Crea un carosello di prodotti utilizzando il widget Carousel di prodotti WooCommerce nel sito Web Elementor
Pubblicato: 2021-07-31Creare un negozio WooCommerce può essere un ottimo modo per avviare la tua attività di eCommerce. Durante la creazione di un sito Web di eCommerce, devi concentrarti sul design del negozio. Migliora l'esperienza dell'utente e, in definitiva, aiuta ad aumentare le vendite.
WooCommerce + Elementor + Happy Addons = Un'ottima combinazione per progettare un sito di eCommerce in pochi minuti.
In Happy Addons Pro, otterrai esclusivi widget e funzionalità WooCommerce avanzati che ti aiuteranno a creare il negozio online dei tuoi sogni.
Qui ora, vorremmo presentare il widget Carosello di prodotti di Happy Addons Pro che ti consente di progettare un bellissimo carosello di prodotti per il tuo sito Web Elementor. Esploriamo come funziona questo pratico widget.
Come utilizzare il widget del carosello del prodotto WooCommerce di Happy Addons per creare un carosello straordinario
Creare un carosello per visualizzare i prodotti del tuo negozio online sul sito Web Elementor non è più un compito difficile.
Utilizzando WooCommerce Product Carousel Widget di Happy Addons, puoi creare caroselli di prodotti esclusivi per il tuo sito Web Elementor seguendo 3 semplici passaggi . Prima di iniziare questi passaggi, ti mostriamo prima l'elenco dei prerequisiti.
Prerequisiti
Per utilizzare quel fantastico widget Carousel di prodotti WooCommerce, hai bisogno delle seguenti cose:
- WooCommerce (gratuito)
- Elementor (gratuito)
- Componenti aggiuntivi felici (gratuiti)
- Buoni componenti aggiuntivi Pro
Iniziamo:
Passaggio uno: aggiungi Happy Addons Product Carousel Widget
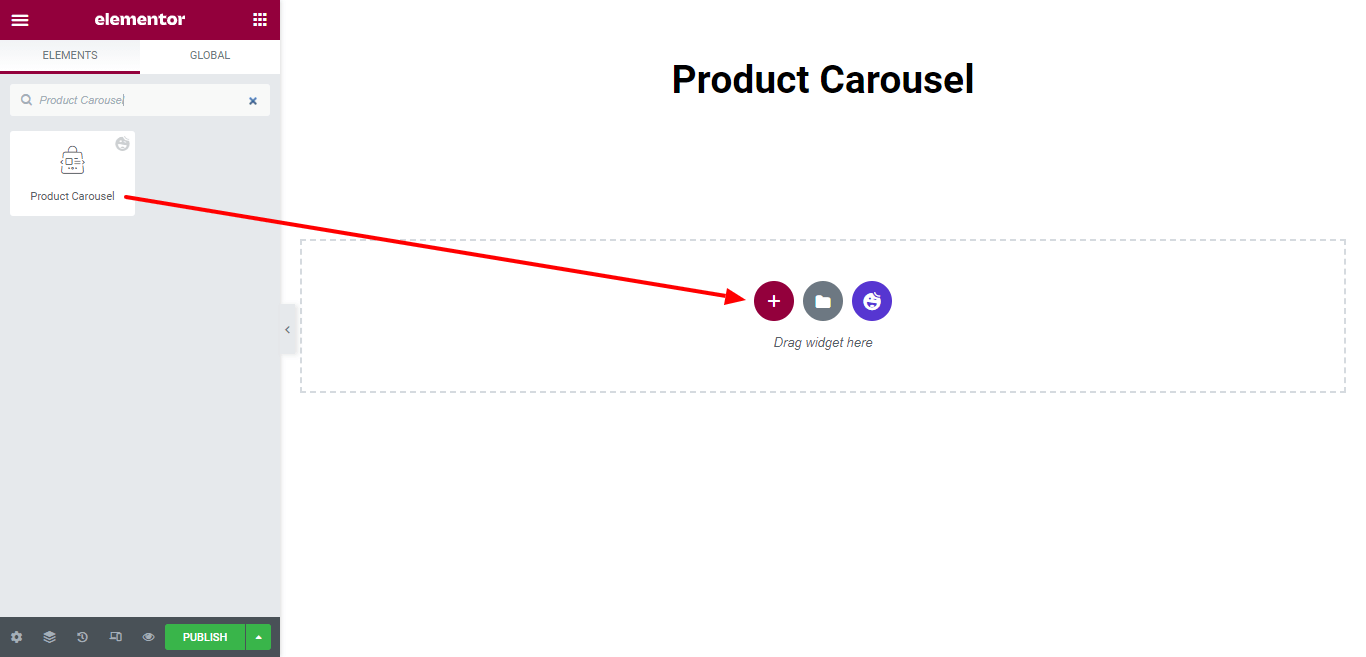
Innanzitutto, trova il widget Carosello prodotti nella barra di ricerca e seleziona il widget dal menu a sinistra. Quindi trascinalo e rilascialo nell'area di lavoro.

Passaggio due: aggiungi contenuto al carosello del prodotto
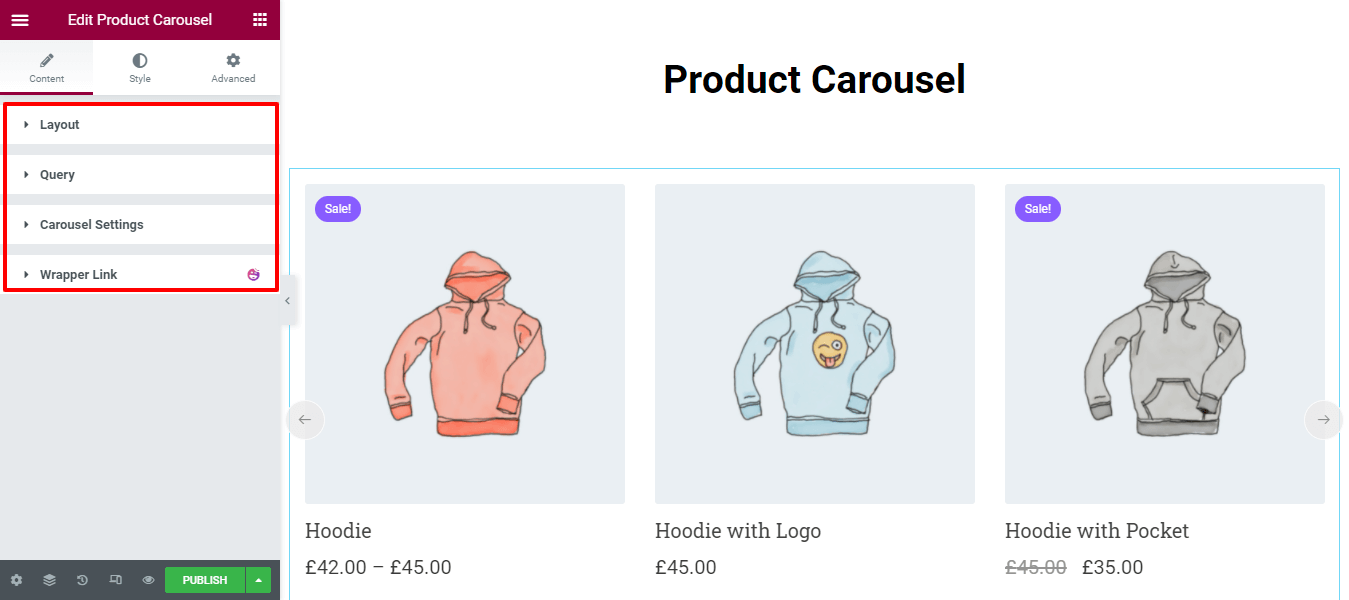
Nell'area Contenuto , otterrai le opzioni necessarie per aggiungere contenuto al carosello. Le opzioni sono.
- Disposizione
- Domanda
- Impostazioni del carosello

