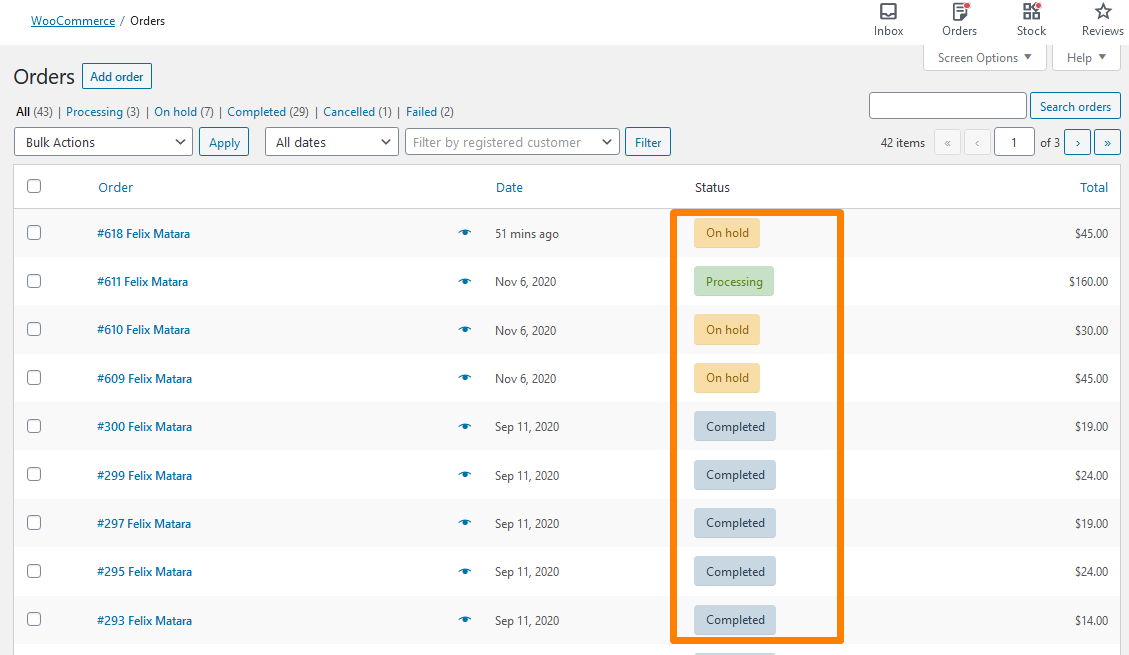
Detto questo, diamo un'occhiata a come nascondere lo stato dell'ordine in WooCommerce utilizzando uno snippet di codice. Per controllare i messaggi di stato dell'ordine predefiniti, accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore. Quindi, fai clic su WooCommerce > Ordini . Vedrai questo: 
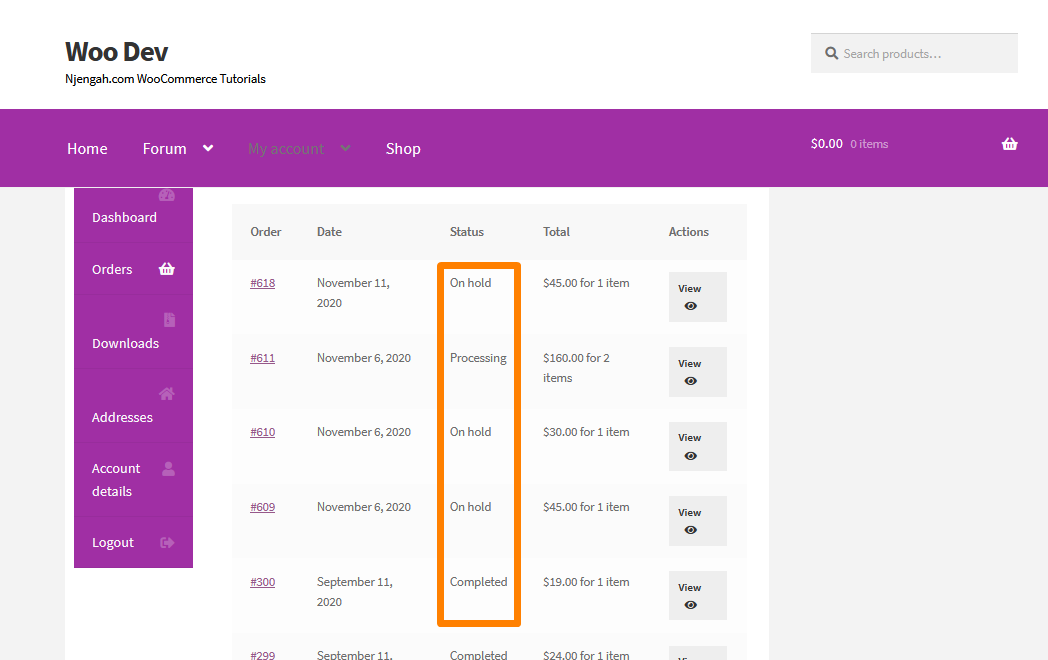
Questi messaggi vengono visualizzati anche nel front-end quando un cliente tenta di effettuare un ordine. È possibile accedervi facendo clic su Il mio account > Ordini, come mostrato di seguito: 
Passaggi per nascondere gli stati degli ordini principali
Vale la pena ricordare che quando nascondi gli stati degli ordini principali, assicurati che non ci siano prodotti con quello stato. Inoltre, dovresti assicurarti che il tuo negozio WooCommerce non utilizzi quello stato da nessuna parte, perché può causare errori. Ad esempio, se non prevedi di effettuare rimborsi nel tuo negozio WooCommerce, puoi nascondere lo stato di rimborso.
