Come utilizzare gli attributi dei prodotti WooCommerce passo dopo passo [Guida completa]
Pubblicato: 2022-01-11 Per impostazione predefinita, WooCommerce ti consente di aggiungere attributi del prodotto. Gli attributi del prodotto WooCommerce sono un ottimo modo per evidenziare le principali caratteristiche di un prodotto. Se non sei convinto, pensaci dal punto di vista del cliente. Se fossi un potenziale cliente, dovresti conoscere le caratteristiche di un determinato prodotto, in modo da poter prendere decisioni informate, soprattutto sul lato finanziario. Ciò migliorerebbe notevolmente l'esperienza di acquisto del cliente nel tuo negozio WooCommerce.
Per impostazione predefinita, WooCommerce ti consente di aggiungere attributi del prodotto. Gli attributi del prodotto WooCommerce sono un ottimo modo per evidenziare le principali caratteristiche di un prodotto. Se non sei convinto, pensaci dal punto di vista del cliente. Se fossi un potenziale cliente, dovresti conoscere le caratteristiche di un determinato prodotto, in modo da poter prendere decisioni informate, soprattutto sul lato finanziario. Ciò migliorerebbe notevolmente l'esperienza di acquisto del cliente nel tuo negozio WooCommerce.
Attributi del prodotto WooCommerce
In questo tutorial, ti mostrerò come utilizzare gli attributi del prodotto per fornire distinzioni come colore o taglia, oltre a fornire ulteriori informazioni tecniche sui tuoi prodotti e impostare le variabili. Inoltre, imparerai di più su come utilizzare gli attributi del prodotto in WooCommerce. Inoltre, ti fornirò uno snippet PHP che ti aiuterà a visualizzare gli attributi dei prodotti WooCommerce sul tuo negozio online.
La versione predefinita di WooCommerce ti consente di impostare attributi globali che possono essere applicati in seguito a qualsiasi prodotto nuovo o esistente come le taglie. Inoltre, puoi aggiungere attributi personalizzati. Vale la pena ricordare che se hai molti prodotti che richiedono lo stesso attributo personalizzato, potresti prendere in considerazione la possibilità di predefinire l'attributo ripetuto.
Tuttavia, è importante notare che l'impostazione della pagina predefinita non offre funzionalità importanti per visualizzare gli attributi del prodotto WooCommerce. In altri temi, questa sezione si trova così in basso che i clienti non li visualizzano. Detto questo, diamo un'occhiata approfondita a come utilizzare e visualizzare gli attributi del prodotto WooCommerce.
a) Passaggi per aggiungere attributi predefiniti al tuo negozio
Ecco i passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
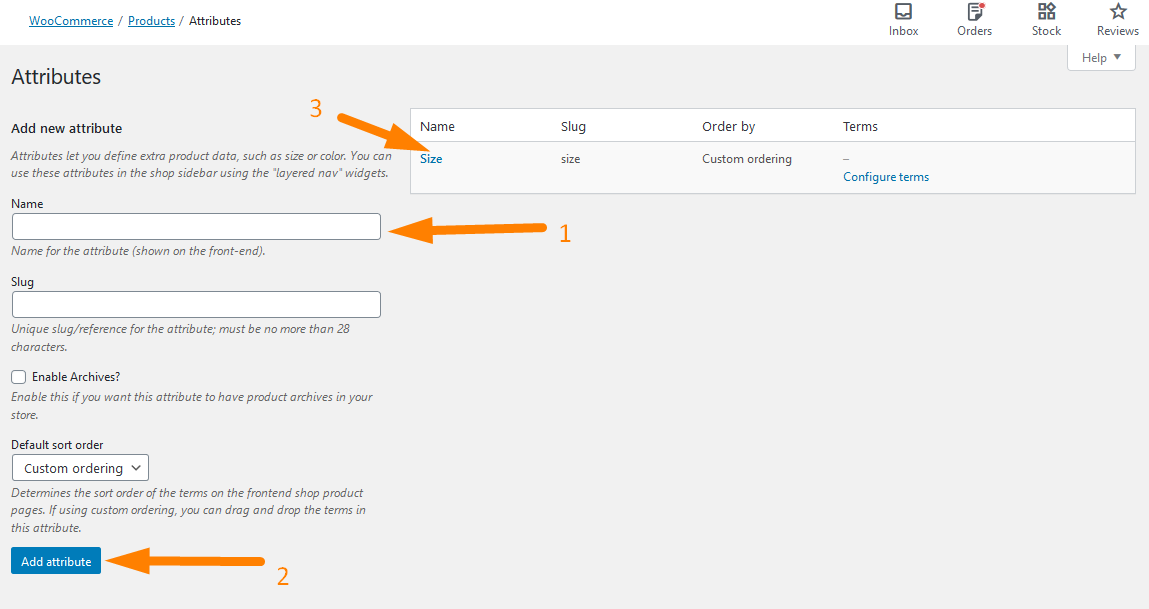
- Dal menu Dashboard, fare clic su Prodotti > Attributi .
