Come aggiungere attributi di prodotto WooCommerce con variazioni: 2 metodi
Pubblicato: 2021-05-25Vuoi creare attributi di prodotto con diverse varianti? Sei nel posto giusto. In questa guida, ti mostreremo come aggiungere attributi di prodotto WooCommerce con variazioni .
Quali sono gli attributi di WooCommerce?
In WooCommerce, puoi aggiungere informazioni ai tuoi prodotti tramite attributi . Questi attributi dipendono dal prodotto. Ad esempio, gli attributi comuni per gli articoli di abbigliamento sono la taglia e il colore, mentre per un laptop possono essere le dimensioni dello schermo, la RAM e la capacità di archiviazione.
La cosa interessante degli attributi è che sono globali. Invece di applicarli a ciascun prodotto, li crei semplicemente e li aggiungi a prodotti diversi.
Gli attributi sono essenziali per:
- Prodotti variabili : prima di creare prodotti variabili, è necessario definire gli attributi per essi. Ciò consente di aggiungere varianti del prodotto.
- Filtraggio dei prodotti : un metodo comune di filtraggio si basa sugli attributi. Ad esempio, un utente potrebbe cercare un laptop con schermo da 15 pollici.
Inoltre, puoi anche creare attributi di prodotto predefiniti. Per ulteriori informazioni a riguardo, dai un'occhiata a questa guida completa.
Ora che abbiamo una migliore comprensione degli attributi, vediamo come aggiungere attributi di prodotto con variazioni in WooCommerce.
Come aggiungere attributi di prodotto WooCommerce con variazioni
Esistono due modi principali per aggiungere attributi di prodotto con variazioni in WooCommerce:
- Dalla dashboard di WooCommerce
- Programmaticamente
Diamo un'occhiata a entrambe le opzioni.
1) Crea attributi di prodotto con variazioni dalla dashboard di WooCommerce
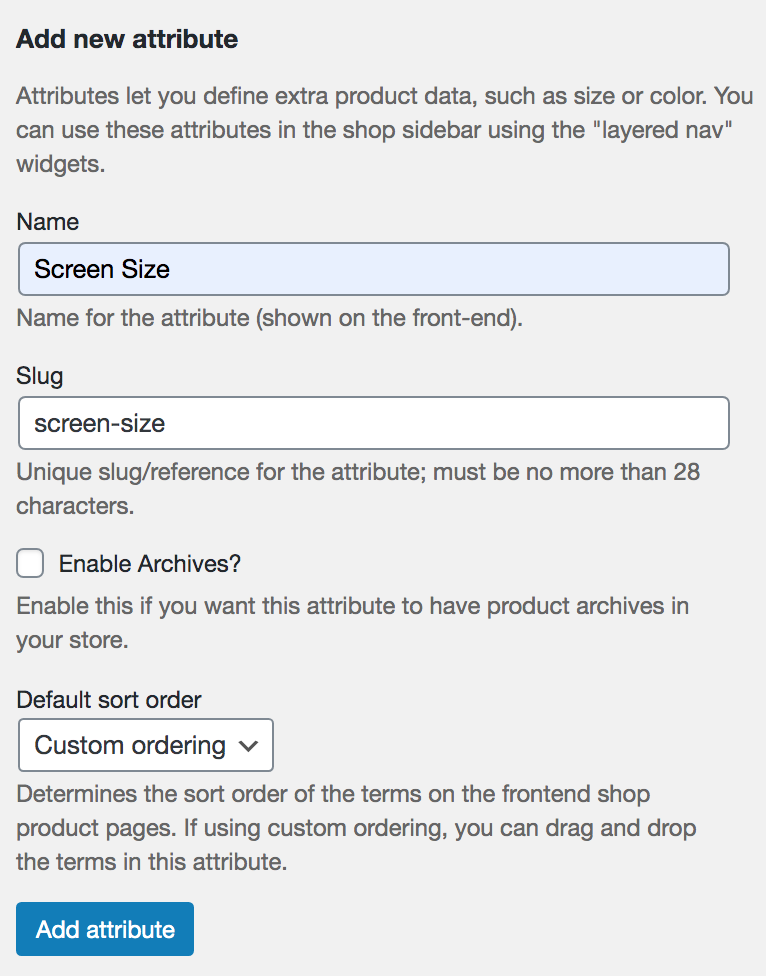
Il modo più semplice per aggiungere un attributo in WooCommerce è dalla sezione Attributi . Per farlo, nella dashboard, vai su Prodotti > Attributi. Lì dovrai scegliere un nome e uno slug e fare clic sul pulsante " Aggiungi attributo " per creare un nuovo attributo del prodotto.

