Master High Converting WooCommerce One-Page Checkout con potenti modelli
Pubblicato: 2021-12-31Interessato a creare un checkout di una pagina WooCommerce? Non guardare oltre.
Le casse di una pagina sono affascinanti!
In qualità di rivenditore che utilizza WooCommerce, se desideri ridurre l'abbandono del carrello, aumentare le conversioni e guadagnare di più dal tuo negozio, il checkout in una pagina ti aiuterà!
Sebbene non esista una soluzione valida per tutti per l'eCommerce, è vero che una pagina di pagamento di una pagina è molto efficace per la maggior parte delle aziende.
È efficace perché gli utenti vogliono acquistare cose in modo rapido e semplice.
Più semplice rendi il processo di pagamento, più è probabile che qualcuno lo utilizzi.
In questo articolo parleremo di:
- Cos'è il checkout di una pagina di WooCommerce?
- In cosa differisce dalle normali pagine di pagamento?
- Perché dovresti implementare un checkout di una pagina per il tuo negozio
- Come creare facilmente il tuo checkout di una pagina WooCommerce
Senza ulteriori indugi, iniziamo!
- Che cos'è il pagamento in una pagina e perché funziona?
- Perché il pagamento regolare di Woocommerce non riesce?
- Passa a una pagina di pagamento per migliorare le entrate
- 1. Accelera gli acquisti
- 2. Cattura il momento
- 3. Migliore visualizzazione di prodotti e offerte aggiuntivi
- 4. Elimina le distrazioni
- 5. Raccogli indirizzi e-mail in modo da poter recuperare i carrelli abbandonati
- 6. Pagamento ottimizzato per dispositivi mobili
- Come creare un pagamento di una pagina Woocommerce con Elementor e Cartflows
- 1. Scelta di un modello di pagamento di una pagina
- 2. Personalizza con i modelli di checkout di Elementor e Cartflows
- 3. Aggiungi/Rimuovi/Modifica campi di pagamento personalizzati
- 4. Aggiunta di ordini singoli o multipli
- I 3 migliori plugin per il checkout di una pagina di Woocommerce
- 1. CartFlows: il miglior generatore di pagamento di una pagina per WordPress
- 2. Componenti aggiuntivi definitivi per Elementor (UAE)
- 3. Pagamento in una pagina di WooCommerce
- I nostri migliori modelli di pagamento di una pagina per conversioni più elevate
- WooCommerce modello di pagamento di una pagina n. 1
- Modello di verifica di una pagina n. 2
- Modello di pagamento n. 3
- Conclusione
Che cos'è il pagamento in una pagina e perché funziona?
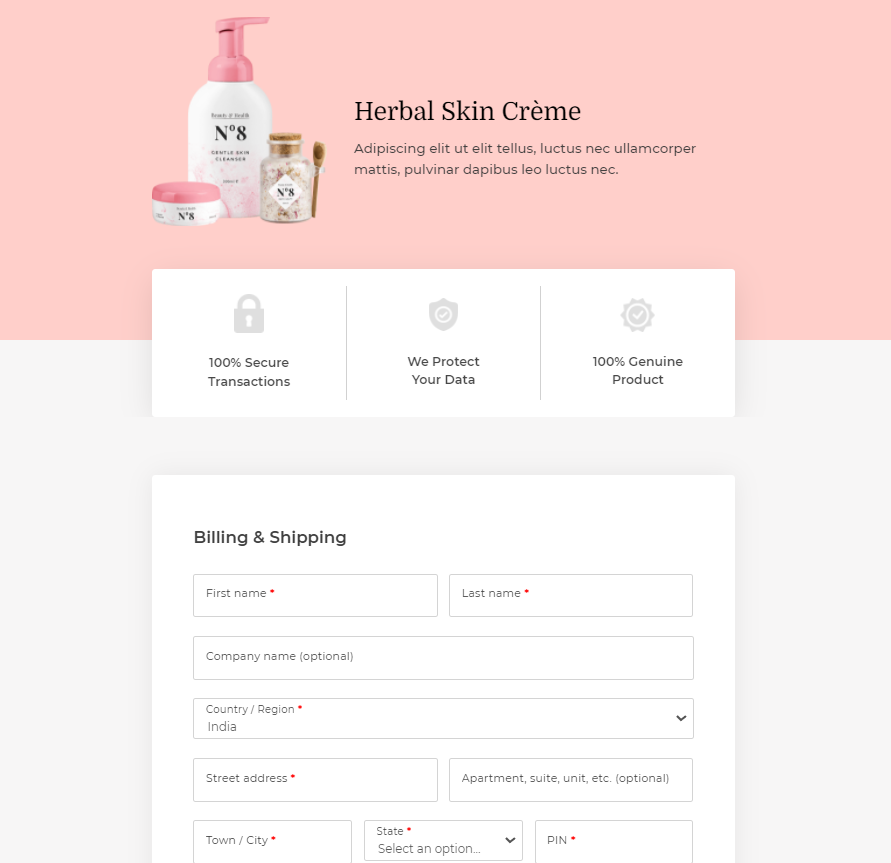
Il pagamento in una pagina è un'unica pagina in cui sono disponibili l'immagine del prodotto, il valore totale del carrello, il modulo di pagamento e i link per il pagamento.
È progettato per aiutare i tuoi clienti ad acquistare prodotti senza aumentare il loro processo decisionale. È anche utile per catturare l'attimo e consentire il completamento del checkout prima che il cliente possa cambiare idea.`
Man mano che le distrazioni vengono eliminate e sostituite da simboli di fiducia e testimonianze, i clienti vedono più aspetti positivi del prodotto.
Questa elaborazione inconscia di piccoli dettagli aiuta i clienti a prendere la decisione di acquistare in modo rapido e senza ostacoli.
Questo è uno dei motivi principali per cui il checkout di una pagina può aiutare a migliorare ogni attività commerciale!
Perché il pagamento regolare di Woocommerce non riesce?
La pagina di pagamento predefinita offerta da WooCommerce è troppo lunga!
Consideralo per un minuto.
Se vendi un prodotto digitale, la pagina di pagamento di WooCommerce richiede comunque gli indirizzi di fatturazione e spedizione.
Dal momento che è difficile da rimuovere, puoi scegliere di lasciarlo stare.
Ma per i clienti, questa è un'aggiunta non necessaria al modulo e potrebbero lasciare la tua pagina di pagamento senza completare l'acquisto.
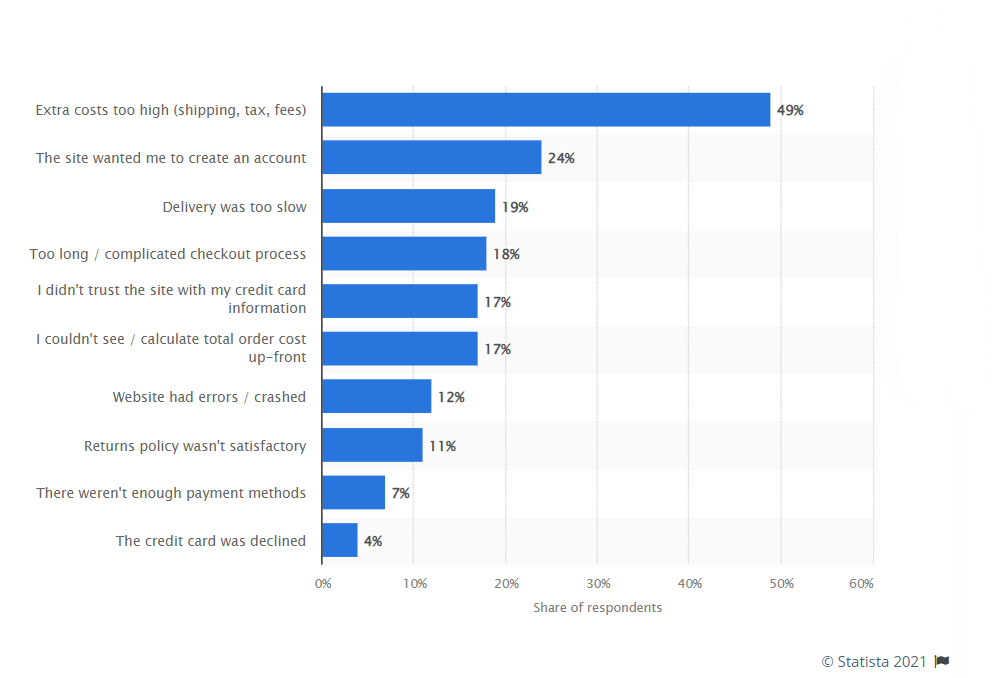
Secondo Statista, il 18% dell'abbandono del carrello è dovuto a lunghe procedure di pagamento. Questa è una grande percentuale di persone che abbandonano il carrello per qualcosa che può essere riparato così facilmente!.

