Come creare variazioni di prodotto WooCommerce
Pubblicato: 2022-06-08Vuoi conoscere le variazioni dei prodotti WooCommerce ?
In questa guida completa, puoi facilmente capire cos'è WooCommerce Product Variations e come creare prodotti variabili con le variazioni desiderate. E non dimenticare le variazioni di prodotto di stile con i Campioni Variazioni.
Ma prima di passare alle spiegazioni approfondite, dovresti sapere quali sono i prodotti e le variazioni variabili di WooCommerce.
Cosa sono i prodotti variabili WooCommerce?
I prodotti variabili WooCommerce si riferiscono a quei prodotti per i quali i proprietari dei negozi possono aggiungere più attributi per un prodotto. Esistono più varianti che puoi aggiungere a un determinato prodotto. Taglia e Colori sono le varianti più utilizzate che puoi aggiungere ai prodotti desiderati. Non solo, tutte le variabili possono avere le immagini del prodotto, il prezzo e lo stock.
Cosa sono gli attributi dei prodotti WooCommerce?
Attributi del prodotto si riferisce al termine con cui possiamo configurare i prodotti variabili WooCommerce. Gli attributi del prodotto includono Dimensioni, Colore e Immagini. Per questi attributi, possiamo impostare più valori. Ad esempio, i valori degli attributi di dimensione sarebbero Small, Medium e Large.
Quali sono le variazioni del prodotto WooCommerce?
I prodotti variabili WooCommerce possono avere più attributi di prodotto. Quindi, se utilizziamo due o più attributi insieme per un singolo prodotto, questo viene chiamato variazioni del prodotto. Ad esempio, una maglietta che vendiamo può avere più colori e taglie. Quindi dobbiamo apportare variazioni con questi attributi per consentire agli acquirenti di scegliere la taglia e il colore desiderati della T-shirt.
Come impostare un prodotto variabile WooCommerce con più varianti
Ora che conosci tutte le cose essenziali sui prodotti variabili WooCommerce, è il momento di guidarti attraverso la creazione di prodotti disponibili da zero. Fort che segui i passaggi seguenti:
Crea e configura l'attributo del prodotto
Il primo e più importante aspetto della creazione di un prodotto variabile è creare gli attributi del prodotto. Esistono due modi per creare attributi, possiamo creare attributi globali o attributi a livello di prodotto.
Gli attributi globali saranno disponibili per tutti i prodotti. D'altra parte, gli attributi a livello di prodotto sono per prodotti specifici. Ciò significa che se crei attributi che crei a livello di prodotto saranno disponibili solo per quel prodotto.
Spiegherò entrambi i modi in modo che tu possa decidere e creare seguendo il modo che desideri.
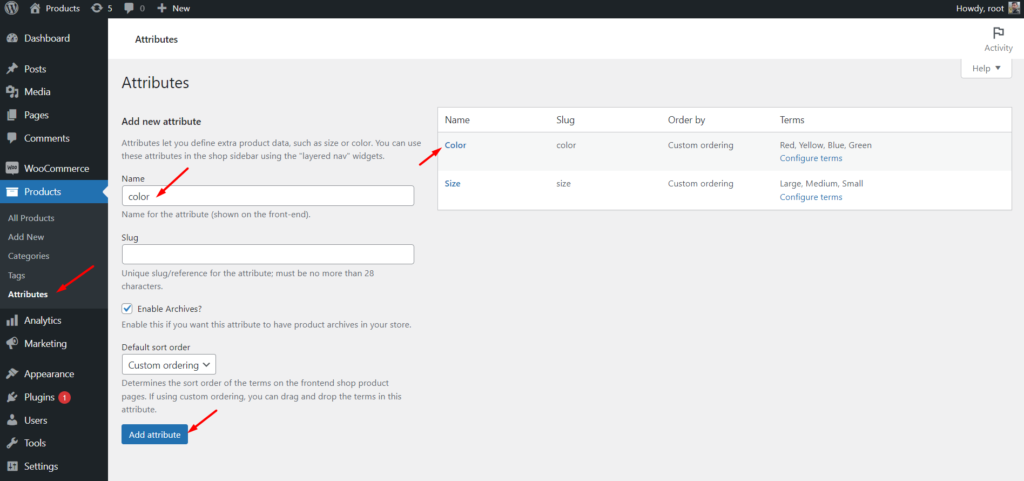
Crea attributo globale: per creare un attributo globale puoi seguire i passaggi seguenti:
- Fare clic sulla scheda Attributi della sezione Prodotti
- Digitare il nome dell'attributo
- Digita il nome dello slug (opzionale)
- Fare clic sulla casella di controllo di Abilita archivi (opzionale)
- Fare clic sul pulsante Salva

Dopo aver creato un attributo globale, è necessario configurarlo con i valori. Ad esempio, se crei un attributo di taglia devi aggiungere anche le taglie disponibili, giusto?
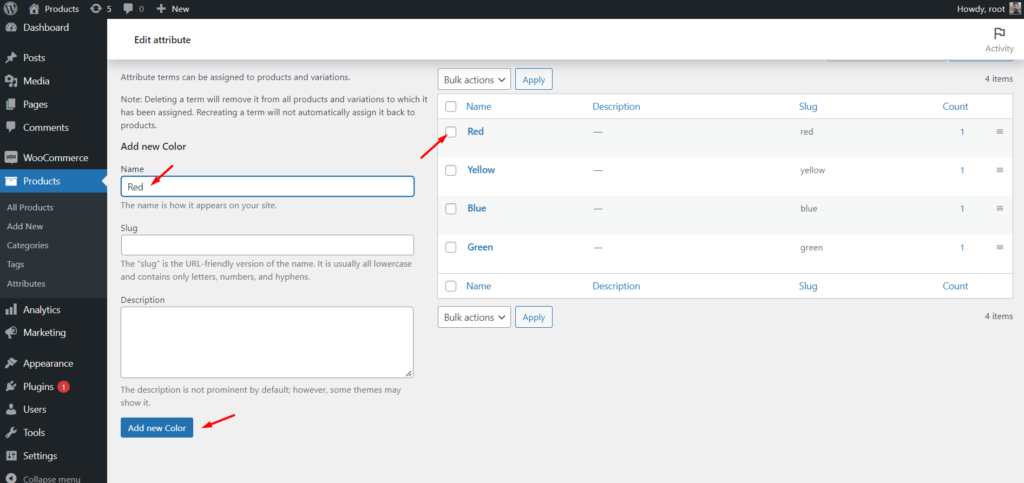
Per configurare un attributo, procedi nel seguente modo:
- Fare clic sul pulsante di configurazione
- Aggiungi il nome del valore desiderato
- Aggiungi il nome e la descrizione dello slug (facoltativo)
- Fare clic sul pulsante Aggiungi nuovo

Questo è tutto il valore che vuoi creare sarà disponibile sul lato destro. Allo stesso modo, puoi aggiungere tutti i valori di attributo desiderati.