Come accennato in precedenza, gli attributi sono globali, quindi il nuovo attributo sarà disponibile per tutti i prodotti nel tuo negozio.
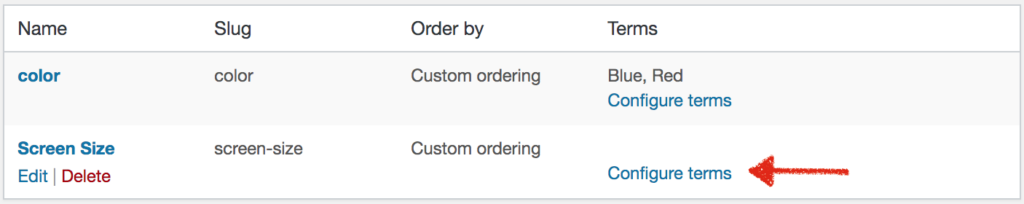
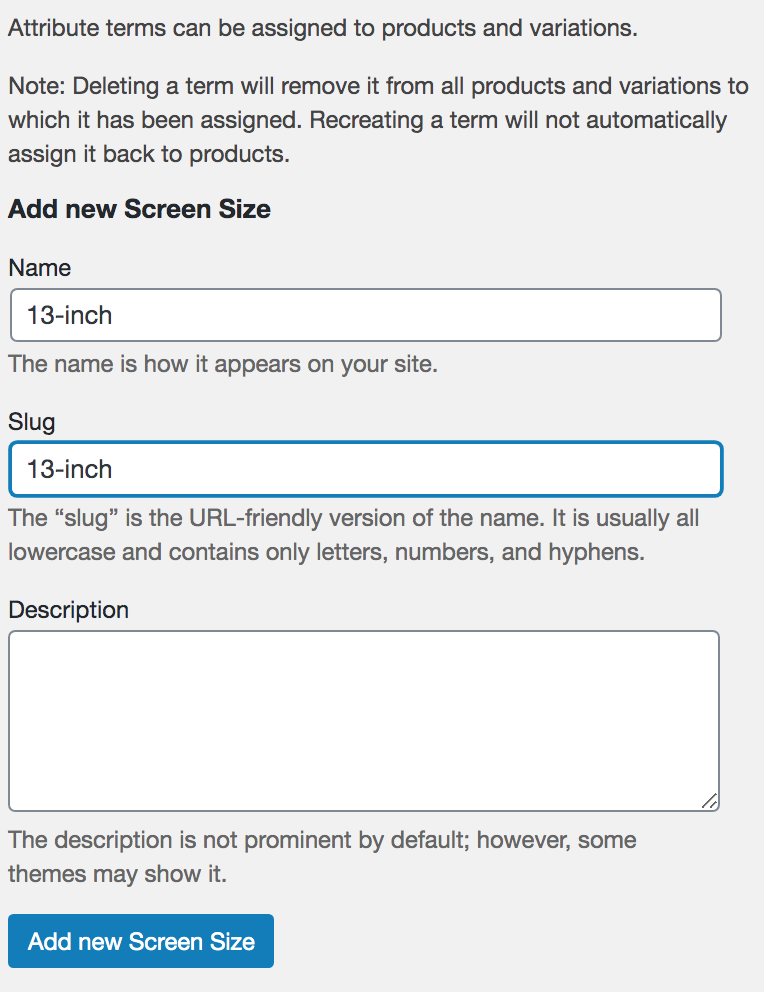
Dopo aver aggiunto l'attributo del prodotto, devi aggiungere alcuni termini che diventeranno variazioni di determinati prodotti.