Poiché la pagina di pagamento predefinita contiene campi che potrebbero non essere necessari, non soddisfa le aspettative di un pagamento breve e veloce.
Insieme a ciò, il checkout predefinito di WooCommerce non offre molta flessibilità in termini di aggiunta di convalida sociale e simboli di fiducia.
Questa è un'opportunità sprecata e qualcosa che può indurre gli utenti a essere scoraggiati e ad allontanarsi.
Passa a una pagina di pagamento per migliorare le entrate
Il checkout di una pagina su WooCommerce è incentrato sull'accelerazione del processo di ordinazione e sull'accelerazione del percorso del cliente.
WooCommerce One Page Checkout può aiutare a ridurre i tassi di abbandono del carrello.
Ci sono molti altri motivi per passare alle casse di una pagina. E approfondiremo alcune delle ragioni principali per farlo.
Ma ecco un breve elenco dei motivi per cui una pagina di pagamento WooCommerce funzionerà meglio della normale pagina di pagamento:
- Velocizza gli acquisti
- Catturare il momento
- Migliore visualizzazione di prodotti e offerte aggiuntivi
- Elimina le distrazioni
- Raccogli l'e-mail in modo da poter recuperare i carrelli abbandonati
- Cassa ottimizzata per dispositivi mobili
Impariamo un po' di più su ciascuno di questi punti in modo da sapere esattamente perché ha senso investire il tuo tempo nel passaggio a un checkout di una pagina.
1. Accelera gli acquisti
Con tutte le informazioni disponibili nella pagina di pagamento, i tuoi clienti possono vedere tutto ciò di cui hanno bisogno senza scorrere o modificare le schede del browser.
Aggiungi alcune testimonianze per la convalida sociale e simboli di fiducia per ridurre il rischio percepito di acquisto e riduci l'affaticamento decisionale per i tuoi clienti
Sanno che il tuo prodotto vale la pena e ora possono procedere con l'acquisto senza preoccuparsi del rischio.
2. Cattura il momento
I clienti pronti ad acquistare il tuo prodotto sono d'impulso. E se catturi l'attimo e permetti loro di acquistare immediatamente il loro prodotto, vinci la vendita.
Le casse più lunghe distraggono i clienti, ed è qui che aiutano le casse di una pagina.
Quanto più velocemente un cliente può completare il check-out, minori saranno le barriere per interrompere l'impulso. Più catturi il momento, maggiore è il numero di vendite.
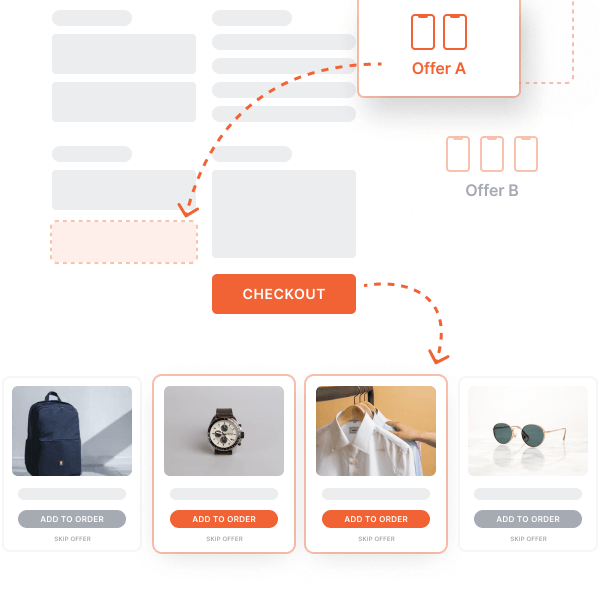
3. Migliore visualizzazione di prodotti e offerte aggiuntivi

Gli aumenti degli ordini e gli upsell con un clic sono molto più facili quando puoi sfruttare l'impulso di un cliente all'acquisto.
Pensa a offerte come "Aggiungi un altro prodotto a soli $ 10" .
Queste offerte attingono all'impulso e incoraggiano i clienti ad aggiungere più prodotti al carrello.
Anche se potresti dover giocare con offerte che funzionano, se attiri l'eccitazione al momento giusto, puoi facilmente aumentare il valore medio dell'ordine (AOV).
Un'altra aggiunta alla tua pagina di pagamento può essere l'opzione per dividere i pagamenti in pochi mesi. Questo funziona particolarmente bene per prodotti costosi se puoi ridurre il costo a un importo fattibile.
CartFlows ti aiuta a creare sconti e offerte facilmente sulla tua pagina di pagamento. E integrando profondamente con più processori di pagamento come Stripe e PayPal, puoi aggiungere opzioni personalizzate per suddividere anche pagamenti più grandi.
4. Elimina le distrazioni
I checkout di una pagina ti aiutano a ripensare a ciò che è necessario e ad aggiungere solo quei campi del modulo in modo che siano molto meno fastidiosi di una lunga pagina di checkout.
Poiché i clienti non vedono altri prodotti, altri collegamenti o qualsiasi altra cosa che li allontani dalla pagina di pagamento, puoi eliminare le distrazioni. Il che dovrebbe aumentare il completamento del checkout.
Puoi quindi ottimizzare la pagina di pagamento per aumentare ulteriormente le tue entrate attraverso l'uso di aumenti degli ordini, upsell e sconti.
5. Raccogli indirizzi e-mail in modo da poter recuperare i carrelli abbandonati

Il pagamento di una pagina non è solo un'esperienza di pagamento più veloce, ma può anche fungere da pagina di generazione di lead.
Con un checkout di una pagina, puoi chiedere agli utenti di inserire il loro nome e la loro email nei primi due campi.
Quindi, anche se si distraggono mentre inseriscono i loro dettagli di pagamento, puoi riportarli indietro utilizzando i dettagli che hai raccolto.
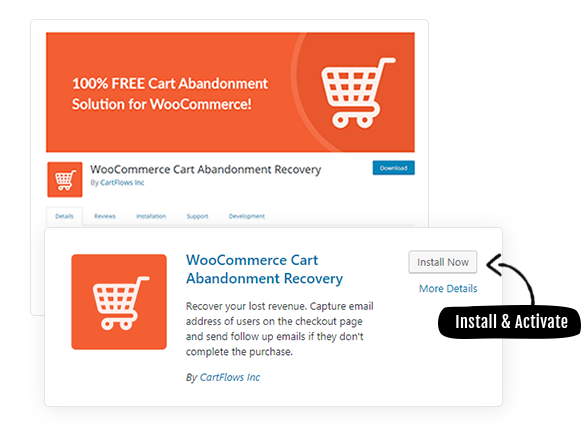
Il plug-in gratuito per l'abbandono del carrello di CartFlows WooCommerce ti consente di automatizzare facilmente il processo di recupero dell'abbandono del carrello.
6. Pagamento ottimizzato per dispositivi mobili
Oltre la metà del traffico verso i negozi online proviene da dispositivi mobili. I checkout di una pagina, essendo brevi e semplici, possono essere facilmente ottimizzati per i dispositivi mobili.
Per rendere una pagina di pagamento ottimizzata per dispositivi mobili, inizia con:
- Grandi caselle di testo
- Caratteri più grandi
- Menu di navigazione facili
- Prodotto accessibile e informazioni di fatturazione
- Mostrare le testimonianze e le prove sociali sulla stessa pagina
Questi elementi aiutano i clienti a prendere decisioni più rapide senza sentirsi frustrati dallo zoom avanti e indietro su uno schermo più piccolo.
Come creare un pagamento di una pagina Woocommerce con Elementor e Cartflows
Basta con la teoria. Iniziamo con la creazione del nostro checkout di una pagina WooCommerce utilizzando due dei nostri plugin preferiti: Elementor e CartFlows.
Il motivo per cui scegliere Elementor è la sua facilità d'uso e popolarità in termini di page builder.
Se utilizzi un altro generatore di pagine, puoi semplicemente seguire i passaggi e sostituire Elementor con la funzionalità del tuo generatore di pagine.
1. Scelta di un modello di pagamento di una pagina
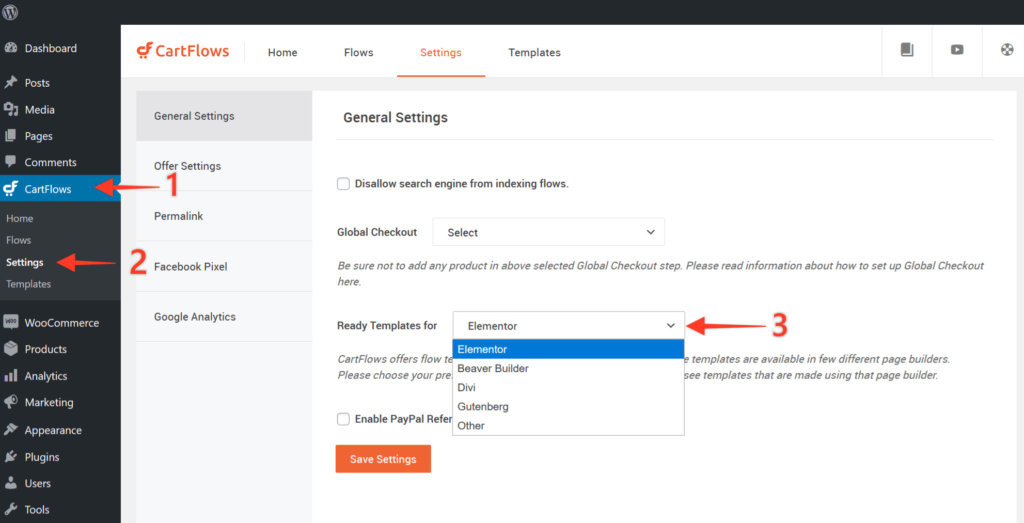
Passaggio 1: seleziona il tuo Page Builder preferito da CartFlows > Impostazioni .

