Oltre 100 suggerimenti, trucchi e frammenti Guida definitiva per nascondere WooCommerce
Pubblicato: 2021-04-24 WooCommerce è supportato da oltre 5 milioni di installazioni attive nella community di WordPress e questo numero continua a crescere ogni giorno. Con tutti i dati degli utenti, WooCommerce può ottenere feedback sufficienti per migliorare in modo significativo ciò che i loro utenti desiderano.
WooCommerce è supportato da oltre 5 milioni di installazioni attive nella community di WordPress e questo numero continua a crescere ogni giorno. Con tutti i dati degli utenti, WooCommerce può ottenere feedback sufficienti per migliorare in modo significativo ciò che i loro utenti desiderano.
Non c'è dubbio che WooCommerce non può apportare modifiche per capriccio. Questo perché ci sono molti fattori che devi tenere in considerazione, soprattutto se hai un sito complicato. Ciò implica che piccoli cambiamenti possono causare una differenza significativa in ciò che vedi sul front-end e, nel peggiore dei casi, potresti persino creare un'esperienza cliente negativa significativa. Ecco perché ho deciso di creare l' Ultimate WooCommerce Hide Guide .
WooCommerce Ultimate Hide Guide
In questo post imparerai come nascondere determinati elementi nel tuo negozio WooCommerce. È importante notare che la flessibilità che viene fornita con WooCommerce è sottovalutata. Tuttavia, devi avere le competenze e l'esperienza per fare molto di quello che vuoi che sia fatto con il tuo sito WordPress/WooCommerce. Questa guida definitiva ti assicurerà che sarai in grado di nascondere qualsiasi elemento senza rompere il tuo sito.
Prima di iniziare, assicurati di avere sempre i backup pronti, poiché l'aggiornamento e l'aggiunta di funzionalità e funzionalità al tuo sito WordPress richiede molta attenzione. Questo è solo un giusto avvertimento. Il più grande svantaggio è che tutte le modifiche apportate al tema in questo modo andranno perse una volta che lo sviluppatore aggiorna il tema.
Il modo migliore per superare questo problema è utilizzare un tema figlio. Un tema figlio ti consente di apportare un numero qualsiasi di modifiche a un sito Web senza toccare i file del tema originale. Un tema figlio dipende interamente dal suo genitore per funzionare. Senza il suo tema principale presente, non farà nulla e non può nemmeno essere attivato. Puoi saperne di più sulla creazione di temi figlio qui.
Detto questo, diamo un'occhiata a come puoi nascondere diversi elementi nelle pagine del tuo negozio WooCommerce come la pagina del negozio, la pagina del prodotto singolo, la pagina del mio account, la pagina iniziale, la pagina di pagamento e la pagina del carrello.
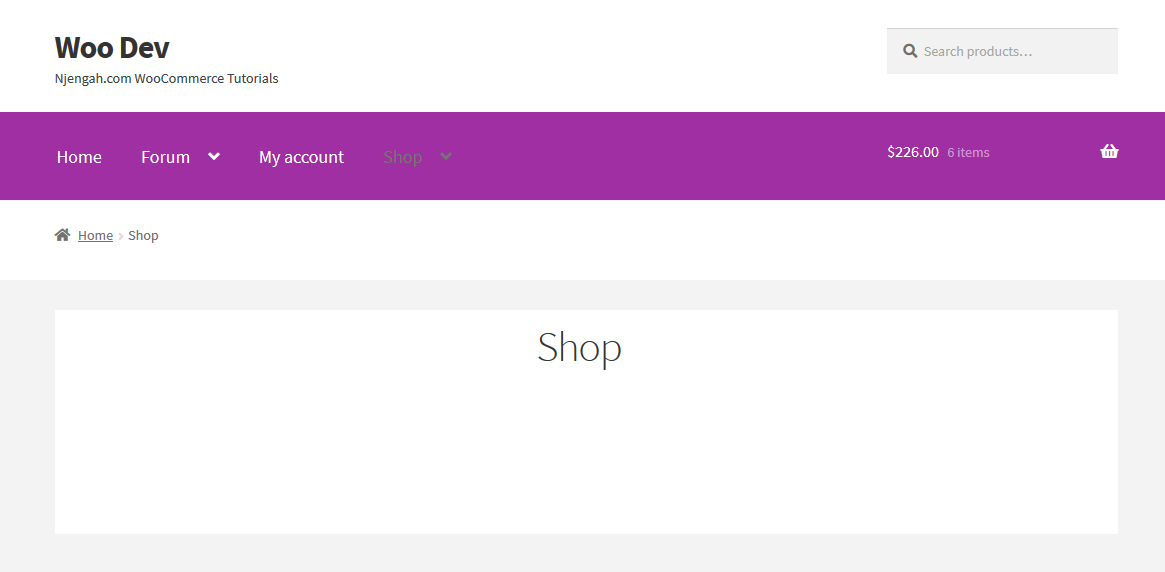
WooCommerce Nascondi la pagina del negozio
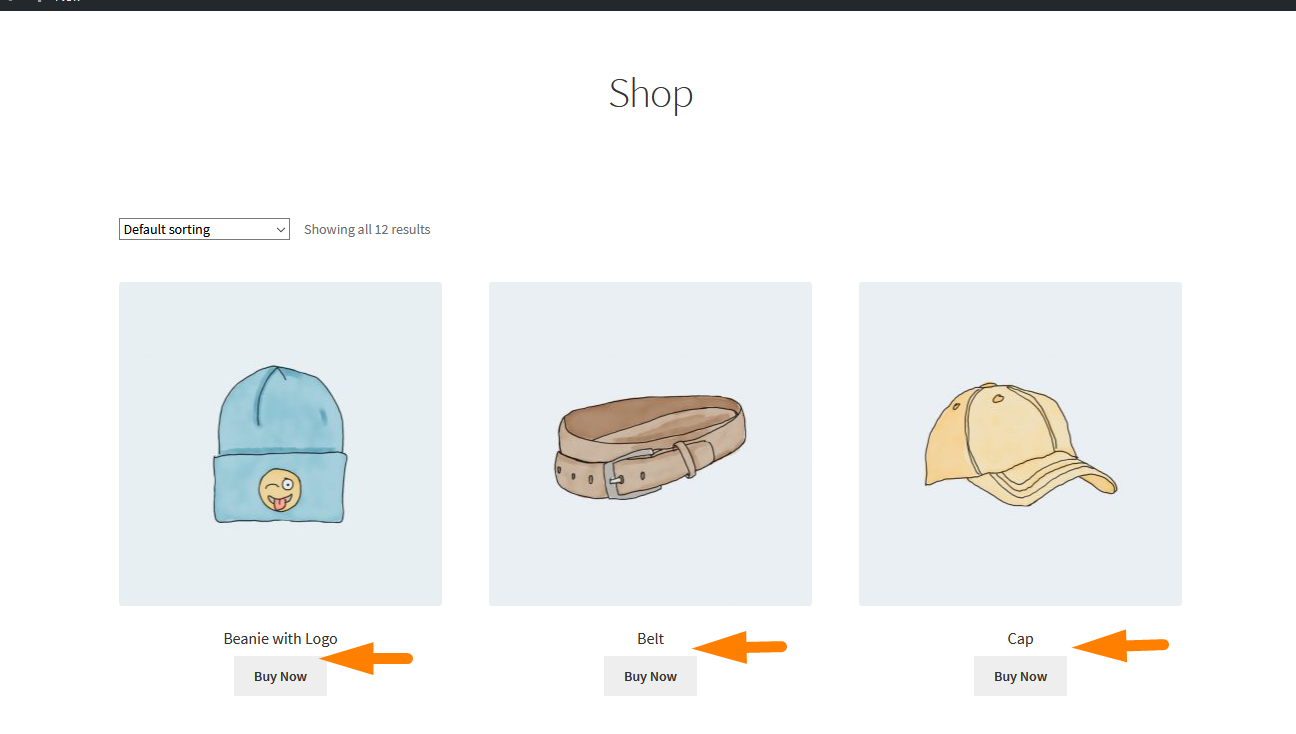
In questa sezione imparerai come nascondere diversi elementi nella pagina Negozio. La pagina del negozio è dove mostri i tuoi prodotti, quindi è una delle pagine più importanti del tuo negozio. Ecco perché dovrebbe avere un design accattivante e facile da usare.
Tuttavia, la pagina del negozio è un componente pre-progettato del tuo negozio e non dispone di uno strumento integrato per modificarne l'aspetto grafico. Ecco perché useremo frammenti di codice personalizzati per nascondere gli elementi.
Visibilità del prodotto WooCommerce
Ci sono scenari in cui potresti aver bisogno di nascondere un prodotto dal tuo negozio WooCommerce. Alcuni di essi includono:
- Se i prodotti sono disponibili solo per determinati clienti, i prodotti devono essere nascosti al pubblico.
- Se i prodotti non vengono più venduti ma potrebbero essere rivenduti in futuro.
- Se offri prodotti basati su servizi, devono essere aggiunti manualmente a un'offerta di un rappresentante di vendita.
Ci sono molti altri scenari, ma questi spiccano. Per iniziare, condividerò come nascondere un singolo prodotto WooCommerce dal front-end utilizzando la funzionalità WooCommerce e WordPress integrata. Condividerò anche come nascondere i prodotti nascosti dal carrello, dal checkout, dall'ordine e dalle e-mail di WooCommerce. Puoi saperne di più sulla visibilità del prodotto qui.
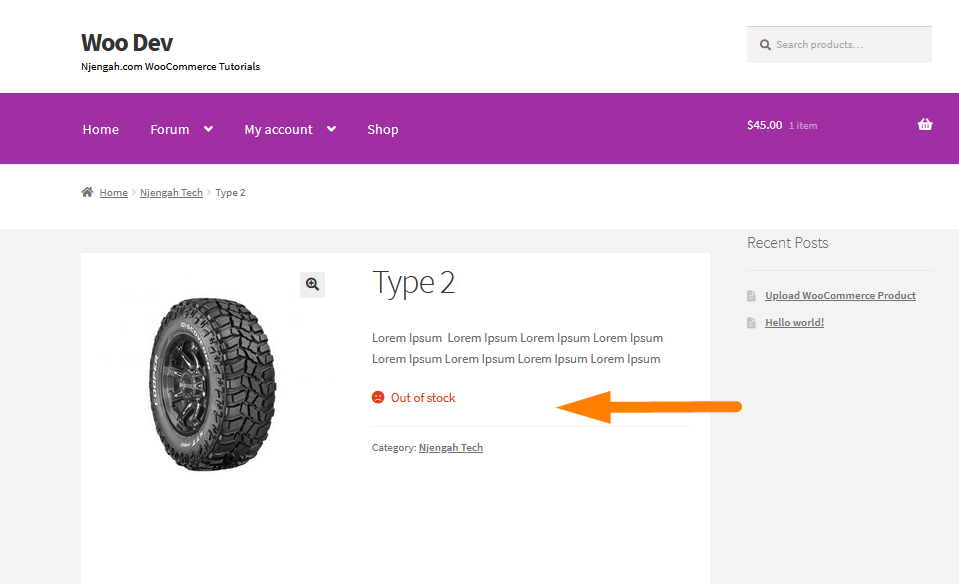
Passaggi per nascondere un prodotto WooCommerce (prodotto singolo)
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
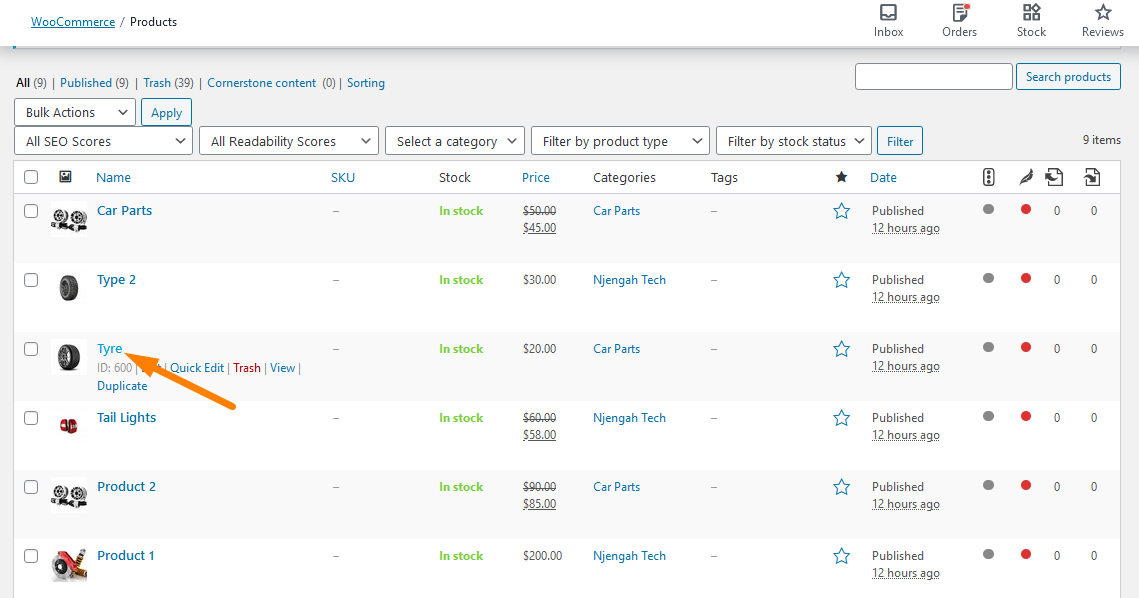
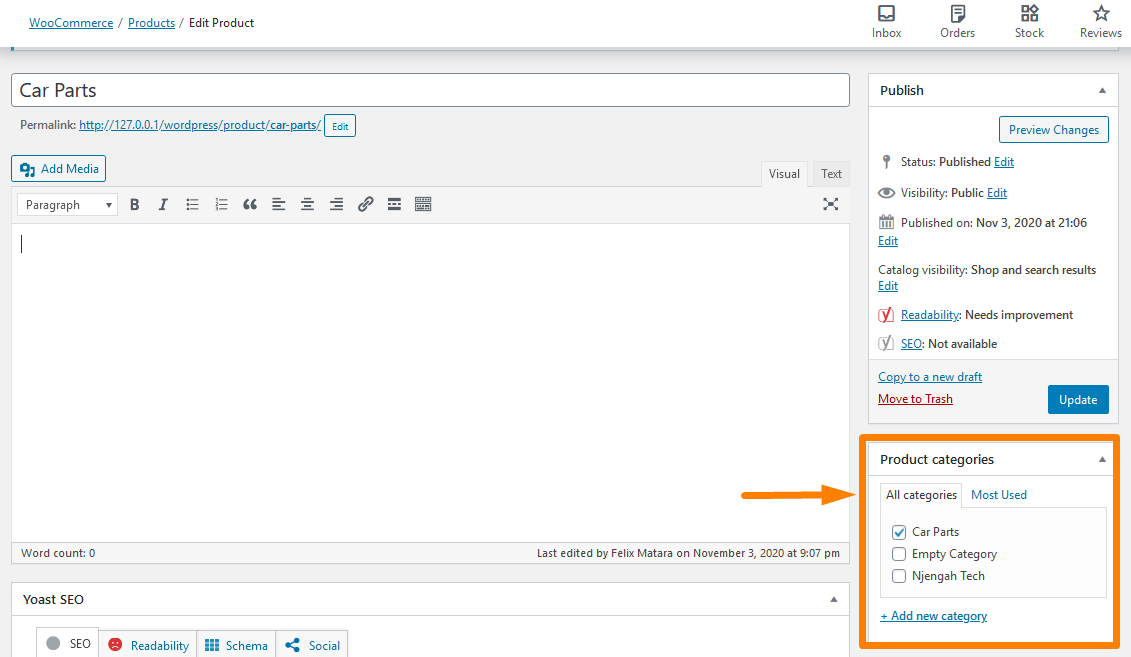
- Dal menu Dashboard, fai clic su Prodotti e seleziona il prodotto che desideri nascondere dal sito. Fai clic sul titolo del prodotto e vai alla pagina di modifica, come mostrato di seguito:
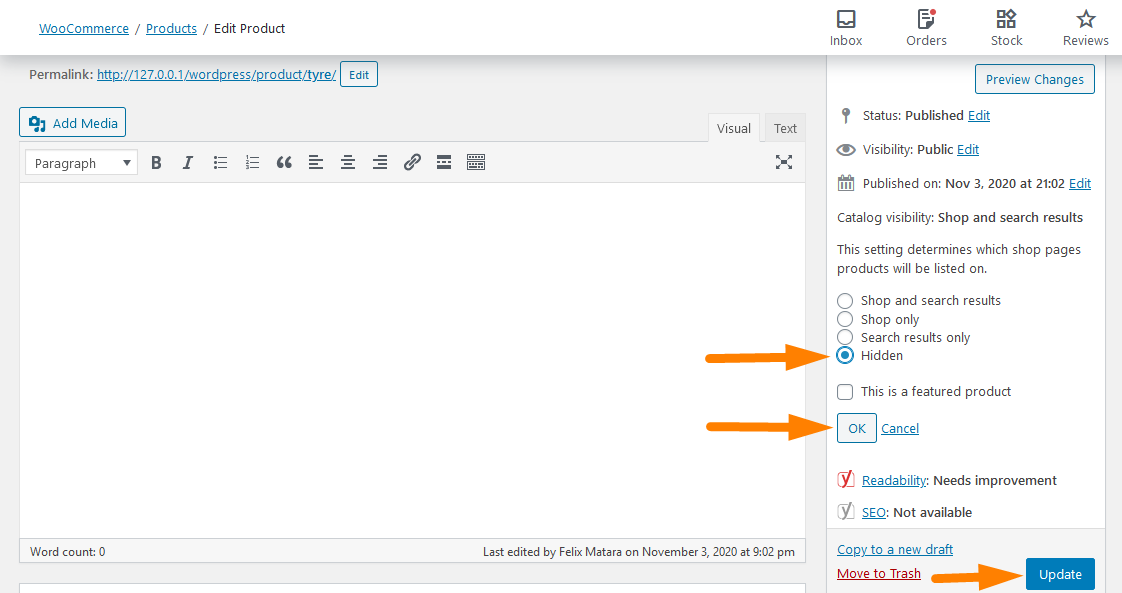
- Sul lato destro, vedrai il familiare meta box "Pubblica". Ti consente di impostare le opzioni di pubblicazione e pubblicare i tuoi post, prodotti o pagine. C'è un'opzione chiamata "Visibilità del catalogo".
- Fare clic sul collegamento Modifica accanto ad esso. Ti verrà presentato un elenco di opzioni per la visibilità del prodotto sul front-end.

- Seleziona l'opzione Nascosto

- Fai clic sul pulsante Aggiorna e il prodotto scomparirà completamente dal front-end del tuo negozio WooCommerce.
È importante notare che i prodotti nascosti vengono visualizzati nel carrello se vengono aggiunti al carrello "programmaticamente".
Passaggi per nascondere i prodotti nascosti dal carrello, dalla cassa, dall'ordine e dalle e-mail di WooCommerce
Se vuoi nascondere i prodotti nascosti da WooCommerce Cart, Checkout, Order ed Emails, dovresti considerare di aggiungere il seguente codice nel tuo file functions.php del tema figlio.
/**
* Nascondi i prodotti nascosti dal carrello, dalla cassa, dall'ordine - WooCommerce
*/
add_filter('woocommerce_cart_item_visible', 'njengah_hide_hidden_product_from_cart', 10, 3);
add_filter('woocommerce_widget_cart_item_visible', 'njengah_hide_hidden_product_from_cart', 10, 3);
add_filter('woocommerce_checkout_cart_item_visible', 'njengah_hide_hidden_product_from_cart', 10, 3);
add_filter('woocommerce_order_item_visible', 'njengah_hide_hidden_product_from_order_woo333', 10, 2);
funzione njengah_hide_hidden_product_from_cart($visibile, $cart_item, $cart_item_key) {
$prodotto = applica_filtri('woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key);
if ($product->get_catalog_visibility() == 'nascosto') {
$visibile = falso;
}
ritorna $visibile;
}
funzione njengah_hide_hidden_product_from_order_woo333 ($ visibile, $ order_item ) {
$prodotto = $oggetto_ordine->get_prodotto();
if ($product->get_catalog_visibility() == 'nascosto') {
$visibile = falso;
}
ritorna $visibile;
}Ricordati di salvare le modifiche apportate.
WooCommerce Nascondi categoria vuota
WooCommerce ti consente di ordinare i prodotti in diverse categorie e tag. Ciò significa che anche le categorie vuote vengono visualizzate nel negozio e nella home page. Potresti voler nascondere le categorie vuote in modo che gli utenti non possano trovarle.
Tuttavia, WooCommerce non ha un'opzione integrata per nascondere le categorie dalla home page o dagli archivi. Visualizzerà la categoria anche quando è vuota. Nascondere una categoria vuota è un compito facile se sei uno sviluppatore WordPress esperto.
Useremo uno snippet di codice PHP per nascondere le categorie vuote. Tuttavia, puoi anche utilizzare CSS, ma questo riceverà punti negativi dai motori di ricerca, che danneggeranno il tuo SEO. Puoi imparare a nascondere le categorie vuote qui.
Passaggi per nascondere le categorie vuote dal widget di categoria in WooCommerce
Ecco i passaggi che dovresti seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
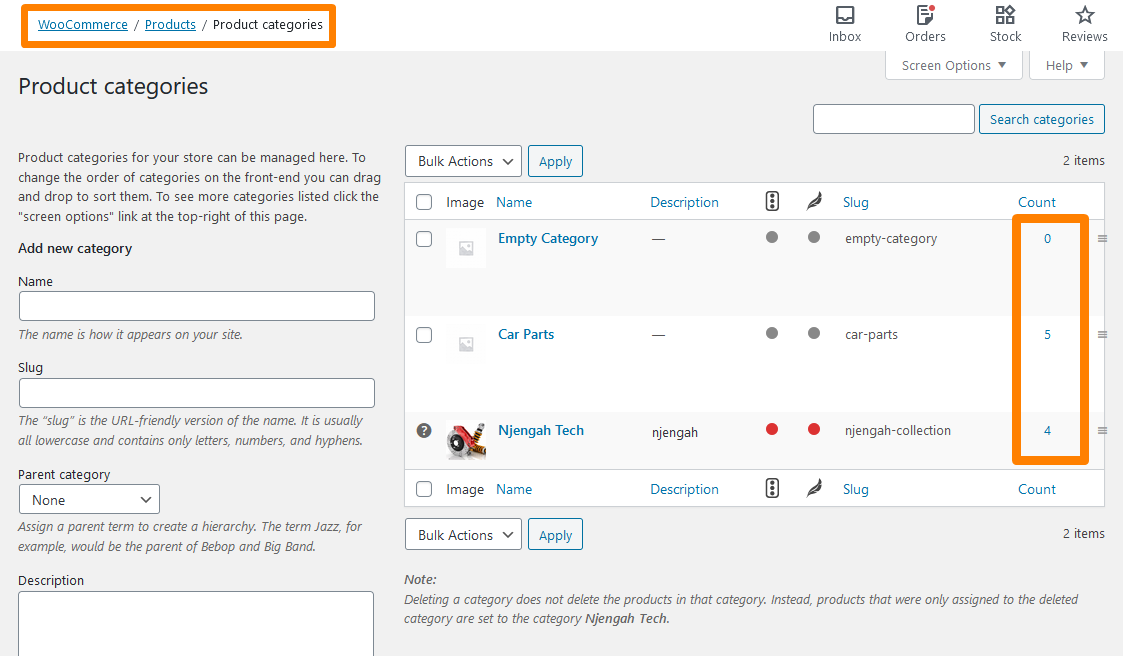
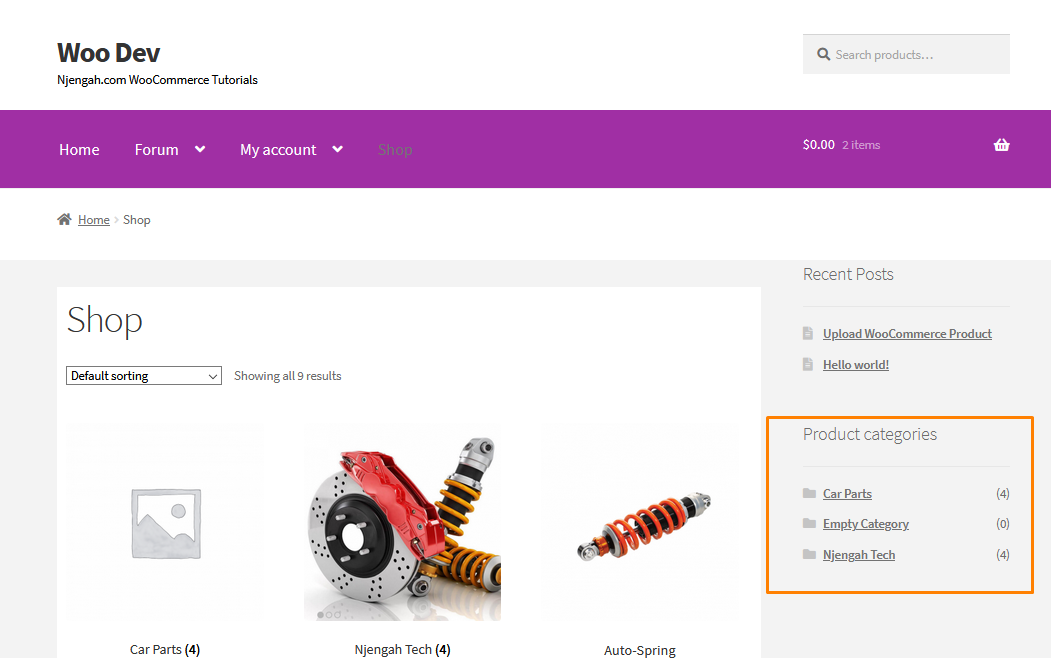
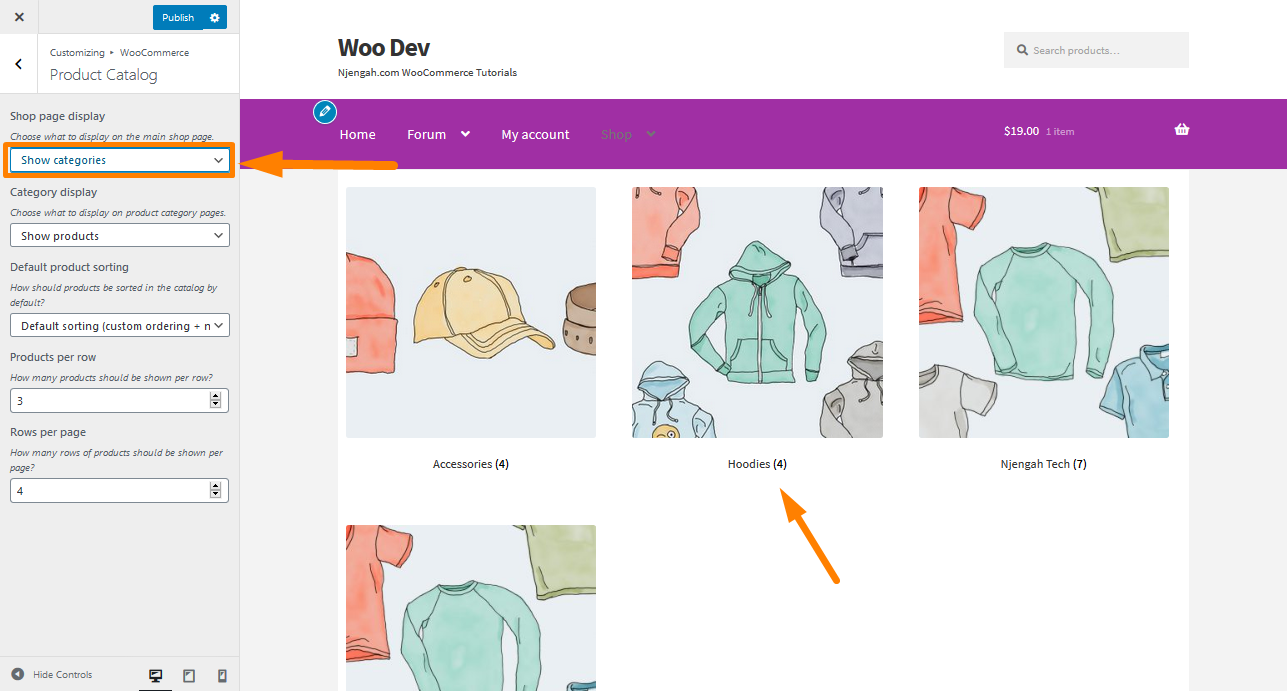
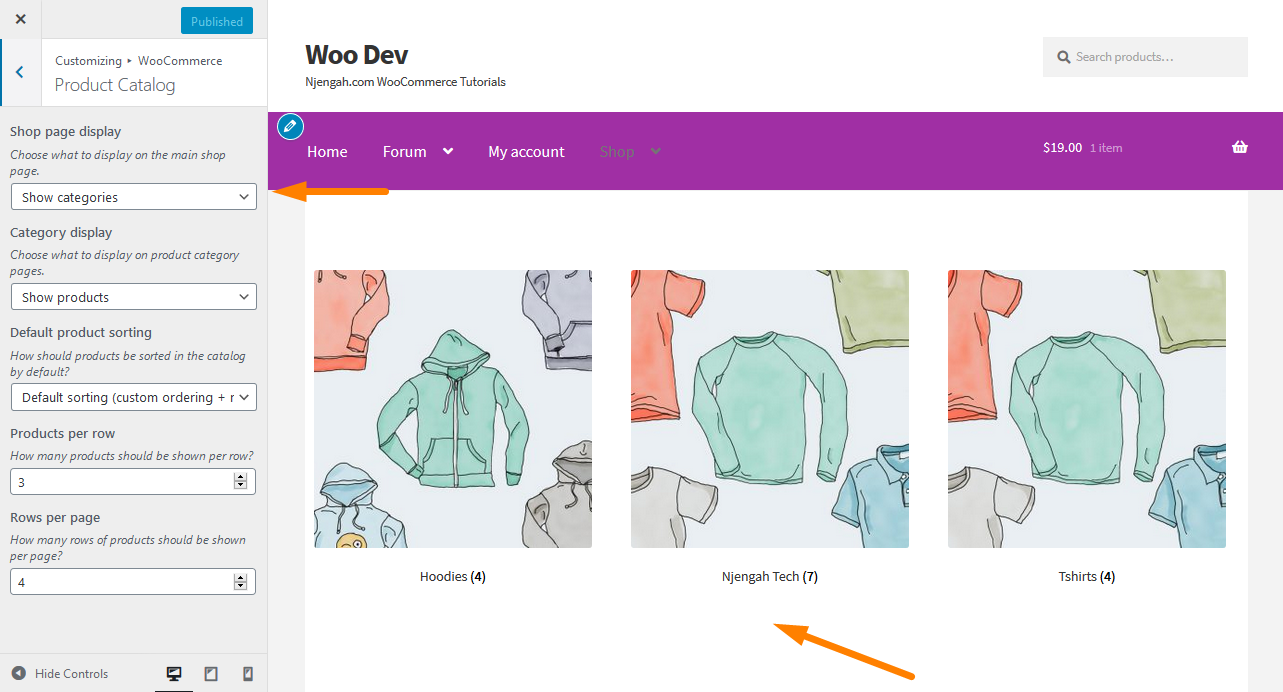
- Innanzitutto, dobbiamo creare alcune categorie e assegnare i prodotti. Per farlo, clicca su Prodotti > Categorie. Puoi assegnare le categorie da qui. Hai visto che ho assegnato cinque prodotti alla categoria Ricambi auto e quattro a Njengah Tech dallo screenshot qui sotto. La prima categoria è vuota.

