5+ modi per rimuovere la barra laterale dalla pagina del prodotto nei temi di WooCommerce
Pubblicato: 2020-09-15 Vuoi rimuovere la barra laterale dalla pagina del prodotto in WooCommerce? Se stai cercando una soluzione, in questo breve tutorial di Woocommerce ho delineato come rimuovere la barra laterale dalla pagina del prodotto passo dopo passo. È facile da seguire e può essere implementato da ogni utente di WordPress indipendentemente dal livello di abilità. Se vuoi rimuovere la barra laterale dal sito WordPress o un tema specifico, te lo spiego in dettaglio qui.
Vuoi rimuovere la barra laterale dalla pagina del prodotto in WooCommerce? Se stai cercando una soluzione, in questo breve tutorial di Woocommerce ho delineato come rimuovere la barra laterale dalla pagina del prodotto passo dopo passo. È facile da seguire e può essere implementato da ogni utente di WordPress indipendentemente dal livello di abilità. Se vuoi rimuovere la barra laterale dal sito WordPress o un tema specifico, te lo spiego in dettaglio qui.
Barra laterale della pagina del prodotto WooCommerce
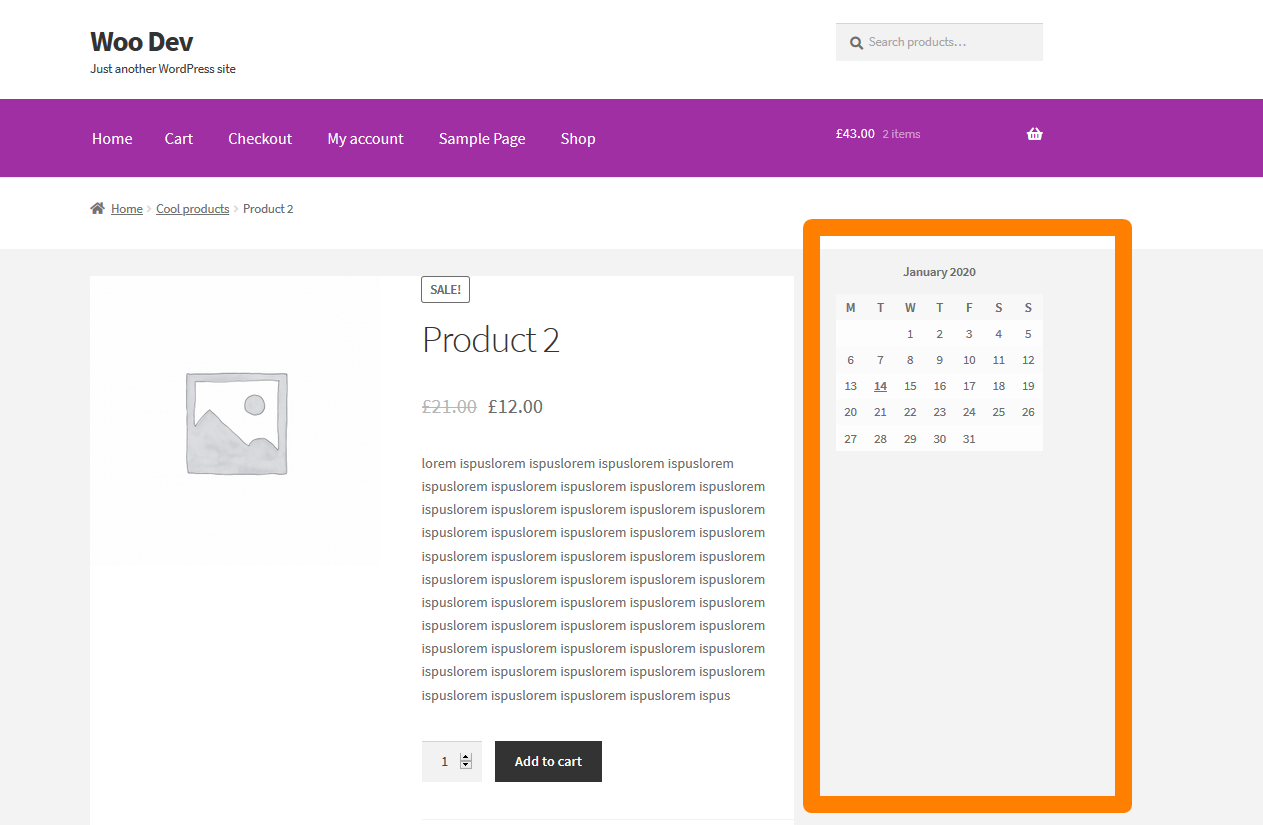
In WooCommerce la pagina del prodotto viene fornita con una barra laterale predefinita nella maggior parte dei temi e questo può essere un problema per un certo numero di utenti di WooCommerce. Ad esempio, il tema WooCommerce predefinito – Storefront viene fornito con la barra laterale della pagina del prodotto come mostrato nell'immagine qui sotto:

Oggi ti guiderò su come rimuovere questa barra laterale di WooCommerce nella pagina del prodotto. A scopo illustrativo, utilizzerò il tema WordPress della vetrina di WooCommerce, ma questo approccio funzionerà su tutti i temi di WooCommerce.