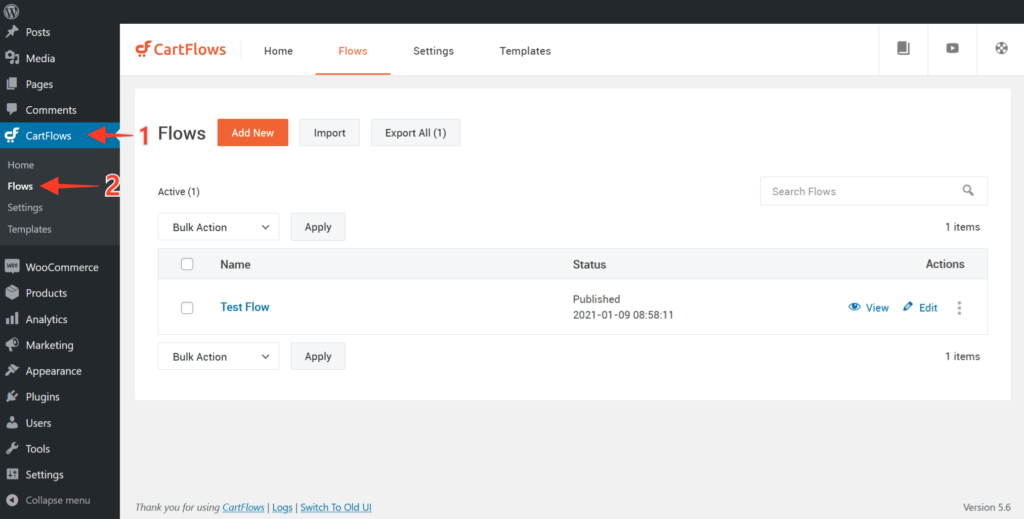
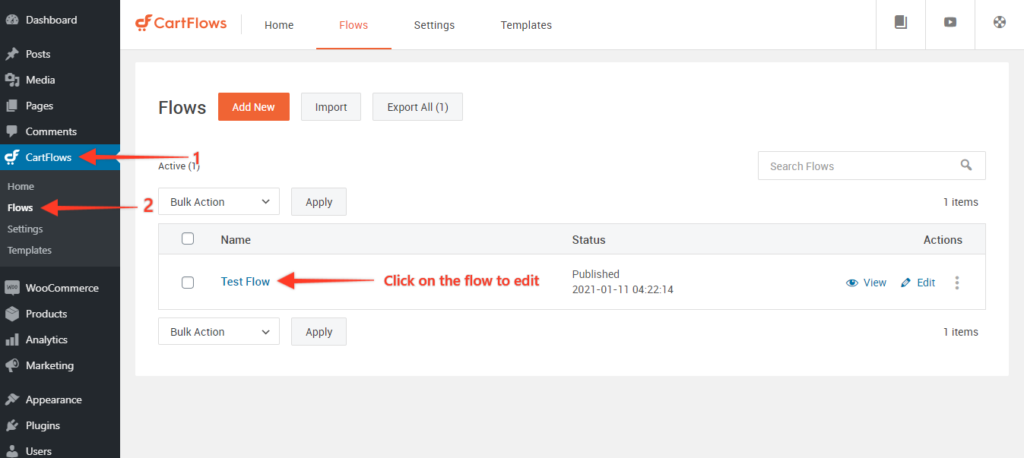
Passaggio 2: ora vai su CartFlows > Flows .

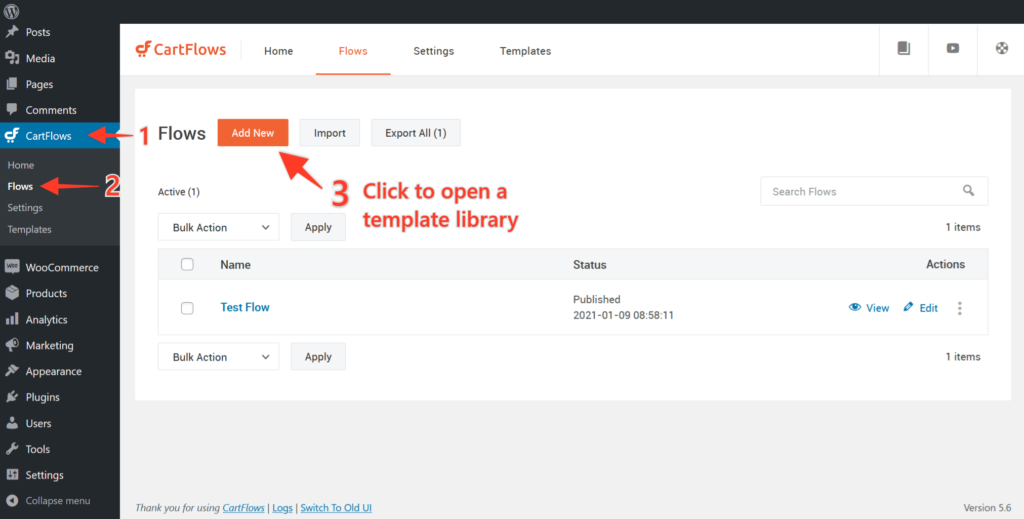
Passaggio 3: fai clic su Aggiungi nuovo nella parte superiore dello schermo per visualizzare i modelli per il generatore di pagine selezionato nel passaggio 1 .

