Come creare un modulo d'ordine WooCommerce (in 5 passaggi)
Pubblicato: 2022-06-17Se gestisci un negozio di e-commerce, offrire un percorso dell'acquirente senza attriti è fondamentale per il successo. Tuttavia, WooCommerce crea una pagina separata per ogni prodotto per impostazione predefinita, il che può rallentare i tuoi visitatori. Continua a leggere per scoprire come creare un modulo d'ordine WooCommerce in modo da poter visualizzare comodamente un elenco di prodotti in un unico posto:

In questo post, spiegheremo cos'è un modulo d'ordine e come può ottimizzare l'esperienza utente per i consumatori. Quindi, ti guideremo attraverso come creare e personalizzare un modulo d'ordine in WooCommerce utilizzando Beaver Builder. Entriamo subito!
Sommario
- Un'introduzione ai moduli d'ordine WooCommerce
- Come creare un modulo d'ordine WooCommerce (in 5 passaggi)
- Passaggio 1: installa WooCommerce Product Table Lite
- Passaggio 2: crea una tabella per i tuoi prodotti
- Passaggio 3: modifica i prodotti nella tabella delle query
- Passaggio 4: modifica le colonne e le righe della tabella dei prodotti
- Passaggio 5: personalizza i dettagli e l'aspetto del modulo d'ordine
- Conclusione
Un'introduzione ai moduli d'ordine WooCommerce
WooCommerce è una delle soluzioni più comuni per creare attività online con WordPress. Questo plugin per WordPress è noto per la sua semplicità e facilità d'uso.
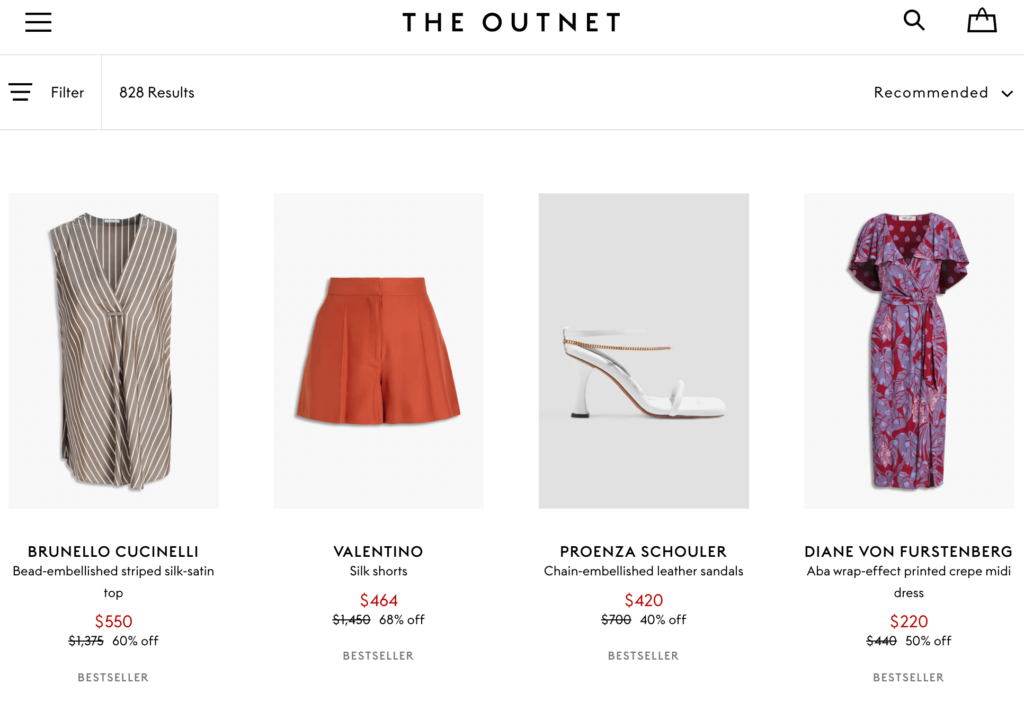
Le impostazioni predefinite nei temi popolari per i negozi WooCommerce in genere mostrano articoli con immagini e prezzi di grandi dimensioni:

A volte, includono un pulsante Aggiungi al carrello . Inoltre, le immagini dei prodotti sono generalmente presentate in una griglia di tre o quattro elementi per riga. Questo può occupare molto spazio sulla pagina.
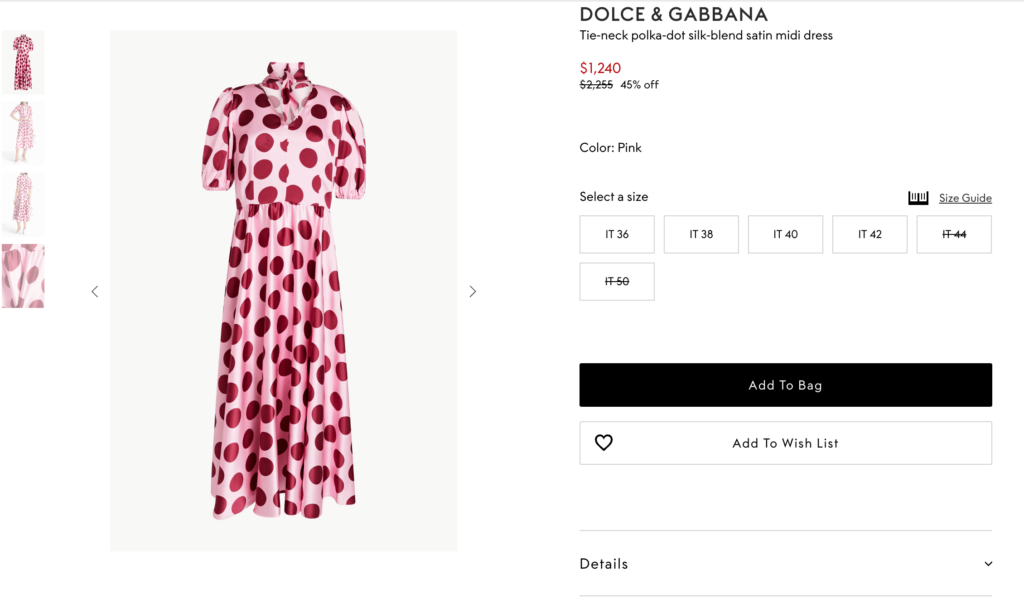
In genere, gli utenti possono sfogliare le pagine dei prodotti o digitare ciò che stanno cercando nella barra di ricerca. Questo layout offre ai clienti un'esperienza di e-commerce standard:

Nella maggior parte dei casi, questo web design di base funziona bene perché consente agli acquirenti di sfogliare i prodotti visualizzandone anche i dettagli. Tuttavia, questo layout non è l'ideale per tutti i negozi di e-commerce. In poche parole, così tante pagine di negozi WooCommerce potrebbero essere troppo complicate per le esigenze del tuo negozio.
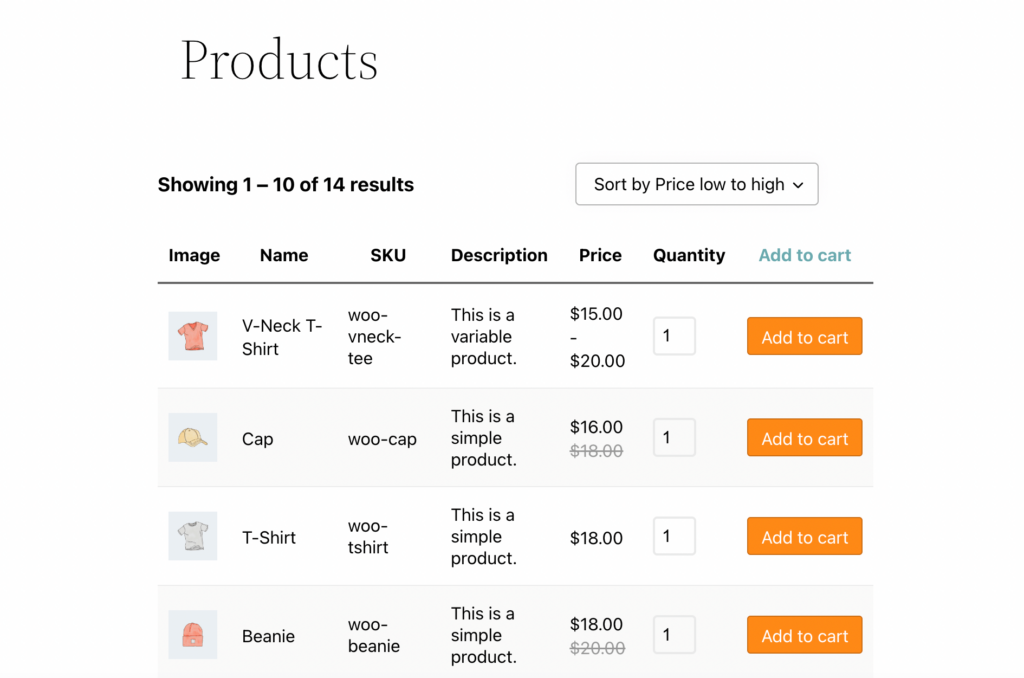
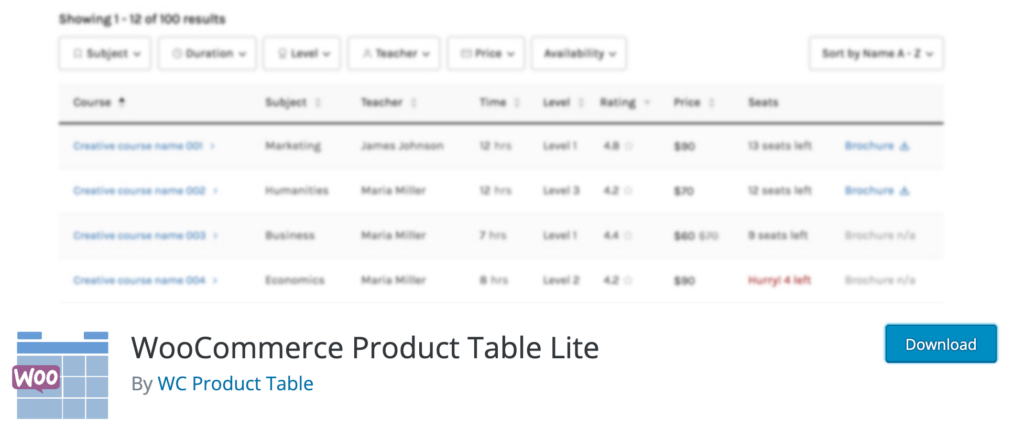
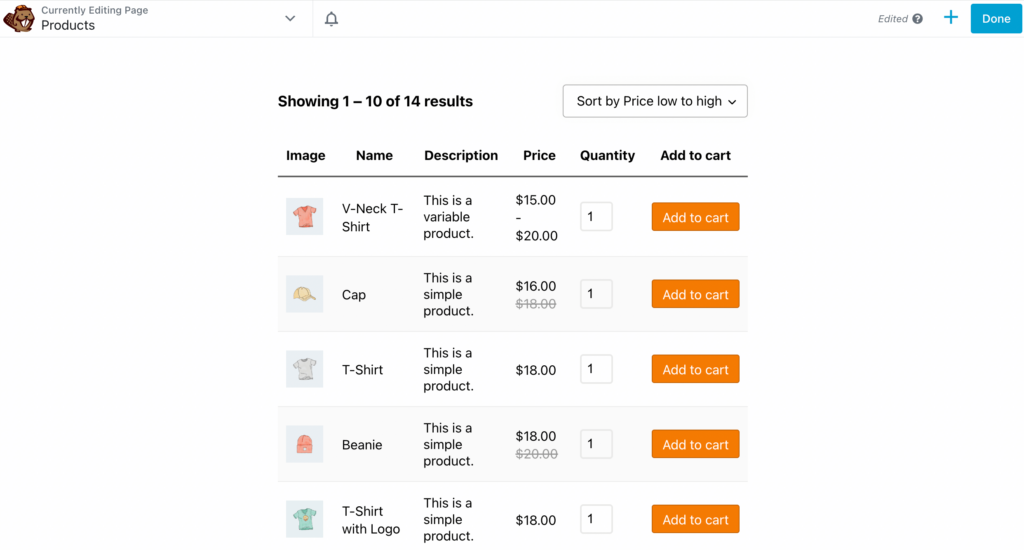
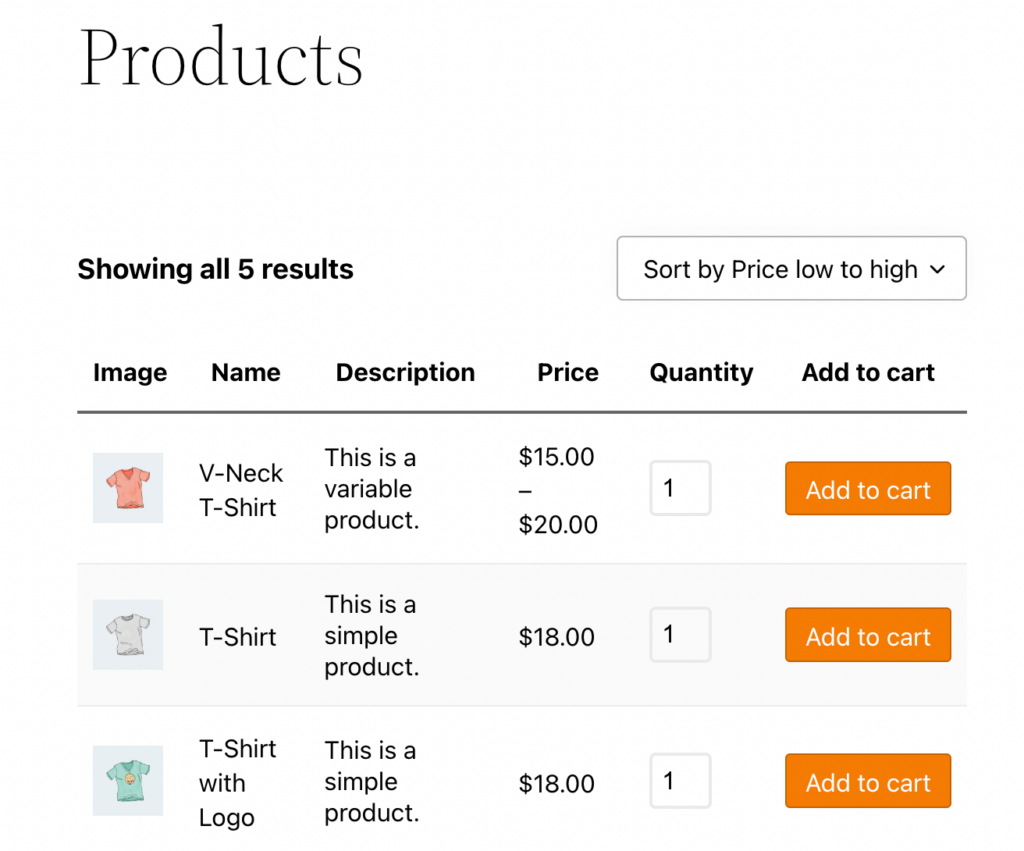
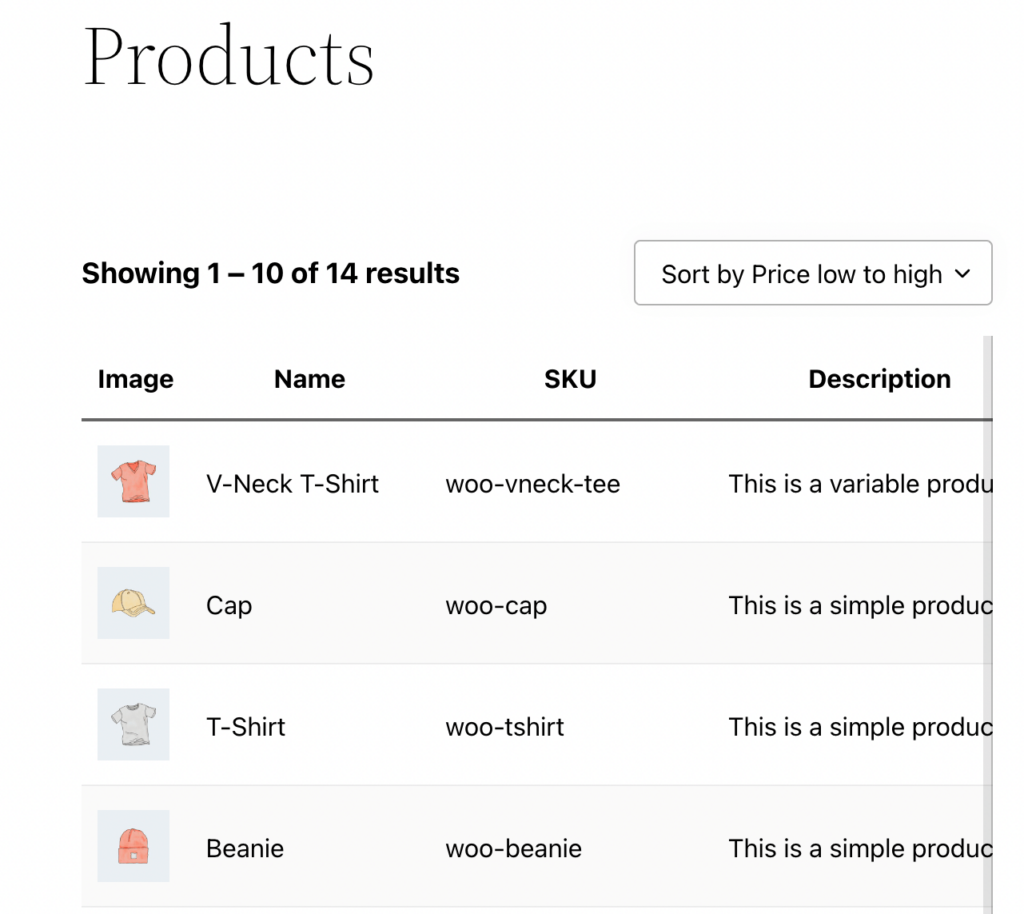
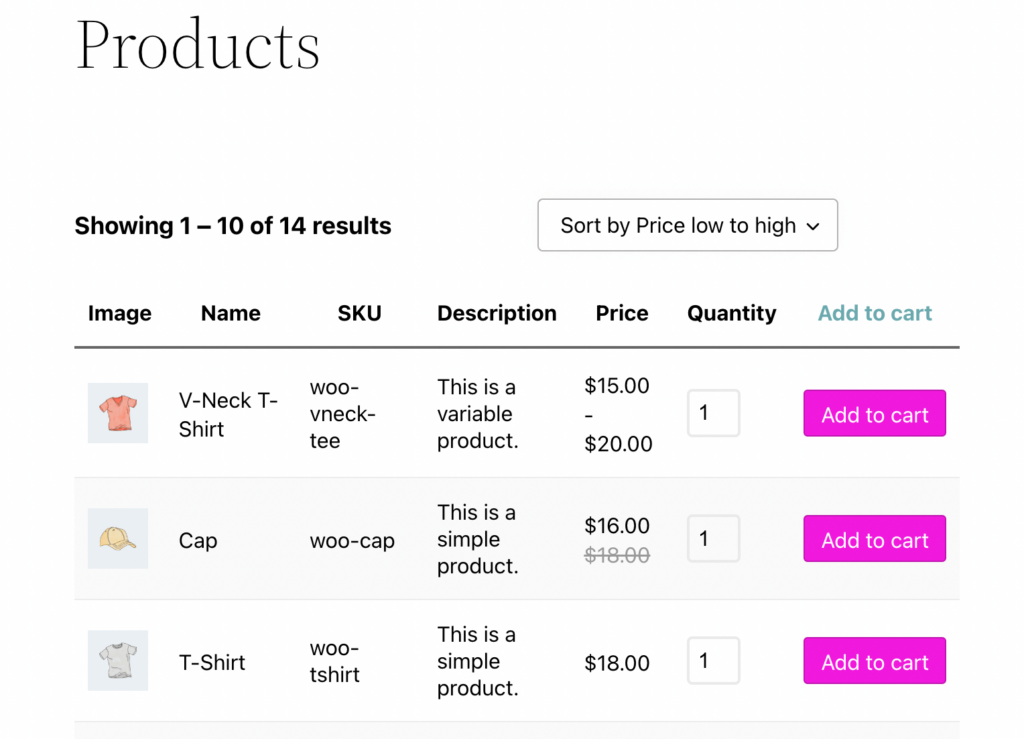
È allora che i moduli d'ordine possono tornare utili. Questo formato semplificato condensa tutti i tuoi prodotti in un'unica pagina. Gli articoli sono presentati in una tabella, dove ogni prodotto ha una propria riga:

I moduli d'ordine offrono molti vantaggi. Ad esempio, consentono ai tuoi clienti di selezionare più facilmente il numero di prodotti che desiderano aggiungere al carrello, il che può accelerare il processo di pagamento.
Potrebbero essere particolarmente attraenti per gli acquirenti all'ingrosso e all'ingrosso a causa della facilità con cui è possibile aggiungere una grande quantità di prodotti contemporaneamente. Di conseguenza, questo può migliorare l'esperienza utente (UX) e aumentare le vendite per la tua attività.
I moduli d'ordine potrebbero non essere adatti a tutti. Ad esempio, alcuni negozi con un catalogo di prodotti limitato non necessitano necessariamente di questo tipo di esposizione. Sebbene un'esperienza di acquisto semplificata possa avvantaggiare alcune piccole imprese, potresti rischiare di deludere gli acquirenti se non hai abbastanza prodotti da mostrare.
Come creare un modulo d'ordine WooCommerce (in 5 passaggi)
Ora che conosci la differenza tra la vetrina WooCommerce standard e un modulo d'ordine, diamo un'occhiata a come puoi usarne uno per il tuo sito di e-commerce WordPress. Tieni presente che per questo tutorial avrai bisogno di un negozio WooCommerce attivo e del generatore di pagine Beaver Builder.
Passaggio 1: installa WooCommerce Product Table Lite
Per questa procedura dettagliata, utilizzeremo WooCommerce Product Table Lite. Questo è un plug-in potente e molto apprezzato per la creazione di tabelle di prodotti semplici ma professionali:

Per ottenere lo strumento, vai alla dashboard di WordPress. Vai su Plugin > Aggiungi nuovo e cerca il plug-in utilizzando lo strumento di ricerca nell'angolo in alto a destra dello schermo.
Installa e attiva semplicemente il plugin come faresti normalmente. Dopo averlo installato, dovresti vedere una nuova scheda per lo strumento nel pannello di sinistra.
Passaggio 2: crea una tabella per i tuoi prodotti
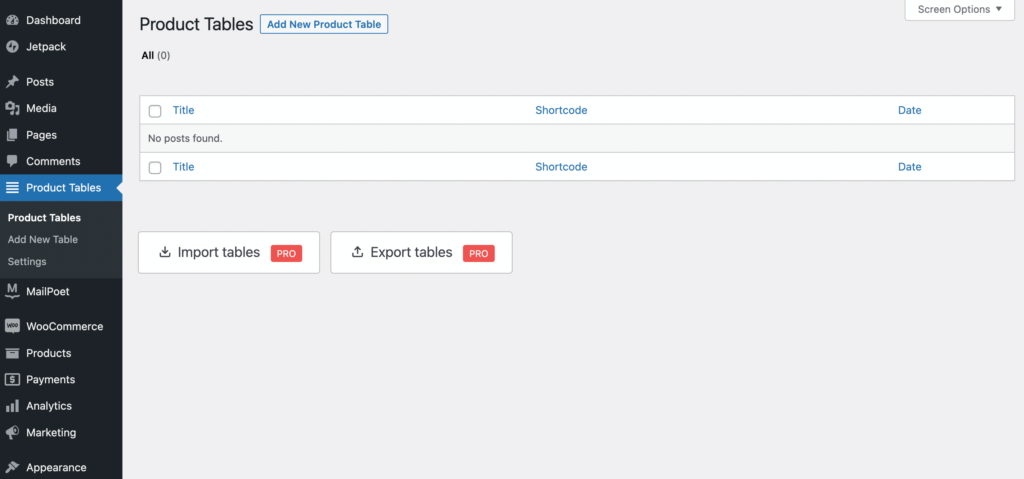
Ora sei pronto per creare una tabella per i tuoi prodotti. Per iniziare, vai su Tabelle dei prodotti > Aggiungi nuova tabella dei prodotti :

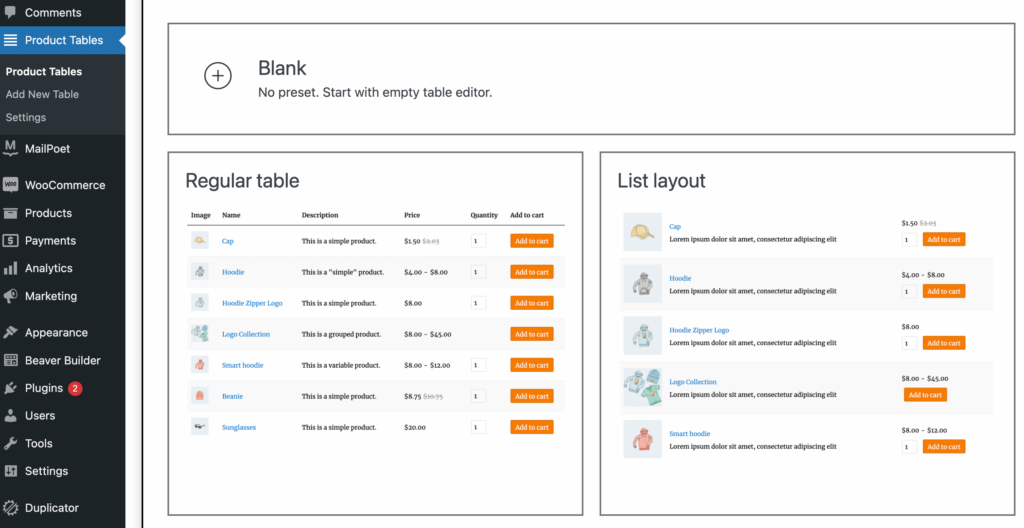
Nella schermata seguente, dovresti vedere due predefiniti disponibili, che sono Tabella regolare e Layout elenco . Puoi selezionare quello con cui desideri iniziare o scegliere un editor di tabelle vuoto usando l'opzione Vuota :

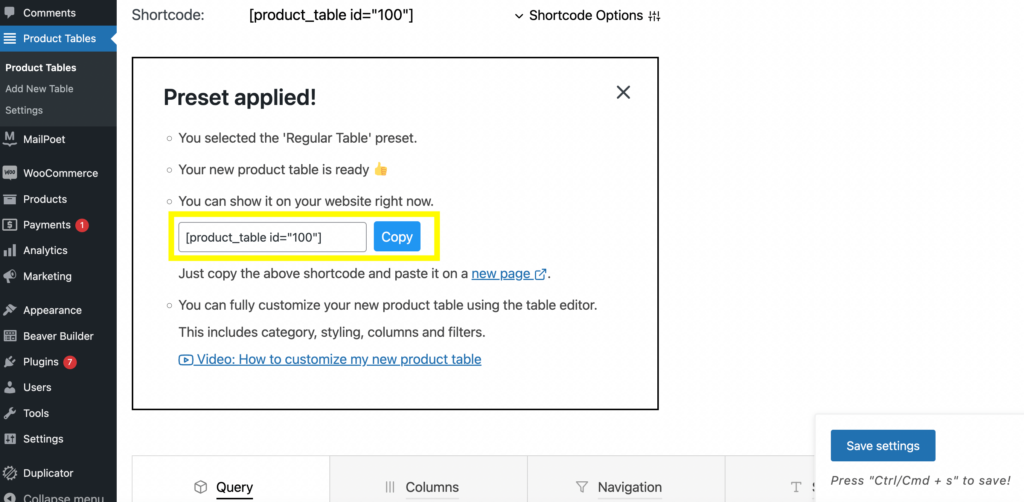
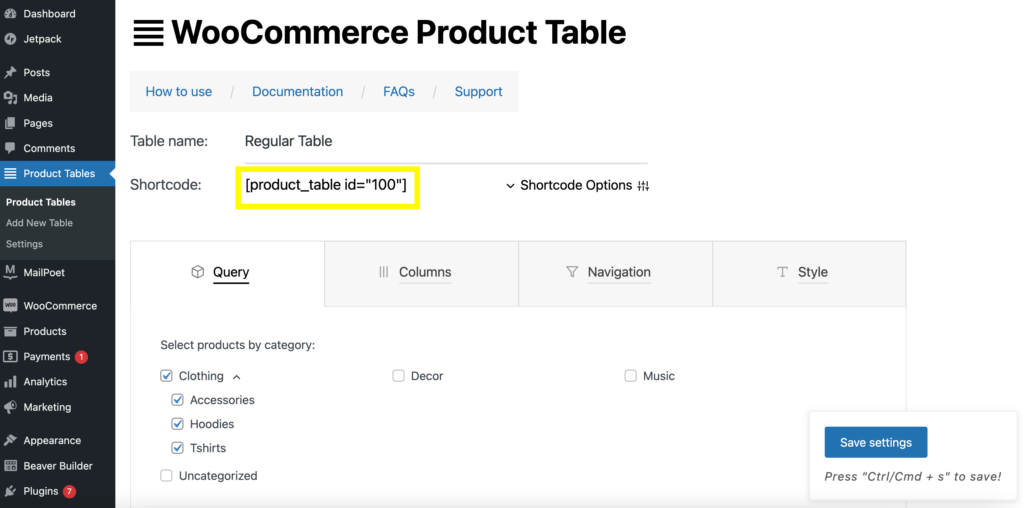
Per il nostro esempio, selezioneremo una tabella Regular . Questo ti porterà alla pagina della tabella dei prodotti. Utilizzerai lo shortcode [product_table id="100″] in seguito:

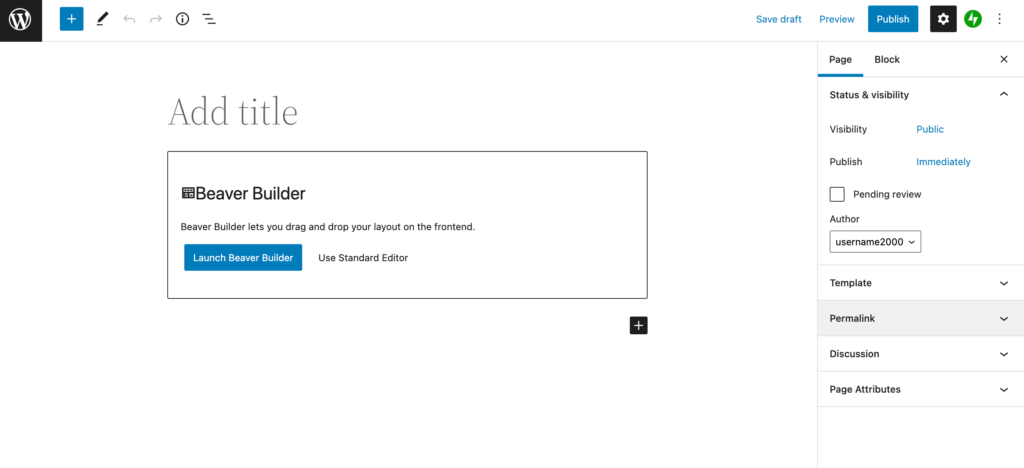
Successivamente, puoi fare clic su una nuova pagina appena sotto il campo dello shortcode. Questo ti porterà automaticamente all'editor dei blocchi, ma vai avanti e seleziona Avvia Beaver Builder qui:

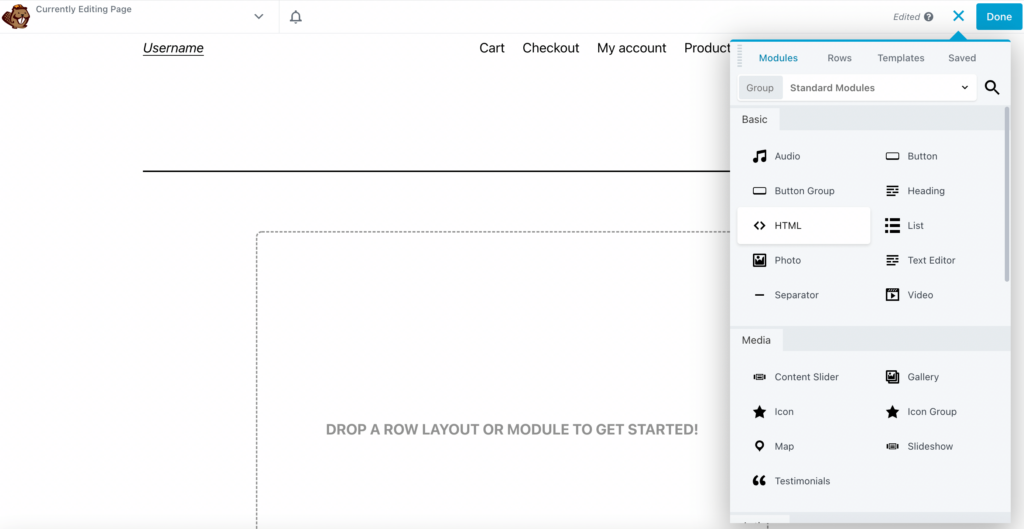
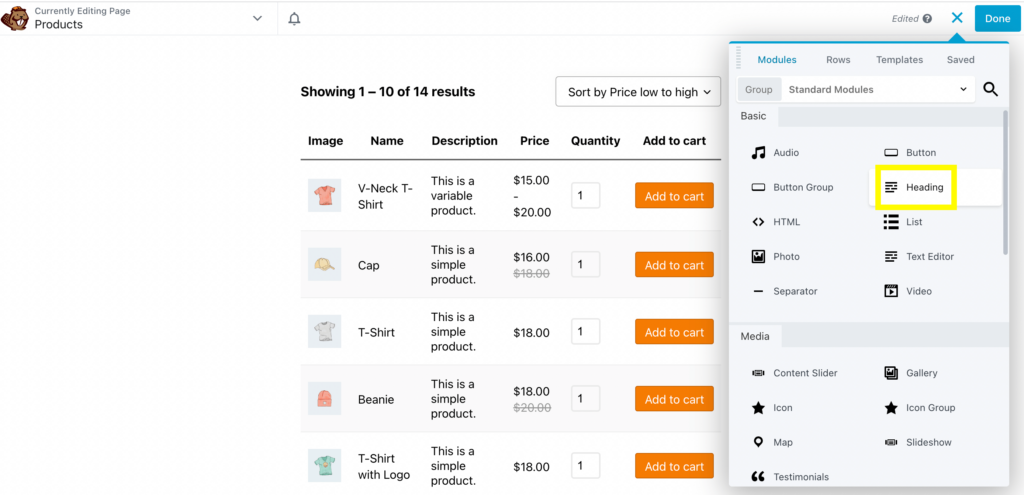
Ora, fai clic sul segno più blu in alto a destra per visualizzare il menu a discesa. In Moduli , scegli il modulo HTML :

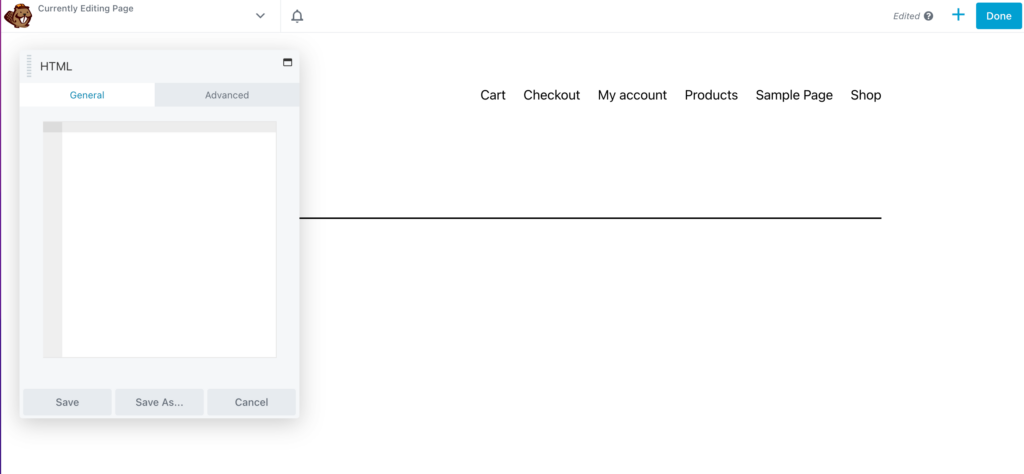
Trascinalo sulla pagina e vedrai un campo vuoto:

Ora è il momento di aggiungere lo shortcode. Torna alla dashboard e copia l'id della tabella del prodotto shortcode:

Incollalo nel tuo modulo HTML e fai clic su Salva . Questo rivelerà la tua tabella dei prodotti:

Puoi anche aggiungere un'intestazione a questa pagina facendo clic sul modulo Intestazioni e trascinandolo sulla pagina, sopra il modulo d'ordine:

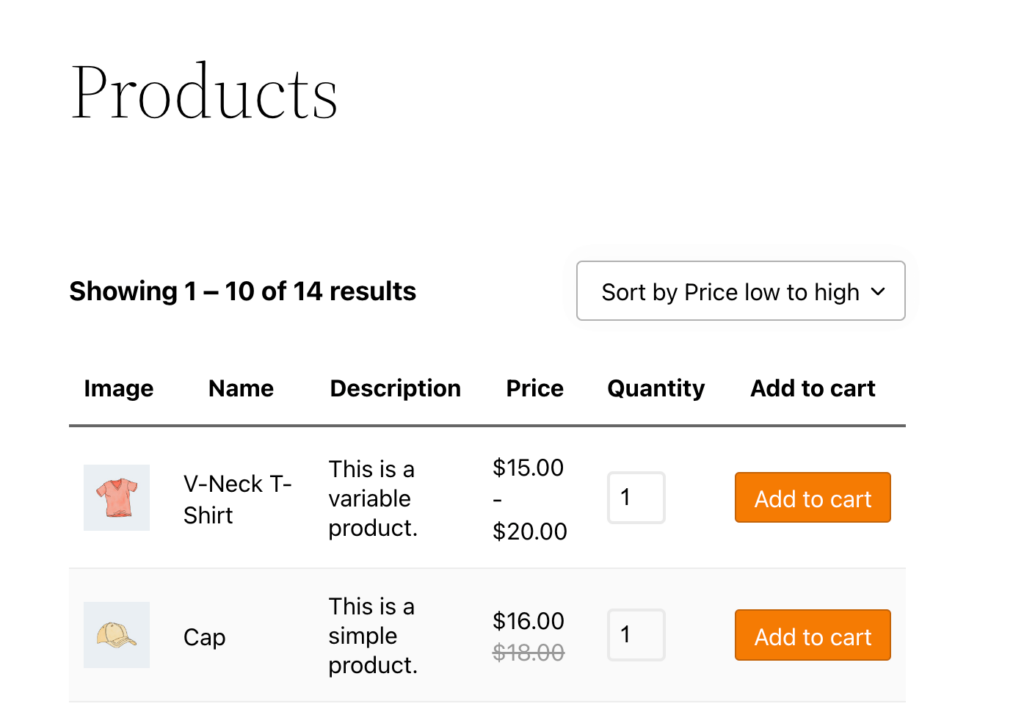
Quindi digita il nome della tua tabella:

Puoi modificare il nome del tuo tavolo a seconda dei tuoi prodotti.
Passaggio 3: modifica i prodotti nella tabella delle query
Se desideri utilizzare un layout di modulo d'ordine, è probabile che tu abbia molti prodotti da organizzare. Ecco perché il nostro prossimo passo è modificare la tabella delle query. Ciò ti consentirà di selezionare manualmente quali prodotti sono mostrati nel tuo modulo.
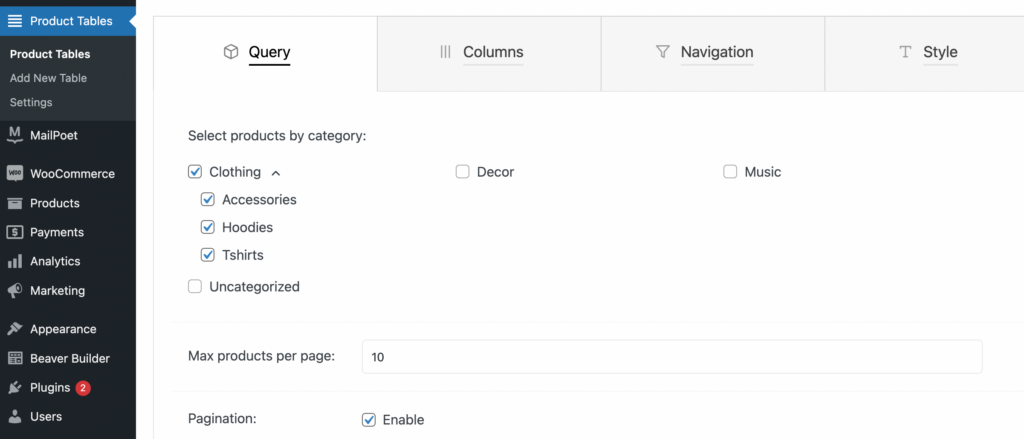
Per fare ciò, dovrai tornare alla dashboard Tabelle dei prodotti e fare clic sulla scheda Query . Quindi, seleziona una categoria di prodotto.
Per il nostro modulo d'ordine di pratica, utilizzeremo la categoria Abbigliamento . Puoi modificare ulteriormente i prodotti che desideri visualizzare per sottocategoria:

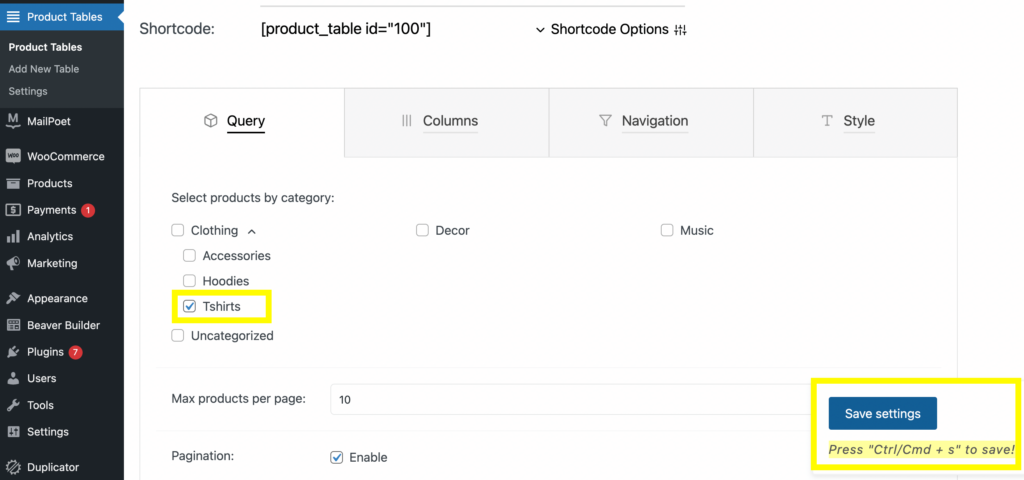
Quando sei soddisfatto delle tue selezioni, fai clic su Salva impostazioni e aggiorna la tua pagina di anteprima da prima. Proviamo questo con la categoria Magliette :

Seleziona Magliette , quindi fai clic su Salva impostazioni e aggiorna la pagina di anteprima. Dovresti vedere solo i prodotti che hai selezionato:


Tieni presente che non è necessario creare una nuova tabella prodotti ogni volta che desideri mostrare una determinata categoria. Il plugin fornisce varie opzioni di shortcode.
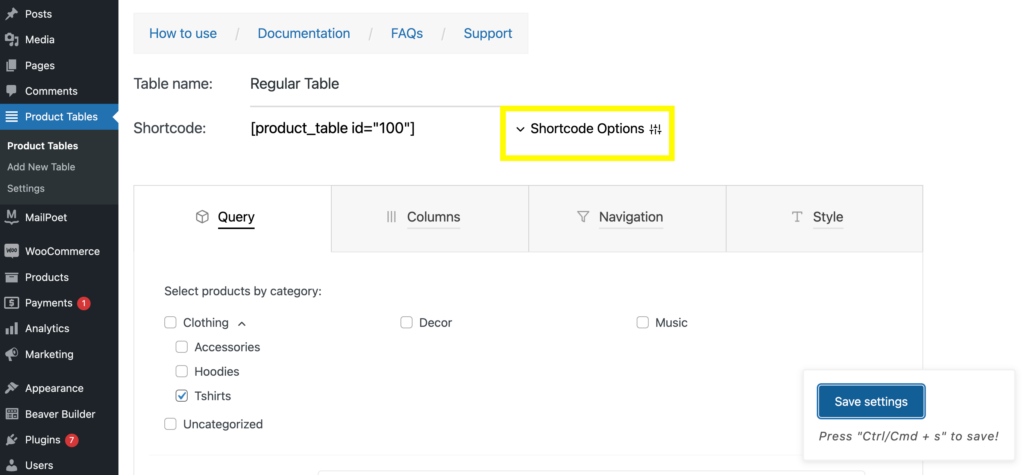
Se vuoi usarne un altro, vai semplicemente alla scheda Opzioni shortcode e cambia l'opzione:

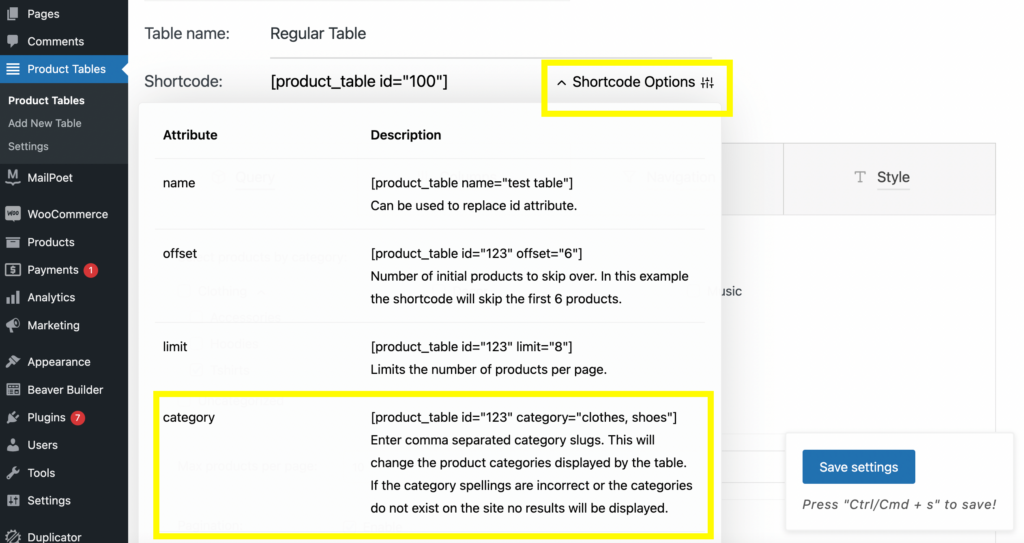
Ad esempio, se desideri mostrare una categoria nella tabella dei prodotti, copia lo shortcode della categoria :

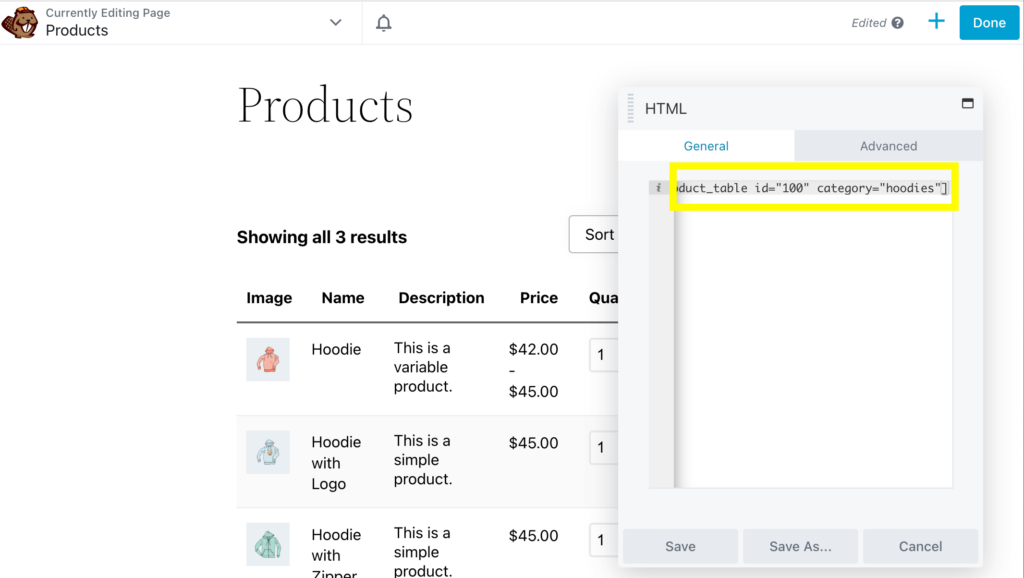
Incollalo nel modulo HTML, quindi inserisci i nomi delle categorie nello shortcode. Qui abbiamo usato "felpe con cappuccio" come esempio:

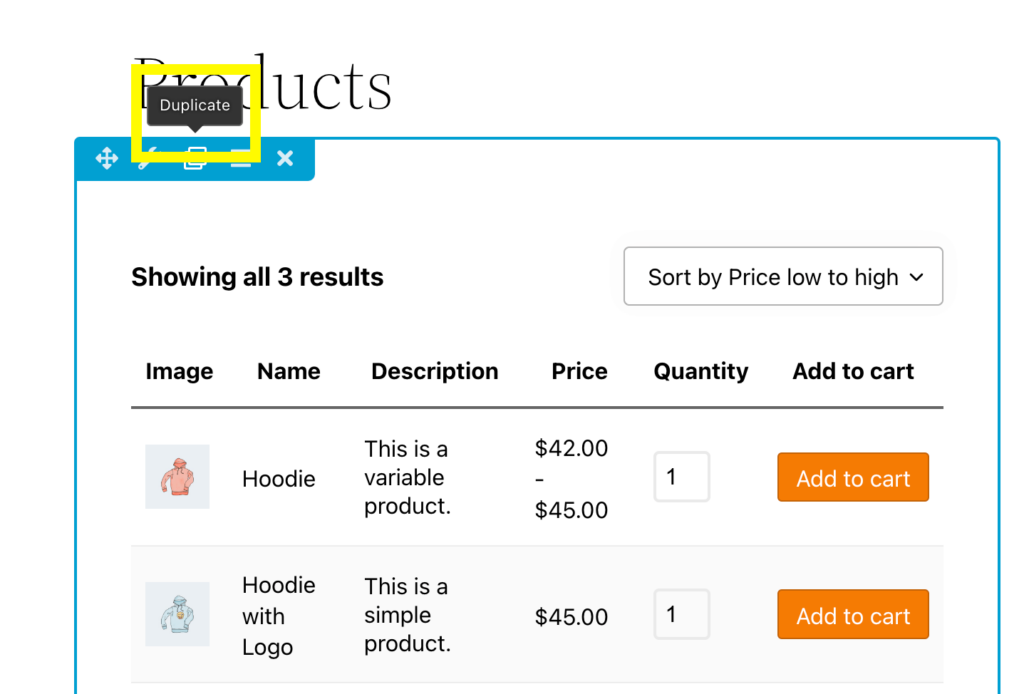
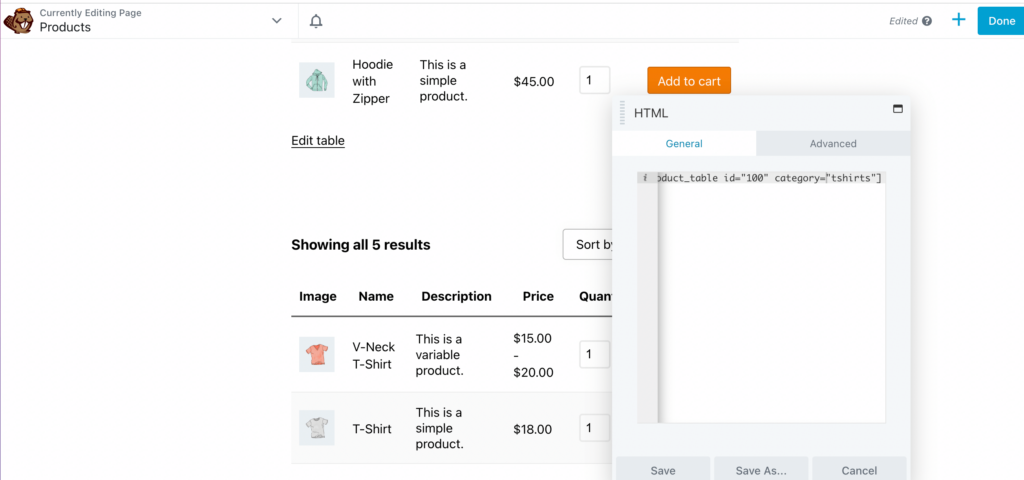
Puoi anche aggiungere più tabelle sulla stessa pagina duplicando il blocco shortcode e digitando in diverse categorie:

Qui, abbiamo aggiunto un secondo modulo d'ordine per le "tshirt" :

Puoi aggiungere tutte le tabelle che desideri e aggiungere un'intestazione per ciascuna.
Passaggio 4: modifica le colonne e le righe della tabella dei prodotti
Oltre a selezionare prodotti specifici, puoi anche personalizzare le colonne e le righe della tabella. Questo è qualcosa da provare sul back-end e quindi visualizzare l'anteprima sul front-end. Proviamolo aggiungendo una colonna di unità di scorta (SKU).
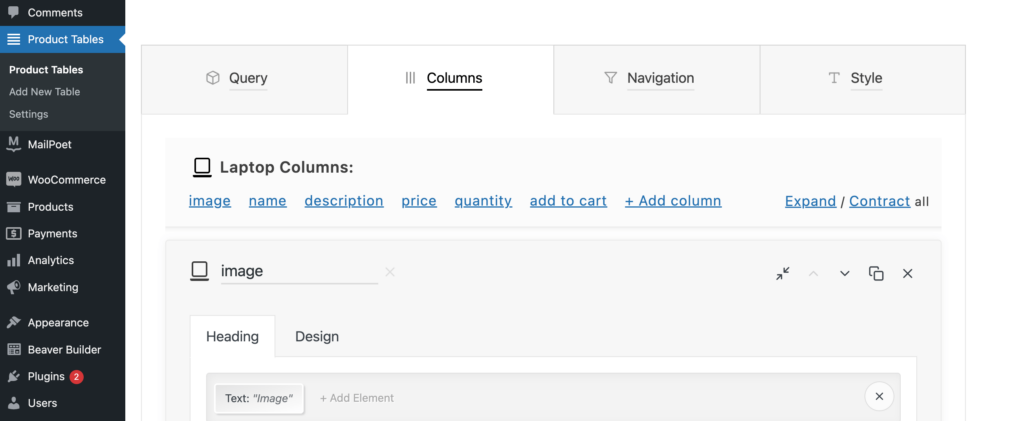
Per iniziare, elimina lo shortcode della categoria nel modulo HTML. Quindi, apri la scheda Colonne in Tabelle dei prodotti nella dashboard:

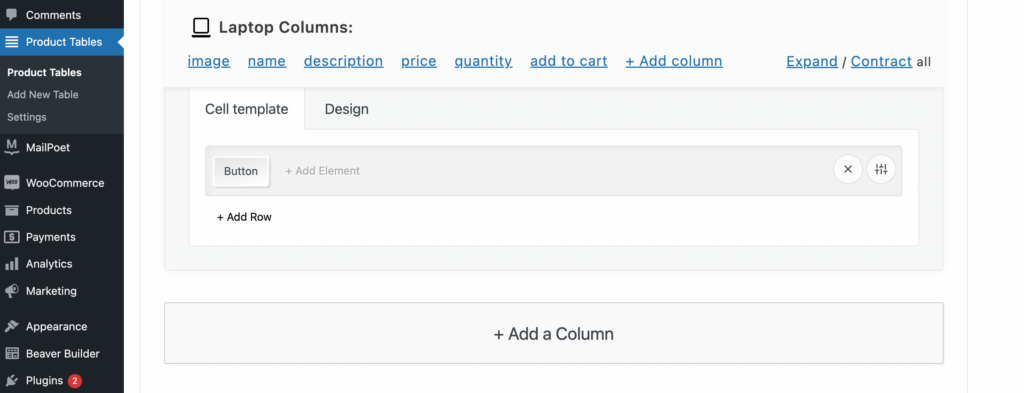
Quindi, scorri verso il basso fino a + Aggiungi una colonna e fai clic su di esso:

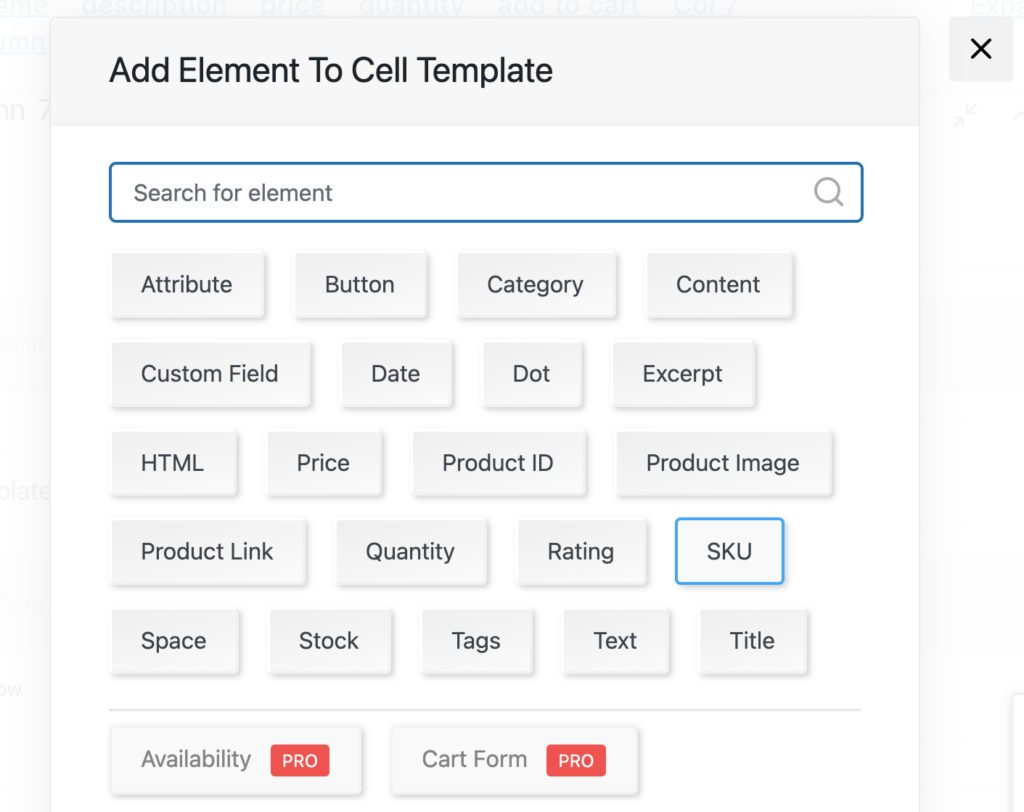
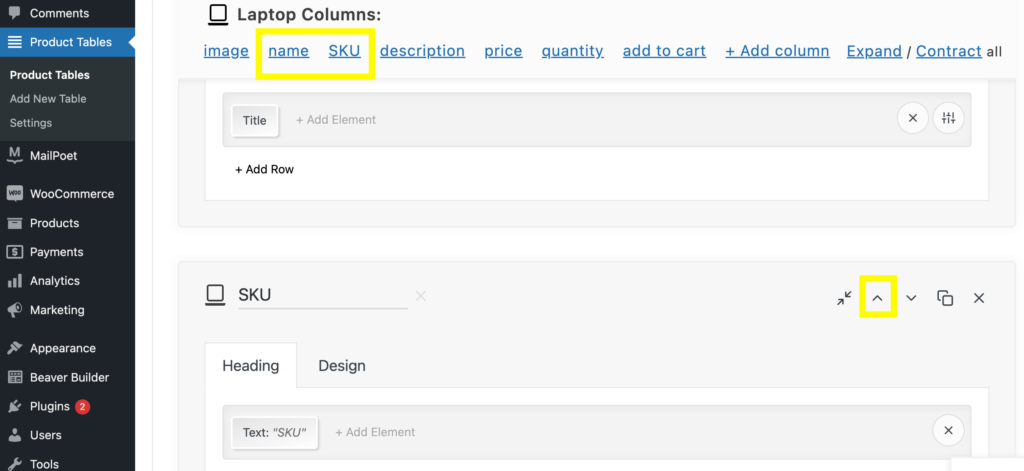
Quindi, seleziona Aggiungi elemento nella scheda Modello di cella . Si aprirà una finestra con un menu di elementi tra cui scegliere. Qui, clicca su SKU :