Crea attributo a livello di prodotto: ora è il momento di discutere la creazione dell'attributo a livello di prodotto. Puoi crearli mentre crei prodotti variabili. Ecco come:
- Fare clic sulla scheda Attributi
- Seleziona Attributo personalizzato e fai clic sul pulsante "Aggiungi".
- Digitare il nome degli attributi
- Aggiungi valori di attributi
- Rendilo disponibile per la pagina del prodotto e le variazioni
Questo è tutto, ora puoi creare prodotti variabili con le variazioni desiderate.
Crea una variabile prodotti
Ora che hai imparato entrambi i modi per creare attributi e anche cobfiquring. È tempo di creare prodotti variabili. Il processo potrebbe creare confusione se lo stai facendo per la prima volta. Non preoccuparti, segui semplicemente i passaggi seguenti e sarai in grado di creare prodotti variabili senza sforzo.
Rendi gli attributi disponibili per le variazioni
Come ho già detto, devi rendere disponibili gli attributi per le variazioni, puoi saltare questo passaggio se desideri creare gli attributi a livello di prodotto. Ma le cose sono un po' diverse per l'attributo globale.
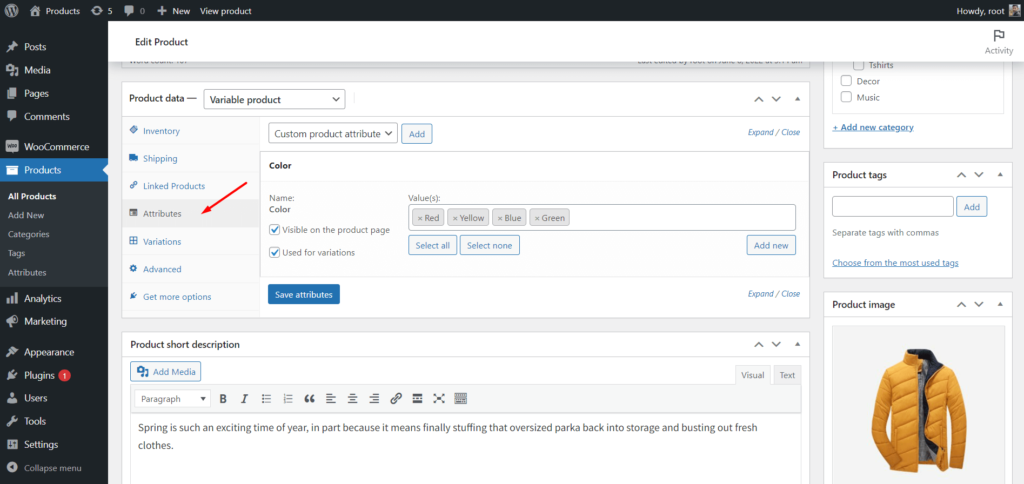
Per rendere disponibili gli attributi globali per le varianti, puoi seguire i passaggi seguenti:
- Fare clic sugli attributi durante la creazione di un prodotto variabile
- Seleziona l'attributo globale desiderato dal menu a discesa
- Selezionare i valori desiderati o fare clic sul pulsante "seleziona tutto".
- Rendilo disponibile per la pagina del prodotto e le varianti

Crea variazioni da tutti gli attributi
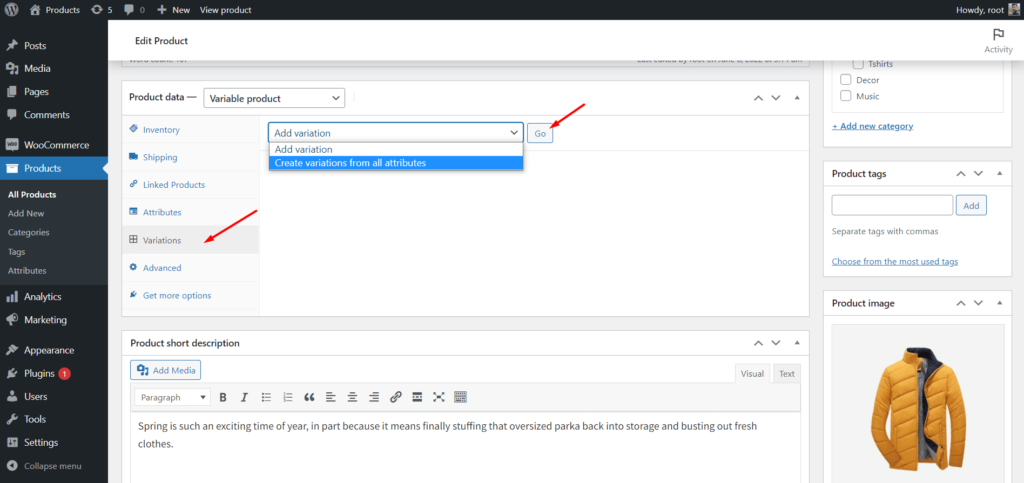
Dopo aver reso disponibili gli attributi desiderati per le varianti, è il momento di creare varianti con tutti gli attributi. Per quello:
- Fare clic sulla scheda delle varianti
- Seleziona l'opzione per creare variazioni da tutti gli attributi dal menu a discesa
- Fare clic sul pulsante Vai

Ora WooCommerce creerà tutte le possibili variazioni con le combinazioni. Successivamente, li configuri con il prezzo, l'immagine e lo stock desiderati.
