Perché dovresti usare una pagina di pagamento in WooCommerce
Pubblicato: 2022-06-30Quando avvii per la prima volta un negozio online con WooCommerce, è facile rimanere invischiati nell'elenco di cose da fare generico che devi seguire per iniziare. Hai bisogno di un hosting WooCommerce di alta qualità, quindi lo configuri. Hai bisogno di un carrello della spesa, quindi impostalo anche tu. È richiesto anche un modulo di contatto, quindi aggiungilo anche tu. E mentre tutto questo va bene e necessario, a volte quando hai finito e avvii il tuo negozio online, c'è ancora molto a desiderare.
Una delle aree chiave che devono essere sistemate è il processo di pagamento. In particolare, l'ottimizzazione del checkout per un'esperienza più fluida per i clienti diventa una priorità assoluta poiché influisce direttamente sulle conversioni. Semplificare il check-out, e persino optare per un'esperienza di pagamento di una pagina, è il modo migliore per procedere.
Con questo in mente, questo è ciò su cui ci concentreremo qui oggi. In particolare, discuteremo cos'è il checkout in una pagina, i suoi pro e contro, diverse opzioni di plug-in per aggiungere questa funzione in WooCommerce e offriremo anche un tutorial su come personalizzare la tua pagina di checkout in una pagina.
Entriamo!
Che cos'è il pagamento di una pagina in WooCommerce?
Le lunghe schermate di pagamento possono allontanare i visitatori che avrebbero effettuato un acquisto. Dovendo fare clic su più pagine e compilare molte informazioni non necessarie, il processo di pagamento si trascina all'infinito. E più lungo è il processo di pagamento, più è probabile che i clienti abbandonino a un certo punto. Questo è indicato come abbandono del carrello.
Secondo il Baymard Institute, il 69,2% è il tasso medio di abbandono del carrello rilevato in quasi 50 diversi studi sull'argomento. Hanno anche scoperto che il 17% degli acquirenti ha indicato che una procedura di pagamento troppo lunga o troppo complicata è stata la ragione addotta per il loro abbandono.
Nel complesso, un processo di pagamento non ottimizzato significa un tasso di conversione ridotto e meno vendite per la tua attività.
Un'ottima soluzione a questo problema è implementare un checkout di una pagina che condensa il processo in modo che si adatti a un'unica schermata e richieda meno tempo per il completamento.
Se hai davvero bisogno di più pagine di informazioni, potrebbe essere meglio distanziarle su un paio di pagine. E per questi casi, è preferibile una barra di avanzamento in quanto consente ai clienti di sapere esattamente quanto altro devono completare prima che il checkout sia completato.
Ma se riesci a ritagliare alcuni campi modulo e condensarli in un'unica pagina, può essere molto efficace per aumentare il tasso di conversione.
Puoi anche implementare un checkout di una pagina per gli acquirenti abituali. Cioè, le vecchie informazioni verranno inserite automaticamente nel modulo utilizzando il riempimento automatico, il che fa risparmiare molto tempo ai clienti abituali. Oppure puoi aggiungere un pulsante "acquista ora" per saltare del tutto il carrello.
Pro e contro del pagamento in una pagina
Prima di arrivare al nostro elenco di plug-in e a come personalizzare un checkout di una pagina, diamo innanzitutto una visione a volo d'uccello dei pro e dei contro dell'utilizzo di un checkout di una pagina per il tuo negozio online.
Professionisti
- Può aumentare il tasso di conversione dell'eCommerce e ridurre l'abbandono del carrello.
- Accelera il processo di pagamento e crea un'esperienza più positiva e meno noiosa per i clienti.
- Può essere abbinato al riempimento automatico per i clienti abituali per semplificare davvero il checkout.
contro
- Se hai davvero bisogno di un modulo di pagamento più lungo, anche stipare tutto in una pagina potrebbe danneggiare le conversioni.
9 migliori plugin per il checkout di una pagina di WooCommerce
Esaminiamo alcune delle tue opzioni quando si tratta di soluzioni di pagamento di una pagina efficaci e utili. Ecco nove dei nostri plugin ed estensioni WooCommerce preferiti che semplificano questo processo.
1. WooCommerce One Page Checkout

.WooCommerce One Page Checkout è la scelta di estensione migliore per trasformare la tua esperienza di pagamento in un affare di una pagina.
Con esso, puoi trasformare qualsiasi pagina in una pagina di pagamento e creare pagine di pagamento personalizzate che mostrano anche il modulo di pagamento direttamente sulla pagina del prodotto. In questo modo, un cliente non deve mai lasciare la pagina del prodotto per effettuare il checkout. Tutto, dalla selezione del prodotto all'inserimento delle informazioni di pagamento, viene gestito nella stessa pagina.
Hai anche la possibilità di visualizzare i moduli di pagamento su pagine di destinazione personalizzate. WooCommerce One Page Checkout ha un prezzo di $ 79 pagati annualmente.
2. Verifica e layout di una pagina

