Pagine WooCommerce con Elementor
Pubblicato: 2021-11-23WordPress ci semplifica la vita con le sue straordinarie funzionalità per la creazione del tuo sito Web, in particolare i negozi online WooCommerce. Non c'è niente di più facile che progettare le tue pagine WooCommerce con Elementor in quanto non dovrai gestire affatto i codici.
Ma potresti ancora chiederti, perché Elementor? Bene, questo perché è lo strumento perfetto per progettare siti Web di shopping online in WooCommerce che anche una persona non tecnica potrebbe fare. Elementor lo rende possibile guidandoti attraverso un'esperienza di costruzione di siti travolgente.
Allora, sei pronto per progettare pagine WooCommerce con Elementor? Lascia che ti guidiamo con passaggi precisi su quanto facilmente puoi ottenere pagine WooCommerce dinamiche utilizzando il generatore di pagine Elementor.
Iniziamo!
Elementor è compatibile con WooCommerce? Perché andare con esso?
Per un sito Web WooCommerce di successo, il web design è molto importante. Richiede un'interfaccia del sito piuttosto attraente e funzionalità ben imballate per attirare l'attenzione dei tuoi clienti sulla tua attività.
WordPress è già una fantastica piattaforma in cui puoi progettare facilmente siti Web. Ma Elementor rende ancora più facile creare magnifici siti Web in pochi minuti. Il plugin è molto potente ed è dotato di widget che aiutano ad aggiungere caratteristiche e funzionalità al tuo sito web.
Ma Elementor è compatibile con WordPress? Sì. In effetti, Elementor è altamente compatibile con WordPress e tutto ciò che contiene. Progettare pagine WooCommerce con Elementor è facile, flessibile e un gioco da ragazzi anche per un principiante.
Solo perché chiunque, indipendentemente dalle conoscenze di codifica, può progettare siti Web con Elementor, è lo strumento migliore da utilizzare nel capannone. Non sorprende che oggi più di 5 milioni di persone utilizzino Elementor per creare i propri siti Web.
Allora, pronto per lo spettacolo principale? Lascia che ti guidi nel modo corretto di costruire e personalizzare le tue pagine WooCommerce con Elementor di seguito.
Crea pagine WooCommerce con Elementor

Come dicevamo, creare le tue pagine WooCommerce con Elementor non è un compito difficile. Tutto è semplificato con WordPress, così come l'intera procedura di questa attività. Quindi, ecco come l'abbiamo fatto-
Innanzitutto, è necessario effettuare preparativi come l'installazione dei plug-in richiesti per WordPress-
- Il tuo sito Web WordPress
- Elementor Page Builder (gratuito e professionale)
- WooCommerce (gratuito)
- Element Pack Lite (gratuito)
Dopo aver terminato la configurazione iniziale come l'acquisto di dominio e hosting, la configurazione di WordPress sul tuo sito Web, l'installazione dei plug-in Elementor, WooCommerce, Element Pack Lite, ecc. La configurazione di tutto il necessario per eseguire il tuo sito Web potrebbe richiedere del tempo.
In particolare, la configurazione di WooCommerce richiede un paio di minuti ed è necessario inserire tutti i tipi di informazioni, comprese le informazioni sui pagamenti, la spedizione, i contatti personali, ecc.
Una volta tornato alla dashboard, la configurazione è completata e sei pronto per creare pagine WooCommerce con Elementor.
Nota che Elementor e WooCommerce hanno entrambi un buon numero di widget per aggiungere le funzionalità di WooCommerce al tuo sito web. Tuttavia, questi non sono sufficienti per immergersi completamente nelle funzioni corrette di WooCommerce o del web design.
Ecco perché abbiamo bisogno di un plug-in di aiuto come Element Pack Lite per arricchire il sito Web sia dal design che dalle funzionalità. Ora andiamo avanti con la fase di progettazione.
Personalizza facilmente le pagine WooCommerce con Elementor
Poiché Elementor page builder ti consente di importare modelli pronti, è molto facile lavorare con i modelli, quindi chiamalo semplicemente all'interno delle pagine e inizia a personalizzarli. Inoltre, Elementor ha già più di 10 semplici widget per WooCommerce per creare una base della pagina del tuo negozio.