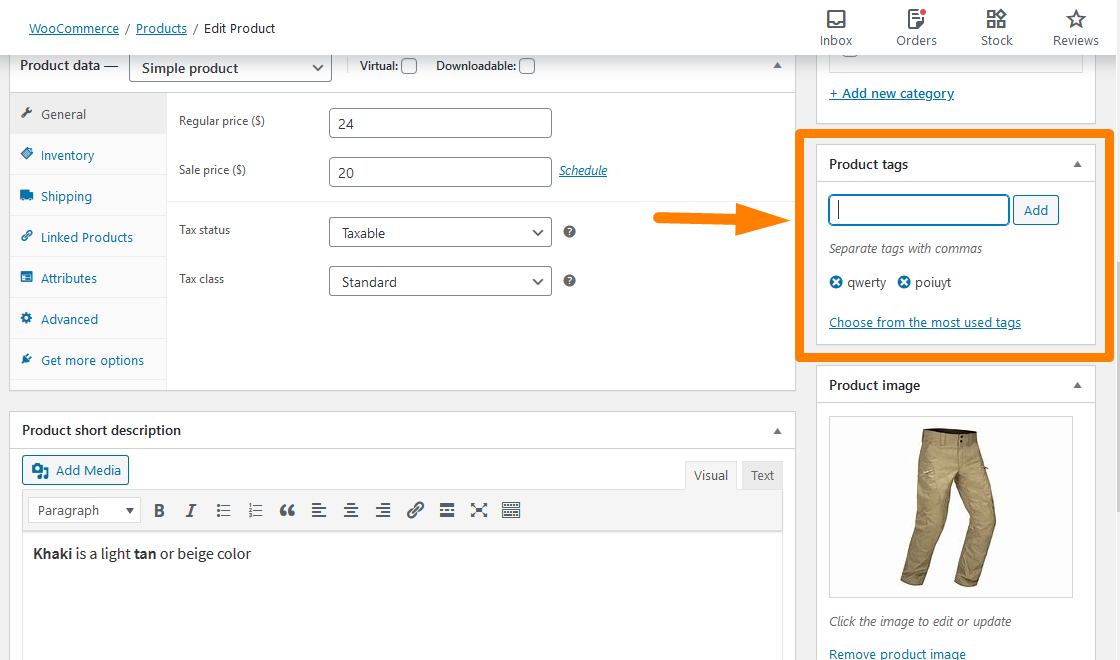
- In alternativa, puoi anche assegnare categorie ai prodotti dalla schermata di aggiunta/modifica del prodotto, come mostrato di seguito:

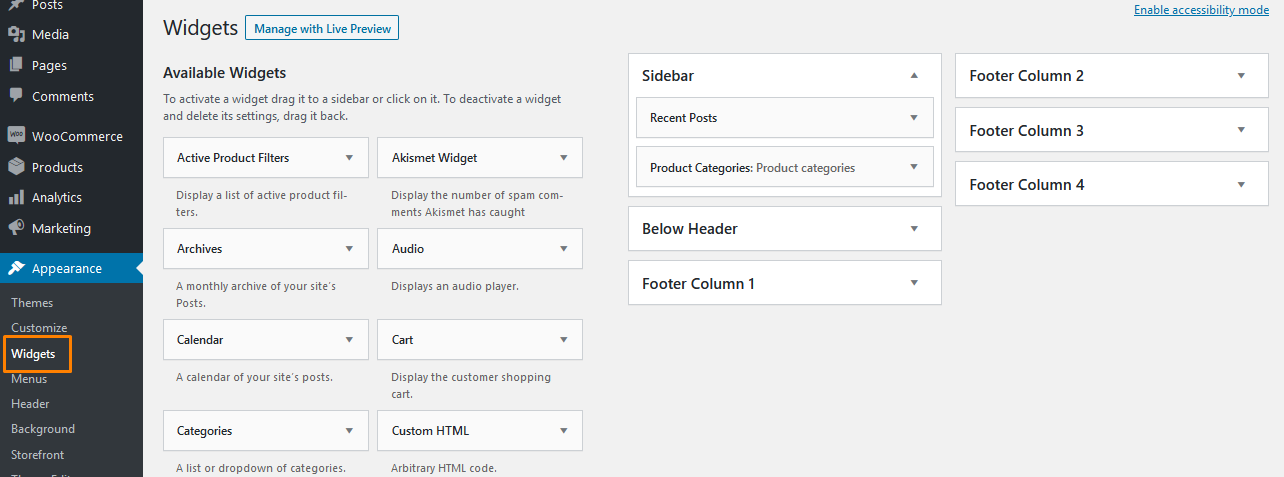
- Il passaggio successivo consiste nell'aggiungere il widget della categoria alla barra laterale o in qualsiasi altra area in cui desideri che il tuo negozio WooCommerce. Per fare ciò, vai su Aspetto> Widget, trascina il widget delle categorie di prodotti WooCommerce e rilascialo nell'area della barra laterale principale, come mostrato di seguito:

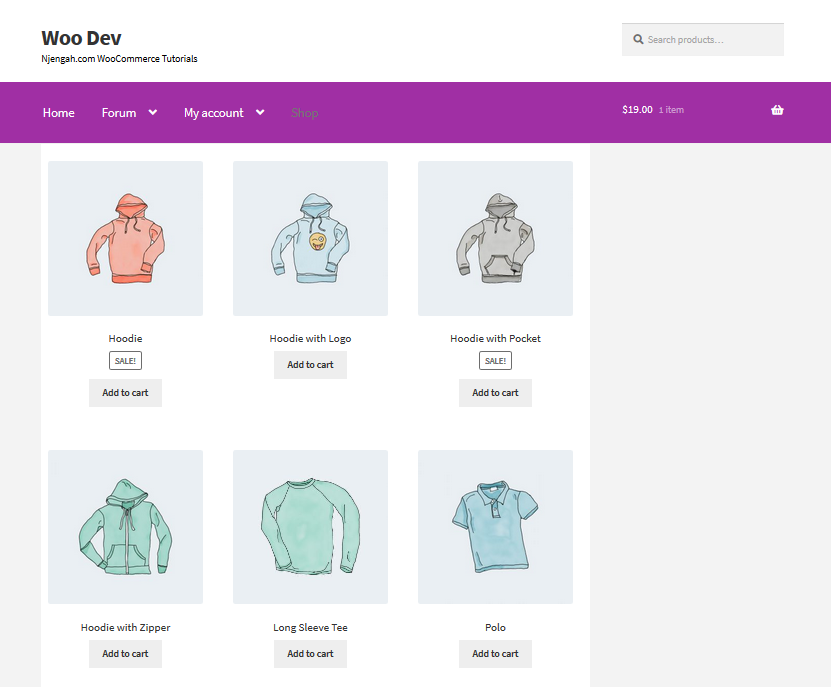
- Se aggiorni il front-end, vedrai tutte le categorie elencate:

- Per nascondere o rimuovere le categorie vuote elencate qui, aggiungi le seguenti righe di codice alla fine del file functions.php del tuo tema.
funzione woo_hide_product_categories_widget($list_args){
$lista_args[ 'nascondi_vuoto' ] = 1;
restituisce $lista_args;
}
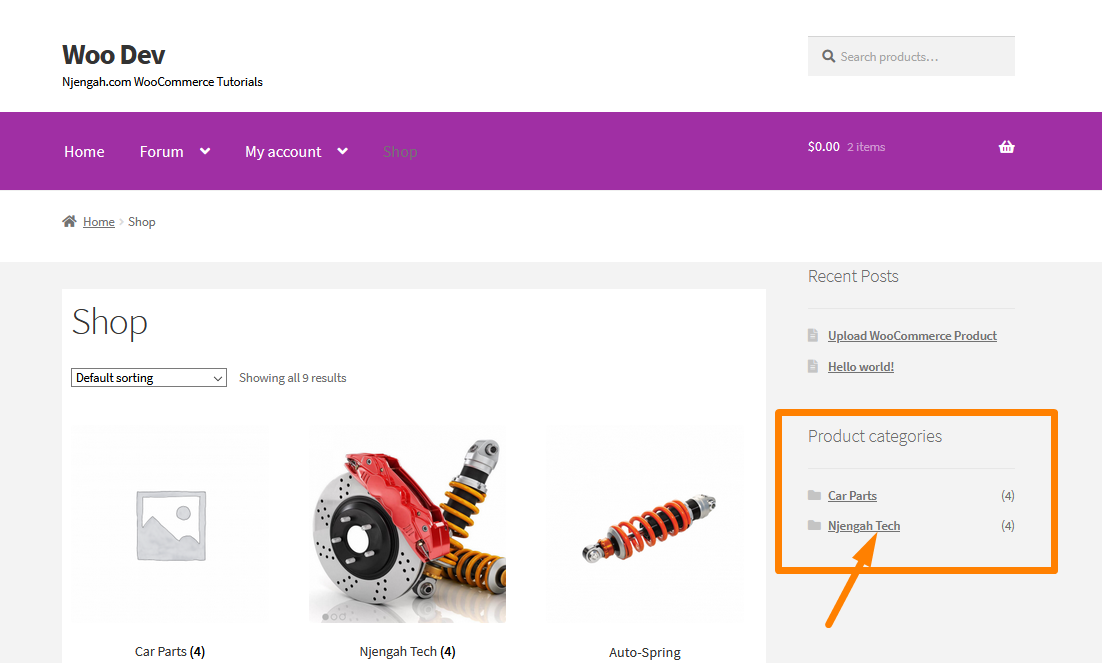
add_filter( 'woocommerce_product_categories_widget_args', 'woo_hide_product_categories_widget' )- Dopo aver inserito il codice sopra, ricordarsi di salvare il file. Vai al front-end e aggiorna la pagina. Noterai che la categoria vuota è stata rimossa dall'elenco.

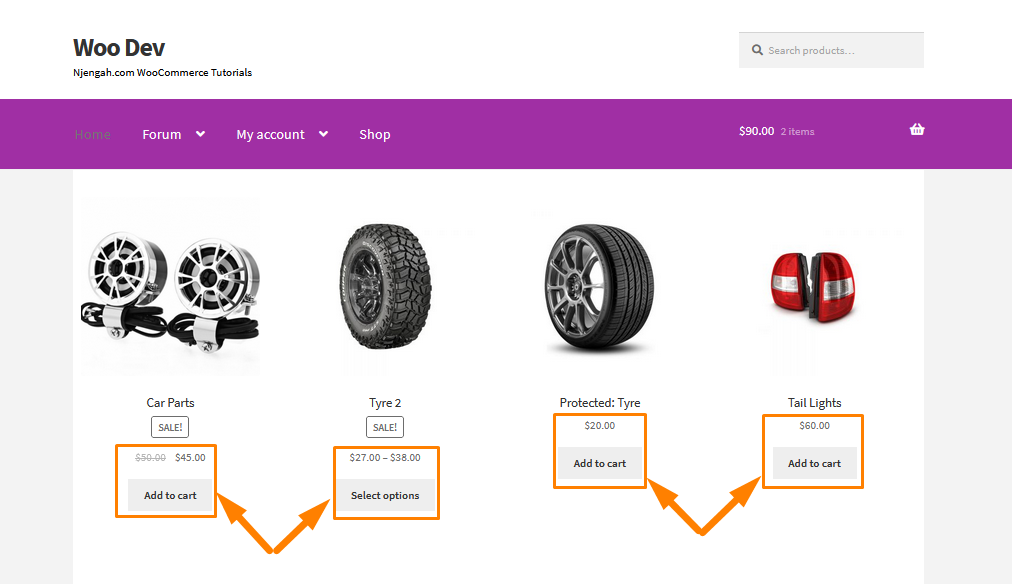
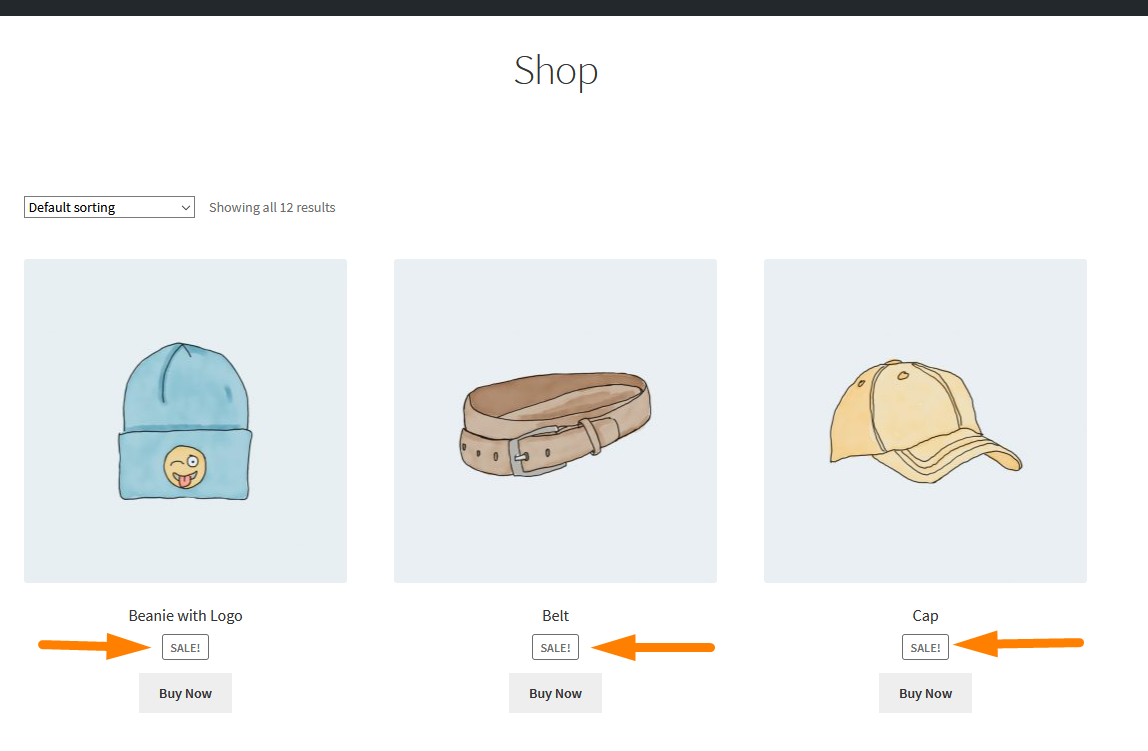
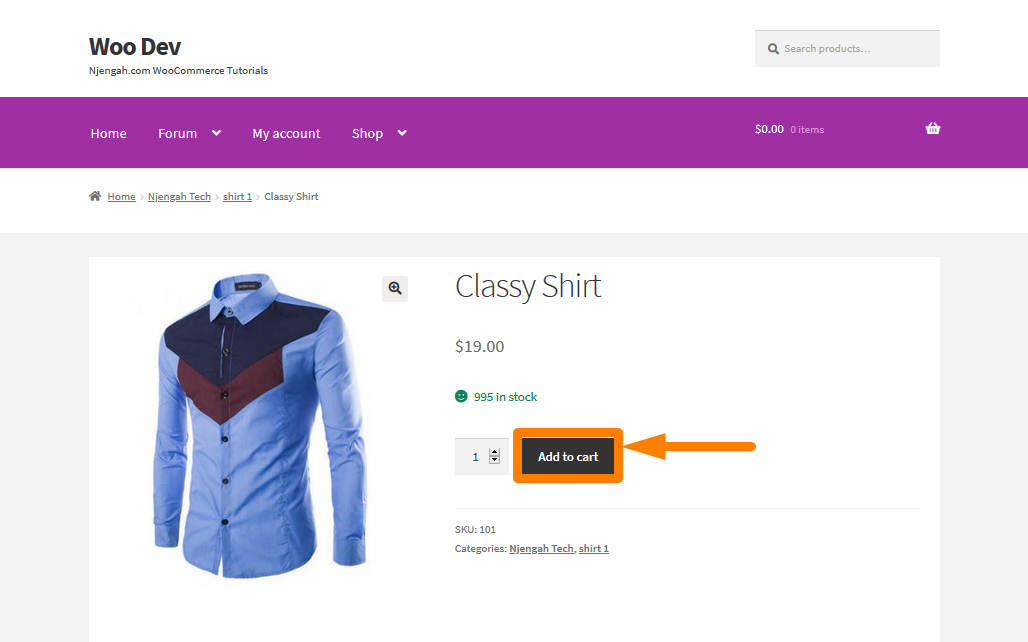
Passaggi per nascondere il prezzo e aggiungere al carrello per gli utenti disconnessi
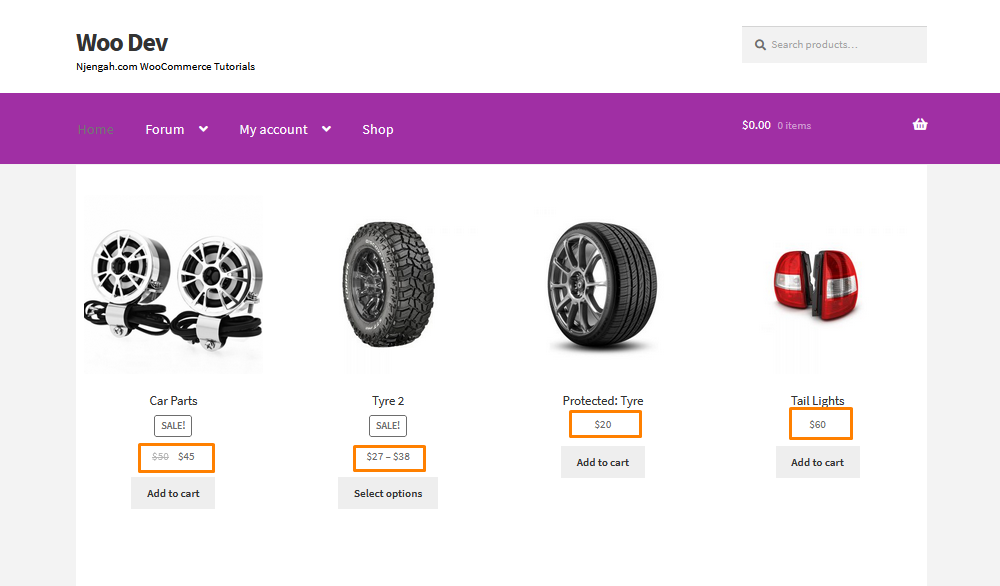
L'immagine seguente mostra come vengono visualizzati i prezzi e il pulsante Aggiungi al carrello per impostazione predefinita, anche per utenti disconnessi: 
Se desideri nascondere i prezzi e il pulsante Aggiungi al carrello per gli utenti disconnessi, dovresti considerare di aggiungere il seguente codice nel file functions.php del tuo tema figlio:
/**
* Nascondi prezzo e aggiungi al carrello per utenti disconnessi
*/
add_action('init', 'njengah_hide_price_add_cart_not_logged_in');
funzione njengah_hide_price_add_cart_not_logged_in() {
se ( ! è_utente_logged_in() ) {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 );
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 );
add_action( 'woocommerce_single_product_summary', 'njengah_print_login_to_see', 31 );
add_action( 'woocommerce_after_shop_loop_item', 'njengah_print_login_to_see', 11 );
}
}
funzione njengah_print_login_to_see() {
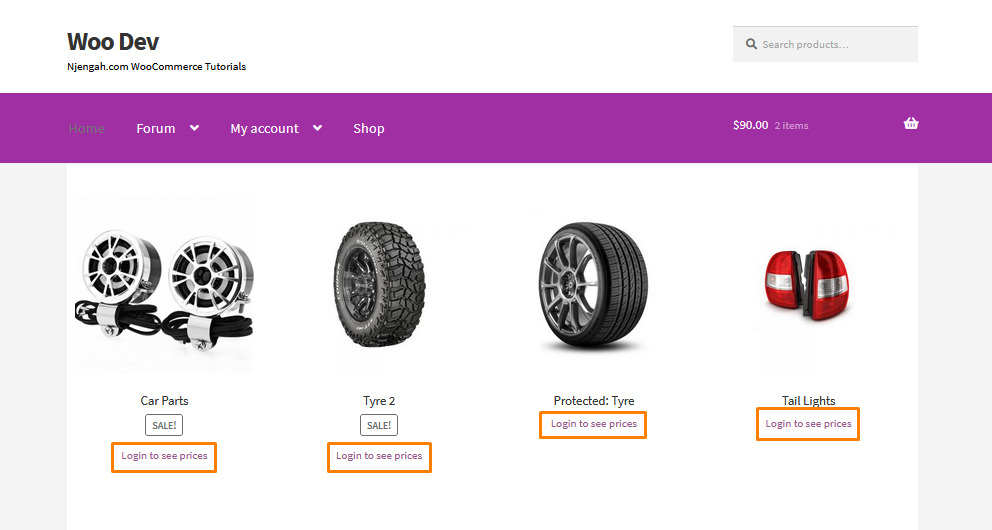
echo '<a href="' . get_permalink(wc_get_page_id('myaccount')) . '">' . __('Accedi per vedere i prezzi', 'nome_tema') . '</a>';
}Ricordarsi di salvare le modifiche.
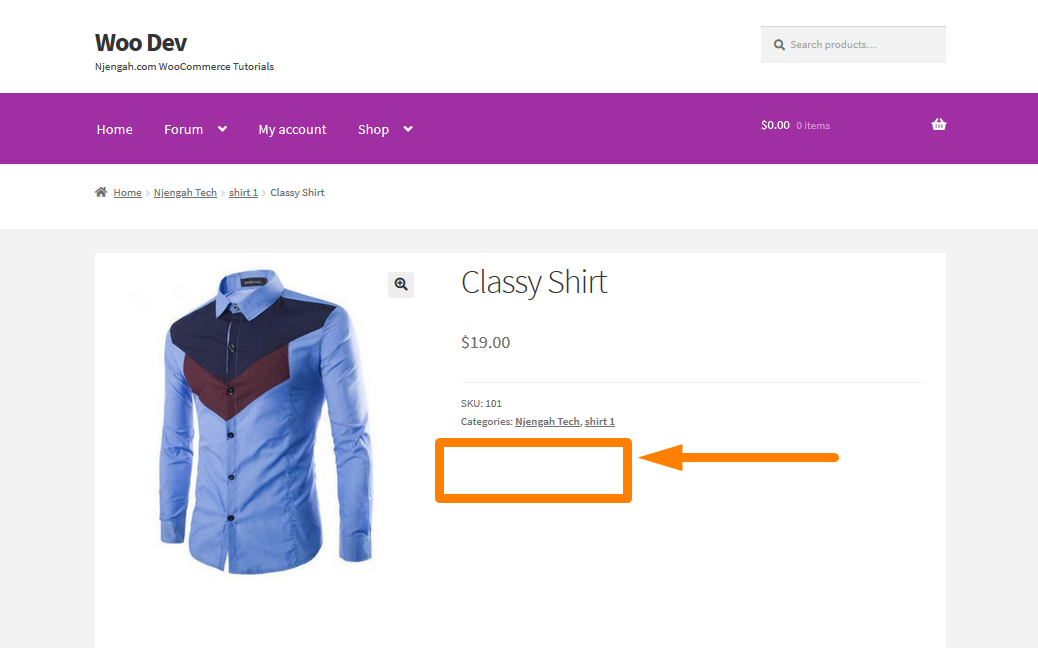
Questo sarà il risultato sul front end: 
Puoi rimuovere la cifra dai campi del prezzo, il che significa che il prodotto non avrà più un prezzo e, di conseguenza, il pulsante Aggiungi al carrello.
In alternativa, puoi scrivere un filer. Questo filtro rileverà l'ID prodotto del prodotto di destinazione e restituirà false. Questo rimuoverà il pulsante Aggiungi al carrello.
/**
* Nascondi il pulsante per il prodotto con ID = 10 E per i prodotti variabili
*/
add_filter('woocommerce_loop_add_to_cart_link', function($aggiungi_al_carrello_html, $prodotto) {
if( $product->get_id() == 604 || $product->is_type( 'variable' ) ) {
Restituzione '';
}
restituisce $aggiungi_al_carrello_html;
}, 10, 2); Ricordarsi di aggiungere l'ID prodotto corretto. Questo è il risultato: 
WooCommerce Nascondi prodotti esauriti
WooCommerce offre agli utenti un eccellente sistema di gestione dell'inventario che aiuta a creare un sito Web di eCommerce nel più breve tempo possibile. Uno dei requisiti più importanti per la gestione dell'inventario nell'eCommerce è un'opzione per nascondere i prodotti esauriti. Fortunatamente WooCommerce viene fornito con una soluzione pronta all'uso per nascondere i prodotti esauriti nelle impostazioni. Puoi saperne di più sull'aggiunta di prodotti qui.
Passaggi per nascondere i prodotti esauriti in un singolo prodotto
- Vai al sottomenu WooCommerce -> Impostazioni nella dashboard di WordPress.
- Fare clic sulla scheda Prodotti > sottoscheda Inventario.
- Seleziona l'opzione Visibilità esaurita che nasconde i prodotti esauriti.
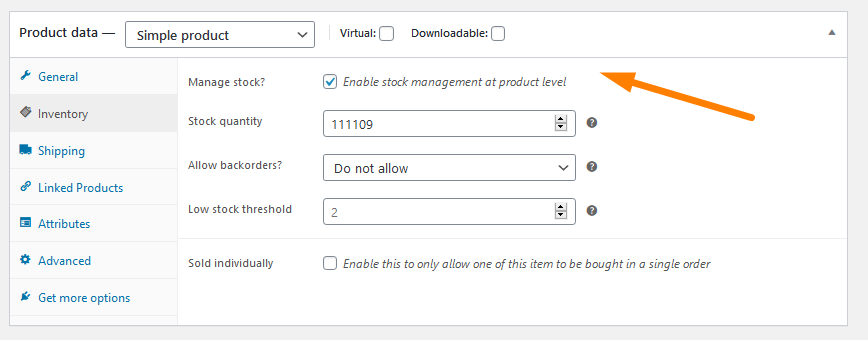
Vai al menu della dashboard di WooCommerce e usa la scheda Prodotti, fai clic sulla sottoscheda Inventario per vedere l'opzione per nascondere i prodotti esauriti come mostrato nell'immagine qui sotto:
Seleziona questa opzione e salva le impostazioni e nasconderai con successo i prodotti esauriti dal catalogo.
In alternativa, puoi aggiungere uno script PHP personalizzato nel file functions.php. Puoi aggiungere un hook di azione che si aggancia a pre_get_posts e la funzione di callback dovrebbe avere la logica per nascondere il prodotto esaurito usando una query di tassonomia. Ecco un esempio di uno snippet di codice che funziona perfettamente per nascondere i prodotti esauriti:
<?php
add_action('pre_get_posts', 'njengah_hide_out_of_stock_products');
funzione njengah_hide_out_of_stock_products ($ query) {
if ( ! $query->is_main_query() || is_admin() ) {
Restituzione;
}
if ( $outofstock_term = get_term_by( 'name', 'outofstock', 'product_visibility' ) ) {
$query_tasse = (array) $query->get('query_tasse');
$query_imposta[] = array(
'tassonomia' => 'visibilità_prodotto',
'field' => 'term_taxonomy_id',
'termini' => array($outofstock_term->term_taxonomy_id),
'operatore' => 'NON IN'
);
$query->set('tax_query', $tax_query);
}
remove_action('pre_get_posts', 'njengah_hide_out_of_stock_products');
}Ricordarsi di salvare le modifiche.
WooCommerce Nascondi tutti i prodotti dalla pagina del negozio
Se gestisci qualcosa come un negozio B2B/all'ingrosso o riservato ai membri e non desideri che tutti i prodotti siano disponibili al pubblico, questa soluzione ti aiuterà. Questa soluzione adatta agli sviluppatori prevede l'uso di uno script PHP personalizzato.
WooCommerce ha una soluzione integrata per nascondere prodotti particolari nella pagina del negozio. Puoi saperne di più su questa soluzione qui.
Passaggi per nascondere tutti i prodotti Pagina del negozio WooCommerce
Ecco i passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi. Quando viene aperta la pagina dell'Editor dei temi, cerca il file delle funzioni del tema per aggiungere la funzione che aggiungerà la funzione per nascondere tutti i prodotti nella pagina del negozio di WooCommerce.