Il prossimo è One Page Checkout and Layouts, un plugin per WordPress che mira a ridurre la complessità del processo di pagamento. Condensa il carrello degli acquisti e le visualizzazioni di pagamento in un'unica pagina. In questo modo un potenziale cliente può rimuovere i prodotti o modificare il numero di prodotti nel carrello nella stessa pagina in cui ha inserito le informazioni di pagamento: non è necessario ricaricare la pagina.
Questo plugin gratuito promette tempi di pagamento più rapidi, supporto Ajax per tutte le sezioni e un design ottimizzato per i dispositivi mobili.
È disponibile anche una versione premium di questo plug-in che integra funzionalità aggiuntive come layout interattivi drag-and-drop, l'opzione per mostrare o nascondere i campi di fatturazione e spedizione e tre stili di riepilogo degli ordini. La versione a pagamento costa $ 21.
3. Bolt Checkout per WooCommerce

Poi c'è l'estensione Bolt Checkout per WooCommerce, che offre un'esperienza di pagamento completamente ottimizzata per i tuoi clienti. Promette un'esperienza di pagamento semplificata che è stata ottimizzata per tutti i dispositivi, per la velocità e per il rilevamento delle frodi.
Le caratteristiche principali includono una riduzione dei campi del modulo al momento del pagamento, un design mobile responsive e l'uso di dati comportamentali basati sull'apprendimento automatico per rilevare meglio coloro che tentano di commettere acquisti fraudolenti.
Bolt Checkout per WooCommerce può essere scaricato e utilizzato gratuitamente.
4. Carrello veloce

Un'altra opzione di plug-in di alto livello è Fast Cart, che funziona sostituendo i passaggi di pagamento non necessari con un modulo di pagamento di una pagina. Funziona in modo simile a WooCommerce One Page Checkout in quanto aggiunge un modulo d'ordine direttamente alle pagine dei prodotti. Riducendo l'"attrito" del checkout, puoi ridurre i carrelli abbandonati e aumentare il tasso di conversione.
Promette anche di integrarsi bene con il tuo tema WordPress e può essere completamente personalizzato per soddisfare il tuo marchio e le tue esigenze. Cambia colori e layout, aggiungi upsell per altri prodotti o usa così com'è.
Fast Cart ha un prezzo di $ 79 per sito all'anno o $ 249 per sito Web per l'uso a vita.
Barn2 Plugins crea anche il plug-in Product Table, che aggiunge funzionalità di ordinazione di una pagina, ricerca istantanea e ordinamento e la possibilità di creare e aggiungere tabelle di prodotti ovunque e in qualsiasi modo desideri, incluso tramite shortcode, blocco o all'interno di post o pagine. Puoi anche selezionare tra una varietà di informazioni da visualizzare come campi personalizzati, attributi, SKU, video, ecc.
5. PeachPay | Pagamento con un clic

O forse PeachPay ti interesserebbe di più? Questa estensione semplifica la creazione di processi di pagamento molto più semplici per i tuoi clienti. Promette di offrire un'esperienza di pagamento con un clic. Ora, questo vale solo per i clienti abituali, ma è una caratteristica molto interessante per costruire la fedeltà al marchio e un'esperienza senza interruzioni per i potenziali clienti.
Le caratteristiche degne di nota qui includono la possibilità di aggiungere un pulsante di pagamento rapido al tuo sito Web senza alcuna configurazione. E puoi posizionarlo dove vuoi: pagine prodotto, mini-carrello o pagine di carrello completo.
Estende inoltre il checkout con un clic ai clienti abituali, include una modalità di test e offre una varietà di opzioni di personalizzazione per i pulsanti.
Questa estensione WooCommerce può essere scaricata e utilizzata gratuitamente.
6. Pagamento diretto per WooCommerce

Un altro plugin per WooCommerce che vale la pena provare è Direct Checkout per WooCommerce. Questo semplifica l'aumento delle vendite riducendo i passaggi che i tuoi clienti devono eseguire per completare il checkout.