- Sotto il campo del nome, è necessario inserire il nome dell'attributo.

Per inserire i valori per gli attributi è possibile fare clic su Configura termini .
- Fare clic su Aggiungi attributo.
b) Passaggi per aggiungere attributi personalizzati ai singoli prodotti
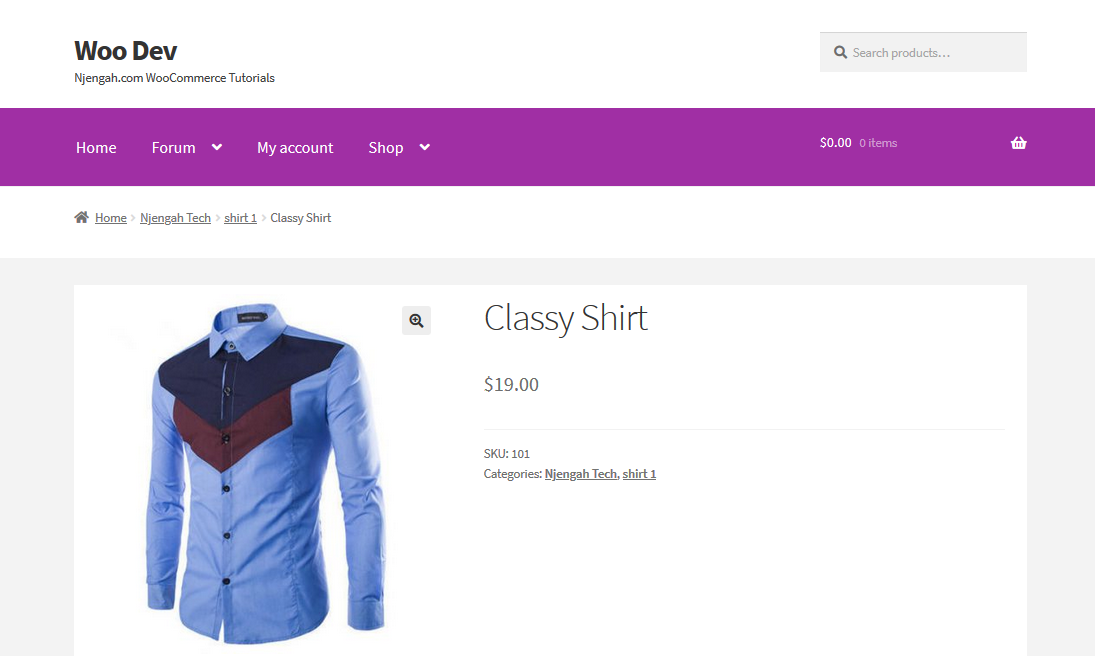
Come indicato in precedenza, potresti trovare meglio assegnare un attributo personalizzato a un prodotto unico piuttosto che eseguire i passaggi precedenti. Questo è l'aspetto predefinito di un prodotto senza attributi personalizzati: 
Ecco i semplici passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fare clic su Prodotti > Tutti i prodotti.
