Come personalizzare la pagina dei risultati di ricerca di WooCommerce con ProductX
Pubblicato: 2022-12-22Vuoi personalizzare la pagina dei risultati di ricerca di WooCommerce?
Non è molto che puoi fare con la funzione di ricerca in WordPress o WooCommerce fuori dagli schemi. Tuttavia, puoi aumentare le vendite e gli sforzi di espansione adattando i prodotti alle ricerche dei clienti.
In questo post, dimostreremo come migliorare l'esperienza utente della pagina dei risultati di ricerca dei prodotti WooCommerce con ProductX.
Perché personalizzare la pagina dei risultati di ricerca dei prodotti WooCommerce?
WooCommerce ha una funzione di ricerca prodotti integrata per impostazione predefinita. Tuttavia, ha restrizioni significative. Ciò potrebbe comportare che i tuoi clienti non siano in grado di individuare i prodotti desiderati in quanto non dispongono di una pagina dei risultati di ricerca correttamente ottimizzata.
Di conseguenza, potresti perdere potenziali vendite. I clienti potrebbero non tornare al tuo negozio online se non riescono a trovare ciò che stanno cercando.
Fortunatamente, ProductX può risolvere questo problema in pochissimo tempo. Con il nuovo WooCommerce Builder di ProductX, la creazione di un negozio ora è un processo molto semplice e facile.
Come personalizzare la pagina dei risultati di ricerca di WooCommerce
Qui ti mostreremo come personalizzare la pagina dei risultati di ricerca di WooCommerce utilizzando il plug -in ProductX.
Passaggio 1: installa e attiva ProductX

Innanzitutto, installa e attiva ProductX. Ecco una guida passo passo per farlo:
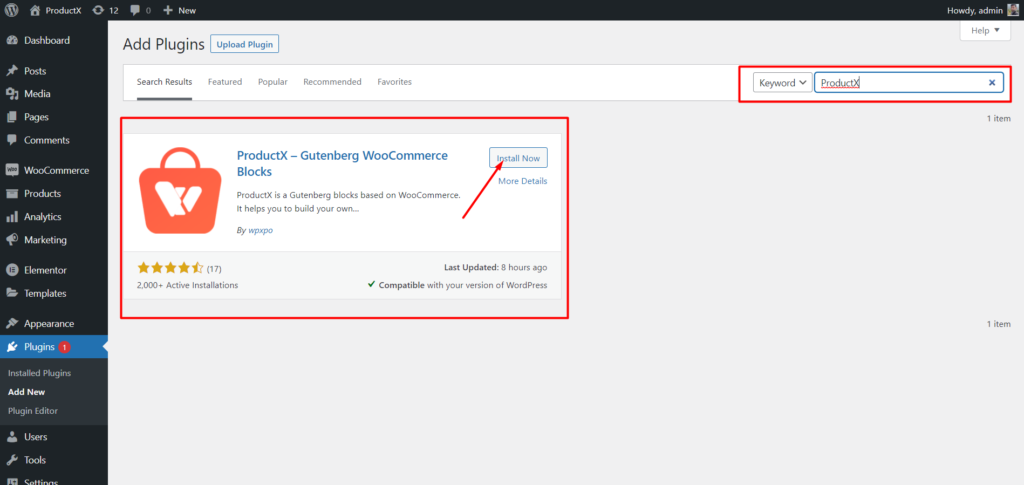
- Apri il menu Plugin nella dashboard di WordPress.
- Ora installa il plug-in facendo clic sull'opzione "Aggiungi nuovo".
- Digita "ProductX" nella barra di ricerca, quindi premi il pulsante "Installa".
- Fai clic sul pulsante "Attiva" dopo aver installato il plug-in ProductX.
Passaggio 2: accendi il Builder