Nota: diverse varianti possono avere immagini, prezzi e stock diversi. Tuttavia, aggiungi lo stesso prezzo per tutte le varianti disponibili.
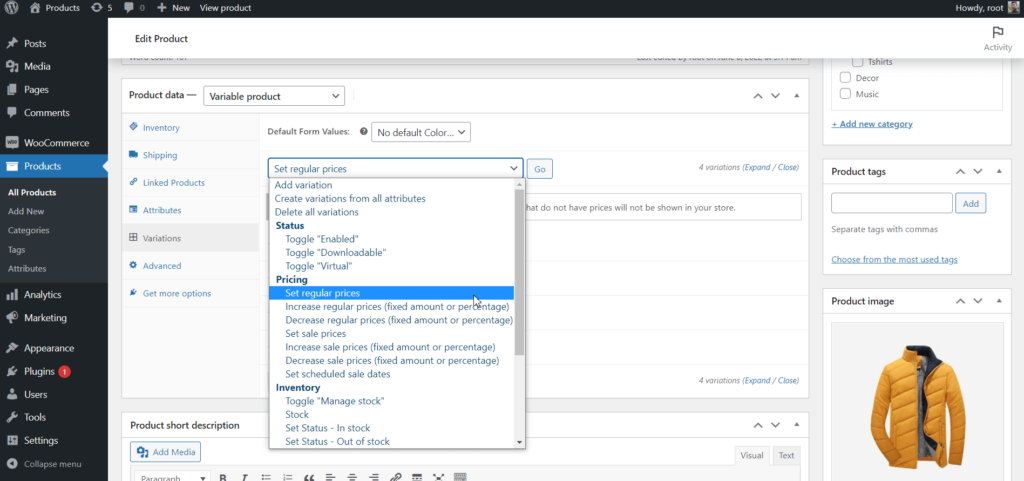
Configura variazioni
Durante la configurazione delle varianti è necessario espandere tutte le opzioni delle varianti e aggiungere i valori richiesti. Tuttavia, come ho accennato in precedenza, puoi aggiungere lo stesso prezzo per tutte le varianti del. Per quello:
- Fare nuovamente clic sul menu a discesa dopo aver apportato la variazione
- Seleziona l'opzione "Imposta prezzi regolari"
- Fare clic sul pulsante Vai
- Aggiungi il prezzo desiderato
- Fare clic sul pulsante OK

Ora tutte le varianti avranno lo stesso prezzo. Dopo aver configurato correttamente la variabile prodotto clicca sul pulsante salva modifiche e pubblica i post. Successivamente, puoi visualizzare il front-end della pagina del prodotto.
Come impostare prodotti WooCommerce vari con prezzi diversi
Come ho già detto, puoi anche impostare prezzi, immagini e stock diversi per ciascuna delle variazioni, ecco come puoi farlo:
- Vai alla scheda delle varianti
- Espandi tutte le varianti
- Aggiungi prezzi, immagini e stock desiderati
- Fare clic su Salva modifiche
- Pubblica o aggiorna il prodotto
Questo è tutto, le varianti del tuo prodotto sono ora disponibili a prezzi diversi. In modo che, quando gli acquirenti selezionano le varianti desiderate di un prodotto, vedranno il prezzo esatto per quella variazione.
Come modellare le variazioni del prodotto WooCommerce
La presentazione predefinita dei prodotti variabili WooCommerce è buona ma non la migliore. Saresti sorpreso di sapere che il 22% dei primi 1 milione di siti di eCommerce sono realizzati con WooCommerce. Ma ciò non significa che il WooCommerce predefinito fosse sufficiente per creare un sito bello e incentrato sulla conversione.
Ci vorrebbero per assumere sviluppatori o acquistare temi e plugin premium per rendere il loro WooCommerce visivamente accattivante e incentrato sulla conversione.

Allora perché non provi anche a rendere il tuo sito più attraente utilizzando un plug-in complementare per WooCommerce?
Probabilmente stai pensando a quale plugin dovresti scegliere. Bene, ci sono numerosi plugin disponibili in WordPress per espandere le funzionalità esistenti di WooCommerce. Tuttavia, si consiglia di scegliere un plug-in all-in-one anziché più plug-in e plug-in per funzionalità diverse. Perché l'utilizzo di più plug-in su un sito WordPress non è affatto raccomandato.
Potrebbe rovinare il tuo sito rendendolo più lento di prima.
Il plug-in ProductX Gutenberg WooCommerce è uno dei migliori compagni di WooCommerce. Viene fornito con blocchi prodotto, pacchetti iniziali (modello premade), funzionalità essenziali e componenti aggiuntivi.
Il Variation Swatches è uno dei migliori addon di ProductX. Con questo puoi rendere visivamente accattivanti le variazioni del prodotto.