Passo dopo passo come rimuovere la barra laterale di WooCommerce dalla pagina del prodotto
Di seguito sono riportati i passaggi e le opzioni per rimuovere la barra laterale dalla pagina del prodotto WooCommerce:
- Accedi al tuo sito WooCommerce e apri l'editor del tema e il file functions.php
- Puoi anche utilizzare l'FTP o il CPanel della tua società di hosting per aggiungere lo snippet di codice al file functions.php del tema specifico.
- Aggiungi lo snippet di codice che consiste in un hook di azione di rimozione a ' wp' che si aggancia all'evento woocommerce_sidebar che è responsabile dell'aggiunta dell'azione della barra laterale nel tema WooCommerce.
- Per il tema WooCommerce della vetrina , c'è uno speciale hook storefront_sidebar che dovresti usare per rimuovere la barra laterale di WooCommerce dalla pagina del prodotto.
- Puoi anche utilizzare il tag condizionale is_product per verificare se ti trovi nella pagina del prodotto prima di poter rimuovere la barra laterale dalla pagina del prodotto in WooCommerce.
- Aggiungi questo snippet di codice in functions.php e update , quindi visita la pagina del tuo prodotto WooCommerce nel frontend per vedere se le modifiche sono efficaci.
- Un'altra soluzione che puoi utilizzare per rimuovere la barra laterale dalla pagina del prodotto è impostare un modello di post personalizzato a tutta larghezza che è chiaramente spiegato in questo post su come rimuovere la barra laterale da WordPress In questo caso, è necessario un tema WordPress che supporti un modello di post personalizzato come uno dei migliori temi WordPress premium – DIVI
Snippet di codice per rimuovere la barra laterale dalla pagina del prodotto in WooCommerce
Esistono tre approcci che puoi utilizzare per rimuovere la barra laterale dalla pagina del prodotto in WooCommerce, come descritto nel riepilogo passo dopo passo sopra.
#1) Rimuovi Action Hook su "WP" usando WooCommerce Sidebar
Quindi inizieremo dall'hook remove_action aggiunto all'evento 'wp'. Il codice dovrebbe essere il seguente:
add_action('wp', 'njengah_remove_sidebar_product_pages');
funzione njengah_remove_sidebar_product_pages() {
se ( è_prodotto() ) {
remove_action('woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
}Questo snippet rimuoverà la barra laterale da tutte le pagine dei prodotti quando viene aggiunta al file del tema functions.php o al plug-in WooCommerce personalizzato.
Come funziona
Questo frammento di codice è costituito da un hook di azione che viene aggiunto all'evento 'wp' e le sue funzioni di callback utilizzano un hook remove_action per rimuovere tutte le barre laterali nelle pagine del prodotto poiché specifica woocommerce_sidebar.
Questo è il modo più efficace per rimuovere la barra laterale dalla pagina del prodotto su tutti i tuoi prodotti WooCommerce.