Esploriamo ogni opzione una per una.
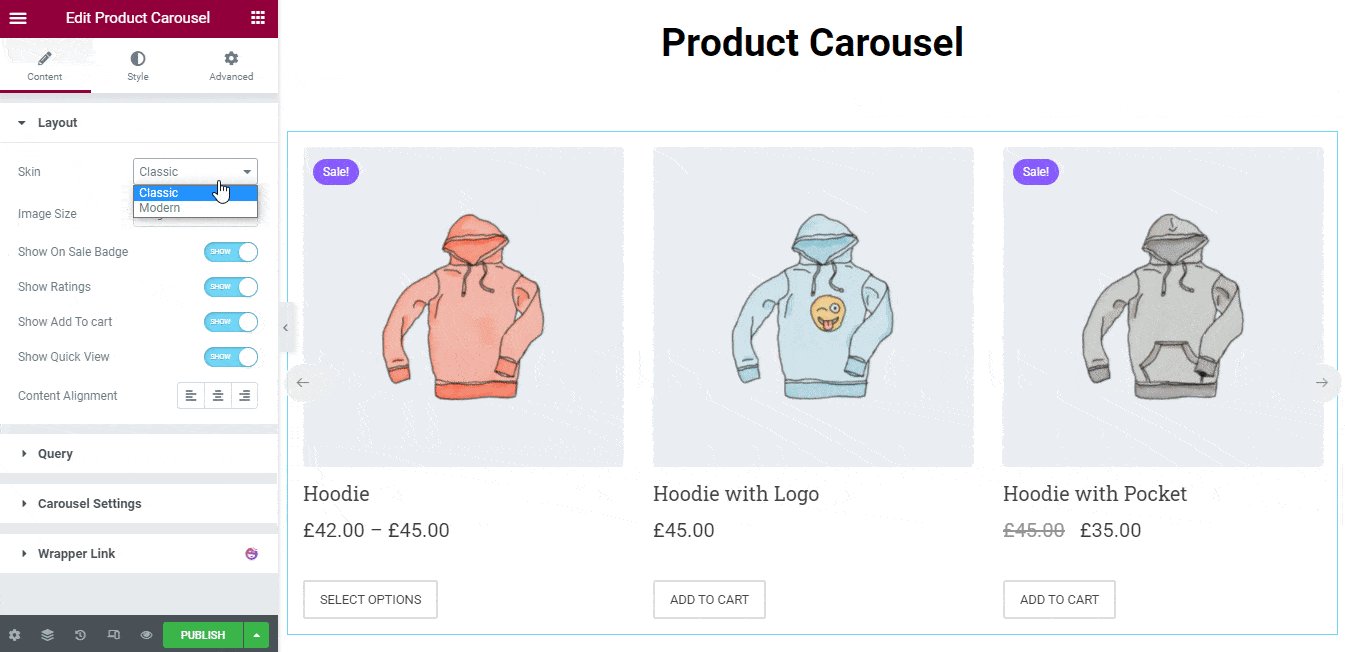
1. Disposizione
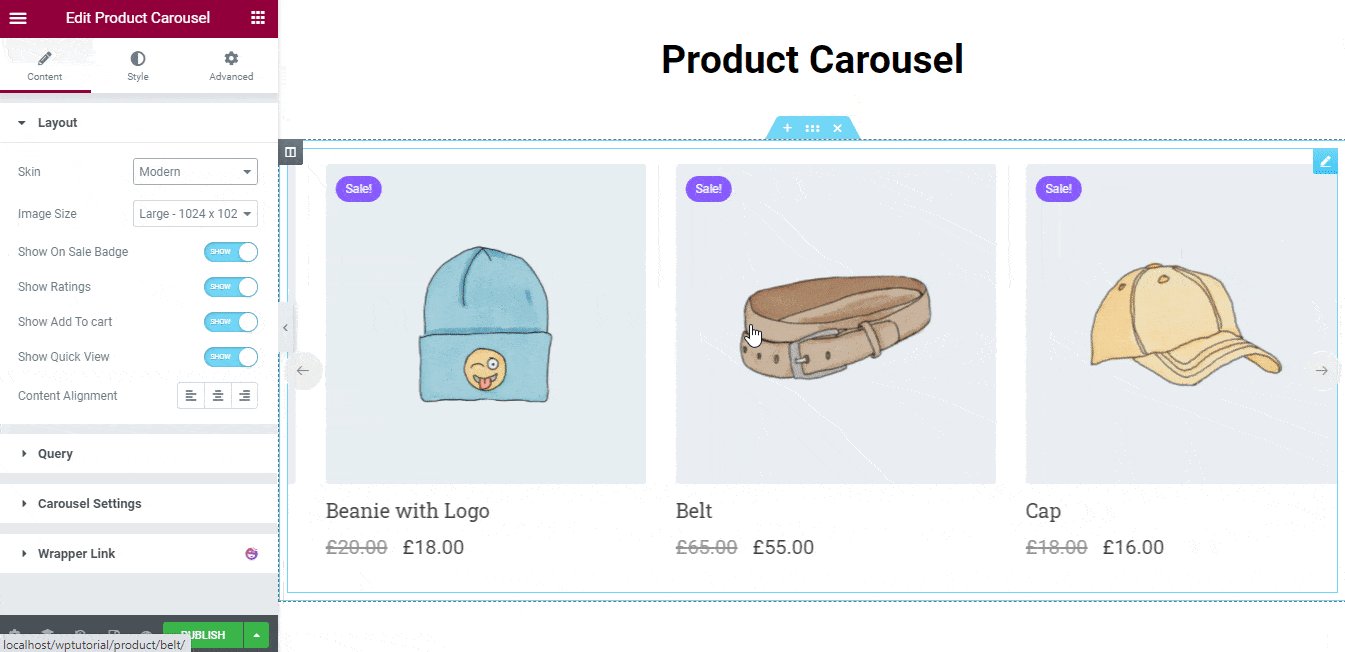
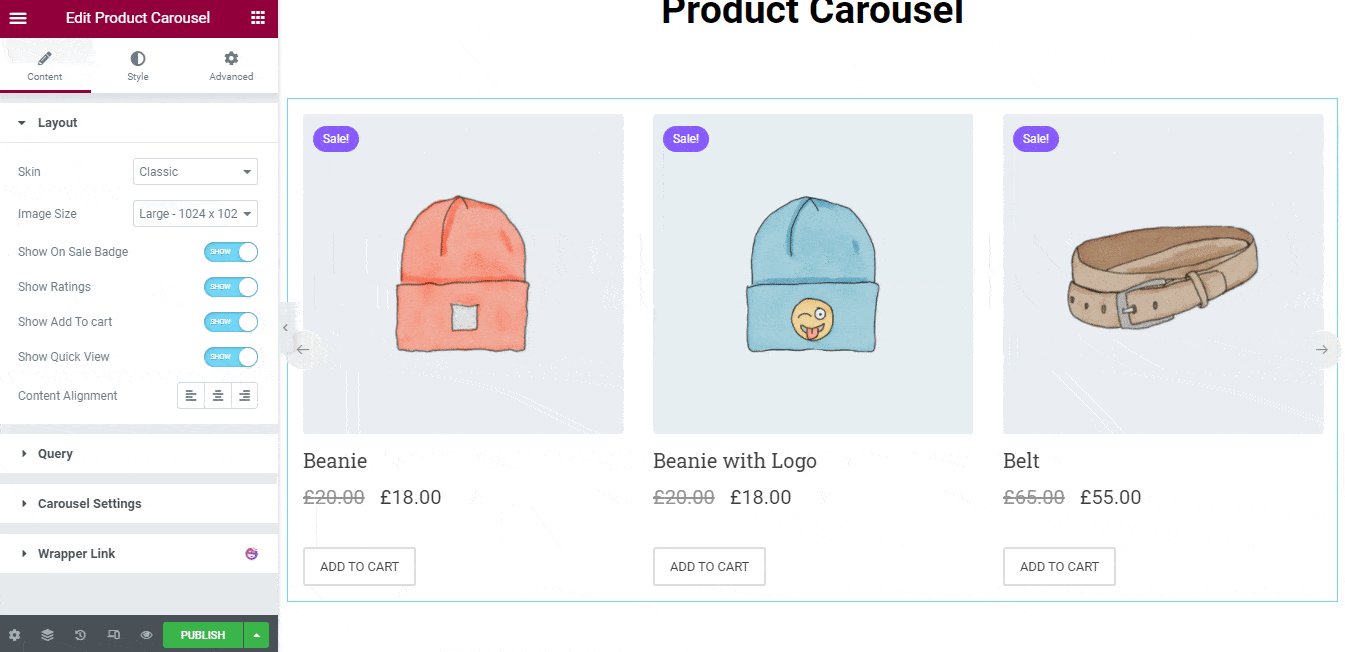
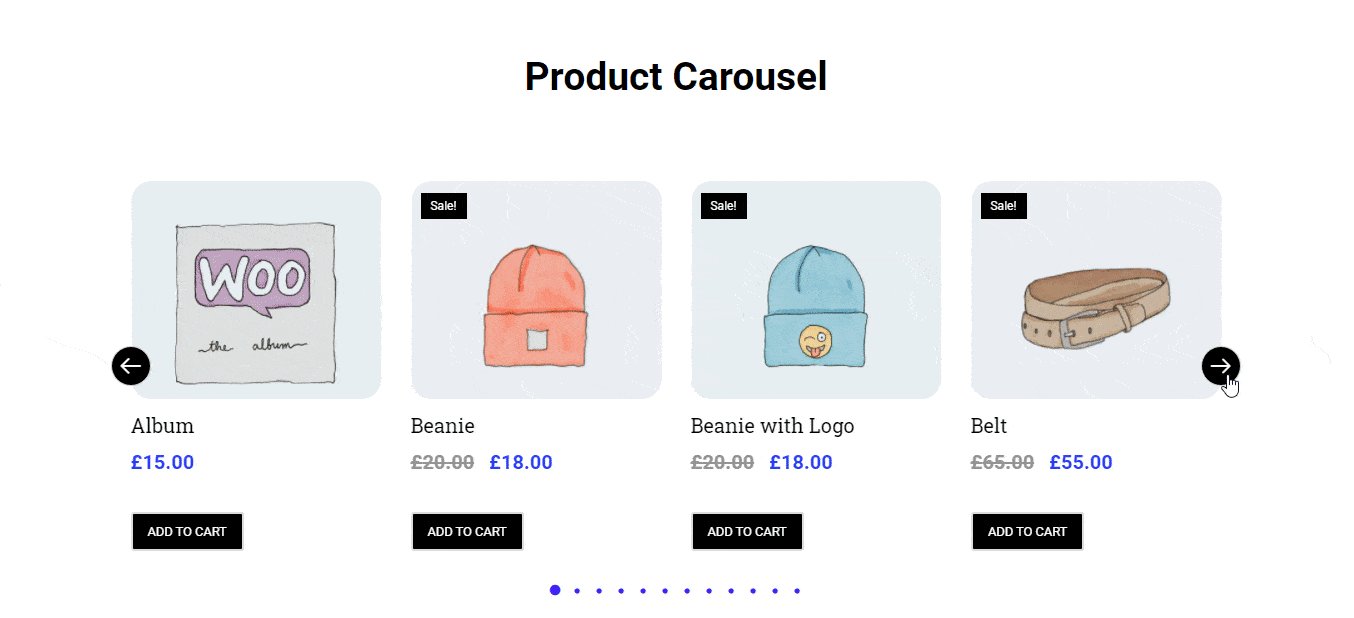
In Layout–> Skin , puoi impostare il design della skin del carosello Classico e Moderno . Guarda l'immagine qui sotto per capire come funziona il design della pelle.