Ma una volta che avrai preso tutti i plugin necessari, incluso Element Pack Pro, otterrai widget più che sufficienti per coprire l'intero terreno del tuo sito Web WooCommerce. Quindi, non c'è spazio per sentirsi repressi durante la progettazione delle tue pagine web.
Ma prima assicurati che i plugin siano aggiornati a meno che non funzionino come dovrebbero.
Passaggio 1: creiamo un modello di pagina WooCommerce
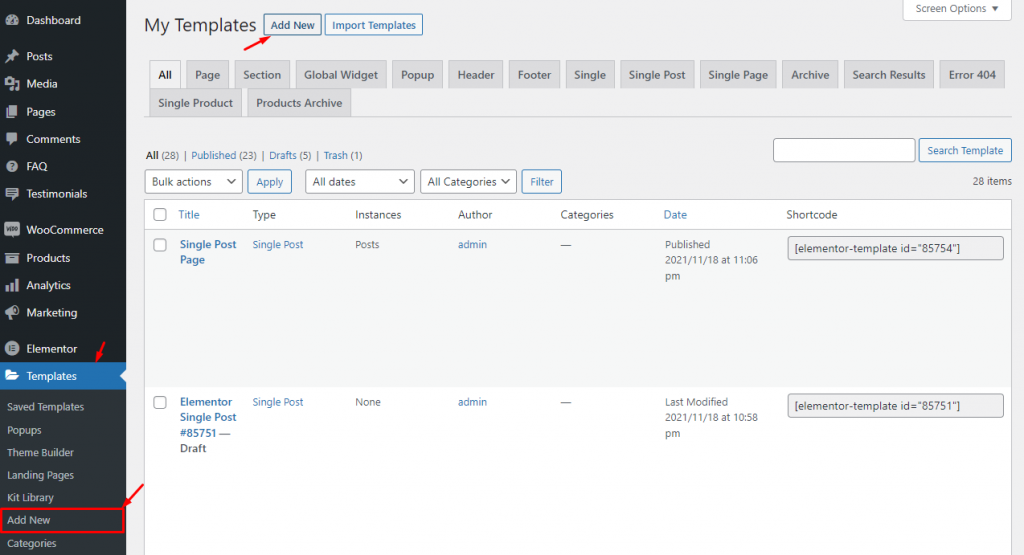
Per cominciare, vai alla sezione per la creazione di modelli dal tuo sito Web WordPress. Basta andare Dashboard> Templaes> Aggiungi nuovo

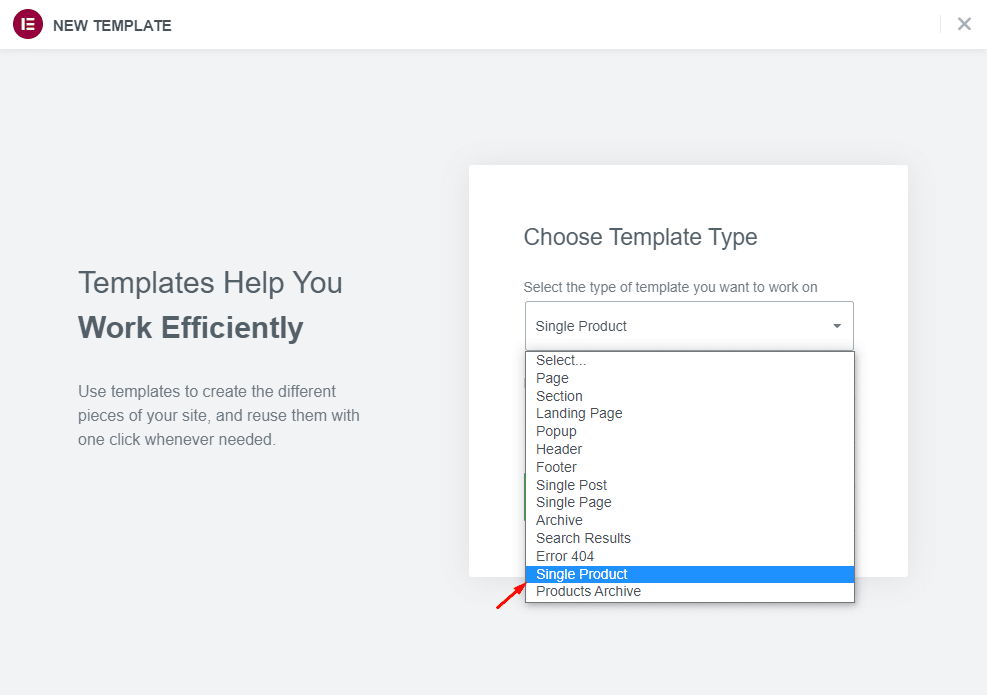
Toccando il pulsante "Aggiungi nuovo" verrà visualizzata una finestra popup in cui è necessario creare il modello. Ci sono diverse opzioni disponibili qui e devi scegliere quella che si legge come "Prodotto singolo". Poiché creeremo una pagina WooCommerce per i prodotti, questa è l'impostazione che stiamo cercando.