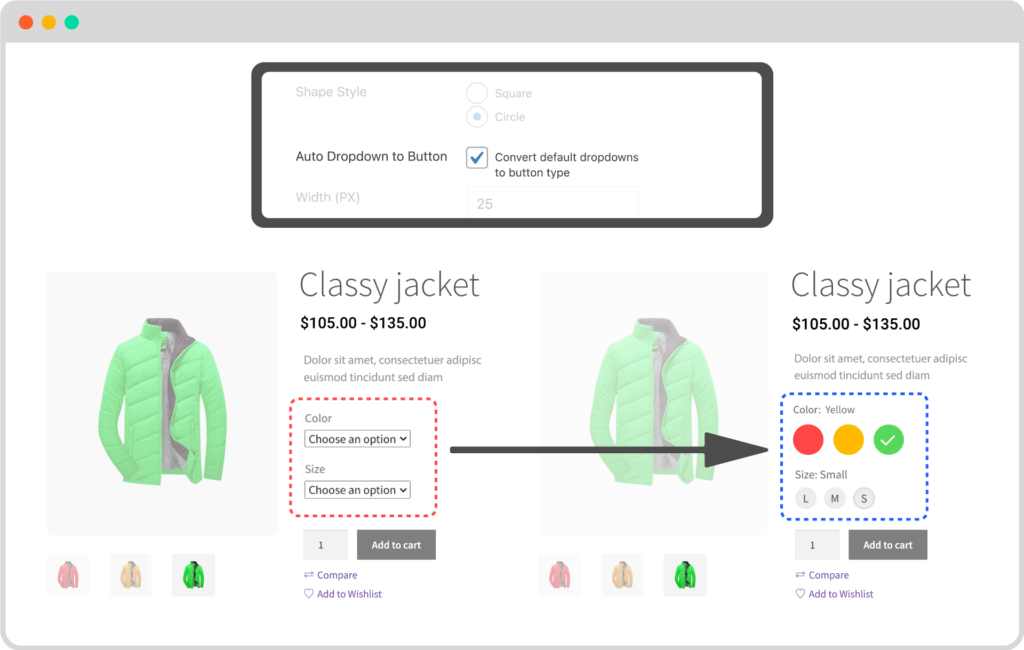
Di seguito sono riportati i modi disponibili per lo styling delle variazioni del prodotto utilizzando il componente aggiuntivo dei campioni di variazione.
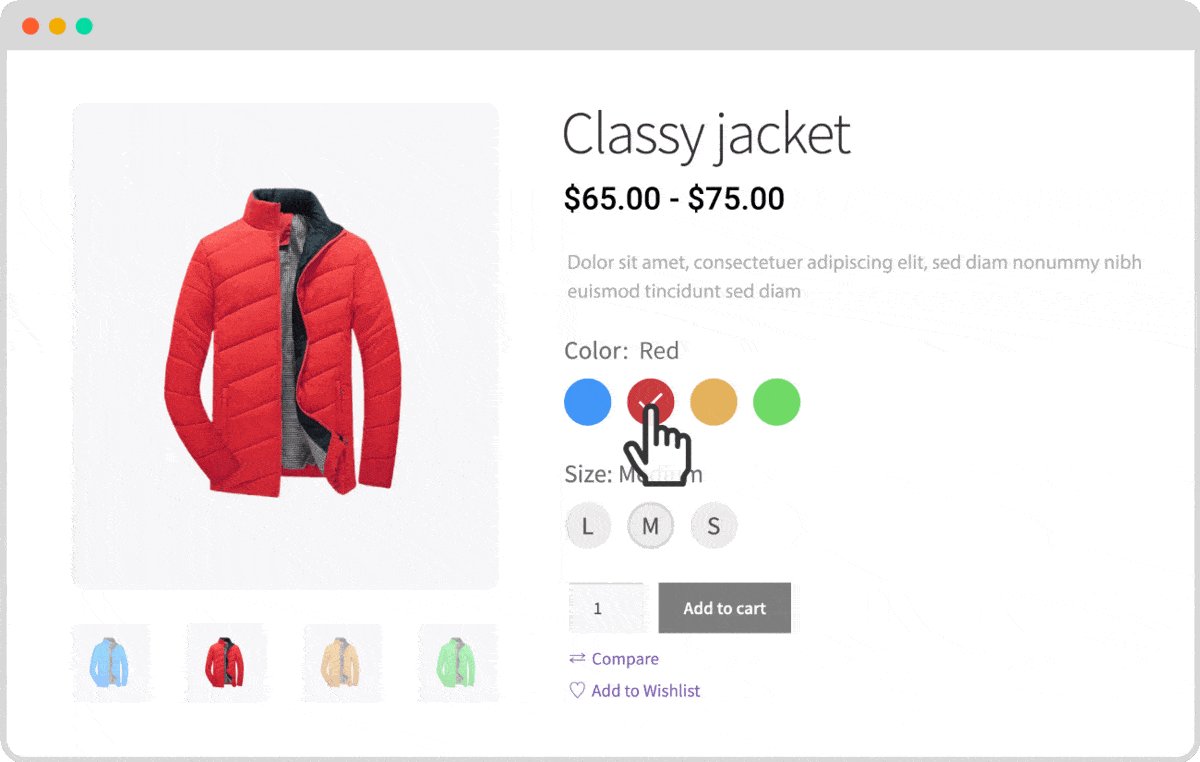
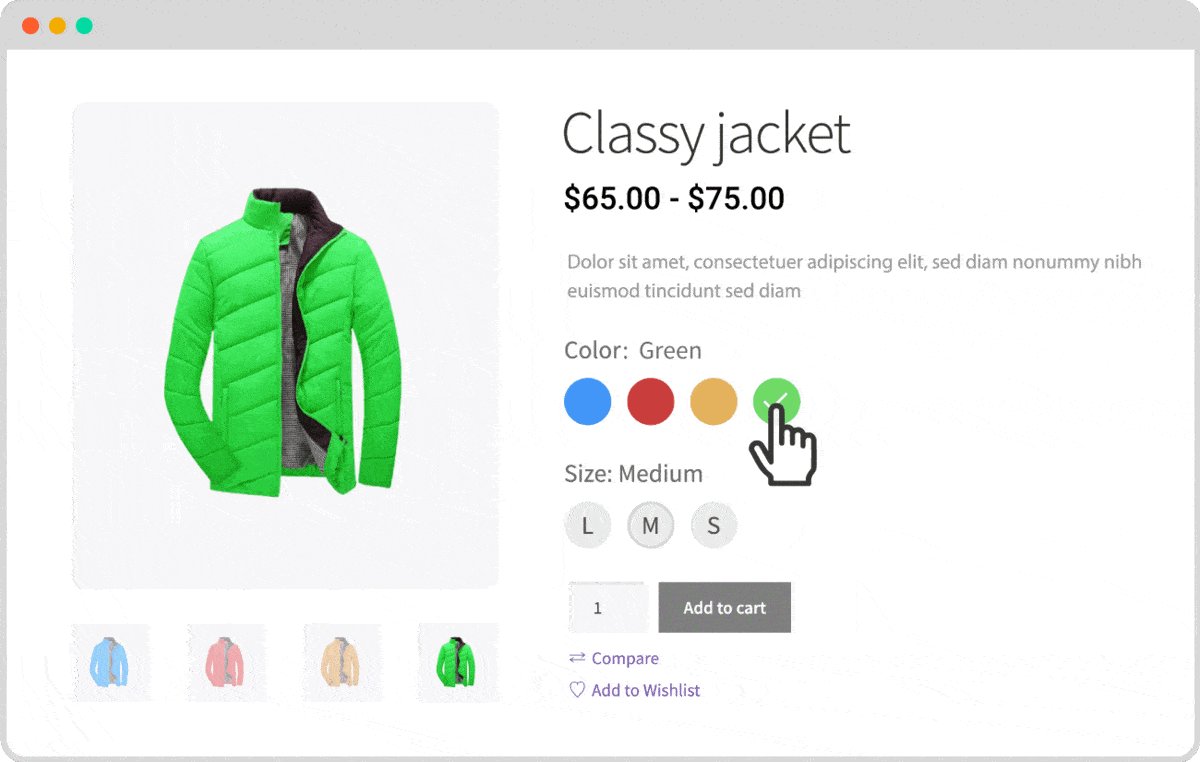