#2) Usa is_active_sidebar() per rimuovere la barra laterale dalle pagine dei prodotti WooCommerce
Un'altra tecnica che puoi utilizzare per rimuovere la barra laterale dalla pagina del prodotto in WooCommerce è utilizzare la funzione WordPress is_active_sidebar . Questo è un esempio di snippet di codice che utilizza is_active_sidebar per rimuovere le barre laterali di WooCommerce:
/**
* Disattiva la barra laterale sulle pagine dei prodotti in WooCoomerce.
*
*/
funzione njengah_remove_sidebar($è_active_sidebar, $indice) {
if($indice!== "barra laterale-1" ) {
restituisce $is_active_sidebar;
}
se( ! è_prodotto() ) {
restituisce $is_active_sidebar;
}
restituire falso;
}
add_filter( 'is_active_sidebar', 'njengah_remove_sidebar', 10, 2 );Come funziona
Questo codice è costituito da un hook del filtro che controlla se esiste una barra laterale con l'indice della barra laterale-1 che può essere modificata in modo che corrisponda a qualsiasi altro ID/nome della barra laterale.
Se viene trovata la barra laterale, il ritorno è impostato su false per disabilitare la barra laterale. Per renderlo efficace nella pagina del prodotto, l'ultima parte utilizza is_product() per verificare se siamo nella pagina del prodotto.

Per saperne di più sull'indice della barra laterale che equivale al nome o all'ID della barra laterale dovresti leggerlo qui – come aggiungere la barra laterale in WordPress o qui – come registrare la barra laterale in WordPress.

#3) Rimuovi la barra laterale dal tema WooCommerce di Storefront usando Rimuovi gancio sull'azione storefront_sidebar
Per questo specifico snippet, puoi usarlo per rimuovere la barra laterale della pagina del prodotto WooCommerce poiché agisce su un hook specifico per il tema Storefront che è storefront_sidebar il seguente codice dovrebbe rimuovere la barra laterale nel tema Storefront:
add_action('get_header', 'njengah_remove_storefront_sidebar');
funzione njengah_remove_storefront_sidebar() {
se ( è_prodotto() ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}Come funziona
Questo è semplicemente un hook per l'azione get_header e la funzione di callback ha un'azione remove_action che prende di mira l'hook specifico storefront_sidebar che aggiunge la barra laterale nel tema Woocommerce del negozio.
Puoi anche trovare dalla documentazione del tuo tema specifico se il tuo attuale tema WooCommerce ha questo tipo di hook che ora puoi sostituire nel codice sopra e funzionerà perfettamente.
#4) Rimuovi la barra laterale di WooCommerce utilizzando un modello di pagina del prodotto personalizzato
Alcuni temi WooCommerce premium e gratuiti sono dotati di un modello di post personalizzato per la pagina del prodotto che imposta una pagina a larghezza intera che elimina la barra laterale.
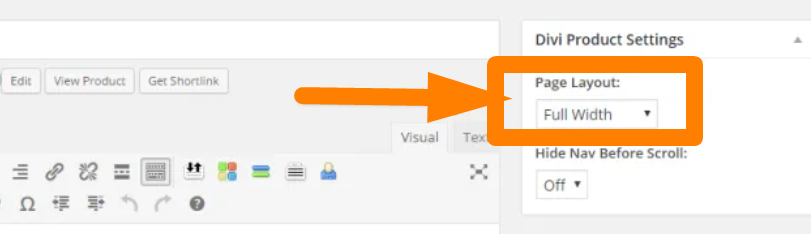
Un classico esempio è il tema Divi come puoi vedere nell'immagine qui sotto, puoi semplicemente scegliere il modello a larghezza intera e la barra laterale verrà rimossa.

Come funziona
L'utilizzo del modello di post personalizzato a larghezza intera è una tecnica che è stata spiegata in questo post: come rimuovere la barra laterale di WordPress
#5) Usa i CSS per rimuovere la barra laterale dalla pagina del prodotto WooCommerce
Un altro modo comune e semplice per nascondere la barra laterale di WooCommerce dalla pagina del prodotto è utilizzare la proprietà di visualizzazione CSS. Un esempio di tale codice è condiviso di seguito:
.barra laterale destra .area-widget {
larghezza: 21.7391304348%;
galleggiante: a destra;
margine-destra: 0;
display: nessuno;
}Come funziona
La proprietà di visualizzazione CSS, se impostata su nessuno, rimuove l'elemento dalla visualizzazione, un'altra proprietà CSS che può essere utilizzata per nascondere la barra laterale è la visibilità.