Dopo aver installato ProductX, è necessario attivare il Builder. Per attivarlo, è necessario:
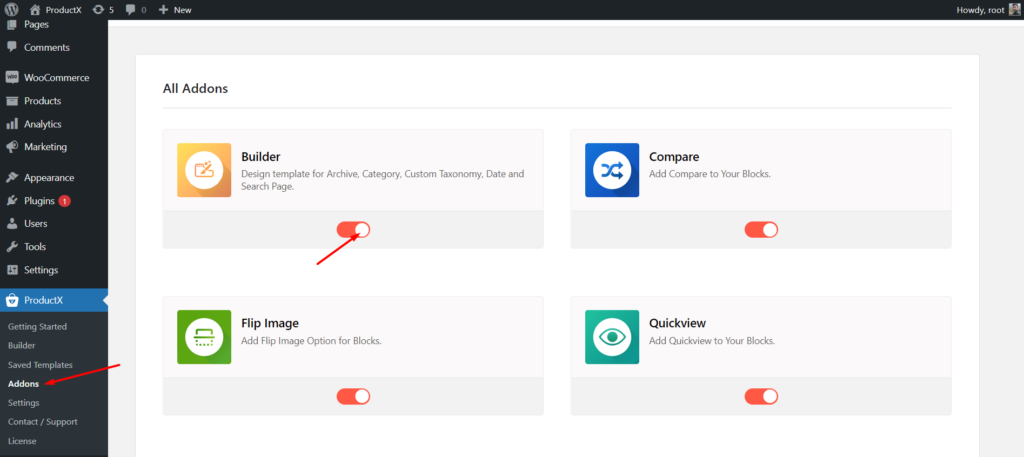
- Vai a ProductX dalla dashboard di WordPress.
- Seleziona la scheda Componenti aggiuntivi
- Abilita il Builder tramite l'opzione di commutazione.
Passaggio 3: crea un modello di pagina dei risultati di ricerca WooCommerce

Dopo aver attivato il Builder, devi creare una pagina dei risultati di ricerca. Fare quello:
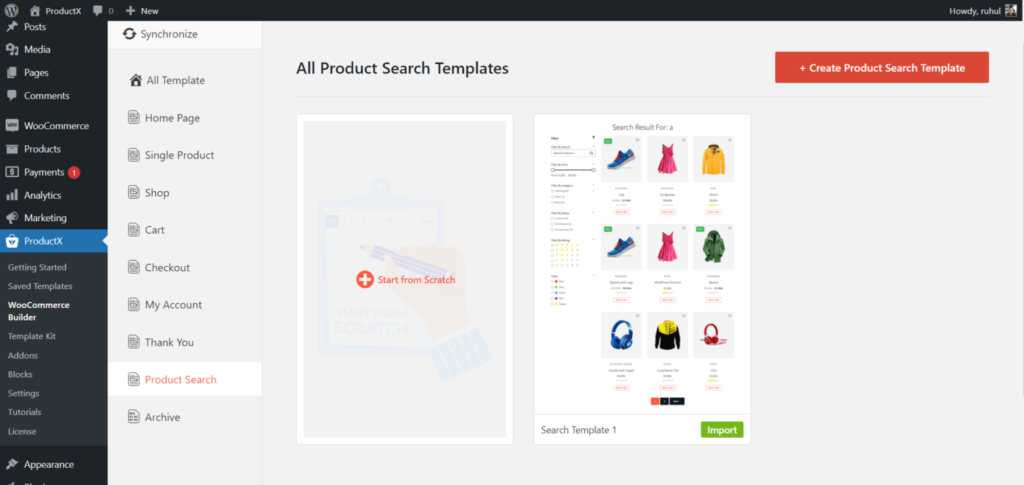
- Vai alla dashboard di WordPress.
- Seleziona ProductX, quindi Vai a WooCommerce Builder.
- Seleziona Aggiungi ricerca prodotto.
- Seleziona Inizia da zero (se vuoi farlo da zero) o Importa un modello (se vuoi un modello predefinito).
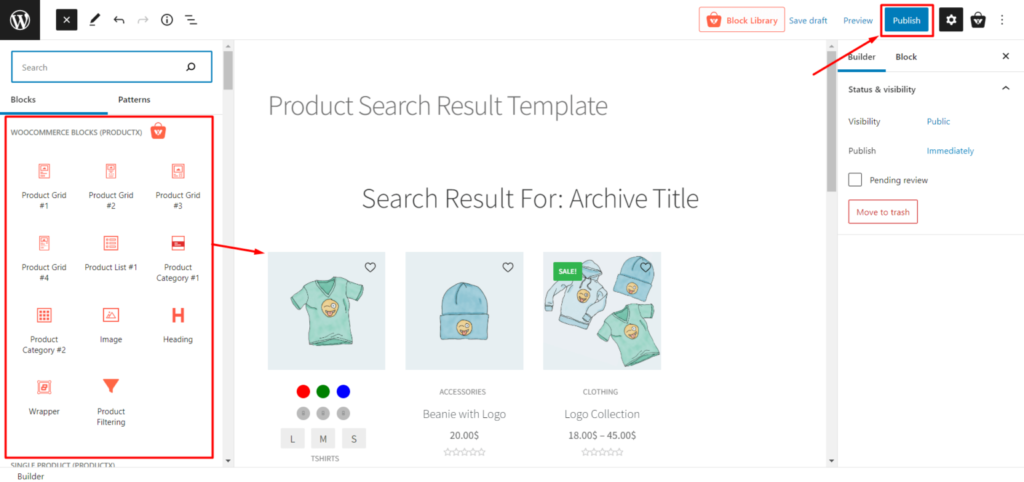
- Assegna un nome al modello, fai clic sull'icona (attiva/disattiva l'inseritore di blocchi), quindi aggiungi i blocchi desiderati per completare la pagina di ricerca del prodotto.
- Ora premi Pubblica.
E hai finito con la creazione di un modello di pagina dei risultati di ricerca WooCommerce.
Passaggio 4: organizzare la pagina dei risultati di ricerca di WooCommerce