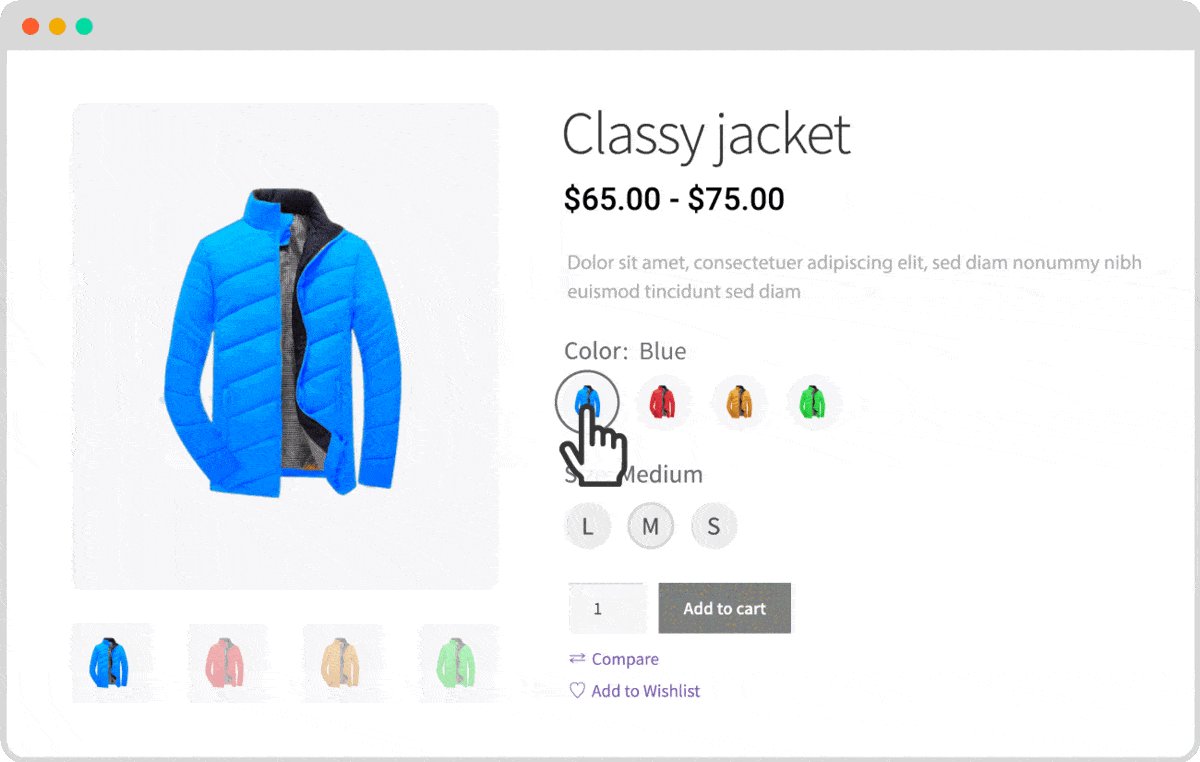
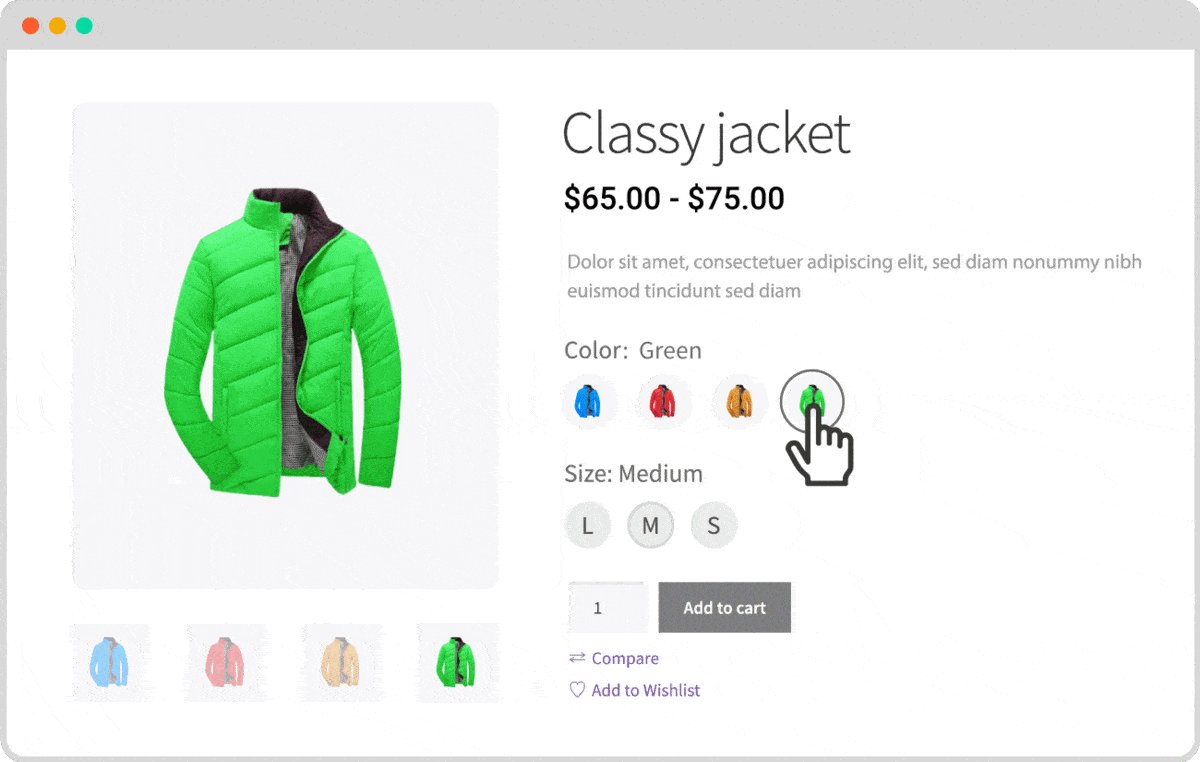
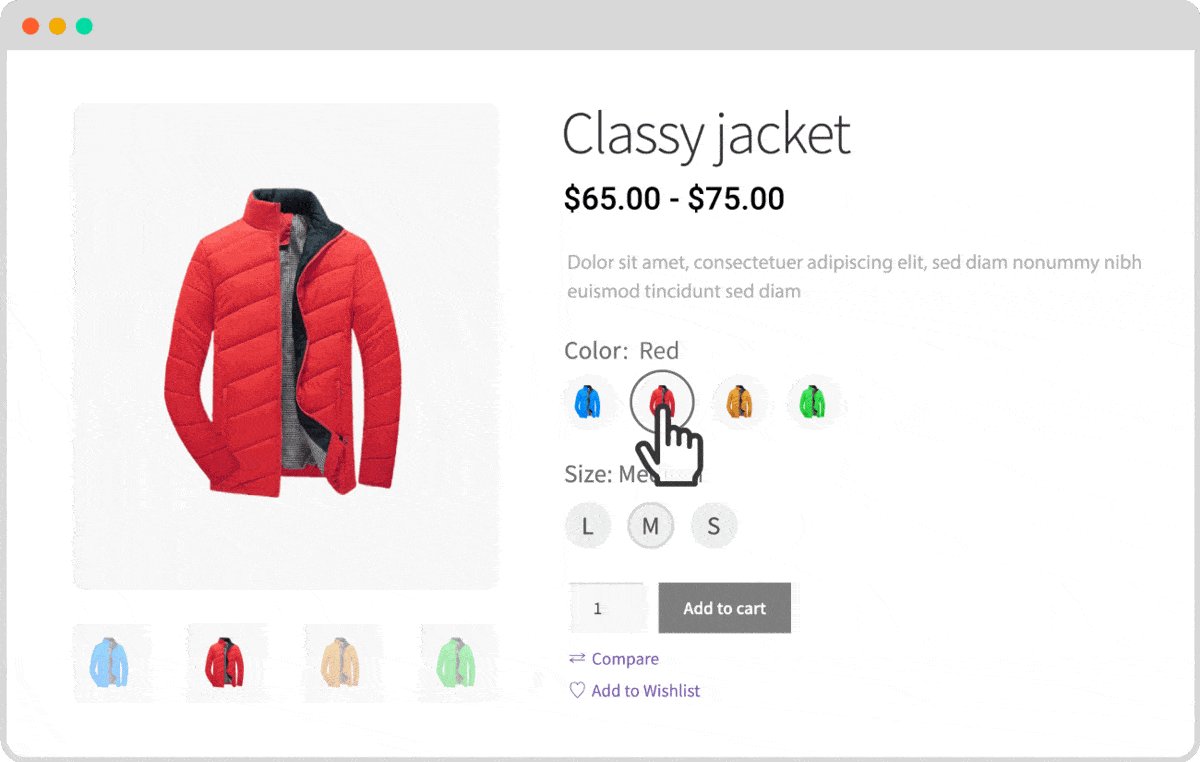
Converti menu a discesa in campioni: prima di tutto, converti lo stile di variazione WooCommerce predefinito in bellissimi campioni. Come già sai, le varianti di prodotto predefinite di WooCommerce sono dotate di opzioni di selezione a discesa. Le opzioni possono essere il nome dei colori e delle dimensioni. Ma con i componenti aggiuntivi, puoi convertirli nei colori e nelle etichette desiderati invece dei nomi dei colori e delle dimensioni.