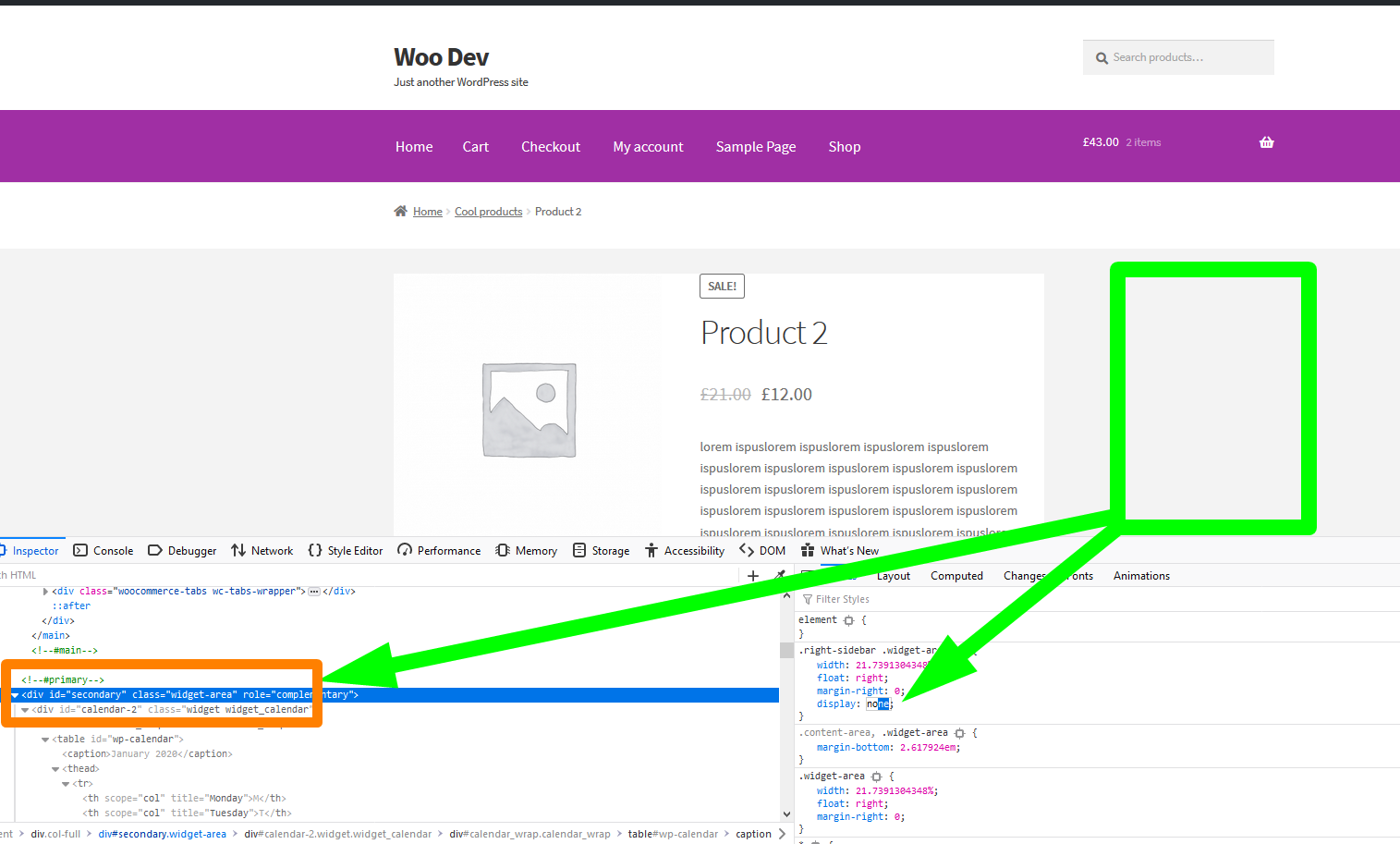
Quando la visibilità è impostata su nascosta, l'elemento HTML sarà nascosto dalla vista. Dovresti controllare la classe della barra laterale del tuo tema prima di poter utilizzare questa tecnica come mostrato di seguito:

WooCommerce Rimuovi la barra laterale dal tema della vetrina della pagina del prodotto
#1) Aggiungi uno snippet di codice per rimuovere la barra laterale del tema di Storefront
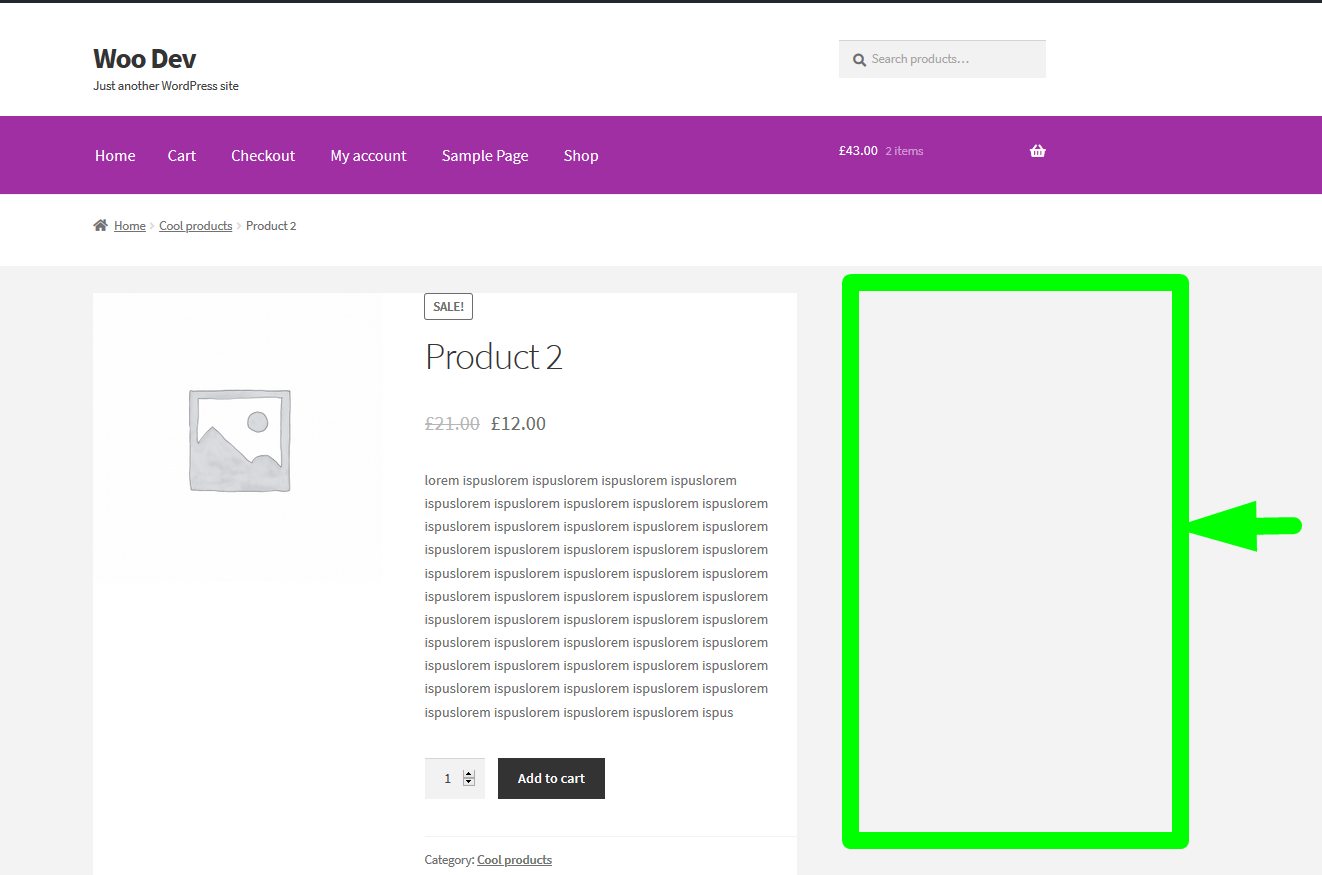
Quando aggiungi i frammenti di codice sopra nel file functions.php del tema storefront, la barra laterale dovrebbe essere rimossa e dovrebbe essere come mostrato nell'immagine qui sotto:

#2) Rimuovi i widget Rimuovi WooCommerce dal tema Storefront
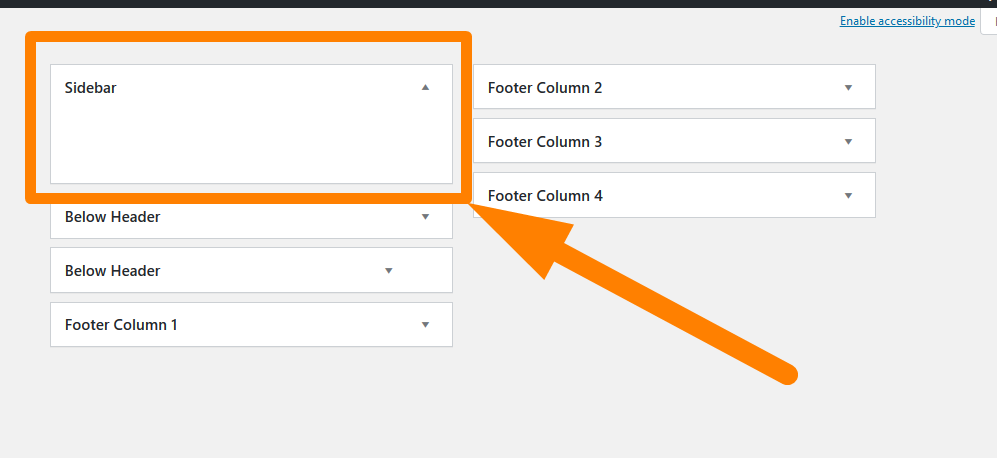
Un altro semplice trucco per rimuovere la barra laterale dal tema della vetrina è assicurarsi che non ci siano widget aggiunti alla barra laterale principale come mostrato nell'immagine qui sotto:

Avvolgendo