Funziona eliminando del tutto la pagina del carrello e trasforma invece il pulsante "Aggiungi al carrello" in uno che porta i clienti direttamente alla cassa. Anche la pagina di pagamento non ha bisogno di essere ricaricata, quindi tutto è semplificato. Puoi anche usarlo per rimuovere i campi di pagamento come meglio credi.
Sebbene sia disponibile una versione gratuita del plug-in, non offre il checkout di una pagina come funzionalità. Dovrai acquistare la versione premium per ottenere l'accesso a questa funzione, nonché un pulsante di acquisto rapido e supporto. I piani premium partono da un pagamento una tantum di $ 30 per una singola licenza del sito.
7. Negozio espresso

Ancora un'altra opzione del plug-in è il plug-in Express Shop WooCommerce. Questo funziona visualizzando tutti i prodotti nel tuo negozio come un negozio a pagina singola. Cioè, gli acquirenti possono effettuare il pagamento direttamente sulla pagina di ogni prodotto. Ciò promuove un'esperienza di acquisto più rapida, che può ridurre l'abbandono del carrello e aumentare le conversioni.
I piani partono da $ 24 all'anno per una licenza per sito singolo, che include un anno di supporto prioritario e aggiornamenti.
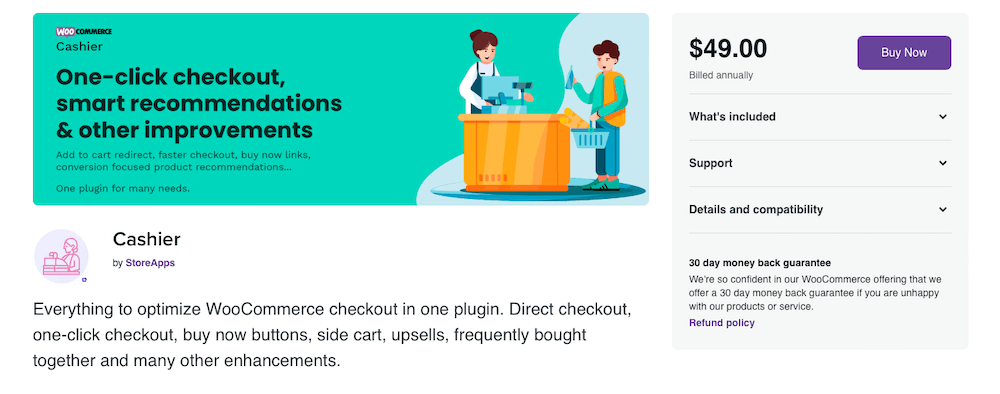
8. Cassiere

E poi c'è il plug-in Cashier WooCommerce, che aggiunge una varietà di modi per accelerare il processo di pagamento all'arsenale del tuo negozio online. Aggiunge il checkout diretto, il checkout con un clic e i pulsanti "acquista ora", per cominciare.
Questo plug-in offre una vasta gamma di funzionalità per ottimizzare il processo di pagamento come meglio credi e come ritieni funzioni meglio per il tuo settore e linea di prodotti. Alcune caratteristiche degne di nota includono il checkout con un clic per un'esperienza di acquisto molto più veloce insieme ai pulsanti "Acquista ora". Inoltre viene fornito con un carrello laterale per consentire ai clienti di accedere al proprio carrello in qualsiasi momento senza dover lasciare una pagina del prodotto per farlo.
Altre caratteristiche includono consigli sui prodotti, avvisi sul carrello e collegamenti per l'aggiunta al carrello. È anche compatibile con gli abbonamenti WooCommerce.
Il plug-in Cashier WooCommerce costa $ 49 all'anno.
9. Checkout con un clic di Yith WooCommerce

Infine, potresti prendere in considerazione il plugin Yith WooCommerce One-Click Checkout. Offre un'opzione di pagamento con un clic modellata su ciò che viene offerto su Amazon. Promette di rendere più rapido il processo di pagamento che riduce i carrelli abbandonati.
Aggiunge anche la possibilità di effettuare un acquisto direttamente dalla pagina di un prodotto. Inoltre, puoi personalizzare ogni aspetto di questa esperienza di pagamento di una pagina con colori ed etichette dei pulsanti personalizzati. Puoi anche attivare o disattivare la funzione di acquisto con un clic per gli ospiti e puoi scegliere tra due diversi layout. Anche le opzioni sono più dettagliate e ti consentono di nascondere le opzioni di acquisto con un clic per pagine di prodotti o categorie di prodotti specifiche.
Questo plugin costa $ 69,99 all'anno, che include un anno di aggiornamenti e supporto.
Come personalizzare la pagina di pagamento di una pagina di WooCommerce
Ora che hai alcune opzioni di plug-in ed estensione con cui giocare, possiamo toccare brevemente come personalizzare l'esperienza di pagamento di una pagina per i tuoi clienti.
1. Installa il plugin di tua scelta
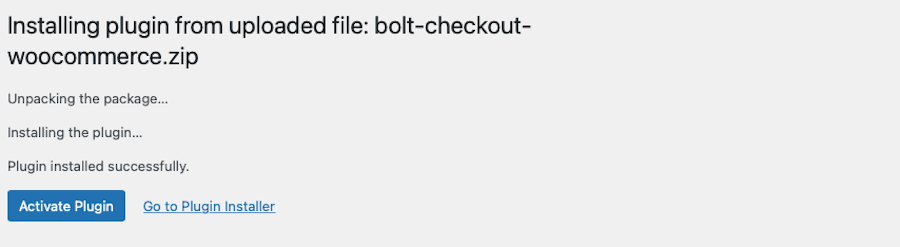
Il tuo primo ordine di lavoro sarà installare il plugin di tua scelta per aggiungere una pagina di pagamento a WooCommerce. Per i nostri scopi qui, stiamo installando l'estensione Bolt Checkout per WooCommerce come esempio. Per fare ciò, scarica semplicemente il plug-in, quindi caricalo come file .zip sul tuo sito WordPress in Plugin> Aggiungi nuovo .

