Come aggiungere la visualizzazione rapida di WooCommerce senza plug-in
Pubblicato: 2022-12-31Vuoi rendere più facile per i tuoi clienti saperne di più sui tuoi prodotti e aggiungerli rapidamente ai loro carrelli della spesa? Una finestra di visualizzazione rapida del prodotto ti aiuta a fare proprio questo.
Mostra ai visitatori informazioni chiave come il prezzo del prodotto, una breve descrizione, le valutazioni dei clienti, le varianti di colore e taglia, complete di un pulsante Aggiungi al carrello.
Anche se WooCommerce non offre un'opzione di visualizzazione rapida nativa, puoi aggiungerla utilizzando strumenti di terze parti.
Tecnicamente, potresti utilizzare un plug-in per aggiungere la funzionalità di visualizzazione rapida al tuo negozio WooCommerce, ma l'installazione di troppi plug-in può causare arresti anomali del sito, caricamenti lenti delle pagine e violazioni della sicurezza.
Quindi, in questo tutorial, ti mostrerò come aggiungere una casella modale di visualizzazione rapida ai tuoi prodotti WooCommerce senza utilizzare un plug-in.
1. Installa il tema Botiga WooCommerce
Il modo più semplice per aggiungere la funzionalità di visualizzazione rapida al tuo negozio è utilizzare un tema WooCommerce che includa questa funzionalità, come il nostro tema Botiga gratuito.
Oltre a consentirti di aggiungere una casella di visualizzazione rapida ai tuoi prodotti, Botiga è dotato di tantissime funzionalità di design e di e-commerce: ad esempio, puoi creare la tua tavolozza di colori, personalizzare il layout del tuo carrello della spesa e gallerie di prodotti, aggiungere filtri di prodotto e distintivi e altro ancora.
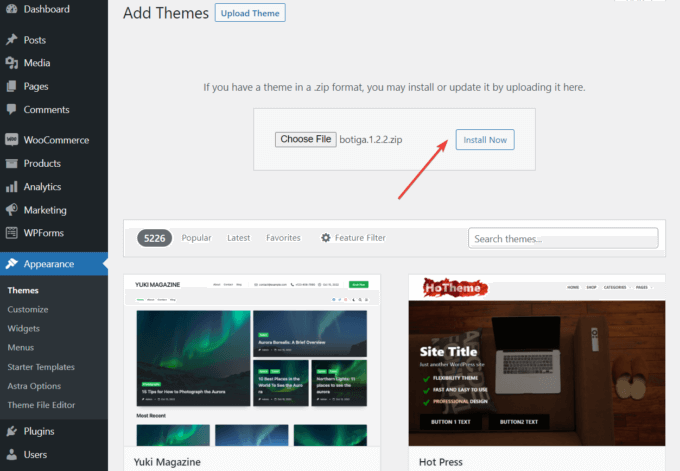
Per iniziare, scarica il tema e installalo dal menu Aspetto > Temi > Aggiungi nuovo > Carica tema :

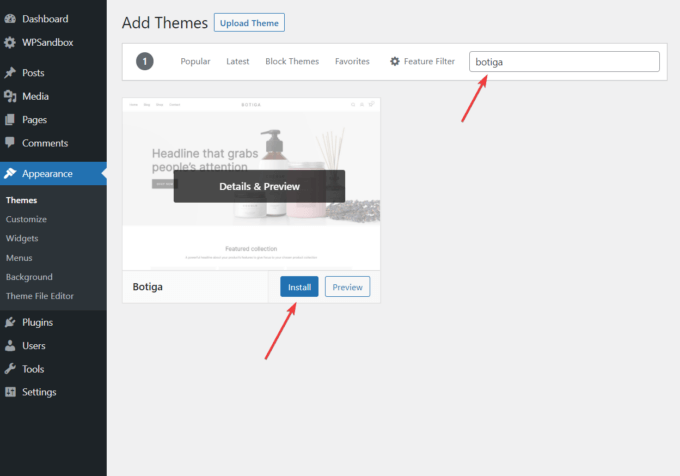
In alternativa, puoi anche andare su Aspetto > Temi > Aggiungi nuovo e digitare "botiga" nella barra di ricerca.
Quando viene visualizzato il tema, fai clic sul pulsante Installa :