- Aggiungi il seguente codice al file functions.php:
/**
* @snippet Rimuovi il ciclo del prodotto @ Negozio WooCommerce
*/
add_action('pre_get_posts', 'njengah_remove_products_from_shop_page');
funzione njengah_remove_products_from_shop_page($q) {
if ( ! $q->is_main_query() ) return;
if ( ! $q->is_post_type_archive() ) return;
if ( ! is_admin() && is_shop() ) {
$q->set('post__in', array(0));
}
remove_action( 'pre_get_posts', 'njengah_remove_products_from_shop_page' );
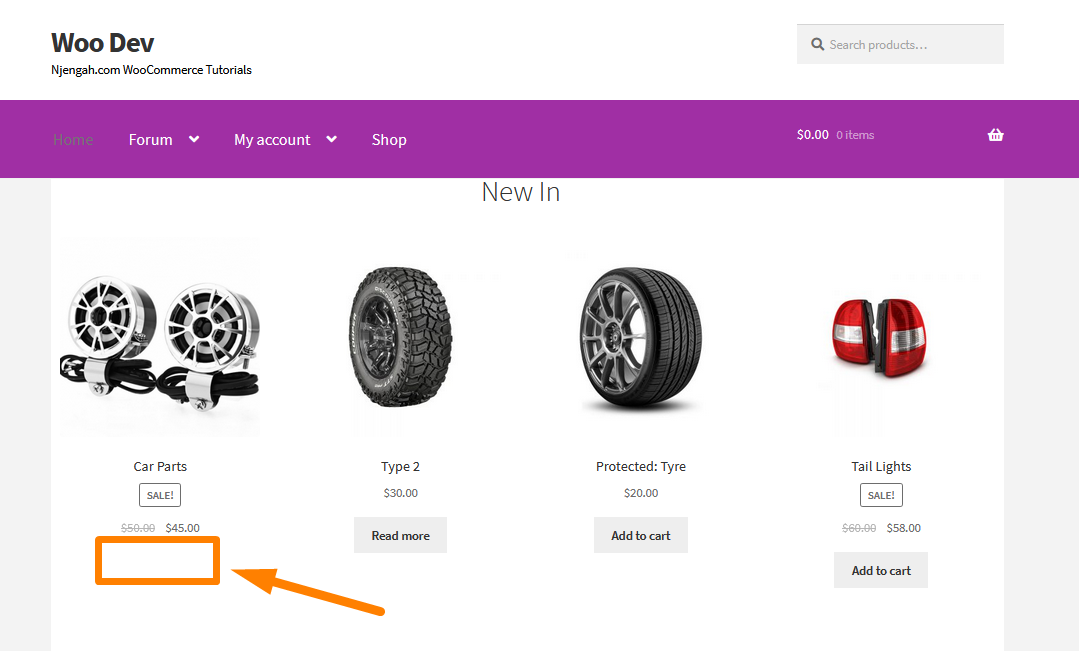
}- Questo sarà il Risultato:

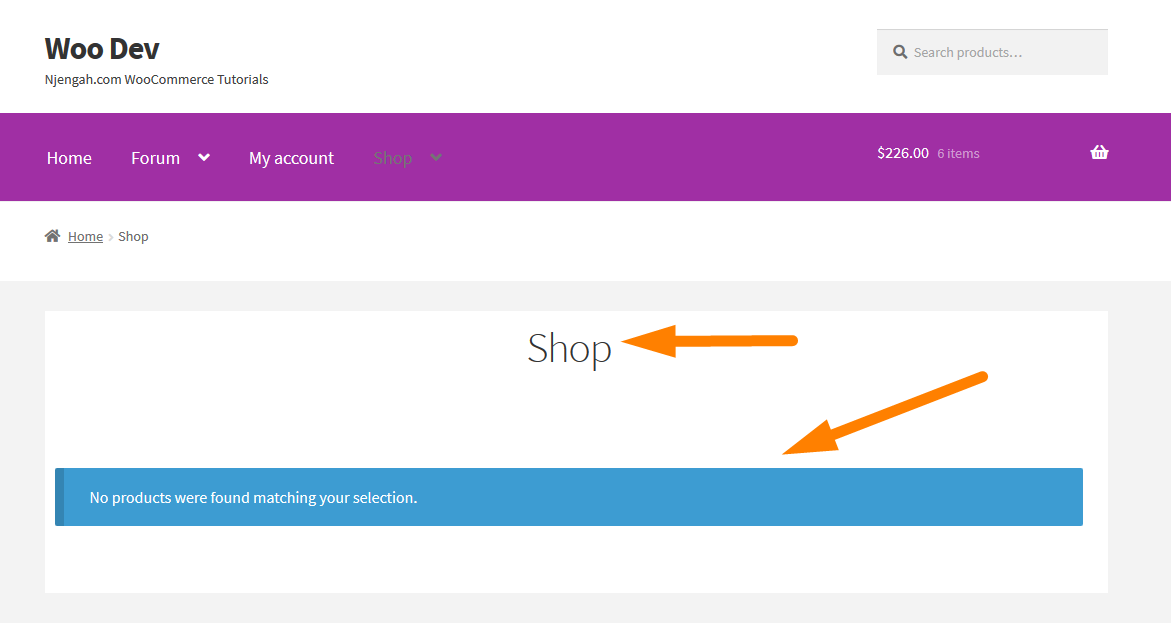
- Per nascondere "Nessun prodotto trovato corrispondente alla tua selezione", aggiungi questa riga di codice alla fine del file functions.php.
/** * @snippet Rimuovi "Nessun prodotto trovato corrispondente alla tua selezione" @ WooCommerce Loop Pages */ remove_action( 'woocommerce_no_products_found', 'wc_no_products_found');
- Questo sarà il risultato:

Nel codice sopra, l'azione ' pre_get_posts ', ' njengah_remove_products_from_shop_page ' che avrà come target la pagina del negozio. Per nascondere i prodotti, ho creato una funzione che rimuoverà i prodotti, aiutato da una serie di loop e da un'azione di rimozione.
WooCommerce Nascondi gli zeri finali
WooCommerce, per impostazione predefinita, mostra i prezzi con zeri finali. Inoltre, WooCommerce non ha un'opzione per nascondere o disabilitare questa funzione. Se stai cercando un modo per nascondere gli zeri finali nel tuo negozio WooCommerce, sei nel posto giusto. In questa sezione utilizzeremo uno script PHP personalizzato che ho preparato per questo scopo. Puoi anche scoprire come visualizzare gli zeri finali qui se il tuo tema non lo supporta.
Vale la pena ricordare che questa soluzione rimuoverà gli zeri finali dall'intero negozio.
Per nascondere gli zeri finali nella pagina del tuo negozio WooCommerce, aggiungi il seguente codice nella parte inferiore del tuo file functions.php:
// Nascondi gli zeri finali sui prezzi.
add_filter( 'woocommerce_price_trim_zeros', 'njengah_hide_trailing_zeros', 10, 1 );
funzione njengah_hide_trailing_zeros($trim) {
restituisce vero;
}Ricorda di fare clic sul pulsante Salva modifiche nella parte inferiore della schermata dell'editor di testo.
Ora hai aggiunto con successo lo snippet di codice richiesto per nascondere gli zeri finali. Questo sarà il risultato sul front end:
Come nascondere il conteggio dei prodotti WooCommerce
Ci sono molti motivi per cui potresti voler rimuovere il conteggio dei prodotti su categorie o sottocategorie. Se il tuo tema non mostra bene il conteggio dei prodotti, ti consiglio vivamente di nasconderlo.
Questo post condivide come nascondere completamente il numero di conteggio della categoria utilizzando uno script PHP personalizzato. Inoltre, imparerai come nasconderlo usando uno snippet di codice CSS che condividerò.
Puoi anche usare i CSS per nascondere il conteggio dei prodotti WooCommerce. Puoi imparare come aggiungere lo snippet di codice CSS qui.
Tuttavia, è importante notare che questi frammenti di codice devono essere aggiunti al file functions.php del tema figlio. Puoi anche utilizzare un plug-in di personalizzazione del sito in modo da non perdere le modifiche quando aggiorni il tuo tema WordPress.
Per impostazione predefinita, questo è il modo in cui WooCommerce mostra il conteggio dei prodotti nella pagina del Negozio:
Se vuoi nascondere il conteggio dei prodotti nella pagina WooCommerce Shop, dovresti considerare di aggiungere il seguente codice nel tuo file functions.php del tema figlio:
/*
*
* Rimuove il conteggio dei prodotti dopo il nome delle categorie
*
*/
add_filter('woocommerce_subcategory_count_html', 'njengah_remove_category_products_count');
funzione njengah_remove_category_products_count() {
Restituzione;
}Ricordarsi di salvare le modifiche. Questo sarà il risultato sul front end:
Vale la pena ricordare che WooCommerce mostra anche il conteggio dei prodotti nelle sottocategorie. Puoi nascondere il conteggio dei prodotti aggiungendo il seguente codice in fondo al file functions.php:
add_filter( 'woocommerce_subcategory_count_html', '__return_false' );
Questo codice rimuoverà il conteggio dei prodotti nelle sottocategorie.
WooCommerce Nascondi i prezzi dei prodotti per ruolo utente
Potresti voler nascondere i prezzi dei prodotti in base a determinati ruoli utente nel tuo negozio WooCommerce come strategia di marketing.
Tuttavia, WooCommerce, per impostazione predefinita, non ha un'opzione per nascondere i prezzi. Questo post si concentra sui prezzi in base al ruolo dell'utente o alla sua mancanza (utenti ospiti).
L'obiettivo principale è incoraggiare gli utenti a registrarsi per vedere i prezzi. Se vuoi aggiungere questa funzionalità, attieniti alla fine. La parte migliore è che ti darò una guida passo passo su come nascondere i prezzi. Tuttavia, è necessario avere alcune conoscenze tecniche.
Puoi fare un ulteriore passo avanti e nascondere i prezzi e i totali del carrello e della cassa per gli utenti ospiti. Puoi imparare come farlo qui.
Passaggi per nascondere i prezzi per gli utenti ospiti
Se vuoi nascondere i prezzi per gli utenti ospiti nel tuo negozio WooCommerce, dovresti considerare di aggiungere il seguente codice al file functions.php del tuo tema:
/**
* Nascondi il prezzo del prodotto in base al ruolo dell'utente.
*/
funzione njengah_hide_prices_guests($prezzo) {
se ( ! è_utente_logged_in() ) {
Restituzione ''; // Restituisce una stringa vuota per non visualizzare il prezzo.
}
prezzo di ritorno $;
}
add_filter('woocommerce_get_price_html', 'njengah_hide_prices_guests'); // Nascondi il prezzo del prodotto Ricordarsi di salvare le modifiche. Questo è il risultato sul front end: 
WooCommerce Nascondi categoria
In questa sezione, ti mostrerò come nascondere le categorie di WooCommerce dalla visualizzazione nella pagina del negozio. WooCommerce ti permette di decidere come vuoi che i tuoi prodotti vengano visualizzati nella pagina del Negozio. Puoi imparare come visualizzare le categorie qui.
Per vari motivi, potresti non voler visualizzare alcune categorie sulla home page. In questo esempio, rimuoverò la categoria "Accessori". Possiamo farlo sia dando il nome corretto a questa categoria o nascondendola dall'essere elencata.
Ecco come vengono visualizzate le categorie sul front-end: 
Se vuoi nascondere una categoria, dovresti considerare di aggiungere il seguente codice nella parte inferiore del file functions.php:
/**
* Mostra solo i prodotti della categoria selezionata.
*/
funzione get_subcategory_terms($termini, $tassonomie, $args) {
$nuovi_termini = array();
$ nascondi_categoria = array( 19 ); // ID della categoria che non vuoi visualizzare nella pagina del negozio
// se una categoria di prodotto e nella pagina del negozio
if ( in_array( 'product_cat', $ tassonomie ) && !is_admin() && is_shop() ) {
foreach ( $ termini come $ chiave => $ termine ) {
if ( ! in_array( $term->term_id, $hide_category ) ) {
$nuovi_termini[] = $termine;
}
}
$termini = $nuovi_termini;
}
restituire $ termini;
}
add_filter('get_terms', 'get_subcategory_terms', 10, 3); Per vedere il risultato, aggiorna la pagina. 
Dallo screenshot sopra, puoi vedere che il codice ha rimosso la categoria "Accessori" ID=19. Ricordarsi di aggiungere l'ID corretto in modo che il codice possa funzionare.
Come nascondere prodotti senza prezzo in WooCommerce
Se desideri nascondere i prodotti senza il prezzo, puoi implementare rapidamente questo snippet nel tuo functions.php o nel codice del tuo plug-in e tutti i prodotti senza prezzo saranno nascosti dalla vista del cliente. Non è complicato. Tutto quello che devi fare è aggiungere il codice nelle funzioni del tema o nei file del plugin.
Innanzitutto, devi creare una meta query per tutti i prodotti che riceveranno i prodotti e nella meta query cercherai il valore vuoto della chiave - prezzo e, se il valore è vuoto, puoi reimpostare la meta interrogazione.
Questa meta query deve agganciarsi a questa azione woocommerce_product_query e la funzione di callback conterrà la logica per mostrare tutti i prodotti a parte quelli senza il prezzo. Puoi saperne di più sulle Meta query e sugli argomenti accettati qui.
Ecco il codice:
add_action('woocommerce_product_query', 'njengah_hide_products_without_price');
funzione njengah_hide_products_without_price($q){
$meta_query = $q->get( 'meta_query' );
$meta_query[] = array(
'chiave' => '_prezzo',
'valore' => '',
'confronta' => '!='
);
$q->set('meta_query', $meta_query);
}Questo codice dovrebbe essere aggiunto a functions.php e nasconderai con successo tutti i prodotti senza il prezzo. Come puoi vedere sulla funzione di callback del codice, il valore della meta query è impostato su una stringa vuota ” “questa è la base dei prodotti WooCommerce nascondi senza logica di prezzo.
WooCommerce Nascondi badge di vendita
Il badge WooCommerce in vendita è un'etichetta visualizzata sulla pagina del singolo prodotto, sulle pagine degli archivi dei prodotti, sull'up-sell, sui cross-sell e sui prodotti correlati. Idealmente, questo pulsante è progettato per notificare ai visitatori del tuo negozio che determinati prodotti hanno un'offerta in vendita.
Puoi impostare il badge WooCommerce in vendita per ogni prodotto aggiungendo il prezzo di vendita e il prezzo normale per lo stesso prodotto. In questo post, voglio illustrare come modificare il badge di vendita e come rimuoverlo o nasconderlo del tutto.
Il design di un badge in vendita può variare da un sito WooCommerce all'altro, a seconda del tema del negozio. Il tema WooCommerce predefinito: Storefront viene fornito con un badge in vendita semplice predefinito senza alcun design, come mostrato nell'immagine qui sotto: 
Se desideri rimuovere il badge di vendita dal tuo negozio WooCommerce, dovresti considerare di aggiungere il seguente codice al file functions.php del tuo tema figlio:
// Aggiungi filtro per rimuovere sale_badge
add_filter('woocommerce_sale_flash', 'njengah_remove_on_sale_badge');
funzione njengah_remove_on_sale_badge($sale_badge){
Restituzione '';
}Questo codice è un filtro che controlla il badge di vendita nella pagina e lo sostituisce con una stringa vuota nella dichiarazione di ritorno della funzione di callback. Questo è il risultato:
In alternativa, puoi imparare a nascondere il badge di vendita utilizzando i CSS e modificare il badge qui.
WooCommerce Nascondi quantità in magazzino
Puoi nascondere i messaggi di stock sui tuoi prodotti apportando modifiche relative al codice al tema che stai utilizzando per il tuo negozio WooCommerce. Consiglio vivamente di eseguire un backup completo del tuo negozio WooCommerce. Questo può aiutarti a tornare a come erano le cose se qualcosa va storto con le modifiche al codice. In alternativa, puoi utilizzare un tema figlio.
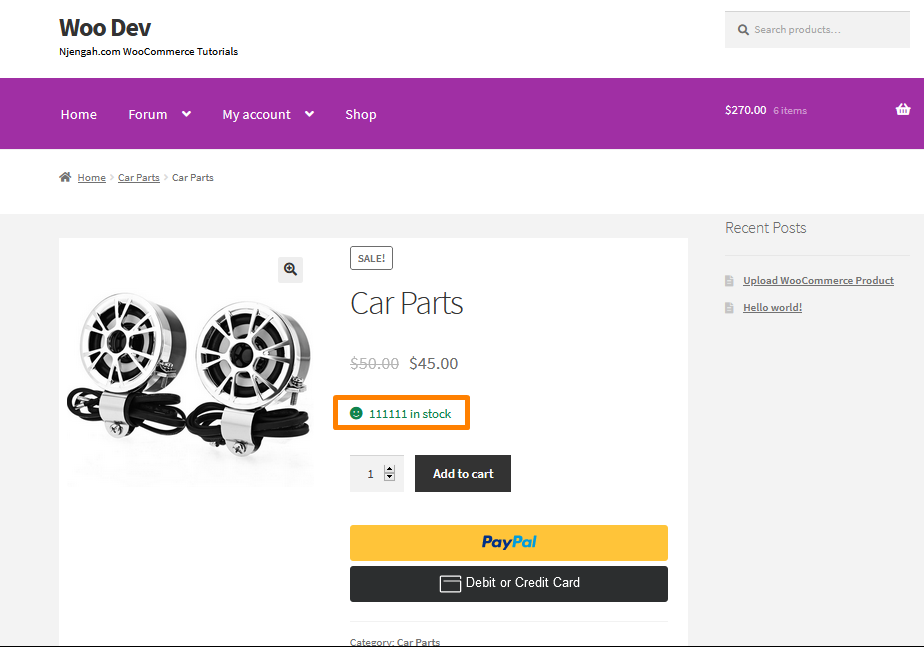
WooCommerce è dotato di una discreta capacità di controllo dell'inventario. Puoi attivare questa opzione nel tuo negozio utilizzando la scheda "Inventario" della schermata di modifica del prodotto nell'area di amministrazione di WordPress. Puoi vedere come visualizzare la quantità in stock qui.
Per impostazione predefinita, questo è il modo in cui il messaggio di stock viene visualizzato nella pagina del singolo prodotto: 
Se vuoi nascondere questo elemento, dovresti considerare di aggiungere il seguente frammento di codice nella parte inferiore del file functions.php:
/**
* Nascondi il messaggio "Disponibile" nella pagina del prodotto.
*
* @stringa parametro $html
* @param stringa $testo
* @param WC_Prodotto $prodotto
* @return stringa
*/
funzione njengah_wc_hide_in_stock_message($html, $testo, $prodotto) {
$disponibilità = $prodotto->get_disponibilità();
if ( isset( $disponibilità['class'] ) && 'in-stock' === $disponibilità['class'] ) {
Restituzione '';
}
restituisce $html;
}
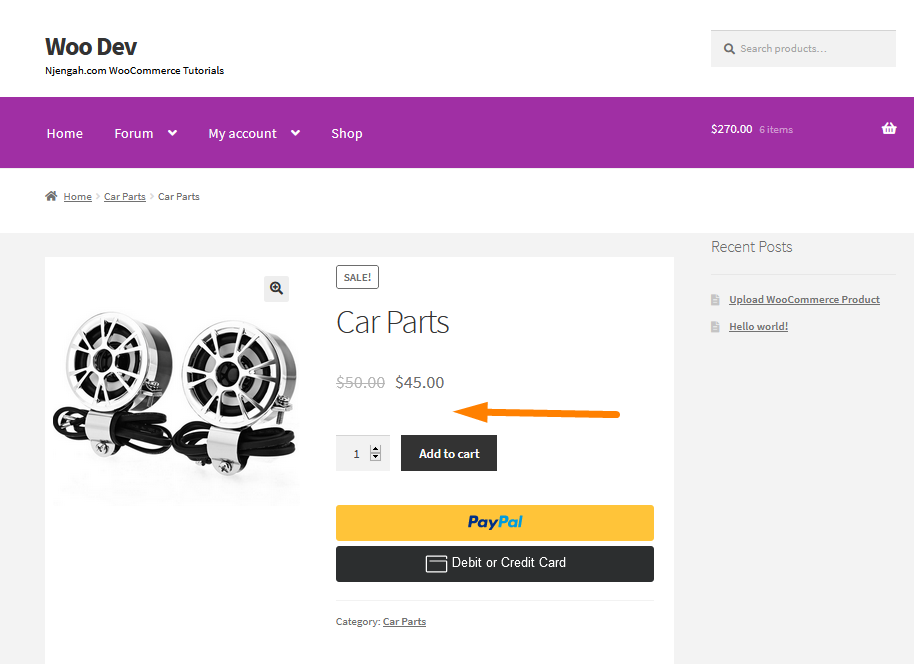
add_filter('woocommerce_stock_html', 'njengah_wc_hide_in_stock_message', 10, 3); Per vedere il risultato, aggiorna la pagina del prodotto e vedrai che il messaggio è stato rimosso: 
WooCommerce Nascondi peso del prodotto
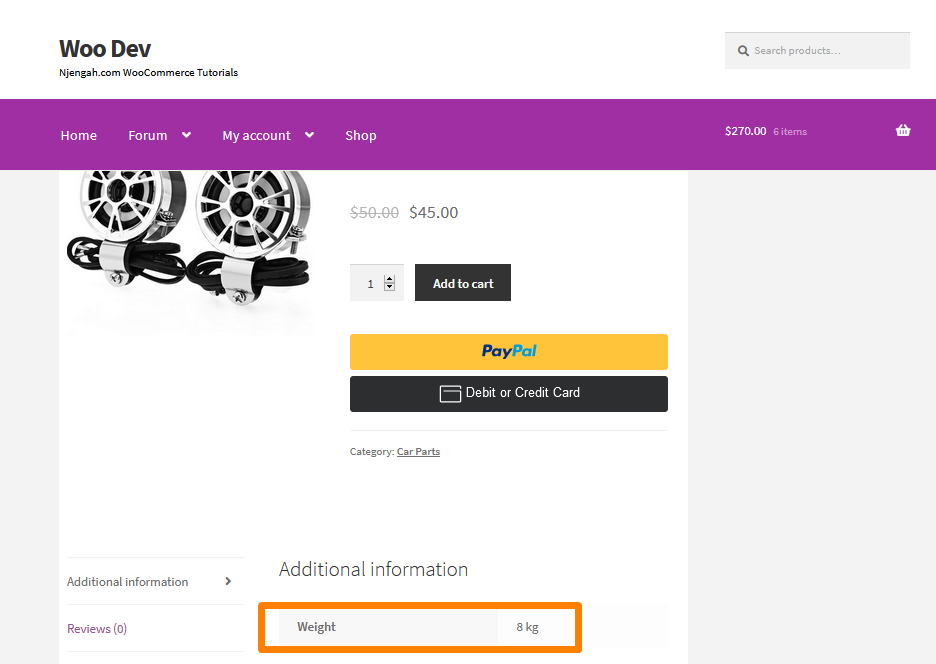
Se vendi prodotti digitali, potrebbe non essere necessario visualizzare il peso e le dimensioni del tuo prodotto. Inoltre, se non stai spedendo il prodotto, non è necessario visualizzarne il peso.
Tuttavia, prima di iniziare, vale la pena ricordare che il tuo tema non visualizzerà il peso e le dimensioni di un prodotto a meno che queste informazioni non vengano aggiunte nel back-end. Puoi saperne di più sull'aggiunta del peso dei prodotti qui. Dall'immagine, puoi vedere che ho aggiunto il peso, ed è così che viene visualizzato nel front-end: 
Se vuoi nascondere questo elemento, considera di aggiungere il seguente codice nella parte inferiore del file functions.php del tema:
/** * Nasconde il peso e le dimensioni del prodotto nella pagina del singolo prodotto. */ add_filter( 'wc_product_enable_dimensions_display', '__return_false' );
Ricordarsi di salvare le modifiche apportate su questo file. Ecco il risultato sul front end: 
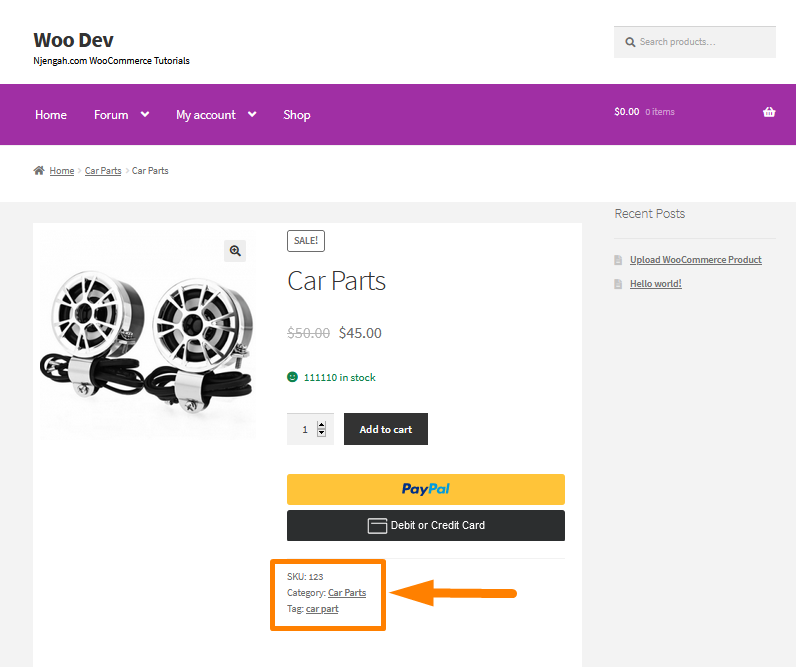
WooCommerce Nascondi SKU, categoria e tag nella pagina del prodotto
Se sei uno sviluppatore WordPress, penseresti che ci sia un filtro WooCommerce specifico per questo. Tuttavia, non esiste un filtro per questo. Ciò significa che dobbiamo rimuovere l'intero blocco "meta prodotto". Inoltre, puoi aggiungere nuovamente le informazioni desiderate, ad esempio le categorie.
Se non sei uno sviluppatore, copia e incolla lo snippet nel tuo functions.php e osserva le modifiche. Inoltre, devi imparare come visualizzare il riepilogo del prodotto e mostrarlo di nuovo se lo rimuovi. Puoi imparare come farlo qui.
Ecco come viene visualizzato il riepilogo del prodotto sul front-end: 
Se vuoi nascondere il riepilogo del prodotto, dovresti considerare di aggiungere il seguente codice nella parte inferiore del file functions.php del tuo tema:
/** * Nascondi SKU, gatti, tag nella pagina del singolo prodotto - WooCommerce */ remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
Ricordati di salvare le modifiche. Questo sarà il risultato sul front end: 
WooCommerce Nascondi prezzo quando esaurito
WooCommerce si prende cura delle tue esigenze di inventario. WooCommerce è un sistema ottimizzato che ti fa risparmiare tempo e fatica per aggiornare il tuo stock. Inoltre, è flessibile per la personalizzazione per compensare le funzionalità che mancano.
I potenziali acquirenti sono frustrati quando vedono la notifica di esaurimento scorte o se il prodotto non è disponibile. Una delle cose che puoi fare è nascondere il prezzo dei prodotti esauriti.
Inoltre, ci sono molte situazioni in cui questa funzionalità ha senso. Ad esempio, se hai un negozio con abbonamento WooCommerce, probabilmente vorrai nascondere i tuoi prezzi ai visitatori che non sono registrati. Puoi saperne di più su come nascondere il prezzo qui.
Se vuoi nascondere il prezzo dei prodotti esauriti nella pagina del singolo prodotto, aggiungi il seguente codice nel file functions.php del tuo tema:
/**
* Nascondi prezzo quando esaurito
*/
add_filter('woocommerce_variable_sale_price_html', 'njengah_remove_prices', 10, 2);
add_filter('woocommerce_variable_price_html', 'njengah_remove_prices', 10, 2);
add_filter('woocommerce_get_price_html', 'njengah_remove_prices', 10, 2);
funzione theanand_remove_prices($prezzo, $prodotto) {
se ( ! $prodotto->è_in_stock()) {
$prezzo = '';
}
prezzo di ritorno $;
} Questo è il risultato: 
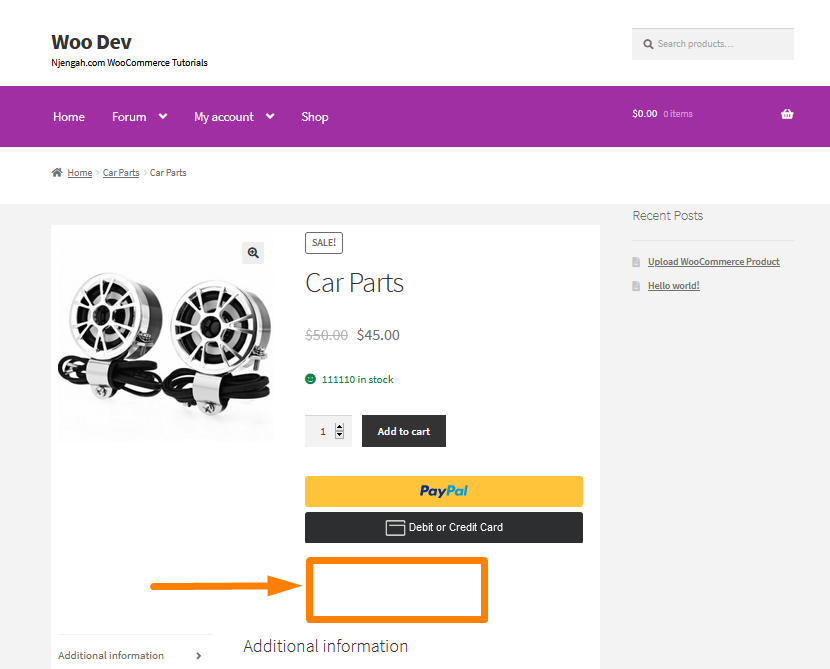
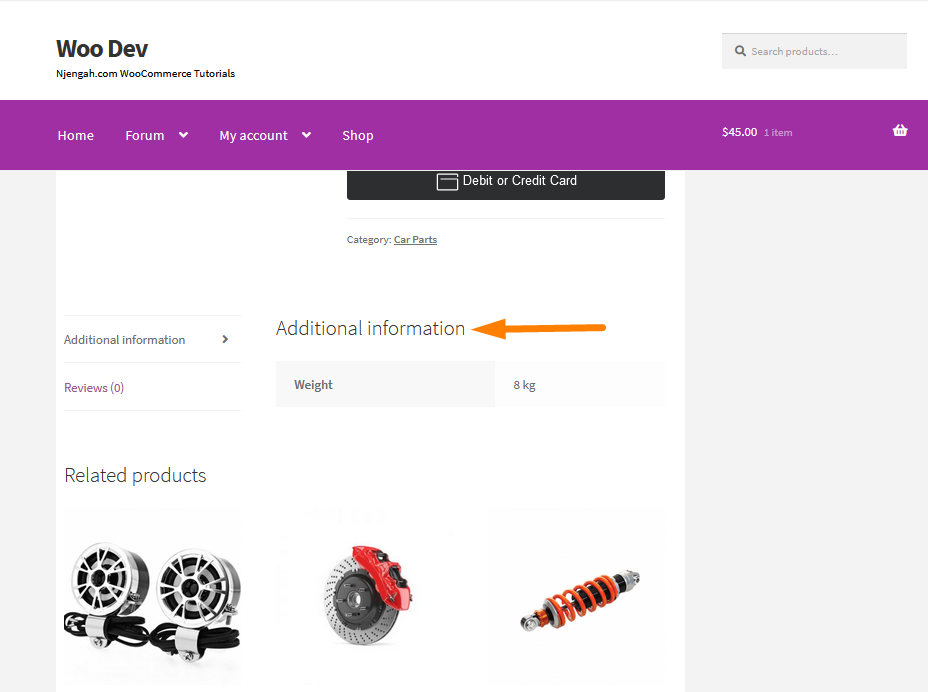
WooCommerce Nascondi informazioni aggiuntive
Quando aggiungi le informazioni di spedizione al tuo prodotto (peso e dimensioni), vengono automaticamente aggiunte alla scheda Informazioni aggiuntive di WooCommerce nella pagina del prodotto.