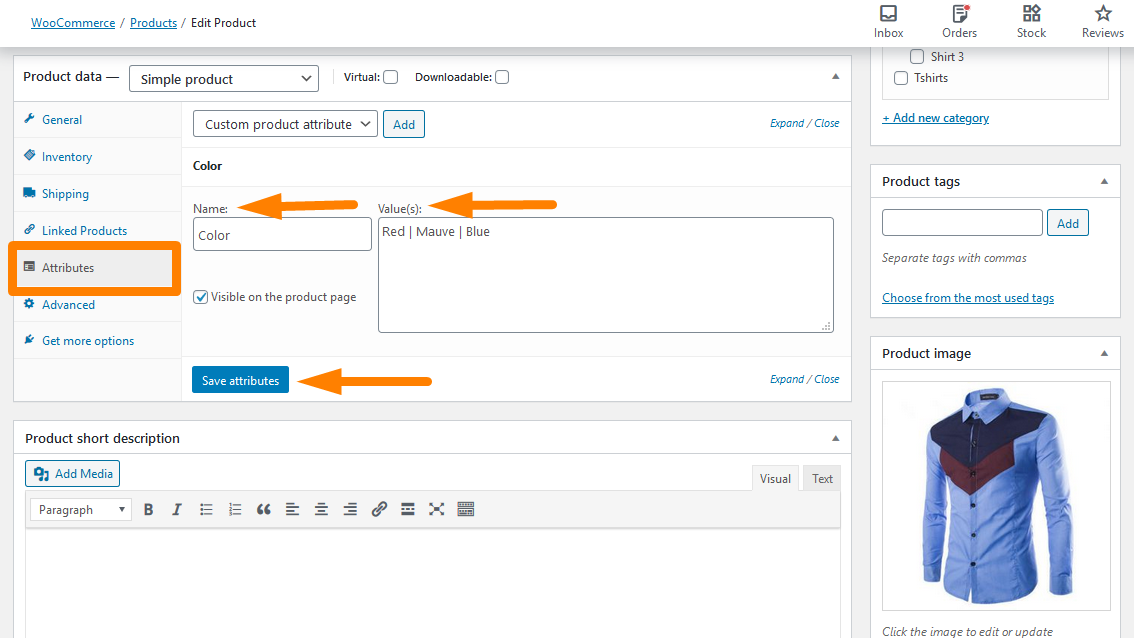
- Successivamente, è necessario scorrere verso il basso fino alla sezione Dati prodotto e fare clic su Attributi e il menu a discesa " Attributo prodotto personalizzato " Fare clic su Aggiungi. Devi nominare il tuo attributo e aggiungere i tuoi valori e separarli con una pipe come mostrato di seguito:

- Fare clic su Salva attributi .
Ora che abbiamo finito con questi semplici passaggi, come puoi visualizzare questi attributi nella Pagina del prodotto?
c) Passaggi per visualizzare gli attributi dei prodotti personalizzati nella pagina dei prodotti
Prima di passare al bit di codifica di questa sezione, è importante notare che questo codice funziona solo per attributi regolari e non per Variazioni.
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard , fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina Editor temi , cerca il file delle funzioni del tema in cui aggiungeremo la funzione che visualizzerà gli attributi del prodotto personalizzato.