Dopo aver installato il tema sul tuo sito, fai clic sul pulsante Attiva .
2. Importa un sito iniziale (facoltativo)
Un sito iniziale è una demo predefinita che puoi importare sul tuo sito web in pochi clic.
Botiga ha attualmente un sito iniziale gratuito (bellezza) e quattro premium (abbigliamento, mobili, gioielli, singolo prodotto). In questo tutorial, userò la demo gratuita di Beauty: puoi dare un'occhiata a tutti i siti di avviamento qui.
Se non desideri utilizzare nessuna delle demo predefinite, puoi anche aggiungere i tuoi contenuti da zero al tuo negozio Botiga.
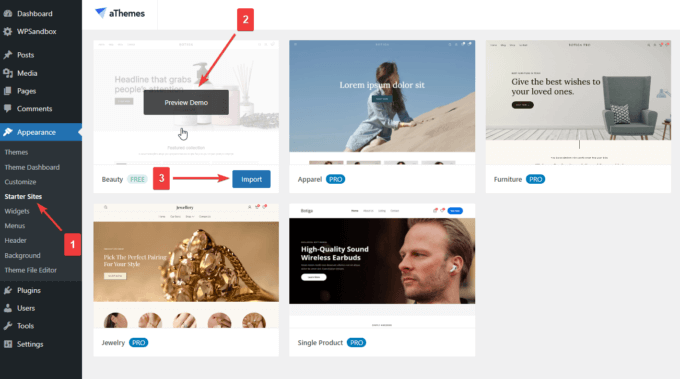
Per trovare i siti di partenza, fai clic sul menu Aspetto > Siti di partenza nella dashboard di WordPress.
Passa il cursore sopra la demo che desideri installare e fai clic sul pulsante Anteprima demo per visualizzarne l'anteprima.
Se ti piace, fai clic su Importa per installare i contenuti predefiniti e le impostazioni di progettazione sul tuo sito web:

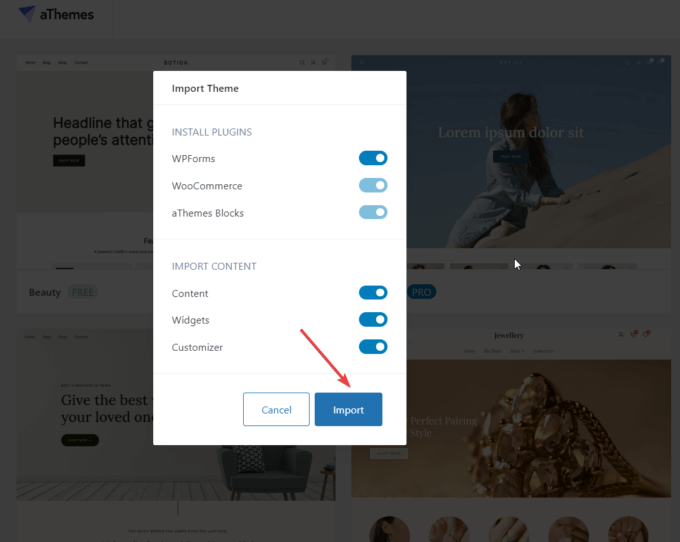
Il tema di importazione modale ti mostrerà i plug-in e i contenuti che verranno importati nel tuo sito web.
Hai la possibilità di rifiutare di importare qualsiasi plug-in e contenuto, ma ti consiglio di importare tutto:

3. Apri il programma di personalizzazione
I passaggi preliminari sono terminati. Ora ti mostrerò come aggiungere la funzione di visualizzazione rapida di WooCommerce al tuo negozio.
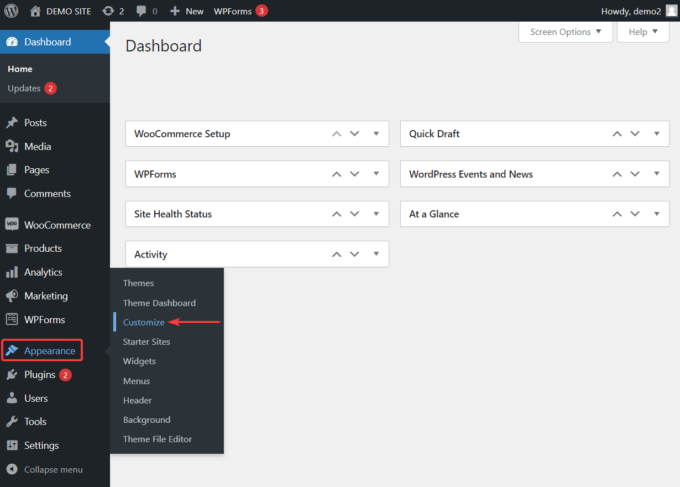
Nella tua area di amministrazione di WordPress, vai su Aspetto > Personalizza per aprire il Customizer dove puoi accedere alla funzionalità di visualizzazione rapida:

4. Abilita il pulsante Visualizzazione rapida per i tuoi prodotti
Il Customizer si apre sul lato sinistro dello schermo. Botiga ha tantissime opzioni tra cui scegliere.
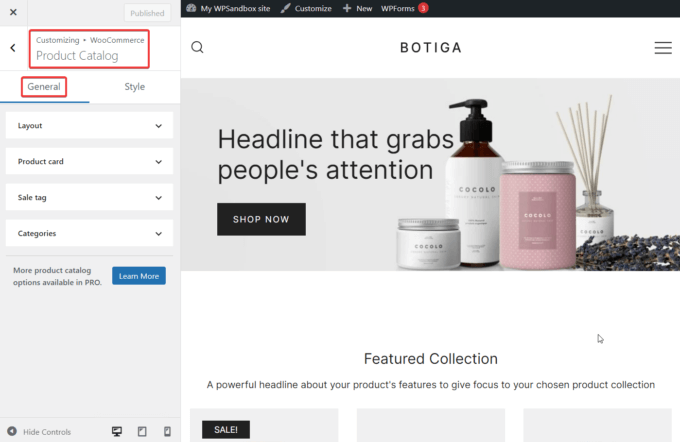
Per accedere alla funzione di visualizzazione rapida, vai su WooCommerce > Catalogo prodotti > Generale :

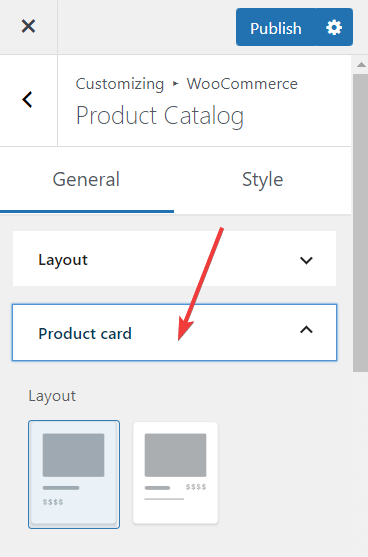
Nella scheda Generale , dovresti vedere un'opzione Scheda prodotto . Selezionalo e l'elemento si espanderà:

Ora scorri verso il basso fino all'opzione Visualizzazione rapida .
Come puoi vedere nello screenshot qui sotto, il pulsante Quick View è già abilitato sul tuo sito:

Per verificare come appare il pulsante sul frontend del tuo sito web, apri la tua pagina Negozio. Se hai importato la demo di Beauty, troverai un link al negozio nel menu in alto.
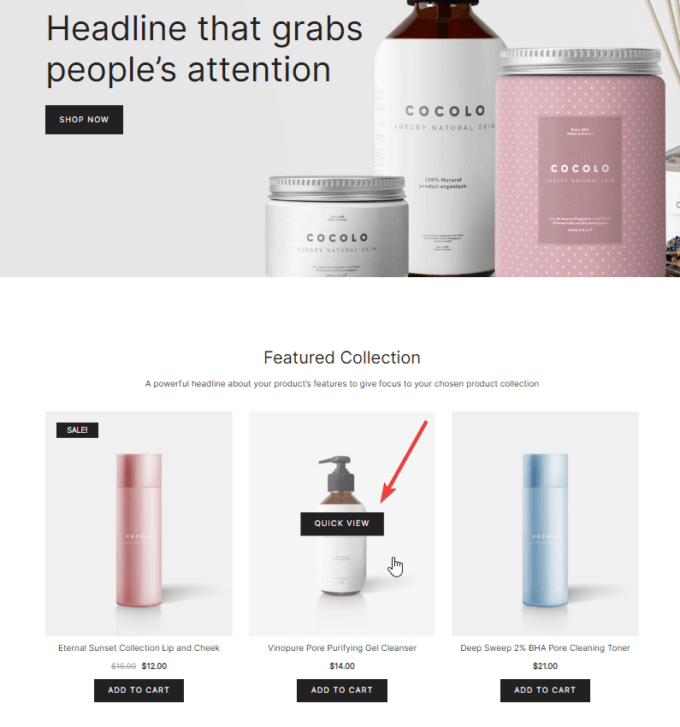
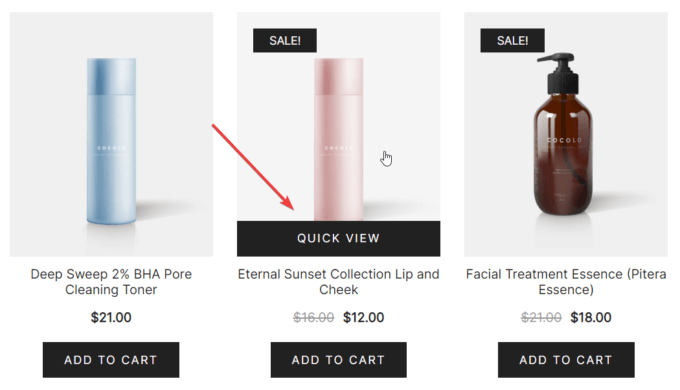
Passa il cursore su una qualsiasi delle immagini del prodotto e apparirà il pulsante Visualizzazione rapida:

Il pulsante Visualizzazione rapida viene visualizzato ogni volta che un gruppo di prodotti viene visualizzato nella stessa pagina.