Il modello per la scheda "Informazioni aggiuntive" aggiunge un elenco di tutti gli attributi del prodotto. Se fai qualche ricerca, scoprirai che questi attributi vengono aggiunti dal modello product-attributes.php tramite questa funzione: enable_dimensions_display(). Puoi scoprire perché una soluzione PHP è migliore di una soluzione CSS qui.
Ecco come viene visualizzata la scheda Informazioni aggiuntive nel tema Vetrina: 
Se vuoi nascondere la sezione Informazioni aggiuntive, dovresti considerare di aggiungere il seguente codice nella parte inferiore del file functions.php:
/**
* Rimuovi la scheda Informazioni aggiuntive nella pagina del singolo prodotto WooCommerce
*/
add_filter('woocommerce_product_tabs', 'njengah_remove_product_tabs', 9999);
funzione njengah_remove_product_tabs($schede) {
unset($tabs['informazioni_aggiuntive'] );
restituisci $schede;
} Questo è il risultato sulla pagina del singolo prodotto: 
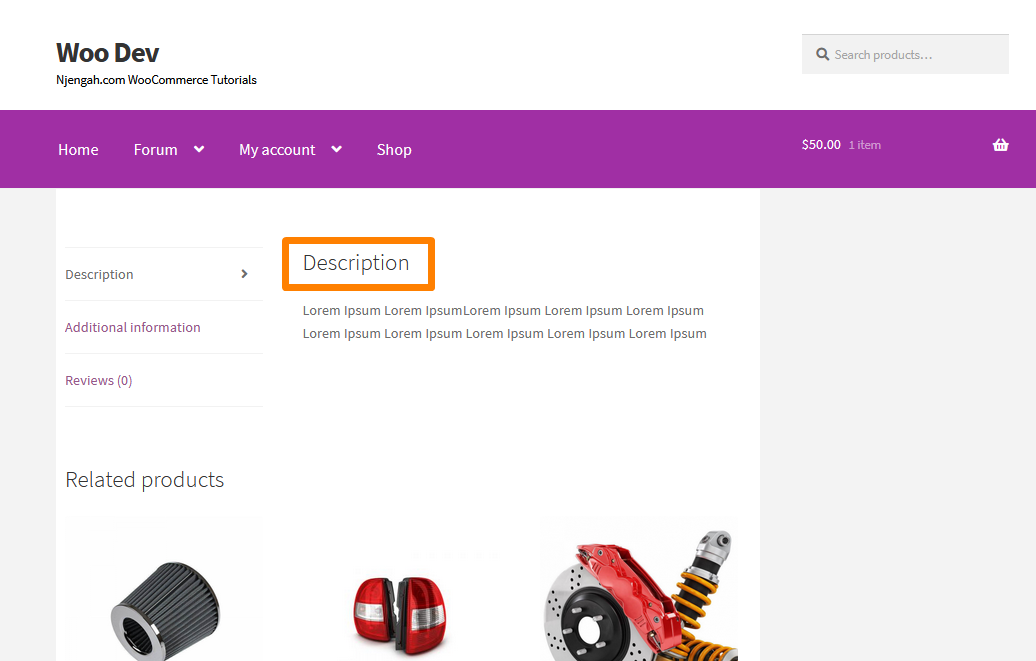
WooCommerce Nascondi il titolo della scheda
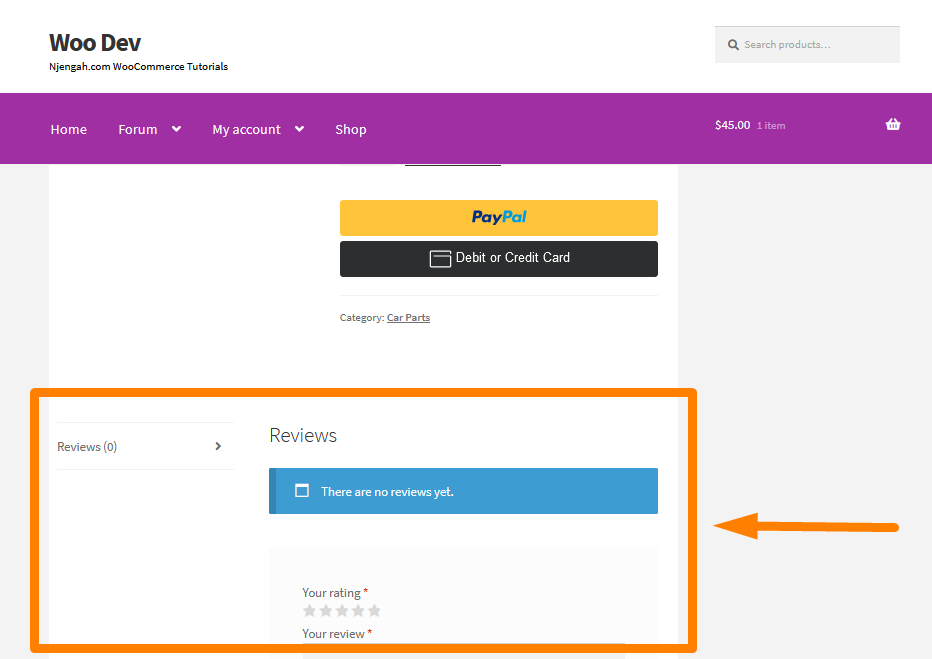
WooCommerce ha tre diverse schede e hanno titoli. Queste schede sono:
- Informazioni aggiuntive
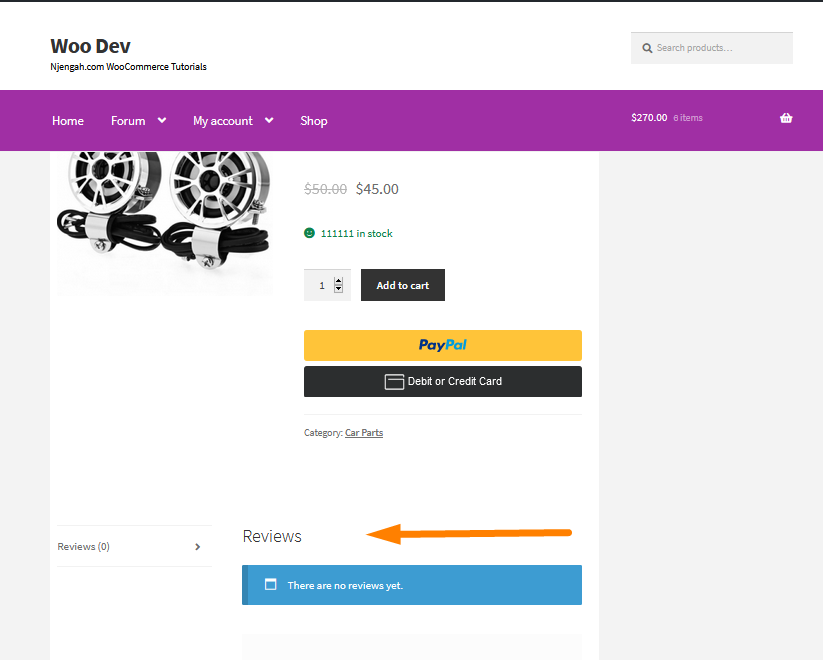
- Recensioni
- Descrizione (visualizzata se hai aggiunto il contenuto della descrizione per il prodotto)
Questa sezione ti mostrerà come nascondere e modificare il titolo della scheda Descrizione nella pagina del singolo prodotto. Se desideri nascondere e modificare il titolo della scheda Informazioni aggiuntive e recensioni, puoi trovare la soluzione completa qui.
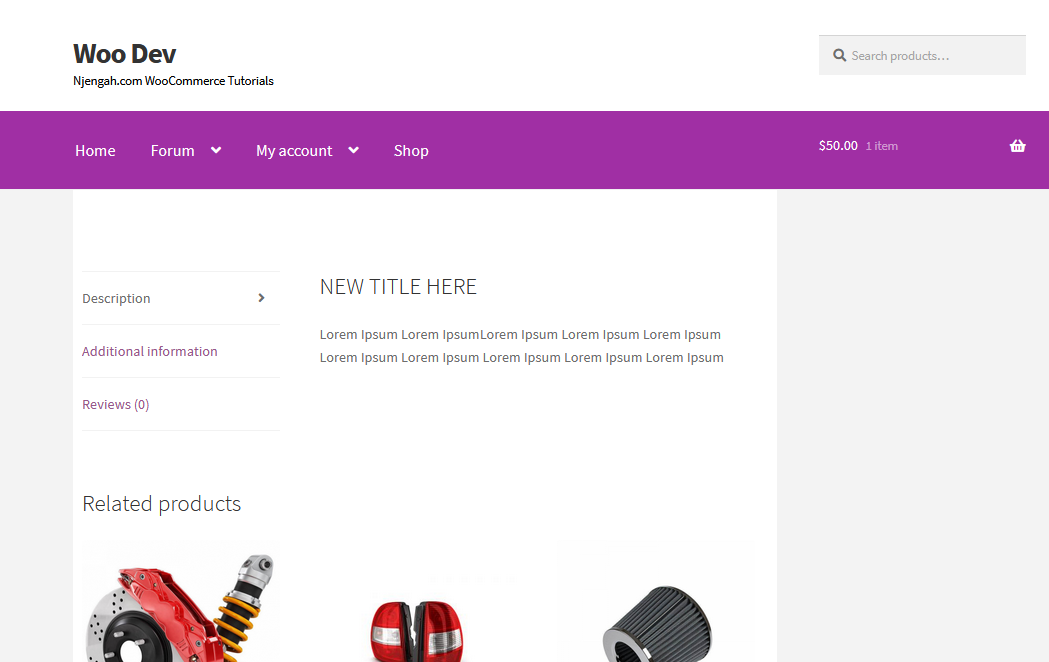
Ecco come viene visualizzato il titolo della scheda Descrizione sul front-end: 
Per nascondere e modificare l'intestazione della scheda Descrizione, dovresti considerare di aggiungere il seguente frammento di codice alla fine del file functions.php:
// Rimuovere il titolo della descrizione del prodotto
add_filter('woocommerce_product_description_heading', '__return_null');
// Modifica il titolo della descrizione del prodotto
add_filter('woocommerce_product_description_heading', 'change_product_description_heading');
funzione change_product_description_heading() {
return __('NUOVO TITOLO QUI', 'woocommerce');
} Questo è il risultato sul front end: 
WooCommerce Nascondi SKU
WooCommerce ti consente di aggiungere SKU per qualsiasi prodotto nella pagina delle impostazioni del prodotto sul back-end. Questa sezione imparerà come nascondere completamente lo SKU del prodotto anche nella sezione di amministrazione. Tuttavia, se il tuo negozio conserva SKU per l'amministrazione, ma non vuoi disabilitarlo nell'area di amministrazione, puoi imparare come farlo qui.
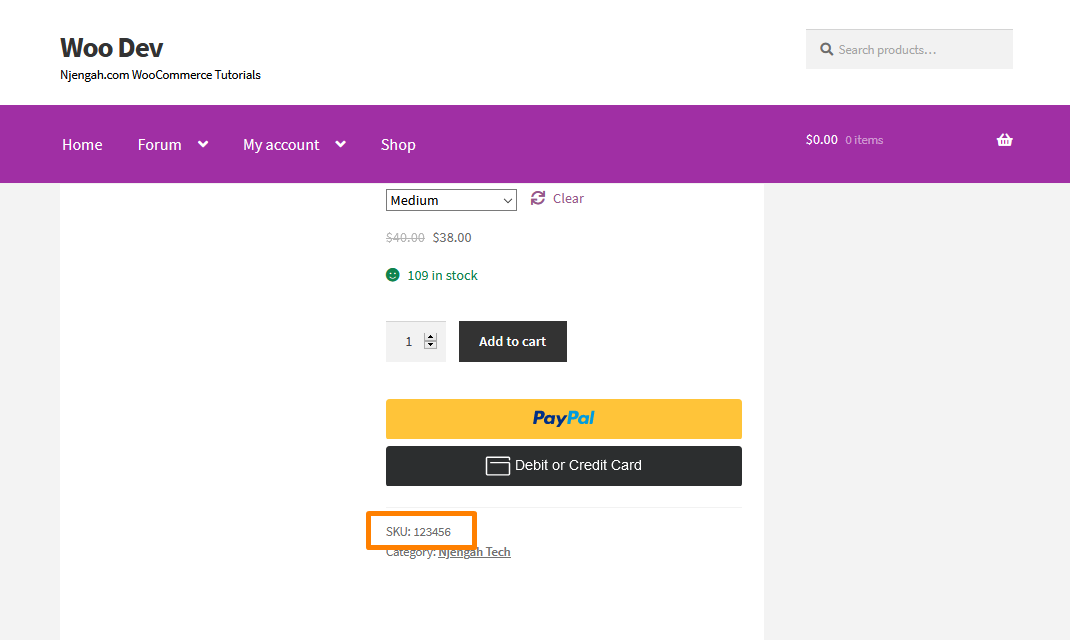
Ecco come viene visualizzato lo SKU nella pagina del prodotto: 
Se vuoi nascondere completamente lo SKU anche nell'area Admin, aggiungi il seguente script PHP personalizzato nella parte inferiore del file functions.php del tuo tema:
add_filter( 'wc_product_sku_enabled', '__return_false' );
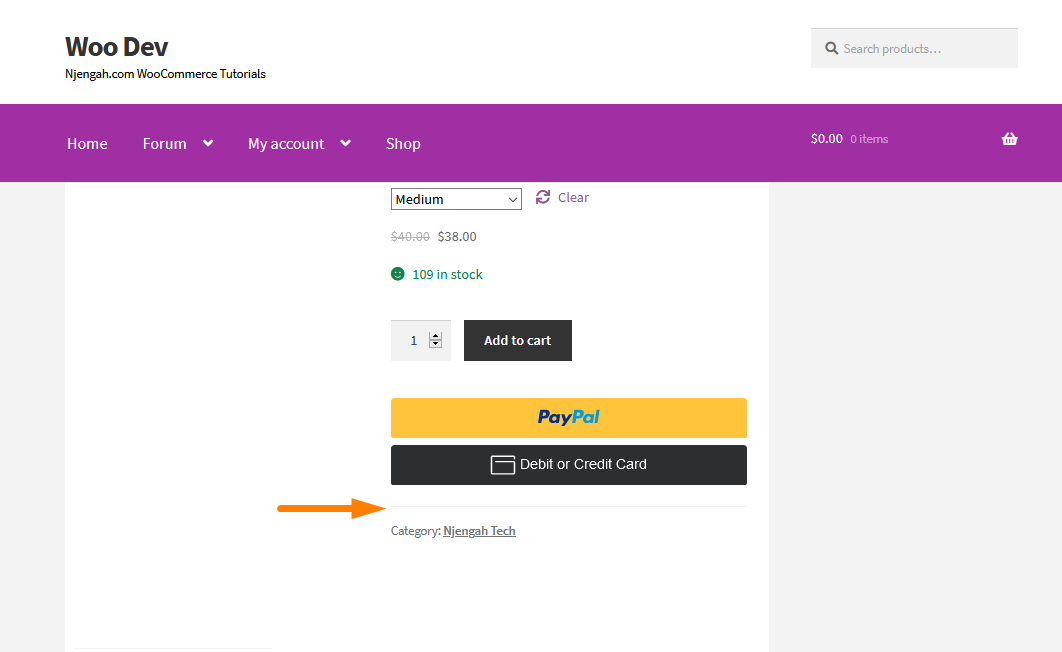
Questo sarà il risultato: 

Ricorda che questa soluzione rimuove lo SKU dall'intero negozio WooCommerce.
Come nascondere il pulsante Aggiungi al carrello nella pagina del singolo prodotto di WooCommerce
Prima di passare ai passaggi dettagliati per farlo, potresti chiederti perché potresti nascondere il pulsante Aggiungi al carrello per un prodotto specifico. Ci sono molte ragioni per cui potresti volerlo fare, ad esempio, se hai a che fare con l'elettronica come i dispositivi mobili, molti prodotti vengono introdotti pochi giorni prima che sia consentito l'acquisto.
Le specifiche vengono rilasciate in anticipo, quindi molti proprietari di negozi online forniscono specifiche dettagliate dei prodotti prima che siano disponibili per l'acquisto.
Ciò significa che il proprietario del negozio non può avere il pulsante "Aggiungi al carrello" nella pagina, poiché non desidera che le persone acquistino il prodotto fino a quando non è disponibile per l'acquisto.
In alternativa, puoi decidere di nascondere il pulsante del carrello per un prodotto specifico per un periodo specifico. Puoi scoprire come ottenere questa funzionalità qui.
Ecco come viene visualizzato il pulsante Aggiungi al carrello nella pagina del singolo prodotto: 
Se vuoi nascondere il pulsante Aggiungi al carrello in WooCommerce per un particolare prodotto, aggiungi il seguente codice in fondo al file functions.php. Ricordarsi di aggiungere l'ID prodotto corretto:
/**
* @snippet Nascondi il pulsante Aggiungi al carrello in WooCommerce
*/
add_filter( 'woocommerce_is_purchasable', 'woocommerce_hide_add_to_cart_button', 10, 2 );
funzione woocommerce_hide_add_to_cart_button ($ è_acquistabile = vero, $ prodotto ) {
return ($prodotto->get_id() == 185 ? false: $è_acquistabile);
} Questo è il risultato: 
WooCommerce Nascondi l'immagine in primo piano nella galleria della pagina del singolo prodotto
WooCommerce utilizza l'immagine in primo piano per rappresentare un prodotto nelle pagine dell'archivio prodotti come la pagina del negozio, la home page, la pagina della categoria, la pagina dei risultati di ricerca del prodotto, ecc. WooCommerce utilizza l'immagine in primo piano nelle immagini in miniatura della pagina del prodotto nella galleria delle immagini del prodotto.
Tuttavia, potresti non voler includere l'immagine in primo piano nella galleria di immagini del prodotto. In questo post, vedrai come è molto facile nascondere l'immagine in primo piano del prodotto WooCommerce dalla galleria di immagini del prodotto in singole pagine di prodotto. Se non sai come aggiungere una galleria di prodotti, puoi imparare come farlo qui.
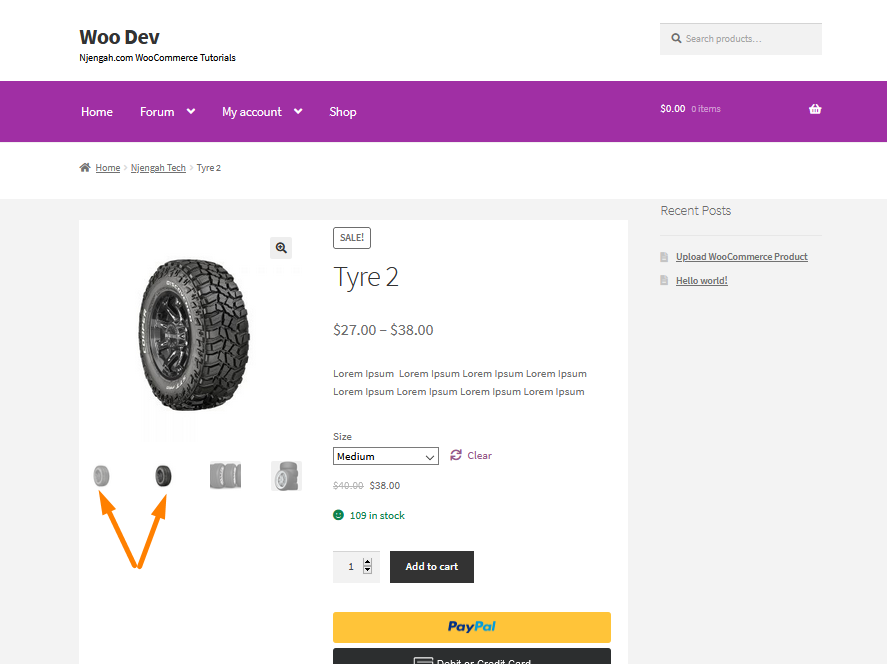
Ecco come appaiono le immagini sul front-end: 
Dallo screenshot, puoi vedere che l'immagine in primo piano viene ripetuta due volte.
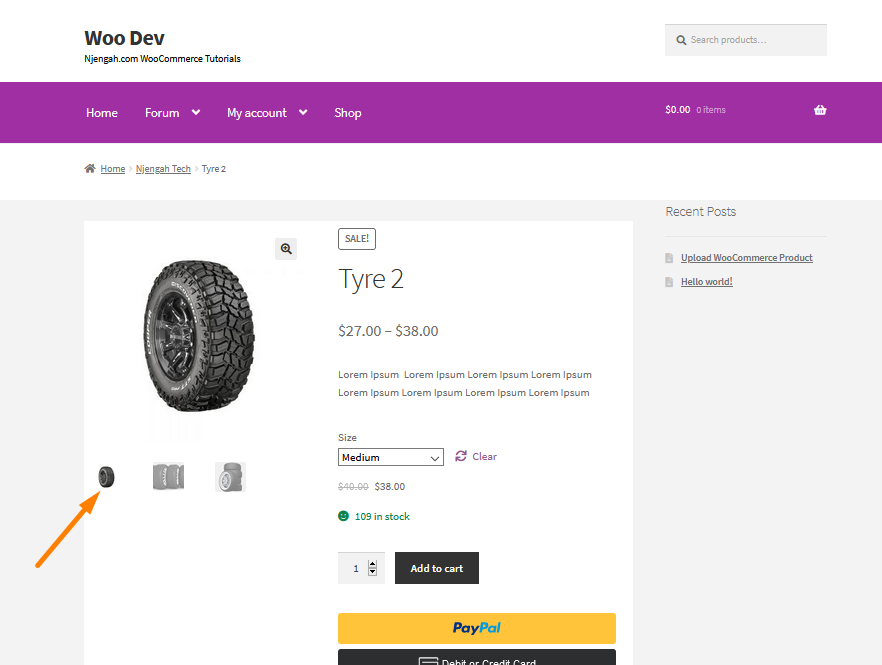
Per nascondere l'immagine in primo piano, dovresti considerare di aggiungere il seguente codice nella parte inferiore del file functions.php:
/**
* Escludi l'immagine in primo piano dalla visualizzazione nella galleria del prodotto, se è presente una galleria del prodotto.
*
* @param array $html Array di HTML da generare per la galleria dei prodotti.
* @param array $attachment_id ID di ciascuna variabile immagine.
*/
funzione njengah_woocommerce_remove_featured_image($html, $attachment_id) {
$post globale, $prodotto;
// Ottieni gli ID.
$attachment_ids = $product->get_gallery_image_ids();
// Se non ce ne sono, vai avanti e torna presto - con l'immagine in primo piano inclusa nella galleria.
se ( ! $attachment_ids ) {
restituisce $html;
}
// Cerca l'immagine in primo piano.
$featured_image = get_post_thumbnail_id($post->ID);
// Se ce n'è uno, escludilo dalla galleria.
if ( is_product() && $attachment_id === $featured_image ) {
$html = '';
}
restituisce $html;
}
add_filter('woocommerce_single_product_image_thumbnail_html', 'njengah_woocommerce_remove_featured_image', 10, 2); Questo è il risultato: 
Nascondi il campo della quantità del prodotto WooCommerce dalla pagina del prodotto
In questa sezione vedrai come è facile nascondere la quantità di prodotto archiviata dalla pagina del singolo prodotto. Ti mostrerò come farlo per molti prodotti. Tuttavia, puoi nascondere il selettore della quantità per un determinato prodotto utilizzando uno snippet PHP o CSS personalizzato. Puoi saperne di più qui.
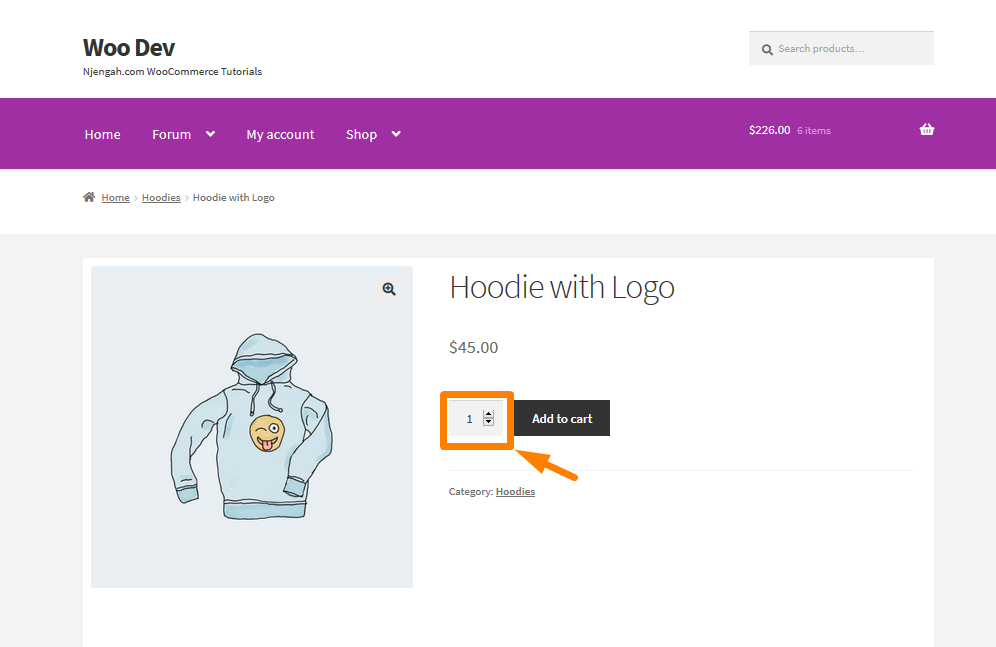
Ecco come viene visualizzato il selettore della quantità nella pagina dei prodotti: 
Il codice seguente ti aiuterà a nascondere o rimuovere la quantità quando ci sono molti prodotti. È molto semplice farlo, poiché è necessario copiare e incollare il codice nel file functions.php:
/** * @desc Rimuovi in tutti i tipi di prodotto */
funzione woo_remove_all_quantity_fields($ritorno, $prodotto) {
restituisce vero;
}
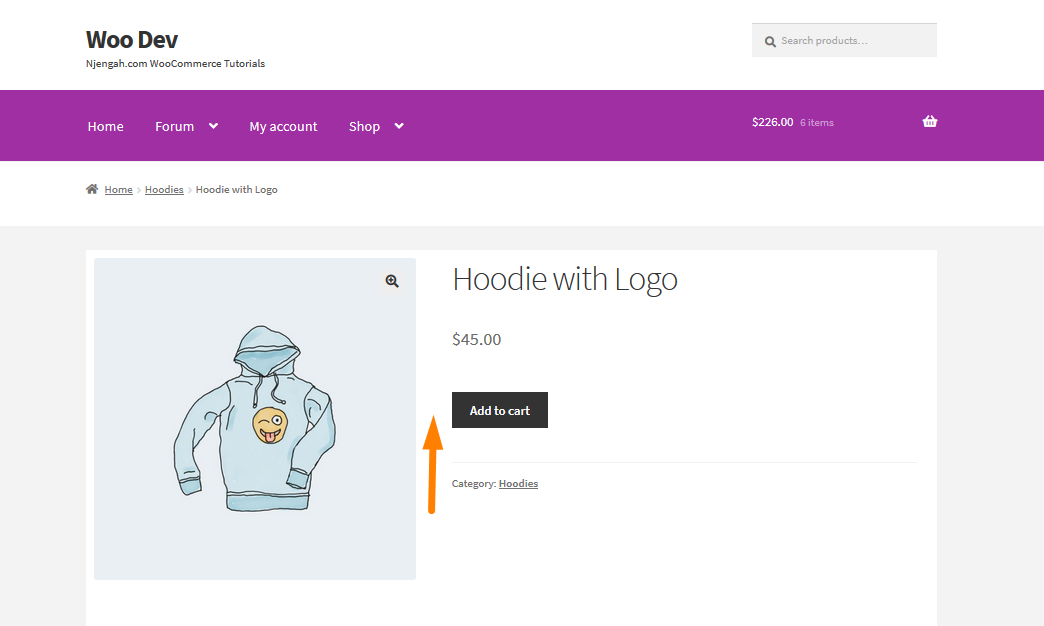
add_filter( 'woocommerce_is_sold_individually', 'woo_remove_all_quantity_fields', 10, 2 ); Questo è il risultato: 
Come nascondere le variazioni esaurite in WooCommerce
Avere prodotti digitali creerà un luogo conveniente in cui gli utenti possono accedere ai tuoi prodotti. Un buon esempio è iTunes Store creato da Apple Company, che offre la comodità di trovare musica. Gli utenti sono anche disposti a pagare per questa comodità poiché questi prodotti possono essere scaricati.