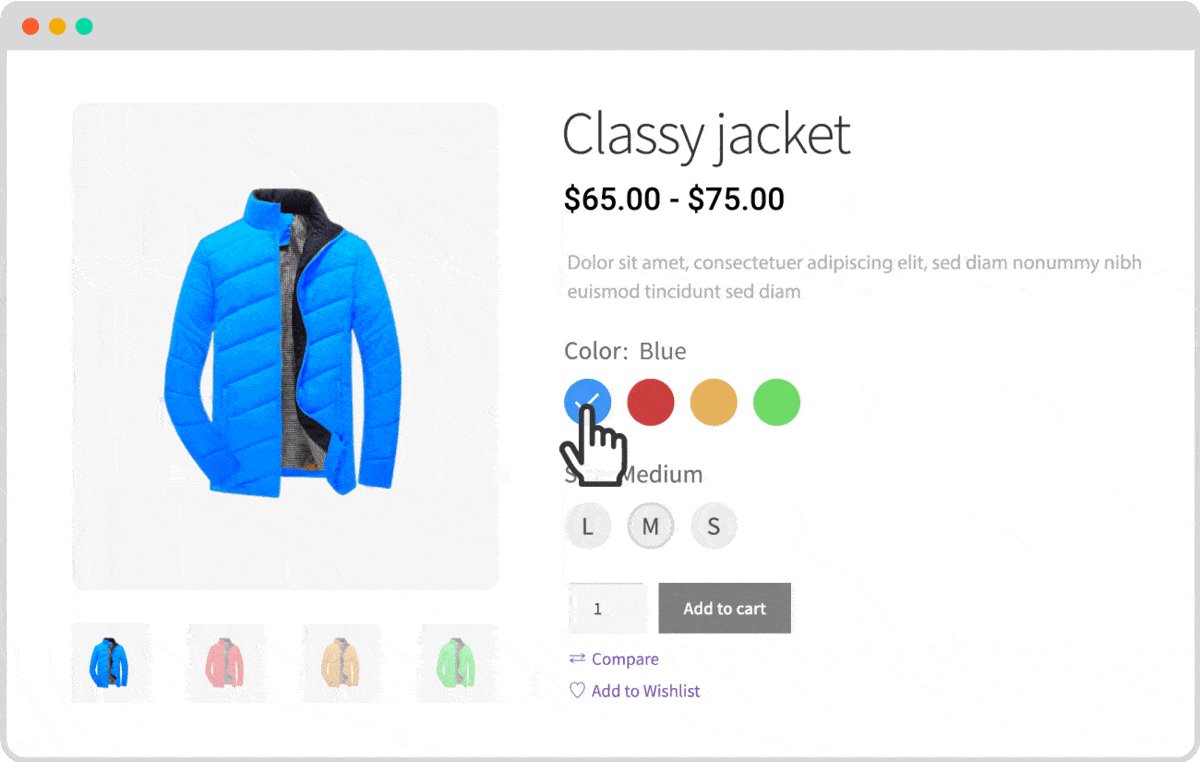
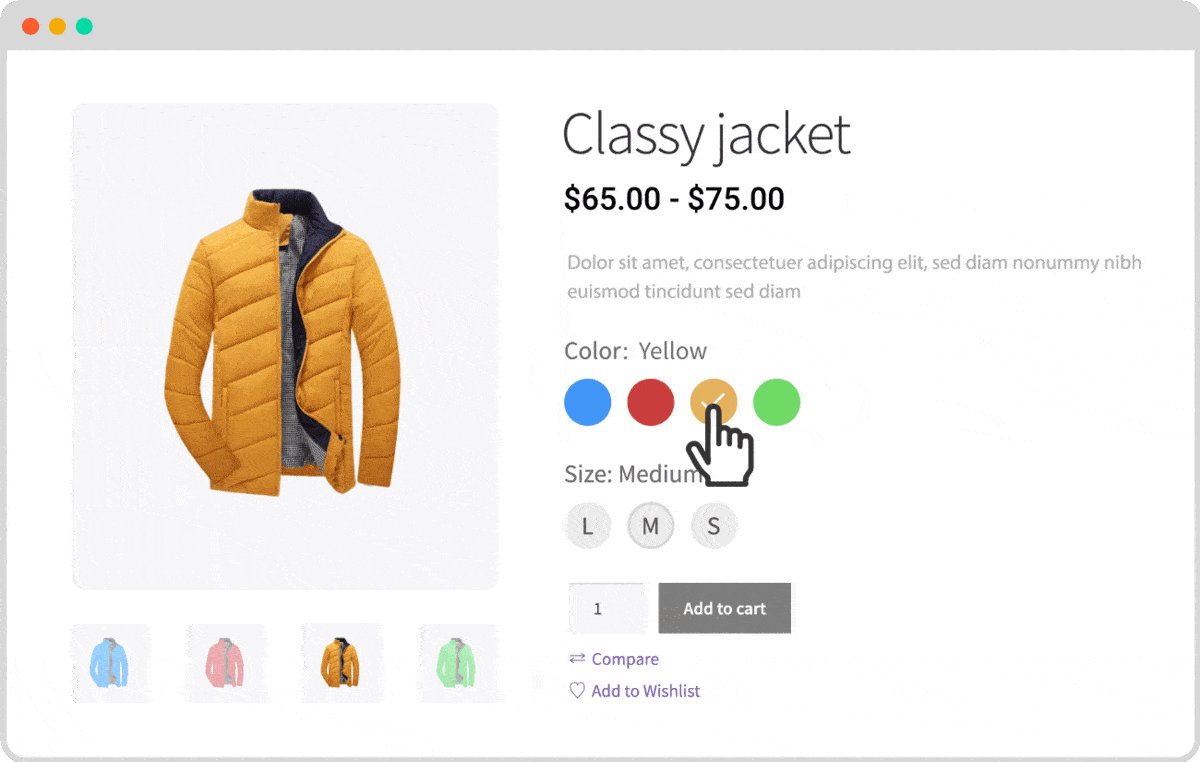
Crea campioni di colore: una volta che inizi a utilizzare il componente aggiuntivo Campioni di ProductX, puoi ottenere più opzioni durante la creazione e la configurazione degli attributi globali. Consente di selezionare i colori desiderati come valori dell'attributo colore. In questo modo, i colori verranno visualizzati al posto dei nomi dei colori.