Questo tutorial copre tutti i modi migliori che puoi utilizzare per rimuovere la barra laterale dalla pagina del prodotto in WooCommerce. Ci sono altri modi che puoi utilizzare per rimuovere la barra laterale dal sito WordPress come discusso in questo post: come rimuovere la barra laterale di WordPress . Aiuta anche a capire come aggiungere la barra laterale in WordPress, in particolare per gli sviluppatori di WordPress o gli sviluppatori di temi WooCommerce . Spero che tu possa trovare utili questi suggerimenti condivisi in questo post.
Articoli simili
- Come ridimensionare le immagini dei prodotti WooCommerce
- Come rimuovere l'effetto zoom sull'immagine del prodotto WooCommerce
- Come impostare i prodotti in evidenza in WooCommerce
- Come rimuovere è stato aggiunto al carrello Messaggio WooCommerce
- Come aggiungere l'icona di rimozione alla pagina di pagamento di WooCommerce
- Come modificare il testo in stock in WooCommerce
- Come rimuovere i dettagli di fatturazione da WooCommerce Checkout
- Come contare gli articoli aggiunti al carrello Codice di conteggio carrello WooCommerce
- Come rimuovere il menu Download Il mio account Pagina WooCommerce
- Come rimuovere la categoria dalla pagina del prodotto WooCommerce in 2 semplici opzioni
- Come rimuovere la barra laterale dalla pagina di WordPress o nascondere la barra laterale di WordPress
- Come aggiungere testo prima del prezzo in WooCommerce »Aggiungi testo prima del prezzo
- Come modificare il prezzo del prodotto in modo programmatico in WooCommerce
- Come aggiungere una descrizione dopo il prezzo in WooCommerce
- Come modificare il testo Procedi al pagamento in WooCommerce
- Come creare la pagina del mio account in WooCommerce
- Come creare il pulsante di logout di WooCommerce
- Come aggiungere categorie ai prodotti WooCommerce
- Come reindirizzare dopo il checkout WooCommerce: reindirizza alla pagina di ringraziamento personalizzata
- Come visualizzare i prodotti WooCommerce per categoria