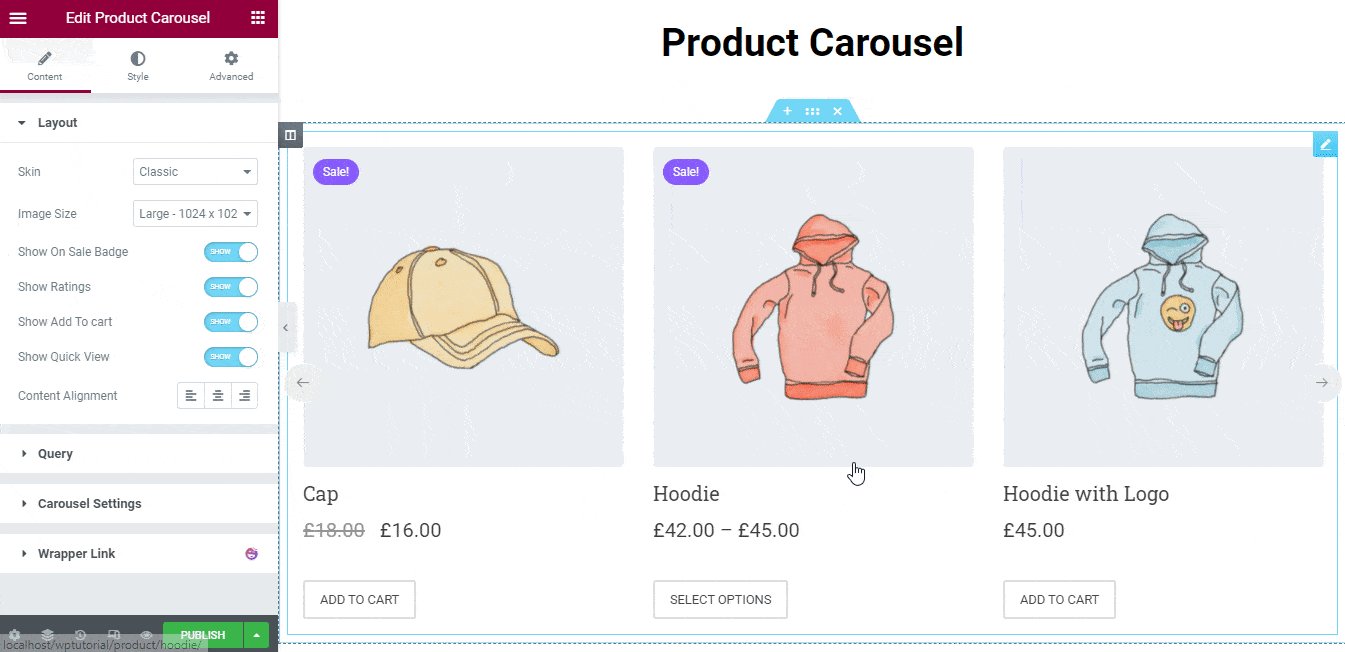
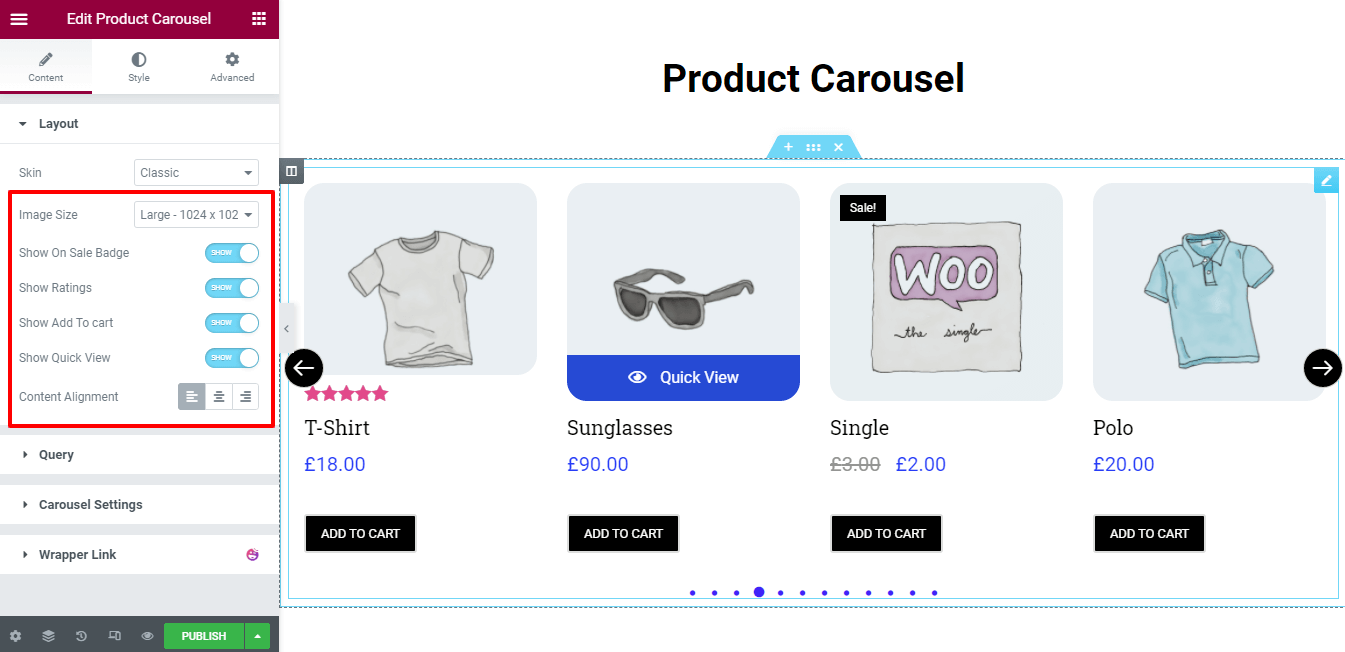
Puoi anche personalizzare il contenuto del layout utilizzando le seguenti impostazioni.
- Dimensione immagine: è possibile modificare la dimensione dell'immagine del prodotto in base alle proprie esigenze.
- Mostra badge in vendita: puoi anche mostrare e nascondere il badge in vendita.
- Mostra valutazioni: se vuoi mostrare la valutazione del prodotto, puoi farlo qui.
- Mostra Aggiungi al carrello: il pulsante Aggiungi al carrello può anche mostrare e nascondere in base al tuo scopo.
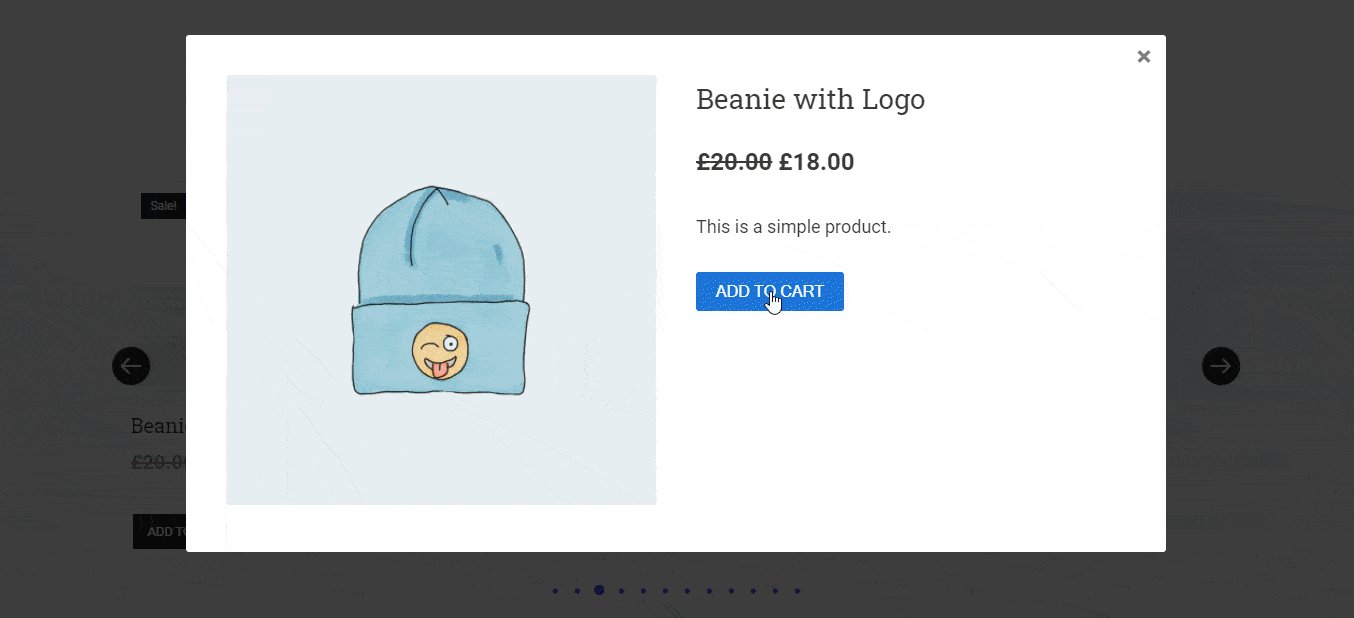
- Mostra vista rapida: se desideri visualizzare il tuo singolo prodotto, devi abilitare Mostra vista rapida.
- Allineamento del contenuto : puoi anche definire l'allineamento del contenuto come Sinistra, Centro e Destra.