Hai creato il modello per la pagina dei risultati di ricerca. Ora devi configurarlo. Innanzitutto, pianifica la pagina dei risultati di ricerca di WooCommerce aggiungendo alcuni blocchi con l'aiuto di questa guida.
Per rendere il processo facile per tutti, abbiamo dato una sezione specifica dedicata ai blocchi richiesti. Quali sono:
- Titolo archivio
- Griglia del prodotto
Puoi progettare la tua pagina dei risultati di ricerca come preferisci con questi blocchi. Quindi premi Pubblica per pubblicare la pagina.
Passaggio 4: personalizza la pagina dei risultati di ricerca di WooCommerce
Hai già creato e progettato la pagina dei risultati di ricerca, quindi ora passeremo alle modifiche.
Per impostazione predefinita, quando crei una pagina dei risultati di ricerca con ProductX, i blocchi ti offrono varie opzioni di personalizzazione. Quindi, scopriamo quale personalizzazione ha ProductX per i suoi blocchi.
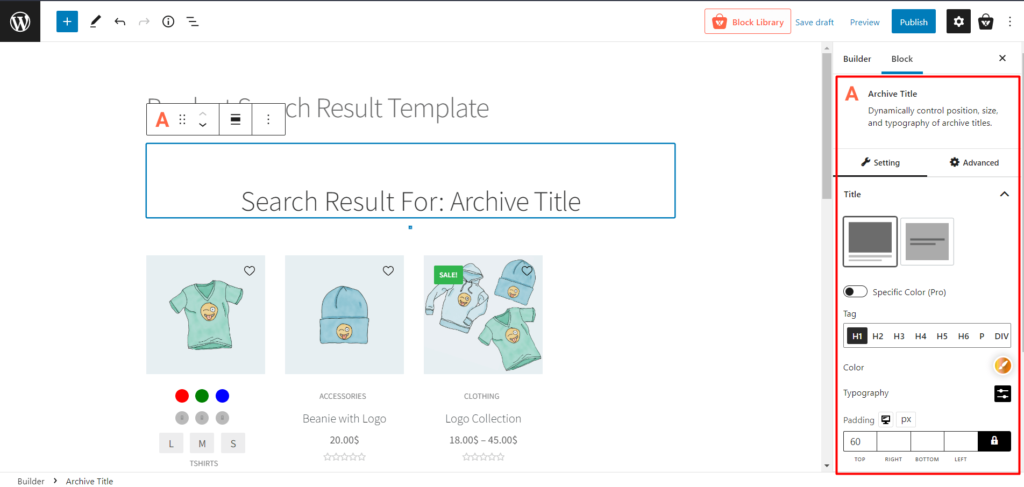
Archivio Cartiglio