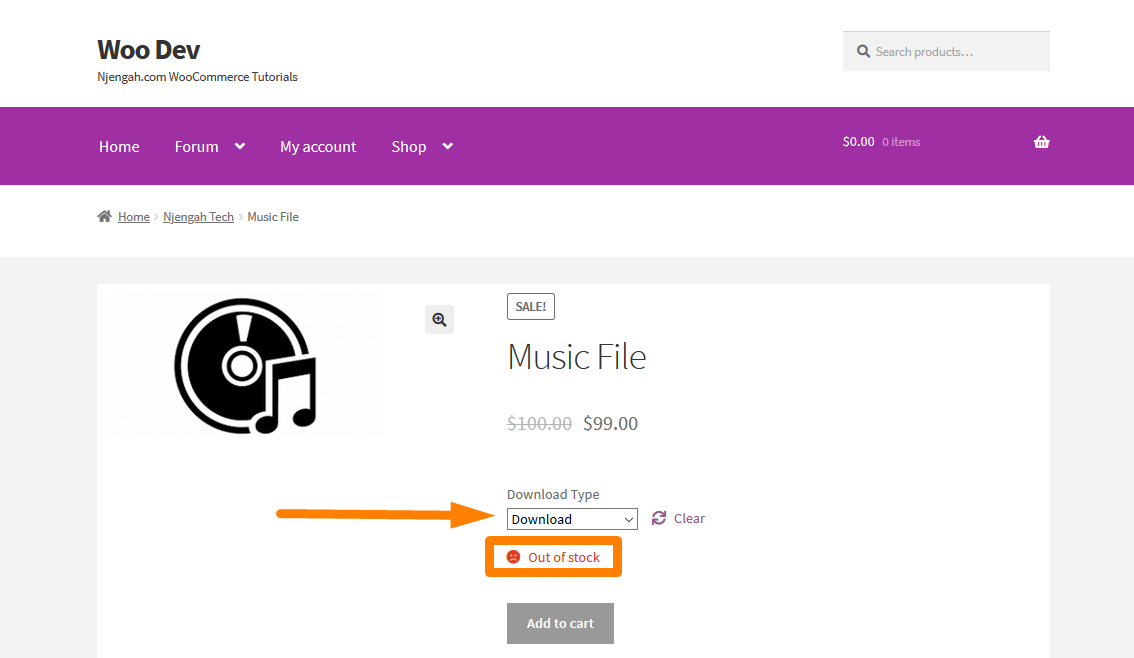
È necessario evitare la frustrazione degli utenti non permettendo loro di scegliere un prodotto o una variante di prodotto esaurito, solo per rendersi conto che non possono acquistarlo. WooCommerce, per impostazione predefinita, non disattiva le variazioni che sono esaurite. Informa l'utente che il prodotto è esaurito dopo aver prima selezionato la variante. L'aspetto predefinito della pagina del prodotto per una variante esaurita è simile al seguente: 
Se non sai come vendere prodotti scaricabili WooCommerce complessi, puoi imparare come crearli e aggiungerli qui.
Ora che sai come vendere prodotti scaricabili complessi, devi aggiungere il seguente codice nella parte inferiore del file functions.php del tuo tema:
/**
* @snippet Disattiva le variazioni di stock @ WooCommerce Single
*/
add_filter('woocommerce_variation_is_active', 'njengah_grey_out_variations_out_of_stock', 10, 2);
funzione njengah_grey_out_variations_out_of_stock($è_attivo, $variazione) {
if ( ! $variation->is_in_stock() ) restituisce false;
restituisce $è_attivo;
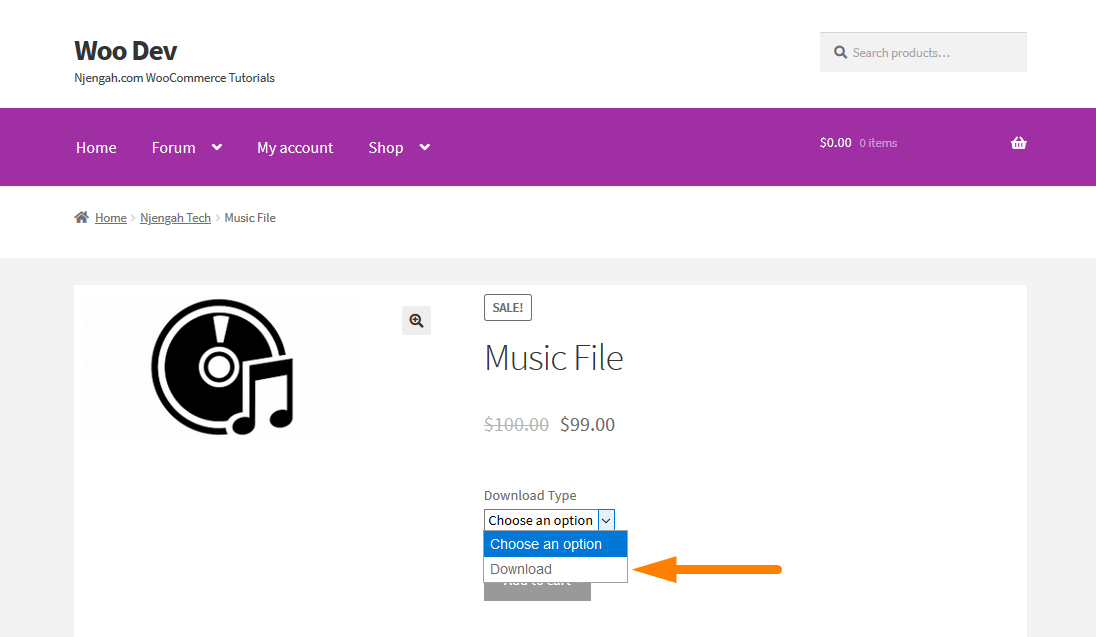
} Per vedere il risultato, aggiorna la pagina del prodotto e vedrai che la variante del prodotto è stata disabilitata quando non è disponibile: 
WooCommerce Nascondi elementi mobili
Una delle cose più importanti che i proprietari di negozi WooCommerce devono fare è assicurarsi che il loro sito sia ottimizzato per i dispositivi mobili. Tuttavia, questo potrebbe non essere così semplice come sembra. Puoi avere un sito che funziona su dispositivi mobili e ha un sito progettato per dispositivi mobili. Ti consiglio vivamente di assicurarti che il tuo sito funzioni su dispositivi mobili.
In questa sezione imparerai come nascondere alcuni elementi mobili di WooCommerce.
Come nascondere l'icona del carrello mobile Storefront in WooCommerce
Il tema Storefront è soprannominato il tema ufficiale di WooCommerce ed è molto reattivo. In questa sezione imparerai come nascondere l'icona del carrello mobile. Userò l'opzione "Personalizza" in "Aspetto" nella dashboard per nascondere questo elemento. Questa sezione ti consente di cambiare facilmente il tuo tema in molti modi consentiti dall'autore del tema. Tuttavia, il trucco è solo scoprire quale CSS usare.

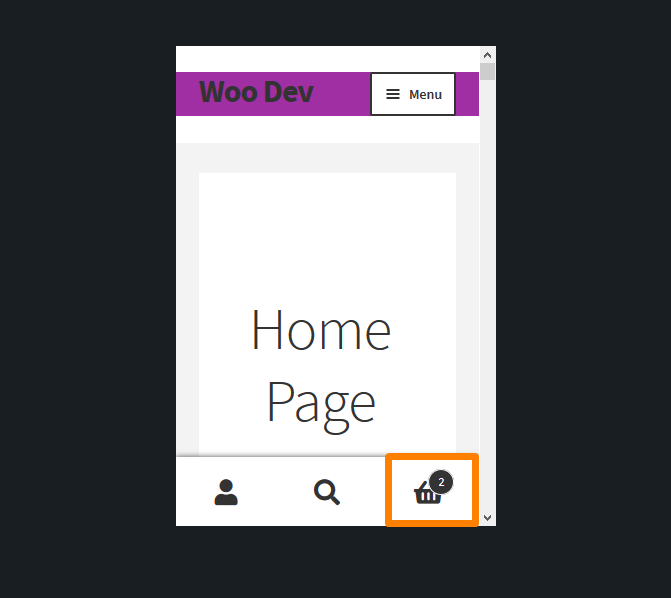
Quando i visitatori arrivano al tuo negozio, vedono una piccola icona del carrello del menu situata nella parte inferiore dello schermo del dispositivo mobile. Potresti voler nascondere questo elemento e posizionarlo da qualche altra parte. Puoi imparare come identificare l'elemento che devi modificare qui.
Ecco come viene visualizzata l'icona del carrello mobile sul tema della vetrina: 
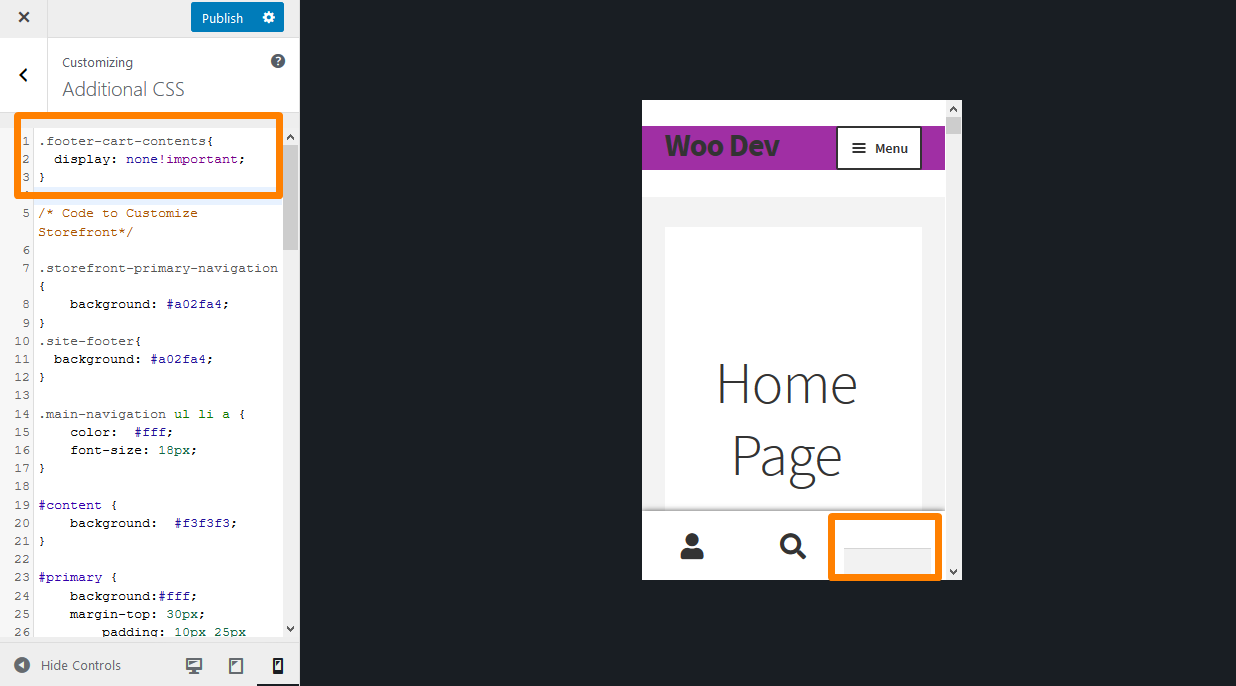
Se desideri rimuovere questa icona, dovresti considerare di aggiungere il seguente codice CSS nella sezione CSS aggiuntivo:
.contenuti del carrello a piè di pagina{
display: nessuno!importante;
} Questo è il risultato: 
Come nascondere il footer mobile da Storefront WooCommerce
Molte persone usano il tema Storefront con WooCommerce ma solo come catalogo, quindi i clienti possono guardare i prodotti ma non acquistarli.
In questo caso, probabilmente non hai bisogno delle pagine Carrello e Checkout, quindi le rimuovi. Tuttavia, Storefront mostra ancora un menu nell'area del piè di pagina quando visiti il sito su un dispositivo mobile. Questo menu ti porta anche alla pagina Carrello, che hai rimosso. Puoi ottenere un tutorial dettagliato su come utilizzare i CSS per nascondere il piè di pagina mobile qui.
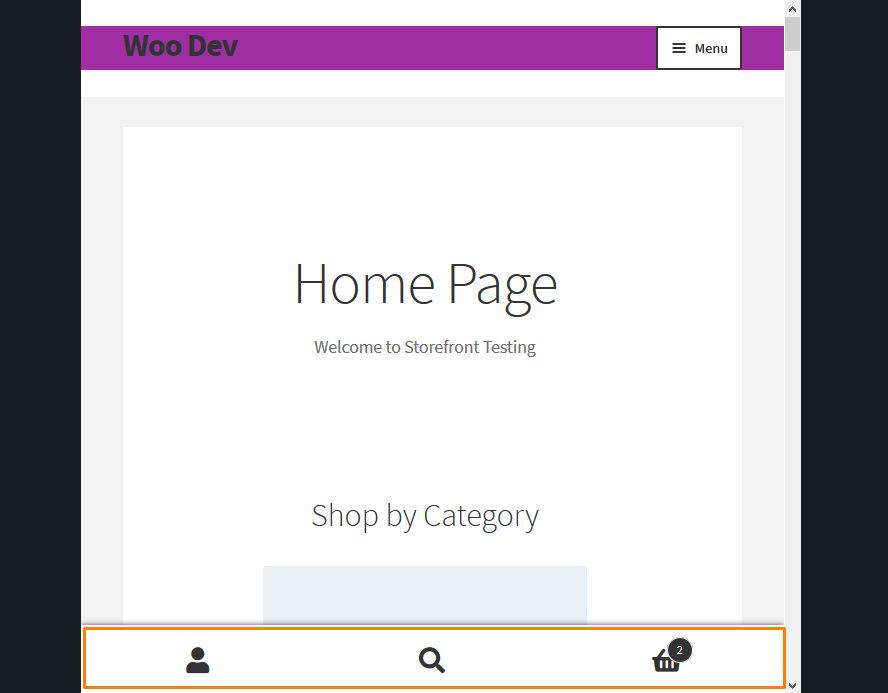
Ecco come viene visualizzato il piè di pagina mobile: 
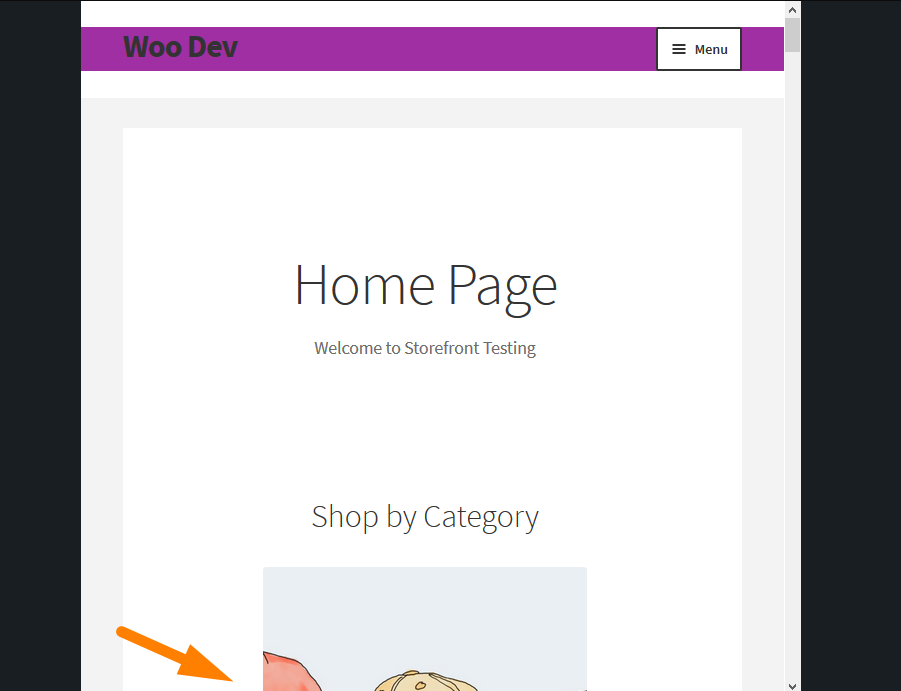
Se desideri rimuovere il footer mobile, dovresti considerare di aggiungere il seguente codice CSS nella parte inferiore del file functions.php del tuo tema:
remove_action( 'storefront_footer', 'storefront_handheld_footer_bar', 999 );
Per vedere il risultato, aggiorna il sito su un dispositivo mobile e vedrai che la barra del piè di pagina è stata rimossa: 
WooCommerce Nascondi intestazione
L'intestazione di un sito WordPress è un elemento universale che appare in ogni pagina e post. Considerando il suo posizionamento prominente, l'intestazione spesso funge da prima impressione del tuo sito da parte dei tuoi visitatori. È possibile aggiungere informazioni critiche e inviti all'azione (CTA) e informazioni critiche inviti all'azione (CTA). Vale la pena personalizzare questa importante area. In questa sezione imparerai come nascondere alcuni elementi nell'intestazione.
Come nascondere il carrello WooCommerce nel menu di navigazione
Per impostazione predefinita, WooCommerce non ti consente di disabilitare l'icona del carrello WooCommerce dall'intestazione o dalla navigazione. Esistono due modi per nascondere l'icona del carrello nel menu di navigazione. Puoi usare PHP o CSS. La soluzione CSS richiede prima di identificare l'elemento che è necessario modificare. Puoi saperne di più qui.
Se utilizzi Chrome o Firefox, semplificano l'ispezione e la manipolazione degli elementi nel DOM. Questi browser consentono di rivedere l'intera struttura di una pagina Web, inclusi tutti gli elementi e le relative proprietà. Nel nostro caso, vogliamo selezionare un elemento specifico chiamato icona del carrello.
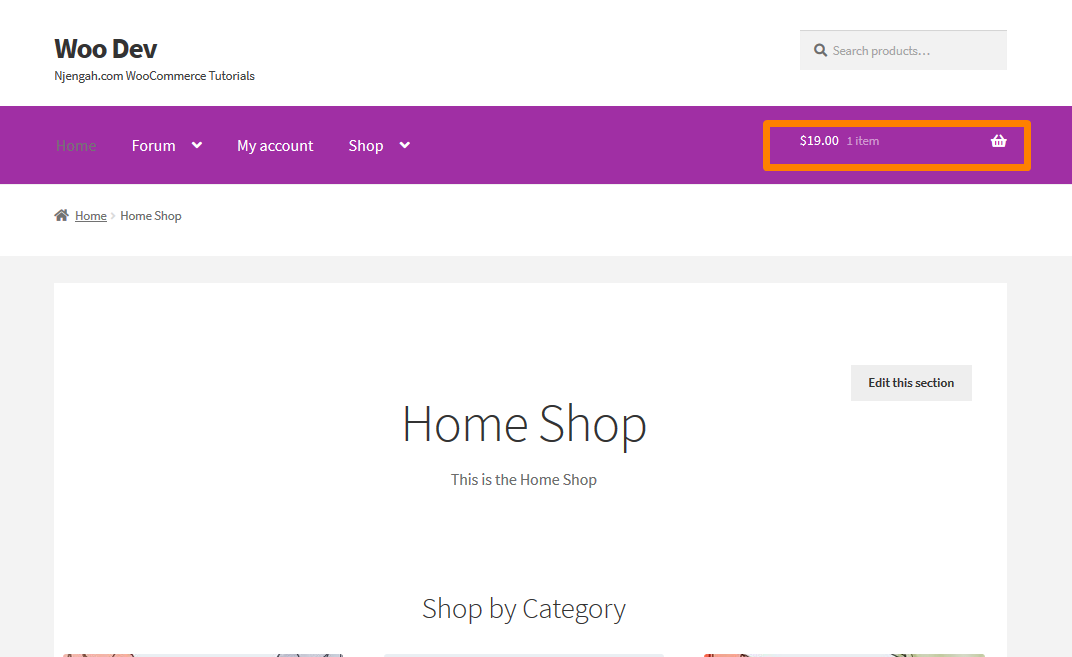
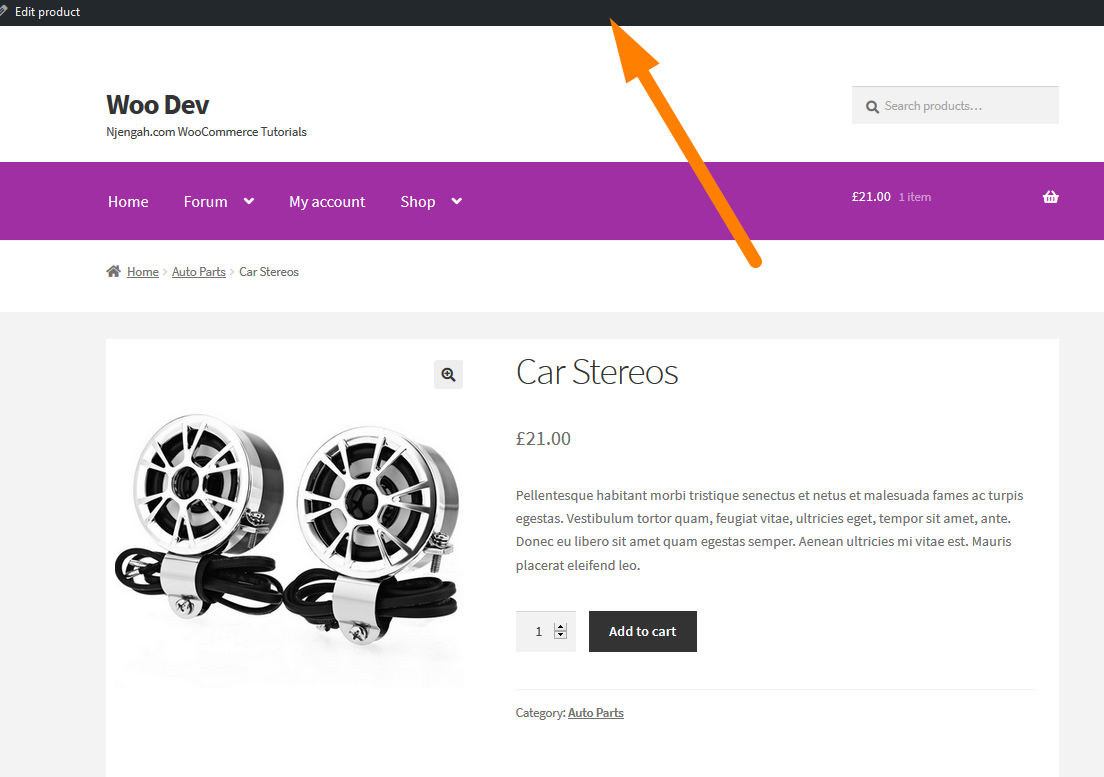
Ecco come viene visualizzata l'icona del carrello nell'intestazione: 
Se vuoi nascondere questo elemento, dovresti considerare di aggiungere il seguente codice PHP nella parte inferiore del file functions.php del tuo tema:
/**
* Disabilita l'icona del carrello
*/
funzione remove_sf_actions() {
remove_action( 'storefront_header', 'storefront_header_cart', 60 );
}
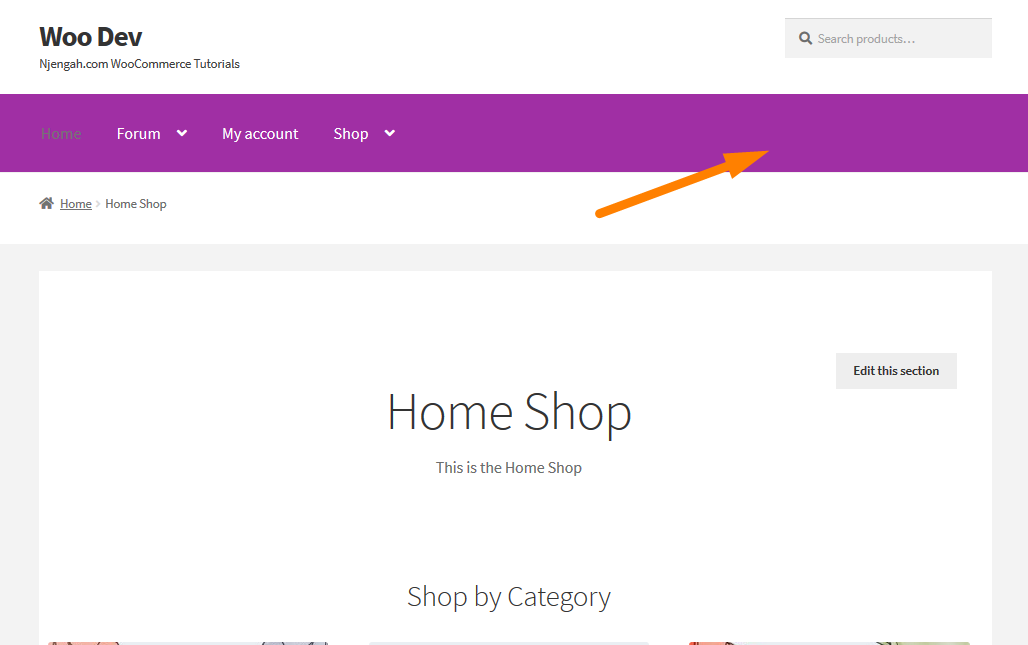
add_action('init', 'remove_sf_actions'); Questo è il risultato sul front end: 
WooCommerce Nascondi intestazione
La modifica dell'intestazione di un tema può essere un compito difficile per l'utente medio di WordPress. Tuttavia, il tema Storefront è molto facile da personalizzare. Ti bastano pochi clic per modificare il formato dell'intestazione, nascondere gli elementi dell'intestazione, cambiare lo sfondo, il testo e i colori dei collegamenti. Questa sezione condividerà con te qualsiasi modo semplice per rimuovere l'intestazione nel tema Storefront.
Innanzitutto, dobbiamo identificare l'intestazione e tutti i suoi elementi utilizzando la console. Successivamente, aggiungerò una nuova regola alla console per vedere se funziona. Quando otterrò i risultati desiderati, renderò permanenti le modifiche aggiungendo la nuova regola nella sezione CSS aggiuntivo. Puoi saperne di più qui.
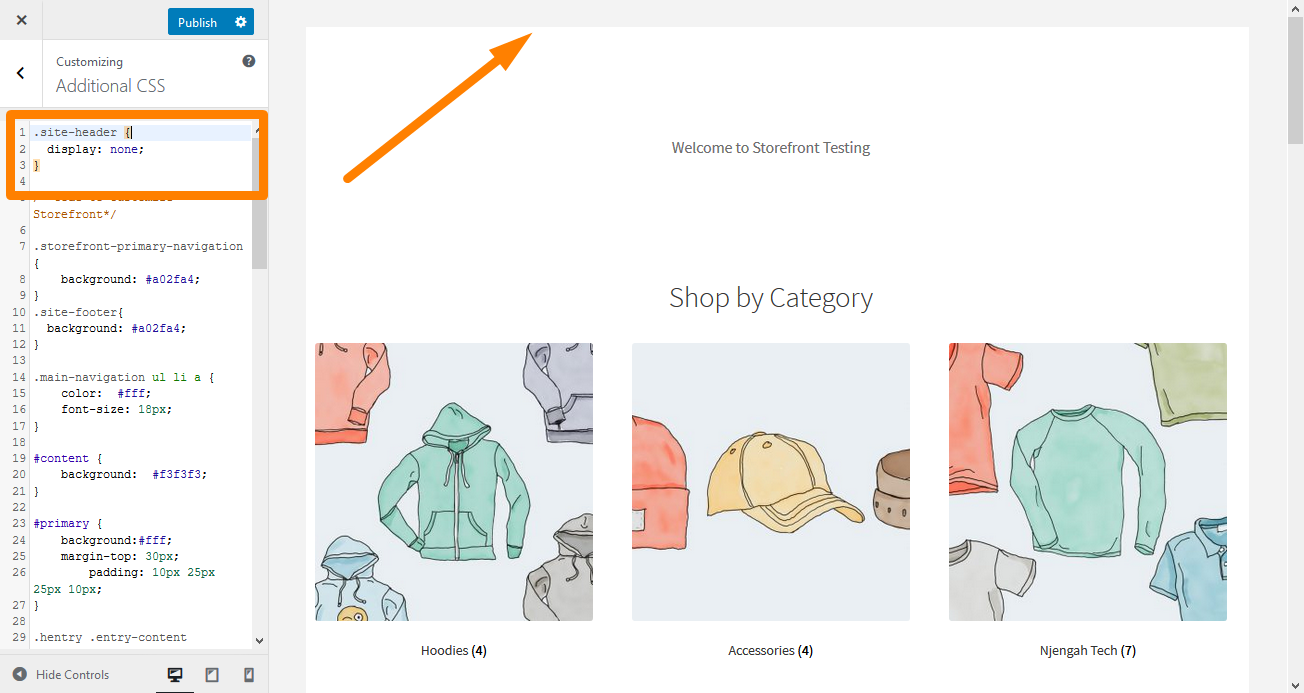
Se vuoi nascondere l'intestazione sul tema Storefront, aggiungi il seguente codice CSS nella sezione CSS aggiuntivo:
.intestazione-sito {
display: nessuno;
} Questo sarà il risultato: 
WooCommerce Nascondi la pagina del mio account
La personalizzazione della pagina "Il mio account" di WooCommerce è una delle funzionalità più richieste dagli sviluppatori. Questa pagina è vitale per il regolare svolgimento delle sue operazioni. Pertanto, questa pagina dovrebbe avere un design pulito per consentire agli utenti di sfruttare al meglio la gestione dell'account. Puoi personalizzare questa pagina per convertire più vendite o invogliare i clienti a tornare nel tuo negozio. In questa sezione, condividerò come puoi nascondere gli elementi in questa pagina.