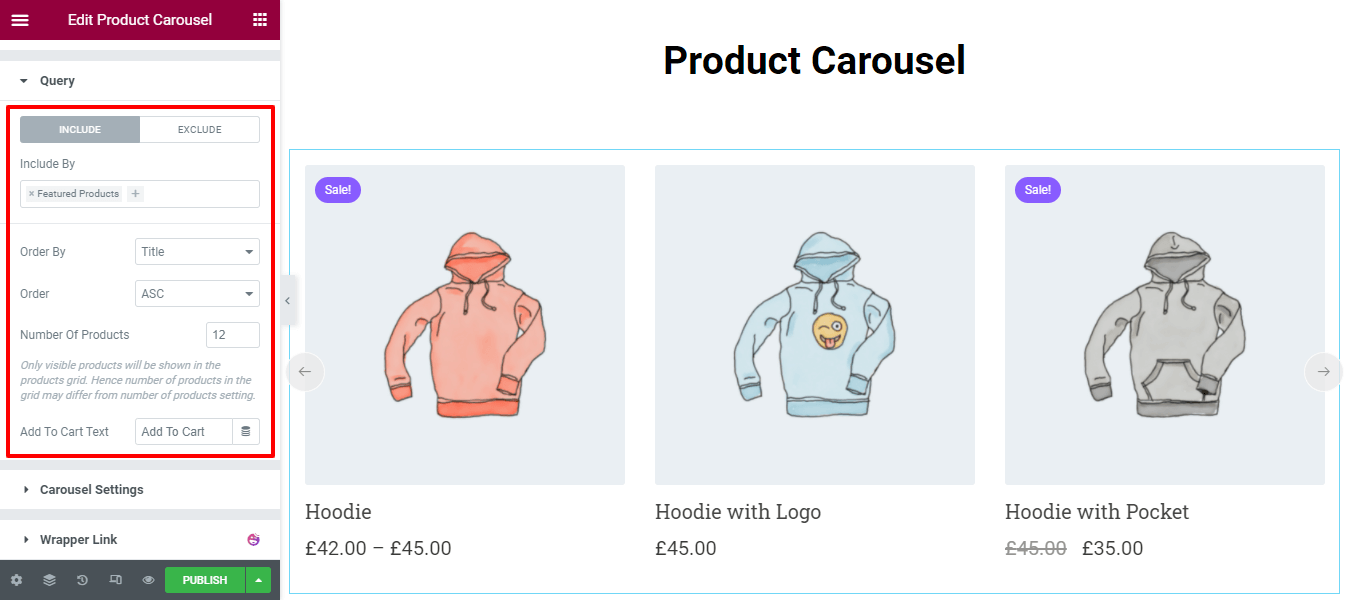
2. Interrogazione
L'opzione Query aiuta a interrogare i prodotti del tuo negozio in modo da poterli visualizzare nel carosello.
Qui puoi includere ed escludere i prodotti come i prodotti in evidenza, i nuovi prodotti in arrivo, i prodotti più venduti e altro ancora.
Puoi anche ordinare per i prodotti utilizzando il titolo, l'ID, la data, l'ordine del menu e casuale . E in grado di definire l' Ordine come ASC e DSC .

3. Impostazioni del carosello
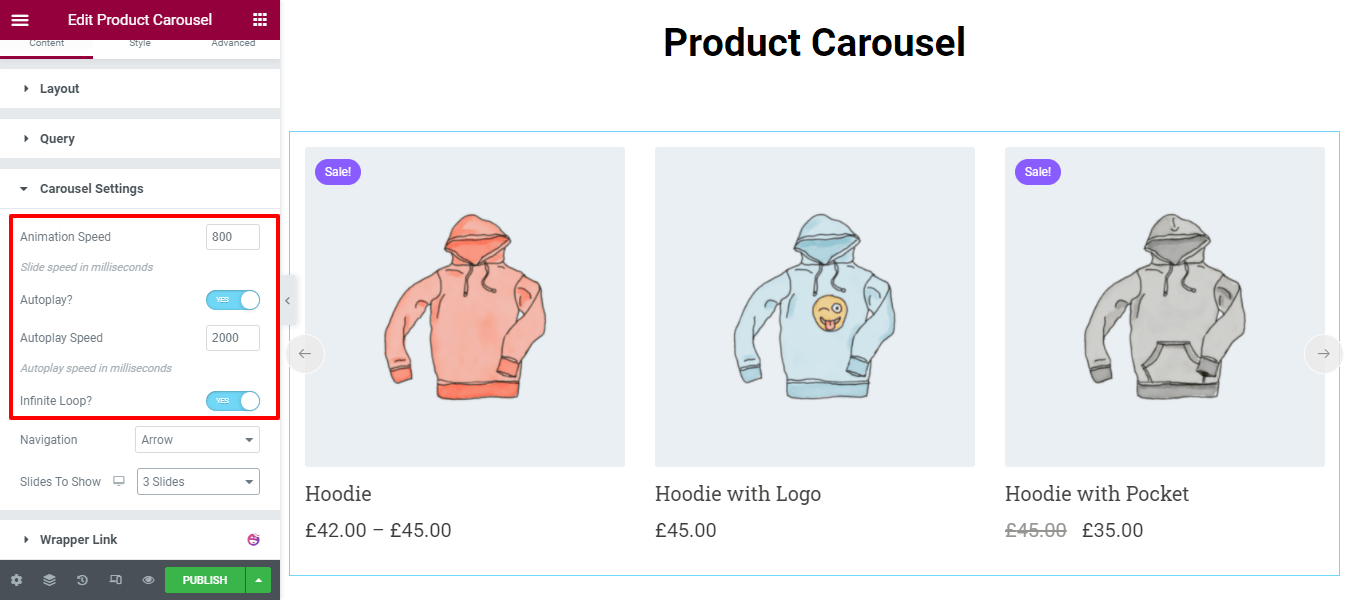
Qui nelle Impostazioni del carosello puoi impostare la velocità di animazione, la riproduzione automatica, la velocità di riproduzione automatica e il ciclo infinito del tuo carosello di prodotti.

Nota: la velocità diapositiva dell'animazione e la velocità di riproduzione automatica verrà definita in millisecondi .
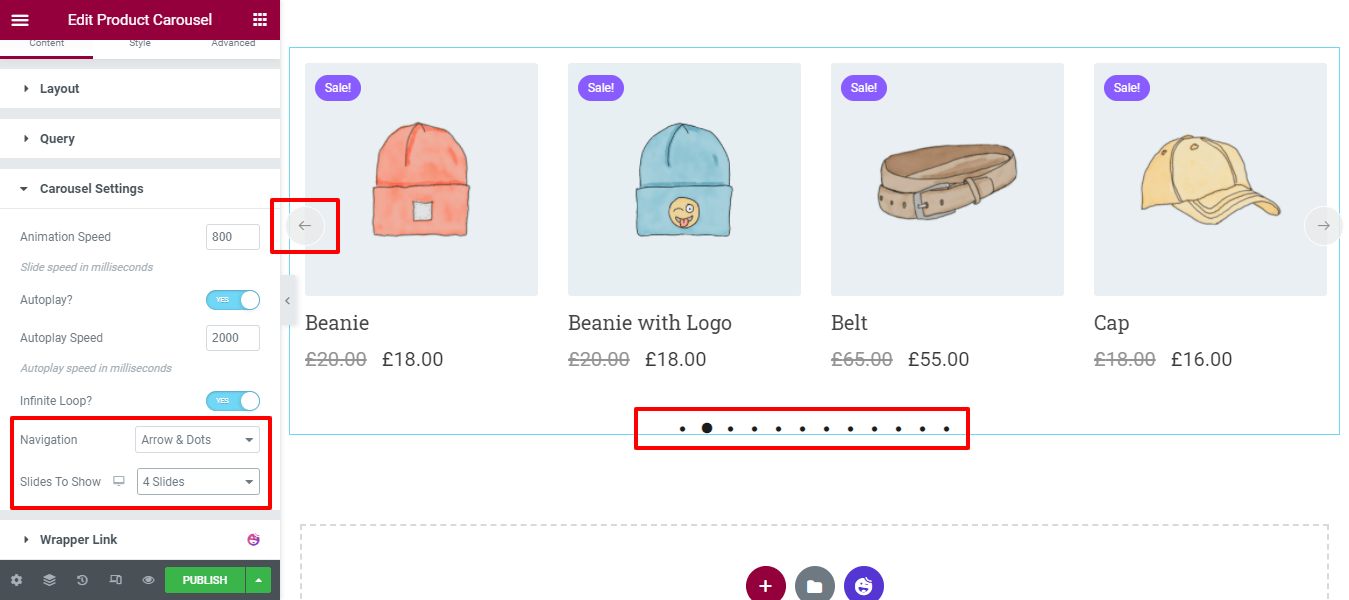
Impostazioni del carosello Navigazione e diapositive da mostrare
Puoi impostare lo stile di navigazione come Freccia, Punti e Freccia e punti nell'area delle impostazioni del carosello. Qui puoi anche gestire quante diapositive mostrare sul carosello.