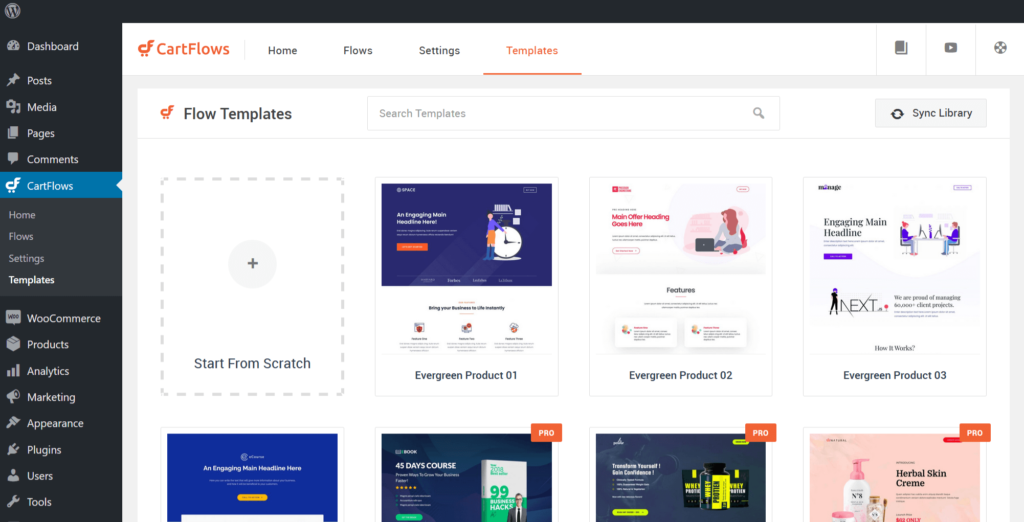
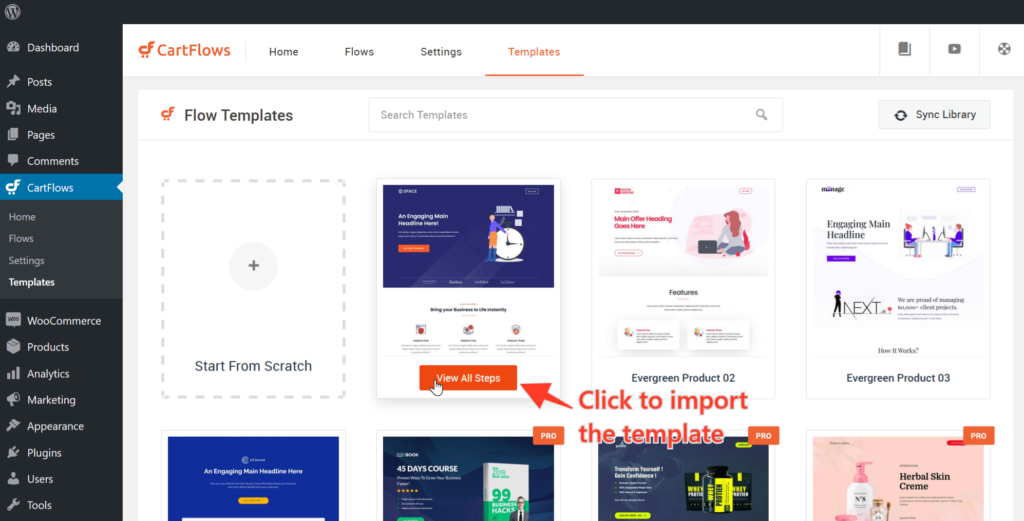
Passaggio 4: sfoglia la libreria di modelli ora visualizzata sullo schermo. È possibile filtrare o cercare nell'elenco utilizzando le parole chiave. In alternativa, puoi iniziare un checkout da zero.

Passaggio 5: ora passa con il mouse sul modello che desideri importare e fai clic su Visualizza tutti i passaggi

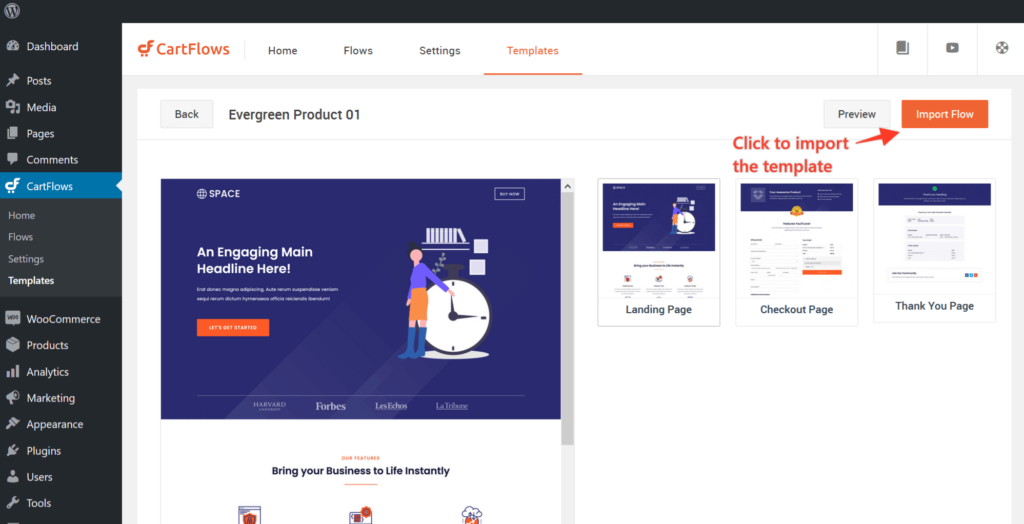
Passaggio 6: quindi, fai clic su Import Flow e il flusso inizierà a importare in CartFlows

Una volta fatto, la landing page sarà ora importata e pronta per essere personalizzata!
2. Personalizza con i modelli di checkout di Elementor e Cartflows
Una volta importato il flusso, sei pronto per apportare modifiche a questi passaggi utilizzando Elementor.