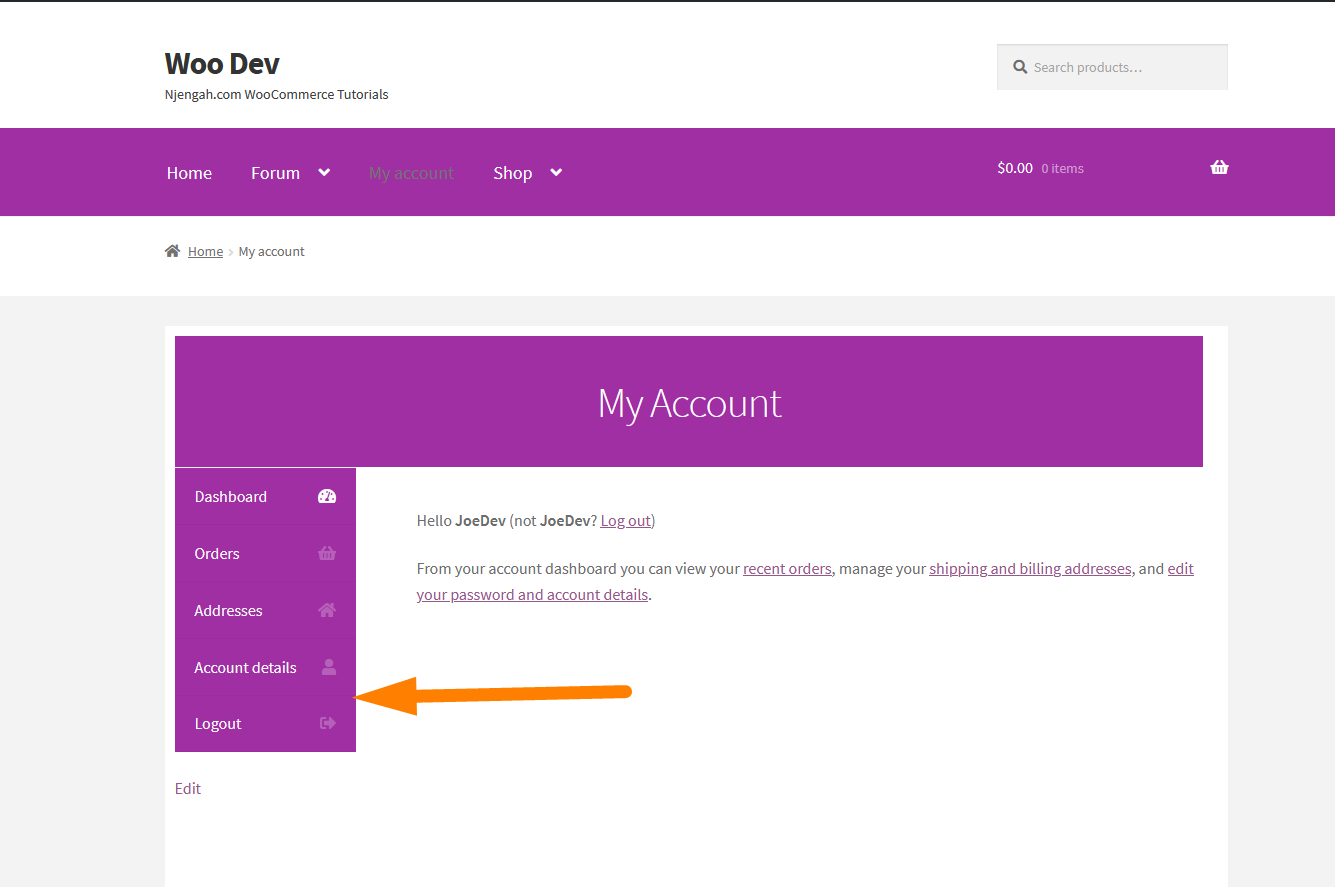
Ecco come viene visualizzata la pagina Il mio account sul front-end: 
WooCommerce Nascondi download dal mio account
Per rimuovere la pagina Il mio account del menu download nel tuo negozio WooCommerce, non è necessario scrivere alcun codice poiché una semplice opzione di impostazione viene spesso trascurata. Gli endpoint WooCommerce consentono agli utenti di creare estensioni URL personalizzate per le pagine WooCommerce più comuni.
Idealmente, questa funzione dovrebbe rendere WooCommerce più flessibile e personalizzabile per soddisfare un'ampia gamma di esigenze degli utenti finali.
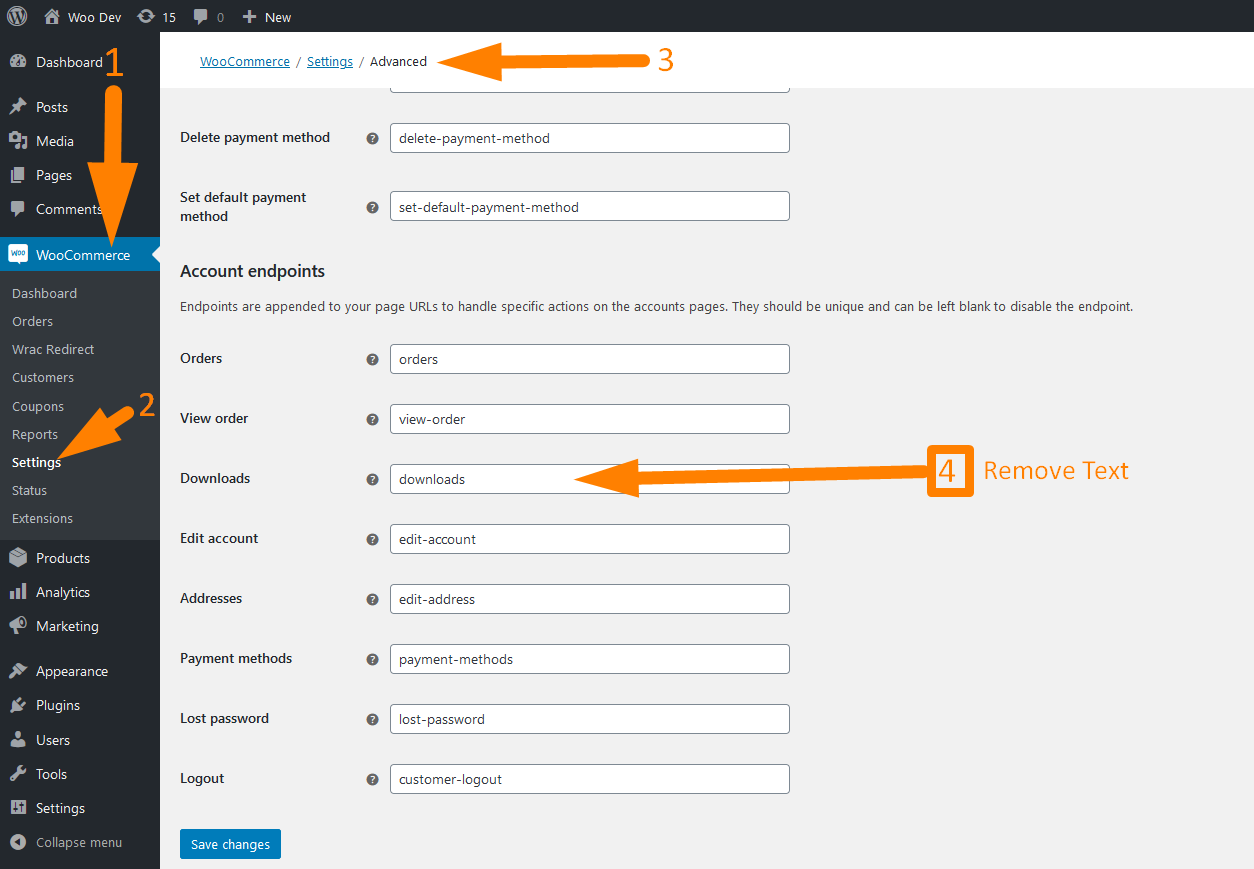
Quello che segue è un rapido riepilogo dei vari endpoint WooCommerce che puoi personalizzare dal tuo sito Impostazioni WooCommerce > Impostazioni avanzate > Endpoint. Puoi saperne di più sull'endpoint WooCommerce qui.
Uno dei tanti motivi per cui potresti voler rimuovere il menu Download dalla pagina "Il mio account" è quando non vendi prodotti digitali o scaricabili.
Vai alle impostazioni di WooCommerce per rimuoverlo, quindi su Impostazioni avanzate e cerca la sezione degli endpoint. In questa sezione, cerca l'endpoint Download, elimina il contenuto del campo di testo e aggiorna le impostazioni. 
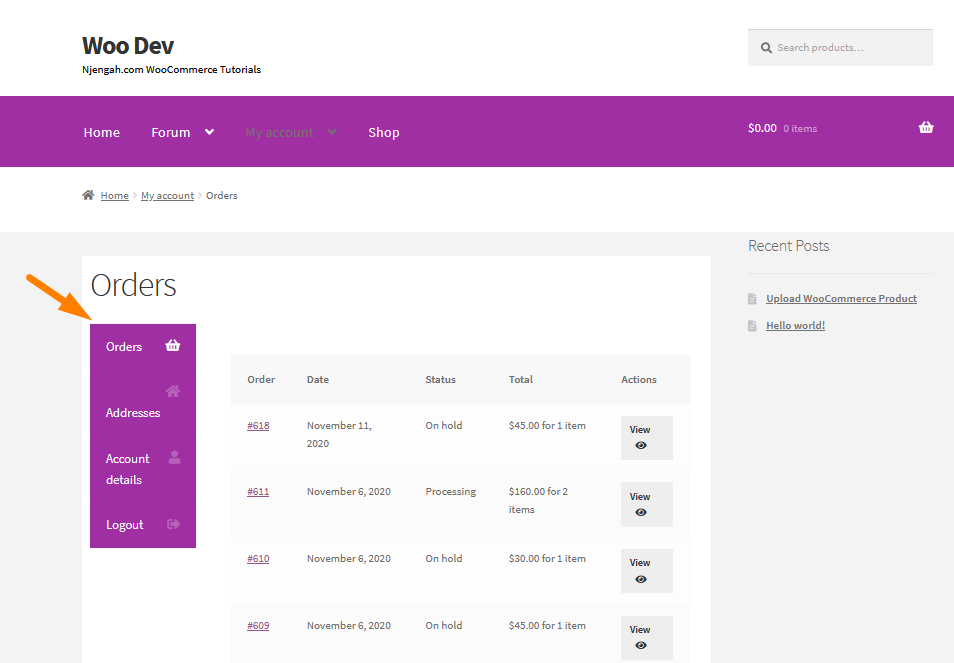
Questo sarà il risultato sul front end: 
WooCommerce Nascondi dashboard
La pagina "Il mio account" è molto importante perché è dove verranno archiviate le informazioni importanti dei tuoi utenti e clienti. Inoltre, è dove i tuoi clienti possono gestire i loro account, aggiungere dettagli di fatturazione, indirizzi, ecc. Per il tuo utilizzo.
Tuttavia, ti consiglio vivamente di personalizzare questa sezione in modo da poter impressionare i tuoi utenti registrati e lasciare andare più possibilità di business con loro.
Tieni presente che la pagina Dashboard è l'unica pagina tra le pagine dell'account che non ha un endpoint. Pertanto, abbiamo bisogno di uno script PHP personalizzato per questo.
Se vuoi nascondere la scheda Dashboard, dovresti considerare di aggiungere il seguente codice nella parte inferiore del file functions.php del tuo tema:
/**
* @snippet Nascondi dashboard nella pagina Il mio account
*/
add_filter('woocommerce_account_menu_items', 'njengah_remove_my_account_dashboard');
funzione njengah_remove_my_account_dashboard($menu_links){
unset($menu_links['dashboard']);
ritorna $menu_links;
}Puoi scoprire come funziona il codice e come rilevare la pagina del dashboard e reindirizzare agli ordini qui.
Questo è il risultato:
Come nascondere qualsiasi scheda Pagina del mio account WooCommerce
In questa sezione imparerai come nascondere qualsiasi scheda della pagina Il mio account utilizzando uno snippet di codice PHP personalizzato. Se hai familiarità con la personalizzazione di PHP, puoi ottenere quasi tutto con semplici frammenti.
Puoi saperne di più sugli endpoint qui. Inoltre, puoi anche rinominare qualsiasi scheda.
Se vuoi nascondere una scheda, dovresti considerare di aggiungere il seguente codice nella parte inferiore del file functions.php del tuo tema:
add_filter ( 'woocommerce_account_menu_items', 'njengah_remove_my_account_links' );
funzione njengah_remove_my_account_links($menu_links){
unset($menu_links['edit-address']); // Indirizzi
//unset($menu_links['dashboard']); // Rimuovi dashboard
//unset($menu_links['metodi di pagamento']); // Rimuovi i metodi di pagamento
//unset($menu_links['ordini']); // Rimuovi ordini
//unset($menu_links['download']); // Disabilita download
//unset($menu_links['modifica-account']); // Rimuovi la scheda Dettagli account
//unset($menu_links['customer-logout']); // Rimuovi il collegamento di disconnessione
ritorna $menu_links;
}Il codice funziona bene, ma non è necessaria alcuna codifica quando si desidera rimuovere sia la voce di menu che la relativa pagina. Questo perché puoi trovare tutte le sottopagine Il mio account predefinite in WooCommerce > Impostazioni > Avanzate . Scorri verso il basso fino a Endpoint dell'account. Tutto ciò che serve è solo impostare un endpoint specifico vuoto.
WooCommerce Nascondi area di amministrazione
L'area di amministrazione di WooCommerce è una delle sezioni più importanti di qualsiasi sito WooCommerce. Puoi controllare i tuoi rapporti nell'area di amministrazione per monitorare le tue prestazioni con le statistiche.
In questa sezione imparerai come nascondere diversi elementi nell'area di amministrazione del tuo sito WooCommerce.
WooCommerce nasconde gli errori dai visitatori
Plugin e temi obsoleti causano principalmente messaggi di errore PHP. I file principali cambieranno spesso con gli aggiornamenti di WordPress, il che rende obsolete alcune parti del codice.
Inoltre, temi e plugin possono anche mostrare messaggi di avviso PHP se utilizzati con qualcosa incompatibile. Due diversi plugin possono funzionare bene da soli ma hanno problemi se accoppiati insieme. Questo perché non tutti gli sviluppatori utilizzano la stessa sintassi durante lo sviluppo di file di siti Web.
Tuttavia, alcuni di questi avvisi non significano necessariamente che il tuo sito sia danneggiato. Non stanno bene a un visitatore ignaro. Lo sviluppatore può creare un aggiornamento per correggere l'avviso, ma richiede più tempo.
Questa sezione riguarda la personalizzazione del file wp-config.php. Ti consiglio vivamente di creare un backup del tuo sito prima di apportare modifiche al codice. Questa è una misura precauzionale nel caso qualcosa vada storto. Puoi ripristinare rapidamente il tuo sito.
All'interno del tuo file wp-config.php, cerca la seguente riga:
define('WP_DEBUG', true);
Tuttavia, in alcuni casi, potrebbe essere impostato su false:
define('WP_DEBUG', false);
In entrambi i casi, è necessario sostituire questa riga con il codice seguente:
ini_set('display_errors','Off');
ini_set('segnalazione_errore', E_ALL );
define('WP_DEBUG', false);
define('WP_DEBUG_DISPLAY', false);Ricordati di salvare le modifiche e di caricare nuovamente il file wp-config.php sul server.
Il passaggio successivo consiste nel visitare il front-end per confermare che gli errori, gli avvisi e gli avvisi PHP sono scomparsi.
Puoi anche riattivarli su un server locale o su un'area di staging se stai lavorando su un sito web.
WooCommerce Nascondi notifica di aggiornamento
Questa sezione illustra come nascondere le notifiche di aggiornamento nel tuo negozio WooCommerce. Vale anche la pena ricordare che WordPress è un software così delicato. Pertanto, dovresti sempre sapere cosa fare prima di farlo effettivamente.
Idealmente, sarebbe meglio eseguire backup regolari e testare le nuove versioni di WooCommerce prima di aggiornare il tuo negozio WooCommerce. Con gli strumenti giusti in atto, puoi mantenere aggiornato il tuo sito WooCommerce. Tuttavia, potresti voler nascondere la notifica di aggiornamento. È possibile utilizzare un ambiente di staging per testare l'aggiornamento fornito dalla società di hosting. 
Quando si tratta di aggiornamenti di WooCommerce, ci sono quattro scuole di pensiero tra i proprietari di negozi.
Se vuoi nascondere le notifiche di aggiornamento, dovresti considerare di aggiungere il seguente codice nella parte inferiore del file functions.php:
/**
* Disabilita le notifiche di aggiornamento sulla dashboard di WordPress
*/
add_action('admin_init', 'njengah_hide_update_notifications_users');
funzione njengah_hide_update_notifications_users() {
$menu globale, $sottomenu;
$utente = wp_get_utente_corrente();
// INSERIRE QUI L'UNICO NOME UTENTE CONSENTITO
$consentito = array('felixmatara');
// NASCONDI LE NOTIFICHE DI WP, PLUGIN E TEMA PER TUTTI GLI ALTRI UTENTI
if ( $user && isset( $user->user_login) && ! in_array( $user->user_login, $consentito)) {
add_filter('pre_site_transient_update_core', 'njengah_disable_update_notifications');
add_filter( 'pre_site_transient_update_plugins', 'njengah_disable_update_notifications');
add_filter('pre_site_transient_update_themes', 'njengah_disable_update_notifications');
// RIMUOVERE ANCHE I CONTATORI DI AGGIORNAMENTO ROSSI @ VOCI DEL MENU DELLA BARRA LATERALE
$menu[65][0] = 'Plugin aggiornati';
$submenu['index.php'][10][0] = 'Aggiornamenti disabilitati';
}
}
funzione njengah_disable_update_notifications() {
globale $ wp_versione;
return (oggetto) array( 'last_checked' => time(), 'version_checked' => $wp_version, );
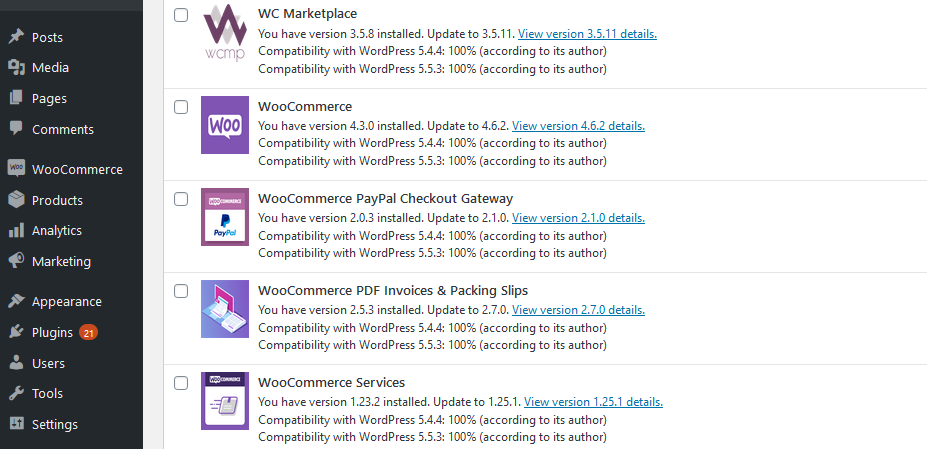
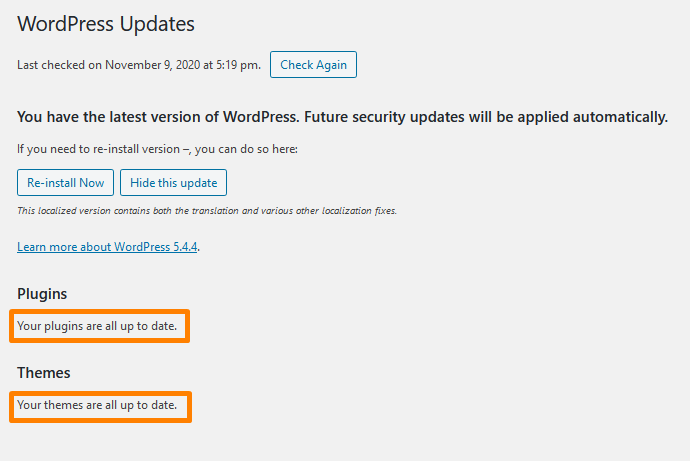
} Una volta inserito il codice, ricordarsi di aggiornare il file functions.php. Questo nasconderà le notifiche di aggiornamento da altri utenti, come mostrato di seguito: 
WooCommerce Nascondi lo stato dell'ordine
Per vari motivi, potresti voler nascondere alcuni degli stati degli ordini principali. Tuttavia, la versione predefinita di WooCommerce ti consente di contrassegnare gli ordini con uno dei seguenti stati completati, in elaborazione, in attesa di pagamento, in attesa, rimborsati, annullati o non riusciti.
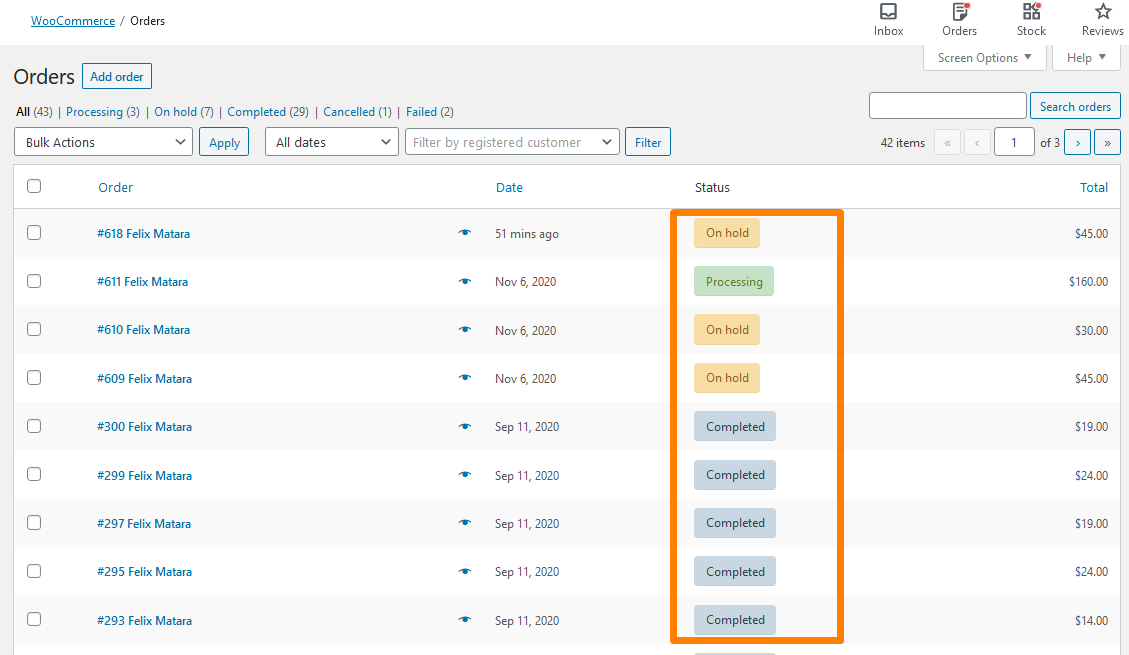
Diamo un'occhiata a come nascondere lo stato dell'ordine in WooCommerce utilizzando uno snippet di codice. Per controllare i messaggi di stato dell'ordine predefiniti, accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore. Quindi, fai clic su WooCommerce > Ordini . Vedrai questo: 
Vale la pena ricordare che quando nascondi gli stati degli ordini principali, assicurati che non ci siano prodotti con quello stato. Inoltre, dovresti assicurarti che il tuo negozio WooCommerce non utilizzi quello stato da nessuna parte perché può causare errori. Ad esempio, se non prevedi di effettuare rimborsi nel tuo negozio WooCommerce, puoi nascondere lo stato di rimborso.
Se vuoi nascondere lo stato di un ordine, aggiungi il seguente codice nella parte inferiore del file functions.php del tuo tema:
/*
* Rimozione degli stati degli ordini principali
* @param array $wc_statuses_arr Array di tutti gli stati degli ordini sul sito web
*/
funzione njengah_remove_order_statuses($wc_statuses_arr){
// In lavorazione
if( isset( $wc_statuses_arr['wc-processing'] ) ) { // se esiste
unset($wc_statuses_arr['wc-processing']); // rimuoverlo dall'array
}
// Rimborsato
if( isset( $wc_statuses_arr['wc-refunded'] ) ){
unset($wc_statuses_arr['wc-refunded']);
}
// In attesa
if( isset( $wc_statuses_arr['wc-on-hold'] ) ){
unset($wc_statuses_arr['wc-on-hold']);
}
// Fallito
if( isset( $wc_statuses_arr['wc-failed'] ) ){
unset($wc_statuses_arr['wc-failed']);
}
// In attesa di Pagamento
if( isset( $wc_statuses_arr['wc-pending'] ) ){
unset($wc_statuses_arr['wc-in attesa']);
}
// Completato
//if( isset( $wc_statuses_arr['wc-completato'] ) ){
// unset($wc_statuses_arr['wc-completato'] );
//}
// Annullato
//if( isset( $wc_statuses_arr['wc-cancellad'] ) ){
// unset($wc_statuses_arr['wc-cancelled'] );
//}
restituisce $wc_statuses_arr; // restituisce gli stati dei risultati
}
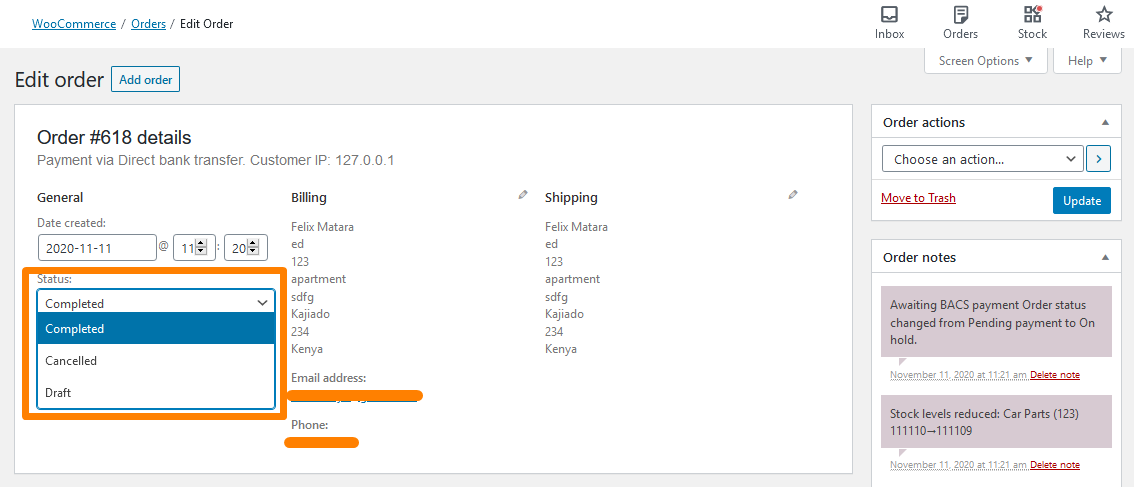
add_filter('wc_order_statuses', 'njengah_remove_order_statuses'); Questo è il risultato: 
Puoi anche aggiungere uno stato dell'ordine personalizzato.
WooCommerce Nascondi i prezzi da Google
Google è un'organizzazione potente quando si tratta di ricerche di prodotti. Google batte Amazon nella portata della ricerca di prodotti. Inoltre, vale la pena ricordare che molti acquisti online iniziano con una ricerca su Google. Google utilizza rich snippet ed è per questo che eccelle nelle ricerche di prodotti.
I rich snippet offrono agli acquirenti la possibilità di vedere i prodotti pertinenti alla loro ricerca. Inoltre, possono leggere le recensioni e confrontare i prezzi da un unico posto. I rich snippet fungono da enciclopedia completa del prodotto. Pertanto, il tuo negozio online deve salire sul carro dei rich snippet di Google.
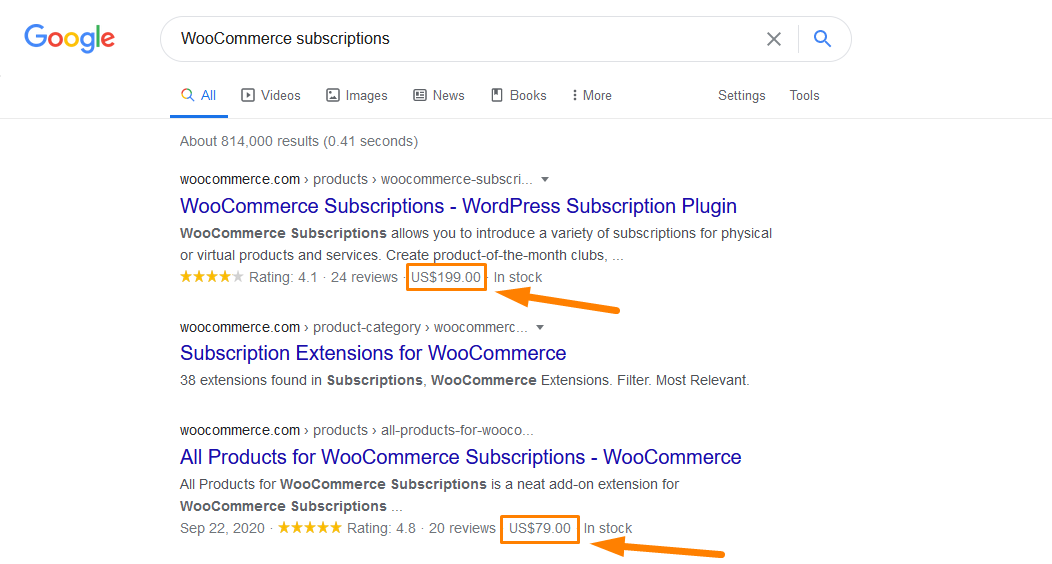
Per impostazione predefinita, il markup dello schema mostra il prezzo del prodotto nei risultati di ricerca di Google. Inoltre, vengono visualizzati dati come stelle delle recensioni, stato delle scorte e numero di recensioni.
Tuttavia, in alcuni casi potresti voler nascondere i prezzi dei prodotti WooCommerce dai risultati di ricerca di Google. 
Per nascondere i prezzi a Google, aggiungi il seguente codice nella parte inferiore del file functions.php del tuo tema:
/**
* @snippet Nascondi i prezzi dai motori di ricerca
*/
add_filter('woocommerce_structured_data_product_offer', '__return_empty_array');Ricordati di salvare le modifiche apportate.