Passaggio tre: modella il tuo carosello di prodotti WooCommerce
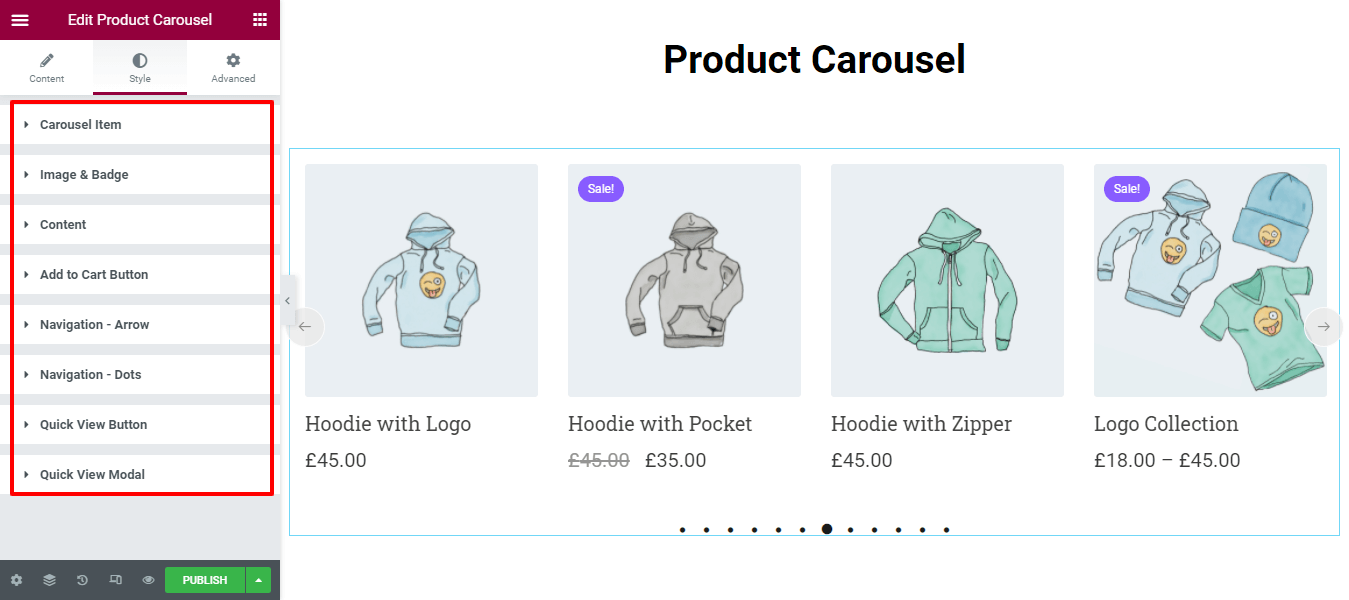
Nella sezione Stile , troverai le opzioni di stile essenziali per personalizzare i contenuti del carosello. Ecco le opzioni disponibili.
- Elemento carosello
- Immagine e distintivo
- Contenuto
- Pulsante Aggiungi al carrello
- Navigazione – Freccia
- Navigazione – Punti
- Pulsante di visualizzazione rapida
- Visualizzazione rapida modale

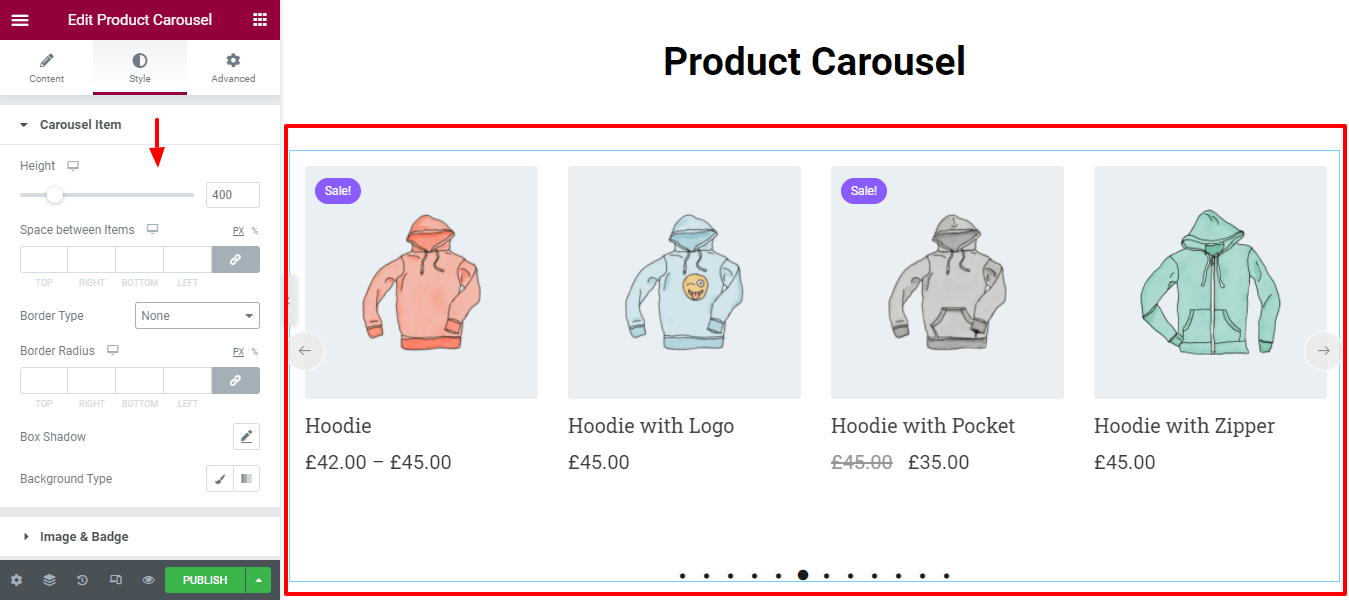
1. Elementi del carosello
In Stile–> Elementi del carosello , puoi personalizzare l'intero contenuto del carosello Altezza, Spazio tra gli elementi, Tipo di bordo, Raggio del bordo, Ombra del riquadro e Tipo di sfondo .

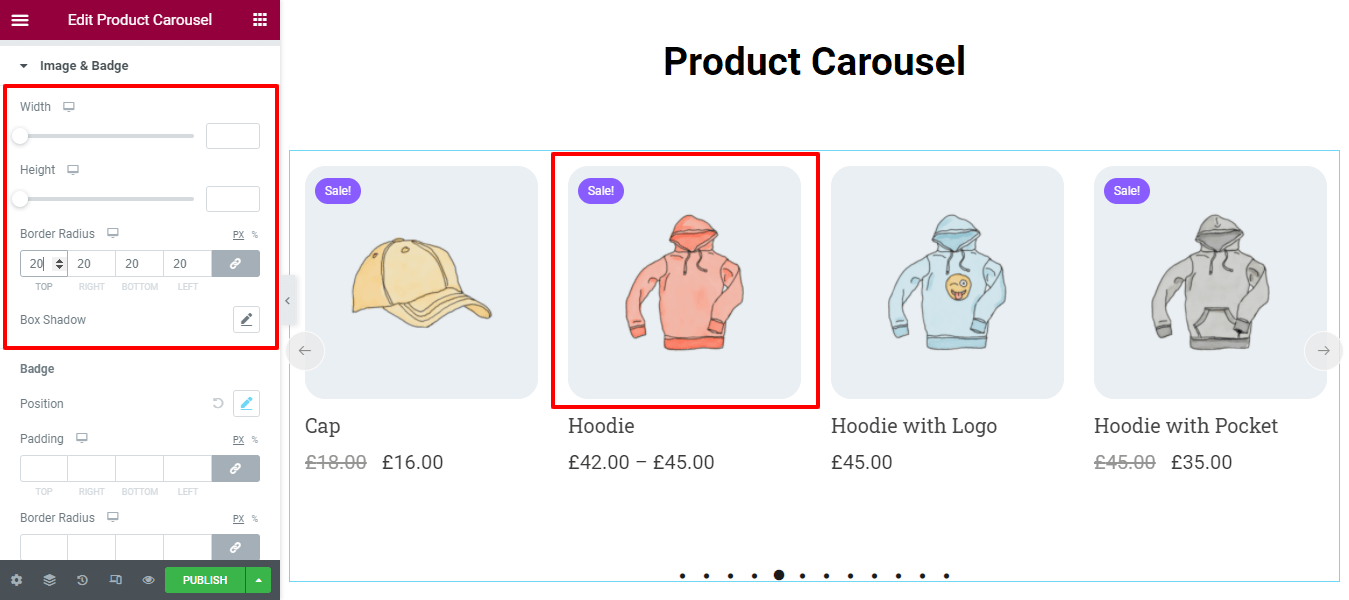
2. Immagine e distintivo
Se desideri riprogettare l'immagine del prodotto e il badge, puoi farlo qui nell'opzione Immagine e badge .

Immagine
È possibile impostare la larghezza dell'immagine, l'altezza, il raggio del bordo e l' ombra del riquadro.