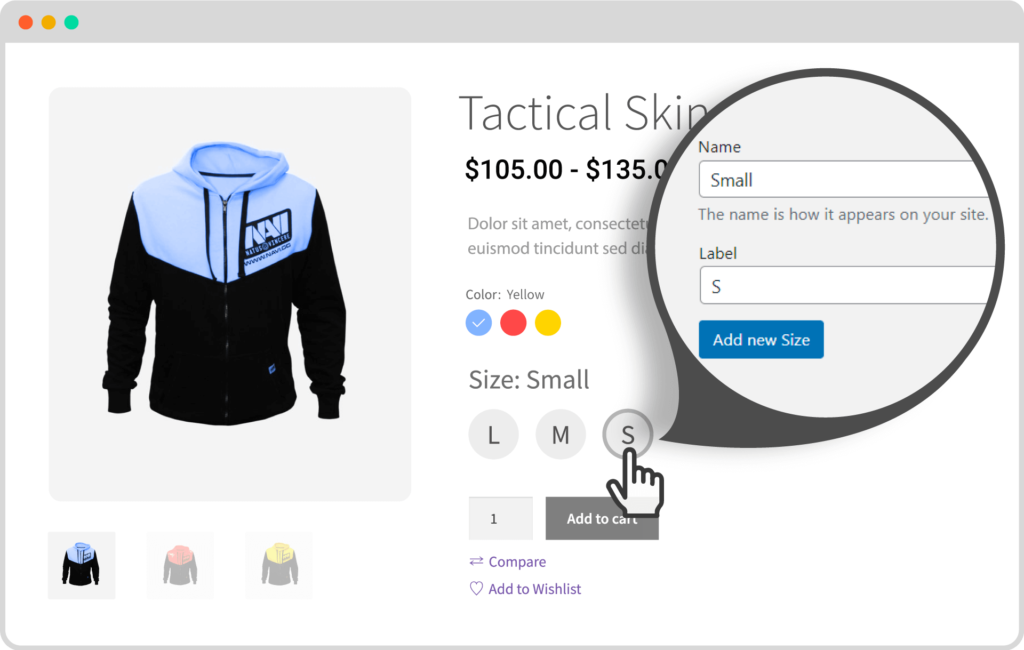
Crea campioni di etichette: puoi anche visualizzare le etichette invece del nome delle dimensioni durante la creazione e la configurazione dell'attributo della dimensione. Ad esempio, quando aggiungi un attributo di taglia come Medio avrai anche un'opzione per aggiungere un'etichetta come M o come preferisci.

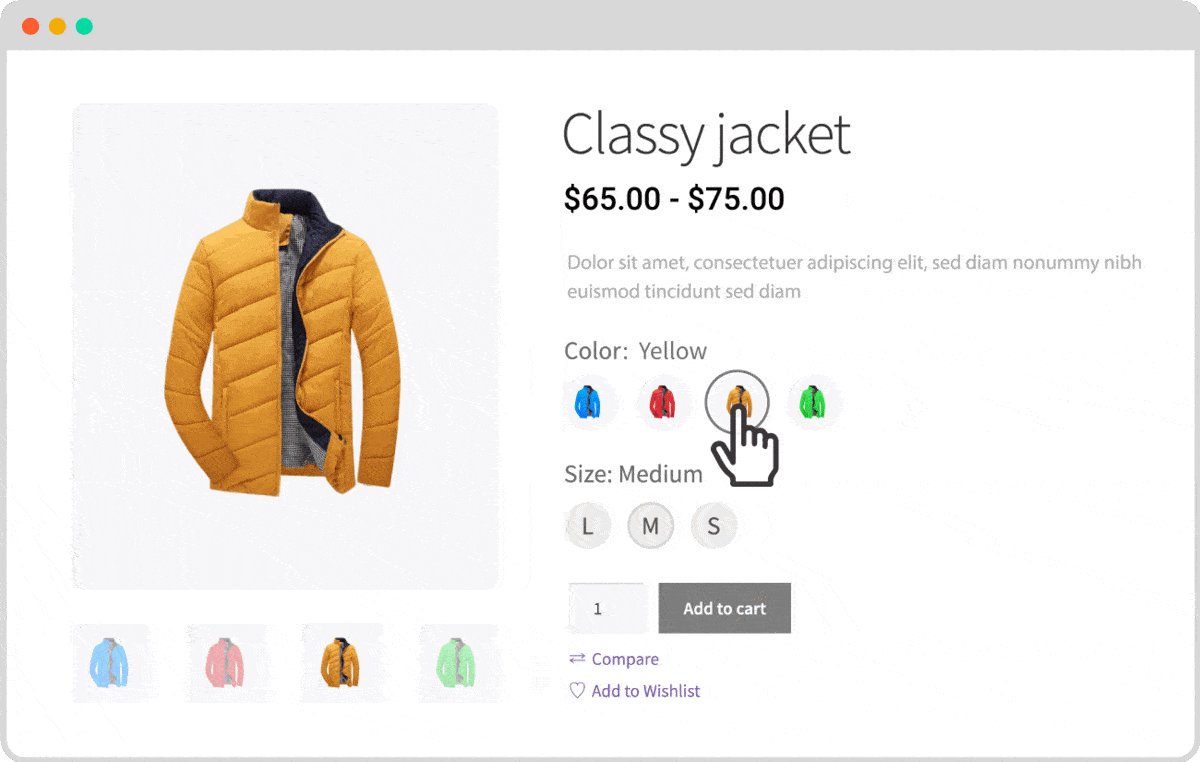
Crea campioni di immagini: saresti sorpreso di sapere che puoi anche visualizzare le immagini del prodotto come variazioni di un prodotto. Per questo, devi solo impostare l'immagine come tipo del tipo di attributo colore. E poi sarai in grado di assegnare le immagini desiderate con i nomi dei colori.

Ulteriori informazioni: campioni di variazione WooCommerce
Conclusione
Questo è tutto sulle variazioni del prodotto WooCommerce e su come puoi modellarle. Ora puoi iniziare a creare prodotti variabili e modellarli con i campioni di variazione. Sentiti libero di commentare qui sotto, se incontri delle difficoltà.

Personalizzazione del menu di WordPress nel tema Twenty Twenty-two

Come convertire i blocchi di Gutenberg in shortcode

Importante aggiornamento di sicurezza per PostX e ProductX

Miglior tutorial di WordPress Gutenberg 2021 [Guida per principianti]