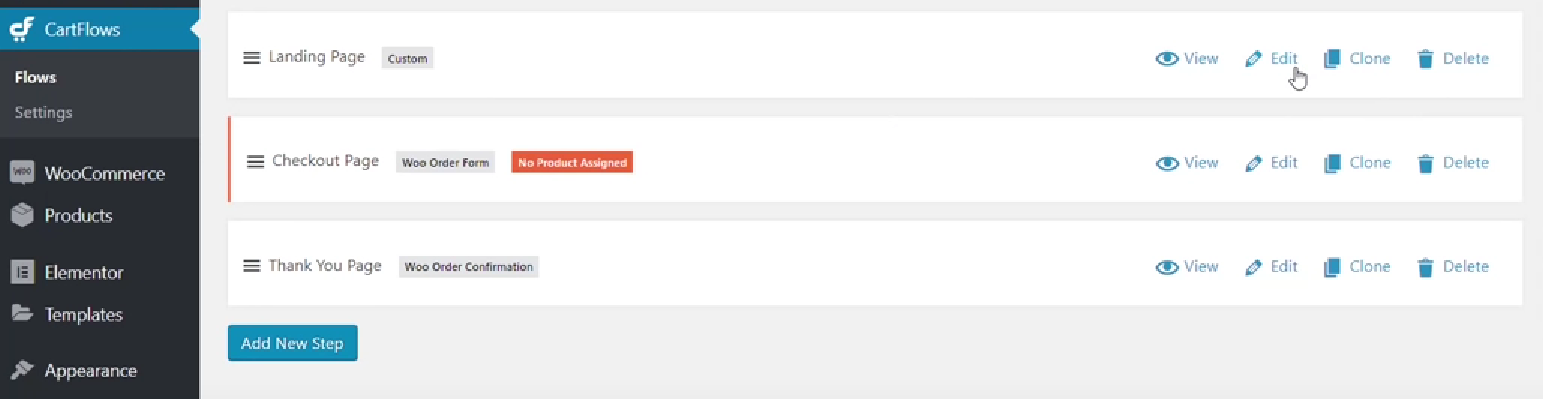
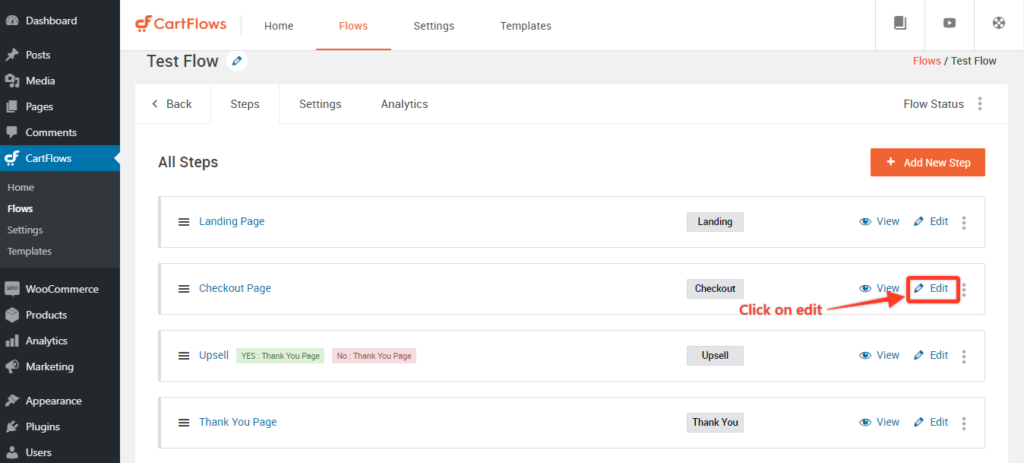
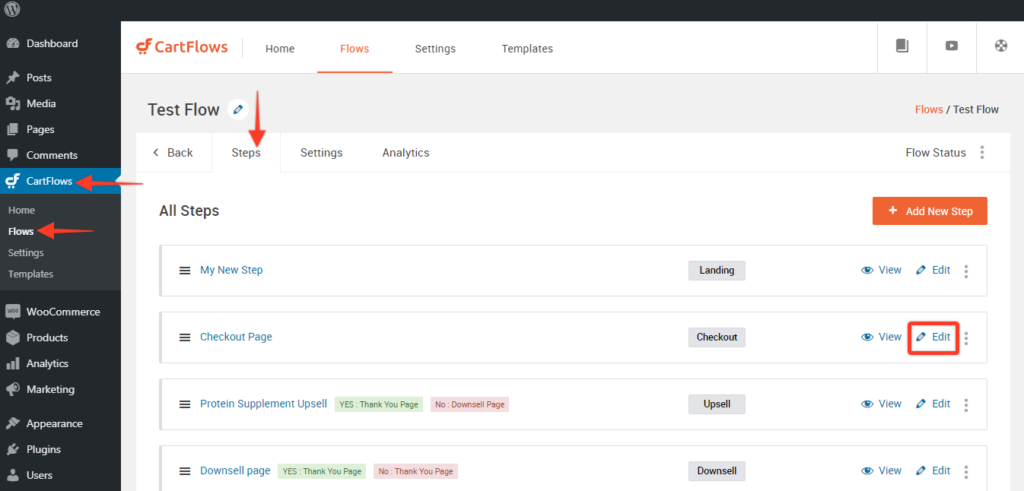
Passaggio 1: vai ai tuoi flussi e fai clic su Modifica per qualsiasi passaggio che desideri iniziare a modificare. 
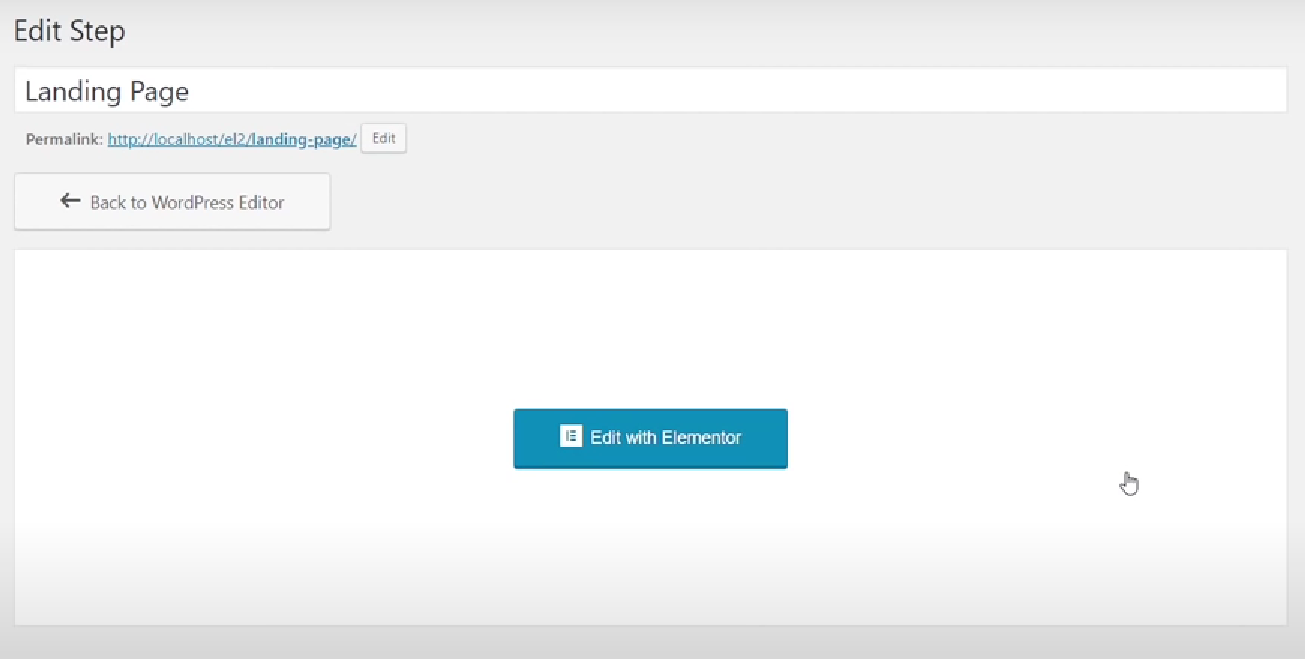
Passaggio 2: la pagina di modifica si aprirà come un normale post o pagina che crei. Basta fare clic su Modifica con Elementor.

Passaggio 3: una volta terminato, sarai in grado di modificare quel passaggio del flusso e sostituire il contenuto e le immagini mostrati nella pagina.

Passaggio 4: inizia a modificare il passaggio del flusso come faresti con una pagina normale e salva le modifiche dopo che sei soddisfatto del risultato.
Continua a fare lo stesso per il resto delle pagine e sarai a posto!
3. Aggiungi/Rimuovi/Modifica campi di pagamento personalizzati
CartFlows Pro ti consente di controllare cosa fa ogni campo della tua pagina di pagamento.
È possibile creare campi personalizzati per acquisire più informazioni, se necessario. Puoi anche rimuovere tutti i campi che ritieni non necessari per i tuoi prodotti.
Come creare nuovi campi:
Iniziamo creando nuovi campi nella tua pagina di checkout:
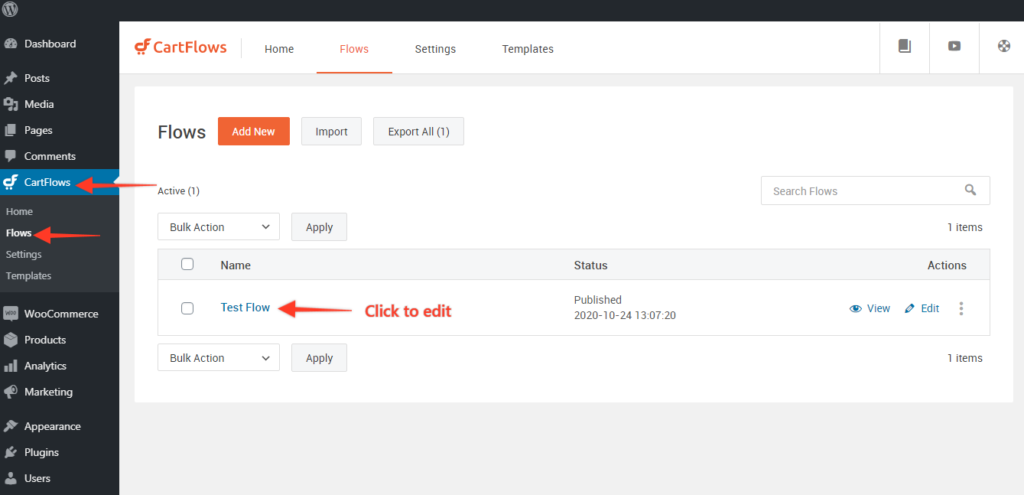
Passaggio 1. Dal dashboard di WordPress, vai su CartFlows > Flussi . Seleziona un flusso e fai clic su Modifica .

Passaggio 2. Ora, modifica la pagina di pagamento.