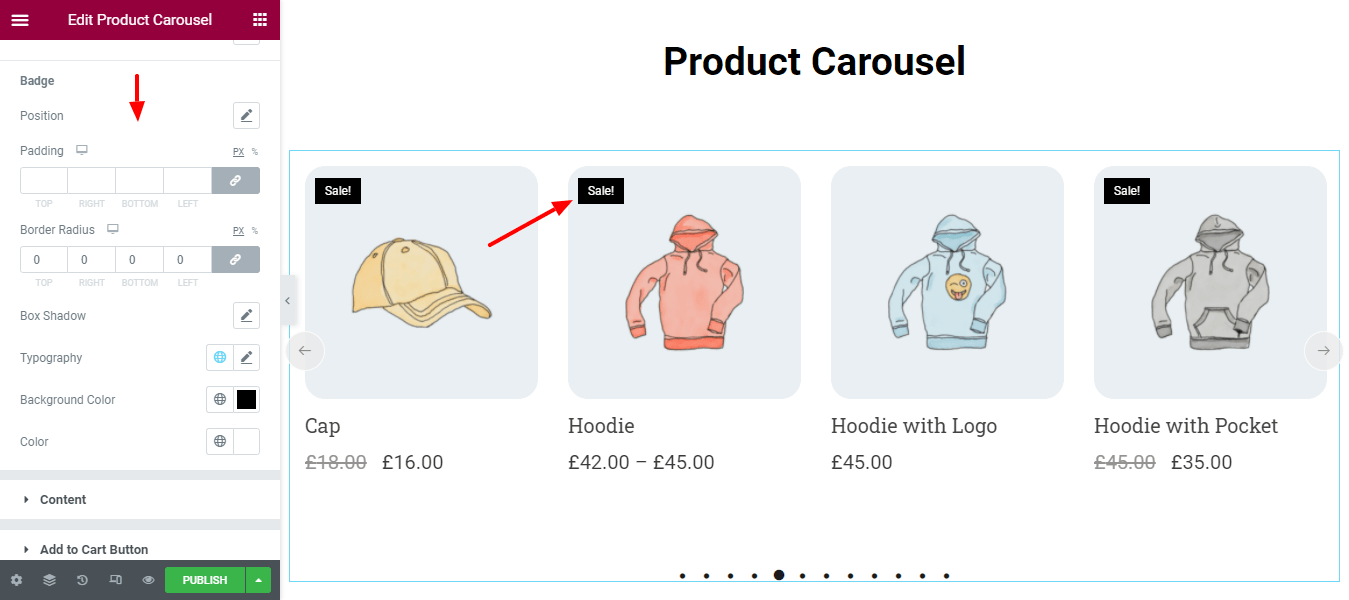
Distintivo
E puoi anche modificare la posizione del badge, il riempimento, il raggio del bordo, l'ombra del riquadro, la tipografia, il colore di sfondo e il colore a modo tuo.

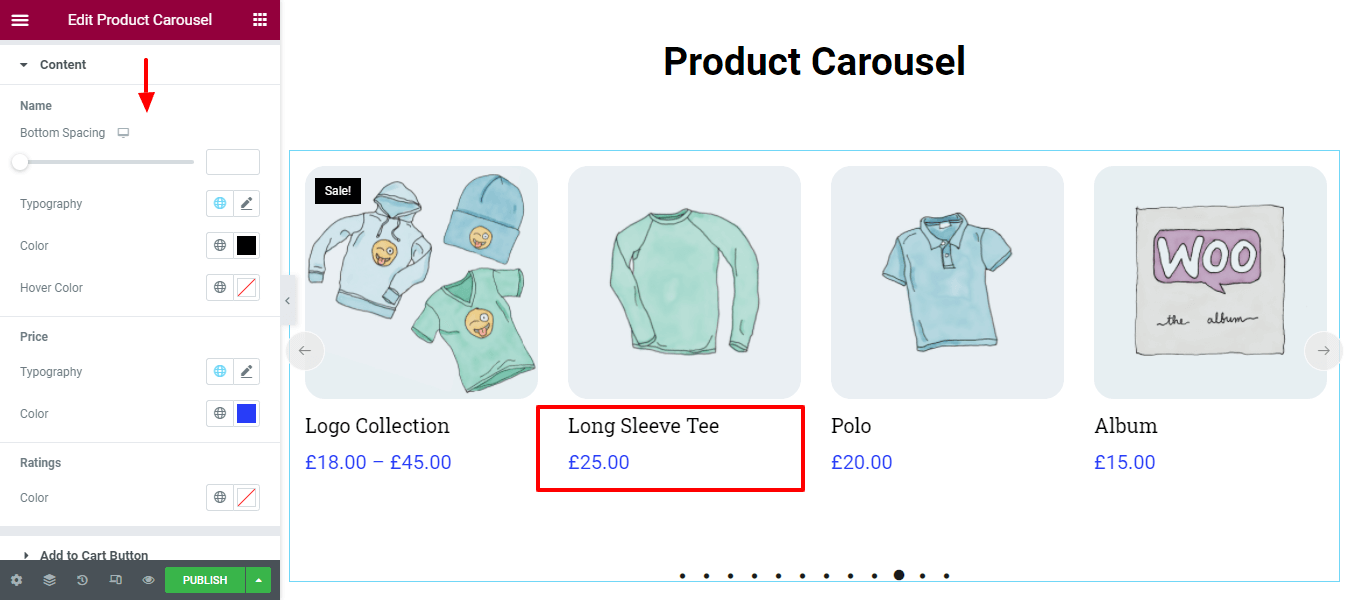
3. Contenuto
Puoi definire lo stile del contenuto di Nome, Prezzo e Valutazione andando nell'area Stile -> Contenuto .

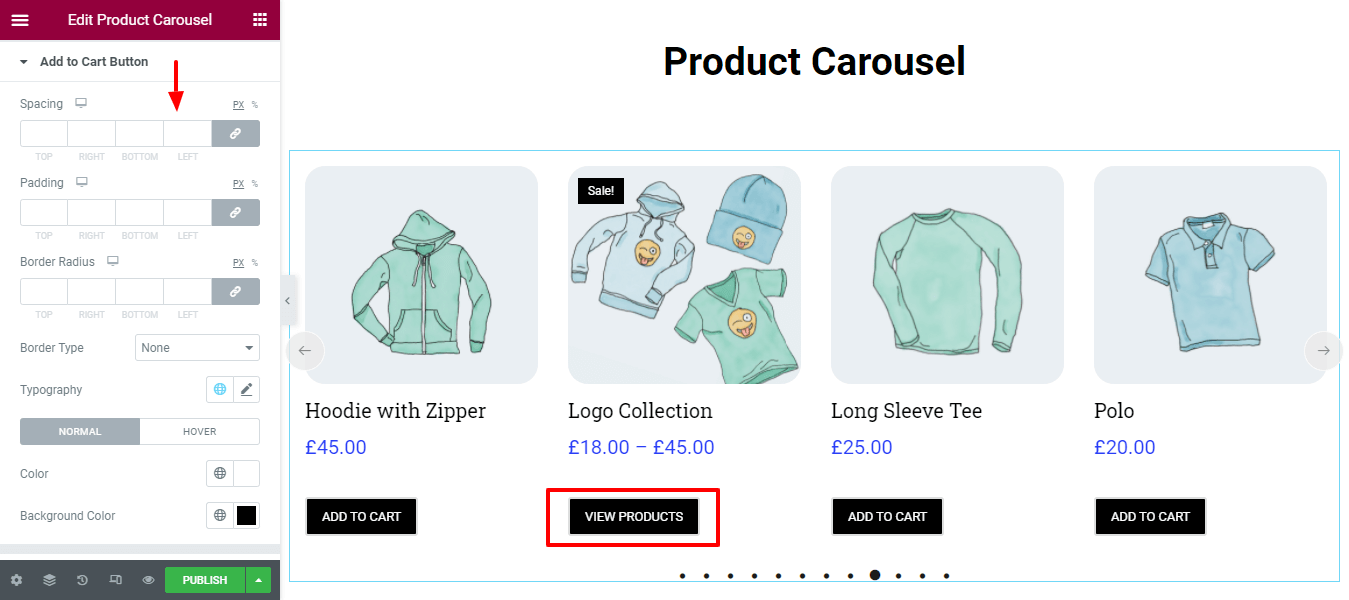
4. Pulsante Aggiungi al carrello
In base alle tue esigenze, puoi personalizzare il design del pulsante Aggiungi al carrello . Qui puoi gestire la spaziatura, il riempimento, il raggio del bordo, il tipo di bordo e la tipografia del pulsante del carrello.