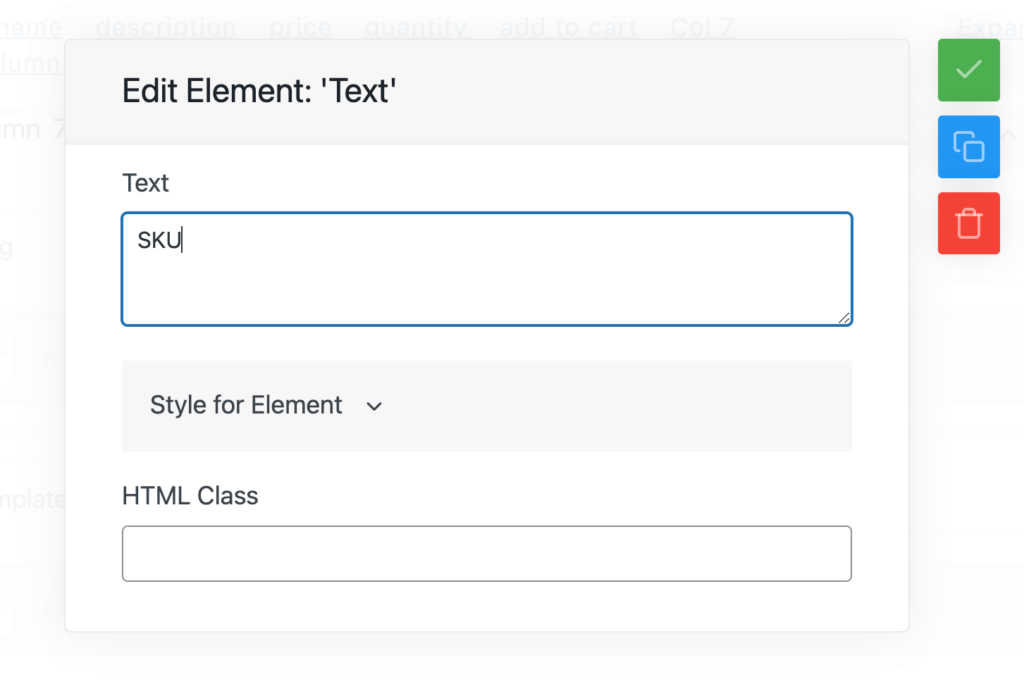
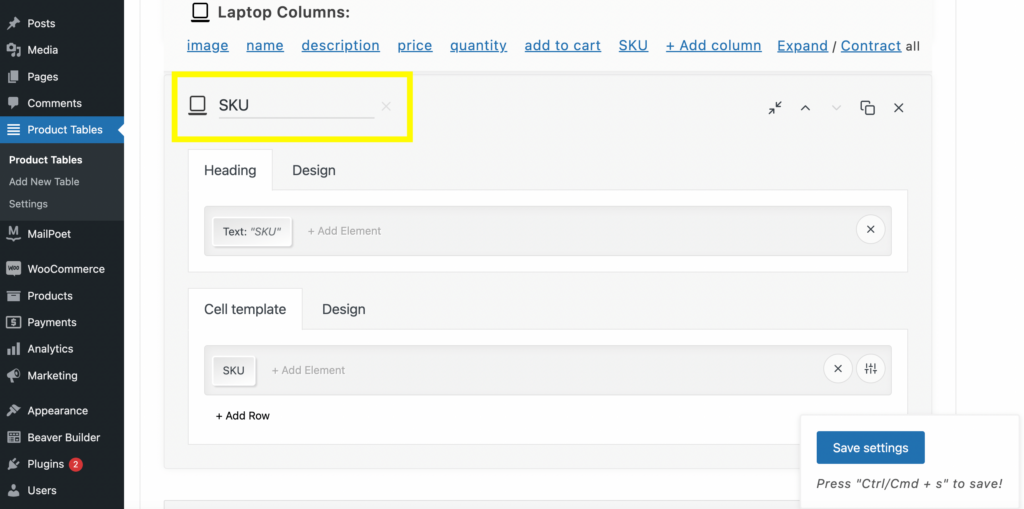
Quindi, fai clic su Aggiungi elemento nella scheda Intestazione . Seleziona Testo e digita SKU :

Successivamente, fai clic fuori dalla scheda e rinomina la colonna SKU :

Per spostarlo accanto alla colonna del nome nel pannello superiore, fai semplicemente clic sulla freccia su:

Ora puoi fare clic su Salva impostazioni e aggiornare la pagina di anteprima. La nuova colonna SKU dovrebbe ora essere accanto alla colonna Nome :

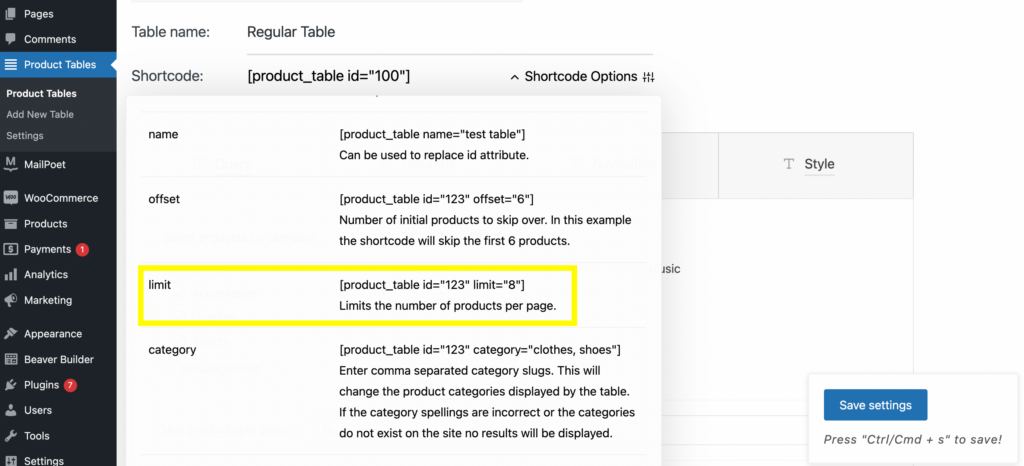
Puoi anche modificare il numero di prodotti visualizzati per pagina utilizzando lo shortcode. Per fare ciò, torna alla scheda Opzioni shortcode . Troverai lo shortcode limite :

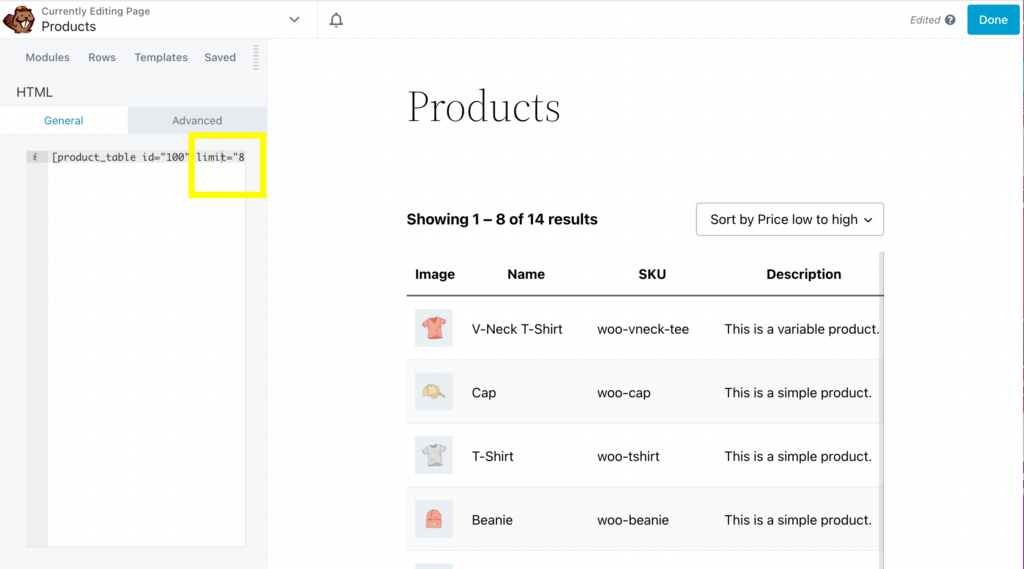
Copia questo shortcode e incollalo nel modulo HTML. Inserisci il numero di prodotti che desideri visualizzare per pagina. Abbiamo scelto "8" per questo esempio:

Puoi modificare molti altri aspetti della tua tabella utilizzando la scheda Opzioni shortcode , come offset, ID e SKU.
Passaggio 5: personalizza i dettagli e l'aspetto del modulo d'ordine
Oltre a ciò che abbiamo già trattato, puoi modificare molti dettagli del tuo modulo d'ordine, come il pulsante Aggiungi al carrello, le dimensioni dell'immagine e altro ancora.
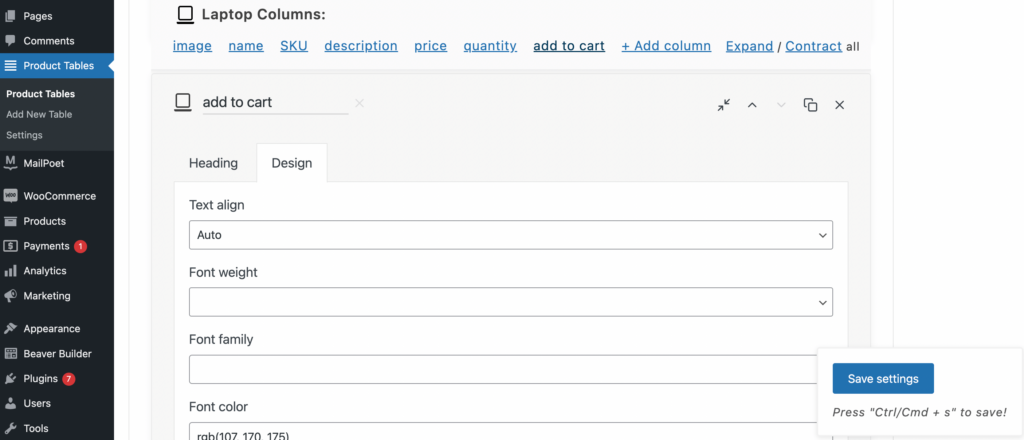
Se desideri personalizzare ulteriormente il modulo d'ordine, torna alla scheda Tabella prodotti . Per modificare il pulsante aggiungi al carrello vai su Colonne > aggiungi al carrello :

Quindi, fai clic su Design. Da qui, puoi modificare il colore, il peso e la famiglia del carattere e il colore di sfondo:

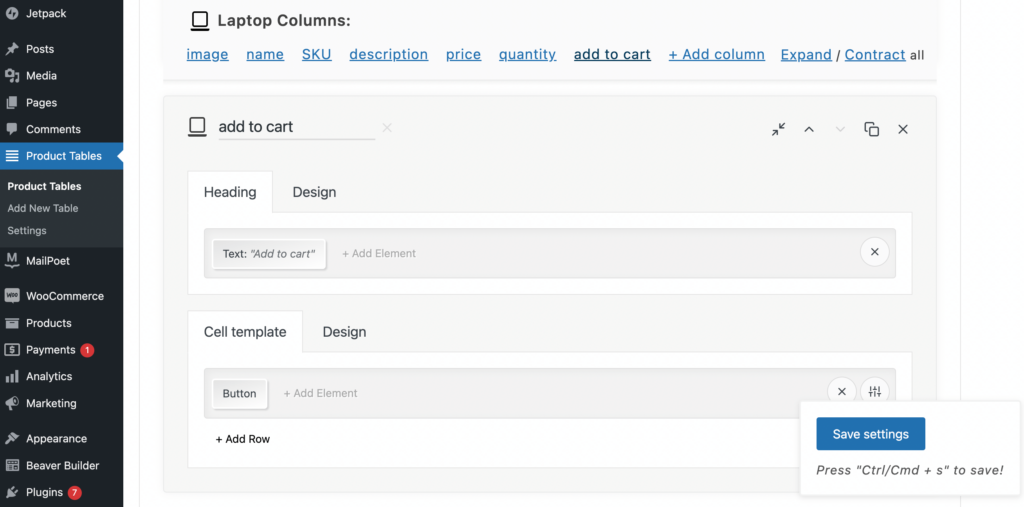
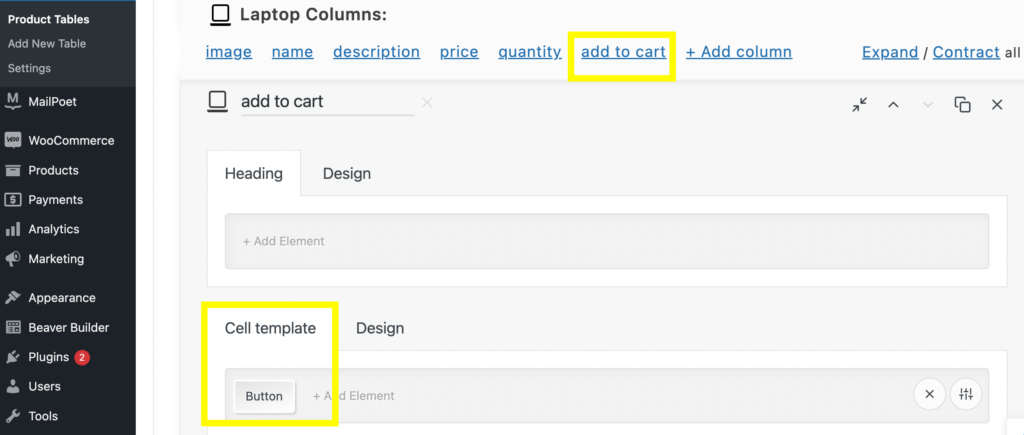
Puoi anche modificare il pulsante Aggiungi al carrello selezionandolo nel menu in alto e facendo clic su Pulsante sotto il modello di cella :

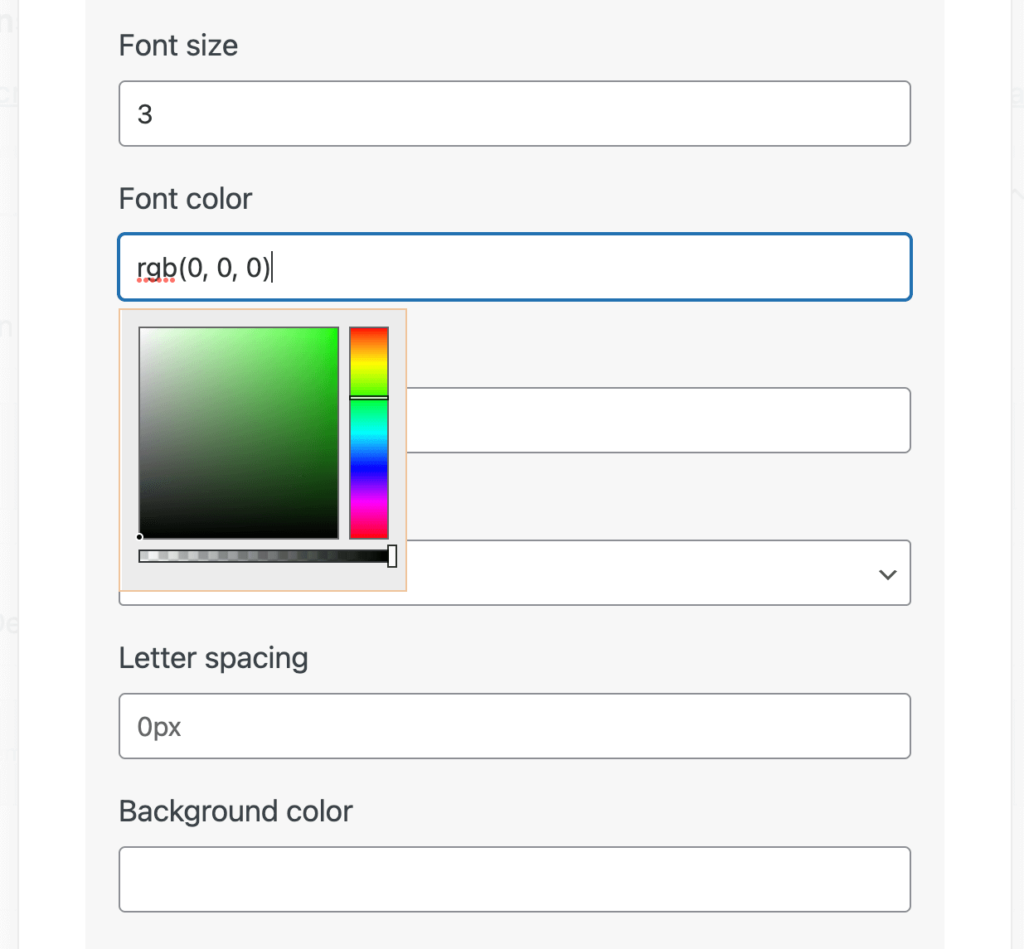
Da qui, puoi creare azioni di colore, etichetta, "aggiungi al carrello", nonché le selezioni di esaurito e badge carrello . Puoi anche personalizzare lo stile del carattere, il colore, il peso, la spaziatura delle lettere e la larghezza del bordo:

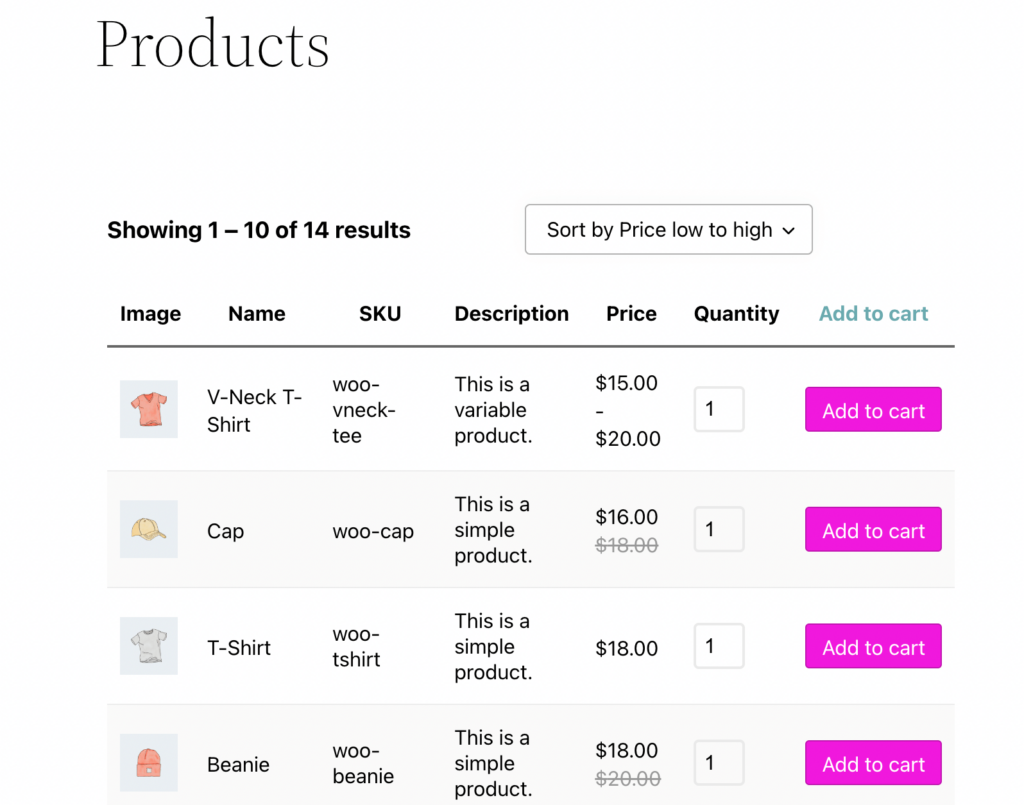
Dopo aver apportato le modifiche, fai clic su Salva impostazioni e aggiorna la scheda di anteprima del frontend:

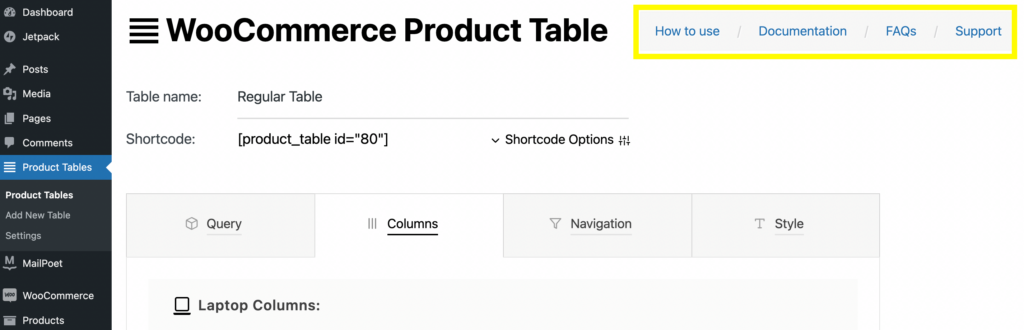
Esistono molti altri modi per modificare e personalizzare il modulo d'ordine. Se desideri ulteriori indicazioni su come sfruttare appieno il plug-in WooCommerce Product Table Lite, puoi consultare le pagine Come utilizzare , Documentazione , Domande frequenti e Supporto nella parte superiore della tabella:

Ecco qua! Ora dovresti avere un modulo d'ordine completamente funzionante per il tuo sito WooCommerce.
Conclusione
I moduli d'ordine possono aiutare a semplificare l'esperienza di acquisto nel tuo negozio WooCommerce. Questo formato di visualizzazione può essere particolarmente vantaggioso se i tuoi clienti devono acquistare in blocco. In definitiva, presentare i tuoi prodotti in un unico posto può portare a un aumento delle conversioni per il tuo sito di e-commerce.
Per ricapitolare, ecco come creare un modulo d'ordine WooCommerce utilizzando il generatore di pagine Beaver Builder:
- Installa e attiva il plug-in WooCommerce Product Table Lite.
- Crea una tabella per esporre i tuoi prodotti.
- Modifica i prodotti nella tabella delle query utilizzando gli shortcode.
- Modifica la tua tabella modificando colonne e righe.
- Personalizza i dettagli del tuo modulo d'ordine, come pulsanti, dimensioni dell'immagine e colori dei caratteri.
Hai domande su come creare un modulo d'ordine per il tuo negozio WooCommerce? Fatecelo sapere nella sezione commenti qui sotto!