Inoltre, assicurati di aver installato Elementor Pro. In caso contrario, queste opzioni non saranno visibili.

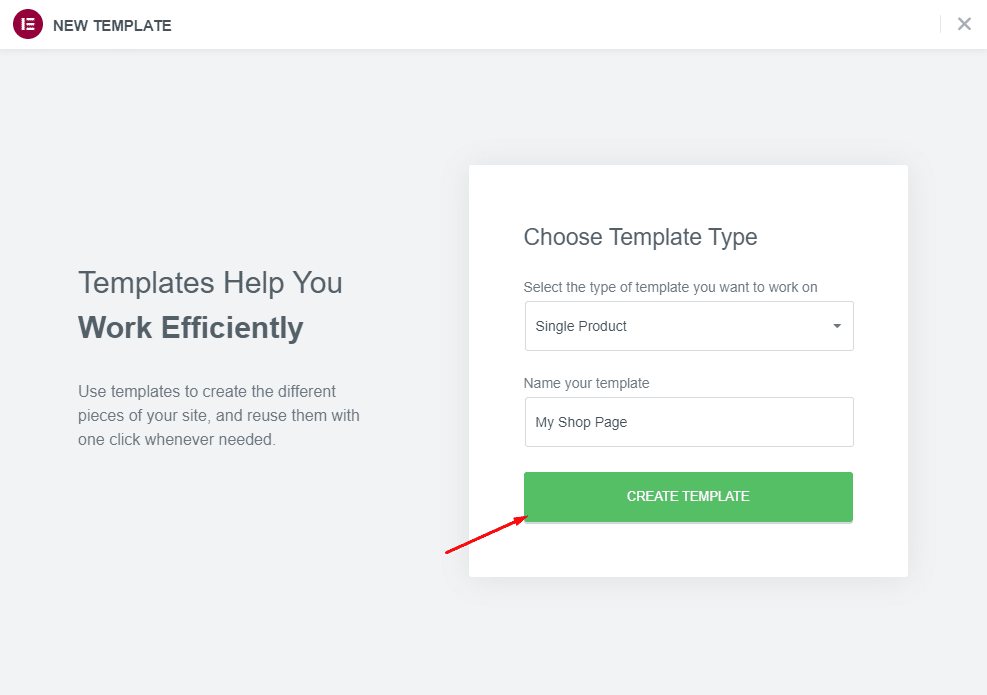
Basta aggiungere un nome modello accanto per identificare facilmente il modello per un utilizzo futuro.

Quindi premi il pulsante "Crea modello" e inizia a inserire elementi nella pagina per creare le tue prossime pagine WooCommerce con Elementor.
Passaggio 2: inserimento dei modelli di pagina
Ora che sei pronto per creare il tuo modello di pagina WooCommerce, ci sono due modi per farlo: fallo da zero o prendi un modello pronto e personalizzalo.
Non c'è molta differenza tra le due opzioni, solo il tempo necessario per completare il modello. Per facilità d'uso, aggiungiamo prima un modello pronto.