WooCommerce Nascondi hub di marketing
Da WooCommerce 4.1, c'è una scheda Marketing sotto la voce di menu Analytics. Questa sezione è soprannominata WooCommerce Marketing Hub. Questa sezione mostra un elenco di plug-in consigliati per aiutare i proprietari di negozi a iniziare a commercializzare i loro negozi. Questo è un ottimo inizio per qualsiasi nuovo proprietario di un negozio WooCommerce. Inoltre, puoi creare coupon in questa sezione.
Tuttavia, alcuni proprietari di negozi potrebbero voler nascondere l'hub di marketing, poiché suggerisce solo i migliori plug-in di marketing che puoi utilizzare. In futuro, questa sezione potrebbe crescere per includere informazioni più utilizzabili, ma se il tuo negozio non distribuisce coupon, sembra astratto e forse anche inutile.
Ecco come viene visualizzato il Marketing Hub nell'area di amministrazione: 
Se vuoi rimuovere questa sezione, dovresti aggiungere il seguente codice nella parte inferiore del file functions.php del tuo tema:
/**
* @ snippet Nascondi WooCommerce Marketing Hub
*/
add_filter('woocommerce_admin_features', funzione($caratteristiche) {
/**
* Filtra l'elenco delle funzionalità e rimuovi quelle non necessarie *
*/
restituisce array_values(
array_filter($caratteristiche, funzione($caratteristica) {
restituisci $funzione !== 'marketing';
}
)
);
}
);Ricordati di salvare le modifiche apportate.
WooCommerce Nascondi l'e-mail dell'ordine del cliente per ordini gratuiti
Sebbene la creazione di e-mail HTML impressionanti sia davvero un risultato in sé, WooCommerce offre diverse opzioni in modo che anche i principianti di WordPress possano creare e-mail. Puoi saperne di più su ciò che "Vanilla" offre notifiche e-mail WooCommerce inviate ai clienti in risposta alle loro interazioni con il negozio.
Ci sono momenti in cui vendi prodotti gratuiti per dare ai clienti l'accesso ai membri registrati. Ciò significa che potresti non voler inviare loro l'e-mail "Ordine completato", poiché il tuo software di email marketing fa il lavoro di follow-up, oppure vengono reindirizzati automaticamente alla risorsa al momento del pagamento.
Ti consigliamo di mantenere le e-mail "Ordine completato" per ordini che non sono $ 0. Tuttavia, WooCommerce non ha questa funzionalità integrata. Utilizzeremo uno snippet di codice PHP personalizzato per ottenere questo:
/**
* @snippet Disabilita l'e-mail dell'ordine del cliente per gli ordini gratuiti - WooCommerce
*/
// Per indirizzare un'altra email puoi cambiare il filtro ad es.:
// "woocommerce_email_recipient_customer_processing_order"
add_filter( 'woocommerce_email_recipient_customer_completed_order', 'njengah_disable_customer_order_email_if_free', 10, 2 );
funzione njengah_disable_customer_order_email_if_free($destinatario, $ordine) {
$pagina = $_GET['pagina'] = isset($_GET['pagina'] ) ? $_GET['pagina'] : '';
if ( 'impostazioni wc' === $pagina ) {
restituire $destinatario;
}
if ( (float) $ordine->get_total() === '0.00' ) $destinatario = '';
restituire $destinatario;
}Ricordati di salvare le modifiche apportate.
Come nascondere i tag nel tema di Storefront WooCommerce
In qualsiasi negozio WooCommerce, ci sono due principali opzioni di tassonomia: categorie e tag. I tag dei prodotti sono come le categorie di prodotti, ma non esiste una gerarchia nei tag. Ciò significa che non ci sono 'sottotag'. Ad esempio, se vendi vestiti e hai molte stampe a quadri, puoi contrassegnare con "controllato".
Tuttavia, la tassonomia "product_tag" è qualcosa che raramente abbiamo bisogno di usare nel nostro negozio WooCommerce. Quando non lo utilizzi, puoi rimuoverlo facilmente per mantenere pulita l'interfaccia di amministrazione. Se il tuo WordPress Admin è disordinato, diminuisce l'usabilità e le cose che non funzionano possono confondere anche gli utenti tecnici.
Se vai alla pagina di modifica di qualsiasi prodotto, troverai la meta box "Tag prodotto", simile alla meta box "Tag" di WordPress. Devi rimuoverlo perché ti consente di scegliere tra i tag disponibili e crearne di nuovi.
Puoi usare CSS per nasconderlo nelle Opzioni schermo, ma non è abbastanza. Puoi aggiungere il seguente script PHP nel tuo file functions.php per nasconderlo:
/**
* Rimuovi i tag dei prodotti Metabox
*/
add_action( 'menu_admin', 'njengah_hide_product_tags_metabox');
funzione njengah_hide_product_tags_metabox() {
remove_meta_box( 'tagsdiv-product_tag', 'product', 'side');
} Questo è il risultato:
Puoi anche imparare come nascondere il link "tutti i prodotti > tag" dal menu di amministrazione, rimuovere la colonna tag dalla pagina di tutti i prodotti e rimuovere l'area di testo dei tag prodotto dalla modifica rapida e dalla modifica collettiva qui.
Come nascondere prodotti senza prezzo in WooCommerce
Se desideri nascondere i prodotti senza il prezzo, puoi implementare rapidamente questo snippet nel tuo functions.php o nel codice del tuo plug-in e tutti i prodotti senza prezzo saranno nascosti dalla vista del cliente. Non è complicato semplicemente aggiungere il seguente codice nelle funzioni del tema o nei file del plugin:
add_action('woocommerce_product_query', 'njengah_hide_products_without_price');
funzione njengah_hide_products_without_price($q){
$meta_query = $q->get( 'meta_query' );
$meta_query[] = array(
'chiave' => '_prezzo',
'valore' => '',
'confronta' => '!='
);
$q->set('meta_query', $meta_query);
}Questa meta query deve agganciarsi a questa azione woocommerce_product_query e la funzione di callback conterrà la logica per mostrare tutti i prodotti a parte quelli senza il prezzo.
Come nascondere la barra di amministrazione per i clienti WooCommerce o per ruoli utente
È importante nascondere la barra di amministrazione in WooCommerce da abbonati, clienti e utenti non amministratori per evitare l'accesso alla dashboard di WordPress. 
Per nascondere la barra di amministrazione per l'amministratore, ci sono probabilmente alcuni plugin che possono anche aiutare e funzionare per WooCommerce.
Prima di utilizzare un plug-in, dovresti prima provare questa rapida opzione nella dashboard di amministrazione di WordPress. Questa opzione funziona bene anche per i siti WooCommerce. Non c'è differenza.
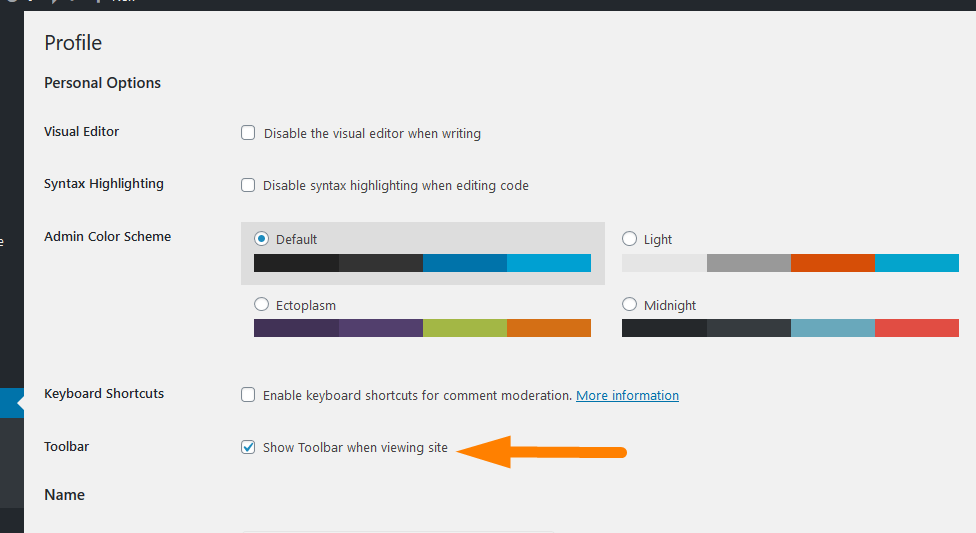
Vai alle impostazioni del profilo utente dell'amministratore e controlla questa opzione per nascondere la barra di amministrazione per gli amministratori durante la visualizzazione del sito. 
Deseleziona questa opzione, salva le impostazioni, quindi visita il frontend per vedere se la barra di amministrazione è stata nascosta. Come puoi vedere nell'immagine qui sotto, la barra di amministrazione sarà nascosta per l'utente amministratore durante la visualizzazione del sito. 
Puoi anche nascondere l'opzione del codice a barre dell'amministratore utilizzando una funzione PHP. Puoi ulteriormente migliorarlo ulteriormente e aggiungere un test condizionale in cui consenti all'amministratore di visualizzare la barra di amministrazione mentre il cliente non dovrebbe visualizzarla.
Puoi imparare come nascondere la barra di amministrazione di WordPress in modo programmatico senza un plug-in qui.
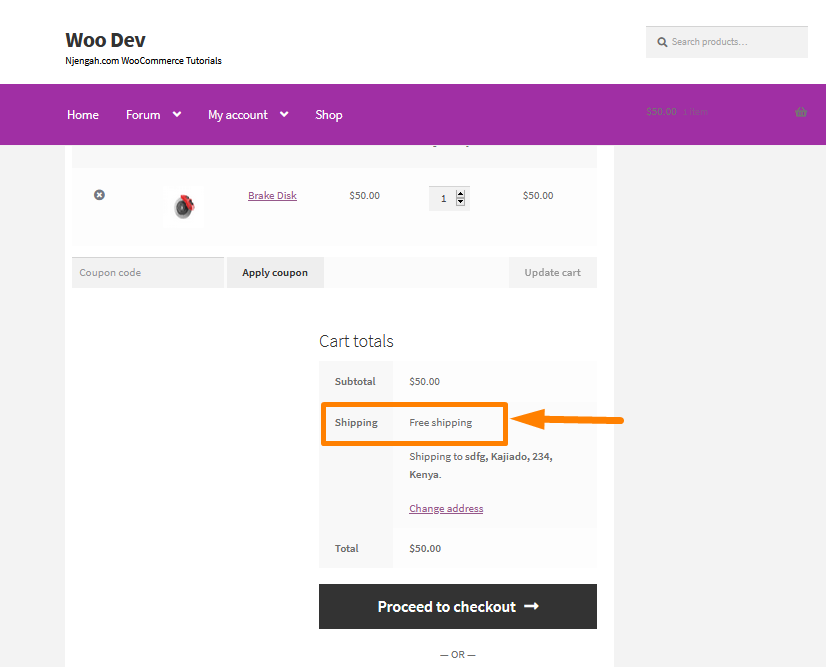
WooCommerce Nascondi spedizione
Se vendi beni fisici, la spedizione è uno degli aspetti più importanti del successo del tuo negozio. Questo perché influenza direttamente l'esperienza del cliente.
I clienti che acquistano online si aspettano di pagare il meno possibile, ma ricevono i prodotti rapidamente e in perfette condizioni. Pertanto, è necessario disporre di una buona strategia di spedizione.
Tuttavia, è una delle aree più impegnative per i proprietari di negozi di eCommerce a causa delle sfide tecniche e logistiche. In questa sezione imparerai come nascondere i metodi di spedizione di WooCommerce quando c'è la spedizione gratuita e in determinate condizioni.
Come nascondere i metodi di spedizione WooCommerce per determinate condizioni
WooCommerce è una delle migliori soluzioni di eCommerce che fornisce metodi di spedizione come Spedizione gratuita, Tariffa fissa e Ritiro locale. Puoi configurarli per varie zone di spedizione in base alle posizioni. Ad esempio, l'opzione Spedizione gratuita può essere utilizzata solo per i codici postali vicino all'ubicazione del negozio e l'opzione Tariffa fissa per altre zone di consegna.
Vale la pena ricordare che la spedizione basata sulla posizione può essere ottenuta utilizzando un plug-in. Tuttavia, in condizioni in cui la posizione non è il ruolo più importante, diventa molto difficile per i proprietari di negozi ottenerlo. Alcune delle condizioni potrebbero essere:
- La spedizione gratuita non dovrebbe essere disponibile se il peso dell'ordine è superiore a un certo numero di libbre o kg.
- Quando il metodo di spedizione è disponibile, si basa anche sul numero di quantità o sul prezzo di quell'ordine.
A scopo illustrativo, utilizziamo la prima condizione in cui è disponibile la spedizione gratuita se il peso dell'ordine è superiore a 7 kg. Ciò richiede il seguente script PHP personalizzato che dovrebbe essere aggiunto nella parte inferiore del file functions.php:
/**
* Nascondi la spedizione gratuita quando il peso dell'ordine è superiore a 10 kg.
*
* @param array $rates Matrice di tariffe trovate per il pacchetto.
* @return array
*/
funzione njengah_hide_free_shipping_for_order_weight ($ tariffe, $ pacchetto) {
$ordine_peso = WC()->carrello->get_carrello_contenuto_peso();
se ( $peso_ordine > 7 ) {
foreach( $ tariffe come $ rate_id => $ rate_val ) {
if ( 'spedizione_gratuita' === $rate_val->get_method_id() ) {
unset($tariffe[$rate_id]);
}
}
}
restituire $tariffe;
}
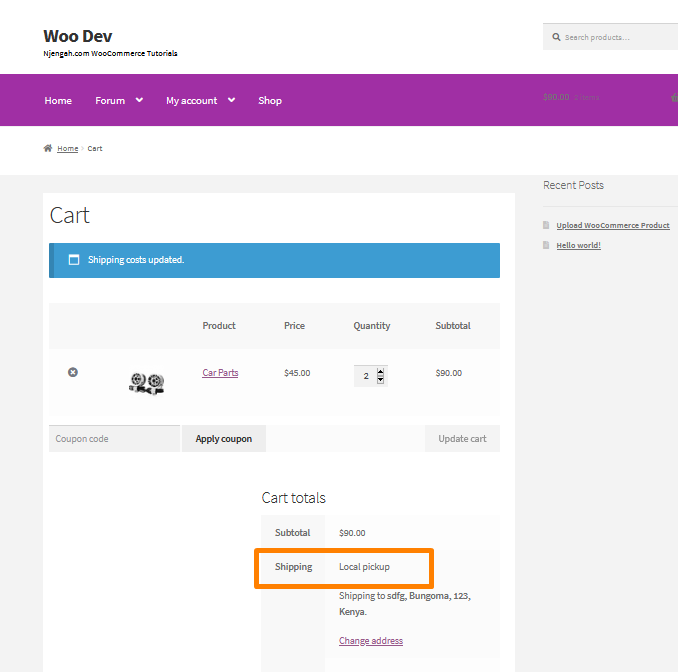
add_filter('woocommerce_package_rates', 'njengah_hide_free_shipping_for_order_weight', 100, 2 ); Questo è il risultato: 
WooCommerce Come nascondere le tariffe di spedizione se è disponibile la spedizione gratuita WooCommerce
L'aumento del metodo di spedizione e la loro disponibilità nella pagina del carrello, anche quando non richiesto, potrebbero influire negativamente sull'esperienza utente del tuo sito o confondere gli acquirenti. Questo, a sua volta, riduce le vendite nel tuo negozio WooCommerce.
Ad esempio, se è disponibile la spedizione gratuita, potresti non voler mostrare le altre opzioni di spedizione a pagamento. WooCommerce, per impostazione predefinita, mostra tutte le tariffe di spedizione che corrispondono a una determinata zona di spedizione, quindi non è possibile ottenere ciò dalle sole impostazioni. Hai bisogno di PHP per quello.
Ti mostrerò come disabilitare tutti i metodi di spedizione tranne "Spedizione gratuita" in modo che la spedizione gratuita rimanga l'unica scelta possibile. 
Aggiungi il seguente codice nel file functions.php:
/**
* Nascondi un'opzione di spedizione in una zona quando è disponibile la spedizione gratuita
*/
add_filter( 'woocommerce_package_rates', 'njengah_unset_shipping_when_free_is_available_in_zone', 10, 2 );
funzione njengah_unset_shipping_when_free_is_available_in_zone ($ tariffe, $ pacchetto) {
// Tariffe annullate solo se free_shipping è disponibile
if ( isset( $ tariffe['spedizione_gratuita:8'] ) ) {
unset($tariffe['flat_rate:1']);
}
restituire $tariffe;
}Annulla l'impostazione di tutte le tariffe di spedizione in tutte le zone quando è disponibile una tariffa di spedizione gratuita aggiungendo il seguente codice nel file functions.php:
/**
* Nascondi TUTTE le tariffe di spedizione in TUTTE le zone quando è disponibile la spedizione gratuita
*/
add_filter( 'woocommerce_package_rates', 'njengah_unset_shipping_when_free_is_available_all_zones', 10, 2 );
funzione njengah_unset_shipping_when_free_is_available_all_zones ($ tariffe, $ pacchetto) {
$tutti_tassi_gratis = array();
foreach ( $ tariffe come $ rate_id => $ rate ) {
if ( 'spedizione_gratuita' === $rate->method_id ) {
$tutti_tassi_gratuiti[ $id_tasso ] = $tariffa;
rottura;
}
}
if (vuoto($tutti_tassi_gratis)) {
restituire $tariffe;
} altro {
restituisci $tutti_tassi_gratis;
}
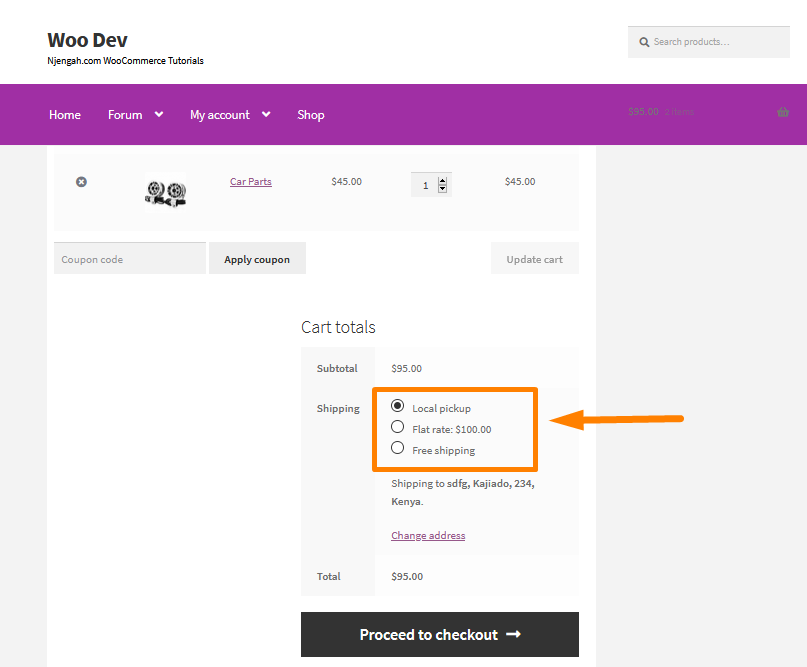
} Questo è il risultato: 
WooCommerce Nascondi la pagina del carrello
Il carrello WooCommerce è una pagina essenziale in cui gli utenti possono accumulare ciò che desiderano acquistare dal sito Web e quindi semplicemente effettuare il checkout pagando online. Funziona come il normale carrello della spesa in un negozio. Le persone possono continuare ad aggiungere tutto ciò che desiderano acquistare nel carrello e, in seguito, effettuare il check-out allo sportello.
Lascia che ti mostri come nascondere diversi elementi in questa pagina.
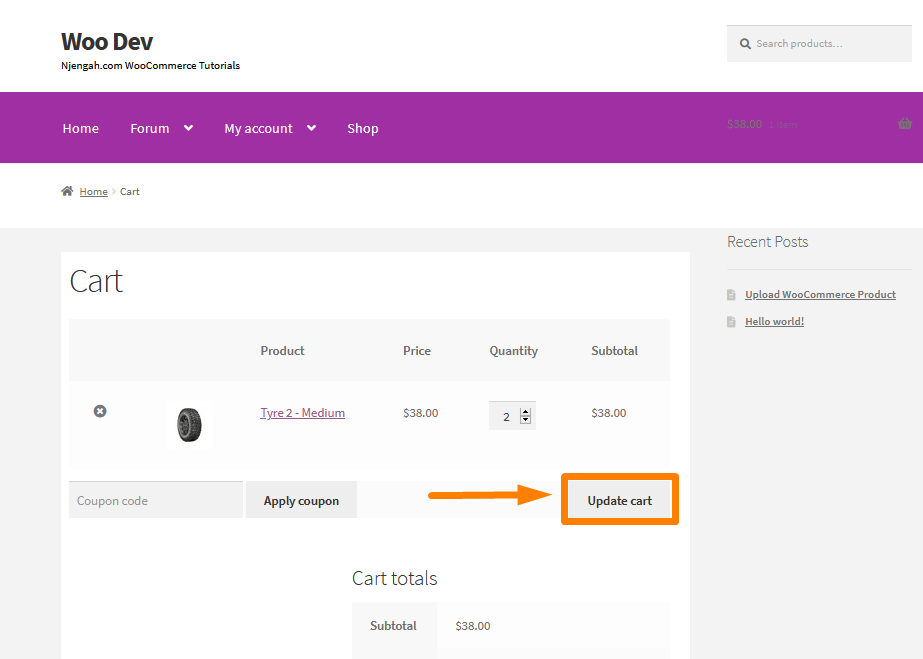
WooCommerce Nascondi il pulsante di aggiornamento del carrello
Se hai familiarità con WooCommerce, sai che se un cliente ha aggiunto un prodotto al carrello e ha deciso di modificare la quantità, l'unico modo in cui l'ordine può essere riflesso con tale modifica è fare clic sul pulsante di aggiornamento del carrello.
Questo è solo un altro passaggio per il tuo cliente, che probabilmente vuole vedere il totale aggiornato. Pertanto, questa funzionalità deve essere ottimizzata per risparmiare tempo.
Ecco come viene visualizzato il pulsante Aggiorna nella pagina Carrello: 
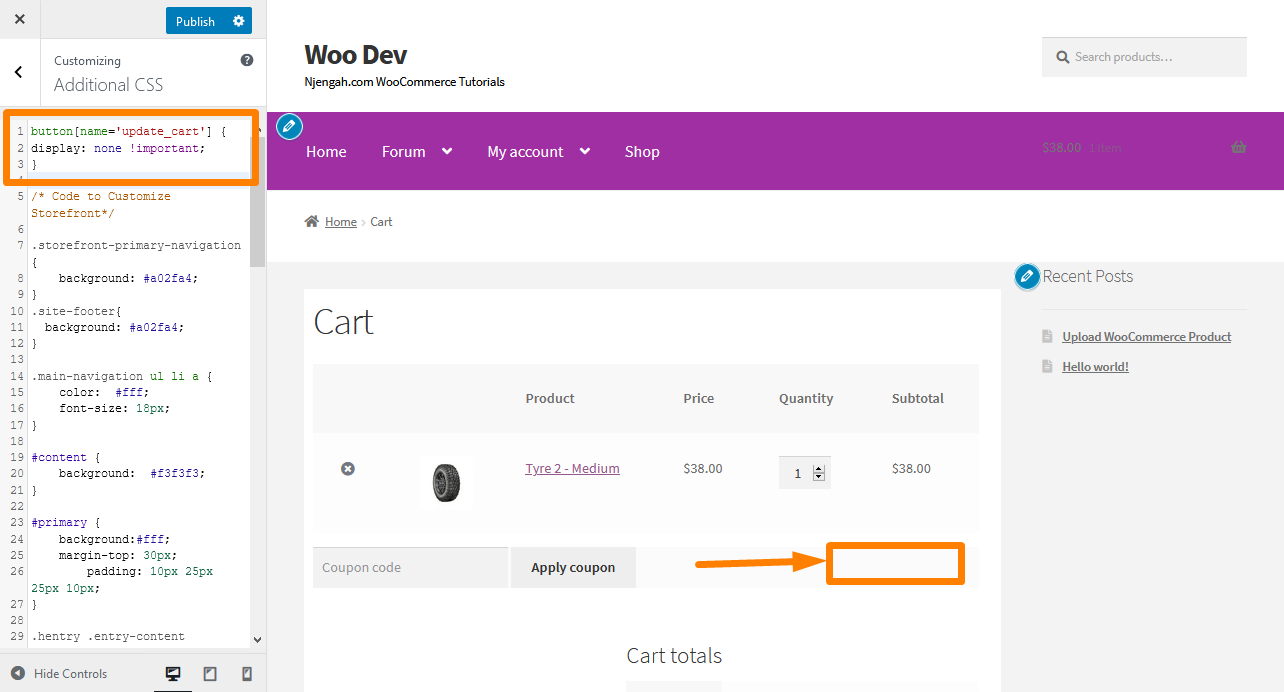
Per nascondere il pulsante Aggiorna carrello, aggiungi il seguente CSS nella sezione CSS aggiuntivo:
input[nome='carrello_aggiornamento'] {
display: nessuno !importante;
}
/* O PUOI PROVARE QUESTO */
button[nome='carrello_aggiornamento'] {
display: nessuno !importante;
} Questo è il risultato: 
Puoi fare un ulteriore passo avanti e "fare clic" sul pulsante tramite JQuery e lasciare che WooCommerce aggiorni i totali del carrello e le tasse.
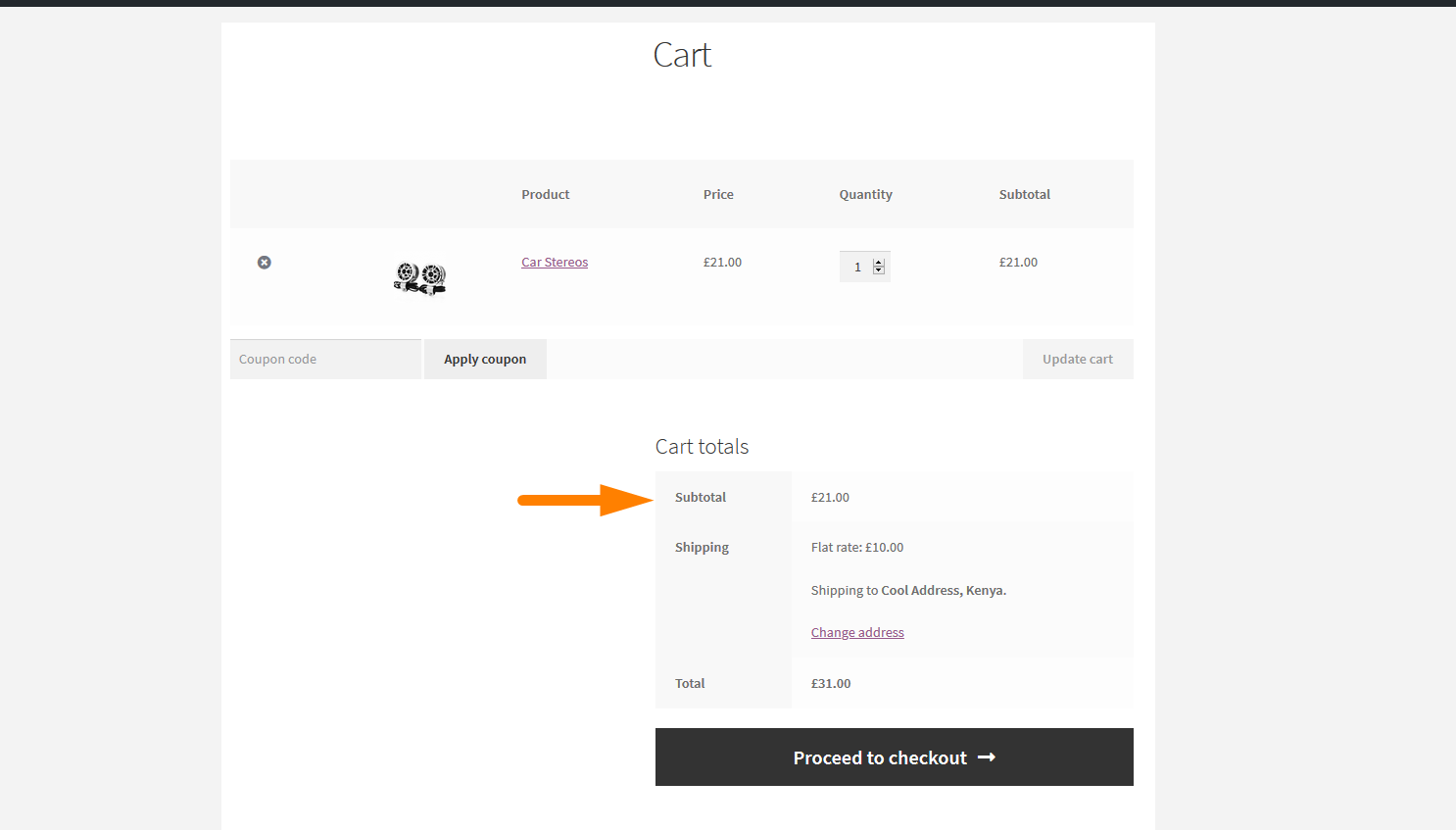
WooCommerce Nascondi subtotale
Se vuoi nascondere la riga del totale parziale nella pagina del carrello di WooCommerce, puoi utilizzare i CSS o utilizzare un hook del filtro che annulla il valore cart_subtotal. È molto facile implementare questa soluzione nel tuo tema.