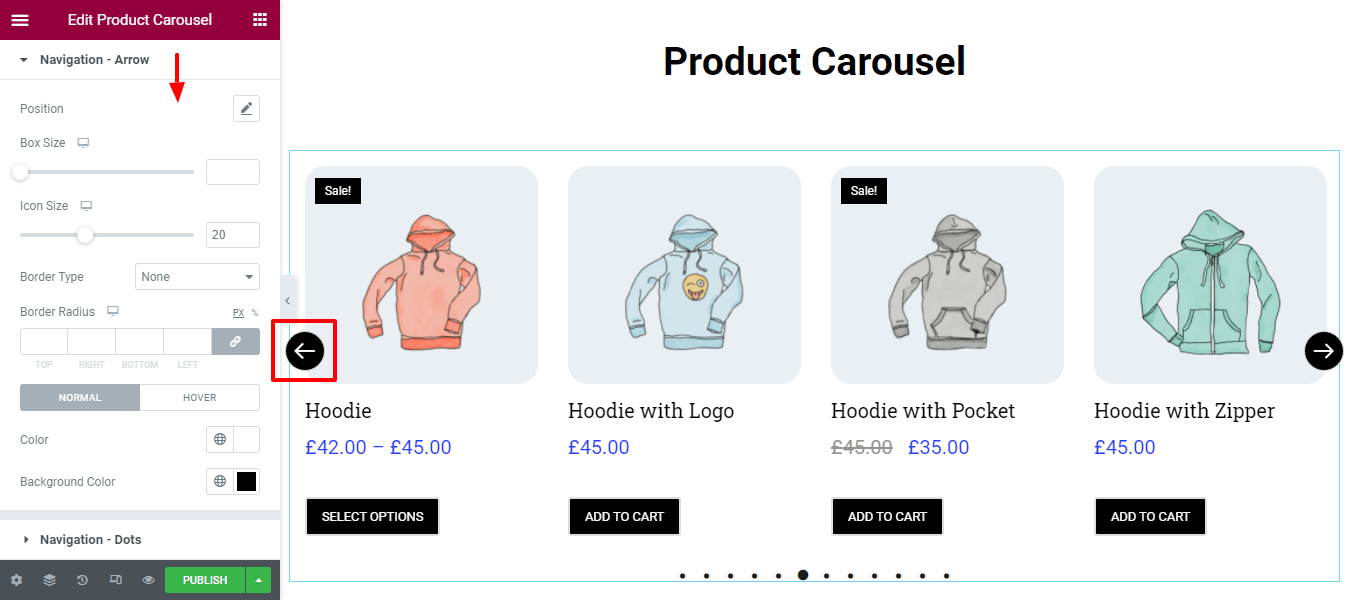
5. Freccia di navigazione
Il carosello prodotti Navigation Arrow può anche essere personalizzabile. Per renderlo più elegante, devi andare nell'area Stile–> Freccia di navigazione . Qui otterrai le opzioni di stile di navigazione.

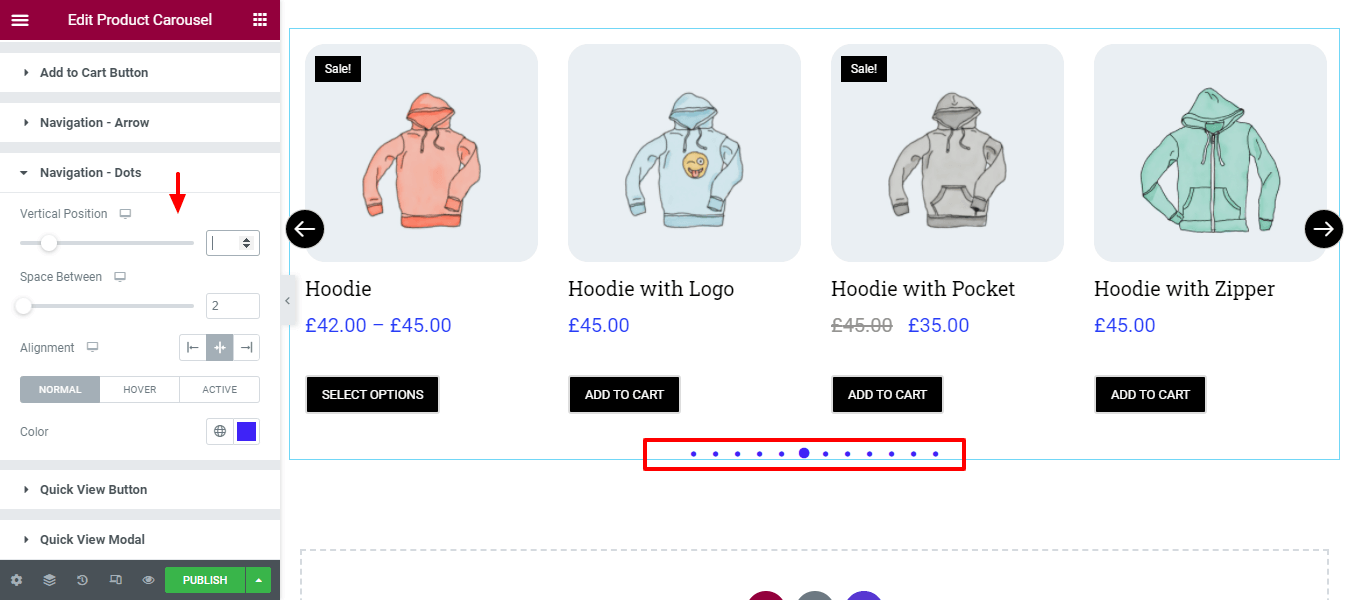
6. Punti di navigazione
Come la freccia di navigazione, puoi anche riprogettare la posizione verticale, lo spazio tra, l'allineamento e il colore dei punti di navigazione.

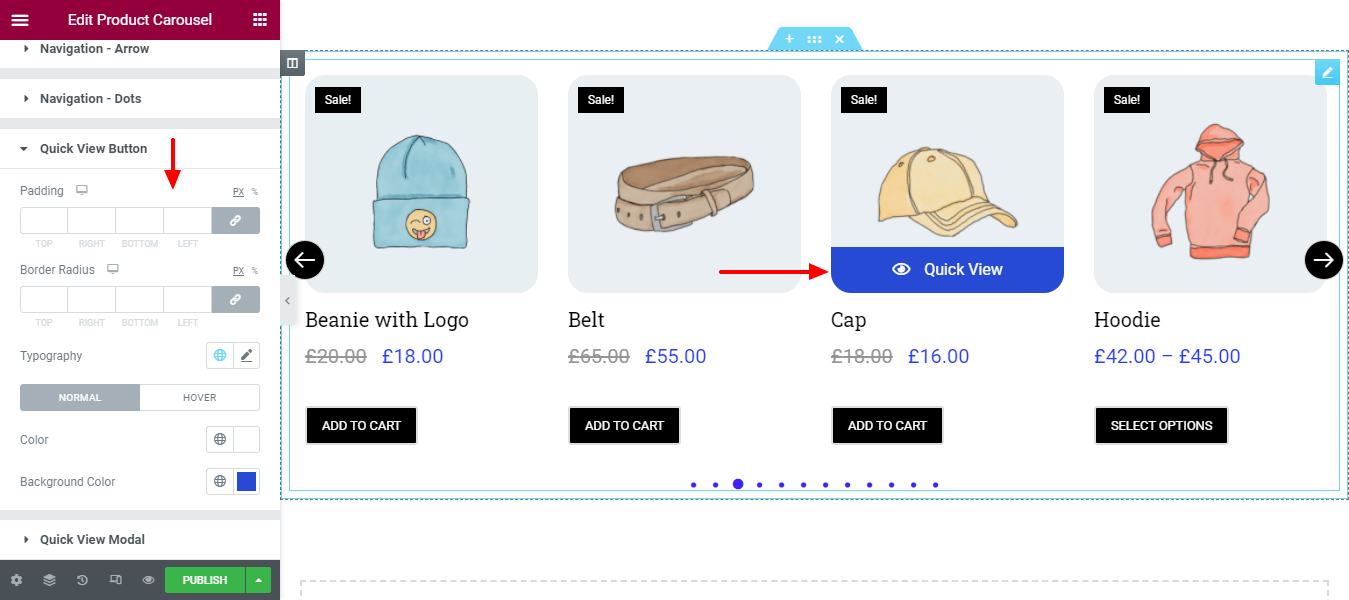
7. Pulsante Visualizzazione rapida
Se necessario, puoi modificare il riempimento, il raggio del bordo, la tipografia, il colore e il colore di sfondo del pulsante Visualizzazione rapida .

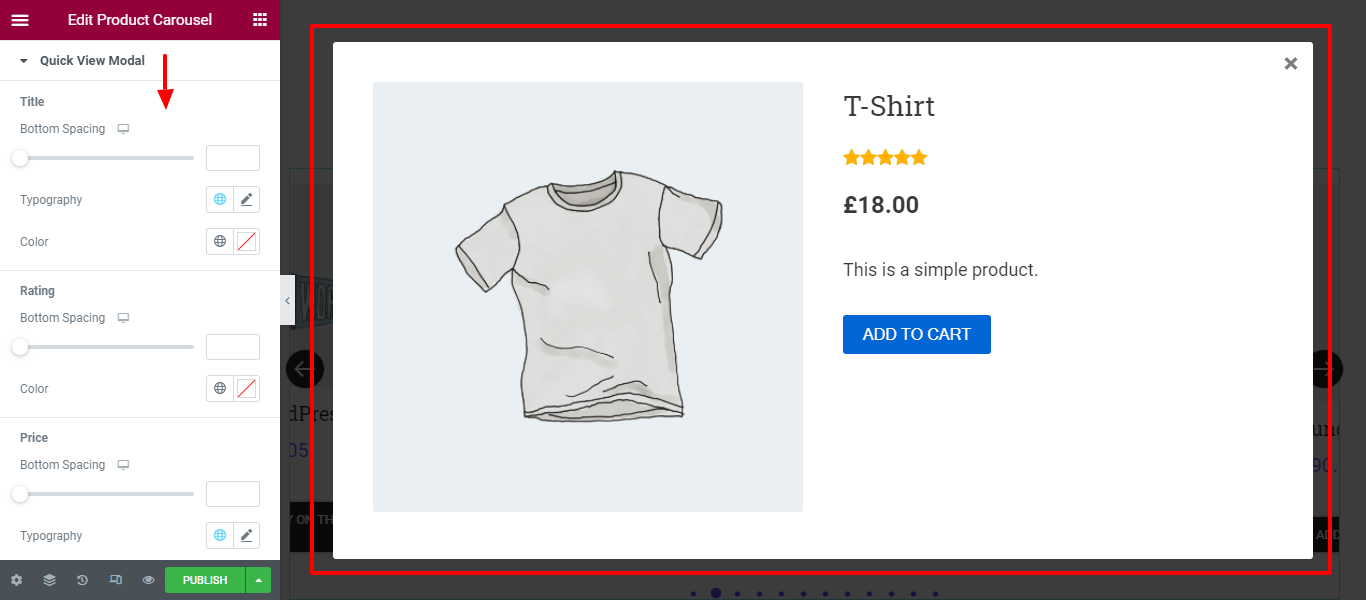
8. Visualizzazione rapida modale
Puoi persino progettare il contenuto modale di Quick View come titolo, valutazione, prezzo, riepilogo e Aggiungi al gatto nel tuo stile.