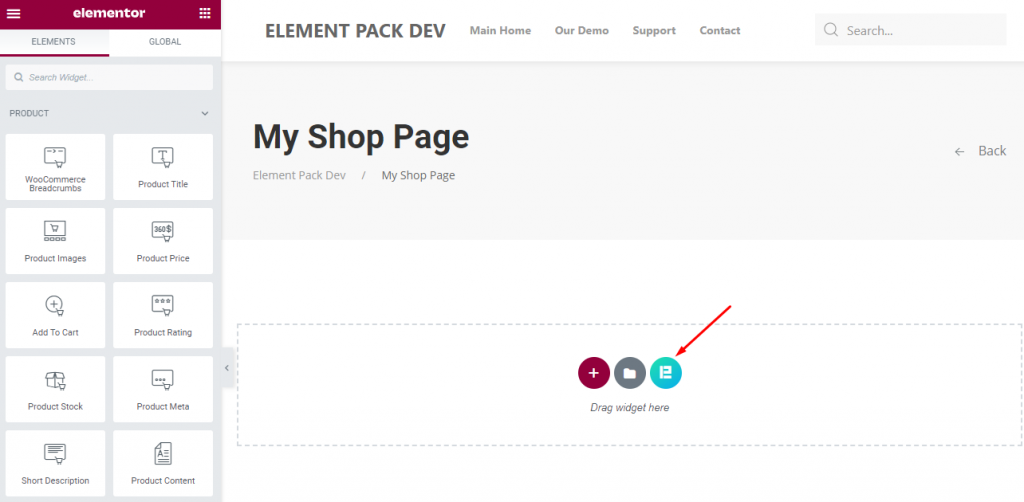
Basta fare clic sull'icona Element Pack Template Library per aprire la libreria all'interno dell'editor di pagine.

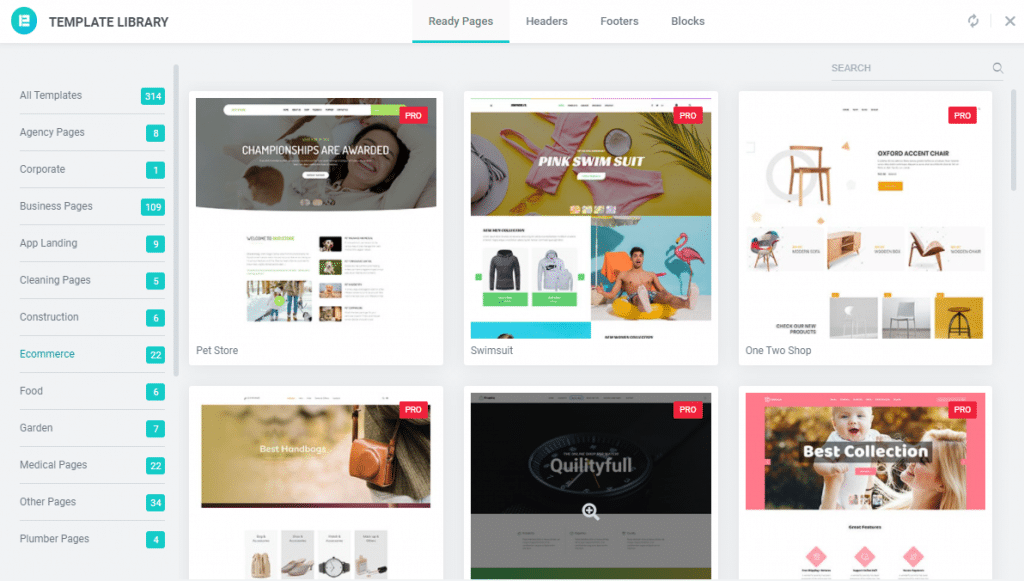
Tutto quello che devi fare è navigare nella libreria dei modelli e scegliere il design della pagina adatto al tema del tuo negozio. Una volta trovato uno, passa il mouse sopra il modello e fai clic sul pulsante "Inserisci".

Tieni presente che puoi anche utilizzare i modelli di pagina WooCommerce da Elementor Pro. Una volta personalizzato un modello, sarà un design unico che non sarà simile al modello stesso.

Passaggio 3: aggiungi e personalizza le funzionalità
È molto importante conoscere le funzionalità che i tuoi clienti apprezzerebbero prima di iniziare a versare i widget nella pagina del modello. Puoi sempre cercare nuovi contenuti o personalizzare il layout corrente per ulteriori miglioramenti.