Passaggio 3. Scorri verso il basso per la sezione Layout di pagamento .
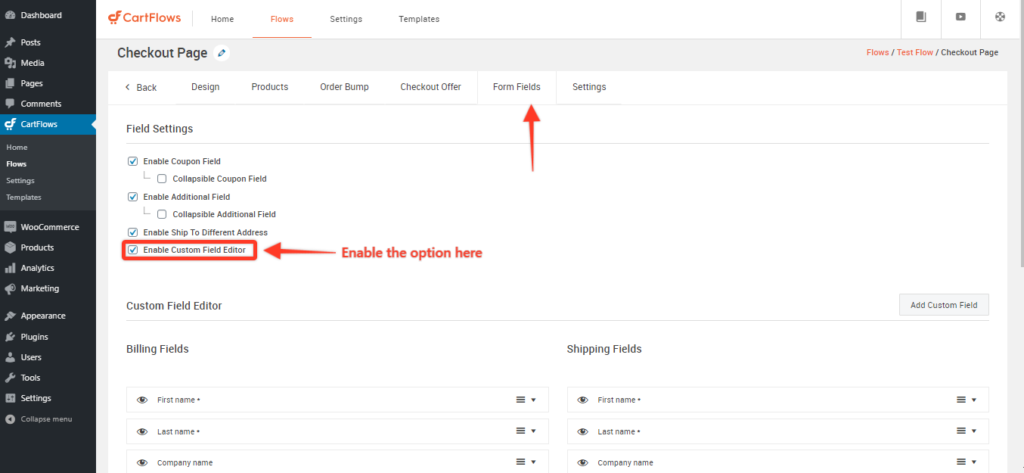
Seleziona la scheda Campi di pagamento e seleziona Abilita il checkout dell'editor di campi personalizzati .

Troverai i campi di fatturazione e pagamento della spedizione visualizzati nel modulo di pagamento. Espandi un campo facendo clic sulla freccia a destra per vedere le diverse opzioni che ti consentono di personalizzare i campi di pagamento di WooCommerce .
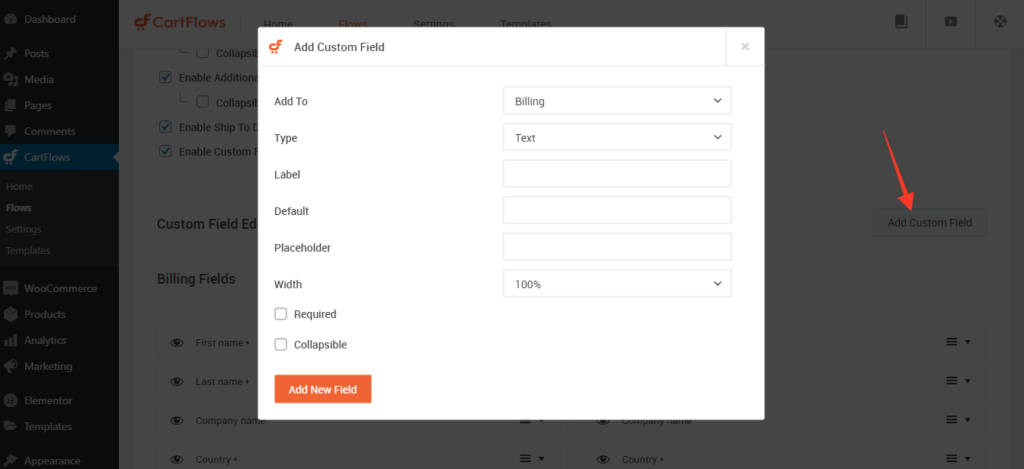
Scegli Aggiungi nuovo campo personalizzato . Questo campo ti consente di inserire un campo aggiuntivo nella sezione Fatturazione o Spedizione del modulo di pagamento.
Passaggio 4: puoi creare un tipo di campo Testo, Area di testo, Seleziona, Casella di controllo o Nascosto. Al termine, fai clic su Aggiungi nuovo campo e Aggiorna il passaggio.
Questo aggiornerà la pagina di pagamento per riflettere il campo aggiuntivo.

Come rimuovere i campi in CartFlows
Con CartFlows, puoi facilmente aggiungere o nascondere i campi di pagamento. Questa è una caratteristica importante se stai cercando di creare un checkout di una pagina che consenta acquisti più rapidi.
Come si rimuovono i campi di pagamento e si crea un pagamento WooCommerce di una pagina?
Iniziamo con la rimozione di un campo per creare un checkout di una pagina.

Passaggio 1: vai a CartFlows > Flussi > modifica il tuo_flusso > Modifica pagina di pagamento.
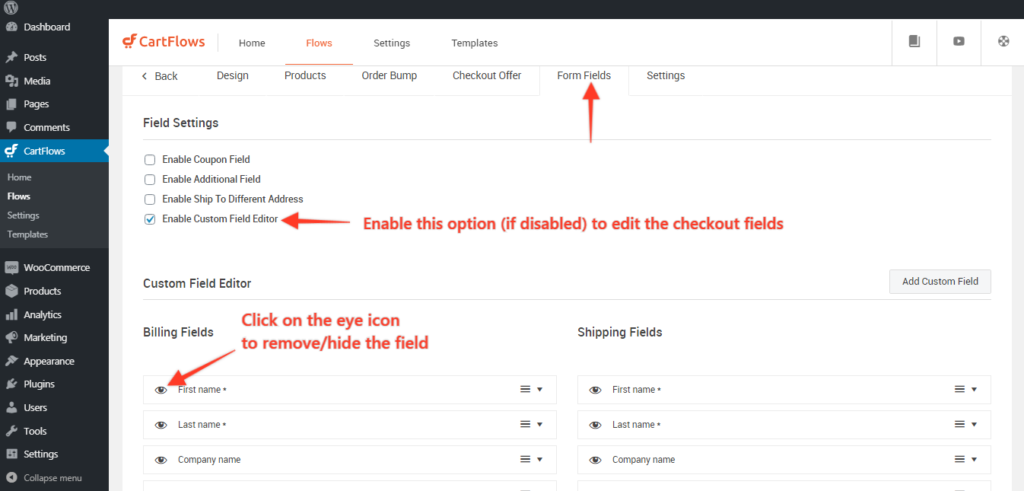
Passaggio 2: vai alla scheda Campi modulo e quindi abilita l'opzione - Abilita editor di campi personalizzati se è disabilitato.
Passaggio 3: fare clic sull'icona a forma di occhio per nascondere/rimuovere i campi dalla pagina di pagamento.
Passaggio 4: fai clic sul pulsante Salva/Aggiorna e il gioco è fatto.
Questo è tutto!
Gli aggiornamenti dovrebbero ora riflettersi sulla tua pagina di pagamento una volta salvate le modifiche.
4. Aggiunta di ordini singoli o multipli
Order Bumps attinge all'impulso di un cliente quando sta per effettuare un acquisto. Se vengono offerti loro i prodotti giusti al momento giusto, puoi facilmente aumentare il valore medio dell'ordine.
CartFlows Pro semplifica l'aggiunta di ordini singoli e multipli alla pagina di pagamento.
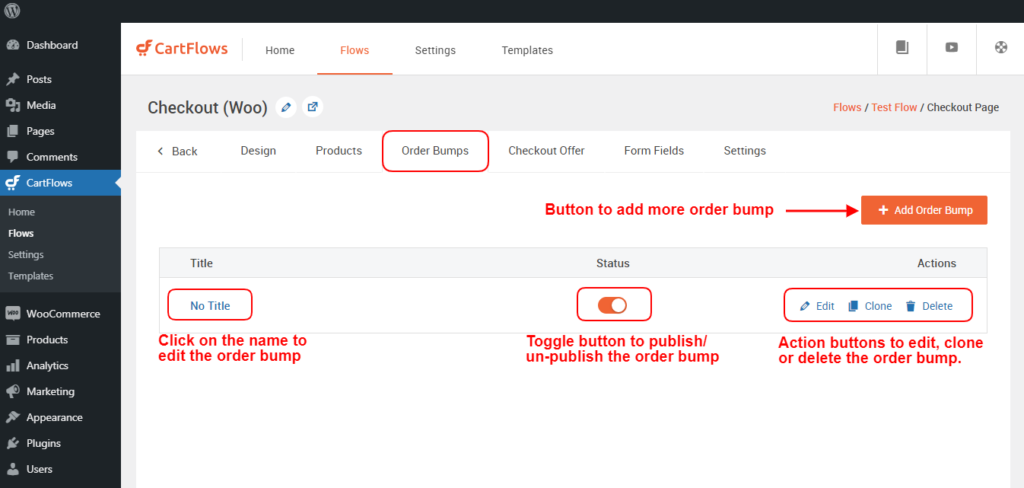
Passaggio 1: vai a CartFlows > Flussi
Passaggio 2: apri il flusso in cui desideri aggiungere/modificare/aggiornare l'aumento dell'ordine.