Una volta attivato, verrai reindirizzato alla tua pagina Plugin e potrai andare alla pagina delle impostazioni del plugin per iniziare a fare le personalizzazioni.
2. Usa un tema con i modelli di pagamento
Sebbene la maggior parte dei temi specifici di WooCommerce lo includerà, è comunque importante verificare che qualunque tema utilizzi includa modelli di checkout. Sia Orchid Store che eStore sono buoni esempi di temi WooCommerce che forniscono modelli di pagina di pagamento che puoi personalizzare.

3. Usa un generatore di pagine
Che si tratti dell'editor di blocchi Gutenberg o di un plug-in per la creazione di pagine compatibile con WooCommerce come Elementor o Brizy, l'utilizzo di un generatore di pagine può aiutarti a ottenere l'aspetto grafico per il checkout di una singola pagina senza doverti tuffare nel codice.
4. Aggiungi il checkout degli ospiti
Molti dei plug-in sopra hanno opzioni per aggiungere un checkout ospite al tuo sito Web e WooCommerce stesso consente anche questo.
5. Usa meno campi

L'estensione Bolt ti consente di semplificare il processo di pagamento ed eliminare i campi di pagamento che non soddisfano le tue esigenze o semplicemente aggiungono disordine. Se desideri utilizzare solo un minor numero di campi nelle tue pagine di pagamento (ma non creare un'esperienza completa di una pagina), puoi utilizzare un plug-in come l'editor di campi di pagamento per ridurre il numero di campi che i clienti devono compilare prima del check-out.
6. Aggiungi un pulsante Acquista ora

Oltre alle funzionalità fornite da Bolt, puoi anche utilizzare un'estensione come Quick Buy Now Button per WooCommerce nel tuo negozio.
7. Aggiungi upsell e componenti aggiuntivi
Una volta configurato il checkout di una pagina, puoi creare ancora più opportunità di conversione utilizzando un'estensione come Cart Upsell per WooCommerce.

Questa estensione mostra i prodotti più rilevanti per ciò che un potenziale cliente sta attualmente guardando. Puoi basare questi trigger di upsell sul tipo di prodotto, sulla categoria, sull'importo totale attualmente nel carrello del potenziale cliente e così via.

Un'altra opzione sono i componenti aggiuntivi di WooCommerce Checkout, che ti consentono di evidenziare prodotti pertinenti, offrire la spedizione gratuita o promuovere componenti aggiuntivi come confezioni regalo, mance o assicurazioni per singoli prodotti.
8. Prova A/B le tue pagine di pagamento
Una volta che il checkout di una pagina è impostato e funzionante, puoi iniziare a eseguire i test A/B. Questo è qualcosa che dovresti sempre fare per il tuo negozio online. Ti aiuterà a capire cosa funziona con i tuoi clienti e quali tipi di miglioramenti puoi apportare.

Un'estensione come A/B Testing per WooCommerce è una scelta ovvia per la creazione di test divisi. Prova i moduli di pagamento di più pagine rispetto a una singola pagina, i test dei prezzi, i valori di spedizione e altro ancora.
Riepilogo
Si spera che ora tu abbia una chiara comprensione del motivo per cui dovresti assolutamente utilizzare una procedura di pagamento di una pagina per il tuo sito Web WooCommerce. Significa ridurre l'abbandono del carrello, aumentare le conversioni e offrire un'esperienza utente complessivamente più piacevole per i tuoi clienti.
Ti abbiamo anche dotato di numerose opzioni di plug-in ed estensione per aiutarti a creare la tua esperienza di pagamento di una pagina con il minimo sforzo. Inoltre, abbiamo offerto un breve riassunto del tipo di funzionalità e personalizzazioni che potresti voler apportare alla tua procedura di pagamento.
In definitiva, per offrire la migliore esperienza di pagamento, dovresti assicurarti che il tuo hosting WooCommerce sia di prim'ordine prima di fare qualsiasi altra cosa. Buona fortuna!