Ci sono un sacco di widget forniti da Elementor che aggiungeranno più spezie al tuo sito Web WooCommerce. Con questi widget, puoi progettare facilmente la tua pagina WooCommerce parte per parte e creare un sito Web completo.
Vediamo prima i widget disponibili-
- Titolo del prodotto
- Descrizione
- Aggiungi al carrello
- Prezzo del prodotto
- Immagine
- Valutazione
- Quantità del prodotto
- Meta
- Briciole di pane
- Prodotti correlati
- Stock e Stock Out di prodotti
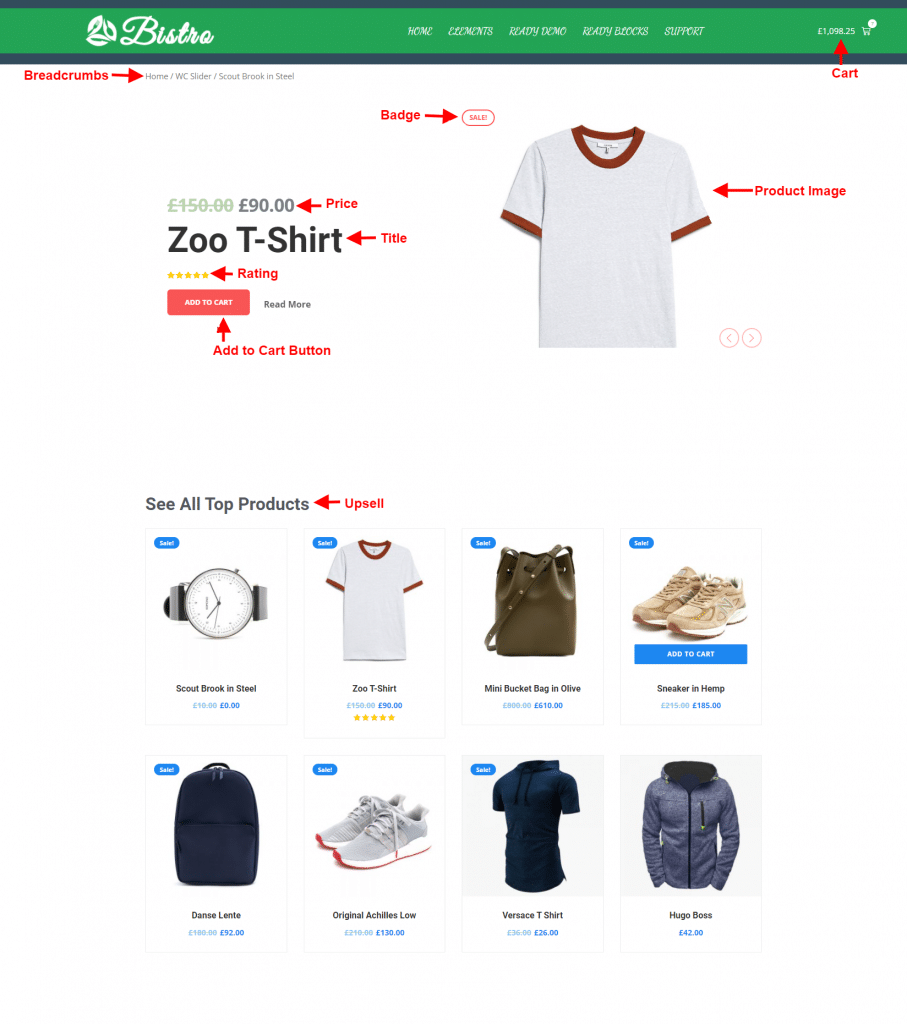
Ecco una pagina del prodotto WooCommerce personalizzata che utilizza gli elementi dell'elenco sopra.

È una buona tattica ridurre al minimo il design della pagina del prodotto in modo che i visitatori si concentrino maggiormente sui prodotti. Ad ogni modo, ora puoi distinguere tra le caratteristiche e sapere come progettare la tua pagina.
Passaggio 4: pulsante del carrello per le pagine di WooCommerce
Avere abbastanza pulsanti CTA attivi sul tuo sito Web WooCommerce è un buon modo per coinvolgere i tuoi visitatori e conquistare potenziali clienti. CTA non solo attira i clienti, ma rende anche il tuo sito attraente per i visitatori.