Ad esempio, se l'attributo è la dimensione dello schermo, i termini saranno le diverse dimensioni (13 pollici, 15 pollici, 17 pollici).

In questo modo, puoi combinare i diversi attributi di ciascun prodotto e creare diverse varianti. Ad esempio, puoi ottenere un laptop rosso da 13 pollici, un laptop blu da 15 pollici e così via.
Come puoi vedere, aggiungere attributi e variazioni dalla dashboard di WooCommerce è abbastanza semplice. Tuttavia, può richiedere molto tempo se è necessario creare molte varianti. Per creare attributi con variazioni in blocco e gestire un numero elevato di attributi, puoi utilizzare un po' di codifica.
Diamo un'occhiata a come aggiungere attributi di prodotto con variazioni in WooCommerce in modo programmatico .
2. Come creare attributi di prodotto con variazioni in modo programmatico
Se hai competenze di programmazione, puoi aggiungere gli attributi del prodotto e le relative variazioni in modo programmatico. Questa è un'ottima opzione se vuoi risparmiare tempo durante la creazione di attributi poiché puoi aggiungerli in blocco.
NOTA : poiché modificheremo alcuni file principali, prima di iniziare ti consigliamo di:
- Crea un backup completo del tuo sito, in modo da poterlo ripristinare se qualcosa va storto
- Crea un tema figlio : puoi installare uno qualsiasi di questi plugin o consultare questa guida per crearne uno. In questo modo, non perderai le tue personalizzazioni quando aggiorni il tuo tema a una nuova versione.
Nota che dovresti inserire il tuo codice personalizzato nel file functions.php del tuo tema figlio.
Dopo aver eseguito il backup del sito e creato il tema figlio, nella dashboard di WordPress vai su Aspetto > Personalizza e cerca il file functions.php nella colonna di destra. Quindi, incolla il codice seguente alla fine del file.
Script PHP completo
Questo è lo script completo, nella prossima sezione lo divideremo in pezzi e spiegheremo cosa fa ogni parte.
add_action('admin_init', 'QuadLayers_add_product_attributes');
funzione QuadLayers_add_product_attributes(){
$atts=array(
'size'=>array('XL','Piccolo'),
'color'=>array('marrone','grigio','giallo'),
);
foreach ($atts as $chiave => $valori) {
nuovo add_attribute($chiave,$valori);
}
}
classe add_attribute{
/*
* Registra una classe di attributi di prodotto woocommerce globale.
*
* @param str $nam | nome dell'attributo
* @param arr $vals | serie di variazioni
*
*/
funzione pubblica __construct($nam,$vals){
$attrs = array();
$attributi = wc_get_attribute_taxonomies();
foreach ($attributi come $chiave => $valore) {
array_push($attrs,$attributi[$chiave]->nome_attributo);
}
se ( ! in_array( $ nam, $ attrs ) ) {
$args = array(
'id' => '',
'lumaca' => $ nome,
'nome' => __( $nam, 'woocommerce' ),
'tipo' => 'seleziona',
'orderby' => 'menu_order',
'has_archives' => falso,
'limite' => 1,
'è_in_stock' => 1
);
restituisce wc_create_attribute($args);
}
$this->add_var($nam,$vals);
}
funzione pubblica add_var($nam,$vals){
$tassonomia = 'pa_'.$nam;
$term_slug = sanitize_title($nam);
// Controlla se il termine esiste e in caso contrario lo crea (e ottieni l'ID del termine).
for ($ff=0; $ff term_id;
}
}
}
}
Vale la pena notare che questo script non rimuoverà alcun attributo esistente, ma ne aggiungerà solo di nuovi. E se gli attributi che stai cercando di aggiungere sono già presenti, lo script non farà nulla.