È un blocco dinamico che funziona con la pagina dei risultati di ricerca di WooCommerce. Con ProductX puoi:
- Personalizza tutti i tipi di tipografie.
- Aggiungi un prefisso personalizzato per la barra di ricerca.
- Aggiungi immagine.
- Aggiungi un estratto e modifica le sue tipografie.
Ma ti sveliamo un segreto con questo blocco, nel prefisso, usa "Risultato della ricerca per:" come testo del prefisso. Renderà sicuramente attraente la tua pagina di ricerca.
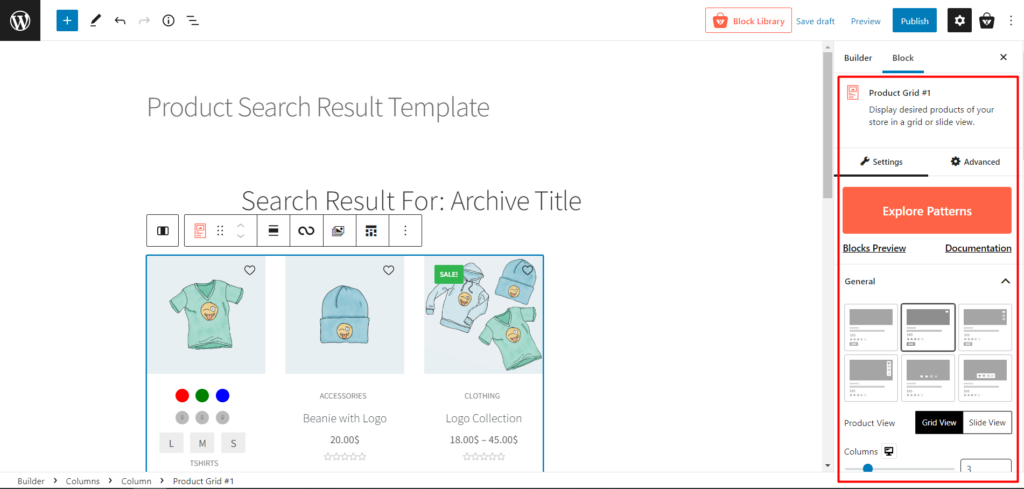
Blocco griglia prodotto

Bene, questi sono i blocchi predefiniti che ottieni con ProductX. Con questi blocchi puoi:
- Mostra prodotti.
- Cambia la visuale.
- Personalizza le dimensioni delle griglie dei prodotti.
- Mostra i tag "hots", "sales" e "in stock" per i prodotti.
- Mostra prezzi, recensioni e informazioni aggiuntive sui prodotti.
- Mostra e personalizza i titoli.
- E molto di più.
Un altro suggerimento per questo blocco abilita sempre l'impaginazione in quanto è un must per le pagine di ricerca.
Conclusione
Questo articolo dovrebbe averti aiutato a capire come personalizzare la pagina dei risultati di ricerca di WooCommerce. Se hai domande in merito, faccelo sapere e saremo lieti di aiutarti.
Puoi dare un'occhiata ai tutorial video di WordPress sul nostro canale YouTube. Inoltre, trovaci su Facebook e Twitter per aggiornamenti regolari!

Come creare un post o una pagina in modo programmatico in WordPress?


Il modo migliore per visualizzare i post di WordPress in un layout a griglia

Come aggiungere l'impaginazione di WordPress su qualsiasi tema

Gutenberg Post Blocks – Il miglior plug-in per i blocchi di post numero 1