È molto facile aggiungere pulsanti CTA o "Aggiungi al carrello" sulle tue pagine WooCommerce con Elementor. Tuttavia, in Elementor sono disponibili due tipi di pulsanti "Aggiungi al carrello", uno statico e uno dinamico.
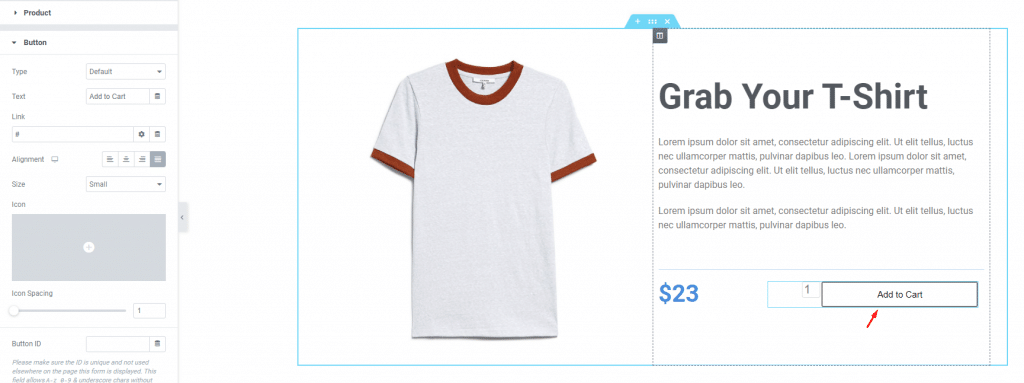
Usare quello statico è il modo più veloce per aggiungere CTA alle tue pagine ma manca dei controlli per gli stili. Ti consigliamo di utilizzare un pulsante CTA dinamico utilizzando il widget di Element Pack per WooCommerce, il "WC-Aggiungi al carrello".

Qui puoi personalizzare il pulsante del carrello per farlo apparire in contrasto con i tuoi prodotti. Puoi sempre personalizzare il colore, lo sfondo, il bordo, il riempimento, l'allineamento, l'etichetta, l'icona, la dimensione, ecc. per il pulsante.
Tutto quello che devi fare è abbinare l'altezza del pulsante in base al livello degli occhi degli utenti. Tieni presente che la posizione del pulsante è molto importante in quanto influisce sulla decisione degli utenti di acquistare il prodotto.
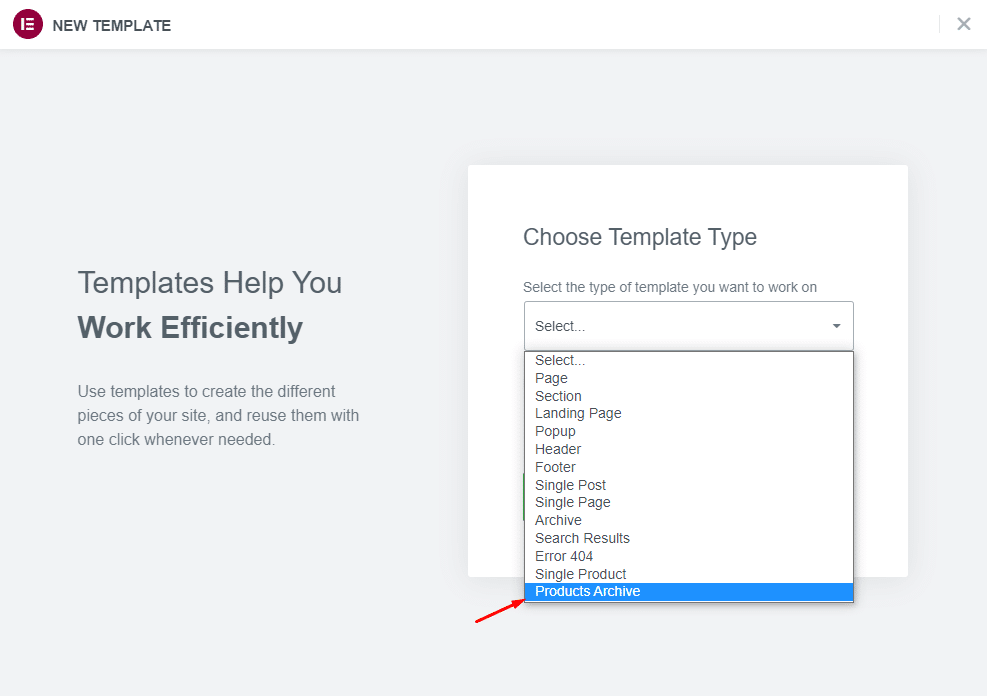
Passaggio 5: configura le pagine di archivio dei prodotti WooCommerce con Elementor
Fino ad ora, hai completato le pagine dei singoli prodotti su WooCommerce. Ora devi creare una pagina di archivio prodotti per mostrare i tuoi prodotti in blocco e aiutare i tuoi visitatori a navigare facilmente.