Inoltre, tieni presente che per questo esempio stiamo aggiungendo alcuni attributi e termini. È necessario modificare l'array sottostante e creare i propri attributi.
funzione QuadLayers_add_product_attributes(){
$atts=array(
'new-attribute'=>array('aside','beside','long','none','short'),
);
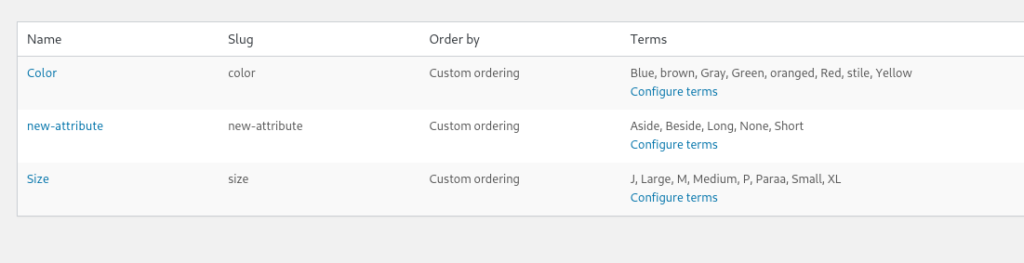
Successivamente, vai su Prodotti> Attributi nella dashboard dell'amministratore. Se tutto è andato bene, vedrai gli attributi e i termini che hai appena aggiunto con lo script PHP.

Se non riesci a vedere le varianti, ricarica la pagina in modo che possano essere popolate.
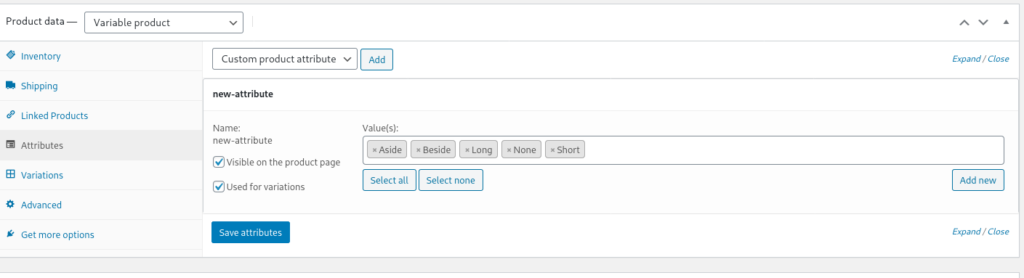
Inoltre, gli attributi saranno disponibili anche per impostare le variazioni del prodotto nella pagina dell'editor del prodotto:

E questo è tutto! Ora puoi semplicemente modificare lo script PHP e aggiungere gli attributi e le variazioni del tuo prodotto WooCommerce. Puoi persino aggiornarlo dinamicamente applicando la logica condizionale.
Come funziona la sceneggiatura?
Finora, ti abbiamo mostrato uno script per aggiungere attributi di prodotto WooCommerce con variazioni al tuo negozio. Ora analizziamolo, così puoi capire meglio come funziona e personalizzarlo.
Le sezioni principali dello script sono:
L'uncino
add_action('admin_init', 'QuadLayers_add_product_attributes');
funzione QuadLayers_add_product_attributes(){
$atts=array(
'size'=>array('XL','Piccolo'),
'color'=>array('marrone','grigio','giallo'),
);
foreach ($atts as $chiave => $valori) {
nuovo add_attribute($chiave,$valori);
}
} Usiamo l' admin_init() per lanciare il codice. Puoi usare molti altri hook qui, ma nel nostro caso ci è piaciuta la performance dello script usando questo.