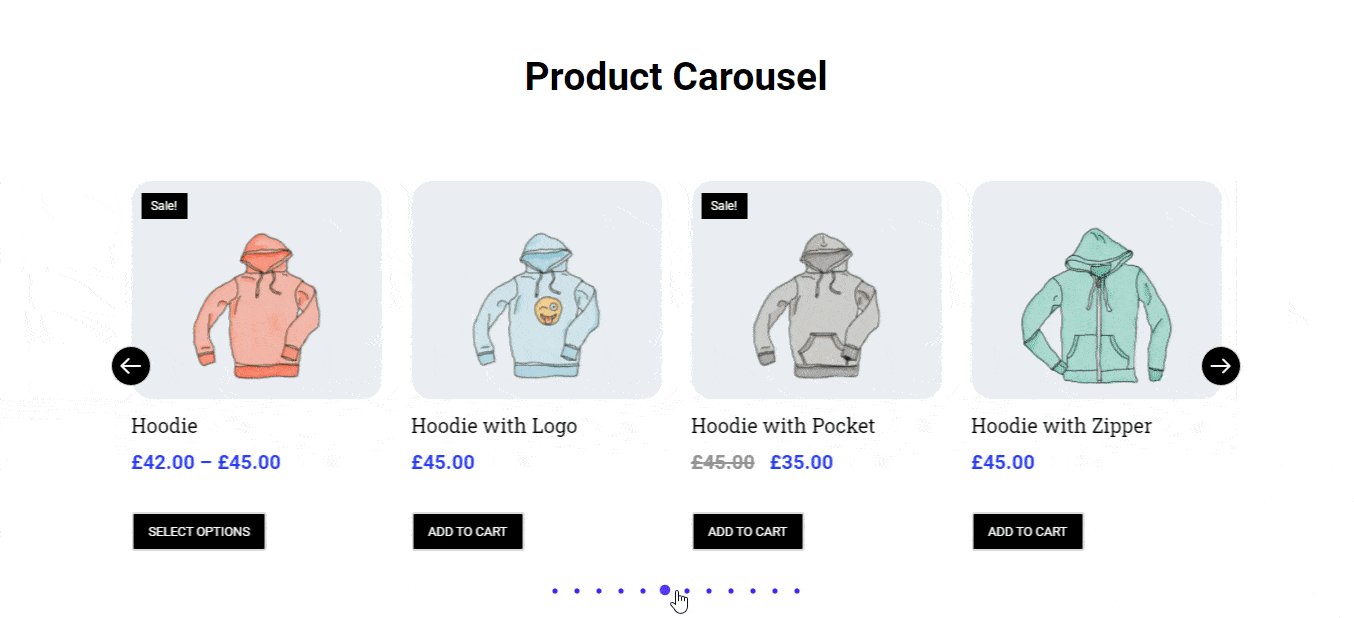
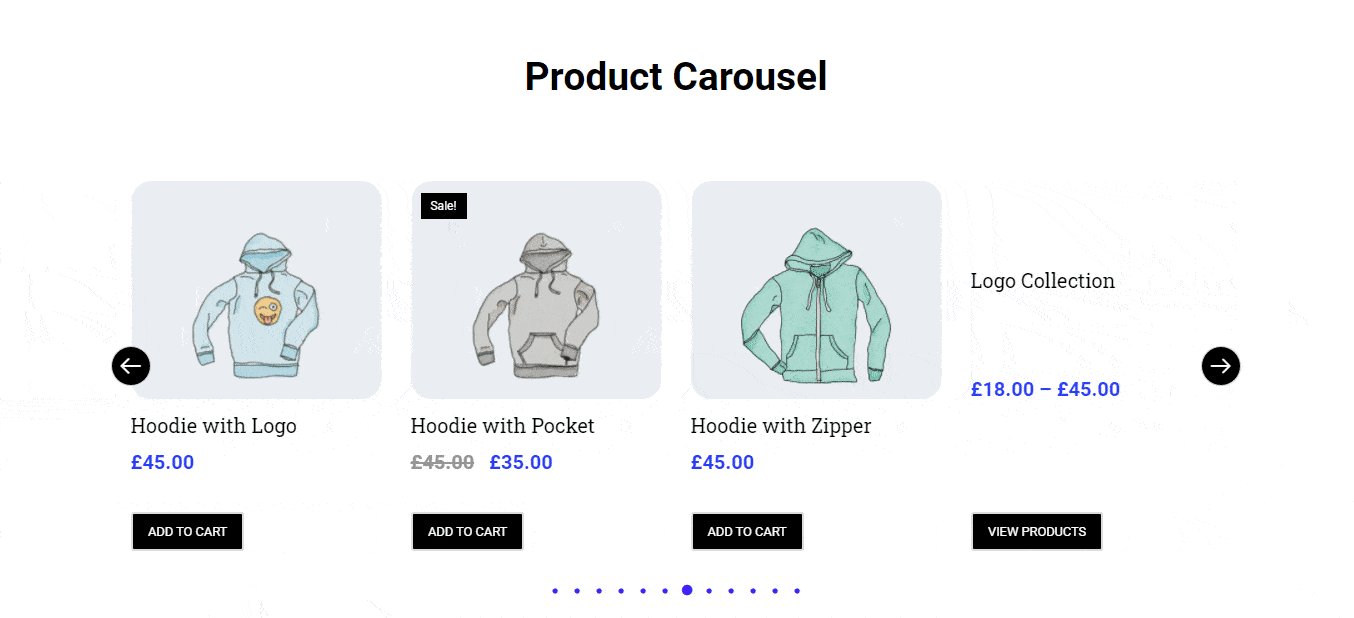
L'anteprima finale di WooCommerce Product Carousel Widget
Se segui tutte le istruzioni di cui sopra, l'output finale del tuo carosello di prodotti sarà simile all'immagine qui sotto.

Per ulteriori dettagli, puoi consultare la documentazione del widget del carosello dei prodotti di Happy Addons.
Happy Addons Altri widget WooCommerce che potresti prendere in considerazione per progettare il tuo negozio online

Happy Addons Pro include 7 pratici widget WooCommerce, inclusi i widget Product Carousel. Questi widget essenziali aiutano a costruire un sito di eCommerce in modo più organizzato. Parliamo degli altri utili widget WooCommerce uno per uno.
1. Product Grid (Pro) : Product Grid è un fantastico widget che ti consente di mostrare i tuoi prodotti WooCommer in un perfetto allineamento della griglia. Ora puoi facilmente visualizzare più prodotti nelle diverse parti del tuo negozio Elementor WooCommerce.
2. Griglia delle categorie di prodotti (Pro) : spesso devi visualizzare i tuoi prodotti di eCommerce in base alla categoria per clienti target specifici. Con questo nuovo widget Griglia delle categorie di prodotti di Happy Addons, puoi facilmente mostrare i prodotti del tuo negozio WooCommerce in base alla categoria.
3. Carosello di categorie di prodotti (Pro) : puoi aggiungere prodotti per categoria in un dispositivo di scorrimento a carosello utilizzando il moderno widget Carosello di categorie di prodotti.
4. Prodotto singolo (Pro) : il widget Prodotto singolo ti consente di decorare ogni prodotto nel tuo stile.
5. Mini Cart (Pro) : con un nuovo ed efficace widget Mini Cart, aggiungi una funzione di carrello a un sito di eCommerce. Ora i tuoi clienti possono gestire l'ordine all'interno del loro carrello in modo corretto.
6. Carrello (Pro) : se desideri personalizzare e riprogettare la pagina del carrello di WooCommerce predefinita nello stile dei tuoi sogni, prova il pratico widget Carrello di Happy Addons e dai un aspetto straordinario alla pagina del tuo carrello.
7. Checkout (Pro) : come la pagina del carrello, puoi anche personalizzare la pagina di pagamento predefinita di WooCommerce in modo organizzato utilizzando il widget Checkout di Happy Addons.
Puoi anche esplorare oltre 85 widget HappyAddons a colpo d'occhio (pro e gratuito)
Sei pronto per utilizzare Happy Addons Product Carousel Widget
È importante dare un aspetto straordinario al tuo sito di eCommerce. E cerca sempre di renderlo più accattivante in modo che gli utenti possano interagire con il tuo negozio WooCommerce.
Nella guida, abbiamo mostrato come creare un fantastico carosello di prodotti sul tuo sito Web Elementor utilizzando il pratico widget del carosello di prodotti WooCommerce di Happy Addons.
Se hai ancora domande sul blog, puoi commentare su di noi.
Per favore condividi questo articolo sui tuoi canali social in modo che gli altri possano imparare. E iscriviti alla nostra newsletter per ricevere il prossimo tutorial su Elementor e WordPress. È gratis!