Facciamone uno per noi stessi adesso. Proprio come prima, vai alla dashboard di WordPress e accedi al menu Modelli e fai clic su "AGGIUNGI NUOVO".
Questa volta, scorri verso il basso e seleziona l'opzione Archivio prodotti per il modello con un nome per identificarlo in seguito.

Ora finiscilo premendo il pulsante Crea modello . Attendi che venga visualizzata la pagina dell'editor di Elementor.
Quando vedi la pagina vuota, puoi iniziare a lavorare con un altro modello pronto per la pagina di archivio o crearne uno tuo da zero. Elementor ha un numero piuttosto elevato di widget per formare i frammenti della pagina di archivio.
Ma puoi saltare il processo di brainstorming e utilizzare i widget del plug-in Element Pack Pro. Ha alcune funzionalità di WooCommerce che combinano più parti dell'interfaccia per formare un'immagine completa.
Dai un'occhiata alla lista qui sotto-
- Carosello del portafoglio
- Dispositivo di scorrimento
- Carosello personalizzato
- Dispositivo di scorrimento WooCommerce
- Prodotti WooCommerce
- Carosello WooCommerce
- Categorie WooCommerce
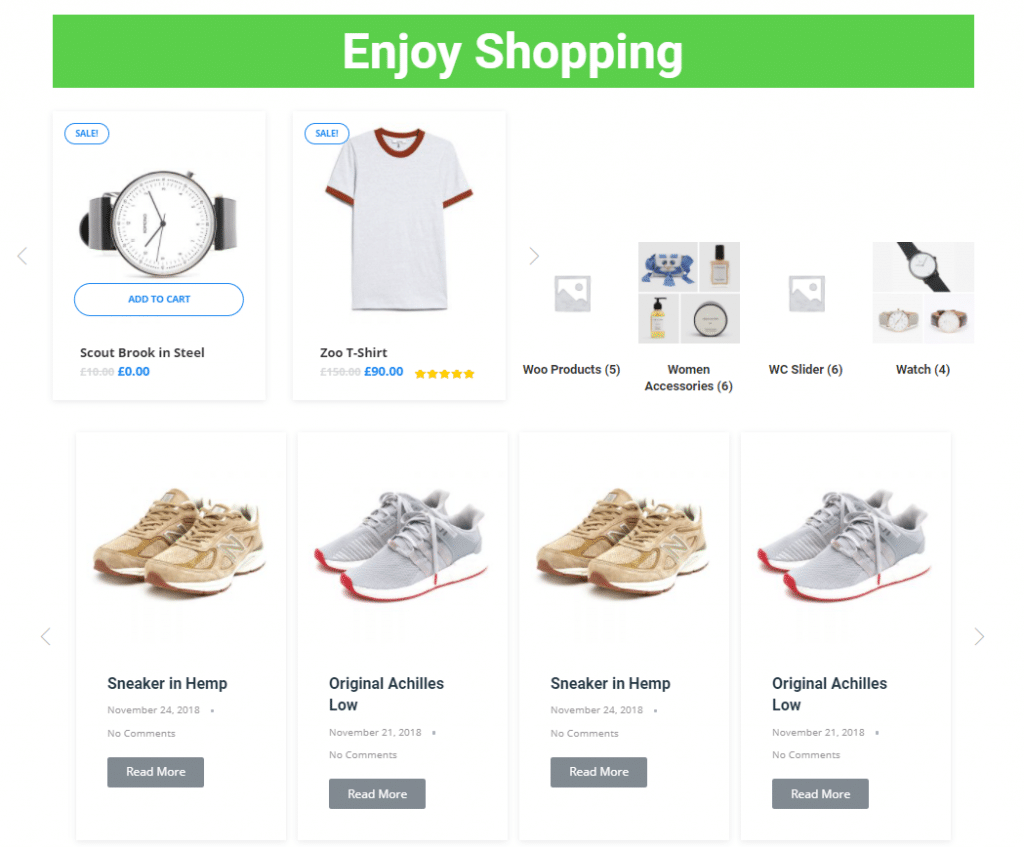
Utilizzando questi widget, puoi sviluppare straordinarie pagine WooCommerce con Elementor per l'archivio prodotti.