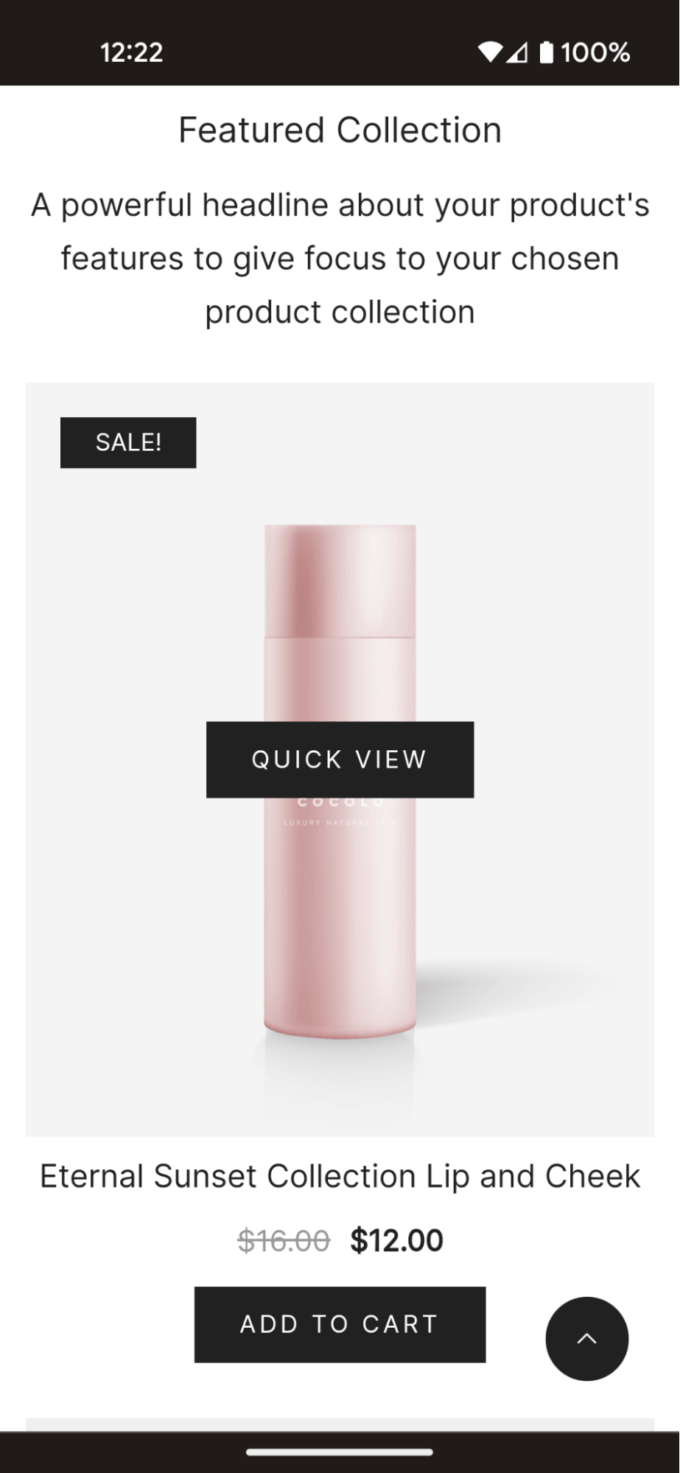
Ad esempio, nella demo Beauty, la sezione Collezione in primo piano mostra anche il pulsante Anteprima per ogni prodotto:

Poiché Botiga è un tema reattivo, il pulsante Quick View funziona anche sui dispositivi mobili: un leggero tocco sull'immagine del prodotto lo mostrerà:

5. Scegli un layout per i pulsanti di visualizzazione rapida
Devi aver notato che ci sono tre opzioni di layout di Visualizzazione rapida:

Il primo rimuove completamente i pulsanti Visualizzazione rapida dal tuo sito.
La seconda opzione mostra il pulsante al centro dell'immagine del prodotto (questa è l'impostazione predefinita):

E la terza opzione mostra il pulsante Visualizzazione rapida nella parte inferiore dell'immagine del prodotto:

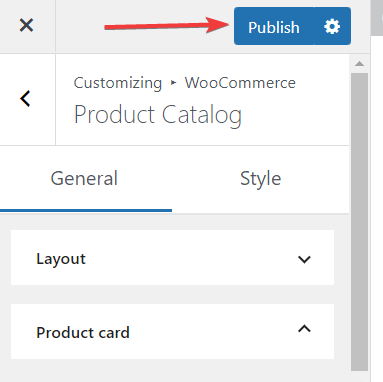
Se desideri passare da un layout all'altro, seleziona l'opzione che desideri utilizzare e premi il pulsante Pubblica nella parte superiore del Personalizzatore:

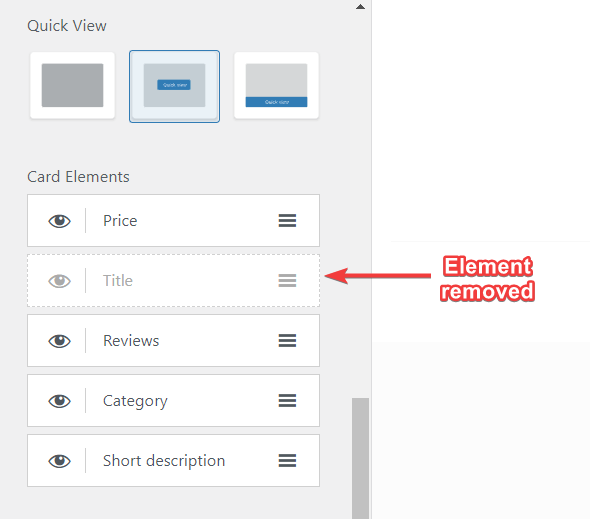
6. Aggiungere o rimuovere elementi nella casella di visualizzazione rapida
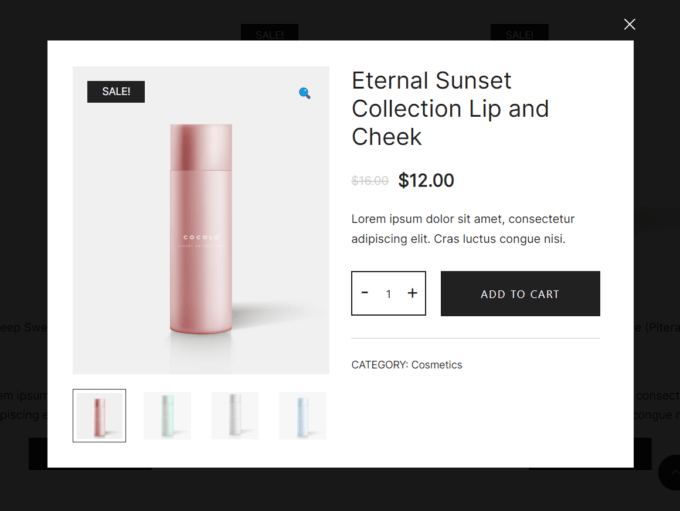
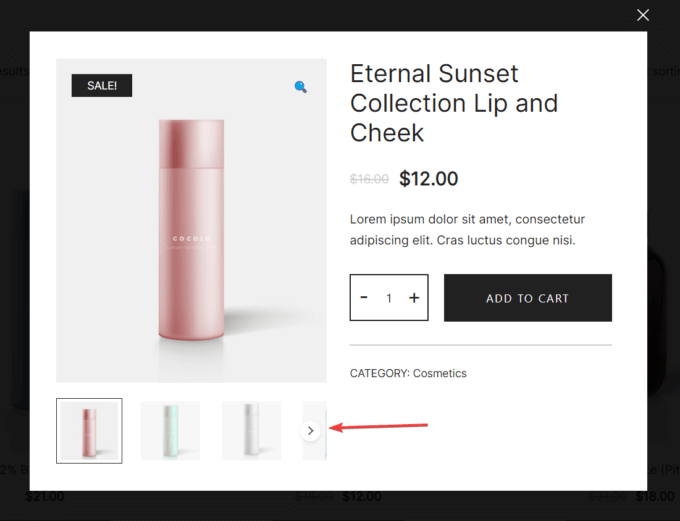
Il modale Quick View contiene il nome del prodotto, il prezzo, una breve descrizione, un contatore di quantità, un elegante pulsante Aggiungi al carrello, le immagini del prodotto e la categoria del prodotto:

Se non vedi alcuni di questi elementi nella casella di visualizzazione rapida, puoi aggiungerli dall'opzione Elementi scheda , che puoi trovare proprio sotto l'impostazione Visualizzazione rapida .
Fai clic sull'icona a forma di occhio accanto all'elemento che desideri aggiungere e apparirà all'interno della casella di visualizzazione rapida.
La rimozione degli elementi funziona allo stesso modo. Fare clic sull'icona a forma di occhio per disabilitare un elemento e scomparirà dalla finestra di visualizzazione rapida:

7. Aggiungi altri prodotti al tuo negozio
Puoi aggiungere altri prodotti al tuo negozio dal menu Prodotti > Aggiungi nuovo amministratore. Questa opzione non si trova nel Customizer: per accedervi, devi tornare alla dashboard di WordPress.
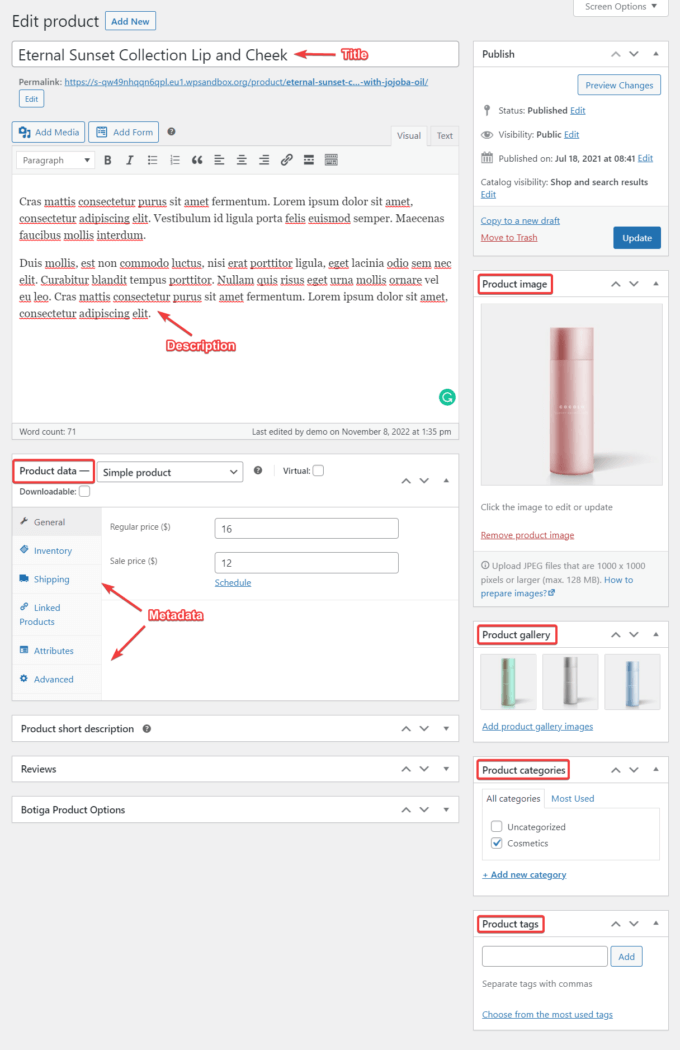
Chiudi il Customizer e fai clic su Prodotti > Aggiungi nuovo nella barra laterale sinistra della tua area di amministrazione. L'editor del prodotto apparirà sullo schermo.
Compila i campi titolo, descrizione, immagine del prodotto, galleria del prodotto, categorie del prodotto, tag del prodotto e dati/metadati del prodotto:

Tieni presente che se aggiungi più di tre immagini alla galleria del prodotto, solo le prime tre immagini verranno visualizzate nella casella di visualizzazione rapida per impostazione predefinita.
Tuttavia, gli utenti possono accedere al resto delle immagini facendo clic sull'icona della freccia:

Ti consiglio di visualizzare l'anteprima della pagina mentre riempi i dettagli del prodotto utilizzando il pulsante Anteprima modifiche . Non preoccuparti di commettere errori: puoi sempre tornare indietro e modificare i dettagli del prodotto.
Quando sei pronto, premi il pulsante Pubblica e il nuovo prodotto apparirà nella tua pagina Negozio.
Conclusione
WooCommerce è un fantastico plugin per creare un negozio online con WordPress. Tuttavia, ci sono alcune funzionalità, ad esempio la funzionalità di visualizzazione rapida del prodotto, che non offre immediatamente.
Fortunatamente, un tema WooCommerce di alta qualità come Botiga può colmare questa lacuna. Tutto quello che devi fare è installare e attivare il tema, andare al Customizer e scegliere un layout di visualizzazione rapida.
Oltre alla funzionalità di visualizzazione rapida, Botiga include molte utili funzionalità di e-commerce.
Ad esempio, puoi aggiungere un effetto al passaggio del mouse alle immagini dei tuoi prodotti, migliorare le tue gallerie di prodotti con video, creare la tua tavolozza di colori e altro ancora.
Per vedere cosa può fare Botiga per te, scarica il tema gratuitamente o dai un'occhiata alle demo.
Spero che tu abbia trovato utile questo tutorial. Se hai domande o suggerimenti sull'aggiunta della funzionalità di visualizzazione rapida al tuo negozio WooCommerce, lasciaci un commento qui sotto.