- Aggiungi il seguente codice al file functions.php:
/**
* @snippet Visualizza gli attributi dei prodotti personalizzati nella pagina dei prodotti
*/
funzione cw_woo_attribute(){
prodotto $ globale;
$attributi = $prodotto->get_attributi();
if ( ! $ attributi ) {
Restituzione;
}
$risultato_visualizzazione = '';
foreach ( $attributi come $attributo ) {
if ( $attributo->get_variation() ) {
Continua;
}
$nome = $attributo->get_name();
if ( $attributo->è_tassonomia() ) {
$terms = wp_get_post_terms($product->get_id(), $name, 'all');
$cwtax = $termini[0]->tassonomia;
$cw_object_taxonomy = get_taxonomy($cwtax);
if ( isset ($cw_object_taxonomy->labels->singular_name) ) {
$etichetta_imposta = $tassonomia_oggetto_cw->etichette->nome_singolare;
} elseif ( isset( $ cw_object_taxonomy-> etichetta ) ) {
$tax_label = $cw_object_taxonomy->etichetta;
if ( 0 === strpos( $ etichetta_imposta, 'Prodotto ' ) ) {
$ etichetta_imposta = substr( $ etichetta_imposta, 8 );
}
}
$risultato_visualizzazione.= $etichetta_imposta . ': ';
$termini_fiscale = array();
foreach ( $ termini come $ termine ) {
$single_term = esc_html($term->nome);
array_push($termini_fisse, $termine_singolo);
}
$display_result .= implode(', ', $tax_terms) . '<br />';
} altro {
$risultato_visualizzazione.= $nome . ': ';
$ display_result .= esc_html( implode( ', ', $attribute->get_options() ) ) . '<br />';
}
}
eco $risultato_visualizzazione;
}
add_action('woocommerce_single_product_summary', 'cw_woo_attribute', 25);- Per visualizzare il risultato, aggiorna semplicemente la pagina dei prodotti e dovresti vedere questo:
Come funziona il codice
Questo codice raccoglie gli attributi per i prodotti normali e li visualizza nella pagina Prodotto. Tuttavia, non seleziona gli attributi per i prodotti variabili.

Conclusione
L'obiettivo principale di questo post era aiutarti a imparare come utilizzare gli attributi del prodotto WooCommerce. Ho evidenziato come aggiungere attributi predefiniti e anche attributi personalizzati. Per finire, ho condiviso uno snippet PHP che devi aggiungere al tuo file functions.php. Inoltre, ho sottolineato che la visualizzazione degli attributi dei prodotti WooCommerce sulle pagine dei prodotti è un ottimo modo per incoraggiare i clienti a fare acquisti. Ormai, sono sicuro che sai come usare gli attributi dei prodotti WooCommerce.
Articoli simili
- Come impostare i prodotti in evidenza in WooCommerce
- Come aggiungere l'icona di rimozione alla pagina di pagamento di WooCommerce
- Come rimuovere è stato aggiunto al carrello Messaggio WooCommerce
- Come aggiungere prodotti Woocommerce da Frontend
- Come trovare rapidamente il tuo ID prodotto in WooCommerce
- Come disabilitare l'opzione di spedizione a un altro indirizzo
- Come rimuovere l'effetto zoom sull'immagine del prodotto WooCommerce
- Come ordinare le categorie di WooCommerce per una migliore esperienza utente
- Come nascondere o rimuovere il campo della quantità dalla pagina del prodotto WooCommerce
- Come aggiungere numeri GTIN sui prodotti in WooCommerce
- Come rinominare i messaggi di stato dell'ordine in WooCommerce
- Come vendere prodotti digitali con WooCommerce
- Come aggiungere testo prima del prezzo in WooCommerce »Aggiungi testo prima del prezzo
- Come visualizzare i prodotti WooCommerce per categoria
- Come modificare il prezzo del prodotto in modo programmatico in WooCommerce
- Come nascondere il campo del codice coupon WooCommerce
- Come nascondere tutti i prodotti dalla pagina del negozio in WooCommerce
- Come aggiungere l'immagine del prodotto Pagina di pagamento WooCommerce
- Come sostituire il pulsante Aggiungi al carrello con Link WooCommerce
- Come saltare il carrello e reindirizzare alla pagina di pagamento WooCommerce
- Come ottenere il nome della categoria del prodotto corrente in WooCommerce
- Come ottenere l'ID dell'ordine in Woocommerce
- Come nascondere il prodotto WooCommerce dai risultati di ricerca
- Come ridimensionare le immagini dei prodotti WooCommerce
- Come aggiungere una descrizione dopo il prezzo in WooCommerce