Questo è solo un piccolo esempio. Ci sono più cose che puoi fare e solo il cielo è il limite.
Passaggio 6: personalizza il design della pagina con Element Pack Pro
Fino ad ora, hai creato pagine WooCommerce con Elementor, tranne per il fatto che non hai apportato modifiche significative al design. Elementor è un ottimo strumento per personalizzare l'interfaccia, manca ancora di sofisticati controlli di progettazione.
Ma non preoccuparti, hai Element Pack Pro per completare il lavoro incompiuto per te. Questo strumento è molto famoso per i controlli di personalizzazione per ogni singola funzionalità che ha (più di 200 funzionalità). Quindi, puoi avere un'intestazione animata, una galleria animata, un carosello di prodotti, una griglia, un dispositivo di scorrimento, una sfocatura delle sezioni, un collegamento al wrapper e altre incredibili funzionalità in un unico posto.
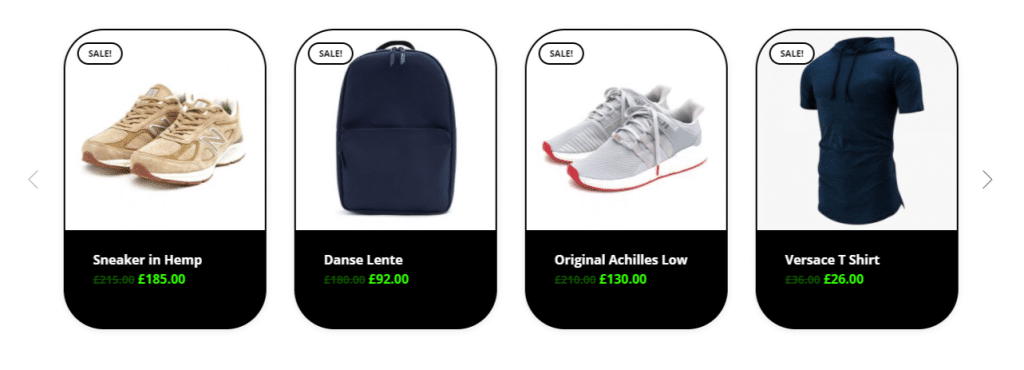
Ad esempio, mostriamo come il nostro WooCommerce Carousel può essere personalizzato in base ai tuoi gusti.

Passaggio 7: pubblicazione di pagine WooCommerce con Elementor
Ora che tutto è pronto, abbiamo creato la pagina del singolo prodotto, la pagina dell'archivio, e finito di preparare i design delle pagine, è il momento di inserire le pagine nel sito web live.
Dopo aver salvato i modelli, puoi semplicemente andare alla dashboard, nella pagina in cui vuoi mettere i prodotti o l'archivio, e chiamare lì i modelli. Semplice e facile. Non devi nemmeno duplicare la pagina poiché puoi utilizzare i modelli salvati ogni volta che vuoi.
È così che lavori con i modelli per creare pagine WooCommerce straordinarie con Elementor.
Rilassati mentre progetti pagine WooCommerce complesse in pochi minuti
Progettare pagine WooCommerce con Elementor è meno fastidioso e più divertente quando sai esattamente cosa stai facendo. Essendo un software adatto ai principianti, Elementor ti consente di padroneggiare rapidamente le basi senza che sia necessaria una terza mano.
È tutto!
Usa la sezione commenti per qualsiasi domanda relativa a questo articolo oppure puoi usare l'opzione LiveChat per parlare direttamente con noi. Grazie per essere rimasto sveglio.
Stai al sicuro.