Il motivo per cui non possiamo rimuovere tutti gli stati degli ordini principali è che i plug-in utilizzano gli stati degli ordini, anche quelli che non utilizzi nel tuo flusso di lavoro. I plugin come i gateway di pagamento presuppongono sempre che siano presenti gli stati degli ordini principali. Se non ci sono, si romperanno
Ecco i passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina Editor temi, cerca il file delle funzioni del tema per aggiungere la funzione per nascondere gli stati degli ordini principali nel tuo negozio WooCommerce.
- Aggiungi il seguente codice al file functions.php:
/*
* Rimozione degli stati degli ordini principali
* @param array $wc_statuses_arr Array di tutti gli stati degli ordini sul sito web
*/
funzione njengah_remove_order_statuses($wc_statuses_arr){
// In lavorazione
if( isset( $wc_statuses_arr['wc-processing'] ) ) { // se esiste
unset($wc_statuses_arr['wc-processing']); // rimuoverlo dall'array
}
// Rimborsato
if( isset( $wc_statuses_arr['wc-refunded'] ) ){
unset($wc_statuses_arr['wc-refunded']);
}
// In attesa
if( isset( $wc_statuses_arr['wc-on-hold'] ) ){
unset($wc_statuses_arr['wc-on-hold']);
}
// Fallito
if( isset( $wc_statuses_arr['wc-failed'] ) ){
unset($wc_statuses_arr['wc-failed']);
}
// In attesa di Pagamento
if( isset( $wc_statuses_arr['wc-pending'] ) ){
unset($wc_statuses_arr['wc-in attesa']);
}
// Completato
//if( isset( $wc_statuses_arr['wc-completato'] ) ){
// unset($wc_statuses_arr['wc-completato'] );
//}
// Annullato
//if( isset( $wc_statuses_arr['wc-cancellad'] ) ){
// unset($wc_statuses_arr['wc-cancelled'] );
//}
restituisce $wc_statuses_arr; // restituisce gli stati dei risultati
}
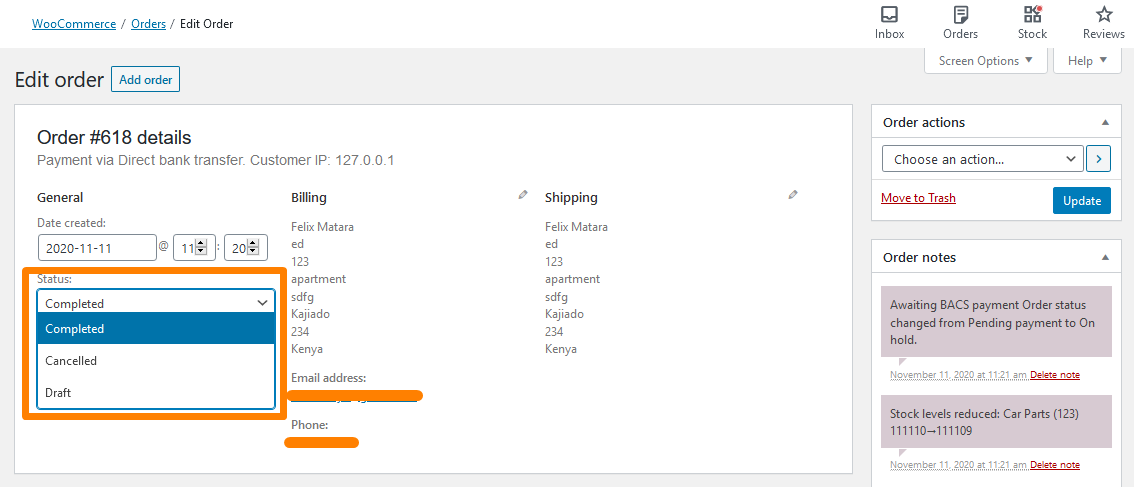
add_filter('wc_order_statuses', 'njengah_remove_order_statuses');- Questo è il risultato sul front end:

- Per aggiungere uno stato dell'ordine personalizzato, aggiungi il seguente codice nel file functions.php:
/**
* Registra il nuovo stato con ID "wc-njengah-shipment" ed etichetta "In attesa di spedizione"
*/
funzione njengah_register_waiting_shipment_status() {
register_post_status( 'wc-njengah-shipment', array(
'label' => 'In attesa di spedizione',
'pubblico' => vero,
'show_in_admin_status_list' => vero, // mostra conteggio Tutto (12) , Completato (9) , In attesa di spedizione (2) ...