Passaggio 3: fai clic sul pulsante di modifica della tua pagina di pagamento.

Passaggio 4: vai alla scheda Order Bump e fai clic sul pulsante Add Order Bump per aggiungere più aumenti dell'ordine o fai clic su Modifica o sul nome dell'aumento dell'ordine per modificare l'aumento dell'ordine

Dopo aver fatto clic sul pulsante Aggiungi nuovo ordine urto , verrà visualizzato un popup in cui è possibile fornire la scelta del nome all'ordine urto per identificare l'uso della lettera.
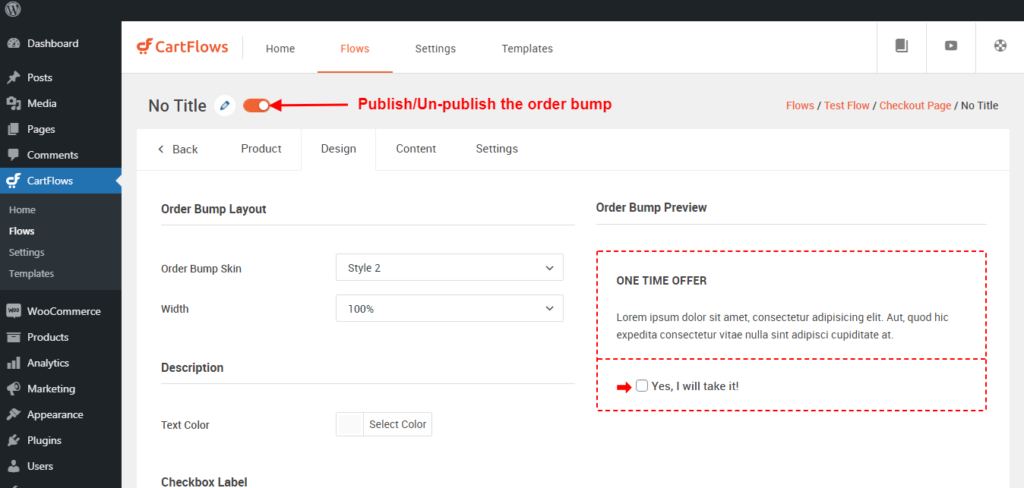
Passaggio 5: dopo aver aperto l'aumento dell'ordine, otterrai 4 schede e sono Prodotto, Design, Contenuto e Impostazioni.
Dopo aver inserito le impostazioni di aumento dell'ordine, puoi modificare il nome nello stesso modo in cui fai per i passaggi.

Le schede fornite nell'aumento dell'ordine sono le seguenti
- Scheda Prodotto: seleziona il prodotto e gestisci gli sconti per quel prodotto
- Scheda Design: da questa scheda puoi gestire il design: e l'aspetto grafico dell'aumento dell'ordine.
- Scheda Contenuto: da questa scheda, puoi gestire il contenuto di visualizzazione dell'aumento dell'ordine.
- Scheda Impostazioni: da questa scheda, puoi gestire l'impostazione per quel particolare aumento dell'ordine.
Inoltre, un nuovo miglioramento è che puoi visualizzare in anteprima il design dell'aumento dell'ordine durante la progettazione e l'aggiornamento del contenuto.
Passaggio 6: una volta terminate le modifiche, è necessario salvare ogni scheda. Basta fare clic su Salva modifiche nella parte inferiore di ciascuna scheda.
I 3 migliori plugin per il checkout di una pagina di Woocommerce
Ecco alcuni dei migliori costruttori di pagine di pagamento disponibili per WordPress e WooCommerce.
1. CartFlows: il miglior generatore di pagamento di una pagina per WordPress

CartFlows è un generatore di imbuti di vendita altamente flessibile per WordPress e WooCommerce. È costruito per essere una soluzione di eCommerce completa.
Si integra con molti dei tuoi plugin preferiti per rendere i flussi di lavoro più semplici e fluidi.
Semplifica la creazione di bellissime landing page poiché funziona con molti famosi page builder tra cui Elementor, Beaver e Divi.
Se sei un imprenditore che ha già iniziato a generare entrate dal tuo negozio eCommerce, CartFlows è la scelta logica.
Con le funzionalità di generazione di entrate e ottimizzazione integrate, puoi raggiungere la redditività iniziale molto più velocemente con CartFlows.
Funziona perfettamente per gli utenti interessati a vendere prodotti attraverso la pubblicazione di contenuti.
Quindi questo sarà utile per i proprietari di attività di e-commerce, i creatori di corsi, i drop shipper, i coach online, gli autori e altri creatori di contenuti.
2. Componenti aggiuntivi definitivi per Elementor (UAE)

Elementor è la piattaforma leader per la creazione di siti Web per WordPress. È l'ideale per i professionisti del web inclusi sviluppatori, designer e marketer.
Combinando Elementor con Ultimate Addons per Elementor, puoi progettare bellissime pagine di pagamento senza sforzo.
Quindi, se hai solo bisogno di creare pagine di pagamento, questo plugin può migliorare la funzionalità di Elementor per aiutarti a creare facilmente queste pagine.
3. Pagamento in una pagina di WooCommerce
WooCommerce si è reso conto che il checkout predefinito è lungo, quindi hanno lanciato un plug-in per aiutarlo a risolverlo. One Page Checkout di WooCommerce ti aiuta a visualizzare i prodotti selezionati e il modulo di pagamento sulla stessa pagina. I clienti possono modificare il loro ordine e continuare a pagare senza uscire dalla pagina di pagamento.
Puoi creare diversi moduli di pagamento con questo plug-in e aggiungere gli shortcode a qualsiasi pagina di destinazione che crei.
I nostri migliori modelli di pagamento di una pagina per conversioni più elevate
CartFlows ha un elenco in continua crescita di modelli a pagina singola per scopi diversi. Puoi esplorare i nostri modelli di pagamento qui o sfogliare i modelli per landing page, opt-in, upsell e downsell.
Di seguito è riportato un elenco dei nostri modelli di pagamento di una pagina preferiti che puoi utilizzare subito:
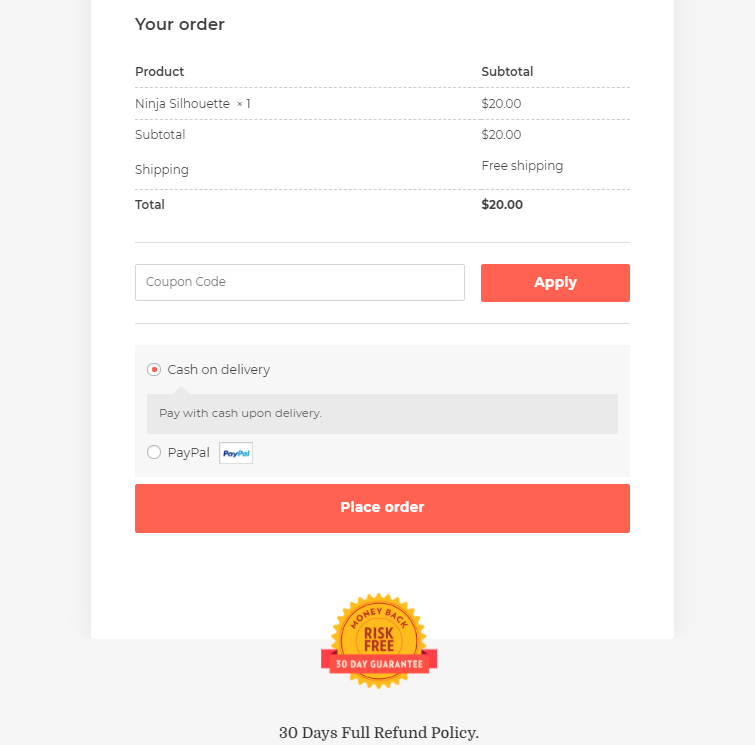
WooCommerce modello di pagamento di una pagina n. 1
Mi piace particolarmente questa pagina per l'approccio minimalista. Questa pagina mostra solo il modulo di pagamento finale, i simboli di fiducia e l'importo totale del pagamento alla fine.