Nella funzione hook, definiamo i valori e le variazioni dei nostri attributi in un unico array multidimensionale. Il ciclo foreach() creerà un attributo per ciascuno degli elementi dell'array principale.
All'interno del ciclo, l'attributo è creato dalla nostra classe add_attribute(); .
La classe
Abbiamo creato una classe OOP che è responsabile della creazione dell'attributo e dell'aggiunta di alcune variazioni ad esso. Questo viene eseguito in un'unica esecuzione ogni volta che viene istanziata la classe, utilizzando il new add_attribute() nella sezione precedente.
classe add_attribute{
funzione pubblica __construct($nam,$vals){
$attrs = array();
$attributi = wc_get_attribute_taxonomies();
foreach ($attributi come $chiave => $valore) {
array_push($attrs,$attributi[$chiave]->nome_attributo);
}
se ( ! in_array( $ nam, $ attrs ) ) {
$args = array(
'id' => '',
'lumaca' => $ nome,
'nome' => __( $nam, 'woocommerce' ),
'tipo' => 'seleziona',
'orderby' => 'menu_order',
'has_archives' => falso,
'limite' => 1,
'è_in_stock' => 1
);
restituisce wc_create_attribute($args);
}
$this->add_var($nam,$vals);
} La prima funzione è un build( construct() e crea l'attributo usando la wc_create_attribute() di WooCommerce, mentre chiama anche la seconda funzione: add_var()
funzione pubblica add_var($nam,$vals){
$tassonomia = 'pa_'.$nam;
$term_slug = sanitize_title($nam);
// Controlla se il termine esiste e in caso contrario lo crea (e ottieni l'ID del termine).
for ($ff=0; $ff < conteggio($vals) ; $ff++) {
if( ! term_exists( $vals [ $ff ] , $ tassonomia ) ){ $ dati_termine = wp_insert_term($vals [ $ff ] , $ tassonomia ); $term_id = $term_data['term_id']; } else { $term_id = get_term_by( 'name', $vals [ $ff ] , $tassonomia )->term_id; } } } La seconda funzione add_var() aggiungerà tutte le variazioni incluse nell'array originale per l'attributo che è passato anche attraverso le funzioni.
Conclusione
In sintesi, gli attributi del prodotto consentono di creare prodotti variabili e aiutano gli utenti a filtrare i prodotti in base a determinate caratteristiche.
In questa guida, abbiamo visto due modi diversi per aggiungere attributi di prodotto con variazioni in WooCommerce:
- Dalla dashboard dell'amministratore
- Programmaticamente
Creare attributi dalla dashboard di WooCommerce è facile. Tuttavia, può richiedere molto tempo se è necessario aggiungere molti attributi per più prodotti.
In alternativa, se hai competenze di programmazione, puoi crearle a livello di codice. Questo è un metodo più avanzato che ti consente di aggiungere attributi di prodotto in blocco. Lo script che abbiamo usato in questo post è completamente testato e funziona, quindi sentiti libero di prenderlo come base e personalizzarlo. Tuttavia, tieni presente che è progettato per essere utilizzato su un singolo attributo di caricamento, non ti consigliamo di implementarlo in produzione in modo permanente.
Se ricevi un errore durante il tentativo di eseguire lo script, non preoccuparti. Questo di solito accade perché ti trovi nella pagina di elenco degli attributi. Il modo corretto per aggiornare lo script è ricaricare la pagina permalink della dashboard di amministrazione di WordPress.
Per ulteriori informazioni su come aggiungere correttamente i prodotti WooCommerce sia a livello di codice che dalla dashboard di amministrazione, dai un'occhiata a questa guida.
Hai creato attributi di prodotto nel tuo negozio? Quale metodo hai usato? Fateci sapere nei commenti qui sotto!