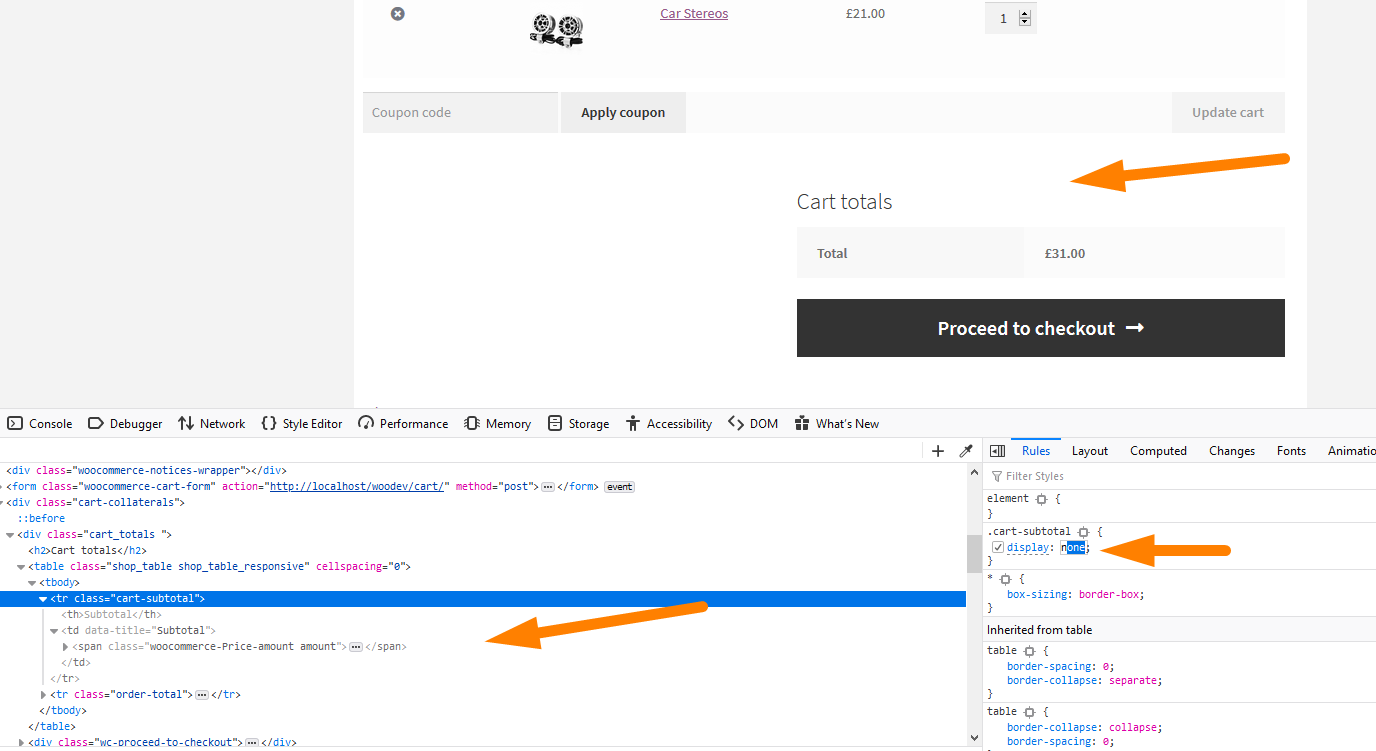
Il totale parziale viene visualizzato prima che vengano aggiunti altri costi come la spedizione in modo da avere un totale che è una combinazione di tutti i costi del prodotto come mostrato nell'immagine seguente: 
Se vuoi nascondere questa sezione, dovresti considerare di aggiungere il seguente codice CSS nella sezione CSS aggiuntivo:
.cart-subtotale {
display: nessuno;
} Ecco come puoi estrarre l'elemento che dobbiamo cambiare: 
Come nascondere il campo del codice coupon WooCommerce
Offrire coupon ai clienti fedeli è un ottimo modo per restituire alla comunità i proprietari dei negozi WooCommerce. Attraverso questi coupon, possono offrire premi o sconti come incentivo all'acquisto. Questo è solo un modo per i proprietari di negozi WooCommerce di ringraziare per aver acquistato i loro prodotti. 
Non è necessario mostrare o formare i clienti su come cercare sconti o coupon, poiché potrebbero abbandonare il carrello per cercare coupon disponibili nel tuo negozio.
Quando gli utenti cercano coupon, potrebbero non completare un acquisto perché potrebbero non essere soddisfatti poiché si sentono come se avessero perso uno sconto.
Puoi nascondere completamente il codice coupon utilizzando l'opzione integrata di WooCommerce o il seguente script PHP personalizzato che dovresti aggiungere nel file functions.php:
// nascondi il campo del coupon nella pagina del carrello
funzione disable_coupon_field_on_cart($abilitato) {
se ( è_carrello() ) {
$ abilitato = falso;
}
ritorno $abilitato;
}
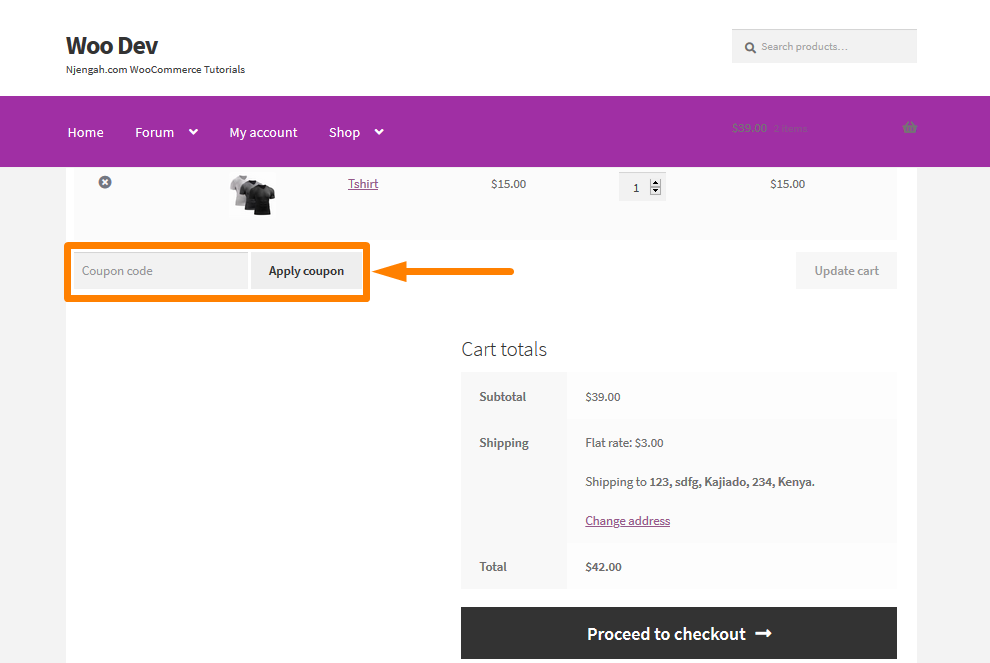
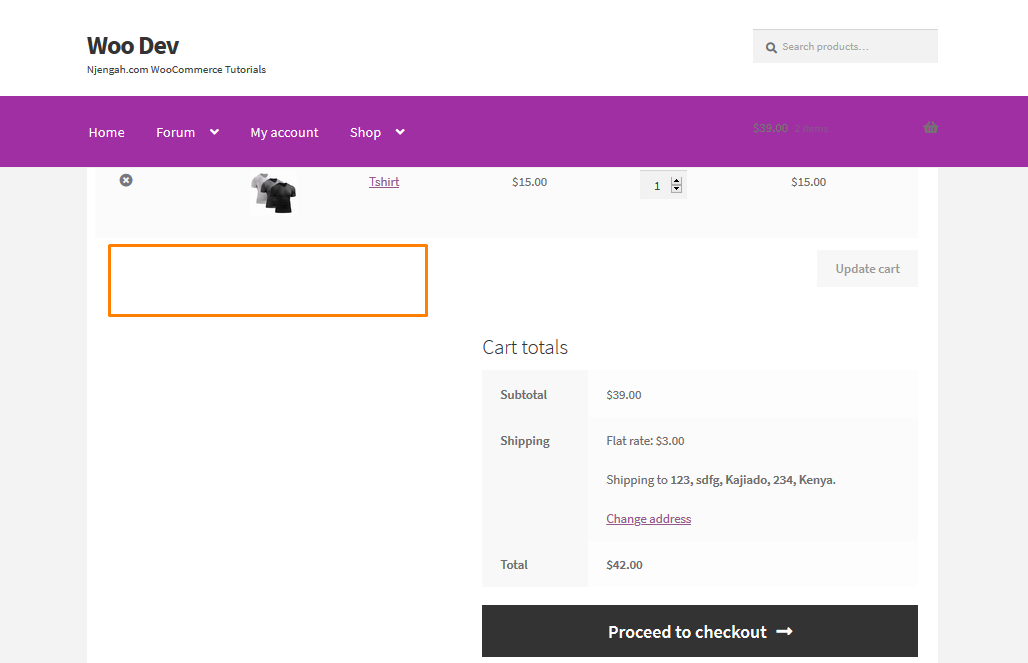
add_filter('woocommerce_coupons_enabled', 'disable_coupon_field_on_cart'); Per vedere l'esito di questo codice, devi accedere alla pagina del carrello e vedrai questo: 
WooCommerce Nascondi pagina di pagamento
Il processo di checkout è uno dei passaggi più importanti nel percorso del cliente nel tuo negozio. Tuttavia, è importante notare che è l'ultima possibilità che hai per convincere gli acquirenti a effettuare un acquisto. Molti clienti potrebbero abbandonare il tuo negozio a causa di questa pagina. Pertanto, questa pagina deve essere ottimizzata.
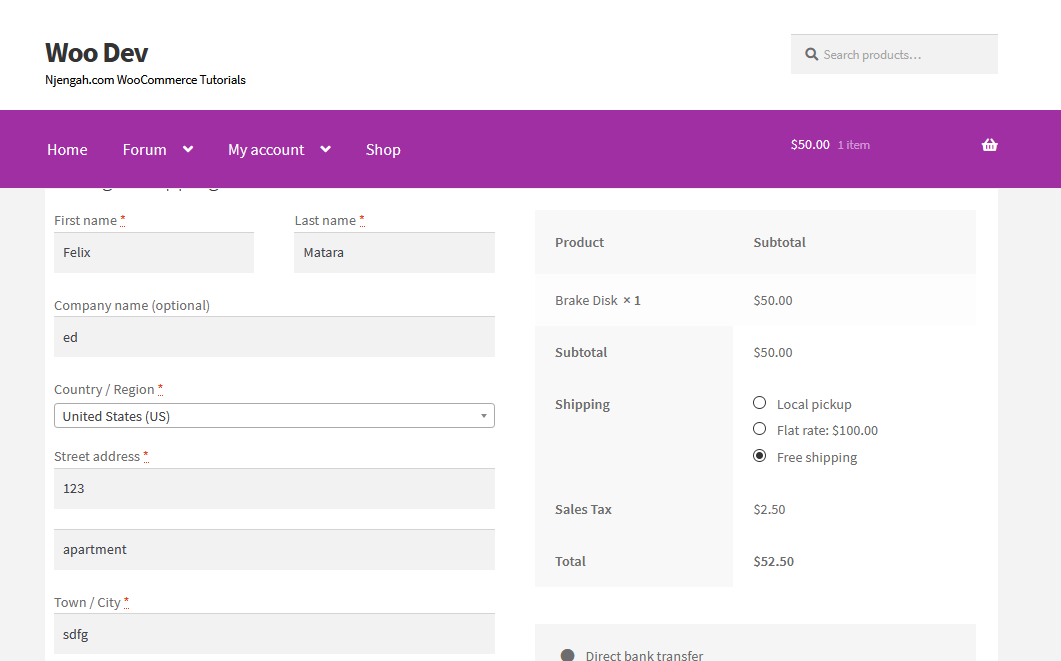
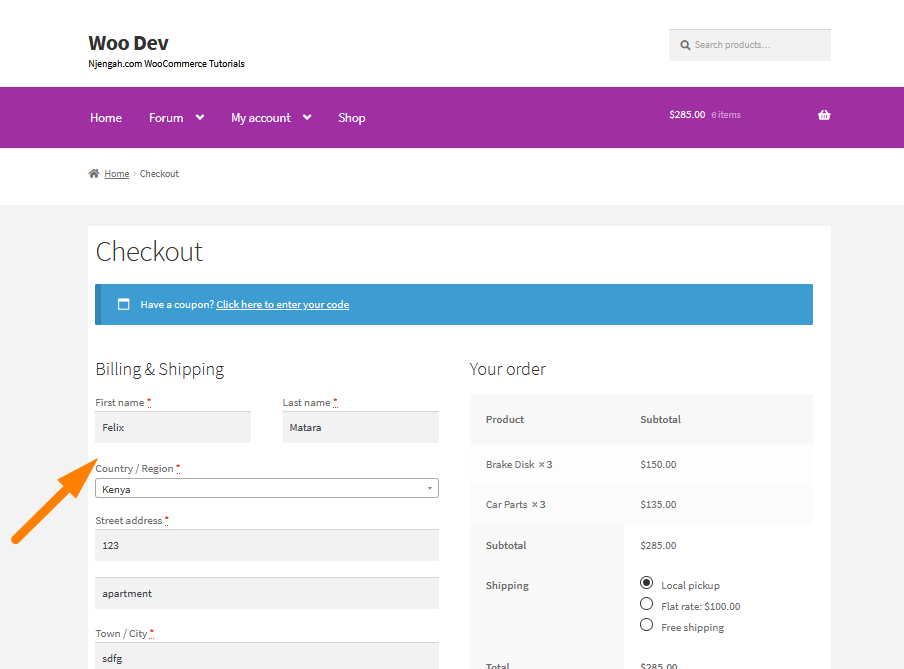
Un modo per ottimizzare la tua pagina di pagamento è personalizzare i campi di pagamento in base alle tue esigenze aziendali e al pubblico di destinazione. Ad esempio, se in genere non vendi alle aziende, rimuovi il campo Nome azienda.
In questa sezione, ti spiegheremo come nascondere gli elementi nella pagina di pagamento.
WooCommerce Nascondi etichetta fiscale
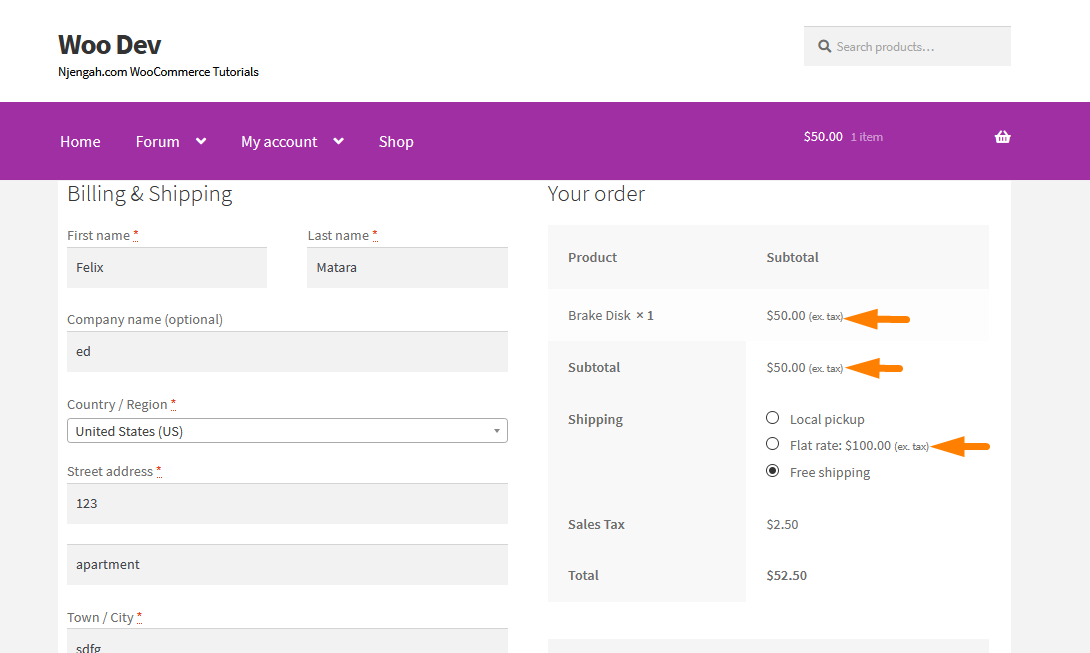
Se vuoi rimuovere il "ex. tax” che appare nei dettagli dell'ordine sulle fatture, questa sezione è per te. Se il tuo negozio WooCommerce vende articoli IVA esclusa, non è necessario un avviso che il prezzo è IVA esclusa, soprattutto se la fattura contiene una voce IVA. 
Negli Stati Uniti, i totali parziali vengono generalmente visualizzati al netto delle tasse. L'imposta è inclusa come voce nelle fatture. Ciò significa che i negozi che vendono solo negli Stati Uniti in genere non necessitano di questa etichetta nelle fatture e-mail.
Per rimuovere le etichette, aggiungi il seguente codice in fondo al file functions.php:
funzione njengah_change_email_tax_label($etichetta) {
$etichetta = '';
restituisci $etichetta;
}
add_filter('woocommerce_countries_ex_tax_or_vat', 'njengah_change_email_tax_label'); Ora la tabella dei dettagli dell'ordine restituirà solo gli importi senza etichetta inclusa per indicare che i prezzi sono visualizzati al netto delle tasse: 
Come nascondere l'icona PayPal nella pagina di pagamento di WooCommerce
Uno dei migliori gateway di pagamento WooCommerce che dovresti includere nel tuo negozio è PayPal. Molti utenti si fidano di questo gateway per le sue politiche di restituzione. Pertanto, devi aggiungere questo metodo di pagamento al tuo negozio WooCommerce per aumentare le tue conversioni.
Una delle carenze del gateway PayPal di WooCommerce è l'icona che viene visualizzata sul frontend. La maggior parte degli utenti spesso vuole sbarazzarsene poiché non corrisponde al design dei loro temi. 
Puoi modificare il filtro per nascondere l'icona di PayPal restituendo una stringa vuota, come mostrato nello snippet di codice qui sotto:
/**
* Nascondi filtro icona PayPal
*/
add_filter('woocommerce_paypal_icon', 'njengah_hide_the_paypal_icon');
funzione njengah_hide_the_paypal_icon() {
Restituzione '';
}In alternativa, puoi nascondere l'icona di PayPal utilizzando i CSS. Puoi anche cambiare l'icona di WooCommerce PayPal nella pagina di pagamento.
Questo è il risultato: 
WooCommerce Nascondi il campo del nome dell'azienda alla cassa
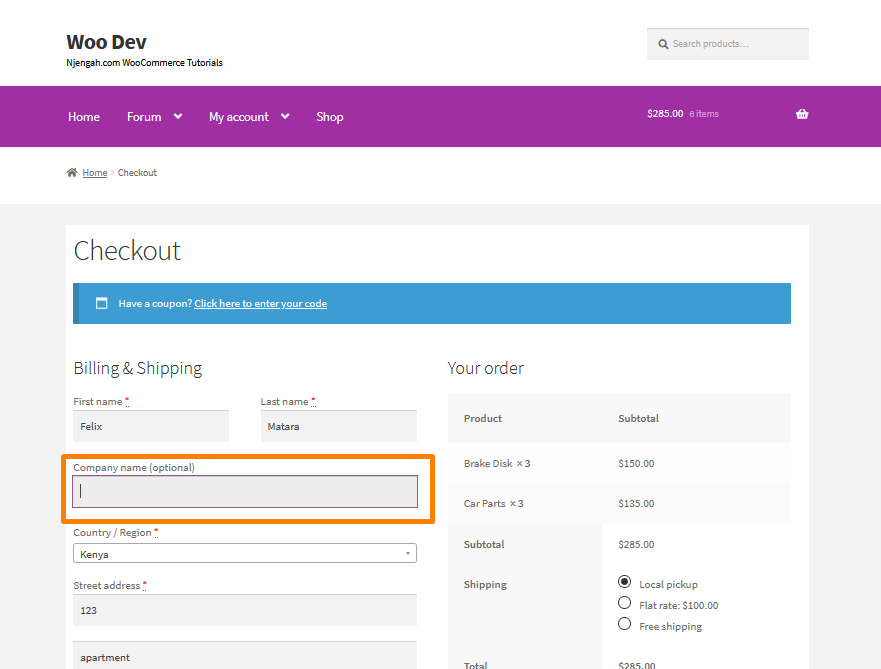
Ci sono molte ragioni per cui potresti voler nascondere il campo Nome azienda dal WooCommerce Checkout. 
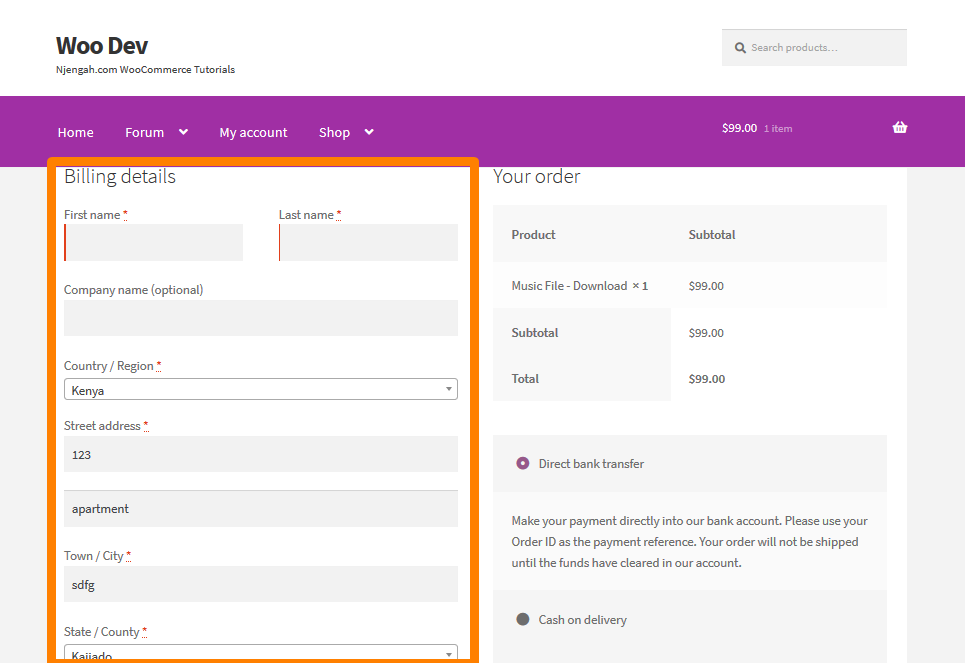
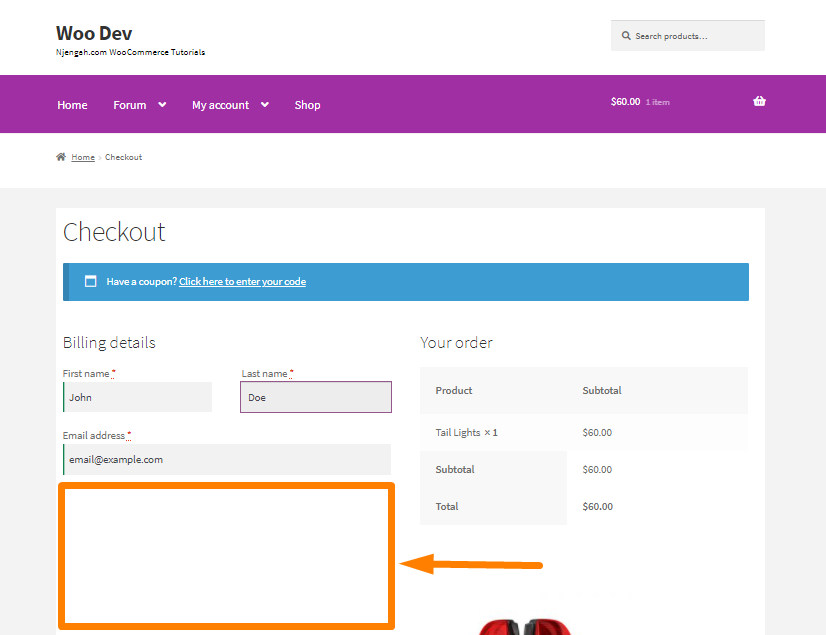
Una delle situazioni che potrebbero costringerti a nascondere questo campo è la vendita ai consumatori piuttosto che alle imprese. Se possiedi un negozio WooCommerce incentrato sul consumatore, avere il campo del nome dell'azienda è solo un ulteriore attrito sul tuo Checkout. Questo potrebbe potenzialmente confondere i clienti se non sono sicuri se deve essere compilato o meno.
Per nascondere il campo Nome azienda, aggiungi il seguente codice in fondo al file functions.php:
/**
* @ snippet Nascondi il campo del nome dell'azienda dalla pagina di pagamento
*/
add_filter('woocommerce_checkout_fields', 'remove_company_name');
funzione remove_company_name($campi) {
unset($fields['billing']['billing_company']);
restituisci $campi;
}Puoi scoprire come funziona il codice qui.
Questo sarà il risultato sul front end: 
WooCommerce Nascondi campi di fatturazione
WooCommerce aggiunge un modulo per consentire al cliente di inserire i propri dettagli di fatturazione per impostazione predefinita. Tuttavia, in alcuni casi potresti voler rimuovere una sezione dei dettagli di fatturazione per alcuni prodotti. Ad esempio, puoi nascondere i campi di fatturazione per i prodotti scaricabili. 
Puoi utilizzare un plug-in come i prezzi WooCommerce Checkout Field Editor a $ 49. Tuttavia, questo potrebbe essere un po' caro.
I dettagli di fatturazione che andremo a nascondere sono:
- Nome
- Società
- Indirizzo
- Città
- Codice postale
- Stato
- Telefono
- Nazione
Per rimuovere i dettagli di fatturazione dal WooCommerce Checkout, aggiungi il seguente codice in fondo al file functions.php:
/**
* @snippet Semplifica il checkout se solo prodotti virtuali
*/
add_filter( 'woocommerce_checkout_fields' , 'njengah_simplify_checkout_virtual' );
funzione njengah_simplify_checkout_virtual($campi) {
$solo_virtuale = vero;
foreach(WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
// Controlla se sono presenti prodotti non virtuali
if ( ! $cart_item['data']->è_virtuale() ) $solo_virtuale = false;
}
se($solo_virtuale) {
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_address_1']);
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_city']);
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_phone']);
add_filter( 'woocommerce_enable_order_notes_field', '__return_false' );
}
restituisci $campi;
} Questo è il risultato: 
WooCommerce Nascondi registrazione
WooCommerce ti consente di impostare un accesso immediatamente, con o senza registrazione obbligatoria e accesso social. Inoltre, ci sono molti diversi tipi di login WooCommerce, che puoi aggiungere al tuo negozio.
Il termine "WooCommerce Login" è il processo in cui i clienti accedono al tuo negozio online. Tuttavia, questo è un termine piuttosto vago e ci sono diversi modi per impostarlo.
Come nascondere il modulo di registrazione di WooCommerce
Esistono diversi tipi di accesso a WooCommerce:
- Negozio WooCommerce pubblico con pagamento da parte degli ospiti – Questa configurazione consente a chiunque di sfogliare i prodotti nel tuo negozio. Non ci sono contenuti nascosti.
- Negozio WooCommerce pubblico con account utente obbligatori : i clienti devono registrarsi o accedere ai propri account per acquistare prodotti.
- Portale clienti con categorie di prodotti protette : questa configurazione utilizza la protezione tramite password in diverse parti del negozio.
- Negozio WooCommerce privato – Nascondi l'intero negozio .
Per nascondere la registrazione dell'utente al WooCommerce Checkout, vai su WooCommerce > Impostazioni. On the settings page, click on the Accounts and Privacy tab. Untick or uncheck the fields in orange:
You can learn how you can move the registration below to the billing section at the WooCommerce Checkout.
WooCommerce Nascondi piè di pagina
Nascondi costruito con vetrina e WooCommerce
Uno dei passaggi della procedura guidata di WooCommerce di onboarding ti consente di installare lungo il tema Storefront WooCommerce, il che è una buona cosa. Se intendi mantenere il tema come tema del tuo negozio WooCommerce, devi personalizzarlo.
Uno dei problemi più comuni di questo tema sono i persistenti link di credito a piè di pagina che molti utenti vorrebbero rimuovere o sostituire. Potresti anche voler aggiungere altre funzionalità personalizzate come i metodi di pagamento supportati, le icone social, l'avviso sui cookie e molto altro.
Se vuoi rimuovere i collegamenti a piè di pagina, aggiungi il seguente codice nella parte inferiore del tuo file functions.php:
remove_action('storefront_footer', 'storefront_credit',20);
Ricordati di salvare le modifiche apportate.
Puoi imparare come utilizzare la funzione del tema figlio per ignorare il collegamento a piè di pagina in modo da poter aggiungere i tuoi collegamenti di credito.
Conclusione
In sintesi, questo post condivide come puoi nascondere diversi elementi. Come puoi vedere, puoi sempre nascondere qualsiasi elemento di WooCommerce a seconda dei tuoi obiettivi o della tua esperienza di programmazione.
Puoi inserire frammenti di PHP nella parte inferiore delle funzioni del tuo tema figlio. CSS, d'altra parte, va nel tuo file style.css del tema figlio. Assicurati di sapere cosa stai facendo durante la modifica di tali file. Questa è una guida a livello di codice e, in caso di problemi, considera l'assunzione di uno sviluppatore WordPress qualificato.
Articoli simili
- Reindirizzamento WooCommerce dopo il logout [Guida definitiva]
- Reindirizzamento WooCommerce dopo il checkout: reindirizza alla pagina di ringraziamento personalizzata
- Come nascondere le variazioni non disponibili in WooCommerce
- Come ottenere l'ID dell'ordine sulla pagina di pagamento WooCommerce
- Come creare una pagina di ricezione dell'ordine personalizzato WooCommerce
- Come creare coupon in WooCommerce
- Come aggiungere il pulsante Visualizza carrello in WooCommerce
- Come rimuovere il coupon dal pagamento in WooCommerce
- Come cambiare il tema della vetrina del colore dei pulsanti
- Come visualizzare gli attributi del prodotto in WooCommerce
- Come creare una pagina negozio personalizzata WooCommerce
- Come importare prodotti WooCommerce
- Come impostare il prezzo del prodotto WooCommerce per kg
- Come modificare il titolo della pagina del negozio in WooCommerce
- Come aggiungere campi nel modulo di registrazione WooCommerce
- Come modificare il pulsante Aggiungi al carrello per saperne di più WooCommerce
- Come installare WooCommerce Storefront passo dopo passo [Guida completa]
- Come aggiungere valuta a WooCommerce [valuta personalizzata]
- Come personalizzare le pagine dei prodotti WooCommerce
- Come aggiungere lo SKU del prodotto in WooCommerce