Il timbro Risk-Free posizionato strategicamente aumenta la fiducia in modo che i tuoi clienti abbiano maggiori probabilità di procedere con il pagamento. Puoi utilizzare questo checkout se hai un negozio dal design più minimale.
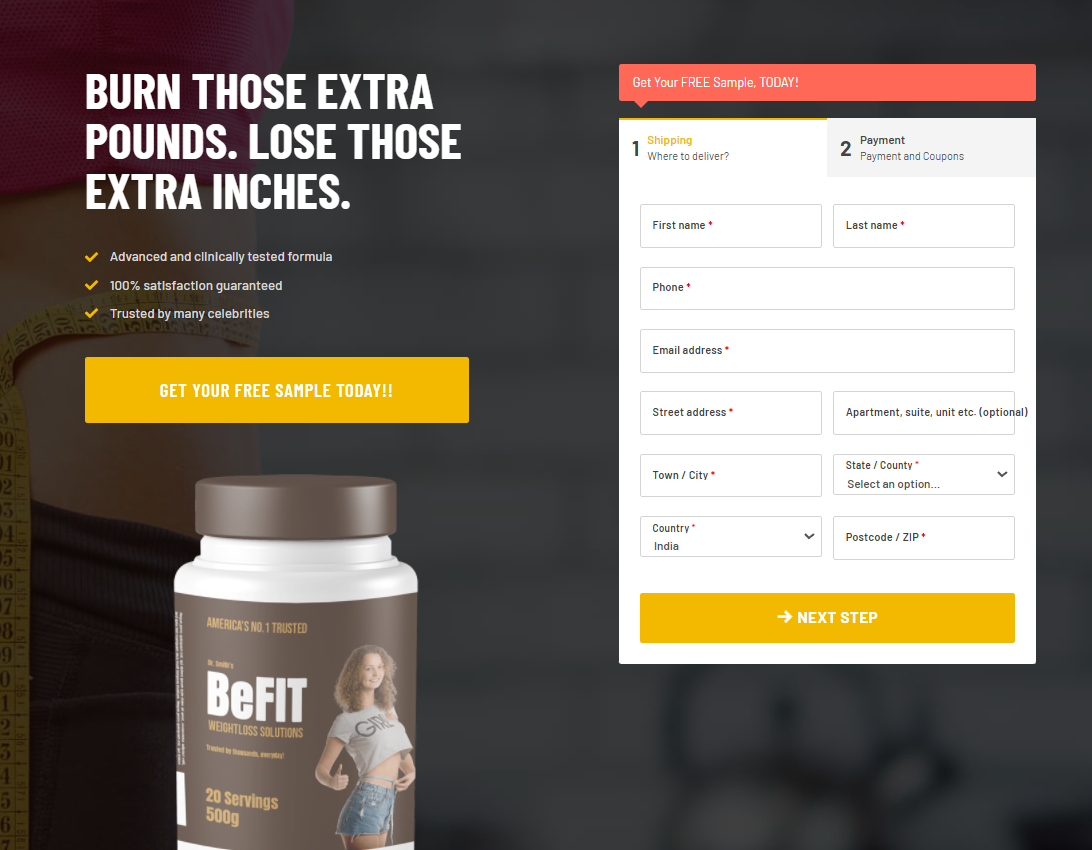
Modello di verifica di una pagina n. 2

Questa pagina funzionerebbe molto bene per il pagamento di un singolo prodotto. Visualizza il prodotto, i vantaggi e un'immagine del prodotto sulla sinistra. Il modulo di pagamento minimo in 2 passaggi viene visualizzato proprio accanto a queste informazioni.
Se un utente sceglie di scorrere verso il basso, ci sono video storie di successo e testimonianze scritte di clienti esistenti che rafforzano ulteriormente la fiducia nel prodotto.
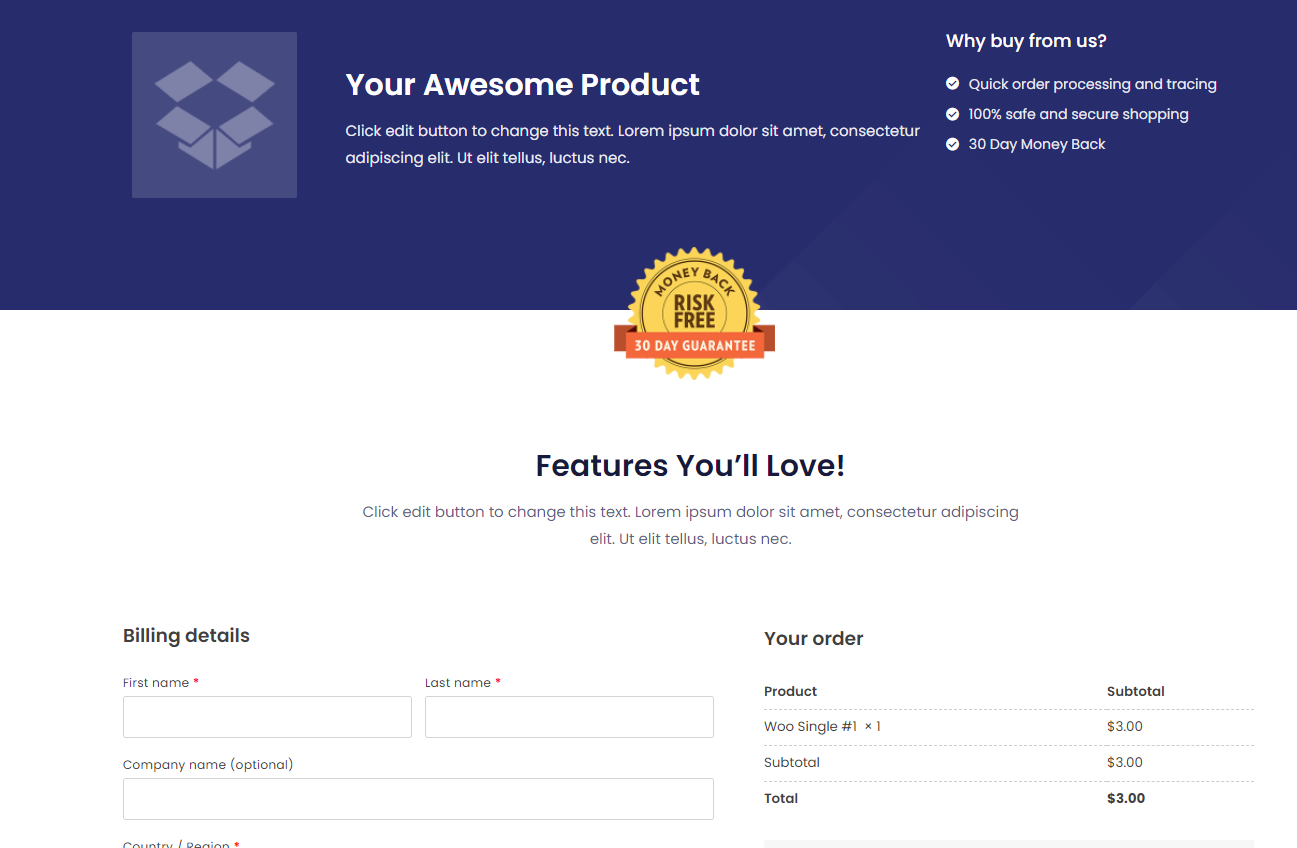
Modello di pagamento n. 3

Questo modello è più un classico. Può funzionare con la maggior parte dei negozi, indipendentemente dal design, semplicemente cambiando l'intestazione blu in alto.
Quindi, quando non riesci a pensare a un modello migliore per le tue esigenze, vai avanti con questo e sei pronto per partire!
Conclusione
Costruire un checkout di una pagina in WooCommerce è uno dei passi principali che puoi intraprendere verso il tuo percorso di ottimizzazione del tasso di conversione.
Checkout semplici come questi ti aiutano ad accelerare l'intero processo e il processo decisionale per i tuoi clienti.
Mentre creare pagine di pagamento eleganti e veloci è molto più difficile in WooCommerce, CartFlows rende davvero semplice iniziare da zero e creare facilmente un flusso di pagamento avanzato.
Quindi vai avanti e provalo. Potresti essere in grado di aumentare le conversioni con questi pochi semplici passaggi di cui abbiamo parlato qui!