'label_count' => _n_noop( 'In attesa di spedizione <span class="count">(%s)</span>', 'In attesa di spedizione <span class="count">(%s)</span>' )
) );
}
add_action('init', 'njengah_register_waiting_shipment_status');
/*
* Aggiungi lo stato registrato all'elenco degli stati degli ordini WC
* @param array $wc_statuses_arr Array di tutti gli stati degli ordini sul sito web
*/
funzione njengah_add_status ($ wc_statuses_arr ) {
$new_statuses_arr = array();
// aggiungi il nuovo stato dell'ordine dopo l'elaborazione
foreach ( $ wc_statuses_arr as $ id => $ etichetta ) {
$new_statuses_arr[ $id ] = $etichetta;
if ( 'wc-completed' === $id ) { // dopo lo stato "Completato".
$new_statuses_arr['wc-njengah-shipment'] = 'In attesa di spedizione';
}
}
restituisce $nuovi_stati_arr;
// se lo stato dell'ordine non ti interessa, puoi rimuovere le righe 21-32 e decommentare le seguenti 35-36
// $wc_statuses_arr['wc-njengah-shipment'] = 'In attesa di spedizione';
// restituisce $wc_statuses_arr;
}
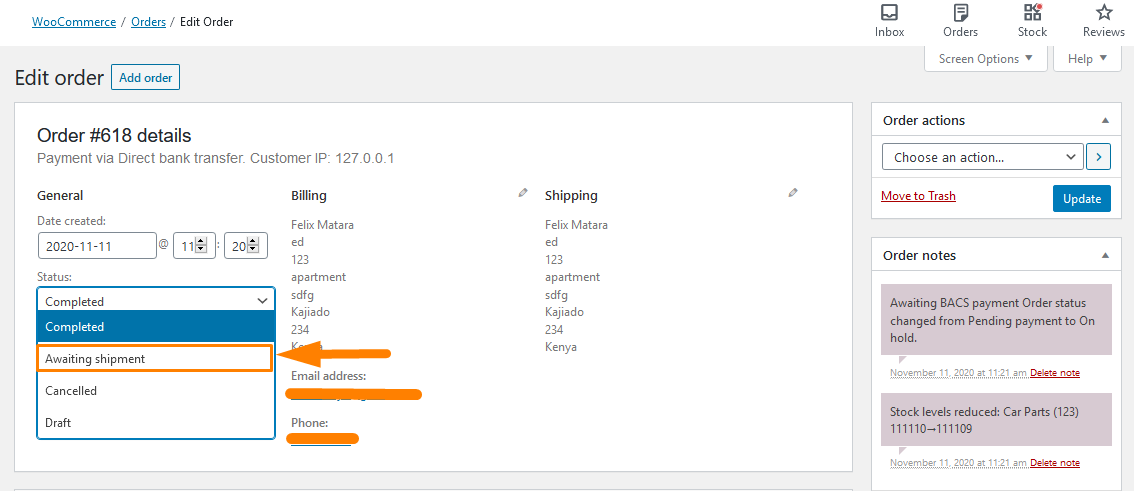
add_filter('wc_order_status', 'njengah_add_status');- Questo è il risultato:

Conclusione
In questo post, hai visto come nascondere gli stati degli ordini principali. Tuttavia, è importante notare che lo stato dell'ordine che desideri eliminare non viene utilizzato da nessuna parte nel tuo negozio, perché può causare errori. Inoltre, ho condiviso come aggiungere lo stato dell'ordine personalizzato. Se non hai dimestichezza nella gestione del codice, contatta uno sviluppatore WordPress qualificato.

Articoli simili
- Come nascondere le notifiche di aggiornamento di WooCommerce
- Come personalizzare la pagina di pagamento della vetrina
- Come configurare il blog WooCommerce Storefront
- Come nascondere la quantità in magazzino in WooCommerce
- Come aggiungere la mappa del sito WooCommerce Storefront
- Come aggiungere uno sconto sulla quantità di WooCommerce Storefront
- Come rimuovere, rinominare e aggiungere opzioni di ordinamento della vetrina
- Come nascondere il titolo della scheda del prodotto in WooCommerce
- Come modificare le opzioni di visibilità del prodotto WooCommerce
- Come nascondere i prezzi dei prodotti in base al ruolo dell'utente Vetrina
- Come nascondere Leggi di più e Aggiungi al carrello Pulsante WooCommerce
- Come nascondere SKU, categoria, tag Pagina Meta prodotto WooCommerce
- Come nascondere il modulo di registrazione di WooCommerce
- Come utilizzare gli attributi dei prodotti WooCommerce passo dopo passo [Guida completa]
- Come rimuovere o rinominare il badge di vendita WooCommerce Storefront
- Come rinominare i messaggi di stato dell'ordine in WooCommerce
- Come rimuovere il tema della vetrina WooCommerce della pagina del carrello
- Come rimuovere breadcrumbs WooCommerce Storefront
- Come aggiungere lo stato dell'ordine personalizzato in WooCommerce
- Come approvare automaticamente gli ordini in WooCommerce
